Photoshop(フォトショップ)のフィルターメニューのその他(全6種)の使い方を徹底解説します。
使われている方が少なそうな機能ですが、スクロールやカスタム等、実は結構便利なその他フィルター。
基本操作から応用例まで、フォトショ初心者の方にも再現できるよう順を追って解説いたします!
この記事の目次
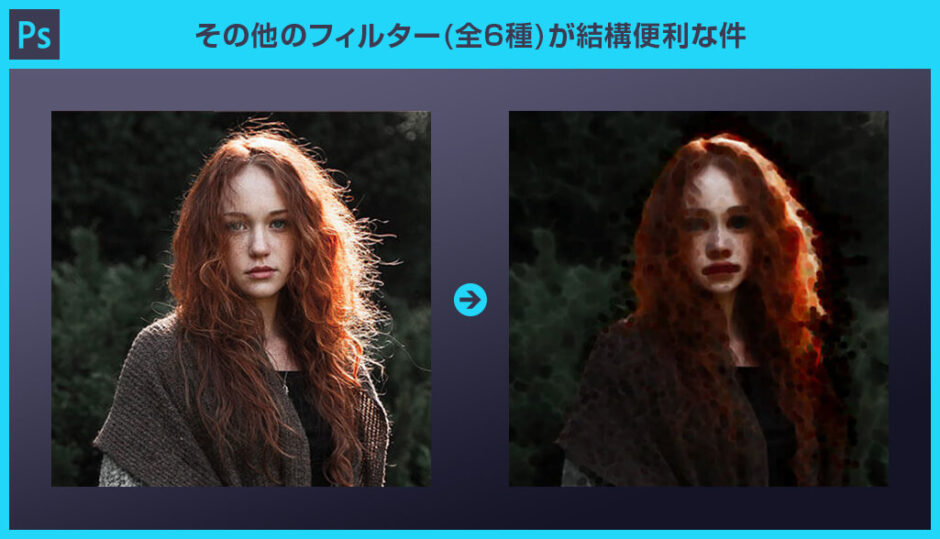
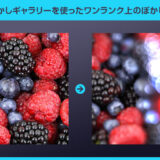
その他フィルター(全6種)でできる表現の一例です。
画像が入っているレイヤーに適用してちょっと値を設定するだけ。
ガラリと画像の雰囲気を変える事ができます。
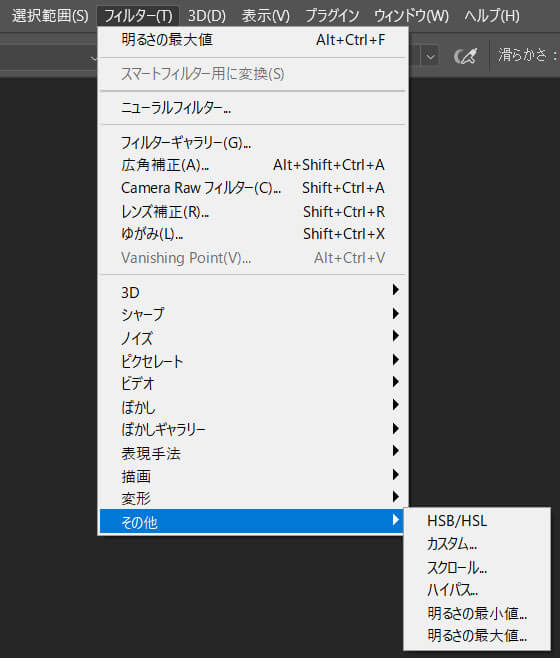
当記事で解説するフィルターは [ HSB/HSL ] 、[ カスタム ] 、[ スクロール ] 、[ ハイパス ] 、[ 明るさの最小値 ] 、[ 明るさの最大値 ] の計6種です。
素材にこだわりたい方はAdobeStockが最強です。
2億5000万点以上もの高品質素材が制作を加速させますよ。
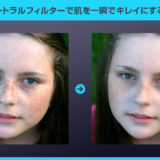
左図の女性がフィルター適用前の元画像となります。
[ レイヤーパネル ] → [ 対象レイヤーを右クリック ] → [ スマートオブジェクトに変換 ]
スマートオブジェクトはコチラで詳しく解説しています。
それでは実際にその他フィルター(全6種)の使い方を解説します。
フォトショ初心者の方にも再現できるよう [ HSB/HSL ] 、[ カスタム ] 、[ スクロール ] 、[ ハイパス ] 、[ 明るさの最小値 ] 、[ 明るさの最大値 ] の順番で解説いたします!
