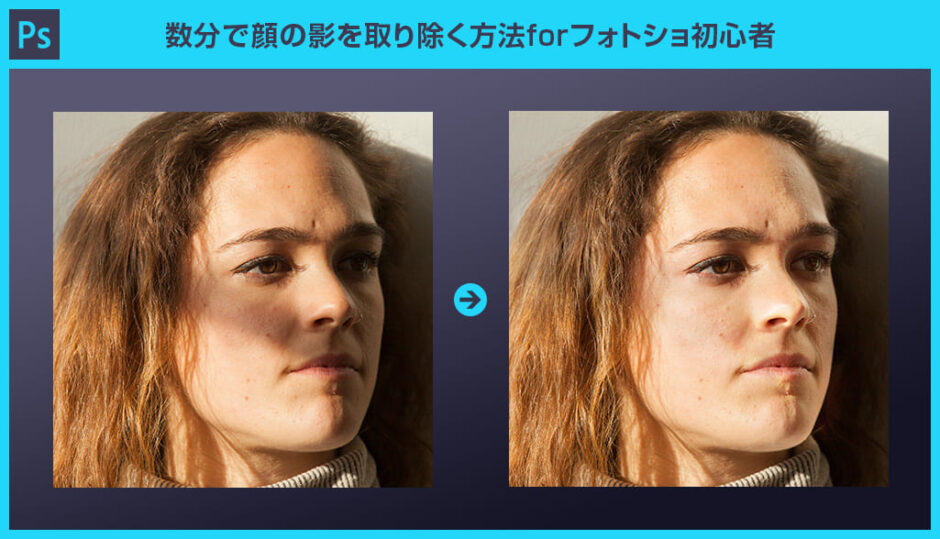
Photoshop(フォトショップ)で顔に被った影を手軽に取り除く方法をフォトショ初心者の方に詳しく解説します。
顔写真の一部に周囲の影が落ち、色が変わってしまった写真を数分で補正する方法です。
レタッチの難易度は高くないのでPhotoshopを始められたばかりの方でも簡単に再現できますよ。
選択範囲の作成や調整、トーンカーブなど、フォトショ操作でよく使う基本機能の合わせ技でサクッとレタッチしてみませんか?
この記事の目次
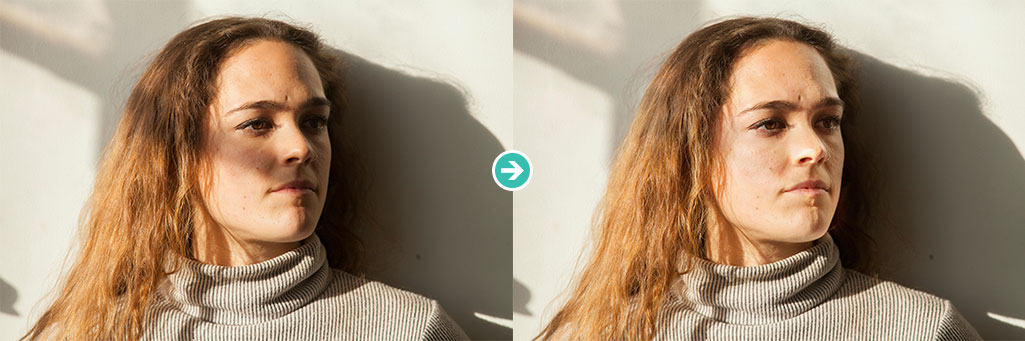
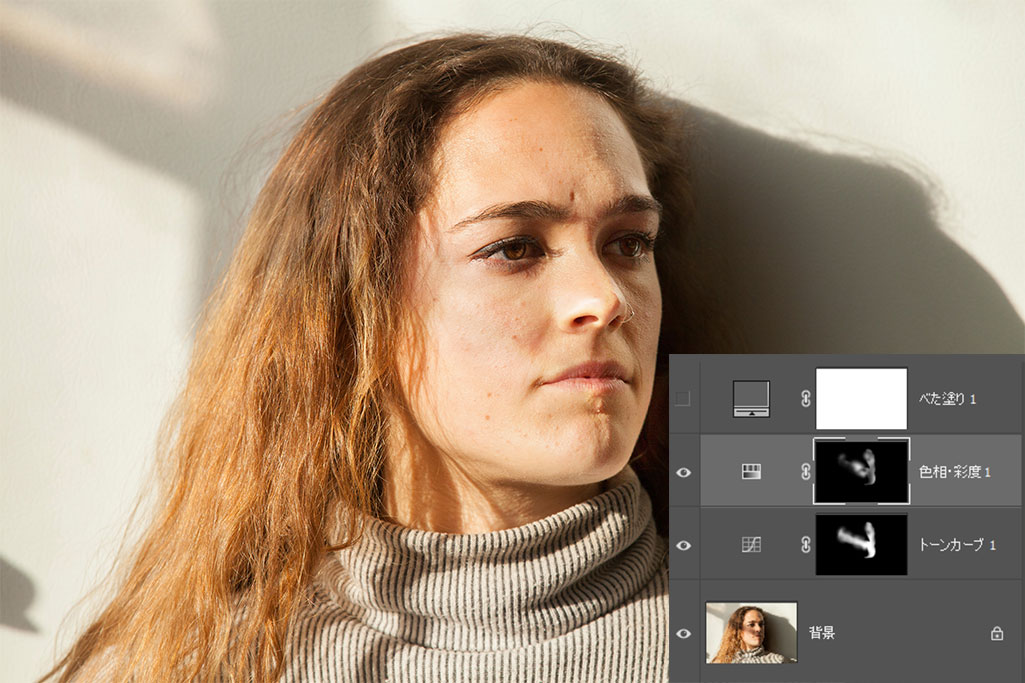
