Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)で人物などのリムライトの色を自在に変更する方法をフォトショ初心者の方に詳しく解説します。
照り返しの光の色を変える事で印象的なグラフィックの作成ができます。
ハイライトの部分だけの選択範囲をサクッと作り、自在にリムライトの色変更ができるPSDが作成可能!
レタッチでよく使う汎用的なテクニックをゼロから学習できるコンテンツですよ。
何ができるの?

上図のように人物のマスクを作り、違う背景の照明に合わせてリムライトの色を変更する事ができます。
サンプルの制作時間は約15分。
Photoshopの機能をある程度組合わせて作成するので、少しフォトショが使える方向けのコンテンツです。
しかしチュートリアル通りに進めていけばフォトショップに不慣れな方でも30分あれば再現できますよ。
人物の切り抜き、背景色の変更、チャンネルを使った選択範囲の作成&調整、背景色に合わせて人物の色味やリムライトの色調整など。
Photoshopでよく使うレタッチの操作を網羅的に学習する事ができます。
リムライトを自在に変更する方法
それではPhotoshopで人物に別の背景を合成し、適したリムライトの色味を適用してみましょう。
フォトショ初心者の方でも順に進めていけば再現できますよ!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
対象画像の下準備
ベースとなる画像の準備を行いましょう。
人物の形状でサクッとマスクが作れるようになるとクリエイティブの効率性が格段に向上しますよ!
STEP.1
人物画像をPhotoshopに読み込む
ベースとなる人物画像を準備し、Photoshopに読み込みます。
サンプルは
コチラの画像を活用しました。
素材にこだわりたい方は
AdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくは
コチラで解説しています。
STEP.2
背景を除去する
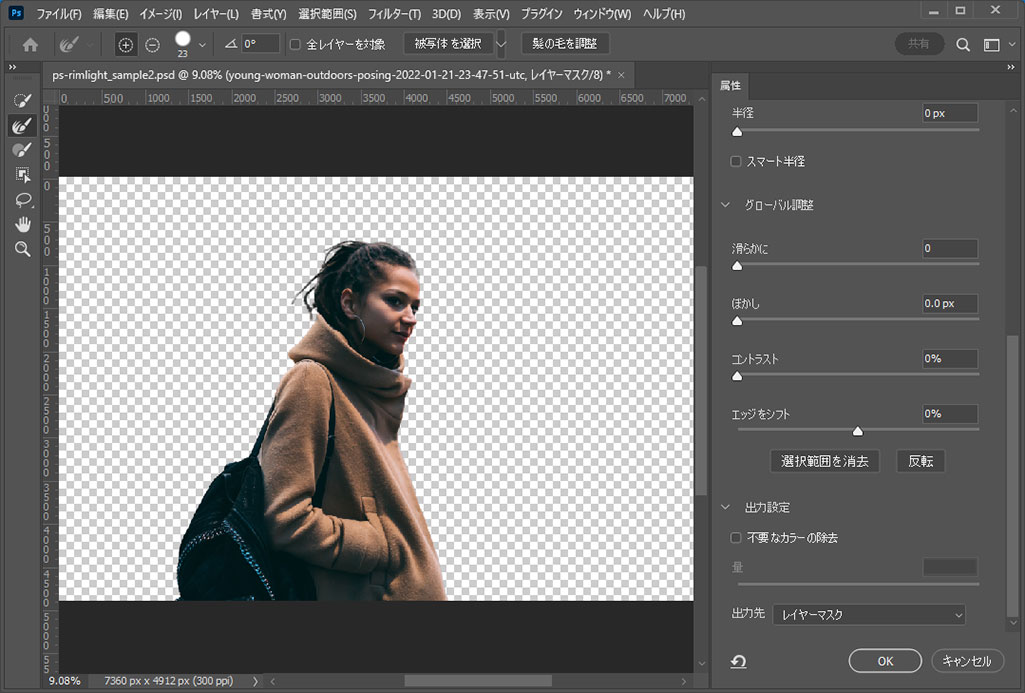
背景を除去します。
大まかな手順は [
クイック選択ツール ] → [
被写体を選択 ]
その後 [
境界線調整ブラシツール ] で髪の毛やマスクしづらい個所を調整します。
※5分でできる髪の毛のマスクは
コチラの記事、一瞬でできる人物の切り抜きは
コチラの記事で紹介しています。
人物のみが表示され、背景が除去できた状態です。
[
レイヤーマスク ] を使うと不要な個所を削除せずマスクで非表示にできます。
STEP.3
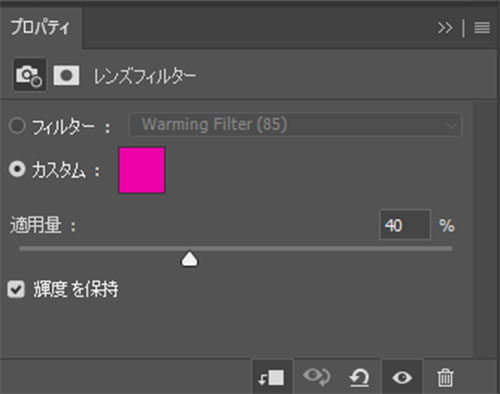
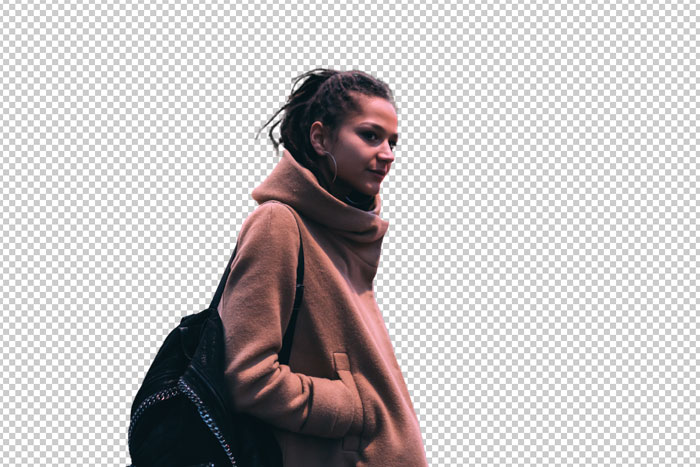
レンズフィルターを追加
すると左図のように人物全体の色味が赤紫っぽくなりました。
STEP.4
背景を配置する
背景画像を配置します。
サンプルは
コチラの画像を活用しています。
ドラッグ&ドロップで配置し、サイズ調整をしましょう。
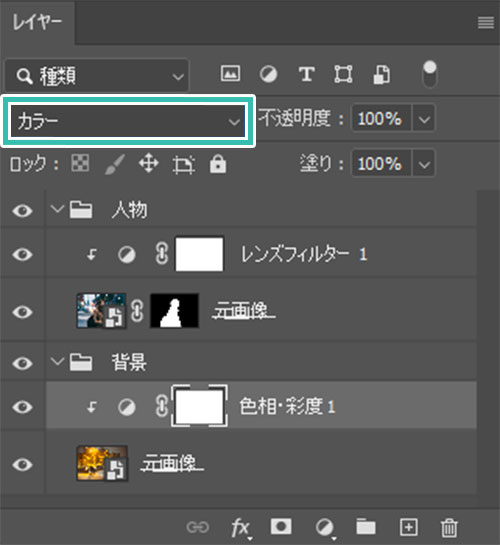
色相:-112
彩度:0
明度:0
色味はお好みで調整して下さい。
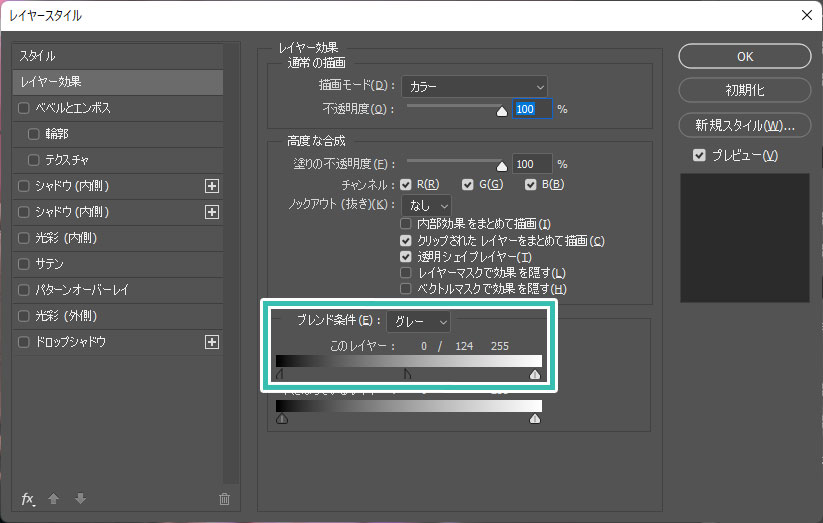
[
レイヤースタイルを追加 ] をクリックし、ブレンドの設定を行います。
このレイヤー:0 / 124 255
※ [
Alt ] (Mac:
Option) を押しながらカーソルを動かすとカーソルを分割可。
FINISH
完成
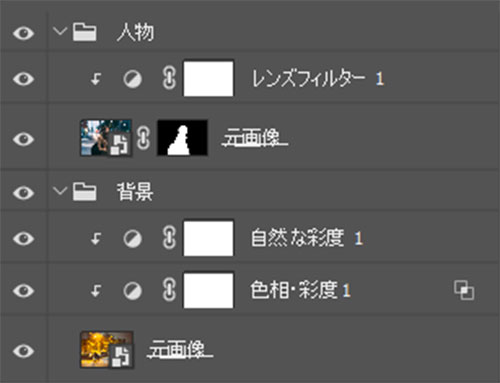
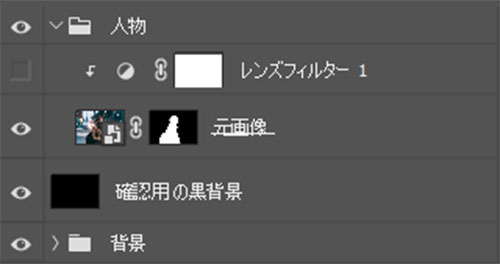
レイヤー構成です。
