Photoshop(フォトショップ)のフィルターギャラリーの効果一覧と使い方について徹底解説します。
画像の雰囲気を簡単に変えられるフィルターギャラリーの効率的な使い方や注意点等をフォトショ初心者の方にも分かりやすく解説いたします!
上手くフィルターギャラリーを活用し、クリエイティブ作業を加速させてみませんか?
この記事の目次
フィルターを適用する事で簡単に画像を加工する事ができます。
特に難しい操作はありません。
誰でも簡単に写真の雰囲気を激変させられる便利な機能です。
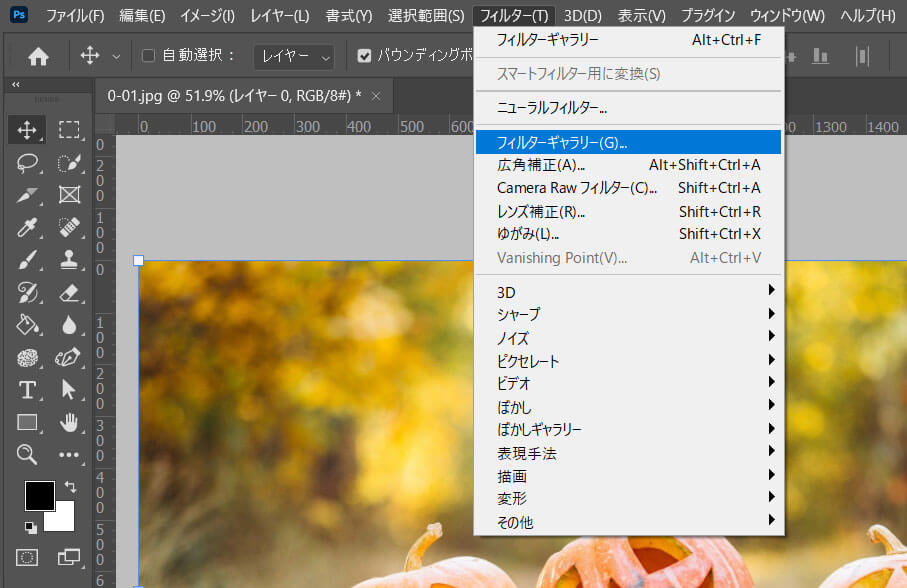
まずはフィルターの基本操作について解説します。
