Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
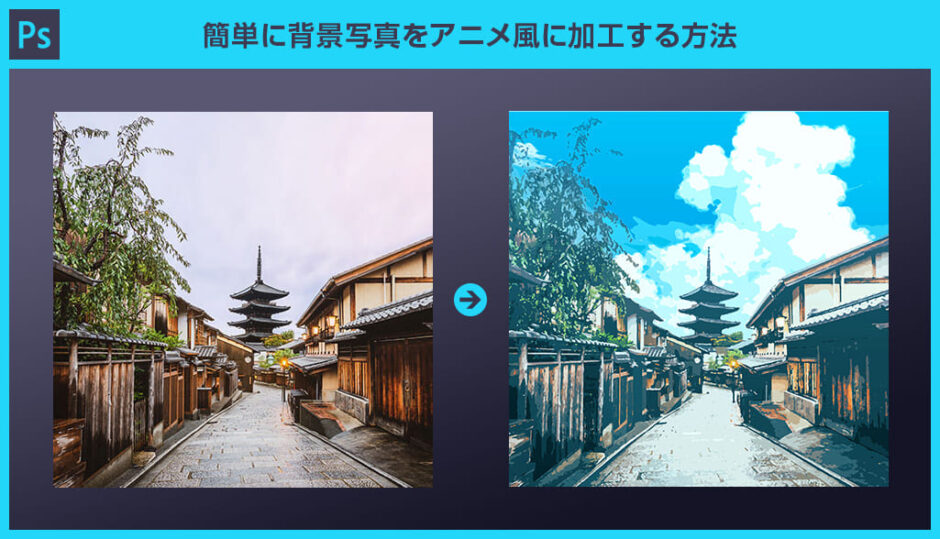
Photoshop(フォトショップ)で背景写真を簡単かつ短時間でアニメ風に加工する方法をフォトショ初心者の方に分かりやすく解説します。
面倒なマスクや加筆の必要は無し!
フィルやーや調整レイヤーを活用してアニメ風の背景イラストを簡単に作れます。
イラストの背景素材として、Webサイトやバナー、各種紙面デザインのメインビジュアルとして等、様々なクリエイティブの素材として活用できます。
これからPhotoshopを始められる方にも再現できるレタッチテクニックですよ!
何ができるの?


上記のように背景画像をアニメ風のイラストに加工する事ができます。
サンプルの制作に費やした時間は10分未満!
Photoshopに不慣れな方でもチュートリアルを順に進めていけば確実に再現できる内容です。
マスクやブラシツールによる加筆を行わないので非常に短時間&お手軽に作成できますよ。
サクッとアニメ風の背景画像を作成されたい方にオススメのコンテンツです。
背景写真をアニメ風に加工する方法
それではPhotoshopで背景写真を短時間でアニメ風の背景イラストに加工する方法を解説します。
フォトショ初心者の方にも再現できるよう、詳しく解説いたします!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
ベースとなる画像を準備&調整
STEP.1
画像をPhotoshopに読み込む