背景、人物などで適宜グループ化して整理しておくと管理しやすいですよ。
リムライトのマスクを作成
リムライトの色を変更する為に、対象個所の選択範囲を作成します。
Photoshop初心者の方にあまり馴染みが無いチャンネルを活用した選択範囲の作成テクニック、少しとっつきにくいかもしれませんが非常に汎用性が高く便利な手法なので是非マスターしてください!
STEP.1
マスク作成の下準備
Photoshopは導入されていますか?
まだの方は
Adobe公式サイトからダウンロードできます。
先に作成した調整レイヤーや背景を一旦全て非表示にします。
新規レイヤーを作成し、黒色に塗りつぶして人物の背景に配置。
※塗りつぶしツールの使い方は
コチラの記事で解説しています。
左図のように黒背景の手前にマスクした人物が配置されている状態です。
STEP.2
チャンネルを設定
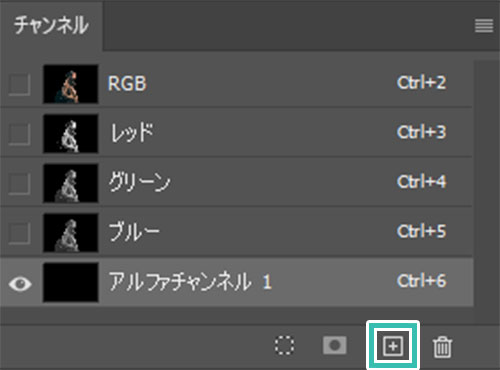
[ チャンネル ] を開きます。
※非表示の場合は [ ウィンドウ ] → [ チャンネル ] で表示可能。
パネル右下の [ 新規チャンネルを作成 ] をクリックします。
すると [ アルファチャンネル1 ] が作成されます。
RGBのチャンネルサムネールを [ Ctrl ] (Mac:Command) を押しながらクリック。
すると選択範囲が作成されます。
その後 [ Ctrl + BackSpace ] を押すとアルファチャンネル1に塗りが作られます。
塗りが確認できたら [ Ctrl + D ] で選択を解除します。
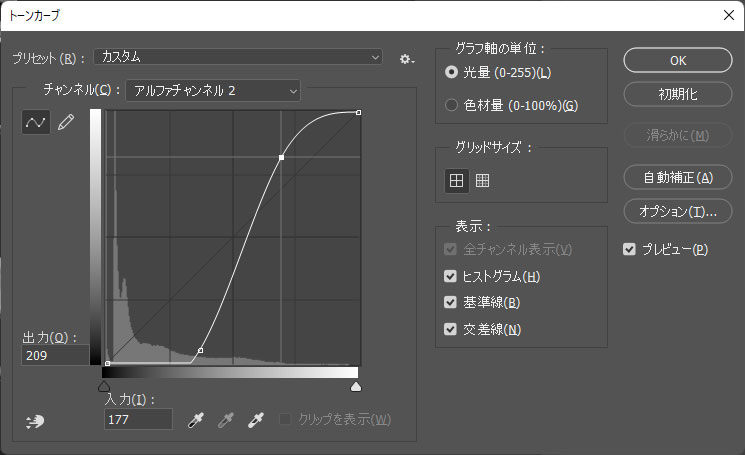
[
Ctrl +
M ] → [
トーンカーブ ] を開きます。
[
イメージ ] → [
色調補正 ] → [
トーンカーブ ] でも可。
左図のようなS字カーブを描き、陰影を極端にします。
設定後は [