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
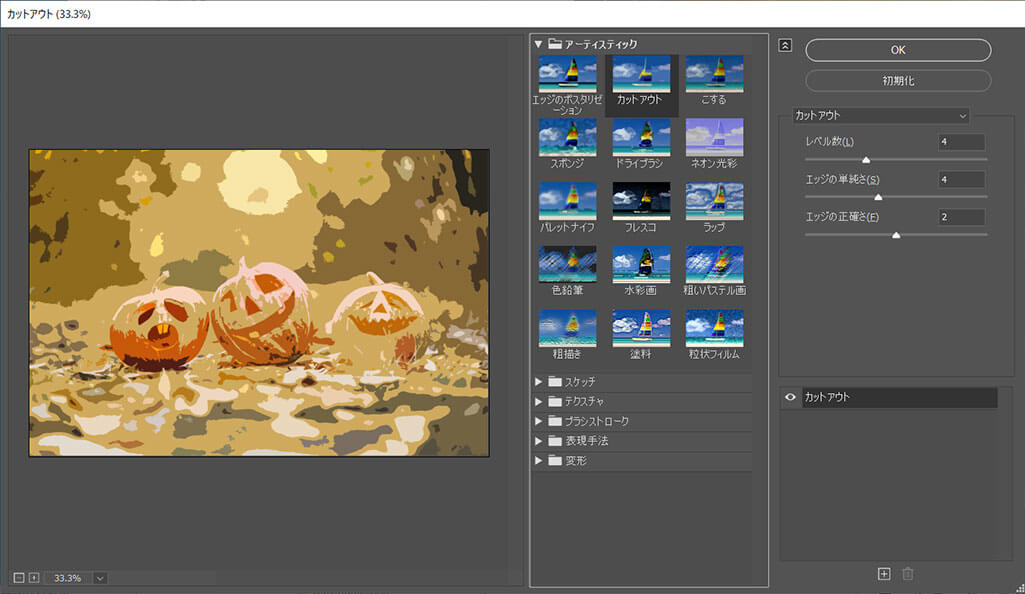
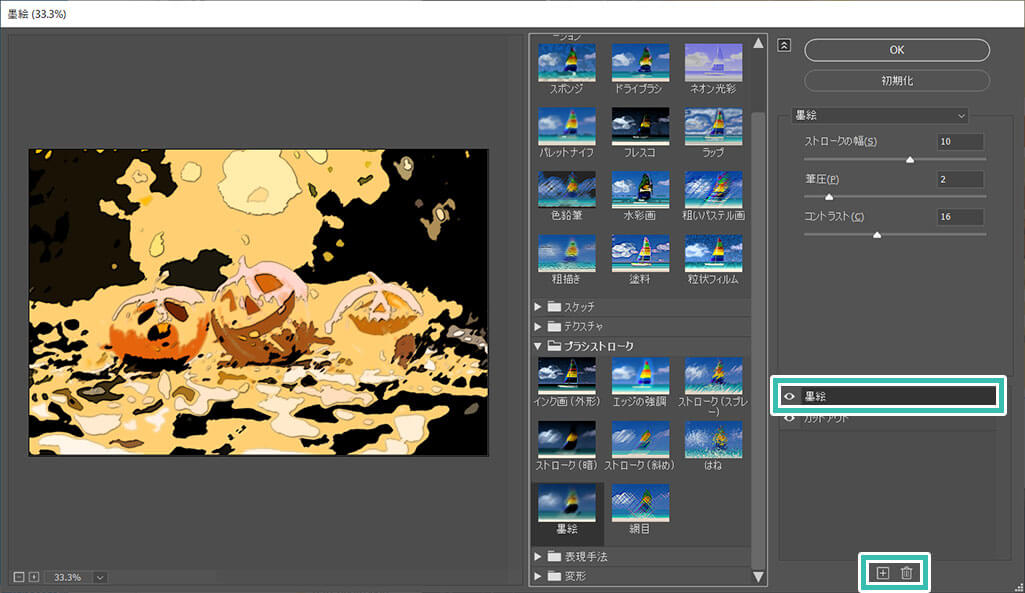
フィルターの基本操作
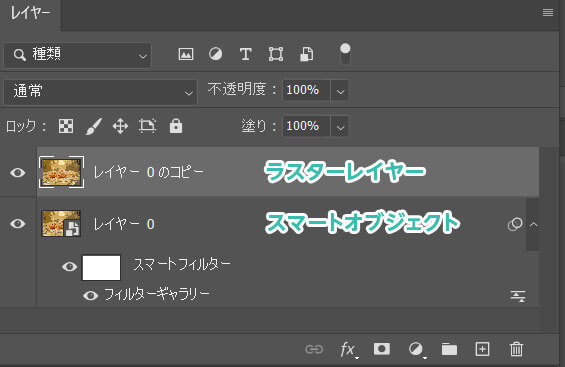
しかしラスターレイヤーに対してフィルターギャラリーを適用すると再編集できないので気を付けてください。
スマートオブジェクトについてコチラで詳しく解説しているので併せてチェックされてみませんか?
