CLIP STUDIO PAINT(クリップスタジオペイント)を使った差分イラストの描き方講座Part.6です。
当講座では「書き出しとトーン化、色替えのテクニック」について詳しく解説していきます。
クリスタで作成したイラストを扱いやすい画像形式に書き出したり、簡単に2Pカラーを作れます。
ビギナーの方にも分かりやすく解説いたします!
![]() バーグさん@S.D.L
バーグさん@S.D.L
割と長かったけど、仕上りはどうかな?
 江須出井 絵瑠
江須出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
んじゃラスト行ってみましょう!
 江須出井 絵瑠
江須出井 絵瑠
この記事の目次
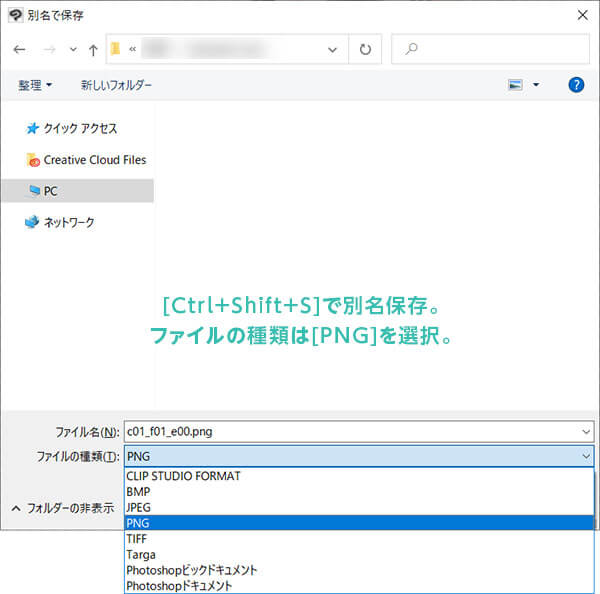
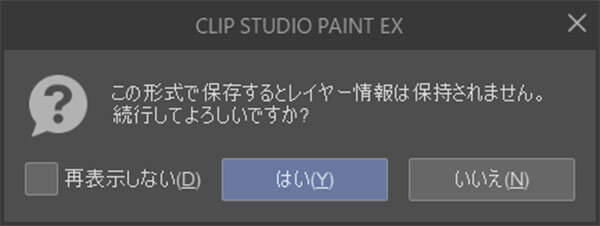
PNGで書き出す
CLIP STUDIO PAINTが未導入の方はセルシス公式サイト
通販サイトや量販店のパッケージ版より公式サイトのDL版の方が断然お得ですよ。
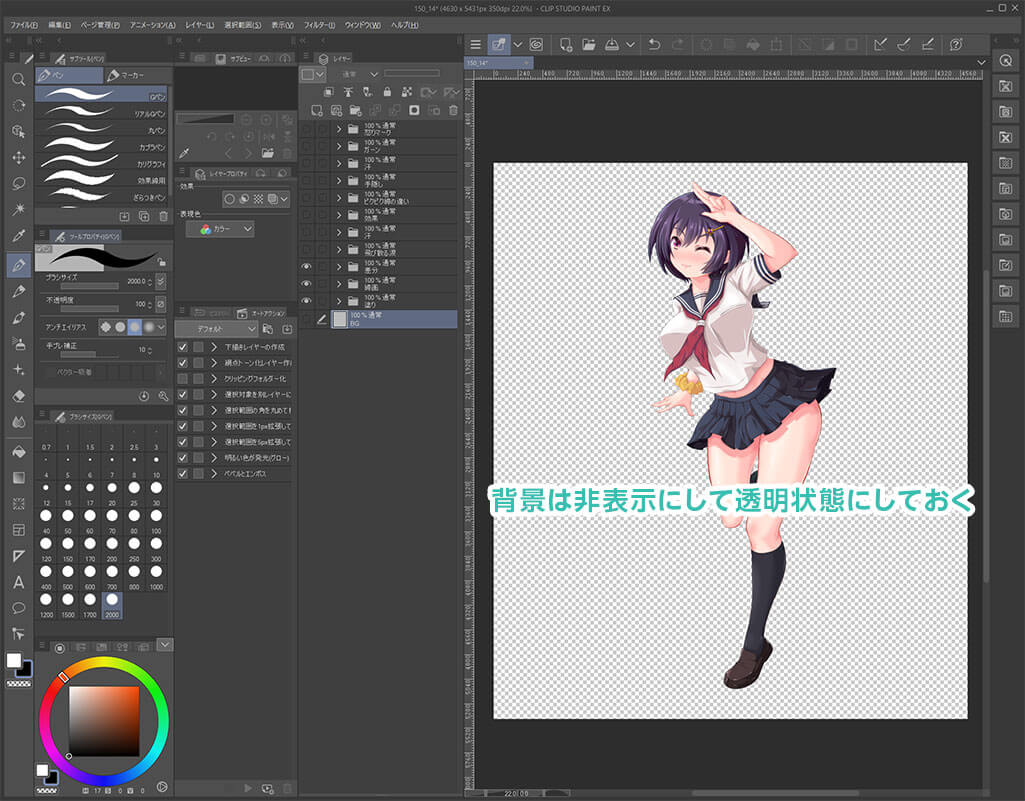
書き出し形式は背景を透過にしてキャラクターだけ表示させたPNG形式が扱いやすくてオススメです。
命名ルール
数が多くなると「命名ルール」を作っておくと管理がしやすいです。
仮に下記表の差分を作成したとします。