OK ] をクリック。
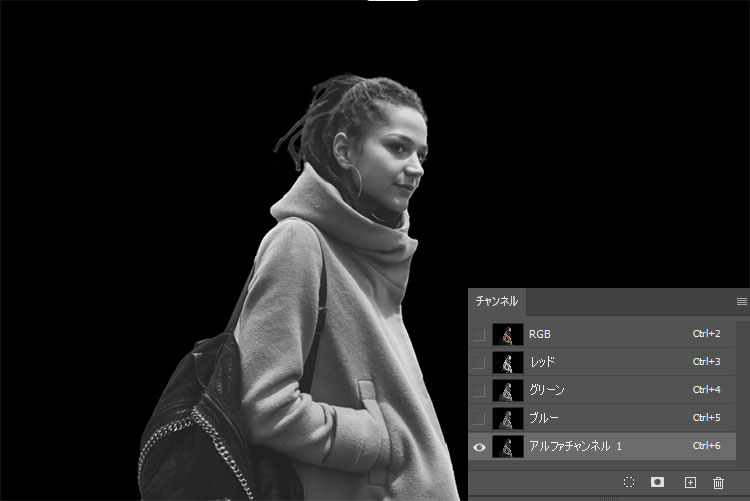
するとアルファチャンネル1が左図のような見た目になります。
アルファチャンネル1がアクティブになっています。
RGBチャンネルをクリックし、通常の表示に戻しておきましょう。
STEP.3
リムライト調整レイヤーを作成①
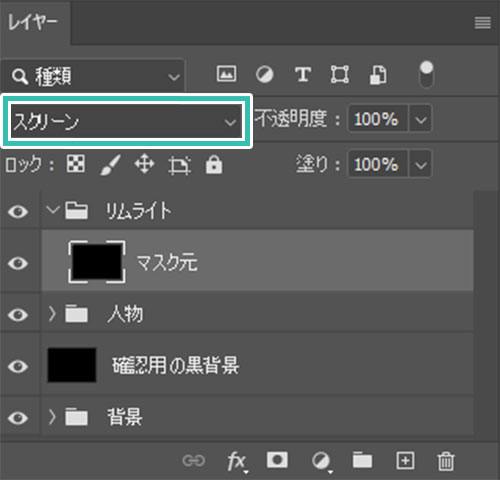
レイヤーパネルを開き、新規レイヤーを作成して、黒で塗りつぶします。
更にレイヤーの描画モードを [ スクリーン ] に変更。
[ Ctrl + G ] (Mac:Command + G) でグループ化し、レイヤー名を変更しましょう。
サンプルのレイヤー名は [ マスク元 ] にしました。
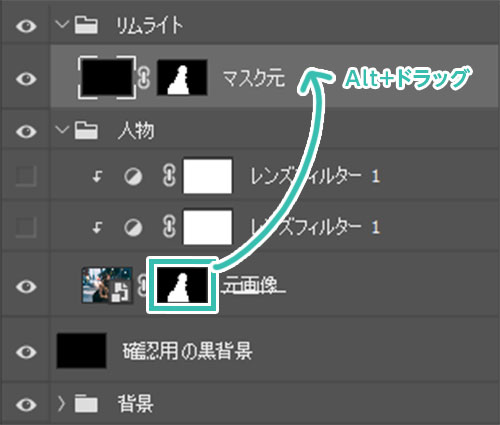
対象画像の下準備のSTEP.2で作成したレイヤーマスクをコピーしましょう。
レイヤーマスク上にカーソルを合わせて [ Alt ] (Mac:Option) を押しながら新規レイヤー上にドラッグすると簡単にコピーできます。
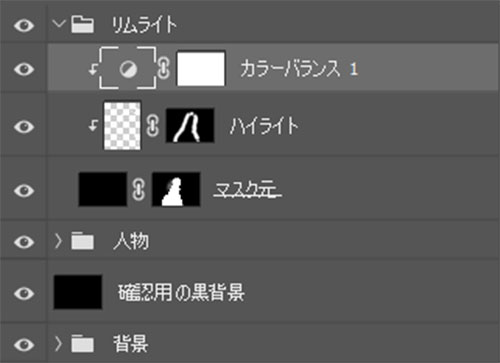
新規レイヤーを作成し、マスク元レイヤーにクリップします。
レイヤー名を [ ハイライト ] に変更しましょう。
FINISH
リムライト調整レイヤーを作成②
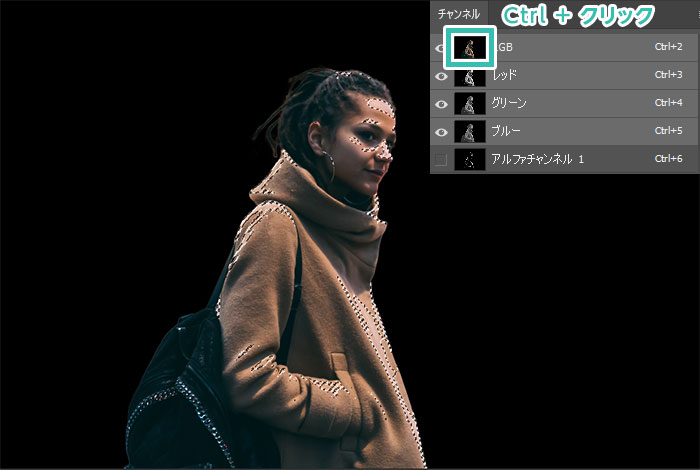
チャンネルパネルを開き、アルファチャンネル1のレイヤーマスクサムネールを [ Ctrl ] (Mac:Option) を押しながらクリックします。
すると選択範囲が作成されます。
レイヤーパネルを開き、Step.3で作成したハイライトレイヤーをアクティブにし、[ Alt + BackSpace ] で白で塗りつぶします。
