Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)で画像にモザイクをかける方法をフォトショ初心者の方に解説します。
画像全体にモザイクを適用、画像の一部にモザイクを適用など、よく使うモザイクの活用方法をゼロから徹底解説します。
そんなプライバシー保護やアート表現でよく使うモザイクの作成テクニックをマスターしてみませんか?
Photoshopを始められる方、更にフォトショップを使いこなしたい方にオススメのコンテンツですよ。
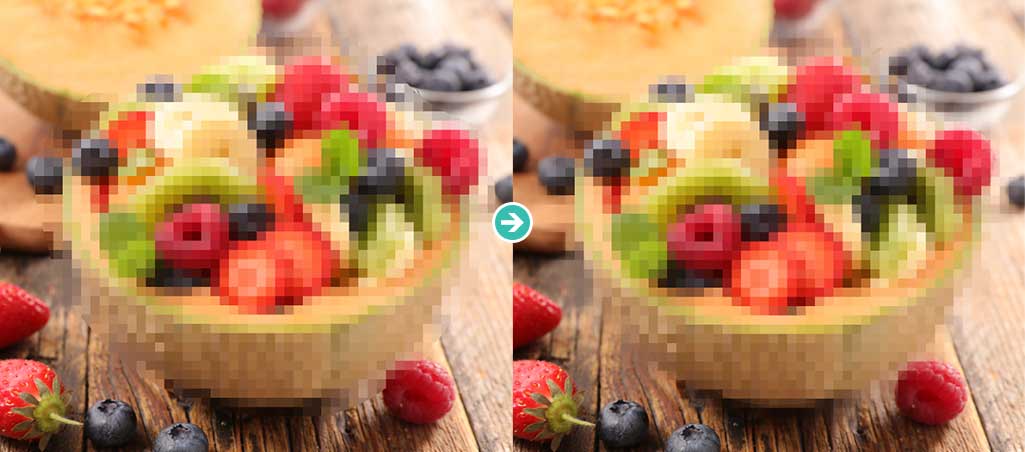
何ができるの?
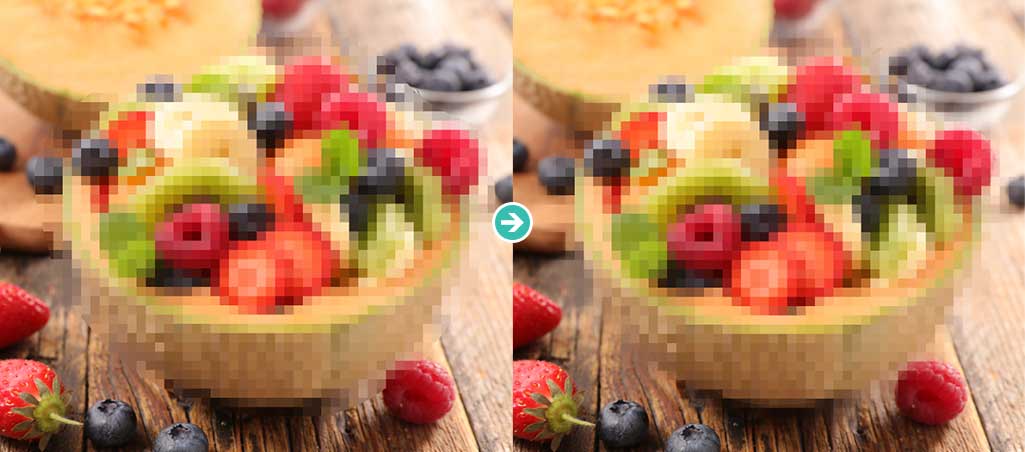
上記の様にPhotoshopで画像にモザイクをかける事ができます。
画像全体、画像の一部、そして境界部分をぼかしてモザイクをかける等。
当コンテンツはモザイクの基本作成から応用操作まで、ゼロから学習できます。
モザイクの作り方
Photoshopで画像にモザイクをかける方法をゼロから解説します。
フォトショ初心者の方にも再現できるように順を追って解説いたします!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
基本的なモザイクの作り方
STEP.1
画像を配置
モザイクをかけたい画像をPhotoshopに読み込みましょう。
※画像の配置方法は
コチラの記事で解説しています。
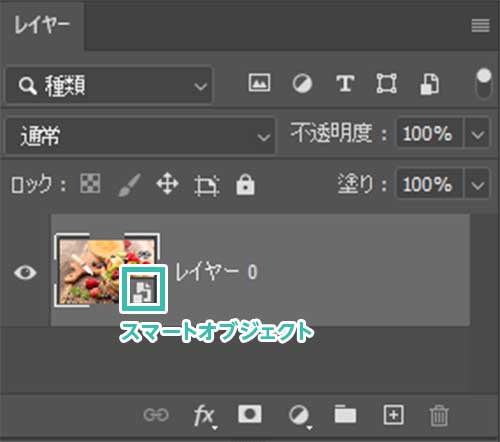