| 服装 | 表情 | エフェクト |
|---|---|---|
| 服なし(c00) | 無表情(f00) | なし(e00) |
| 制服(c01) | 笑顔(f01) | 吐息(e01) |
| 水着(c02) | 怒り(f02) | 集中線(e02) |
| スク水(c03) | 悲しい(f03) | ピクピク(e03) |
全ての組み合わせを作ったら64通り。
64全てのファイル名を適当にするとわけが分からなくなります。
差分イラストは数が多くなりがちですからね。
例えば制服、怒り、エフェクト無しの絵のファイル名は
c01_f02_e00.png
といった感じの名称にしてみると管理がしやすいです。
もちろん
制服_怒り_エフェクト無し.png
とか
seihuku_ikari_effnashi.png
のような表現でも良いかと思いますよ。
数枚程度なら適当なファイル名でも管理できますが、数が多くなりそうな場合は自分なりのルールを付けて管理しておく事をオススメします。
とりあえず完成
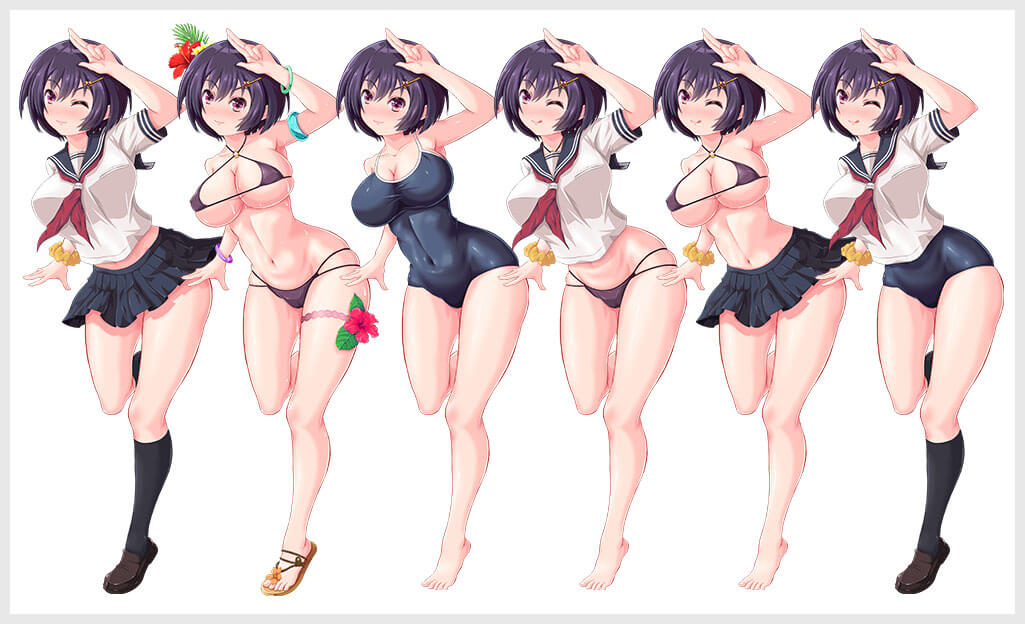
ひとまず完成です。
今回は制服、水着、スク水の3種類、各種装飾品、表情の差分を作成しました。

差分パーツで分けておくと制服の上着を脱がす、スカートを脱がす、素足にローファー等、色々と組み合わせて遊ぶことができます。
簡単に差分イラストが描けるクリスタはセルシス公式サイト![]() で入手できますよ。
