Photoshop(フォトショップ)の基本機能である色相・彩度の使い方をフォトショ初心者の方に分かりやすく解説します。
画像の色を手軽に変更する事ができる色相・彩度はPhotoshopでよく使う機能の一つです。
色相・彩度の基本操作や便利な使い方をマスターし、効率的にPhotoshopを使いこなしてみませんか?
併せてよく使う色変更機能の基本とサンプルも掲載しております。
色変更の機能を知る事でより効率的にレタッチやデザイン作業、イラスト制作などを行う事ができますよ!
この記事の目次
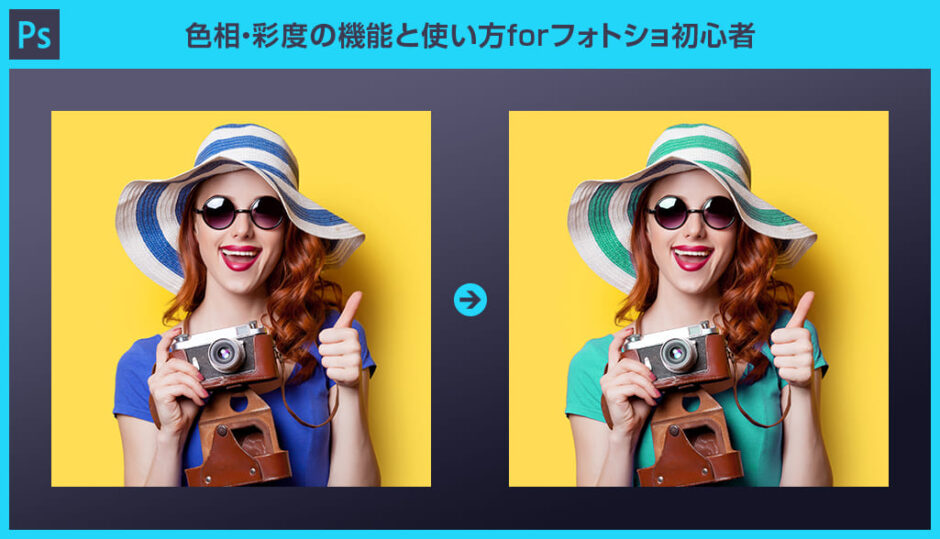
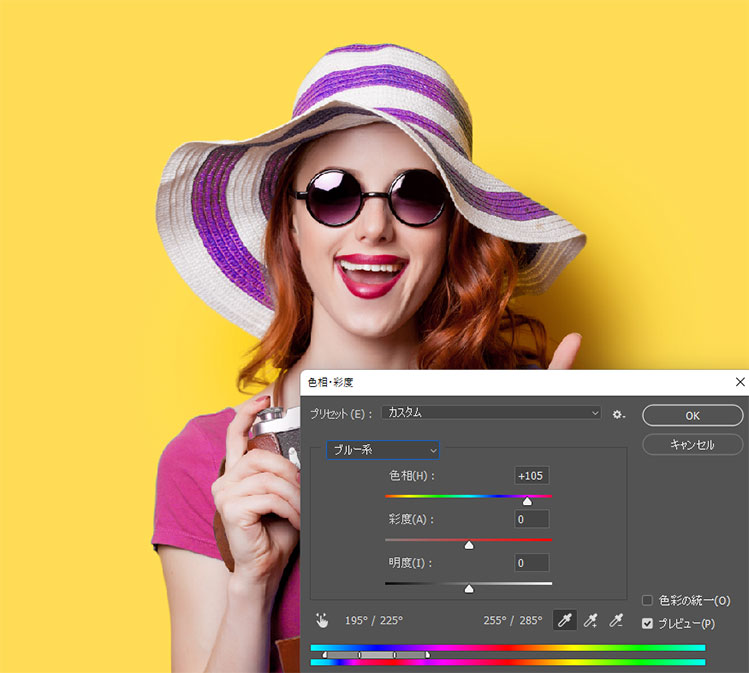
Photoshopの色相・彩度を活用する事で、例えば上記のような色味の変更が僅か20秒で実現します。
色相・彩度を使った色変更は画像編集テクニックの基本中の基本。
レタッチをはじめとした操作でよく使う色相・彩度の使い方を当コンテンツでマスターしましょう!
それではPhotoshopの色相・彩度の使い方を解説します。
フォトショ初心者の方にも再現できるよう、詳しく解説いたします!