アニメの背景風に加工したい画像を準備し、Photoshopに読み込みます。
サンプルは
コチラの画像を活用しました。
京都の夏といったイメージを再現してみます。
素材にこだわりたい方は
AdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくは
コチラで解説しています。
STEP.2
空を置き換える
イマイチ映えない空なので [
空を置き換え ] を適用します。
まずは置き換えたい空の画像を準備しましょう。
サンプルは
コチラの画像を活用しました。
[
編集 ] → [
空を置き換え ] を適用します。
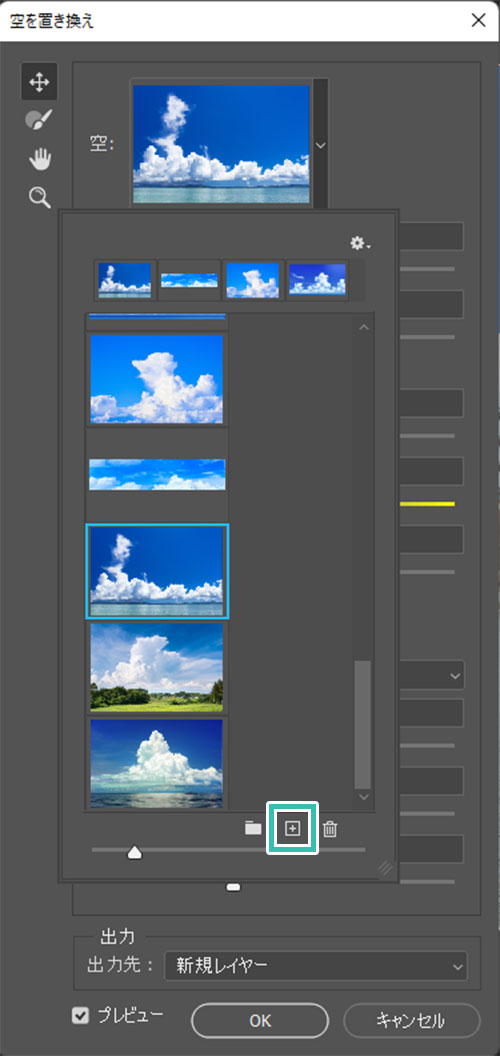
空のサムネイル画像をクリックし、下部にある [
+ ] をクリックすると空の画像が新たに追加できます。
ダウンロードした空の素材を読み込み、位置とサイズ調整をしましょう。
なお、サンプルは [
反転 ] にチェックを入れています。
最後に [
OK ] をクリック。
STEP.3
ベース画像の完成
すると簡単に空の置き換えができました。
曇り空が1分で夏の青空に、[
空の置き換え ] は何かとよく使う機能です。
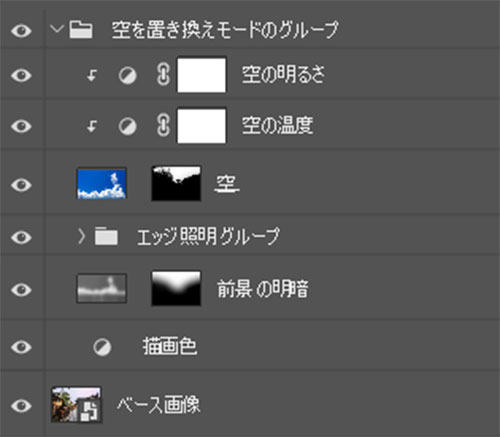
レイヤーを確認すると [ 空を置き換えモードのグループ ] が追加されている事が確認できます。
置き換えた空が不要な場合はレイヤーグループを非表示または削除すると元の画像に戻せます。
FINISH
完成
[
Ctrl +
Alt +
Shift +
E ] (Mac:
Command +