塗りつぶしたら [ Ctrl + D ] で選択を解除しましょう。
リムライトの量を調整したい時は下記の手順がオススメ。
ハイライトレイヤーにレイヤーマスクを追加し、リムライトを適用したい個所を白で塗ります。
[
ソフト円ブラシ ] 等で描くと調整しやすいですよ。
リムライトの色調整
それではいよいよリムライトの色を変更してみましょう。
先の手順で作成した選択範囲を活用し、自在に色変更ができますよ。
STEP.2
カラーバランスを設定
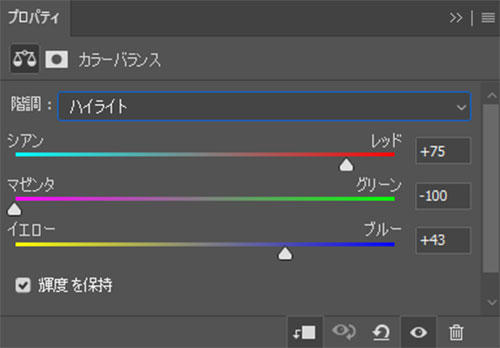
諧調:ハイライト
シアン / レッド:+75
マゼンタ / グリーン:-100
イエロー / ブルー:+43
輝度を保持にチェック
諧調:中間調
シアン / レッド:+55
マゼンタ / グリーン:-67
イエロー / ブルー:+17
輝度を保持にチェック
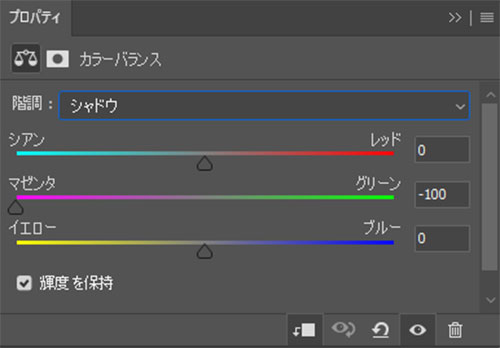
諧調:シャドウ
シアン / レッド:0
マゼンタ / グリーン:-100
イエロー / ブルー:0
輝度を保持にチェック
すると左図のようにリムライトの色が変更できます。
※リムライトの色味はお好みで調整してください。
STEP.3
完成
非表示にしていた調整レイヤー等を表示させましょう。
確認用の黒背景は削除または非表示にします。
リムライトの色を少し馴染ませるためにレイヤーグループの不透明度を70%にしました。
以上でPhotoshopを使ったリムライトの色変更が完了しました。
元画像と比較してみましょう。背景を差し替え、尚且つ背景の照明に合ったリムライトの色にすることができます。
OMAKE
色変更も簡単
背景の調整レイヤー、人物のレンズフィルター、リムライトのカラーバランスを変更する事で背景色やリムライトなどの色味を簡単に変更できます。
一度調整範囲をマスクで作成すると自由に調整する事ができ、汎用性の高いPSDファイルが作れます。