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
調整レイヤーを活用する
調整レイヤーを活用した色相・彩度の基本操作です。
最もよく使う方法でPhotoshopの基本中の基本、必ず押さえておきましょう。
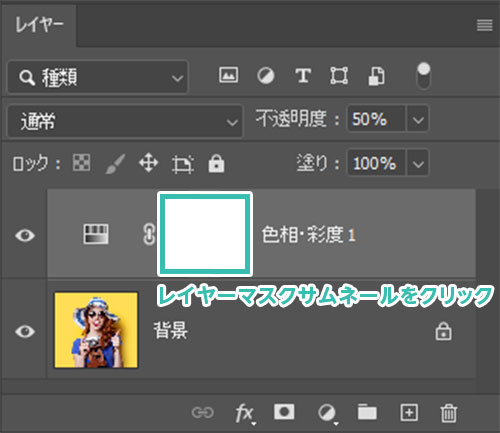
対象画像が背景レイヤーとして配置されています。
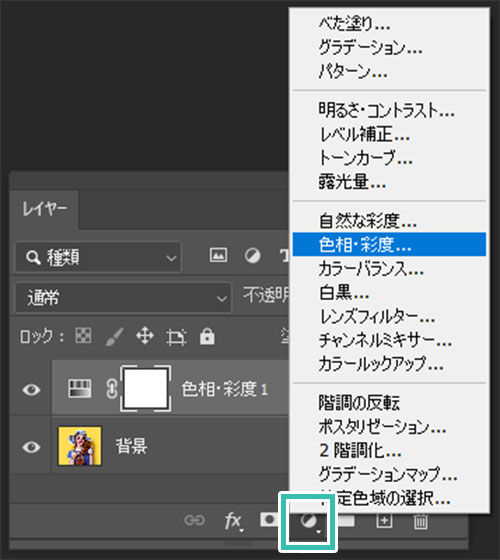
レイヤーパネル下部の [ 塗りつぶしまたは調整レイヤーを新規作成 ] → [ 色相・彩度 ] を追加しましょう。
すると左図のように色相・彩度の調整レイヤーが追加されます。
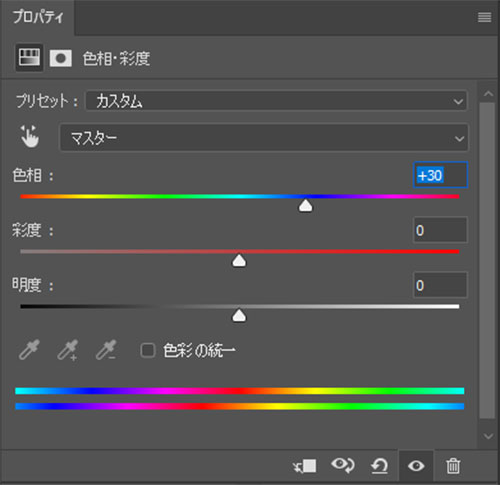
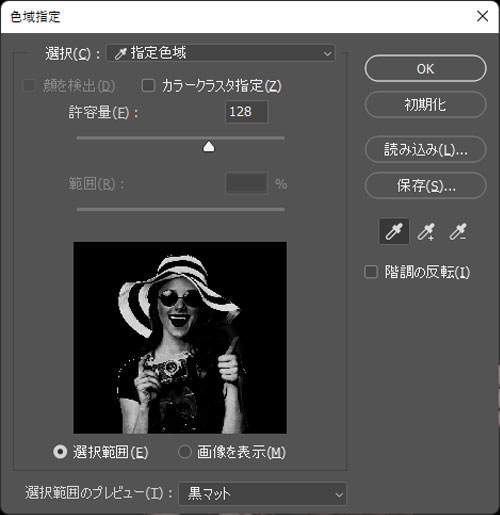
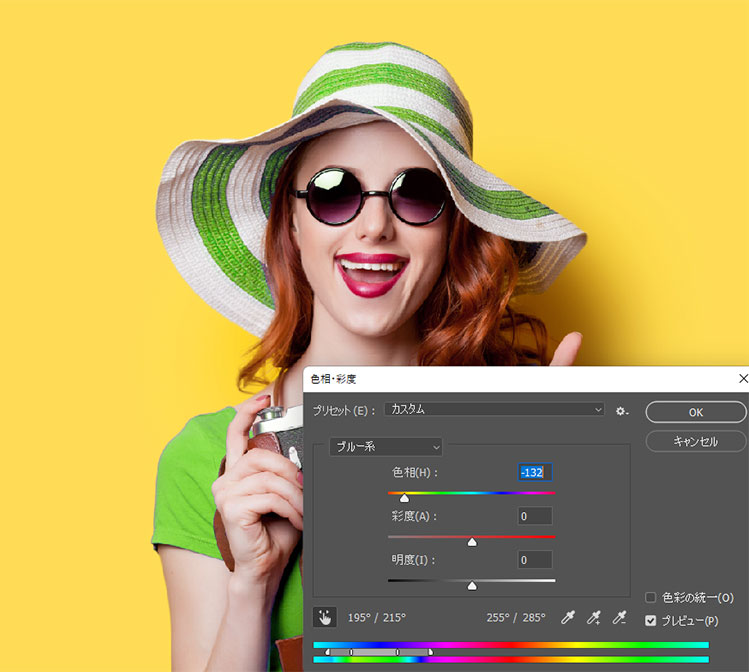
より細かな色相・彩度の設定
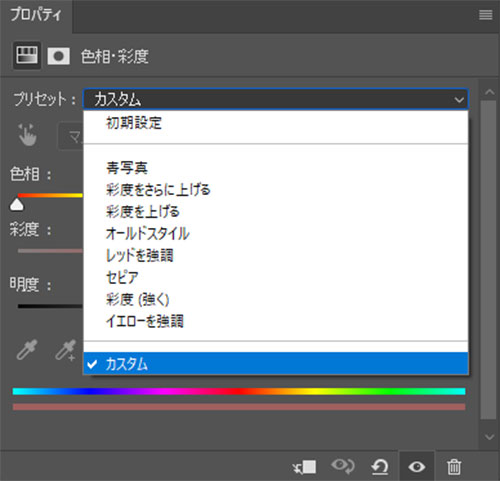
