Photoshop(フォトショップ)のレイヤースタイルを使ってポップなロゴを作る方法を解説します。
ブラシなどを使った作画作業は一切行わず、オレンジジュースを模したロゴデザインをゼロから作成。
フォトショ初心者の方でも再現できるよう、順を追ってロゴメイキングを解説します。
では早速始めていきましょう!
この記事の目次
それではフォトショップを使ったポップなロゴデザインの作り方を解説します。
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
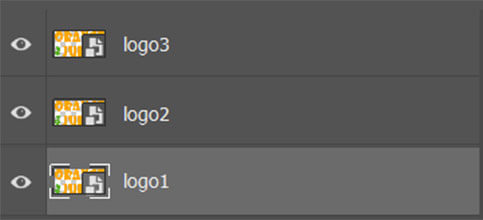
ロゴレイヤーを [ Ctrl + J ] (Mac:Command + J) でコピーし、3つ作成します。
下から順にlogo1~logo3にしています。
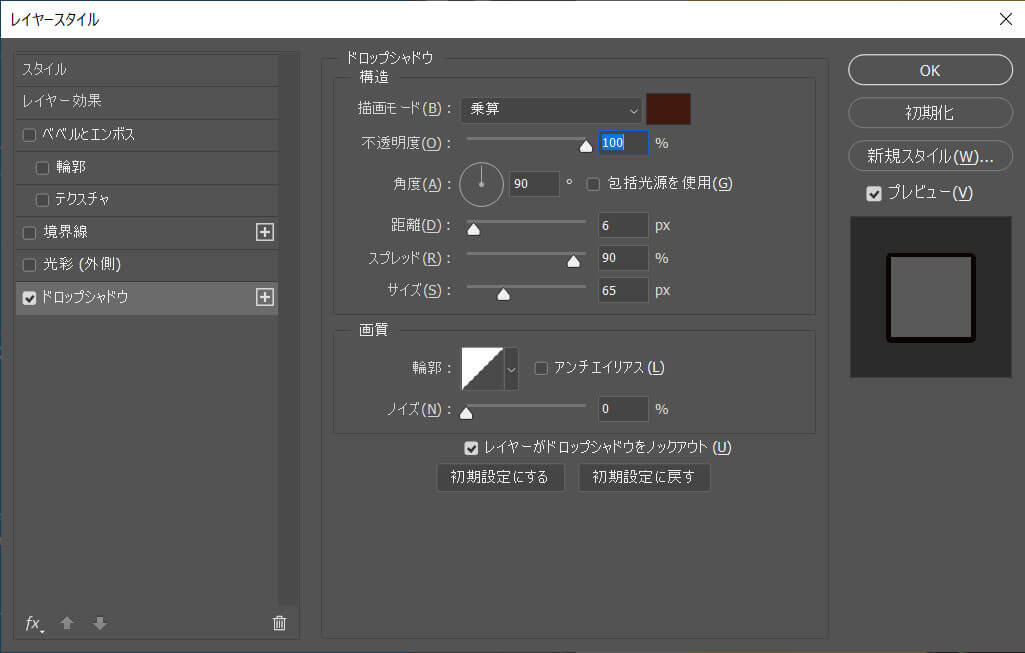
描画モード:乗算 色:#401a0f
距離:6px
スプレッド:90%
サイズ:65%
サンプルの詳細設定は左図です。