ラスターレイヤーの場合はスマートオブジェクトに変換します。
レイヤーを右クリックすると [
スマートオブジェクトに変換 ] があります。
詳しい方法は
コチラの記事で解説しています。
STEP.2
フィルターのモザイクを適用
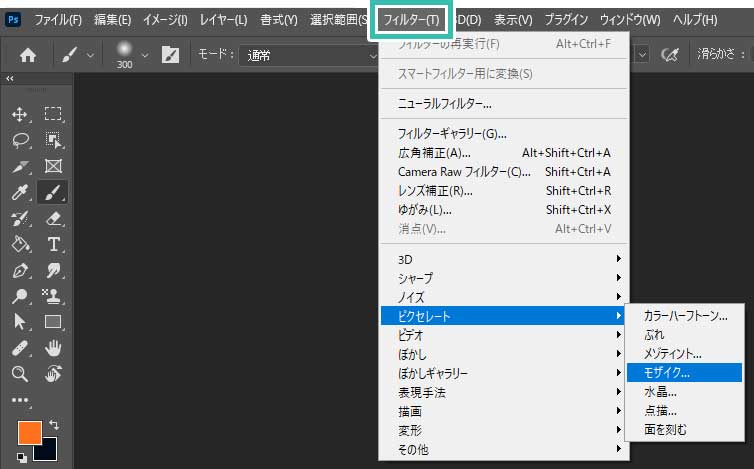
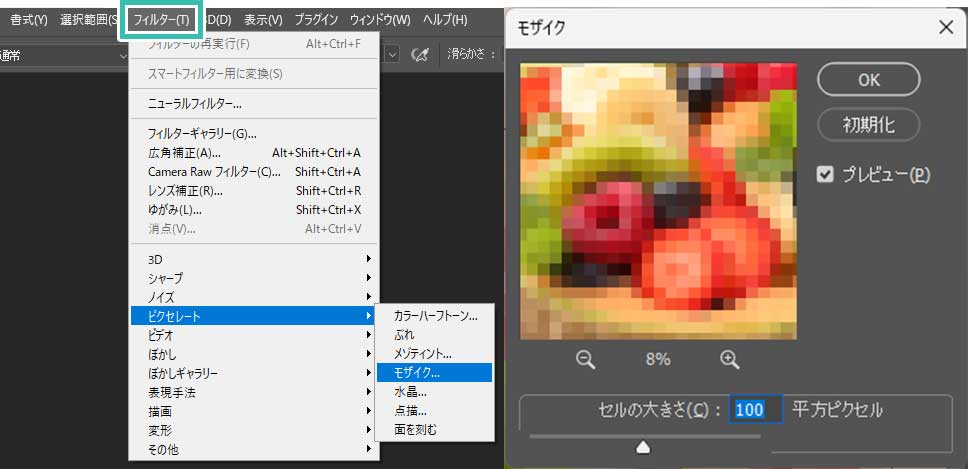
モザイクを適用したいレイヤーをアクティブにし、[ フィルター ] → [ ピクセレート ] → [ モザイク ] をクリック。
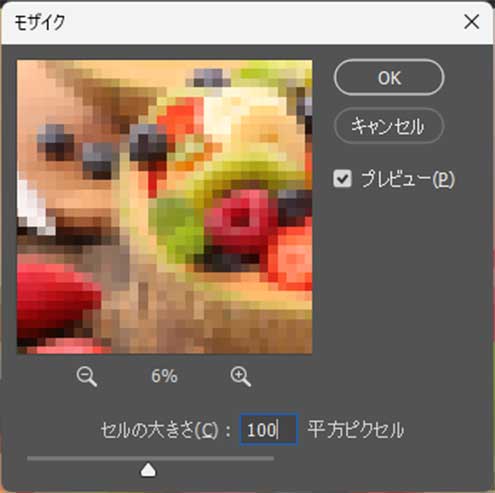
モザイクの編集画面が開きます。
プレビューにチェックを入れて [ セルの大きさ ] を調整しましょう。
STEP.3
完成
以上で画像全体に対してモザイクをかける事ができました。
モザイクのセルサイズを再編集する
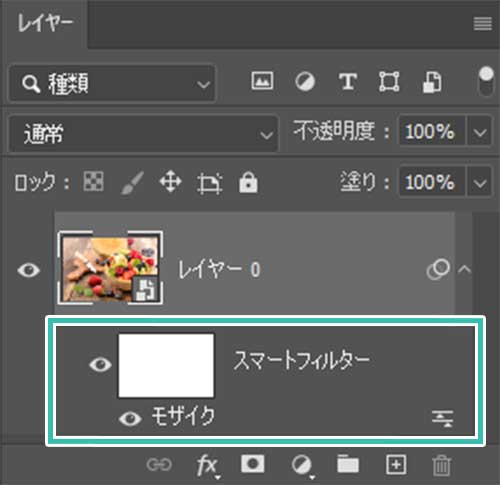
モザイクを適用したスマートオブジェクトレイヤーには [
スマートフィルター ] が追加されます。
[
モザイク ] をダブルクリックするとセルの大きさを再編集できますよ。
※ラスターレイヤーにモザイクを適用するとスマートフィルターは表示されませんので注意!
部分的にモザイクをかける方法
画像の一部のみにモザイクを適用したい、そんな時は選択範囲を作成してからモザイクを適用しましょう。
STEP.1
画像を配置
フォトショ未導入の方は事前に