Option +
Shift +
E) を押し、現在表示されているレイヤーを1つにして別レイヤーとして作成します。
作成したレイヤーは [
スマートオブジェクトに変換 ] しておきましょう。
フィルターの設定
STEP.1
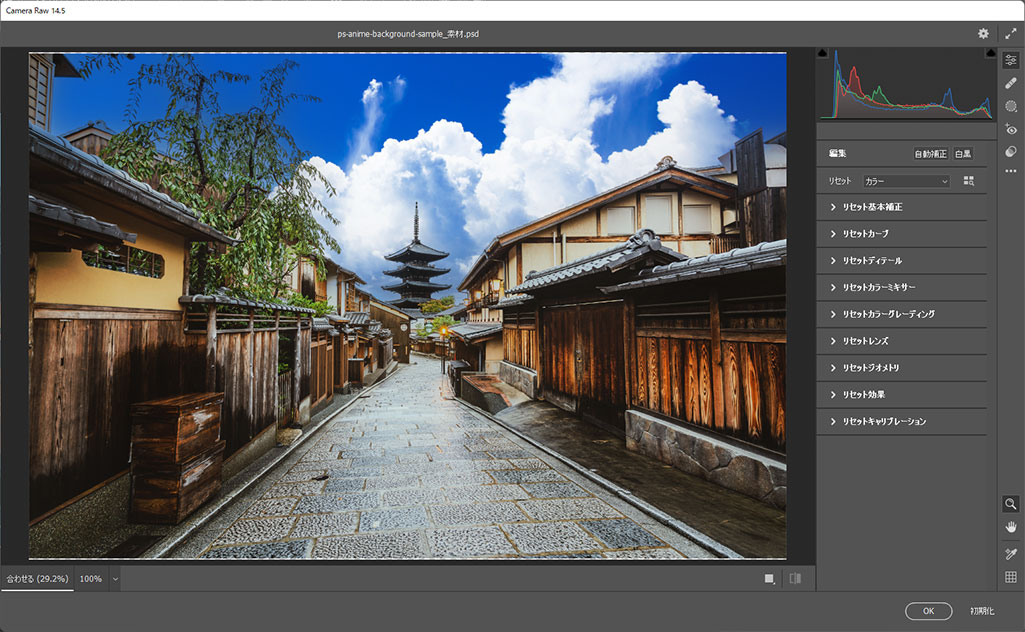
CameraRawフィルターを設定
[
フィルター ] → [
CameraRawフィルター ] を開きます。
ショートカットは [
Shift +
Ctrl +
A ] (Mac:
Shift +
Command +
A) です。
※下記設定はサンプル画像に合わせているので適宜調整してください。
基本補正を設定します。
色温度:0
色かぶり補正:0
露光量:0.00
コントラスト:0
ハイライト:+30
シャドウ:+60
白レベル:+15
黒レベル:+5
テクスチャ:0
明瞭度:0
かすみの除去:0
自然な彩度:0
彩度:0
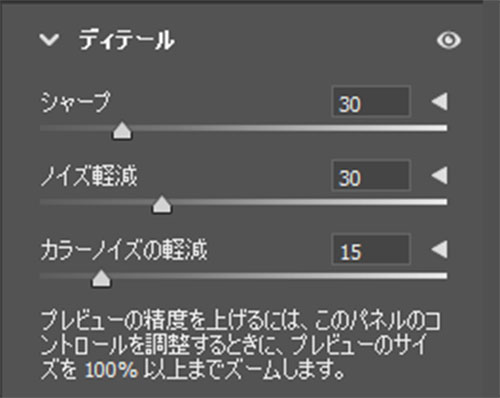
ディティールを設定します。
シャープ:30
ノイズ軽減:30
カラーノイズの軽減:15
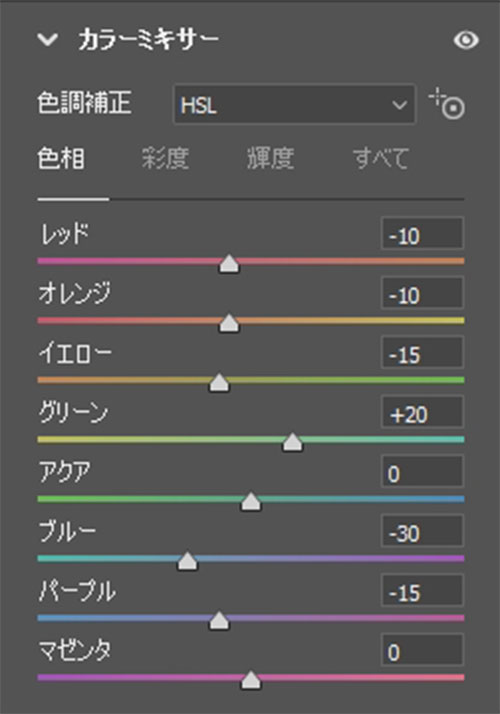
カラーミキサーを設定します。
レッド:-10
オレンジ:-10
イエロー:-15
グリーン:+20
アクア:0
ブルー:-30
パープル:-15
マゼンタ:0
STEP.2
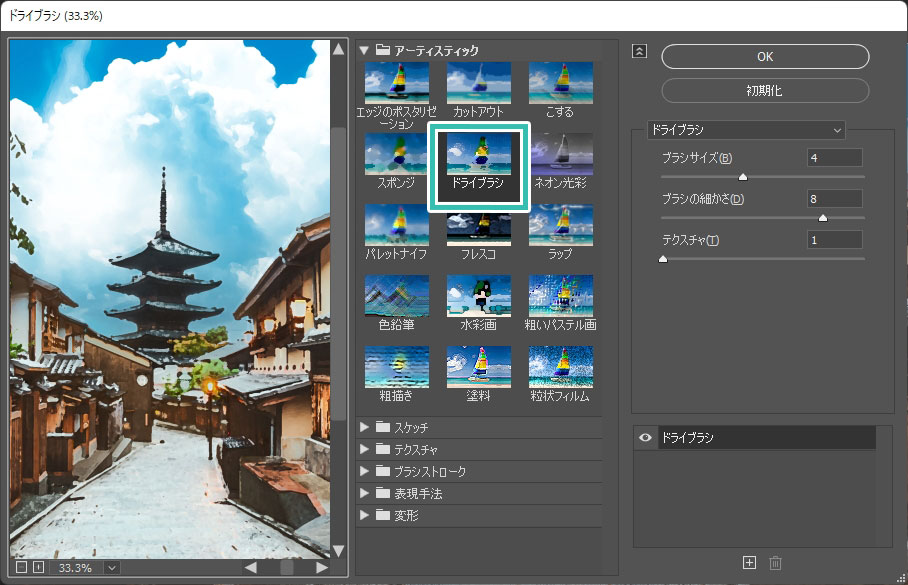
フィルターギャラリーを設定
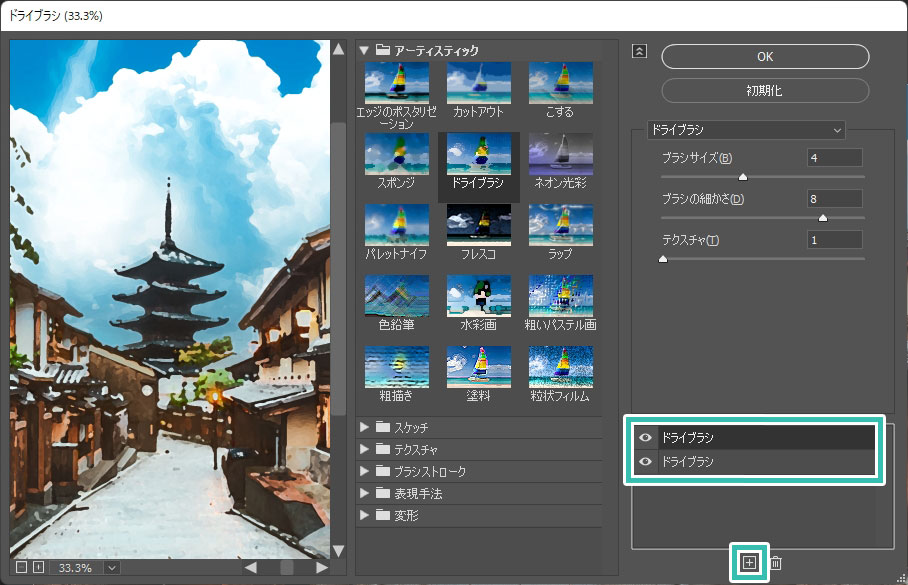