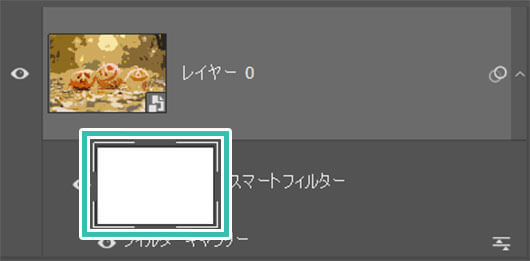
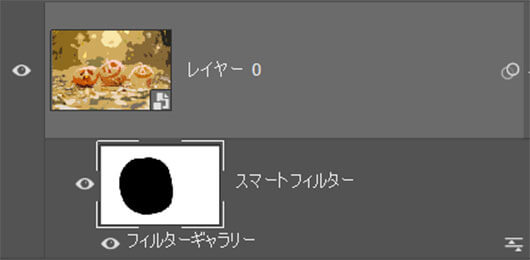
スマートフィルターマスクを活用
画像の一部のみにフィルターを適用したい場合はスマートフィルターマスクを活用しましょう。
下記のフィルター効果を適用するにはPhotoshop(フォトショップ)が必須です。
未導入の方はフォトプラン公式サイト(月額は最安の1,180円)から入手できます。
アーティステック(全15種)
スケッチ(全14種)
テクスチャ(全6種)
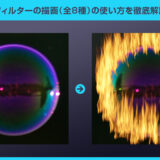
ブラシストローク(全8種)
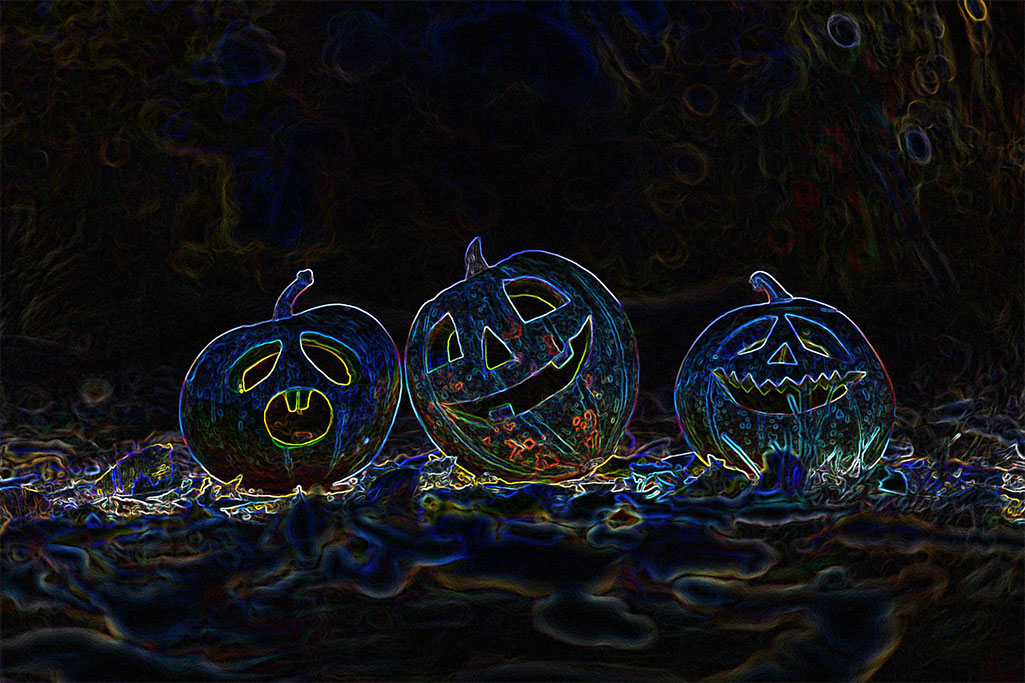
