Photoshop(フォトショップ)で画像やシェイプオブジェクト、文字オブジェクト等をラスタライズする方法と利点・注意点についてフォトショ初心者の方に詳しく解説します。
フォトショップを操作する際、主にスマートオブジェクトでデータ作成をされている方が多いでしょう。
わざわざラスタライズを行う意味や活用方法、注意点などをゼロから学習されてみませんか?
これからPhotoshopを始められる方、更にフォトショを学習されたい方にオススメのコンテンツです。
この記事の目次
Photoshopで画像やシェイプオブジェクト等をラスタライズする方法を解説します。
フォトショ初心者の方にも再現できるように順を追って解説いたします!
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
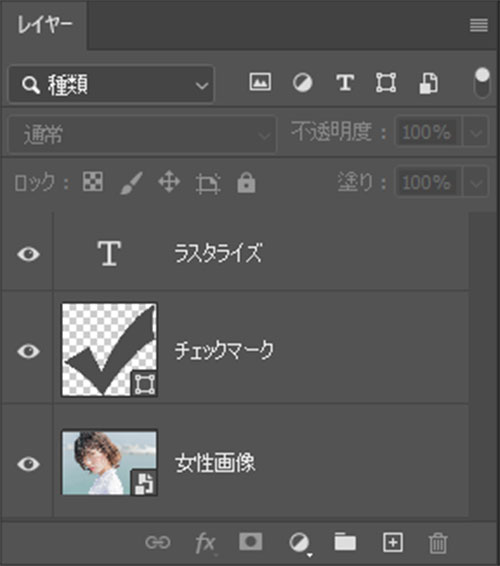
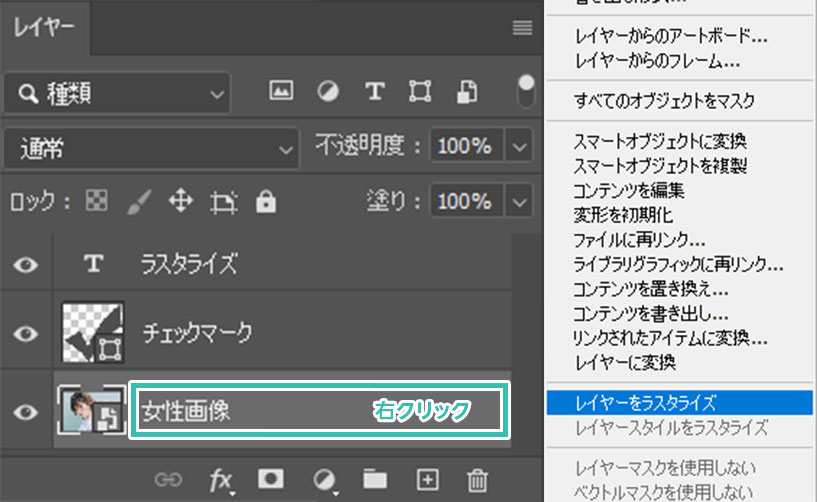
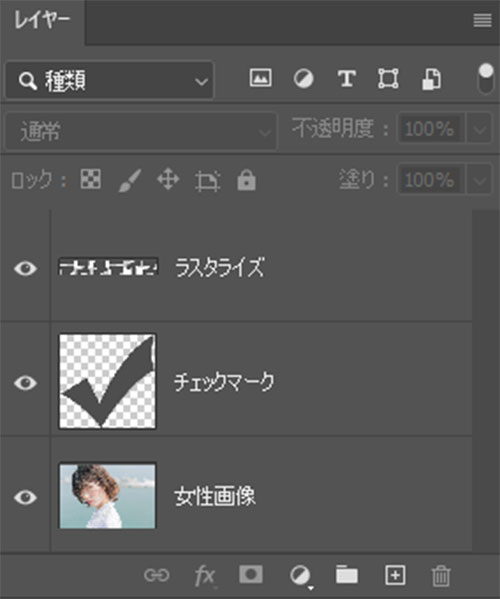
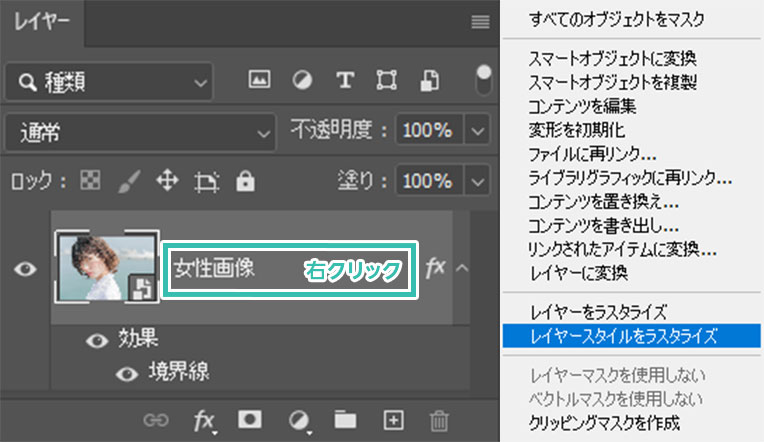
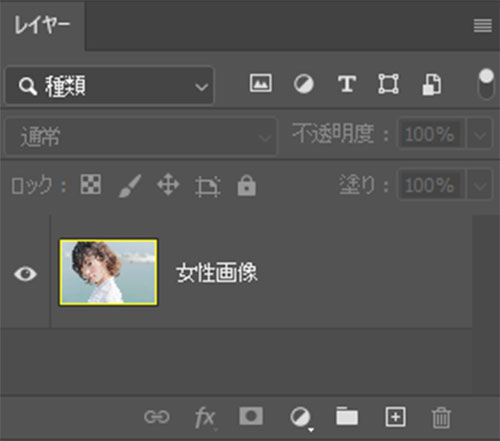
レイヤーをラスタライズ
画質が大幅に劣化している事が確認できますね。
スマートオブジェクトの場合は元画像の解像度を保持したまま拡縮できるので劣化がありません。また、シェイプはベクターデータなので解像度の概念が無いので常に美しい状態です。
ラスターレイヤーを編集すると元画像が「破壊」される点は必ず頭に入れておきましょう。
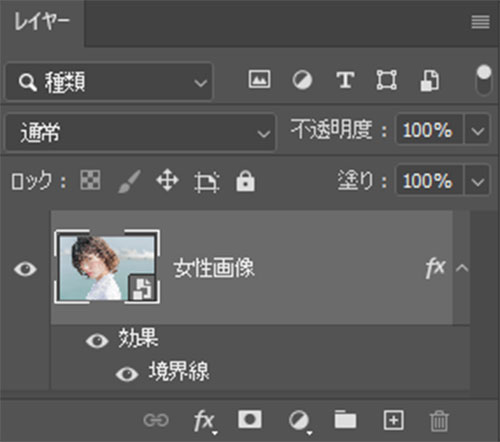
レイヤースタイルをラスタライズ
画像やシェイプにレイヤースタイルを適用します。
※レイヤースタイルの使い方はコチラの記事で詳しく解説しています。
サンプルは [ 境界線 ] を使って画像の周囲に黄色い線を追加しました。
※念のために [ Ctrl + J ] (Mac:⌘ + J) でレイヤーを複製しておきましょう。