[
フィルター ] → [
フィルターギャラリー ] → [
アーティスティック ] → [
ドライブラシ ] を適用します。
ブラシサイズ:4
ブラシの細かさ:8
テクスチャ:1
フィルター設定画面右下の [ + ] をクリックするとフィルターギャラリーが重ね掛けできます。
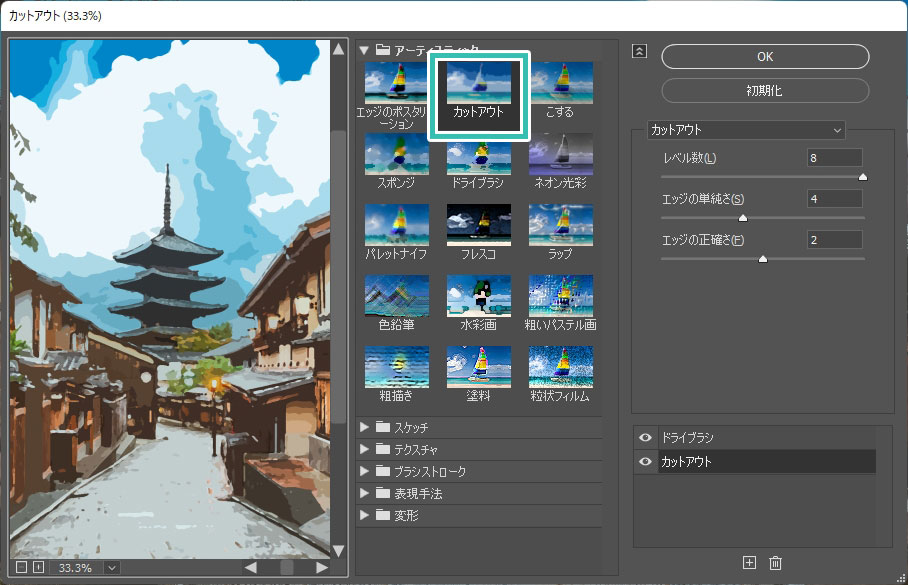
追加したフィルターギャラリーに [ カットアウト ] を適用。
レベル数:8
エッジの単純さ:4
エッジの正確さ:2
最後に右上の [ OK ] をクリック。
FINISH
フィルターギャラリーを設定
レイヤーパネルに [
スマートフィルター ] としてフィルターギャラリーとCameraRawフィルターが追加されています。
ダブルクリックすると再設定ができますよ。
色の調整をして完成
STEP.1
グラデーションを追加
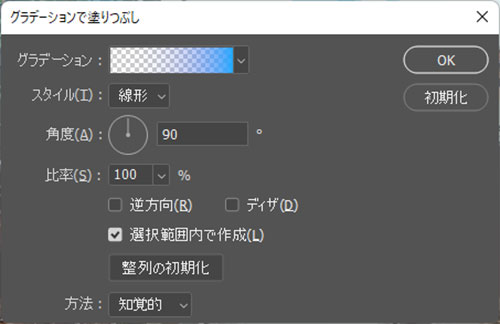
[
塗りつぶしまたは調整レイヤーを新規作成 ] → [
グラデーション ] を追加します。
グラデーション:次図参照
スタイル:線形 角度:90° 比率:100%
選択範囲内で作成にチェック
方法:知覚的
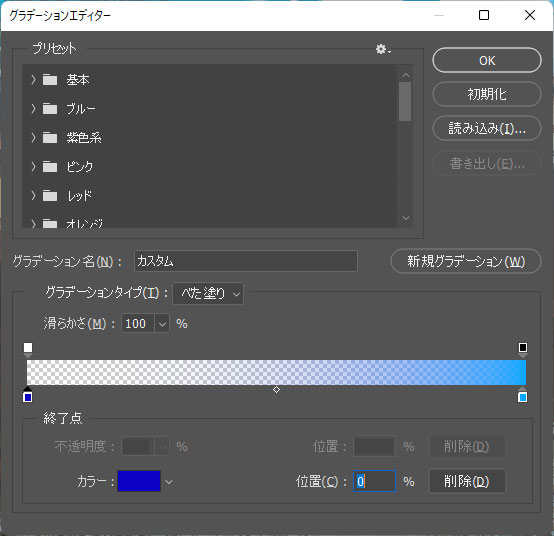
グラデーションの色設定です。
グラデ①:#0e00c3 位置:0% 不透明度:0%
グラデ②:#00a8ff 位置:100% 不透明度:100%
※画像に合わせてお好きな色に調整してください。
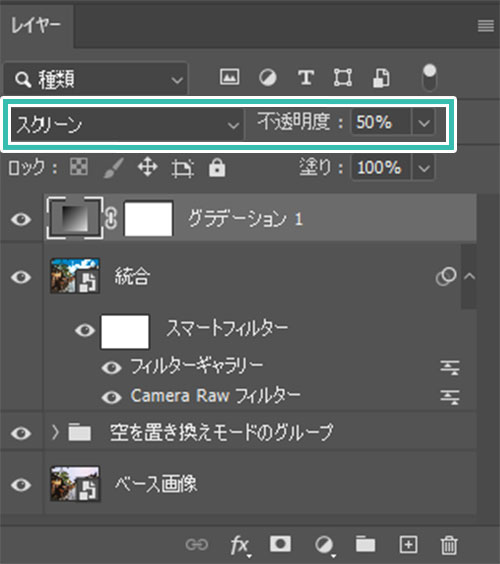
