Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)で写真から線画を抽出する方法をフォトショ初心者の方に解説します。
トレースをせずに対象物の輪郭線を簡単に作る事ができますよ!
線画の抽出だけでなく、マンガの背景素材にする方法も併せて解説します。
作画作業は一切行わないので、画力ゼロの方でも簡単にマンガの背景が作成可能ですよ。
フォトショ初心者の方にも再現できるよう、順を追って詳しくメイキングを解説します。
何が作れるの?

上図のように写真素材を元に線画の抽出、べた塗り、トーンを作画作業ゼロで作成できます。
マンガの背景素材をゼロから作画するのは画力と時間を要しますが、Photoshopを使えば数分で作成可能!
フォトショ初心者の方でも超短時間で簡単にマンガの背景素材を作る事ができます。
キャラクターイラストと重ねるとマンガの一コマが作成できます。
車にもあっという間に線画やトーンの表現が可能!
オリジナル漫画をサクッと作成されたい方にオススメのコンテンツですよ。
背景写真から輪郭線を抽出する方法
Photoshopで写真から線画を抽出する方法を解説します。
フォトショ初心者の方にも使いこなせますよ!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
STEP.1
写真素材を準備
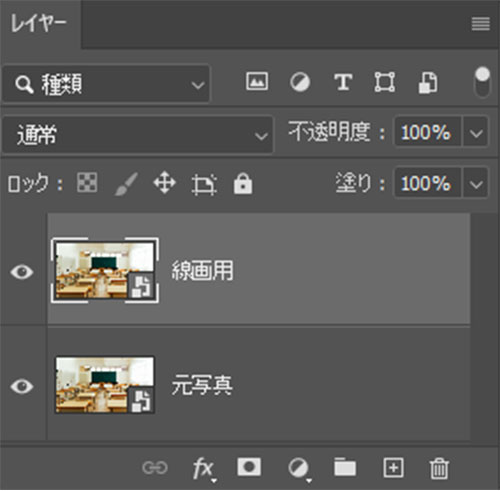
Photoshopに画像を読み込みます。
サンプルは [
コチラ ] の学校教室の写真を利用しました。
読み込んだ画像は [
Ctrl +
J ] (Mac:⌘ +
J) でコピーしてから [
スマートオブジェクトに変換 ] しておきましょう。(レイヤー名の上を右クリック)
※スマートオブジェクトへ変換する方法は
コチラの記事で詳しく解説しています。
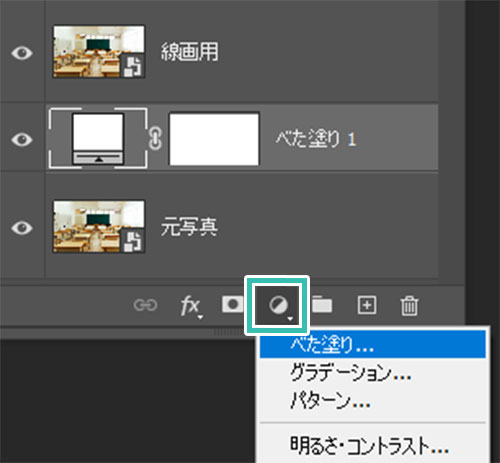
[
塗りつぶしまたは調整レイヤーを新規作成 ] → [
べた塗り ] で白背景を追加します。
STEP.2
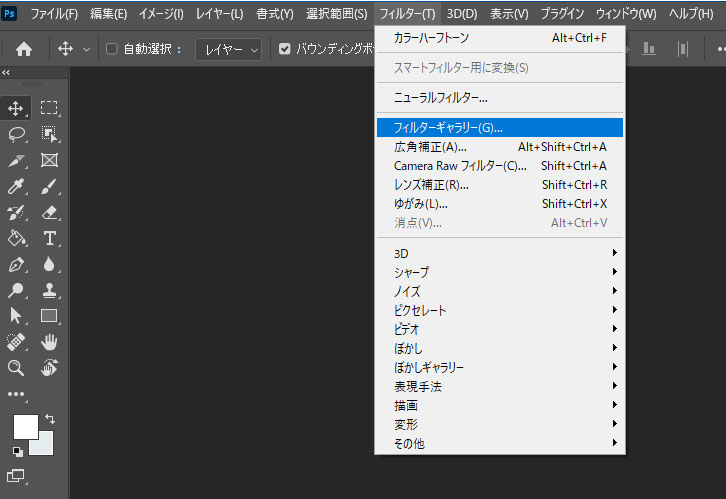
フィルターギャラリーのコピーを適用
[ スケッチ ] → [ コピー ] をクリックします。
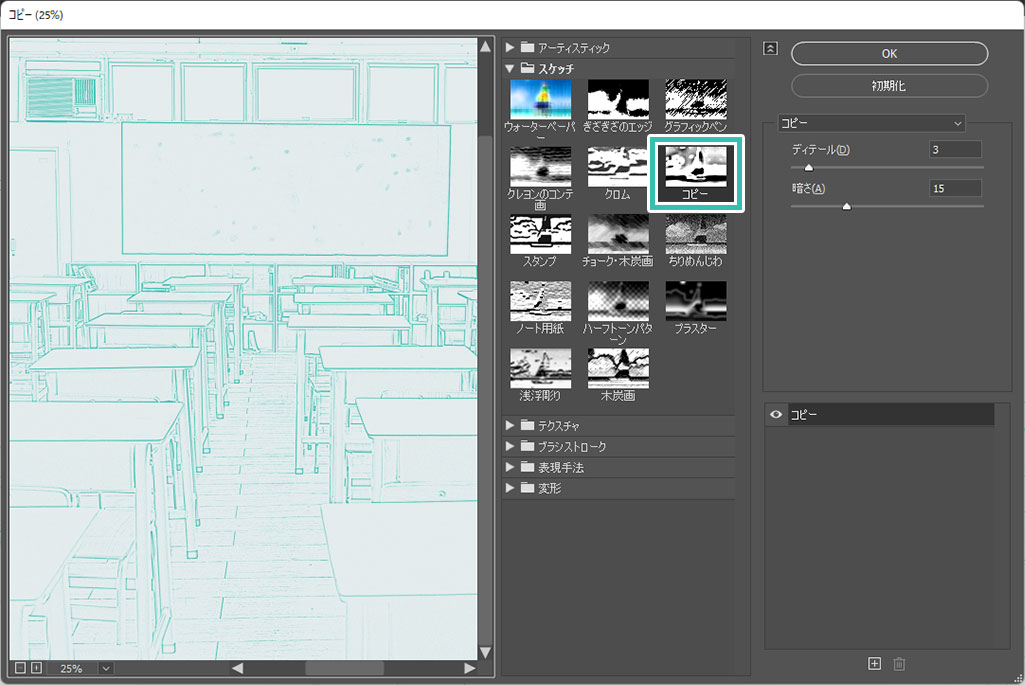
コピーの設定画面が開きます。
ディティール:3
暗さ:15
※お好みで設定値は変更してください。
設定後は右上の [ OK ] をクリック。
STEP.3
レイヤースタイルでブレンド
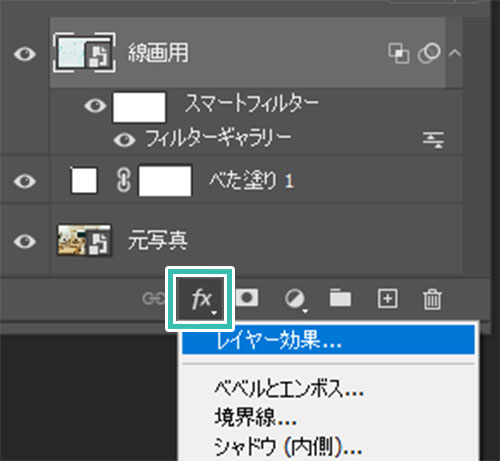
レイヤーパネル下部の [ レイヤースタイルを追加 ] → [ レイヤー効果 ] をクリックします。