で入手できますよ。
![]() バーグさん@S.D.L
バーグさん@S.D.L
ん~、恥ずかしいんですけど、ちょっとだけイイかも♡
 江須出井 絵瑠
江須出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
 江須出井 絵瑠
江須出井 絵瑠
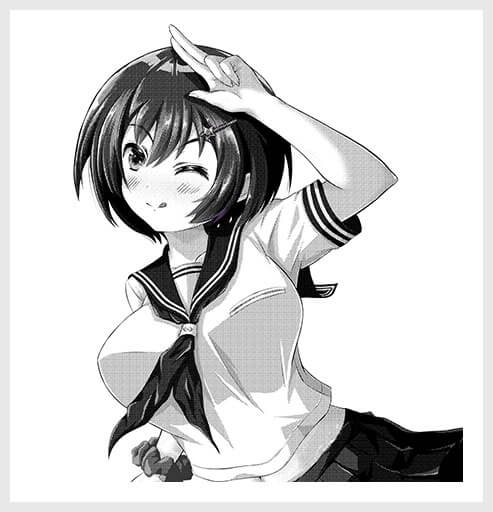
カラーイラストをトーン化して漫画のワンシーンみたいにすることが出来ます。
超簡単なので覚えておいて損はありません。
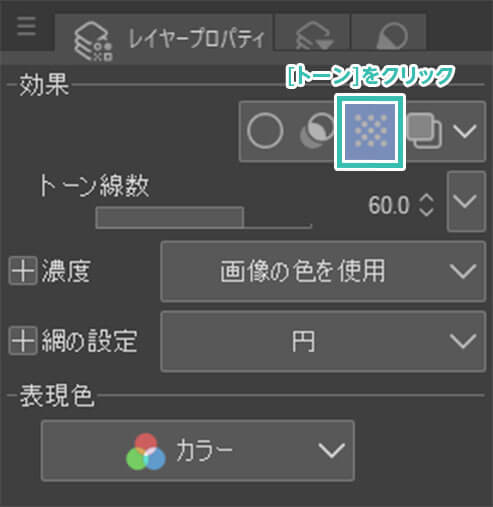
トーン化の手順


お好みでトーン線数や濃度、網の設定を調整してみてください。
トーン化を解除すると元のカラーイラストに戻せます。
レイヤー単位でトーン化は面倒、一括でトーン化したい場合は「レイヤーグループ」に対して [ トーン ] を適用するとレイヤーグループ内全てがトーン化されます。
さらに面倒という場合は、書き出したPNG画像に対して [ トーン ] を適用すると一発でトーン画像が作れます。
 江須出井 絵瑠
江須出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
こんな事が簡単にできるのはクリスタだけ!
 江須出井 絵瑠
江須出井 絵瑠
無数の素材