レイヤーの描画モードを [ スクリーン ] に変更し、不透明度を50%に下げましょう。
すると左図のように画面に青みがかった絵が作れます。
STEP.2
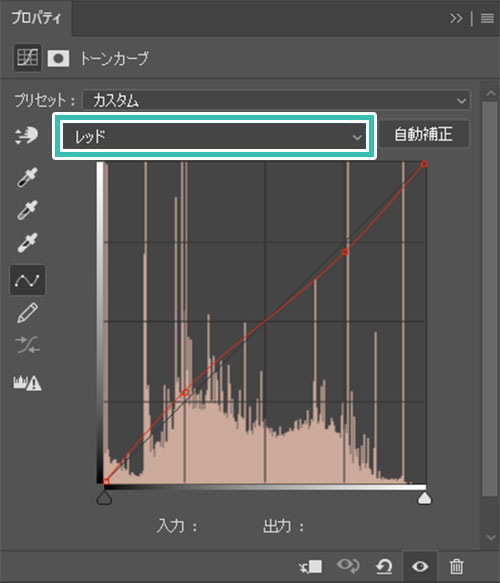
トーンカーブを追加
次に [ レッド ] を選択します。
緩やかかな逆S字カーブを描くように設定しました。
※画像に合わせて調整してください。
すると左図のように絵全体にメリハリが追加できました。
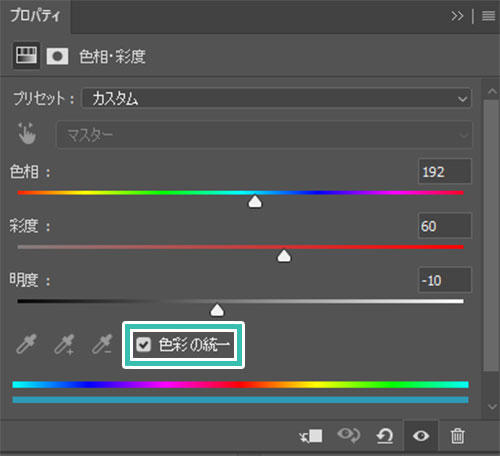
STEP.3
色相・彩度を設定
色彩がガラリと変わりましたね。
しかしこのままでは色彩が統一されただけの画像です。
ブレンドを活用し、適度に元画像に色相・彩度を馴染ませましょう。
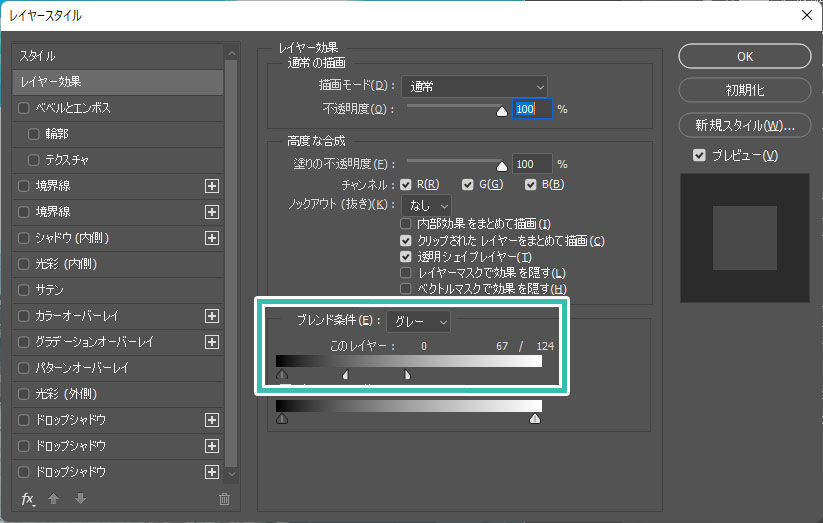
レイヤーパネル下部の [
レイヤースタイルを追加 ] をクリック。
レイヤー効果の画面下部にある [
ブレンド条件 ] を設定。
このレイヤーを設定ます。
設定値は左から順に 0 , 67 / 124
※白いカーソル上で [
Alt ] (Mac:
Option) を押しながらドラッグするとカーソルを分割できます。
FINISH
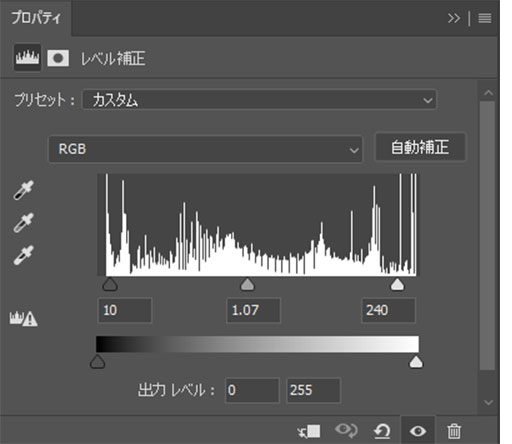
レベル補正を追加して完成
以上でPhotoshopを使った写真をアニメ風の背景イラストに加工できました。
ゼロから背景イラストを描くのは手間と時間とスキルが必要ですが、左図の写真加工なら僅か10分!