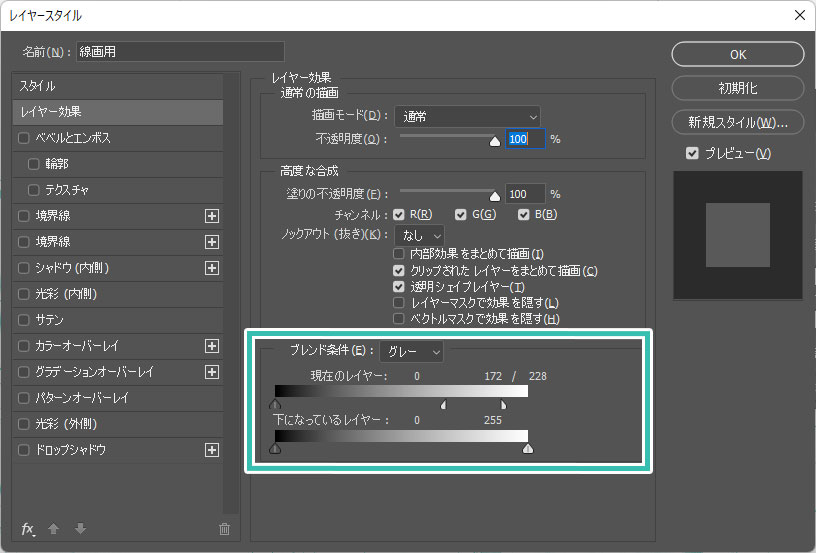
ブレンド条件:グレー
現在のレイヤー:0 172 / 228
[
Alt ] (Mac:
Option) を押しながらカーソルをドラッグすると分割できます。
※ブレンドの詳しい方法は
コチラの記事でも解説しています。
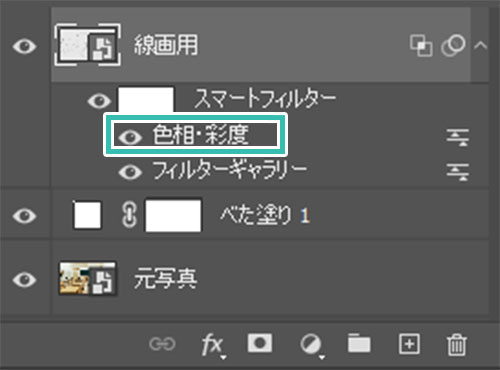
[
Ctrl +
U ] → [
色相・彩度 ] を追加します。
(Mac:⌘ +
U)
彩度:-100
STEP.4
レベル補正で調整
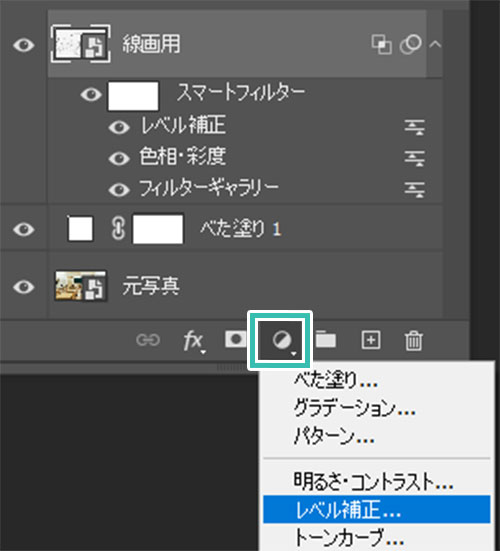
色の濃さを変更する場合やノイズが多い場合は、レイヤーパネル下部の [
塗りつぶしまたは調整レイヤーを新規作成 ] → [
レベル補正 ] を追加して調整を行いましょう。
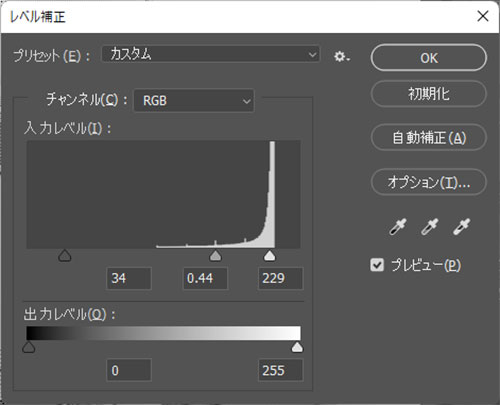
サンプルの設定は下記です。
シャドウ入力レベル:34
中間調入力レベル:0.44
ハイライト入力レベル:229
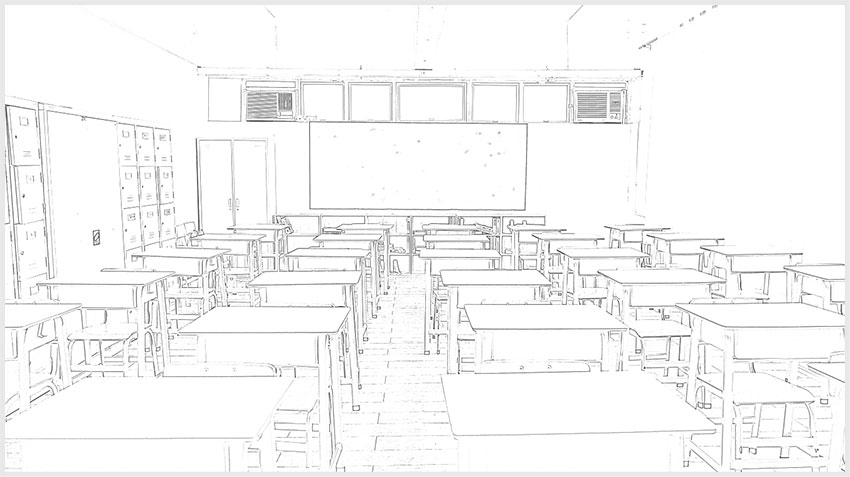
以上でPhotoshopのコピーを使って線画の抽出が完了しました。
2分未満でこの精度の線画が作れます。