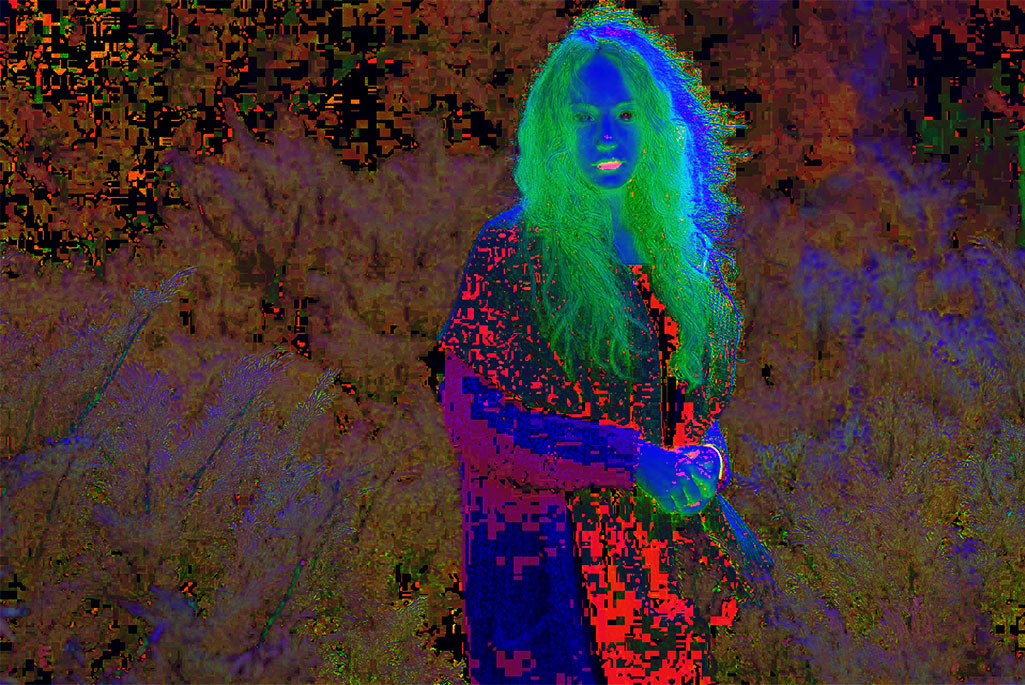
HSB/HSL
するとHSB/HSLの設定ダイアログ画面が開きます。
[ 入力モード ] と [ 出力モード ] の設定が行えます。
多くの場合はRGB→HSB/HSLへの変換となります。
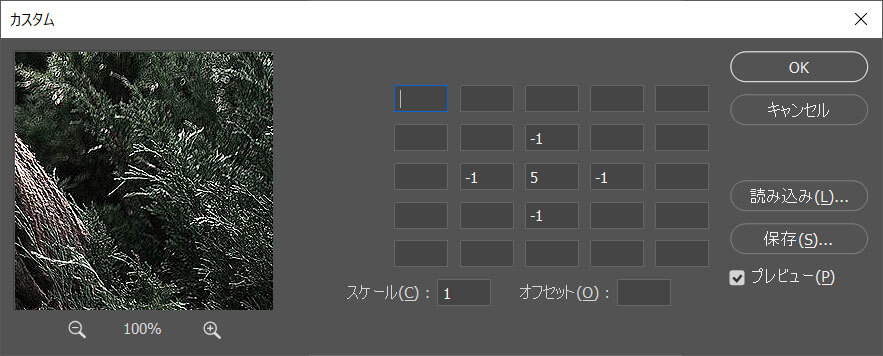
カスタム
するとカスタムの設定ダイアログ画面が開きます。
入力欄に数値を入力します。
半角英数で-999~999までの値が入力できます。
スクロール
まだの方はAdobe公式サイトから入手できます。
[ フィルター ] → [ その他 ] → [ スクロール ] をクリック。
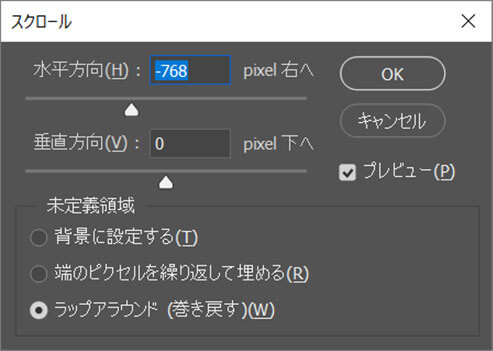
するとスクロールの設定ダイアログ画面が開きます。
[ 水平方向 ] 、[ 垂直方向 ] 、[ 未定義領域 ] が設定できます。
ハイパス
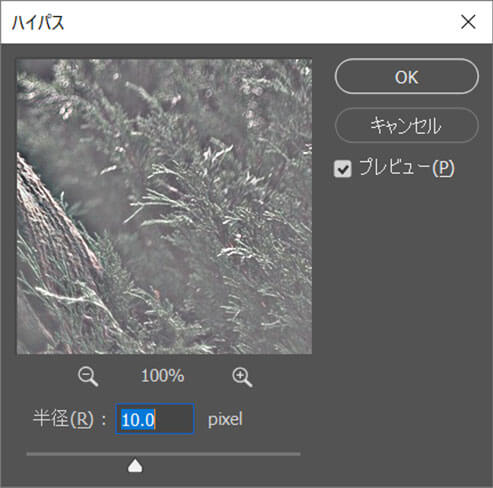
するとハイパスの設定ダイアログ画面が開きます。
[ 半径 ] が設定できます。
半径の値が小さいとグレーに、値を大きくすると(最大1000)元画像に近づきます。
明るさの最小値
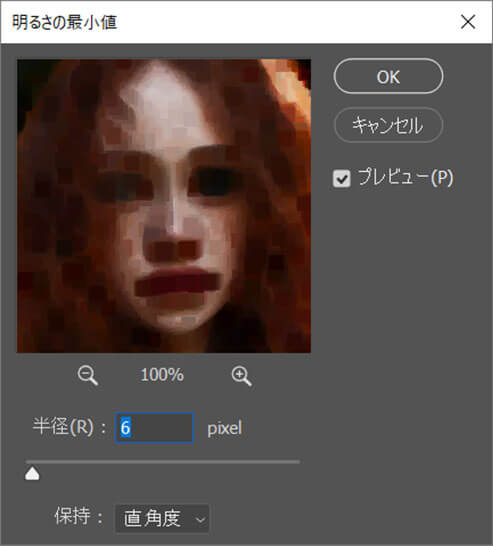
すると明るさの最小値の設定ダイアログ画面が開きます。