コチラのクリスタを使った差分イラストの描き方講座で作成したキャラを配置し、なんちゃってセリフを乗せた例です。
ギャルゲーの背景っぽく使う事もできますよ。
左図は元画像です。世界観がガラリと変わりましたね。
アニメ風背景イラストとしてそのまま使うも良し、イラストのたたき台として使うも良し、加筆してイラスト感を高めるも良し!
最新のフォトショップを未導入の方は
Adobe公式サイトから入手できますよ。
風景ミキサーの廃墟と組み合わせる
STEP.1
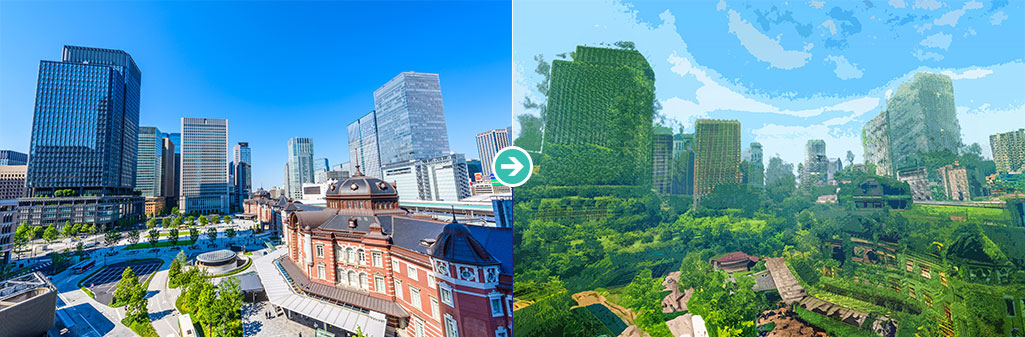
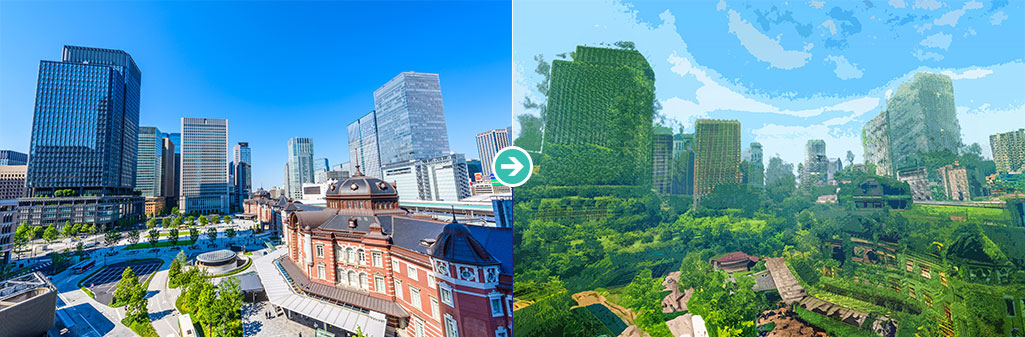
東京駅を廃墟にする
東京駅の写真素材に [
空を置き換え ] を適用します。
あとは
コチラの記事で解説している風景ミキサーを活用し、東京駅を廃墟にしました。わずか1分で人類がいなくなった荒廃した世界の東京駅が作れますよ。
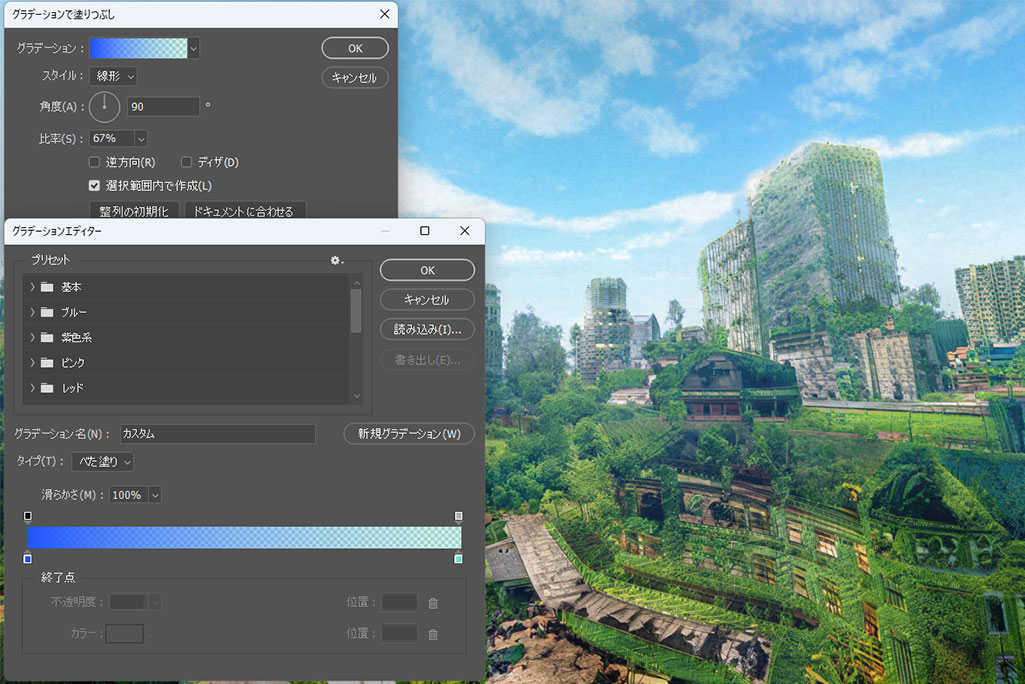
グラデーションを追加し、霞がかかったような雰囲気にします。
下記サンプルのグラデーションです。
#2054ff 不透明度100%
#68e0cf 不透明度45%
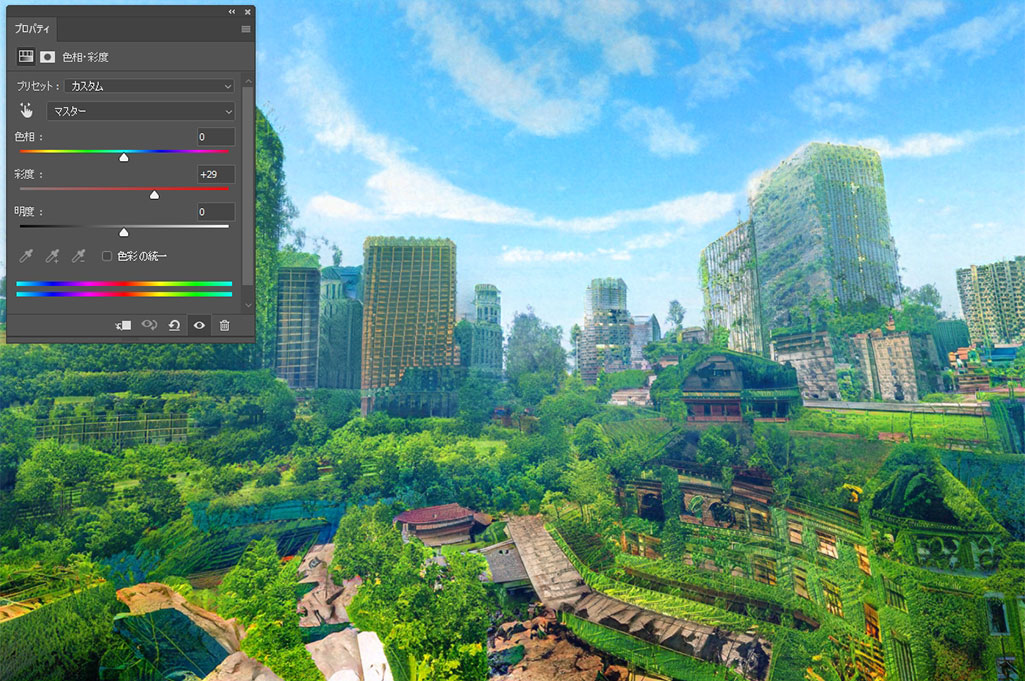
更に色相・彩度を追加し、全体的に彩度の高いアニメの背景風にします。
STEP.2
アニメ加工をする
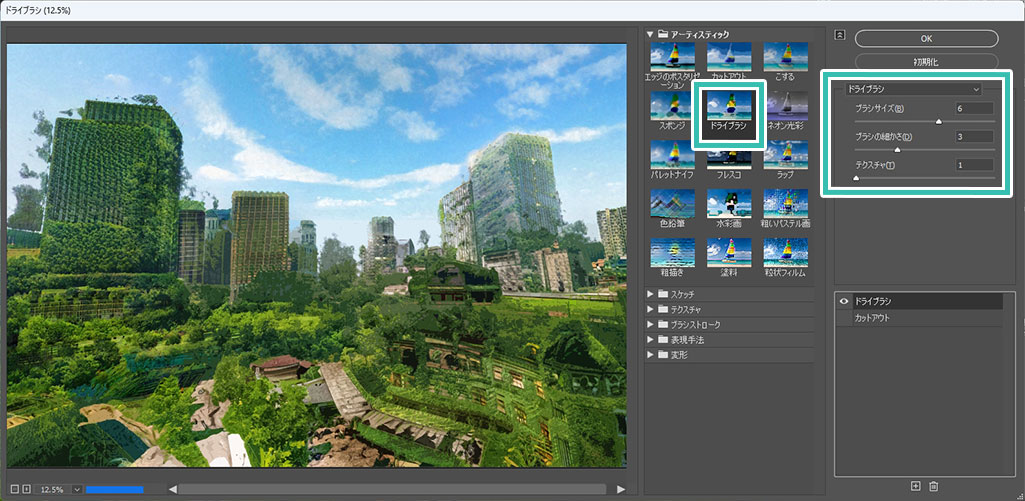
[
フィルター ] → [
フィルターギャラリー ] → [
アーティスティック ] → [