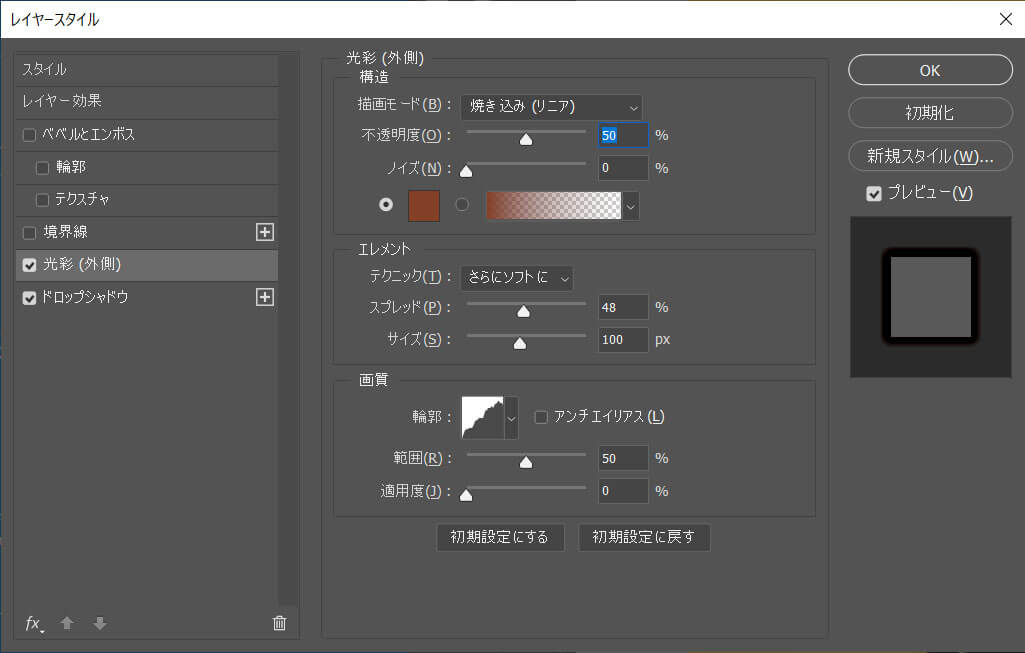
描画モード:焼き込み(リニア) 色:#834026
不透明度:50%
テクニック:さらにソフトに
スプレッド:48% サイズ:100px
輪郭:Rounded Steps
範囲:50% 適用度:0%
サンプルの詳細設定は左図です。
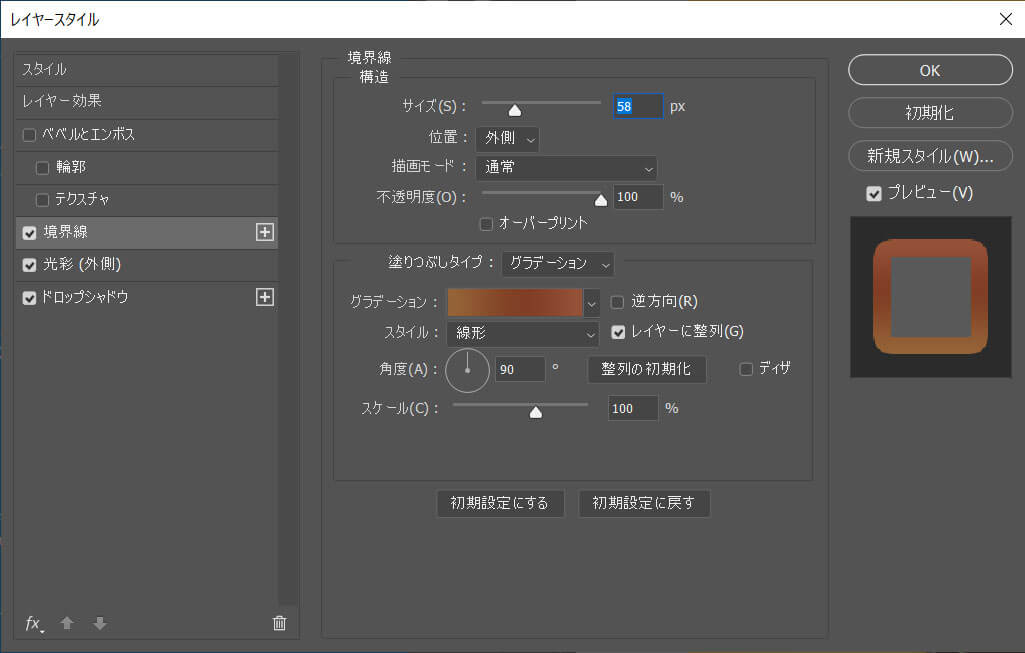
サイズ:58px 位置:外側
描画モード:通常 不透明度:100%
塗りつぶしタイプ:グラデーション
色:#956438 , #813e24 , #965238 スタイル:線形
サンプルの詳細設定は左図です。
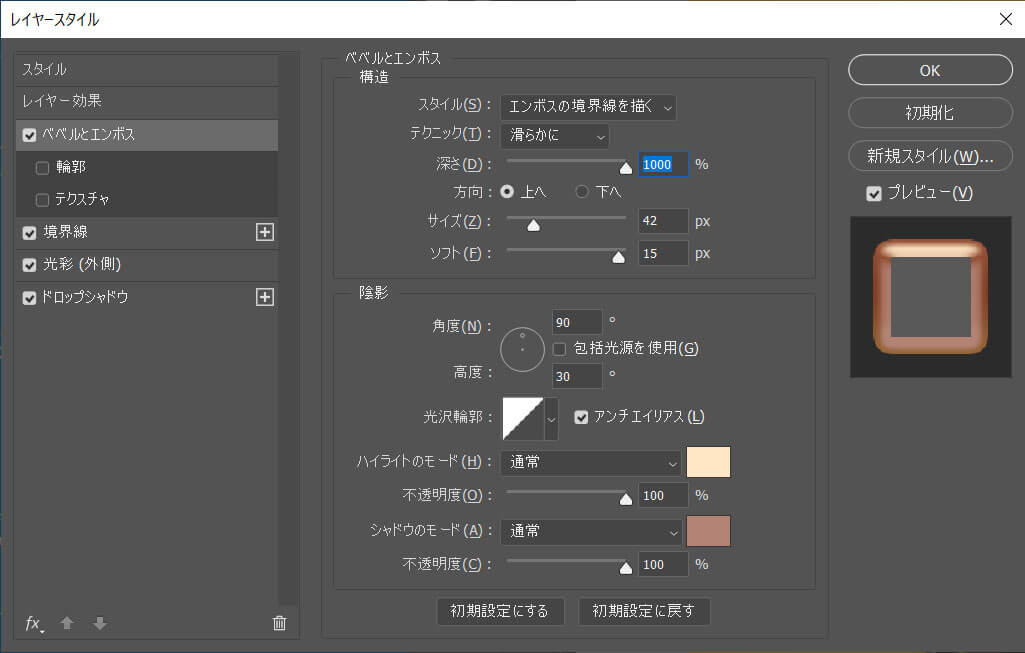
スタイル:エンボスの境界線を描く テクニック:滑らかに
深さ:1000% 方向:上へ サイズ:42px ソフト:15px
角度:90° 高度:30° 光沢輪郭:Linear
ハイライトのモード:通常 色:#ffe6c5 不透明度:100%
シャドウのモード:通常 色:#b28375 不透明度:100%
サンプルの詳細設定は左図です。