上記のように顔の一部に影が落ちて色が変わってしまった写真を補正する事ができます。
作業時間は10分未満。
影部分の色を周囲の色と違和感なく合わせるレタッチテクニックをゼロから学習できます。
Photoshopの操作でよく使う基本的な機能を掛け合わせた写真補正の導入テクを実践してみましょう!
それではPhotoshopで顔に映りこんだ影を取り除いてみましょう。
フォトショ初心者の方にも再現できるよう、詳しく解説いたします!
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
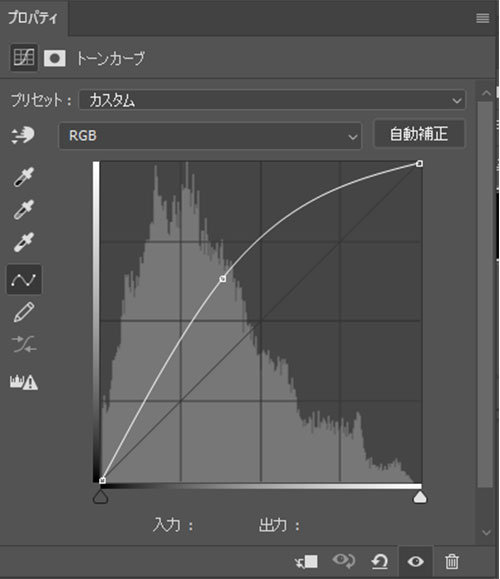
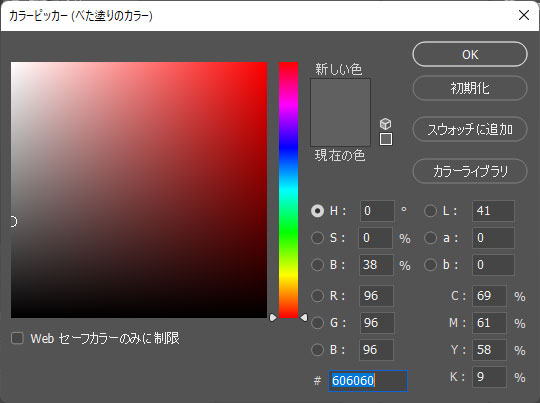