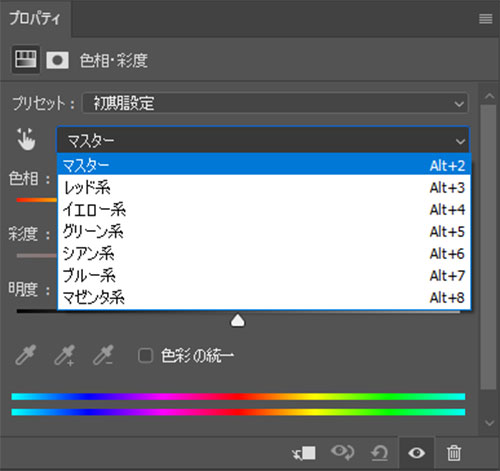
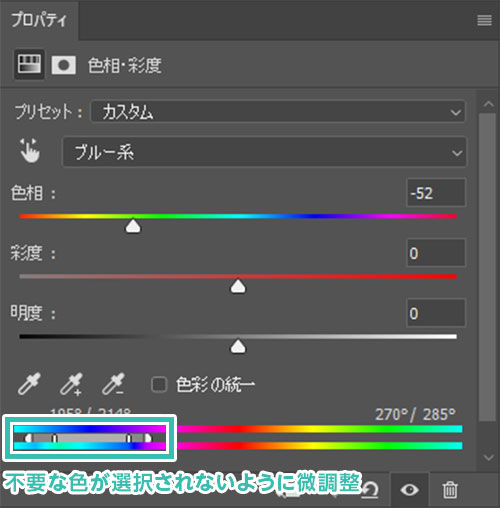
色相・彩度を使った色変更を効率的にできる詳細設定です。
よく使うので一度試しておく事をオススメします。
まだの方はフォトプラン公式サイト(月額は最安の1,180円)からダウンロードできます。
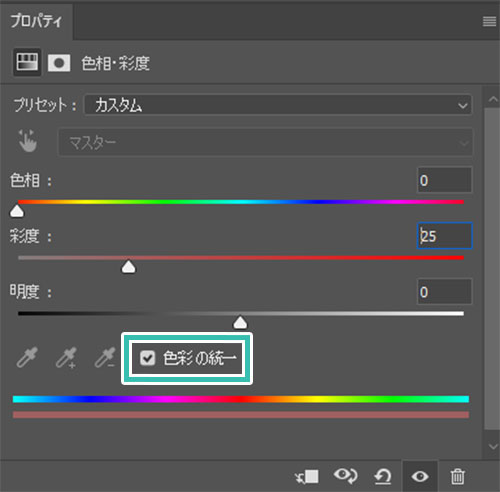
[ 色彩の統一 ] にチェックを入れると画像全体の色味を統一することができます。
レイヤーマスクを併用する
色相・彩度による色の調整をしたい個所、そうでない個所が出てきますよね。
そんな時はレイヤーマスクを併用すると便利です。
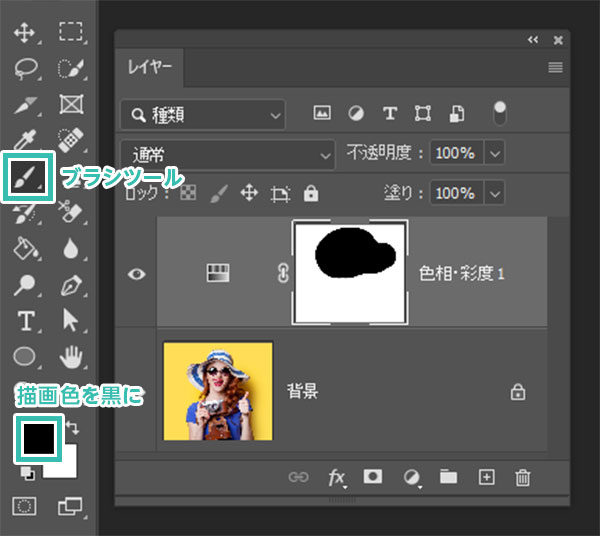
[ ブラシツール ] に切り替えてみましょう。
[ B ] がブラシールのショートカットです。
手前にある描画色を黒にします。
あとはマスクしたい個所を塗りましょう。
調整レイヤー以外の色相・彩度を適用する方法です。
特にスマートフィルターを使った方法は度々使用するので覚えておく事をオススメします。