[ 半径 ] と [ 保持 ] が設定できます。
半径の値を大きくすると画像がより単純化されます。
明るさの最大値
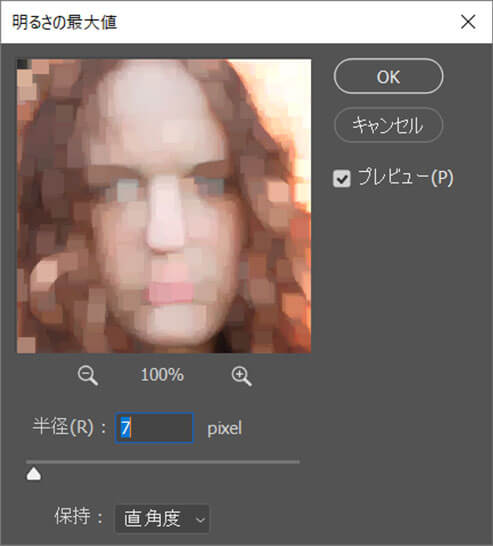
すると明るさの最大値の設定ダイアログ画面が開きます。
明るさの最小値と同様に [ 半径 ] と [ 保持 ] が設定できます。
半径の値を大きくすると画像がより単純化されます。
ただの写真や文字をヴィンテージ風に加工できるエフェクトモックアップです。
全て商用利用可能!
短時間で超高品質な作品に仕上げられますよ。





制作の品質向上とスピードアップを同時に行える優秀素材ばかりです。
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)のその他フィルターの使い方と応用例についてでした。
意識しないと使う機会が無さそうな場所にありますが、実は面白い表現ができる機能が満載!
スクロール、明るさの最小値、明るさの最大値は使いどころが多く、表現手法が広げられます。
まだその他フィルターを使ったことが無い方は一度お試しください。
さらに制作力が加速しますよ!
ではまた!
フォトショに搭載されている数多くのフィルターの使い方やサンプルをカテゴリ別に徹底解説しています。少ない労力で画像の雰囲気を激変させられますよ。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材