表現手法(全1種)
変形(全3種)
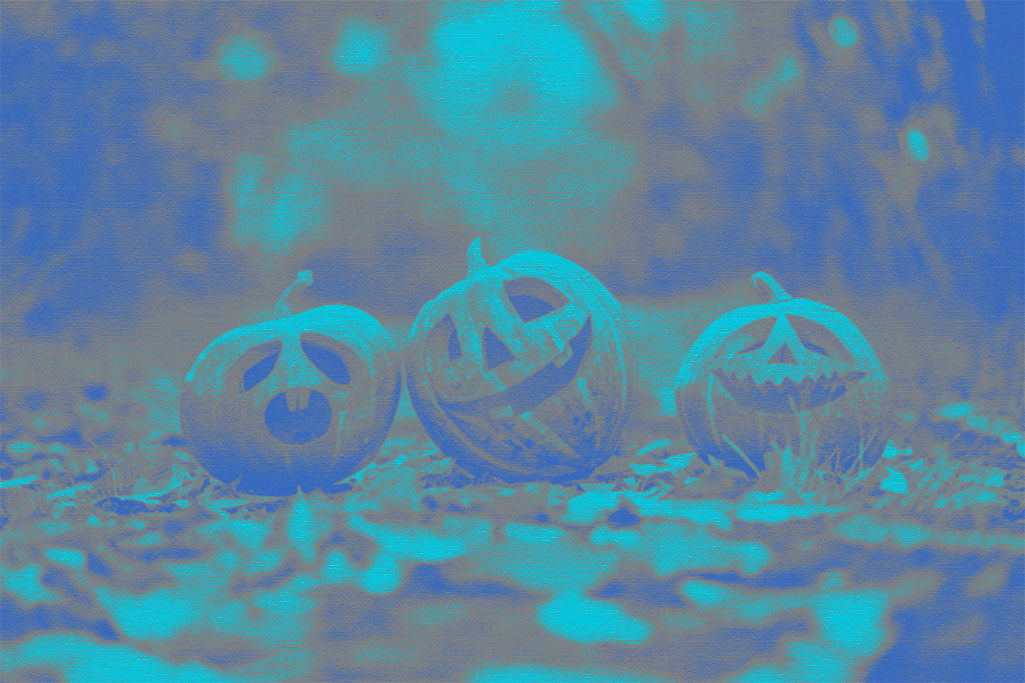
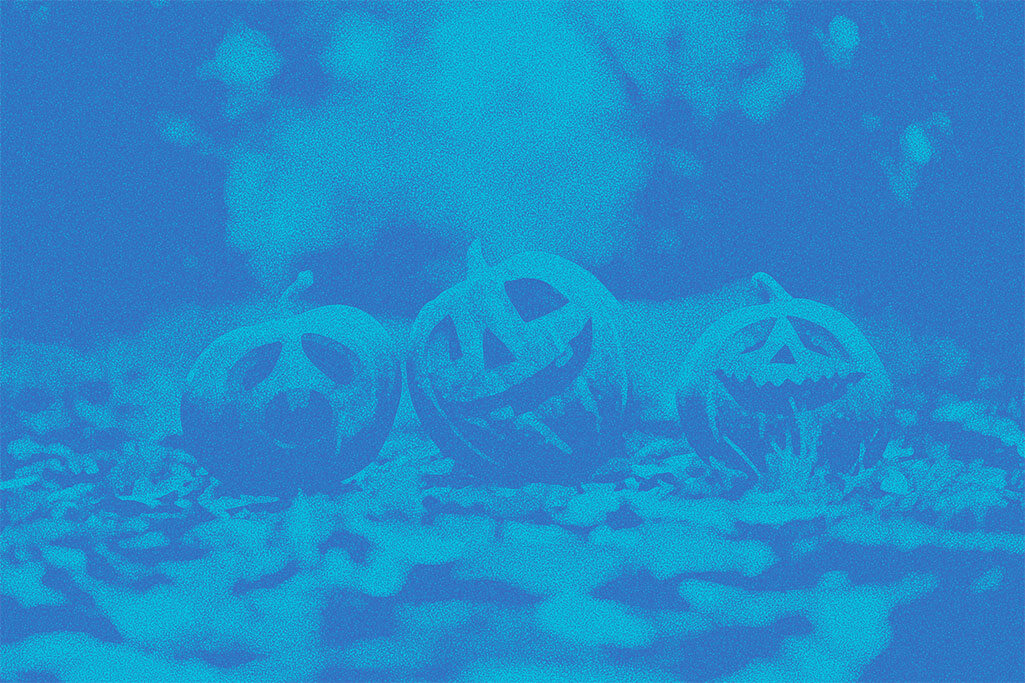
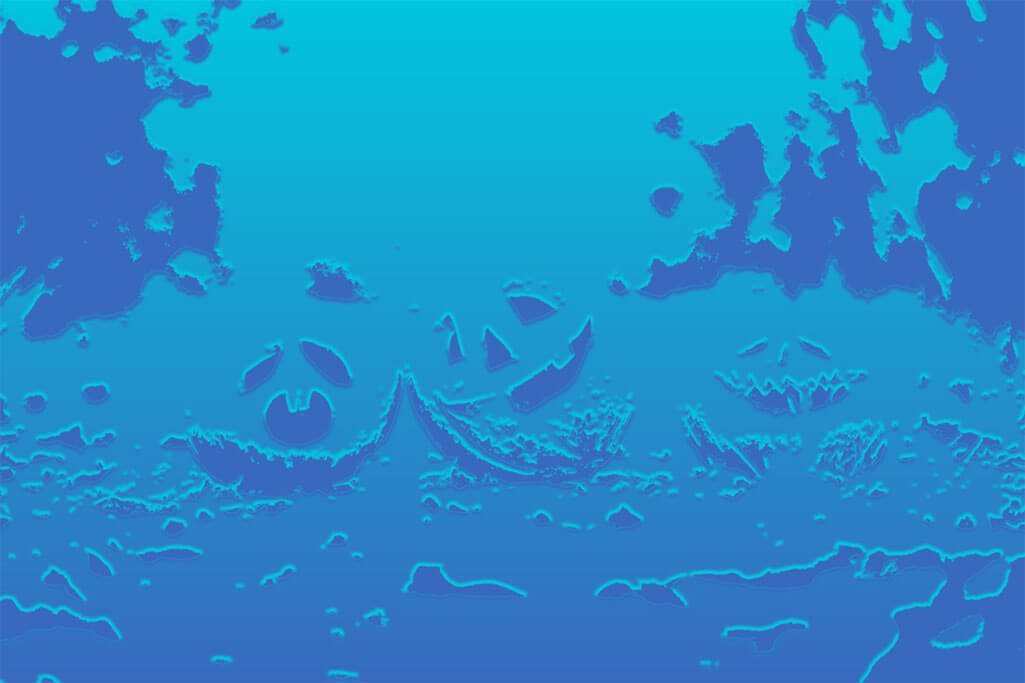
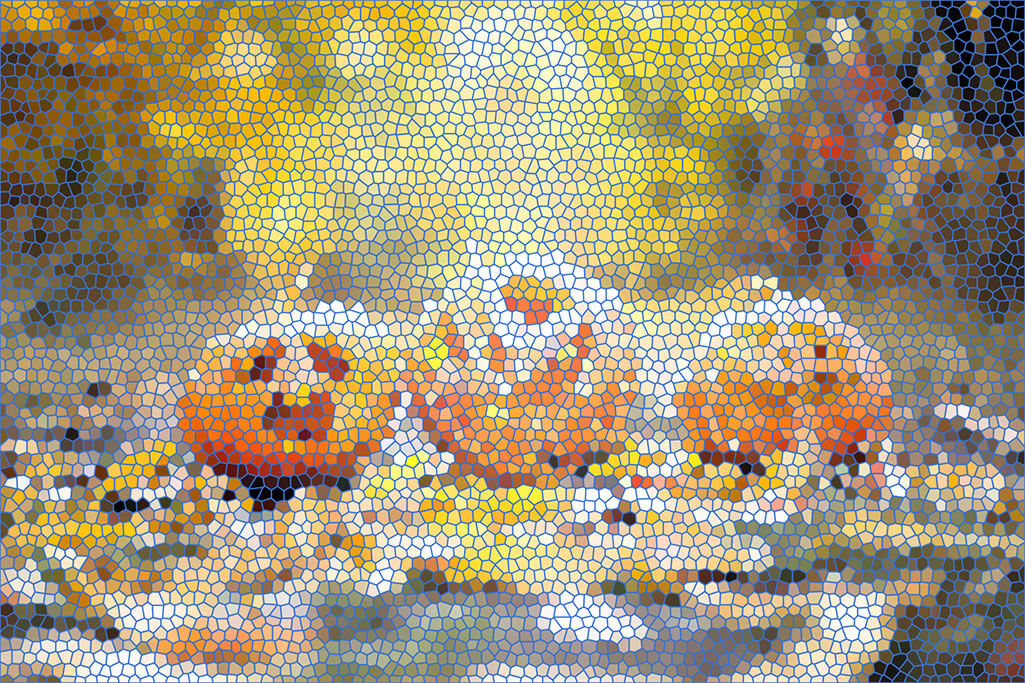
単なる写真を超短時間で全く違った表現にできる高品質なエフェクトです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのフォトショエフェクトです。






フォトショ初心者の方でもプロの品質を圧倒的短時間で実現できるチートアイテムです。
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)のフィルターギャラリーの機能一覧と使い方についてでした。
簡単操作で画像の雰囲気を一気に変えられる便利な機能であるフィルターギャラリー。
フィルター単体だけでなく、複数のフィルターを適用する事ができます。
適用する前に対象画像をスマートオブジェクトに変換しておく事を忘れずに!
でないと後から再編集できません。
上手くフィルターギャラリーを活用し、デザイン制作を効率化しましょう。
ではまた!
フォトショに搭載されている数多くのフィルターの使い方やサンプルをカテゴリ別に徹底解説しています。少ない労力で画像の雰囲気を激変させられますよ。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材