絵が一切描けなくても、ある程度クリスタが使える知識があれば、無料素材を駆使してイラストや漫画が作れますよ。
お絵描きソフトだからといって絵が不得意な方は敬遠する事はありません。むしろ絵が不得意な方こそクリスタパワーを借りると簡単に作画が可能です。
どのサイトよりも高品質な素材が2億点以上、全て商用可、文字通り最強素材サイトです。
高品質テンプレートを使うとプロでなくてもプロ級の制作物が10分そこらで作れるチートですよ。
テンプレートの活用例をコチラの記事で解説しています。
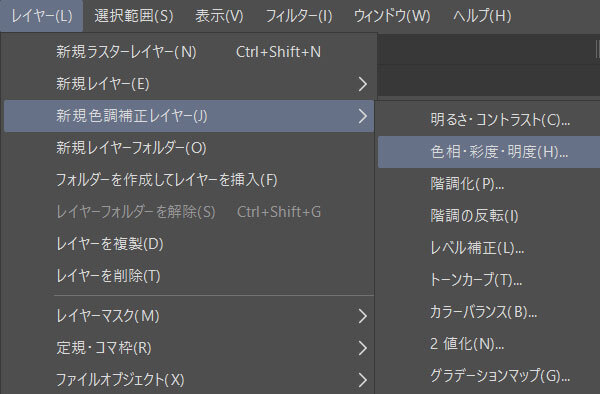
色を変えてお手軽に2Pカラーを作る方法です。
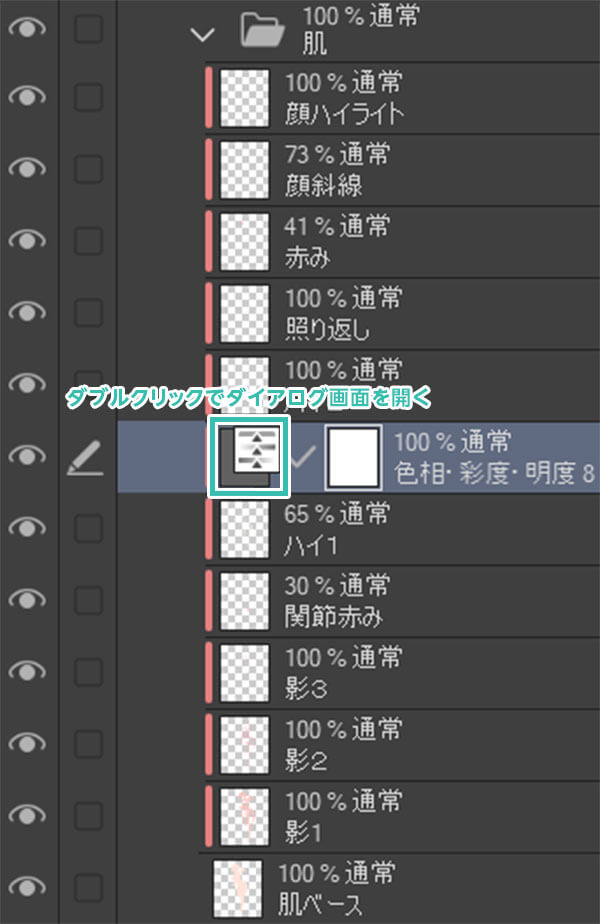
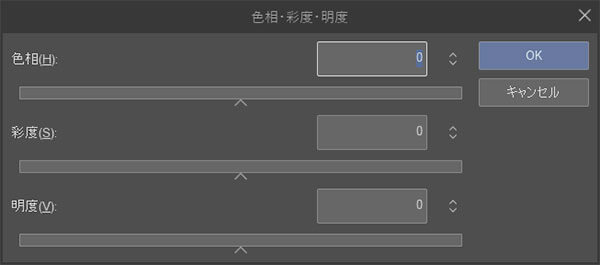
色調補正レイヤーを使えば簡単に変えられます。
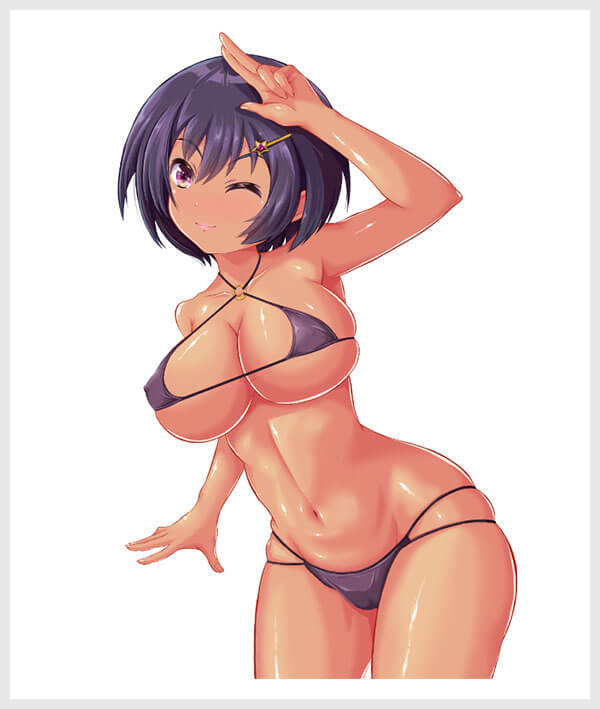
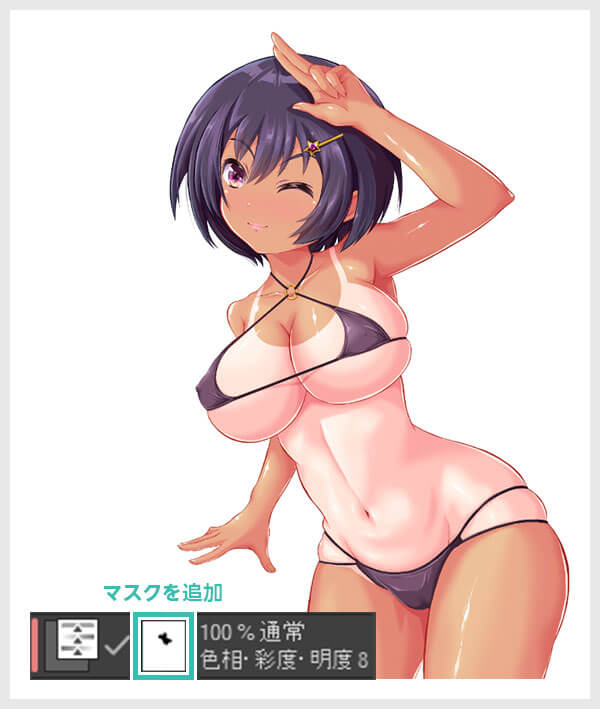
サンプルでは褐色の肌に変えてみたいと思います。
クリスタの導入がまだの方は公式サイト
またイチから描くのかと思ってました。。
 江須出井 絵瑠
江須出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
マスク機能を使えばさらに応用ができるから色差分を作り放題だよ!