スマートフィルターを活用する
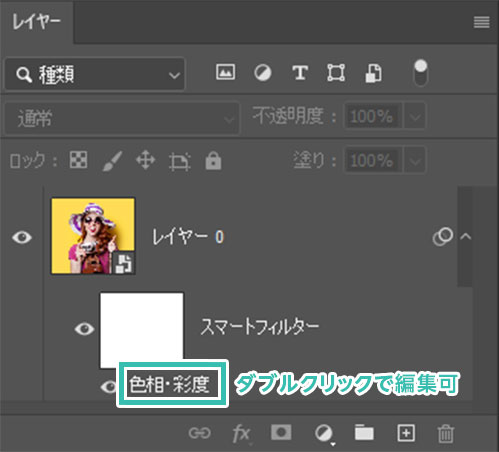
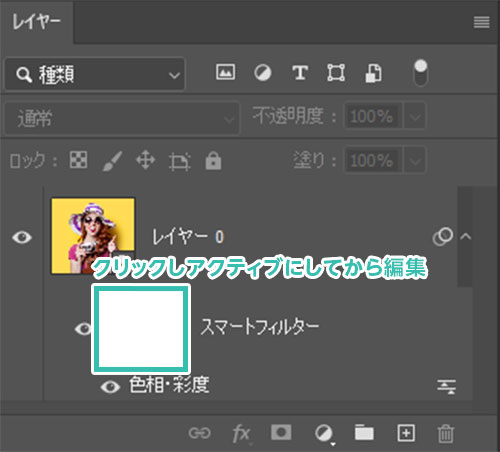
[ スマートフィルター ] が追加され、その中に [ 色相・彩度 ] が追加されている事が確認できます。
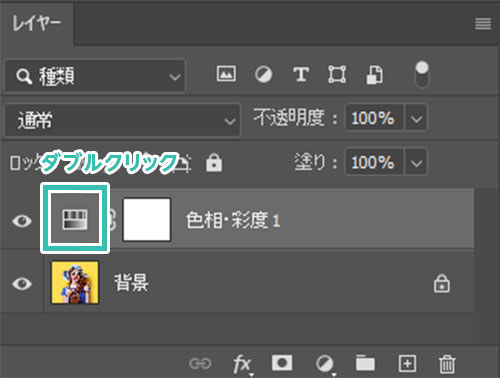
[ 色相・彩度 ] をダブルクリックすると再編集できます。
※スマートオブジェクトにしておかないとスマートフィルターは作成されないので注意!
操作方法は先に解説したレイヤーマスクと同様です。
調整レイヤーを使った方法、スマートフィルターを使った方法、どちらもよく使う方法ですよ。
非推奨:直接編集する
ラスターレイヤーに色相・彩度を直接適用する方法です。
言わば昔ながらの手法ですね。
先に紹介した調整レイヤーやスマートフィルターと違い、再編集できないのであまり推奨できません。
色相・彩度と一緒に使うと便利な機能をピックアップしました。
併せて覚えておくと色変更の際に活躍する機能ばかりですよ!