一見利点が無さそうに見えますが、Photoshopの便利な機能を使う上でラスタライズは欠かせません。
下記はラスタライズを行ったレイヤーに対して処理できる機能の一例です。
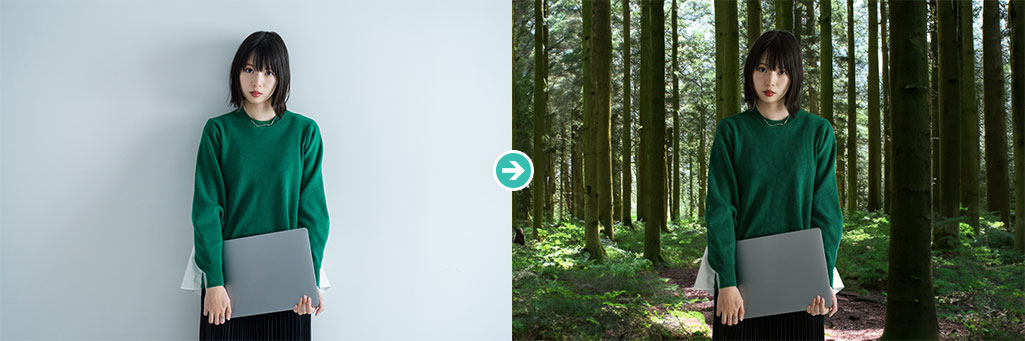
上記は [ ジェネレーティブ塗りつぶし ] を使った作例です。
Adobe社が誇るAI「Adobe Sensei」による画期的な自動描画機能です。
作業時間は数分!ラスターレイヤーにのみ適用できる超便利機能ですよ。
※ [ ジェネレーティブ塗りつぶし ] の使い方はコチラの記事で完全解説しています。
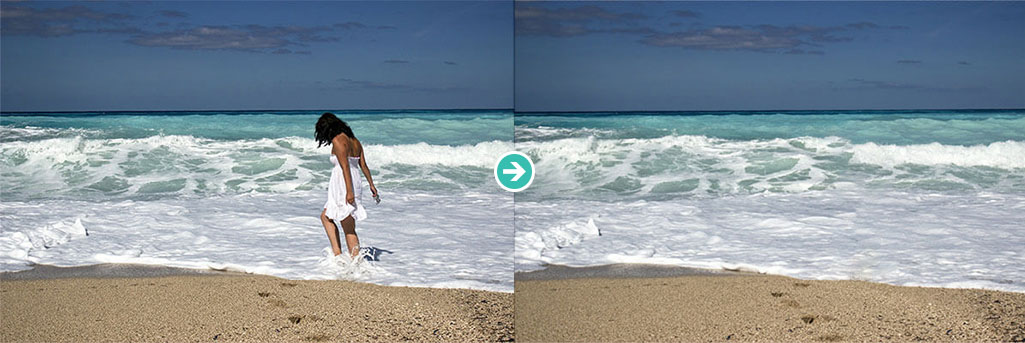
[ コンテンツに応じた塗りつぶし ] を使えば不要な対象物をあっという間に消去できます。
この機能も事前にラスタライズしておく必要があります。
元画像はスマートオブジェクト形式として別レイヤーで保存、コピー後にラスタライズしてから [ コンテンツに応じた塗りつぶし ] を適用するのが定石ですよ。
※ [ コンテンツに応じた塗りつぶし ] の使い方はコチラの記事で完全解説しています。
Photoshop v24.5から追加された [ 削除ツール ] は非常に強力な機能です。
選択した個所を自動で削除できるチート機能!
削除ツールも事前にラスタライズをしておく必要がありますよ。
※ [ 削除ツール ] の使い方はコチラの記事で完全解説しています。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)でレイヤーをラスタライズする方法と利点・注意点についてでした。
通常はスマートオブジェクトでデータ作成をされている方が多いと思われます。
しかしラスタライズ後にしか使えない便利な機能などがあります。
ラスタライズを行った際のデータの取り扱いに関する注意点や挙動などを理解しておきましょう。
Photoshopを使ったクリエイティブをより加速させる上でラスタライズの知識は必要不可欠ですよ!
ではまた!
フォトショの中級~上級テクニックを網羅的に学習できます。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材