この線画をベースに、より質の高い線画へ加筆修正するのもアリですよ。
ノイズが気になる個所は [
レイヤーマスク ] でサクッと消しましょう。
OMAKE
その他画像の作例
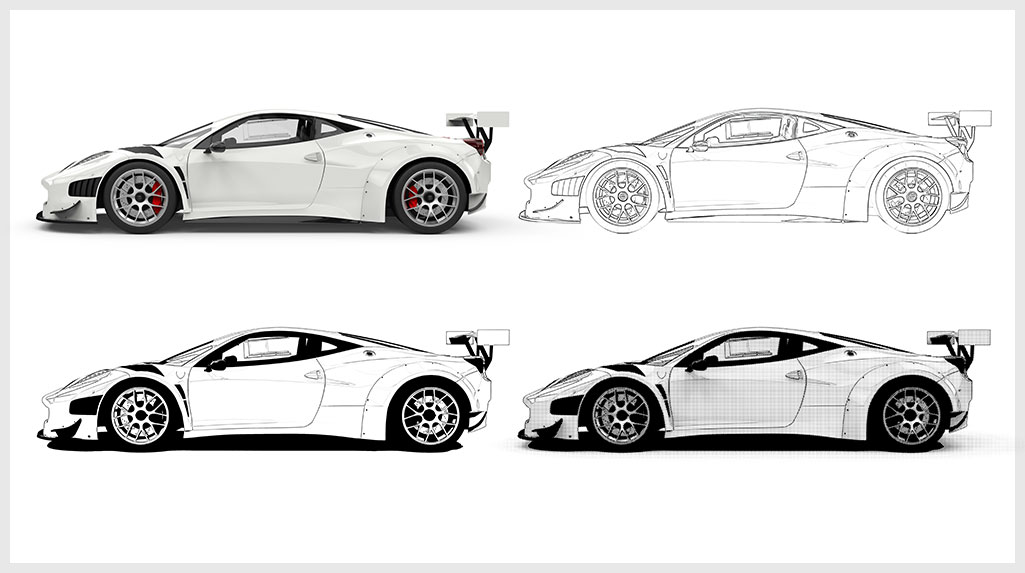
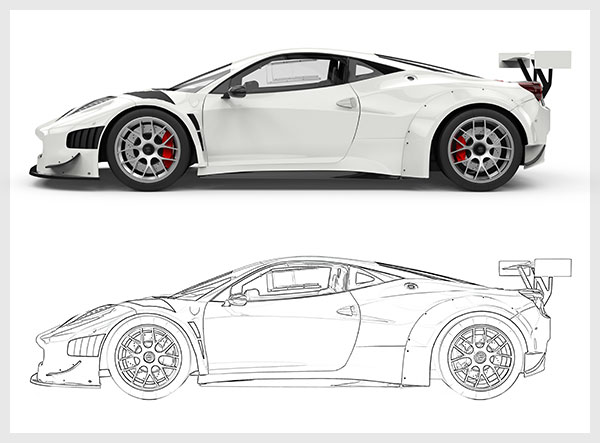
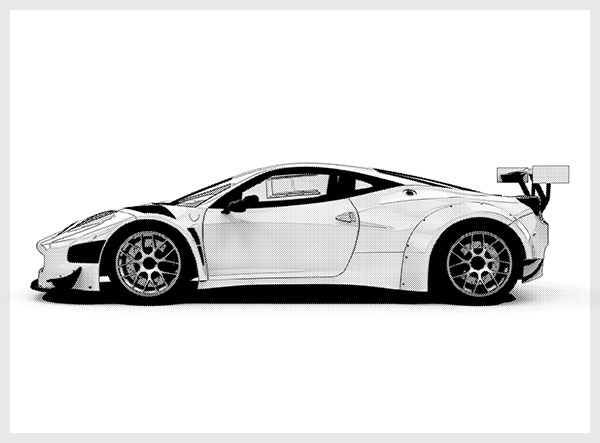
左図は
コチラのスポーツカーを線画にした作例です。
Photoshopなら数分で線画が作れますよ!
マンガの背景風に加工する方法
先に作成した線画にべた塗りとスクリーントーンの表現を加えます。
コチラも作画作業はゼロ、全てPhotoshopの便利機能を使って再現します。
※フォトショ未導入の方はAdobe公式サイトから入手しておきましょう。
2諧調化して黒ベタを追加
STEP.1
レイヤーを複製して乗算に
背景写真のレイヤーをコピーします。
※スマートオブジェクトに変換しておきましょう。
線画とべた塗りレイヤーの描画モードを [ 乗算 ] に変更します。
STEP.2
2諧調化を設定
ベタレイヤーをクリックしてアクティブにします。
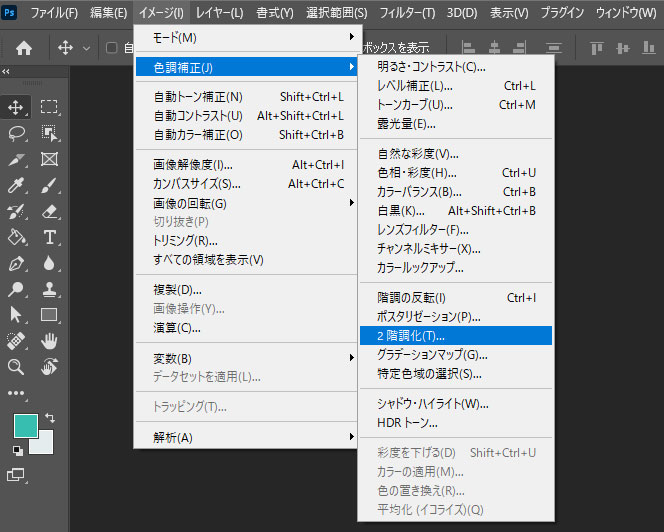
[ イメージ ] → [ 色調補正 ] → [ 2諧調化 ] をクリック。