Adobe公式サイトから入手しておきましょう。
モザイクを適用したい画像を読み込み、スマートオブジェクトに変換します。
STEP.2
選択範囲を作成
モザイクを適用したい部分の選択範囲を作成します。
サンプルは [
なげなわツール ] で選択範囲を作成しました。
※Photoshopでよく使う選択範囲の作成方法は
コチラの記事で解説しています。
STEP.3
部分マスクの完成
[ フィルター ] → [ ピクセレート ] → [ モザイク ] をクリック。
すると選択範囲の部分だけモザイクを適用できました。
マスクの境界をぼかす方法

先に作成した [ なげなわツール ] を使った部分的なマスクだと境界が「パキっ」としています。
その境界をふんわりと柔らかに調整する方法を解説します。
STEP.1
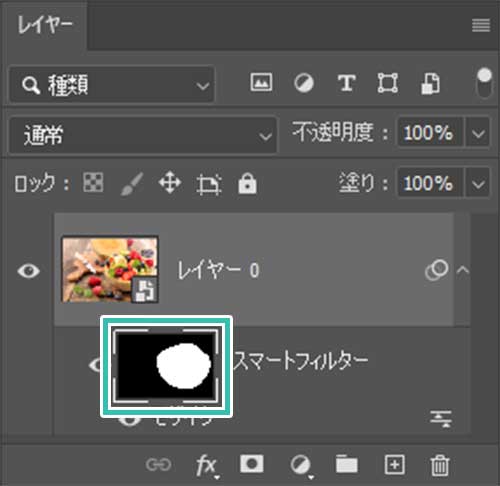
スマートフィルターマスクサムネールをクリック
レイヤーパネルを開きます。
※非表示の場合は [ F7 ] で表示可。
スマートフィルターの左側にある [ スマートフィルターマスクサムネール ] をクリックしてアクティブにします。
STEP.2
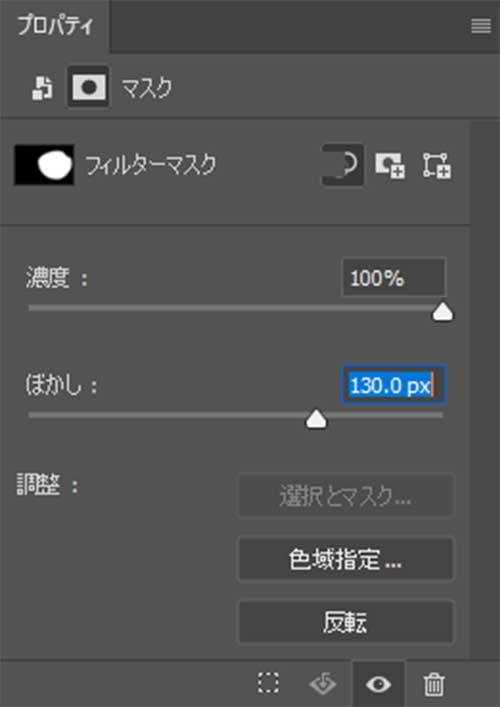
プロパティのぼかしを設定
プロパティを開きます。
※非表示の場合はPhotoshop画面上部の [
ウィンドウ ] → [
プロパティ ] で表示可。
[
ぼかし ] の値をスライダーで増やします。
STEP.3
完成
すると簡単にモザイクの境界をぼかす事ができました。
