Photoshop(フォトショップ)で痛車のステッカーデザインをゼロから自作し、車のモックアップにはめ込む方法をフォトショ初心者の方に解説します。
自身が描いたイラストを使って痛車のデザインを作ってみませんか?
ポートフォリオやpixivをはじめとしたイラスト投稿サイト等にイラスト作品単体をそのまま掲載するのもアリですが、痛車という少し風変わりな作品に変換して掲載するのも面白いかもしれませんよ。
これからPhotoshopを始められる方にも再現できるよう、詳しく痛車用のステッカーデザインとモックアップへのはめ込み方法を解説します。
この記事の目次
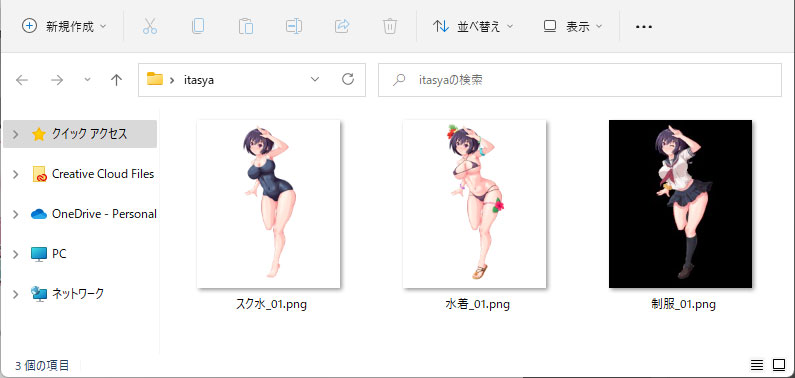
当記事のチュートリアルを実践すると、上記のような痛車をPhotoshopでゼロから自作できます。
様々な画像形式に書き出せるので、Web上で公開、ポートフォリオに掲載する事も簡単!
イラストを描くのが得意で自身のイラストを活かした何かを妄想されたい方にオススメのコンテンツです。
それではPhotoshopを使った痛車メイキングを解説します。
フォトショ初心者の方にも再現できるよう、詳しく解説いたします!
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
サンプルはコチラの差分イラストの描き方で作成した「江洲出井 絵瑠(えすでいえる)」を活用しました。
イラスト作成はPhotoshopでも行えますが、CLIP STUDIO PAINT
クリスタでのPNG書き出し方法はコチラの記事で解説しています。
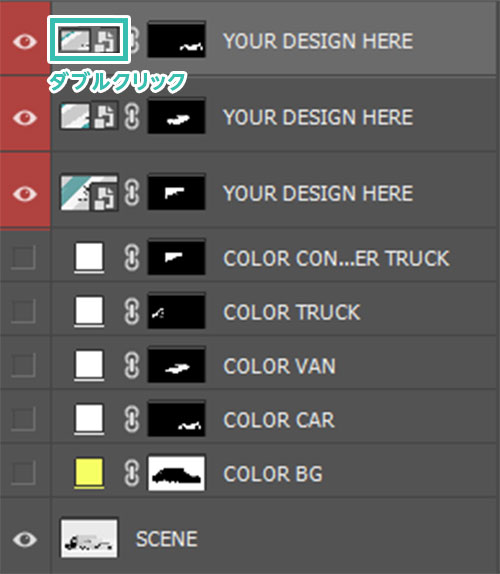
サンプルは「Series of Vehicles Mockup」を利用しました。
トラック、バン、SUVの3種類が収録されています。
サンプルはクセの無い普通のSUVを痛くします。
マスクや背面のデザイン等、適当で構いません。
イメージを膨らませる為にブラシツール等でザクザクとデザインします。
細かい個所は気にせず、大雑把にザっと。
今回は差分イラストの描き方講座の宣伝カーをイメージしました。
Photoshopを使えばイラストを簡単に車にはめ込み可能!
便利なフォトショはAdobe公式サイトから入手できます。
様々な乗り物のモックアップPSDを厳選しました。
全て商用利用可能な素材なので安心して活用いただけますよ!


ダウンロードする



Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で痛車のステッカーをデザインし、車のモックアップにはめ込む方法についてでした。
自身で描いたイラスト作品を単に見せるだけではなく、痛車という別のコンテンツに展開させると違った表現ができます。
ポートフォリオでありがちな「イラストを淡々と見せるだけ」の構成に少し変化を付けてみたい方のヒントになれば幸いです。
ではまた!
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材