ドライブラシ ] を適用します。
ブラシサイズ:6
ブラシの細かさ:3
テクスチャ:1
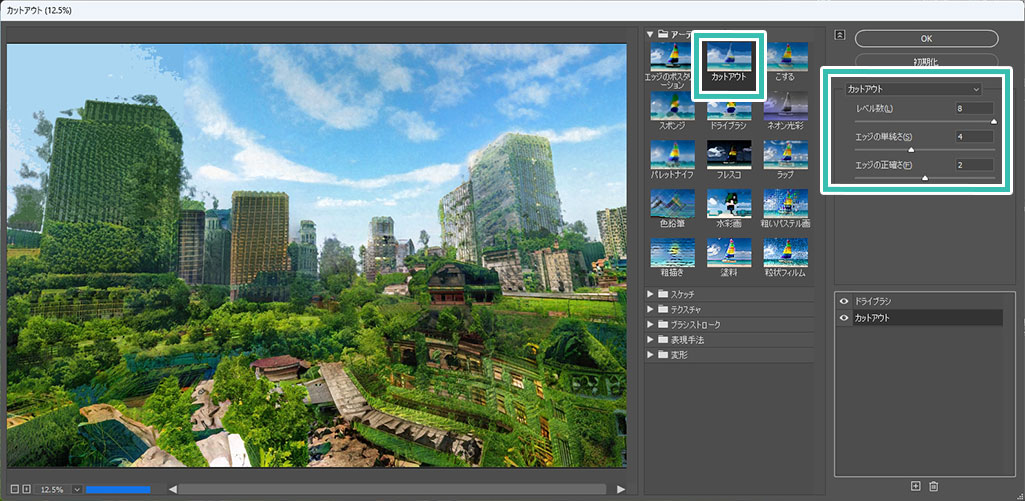
更に [ カットアウト ] を適用。
レベル数:8
エッジの単純さ:4
エッジの正確さ:2
最後に右上の [ OK ] をクリック。
FINISH
完成
すると左図のように廃墟になった東京駅をアニメ風に加工する事ができました。制作時間は5分程度です。
風景ミキサーを組み合わせる事で元画像の雰囲気を大幅に変える事ができますよ。
ゼロから作るフォトエフェクト
写真素材を様々な質感の表現に加工する方法やテキストエフェクトの作り方を解説しています。Photoshopを使ったレタッチやエフェクトの作成テクニックがゼロから学習できますよ!
煙に変化する高品質なエフェクト
普通の写真や文字を煙のように変化させるモックアップです。
全て商用利用可能!
短時間で超高品質な作品に仕上げられますよ。
#01 Smoke Dispersion Effect
縦に範囲が広い煙が表現できるエフェクトです。
境界のボカシ方などが秀逸です。
ダウンロード
#02 Smoke Dispersion Photo Effect
他の煙と比べてややパキっとした表現ができるエフェクトです。
Photoshopと当PSDがあれば簡単に再現できます。
ダウンロード
#03 Smoke Text Effect Mockup
#04 Dispersion Photo Effect
対象画像の一部がバラバラの破片のように散らばる様子を再現できるエフェクトモックアップです。
非常に細かい所まで作り込まれたテンプレートです。
ダウンロード
#05 Pixel Dispersion Effect Mockup
ピクセル状になった写真がバラバラになるような様子が描けるエフェクトモックアップです。
ゲームキャラが消滅するようなシーンを高品質に再現できます。
ダウンロード
Photoshop用の高品質なエフェクト集
商用利用可能で高品質な煙エフェクトばかりを49点ピックアップしました。
制作の品質向上とスピードアップを同時に行える優秀素材ばかりです。
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)を使った写真加工によるアニメ背景風イラストの作り方でした。
ポイントは [ 空の置き換え ] と [ フィルターギャラリー ] 、そして [ ブレンド ] です。
色相・彩度をブレンドを使って馴染ませると一気にアニメ感のある色味にできます。
ブラシツールやマスクなど、面倒な処理を必要としないグラフィック作成テクニックなので誰にでも再現できます。そのまま使っても良いですし、加筆してさらに品質を高めるのもアリですよ。
アニメ背景の下絵としても活用できるので是非お試しください!
ではまた!
フォトエフェクトの作り方まとめ
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
様々なエフェクトPSD
商用利用可能で高品質なフォトエフェクトPSDを厳選しました。クリエイティブを劇的に効率化できる素材を併せてチェックされてみませんか?
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!