![]() バーグさん@S.D.L
バーグさん@S.D.L
結構長かったけど、どうだった?
 江須出井 絵瑠
江須出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
最初から作画に対してストレスがあると描く気が失せるからね。最初が肝心!
エルちゃんは良い買い物をしたよ!この調子でいっぱい描き続けてね!
おつかれさーん!
 江須出井 絵瑠
江須出井 絵瑠
以上、全6回に渡ってクリスタを使った女の子の差分イラストの制作方法でした。
クリスタの基本的な機能を数種類だけ使った制作方法です。
紹介した機能はクリスタのほんの一部なので、当記事で紹介した機能だけにこだわらず、自身で新たな表現方法を生み出してみてください。
塗りも水彩筆を使った手書き風の表現や油絵風など無数にあります。
当記事をきっかけにCLIP STUDIO PAINT PRO![]() を使ったお絵描きに興味を持っていただければ幸いです。
を使ったお絵描きに興味を持っていただければ幸いです。
ではまた!
クリスタとフォトショの違い
CLIP STUDIO PAINTとPhotoshopの違いと用途を具体例を交えて解説
タブレットの導入方法
初心者にオススメの液晶タブレット(液タブ)とペンタブ(板タブ)を解説&徹底比較
Part.1 導入&ラフ作成
差分イラストとは?
デジタルイラスト作成に必要な環境
基本操作とラフの作成方法
Part.2 線画&下塗り
ラフを下絵にした線画の作成方法
下塗りの作成方法
差分パーツのベースを作る
Part.3 塗り込み&自動着色
塗り重ねとぼかし、肌色表現
差分の落ち影作成の注意点
自動着色機能の紹介
Part.4 目の描き込み&仕上げ
目の塗り方、表現方法
パーツの組み合わせで表情を作る
細部の描き込みと仕上げ
Part.5 汗、集中線・効果、描き文字
汗や液体の表現方法
集中線や効果の追加
描き文字の表現方法とグラデーション
Part.6 書き出し トーン化 2Pカラー
キャラ絵の書き出しと命名
トーン化で漫画のような表現
2Pカラーを簡単に作る方法
OMAKE.1 キャラ絵を使ったバナー
キャラ絵を使ったスマホゲームのイベントバナーをゼロから作る方法
OMAKE.2 キャラ絵を使った痛車
キャラ絵を使った痛車をゼロから作る方法
OMAKE.3 キャラ絵を使ったゲームUI
キャラ絵を使ったスマホゲームUIをゼロから作る方法
画力向上への道(自習編)
画力を独学で上達させる4つの方法について解説
絵を学ぶ方法(学校編)
イラストの描き方を学校で学ぶメリットと方法について解説
ゼロから始めるPhotoshop
Photoshop未経験からプロを目指せるようにフォトショを徹底解説
ゼロから始めるIllustrator
Illustrator未経験からプロを目指せるようにイラレを徹底解説
Photoshopを使っている方に超オススメの高品質テンプレートです。
作業の効率化とクオリティアップだけでなく、テクニックを研究する上でも役立つテンプレートばかり!
全て商用利用可能です!
想像だけで作るとイマイチな仕上がりになりがちですが、良質なサンプルを参考に作ると吸収できる情報の質が段違いです。
相手に舐められない名刺テンプレート50選
ハイクオリティな背景イラスト66選
下記記事で良質な素材を紹介しております。併せてチェックしてください!