※黒の描画色で [
ブラシ ] → [
ソフト円ブラシ ] で境界付近を塗っても同じ効果が得られます。
ぼかし(ガウス)でモザイクをかける

スマホのカメラ等で群衆を撮影した際に不特定多数の顔が映り込みます。
こういった画像をサイトやSNS等にそのままアップすると肖像権的に危ういですよね。
顔をはじめとした個人を特定できる要素をぼかす方法を解説します。
STEP.2
選択範囲を作成
ぼかしたい個所を選択します。
サンプルは [
なげなわツール ] でざっくり選択範囲を作成。
STEP.3
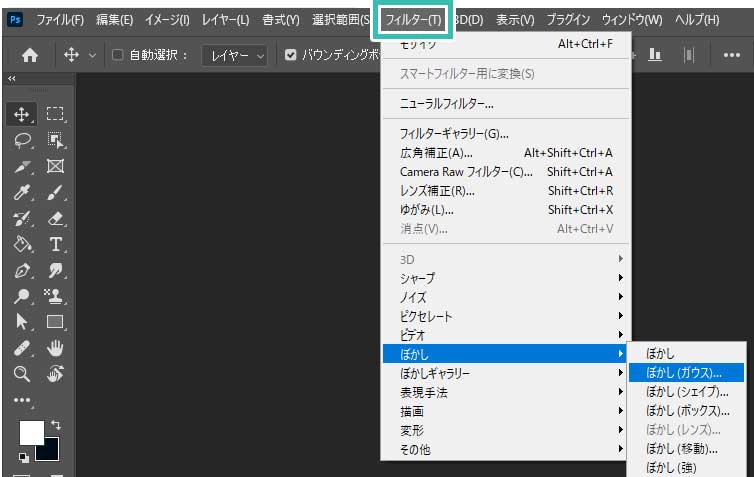
ぼかし(ガウス)を適用
[ フィルター ] → [ ぼかし ] → [ ぼかし(ガウス) ] を適用します。
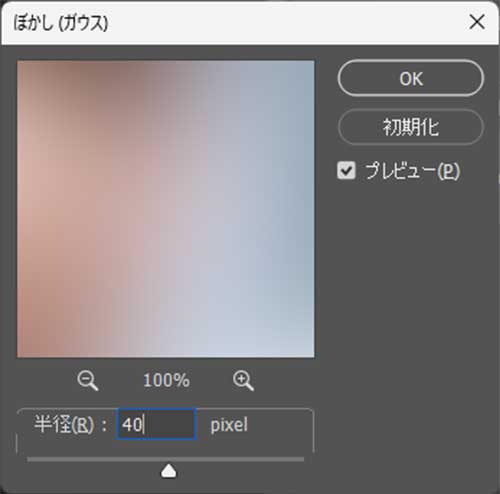
ぼかし(ガウス)の編集画面が開きます。
プレビューにチェックを入れ、[ 半径 ] を調整しましょう。
設定後は [ OK ] をクリック。
STEP.4
ぼかしの完成
先に解説した [
スマートフィルターマスクサムネール ] → [
プロパティ ] → [
ぼかしに値を入力 ] でスマートフィルターの境界をぼかせます。
※
コチラの記事でPhotoshopを使ったぼかす方法を複数解説しています。
モザイク系の高品質なエフェクトPSD
商用利用可能で高品質なモザイクをテーマにしたエフェクトPSDを厳選しました。
誰でも一瞬で高度なエフェクト表現が再現できるチートアイテムですよ!