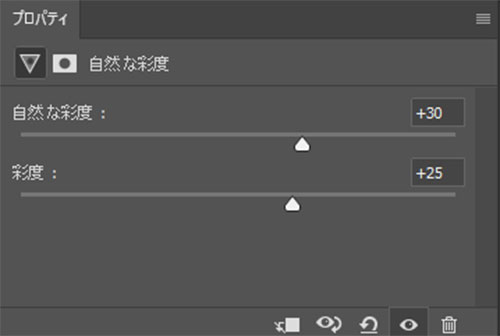
自然な彩度
[ 自然な彩度 ] 、[ 彩度 ] の2項目が設定可能です。
画像の彩度をもう少し追加したい、彩度を下げたいなど、色の鮮やかさを微調整する際に役立ちます。
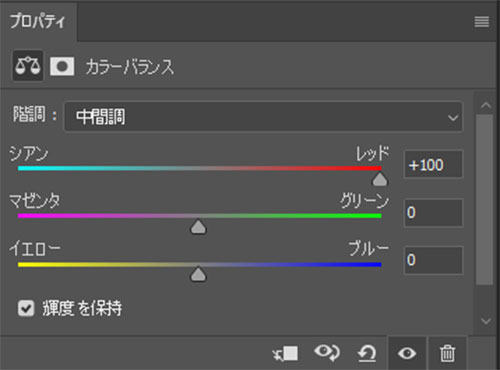
カラーバランス
要は画面全体の色味をシアン寄り、レッド寄り、マゼンタ寄り、グリーン寄り、イエロー寄り、ブルー寄りにできます。
各カラーバランスはハイライト、中間調、シャドウで個別に設定できます。
白黒
単に白黒にするだけでなく、レッド系・イエロー系、グリーン系・シアン系・ブルー系・マゼンタ系の色味で白黒の濃さが細かく設定できます。
レンズフィルター
画像全体の色味をふんわり統一させる際に役立つ機能です。
あらかじめフィルターには多数のプリセットが登録されています。(カスタムカラーも可)
あとは [ 使用量 ] と [ 輝度を保持 ] のみ、非常にシンプルですが高機能でレタッチでよく使います。
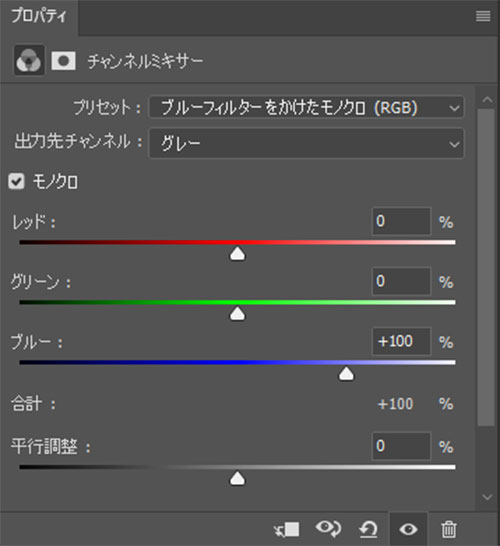
チャンネルミキサー
レッド・グリーン・ブルーで構成されているチャンネルを個別に編集できる機能です。
チャンネルをより詳細に設定したい時に役立つ機能です。
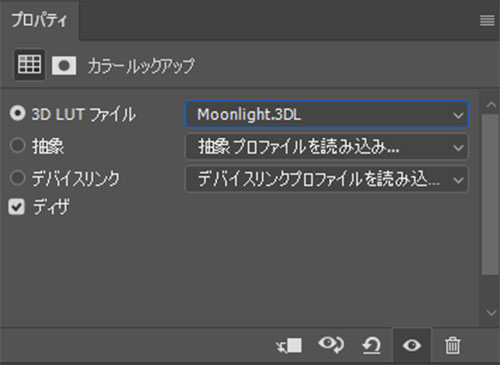
カラールックアップ
様々なメーカーのレンズの設定や夜景など環境設定を追加する事ができます。
※昼の写真をリアルな夜に変更する方法はコチラの記事で紹介しています。
番外編:CameraRawフィルター
CameraRawフィルターは画像に様々な補正を加えられます。色相・彩度だけでなく、レタッチに必要な機能がふんだんに盛り込まれた、言わば超高性能な総合レタッチツールですね。
CameraRawフィルターの詳しい使い方はコチラの記事で紹介しています。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)の色相・彩度の機能と使い方についてでした。
フォトショで画像の色を変更する際に使う基本機能の一つなので必ずマスターしておきましょう。
単に画像全体の色を変えるだけでなく、特定の色やマスクを作成して色替えなど、複雑な設定ができます。
使い方もそんなに難しくないので是非お試しください!
ではまた!
フォトショの中級~上級テクニックを網羅的に学習できます。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材