2諧調化する境界のしきい値を調整しましょう。
※様々な白黒画像の作り方は
コチラの記事で詳しく解説しています。
STEP.3
完成
線画にしたレイヤーと重ねたら完成です。
べた塗り部分が簡単に作成できました。
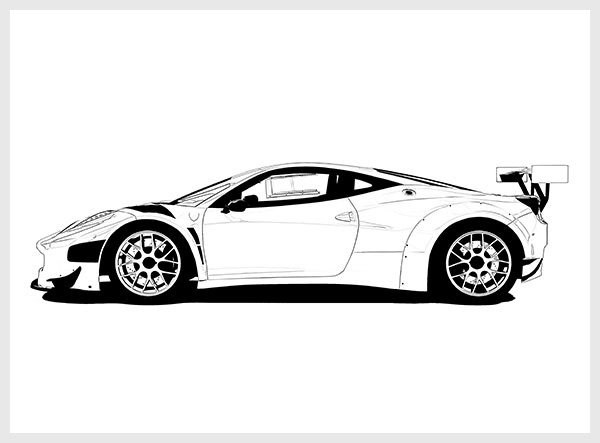
描くのが大変そうな
コチラのスーパーカーも、同様の手順であっという間にべた塗りアリの線画にできました。
スクリーントーンを加える
STEP.1
レイヤーをコピーする
先の2諧調化したレイヤーを [ Ctrl + J ] (Mac:⌘ + J) でコピーしてトーンレイヤーを配置します。
スマートオブジェクトでレイヤーの描画モードは [ 乗算 ] のままです。
※スマートフィルターはレイヤーパネル右下のゴミ箱アイコン上にドラッグして削除しておきましょう。
STEP.2
タイトル2
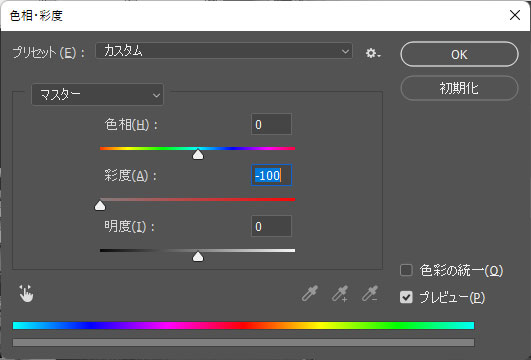
[ イメージ ] → [ 色調補正 ] → [ 色相・彩度 ] をクリックします。
※ショートカットは [ Ctrl + U ] (Mac:⌘ + U)
彩度:-100
STEP.3
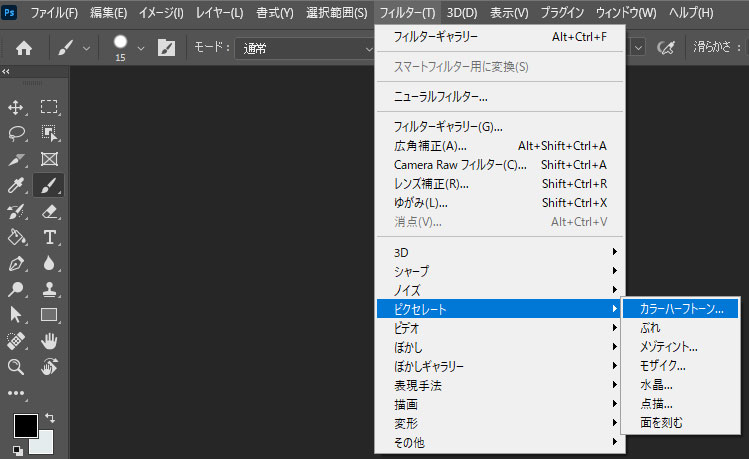
カラーハーフトーンを追加
[
フィルター ] → [
ピクセレート ] → [