※なお、PSDの編集にはフォトショが必須です。
未導入の方は事前にAdobe公式サイトから入手しておきましょう。
#01 Mosaic Photo Effect Mockup
陶器のような質感のモザイク柄にできるエフェクトPSDです。指定のスマートオブジェクトレイヤーの中身にお好きな画像を入れるだけ、1分で再現可能です。
ダウンロードする
#02 Mosaic Effect Mockup
ランダムなモザイク柄でフラットな質感にできるモザイクエフェクトPSDです。モザイク柄の絵画やイラスト調のグラフィックが一瞬で作成可能です。
ダウンロードする
#03 Color Mosaic Puzzle Effect
パズルのようにモザイク柄のピースが敷き詰められたエフェクトPSDです。アーティスティックな表現が誰でもあっという間に再現できる素材です。
ダウンロードする
#04 Photo Mosaic Effect Mockup
正方形のタイルのような質感のモザイク柄が表現できるエフェクトPSDです。美術館や学校などのタイル作品のような表現が作れますよ。
ダウンロードする
#05 Mosaic Image Effect
ドットのモザイク柄が作れるエフェクトPSDです。まるでスパンコールをキレイに並べたような質感ですね。
ダウンロードする
#06 Mosaic tiles Effect
非常に高精度なタイルの質感が再現できるモザイクエフェクトPSDです。もちろん全て商用利用可能なので安心してご利用いただけます。
ダウンロードする
#07 Pixel Mosaic Poster Photo Effect Mockup
ドットや菱形で構成されたモザイク柄が作れるフォトエフェクトPSDです。難易度の高い加工ですが、当テンプレートを活用すれば誰でもプロの表現が可能です。
ダウンロードする
#08 Mosaic Effect Mockup
細かいタイルを貼り合わせたようなモザイクパターンが表現できるエフェクトPSDです。非常に高解像度のエフェクトモックアップなので巨大な印刷物にも使えますよ。
ダウンロードする
#09 Checkered Pixelate Photo Effect Mockup
お洒落なチェック柄のようなエフェクトが追加できるモックアップPSDです。近未来やスタイリッシュな表現に適しています。
ダウンロードする
#10 Square Mosaic Collage Photo Effect
モザイク柄でコラージュしたような表現ができるエフェクトPSDです。画像をバラバラにして改めて貼り直したような表現が可能です。
ダウンロードする
高品質なエフェクトPSD
様々な表現ができるエフェクトPSDを厳選しました。併せてチェックされてみませんか?
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)で画像にモザイクをかける方法についてでした。
画像全体にモザイク、画像の一部にモザイクなど、モザイク加工はよく使う手法です。
事前にスマートオブジェクトに変換しておくと、スマートフィルターでモザイクのセルの大きさを後から簡単に調整できます。
また、マスクを活用するとモザイクの境界を滑らかにぼかす事も可能です。
上手く活用し、Photoshopを使ったクリエイティブを更に加速させてください!
ではまた!
フォトエフェクトの作り方まとめ
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
様々なエフェクトPSD
商用利用可能で高品質なフォトエフェクトPSDを厳選しました。クリエイティブを劇的に効率化できる素材を併せてチェックされてみませんか?
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!