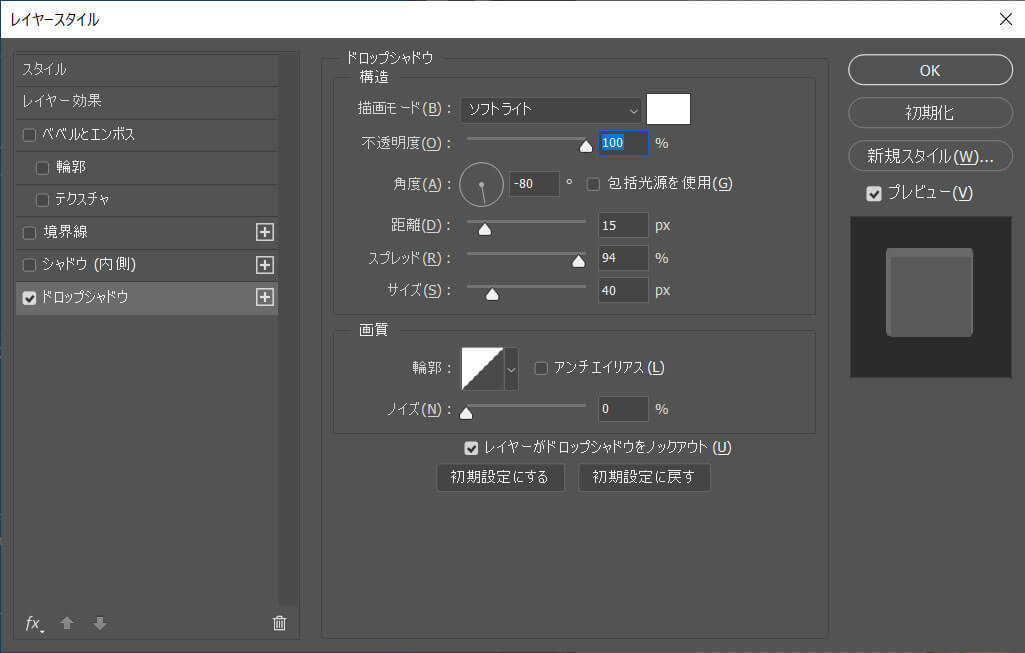
描画モード:ソフトライト 色:#ffffff
不透明度:100% 角度:-80°
距離:15px スプレッド:94% サイズ:40%
サンプルの詳細設定は左図です。
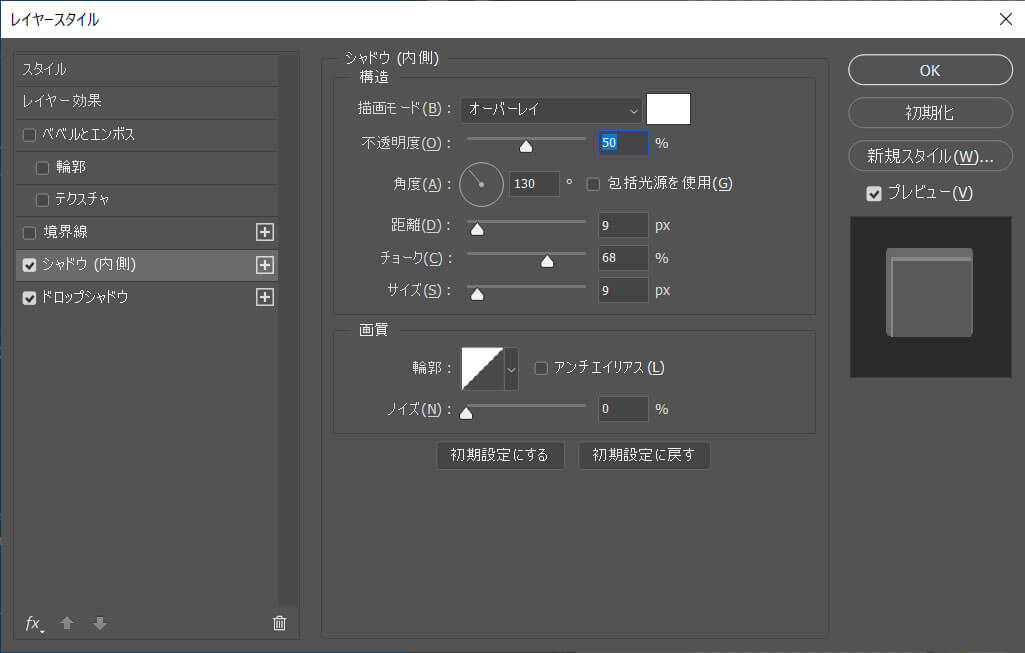
描画モード:オーバーレイ 色:#ffffff 不透明度:50%
角度:130° 距離:9px チョーク:68px サイズ:9px
サンプルの詳細設定は左図です。
サイズ:42px 位置:外側
描画モード:乗算 不透明度:100%
塗りつぶしタイプ:グラデーション
色:#662913 , #90552e
スタイル:線形 角度:90° スケール:100%
サンプルの詳細設定は左図です。
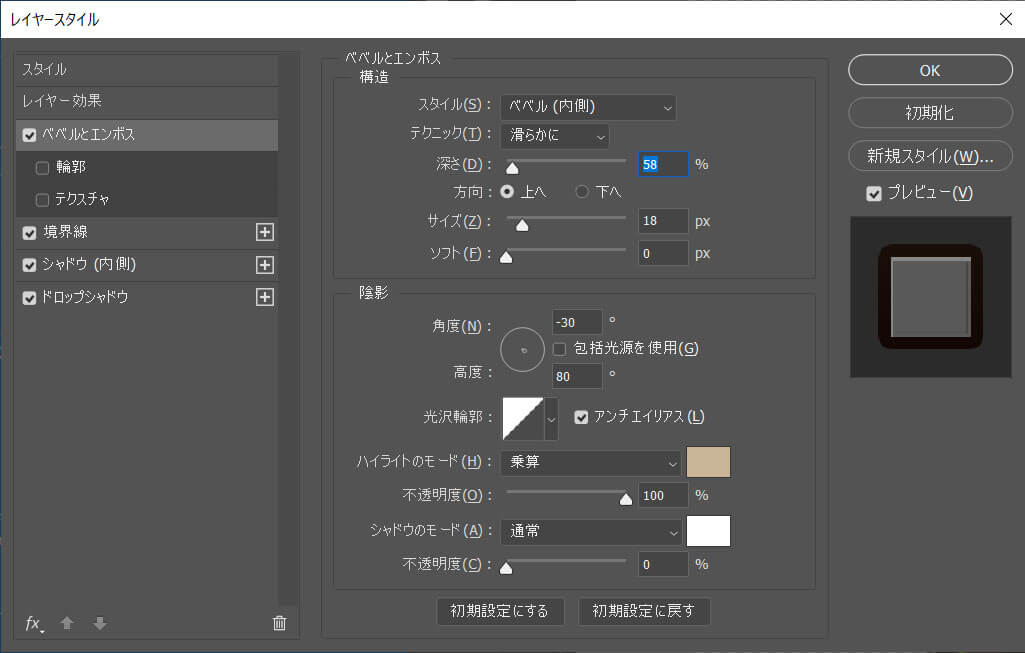
スタイル:ベベル(内側) テクニック:滑らかに
深さ:58% 方向:上へ サイズ:18px ソフト:0px
角度:-30° 高度:80° 光沢輪郭:Linear