カラーハーフトーン ] を追加します。
※カラーハーフトーンの使い方は
コチラの記事で詳しく解説しています。
カラーハーフトーンの詳細設定画面が開きます。
最大半径:8pixel(お好みで)
チャンネル1(1):45
チャンネル2(2):45
チャンネル3(3):45
チャンネル4(4):45
Photoshopのカラーハーフトーンの適用が完了しました。
白黒のドットで陰影が表示されましたね。
STEP.4
完成
線画、べた塗り、スクリーントーンのレイヤーを全て表示させた状態です。
スクリーントーンが濃い目なので写真感が強めの印象ですね。
レベル補正やトーンカーブなどを追加し、お好みで色の濃さを調整すると雰囲気が簡単に変えられます。
トーン化したキャラクターイラスト(クリスタを使ったキャライラストの描き方は
コチラ)やフキダシ素材を重ねると、フォトショップで簡単にマンガの一コマを作れますよ。
※フォントはマンガに最適な [
しっぽりアンチック ] を活用。
スーパーカーもこの通り、あっという間にマンガの世界観にできました。
ペンを動かした作画作業はゼロ、フィルターや色調補正を使えば簡単に線画やべた塗り、スクリーントーンの表現が作れますよ。
鉛筆画のようなスケッチ風に加工する方法
写真を鉛筆画のようなスケッチ風に加工する方法をフォトショ初心者の方に分かりやすく解説します。併せてチェックされてみませんか?