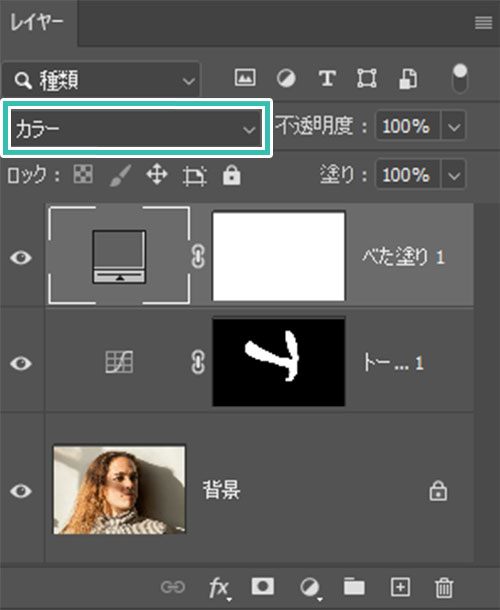
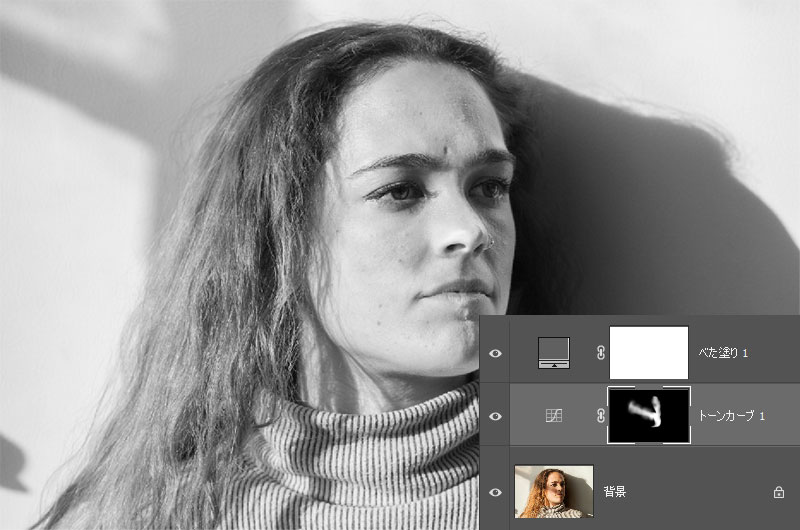
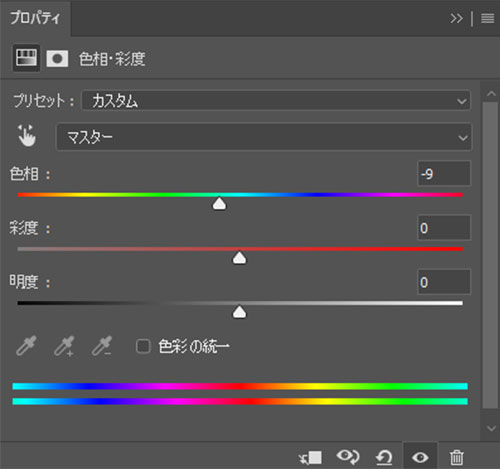
トーンカーブで色調整
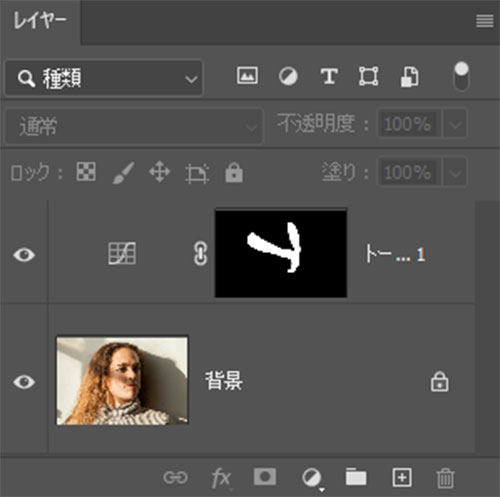
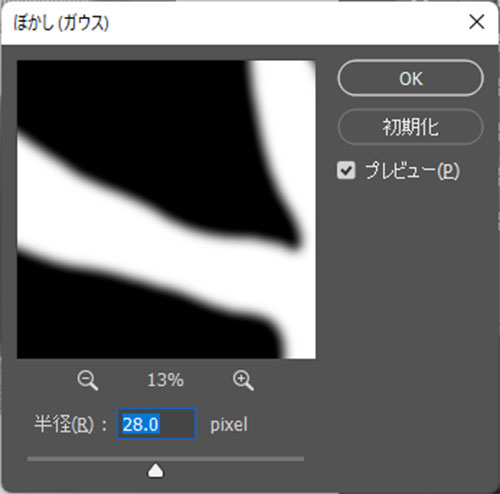
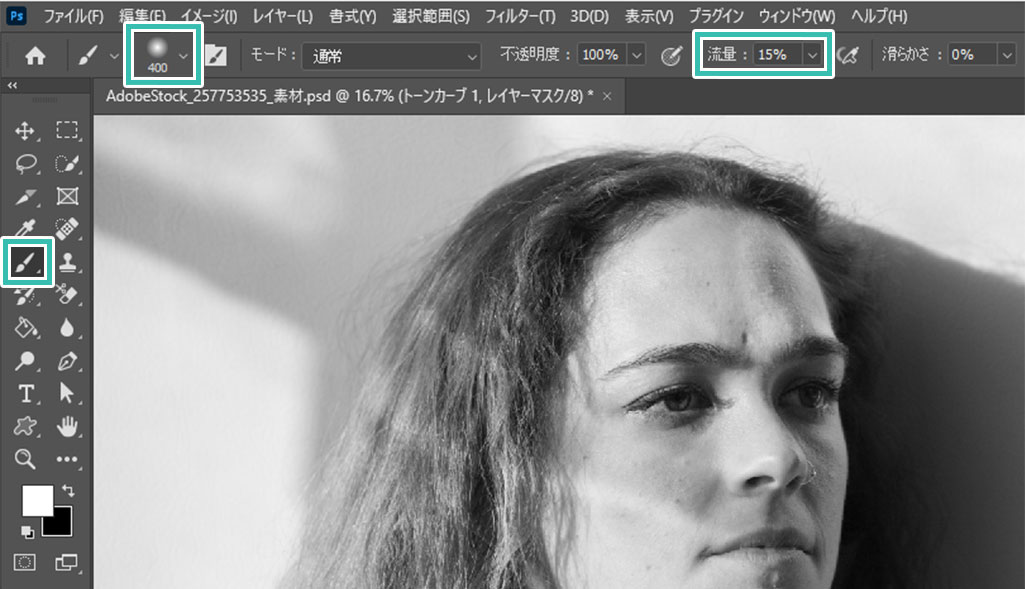
レイヤーマスクの調整
様々な写真やイラスト等に立体的な表現が付与できる落ち影のPSD素材です。
全て商用利用可能!
周囲の環境による落ち影が簡単に追加できますよ。




ダウンロード

Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で顔の一部にかかった影を数分で取り除く方法についてでした。
トーンカーブとレイヤーマスクによる選択範囲を活用すれば簡単に指定範囲の色変更ができます。
また、グレースケールにすることでトーンの調整が容易になるので併せて覚えておくと便利ですよ。
フチをぼかしたレイヤーマスクを作成するにはマウスよりペンタブの方が断然便利!
これから先Photoshopを使われる方はペンタブの導入を検討されてみるのもアリですよ。
作業効率が圧倒的に向上する事間違いありません!
ではまた!
フォトショの中級~上級テクニックを網羅的に学習できます。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材