ハイライトのモード:乗算 色:#ffe6c5 不透明度:100%
シャドウのモード:通常 色:#ffffff 不透明度:0%
サンプルの詳細設定は左図です。
サンプルは [ グラデーションツール ] の設定を [ 円形グラデーション ] にして背景を作成しています。
※グラデーションツールの使い方はコチラ。
Photoshopがあれば簡単にポップなロゴが作れますよ。
未導入の方はAdobe公式サイトから入手できます。
単なる文字や写真を超短時間で全く違った表現にできる高品質なエフェクトです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのフォトショエフェクトです。





もちろん文字だけでなく様々なグラフィックに適用可能!全て商用利用可能です。
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)でポップなロゴデザインをゼロから作る方法についてでした。
キモとなるのがレイヤースタイルの使い方です。
ドロップシャドウや境界線、ベベルとエンボスなど、よく使う機能を組み合わせて表現します。
一度設定を作ってしまえば、別のテキストに設定をコピペすると簡単に質感を再現できます。
ゼロから塗って作成すると手間と時間が掛かりますが、レイヤースタイルを使って質感を表現すると非常に汎用性の高いデータが作れますよ。
また、noteで当記事で作成したサンプルPSDを配布しています。
ではまた!
Photoshopでテキストエフェクトをゼロから自作する方法、そして1分で超高品質で商用利用可能なテキストエフェクトが作れるPSD素材の使い方と作例を解説しています。
ロゴデザイン、Webデザイン、バナーデザイン、各種DTPデザイン、UIデザイン、ポートフォリオ制作等。幅広いクリエイティブに活用できる内容です。
1分で高品質なエフェクトが作れるPSD
1分で超高品質なテキストエフェクトが作れるPSD素材です。
全て商用利用可能!
劇的にクリエイティブを効率化できる素材を活用してみませんか?
テキストエフェクトを自作
Photoshopを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材