更に高品質なマンガタッチのエフェクト
写真をマンガ風や鉛筆で描いたスケッチ風のタッチにできる高品質なエフェクトPSDです。
全て商用可能!
フォトショ初心者の方でもサンプルのようなプロ品質が出せるチートアイテム!
超短時間で高品質な作品制作を効率的に行いたい方にオススメですよ。
#01 Super Hero Comic Book Effect
非常にハイクオリティなアメコミ加工ができるエフェクトPSDです。アメコミ加工用の素材で悩んでいる方はこの素材を使えば間違いありませんよ。
ダウンロードする
#02 Image Vintage Comic Effect Mockup
ヴィンテージな白黒コミック表現ができるエフェクトPSDです。ハイライト個所の横線表現がめちゃカッコいいです。
ダウンロードする
#03 Black and White Comic Book Effect Mockup
ガツンと黒を効かせたインパクトのあるマンガ表現ができるエフェクトです。ホラーマンガの表現などにピッタリですよ。
ダウンロードする
#04 Vintage vector portrait Effect
写真から白黒のカッコいい線画が作れるエフェクトPSDです。通常の線画作成は非常に時間が掛かりますが、このPSDを使えば1分で作成できますよ。
ダウンロードする
#05 Comic Text Effect Mockup Bundle with Graphic Elements
アメコミでよく見かける派手なセリフが作れるエフェクトモックアップです。Photoshopと当PSDを使えばどんな文字でもサンプルのような見た目にできます。
ダウンロードする
#06 Pencil Sketch Effect Mockup
写真や画像をあっという間に手描きの鉛筆画のような質感にできるエフェクトモックアップです。もちろん商用利用可能、Webデザインやバナーデザイン、紙面デザイン等、様々な媒体に応用できる高品質かつ汎用的なテンプレート素材です。
ダウンロードする
#07 Color Sketch Effects
カラーとモノクロのスケッチが再現できるエフェクトモックアップPSDです。指定のレイヤーの画像を差し替えるだけ、1分でサンプルのような仕上がりにできますよ。
ダウンロードする
マンガとスケッチのエフェクトPSD
商用利用可能で高品質なマンガタッチと鉛筆のスケッチタッチを再現できるエフェクトPSDを厳選!
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)で背景写真から線画を抽出する方法についてでした。
イラスト作品の線画として、マンガの背景素材としてなど、作画関連で活用できるテクニックです。情報量の多い背景をゼロから描くのは大変ですが、当記事の手法を使えば画力ゼロの方でも簡単にマンガ風の背景が作成できます。
自作のマンガ、Webサイトやバナー等でマンガ素材を作られたい方は是非お試しください。
また、noteで当記事で作成したサンプルPSDを配布しております。
ではまた!
フォトエフェクトの作り方まとめ
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
様々なエフェクトPSD
商用利用可能で高品質なフォトエフェクトPSDを厳選しました。クリエイティブを劇的に効率化できる素材を併せてチェックされてみませんか?
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!