Photoshopのチャンネルを使った選択範囲の作成はよく使うので覚えておいて損はありませんよ!
高品質なエフェクトPSD
高品質&商用利用可能なPSD形式のエフェクト素材です。
非常に高度なPhotoshopのテクニックを駆使したエフェクトが誰でも一瞬で再現できますよ!
#01 Two Color Dual Lighting Photo Effect
2色のデュアルライトが追加できるフォトエフェクトのPSD素材です。オーラや稲妻、光のパーティクルなど複数の背景が収録されていますよ。
ダウンロード
#02 Silhouette Photo Collage Effect
人物のシルエットの中に複数の画像をコラージュのように重ねられるフォトエフェクトPSDです。1枚の絵にストーリー性を持たせる事ができるアーティスティックな作品が誰でも手軽に作成できます。
ダウンロード
#03 Broken Mirror Photo Effect
画像を1枚準備し、スマートオブジェクトのレイヤーを1つ差し替えるだけでサンプルのような割れた鏡に映った絵が作れる高品質なエフェクトモックアップのPSDテンプレートです。ゼロから作ると非常に手間が掛かる作品ですが、当PSDを使えば一瞬で完成します。
ダウンロード
#04 Dual Light Photography Effect Mockup
お好みの色でデュオトーンが作れる高品質なフォトエフェクトのPSD素材です。まるで2色の光源があるかのような表現が誰でも簡単に作成できます。
ダウンロード
#05 Paint Drops Heavy Dispersion Art Photo Effect Mockup
人物をはじめとした様々な物体が粉々に砕け散る様子が再現できるフォトエフェクトのPSDモックアップです。非常に高度なPhotoshopテクニックですが、フォトショ初心者の方にも簡単に再現可能!
ダウンロード
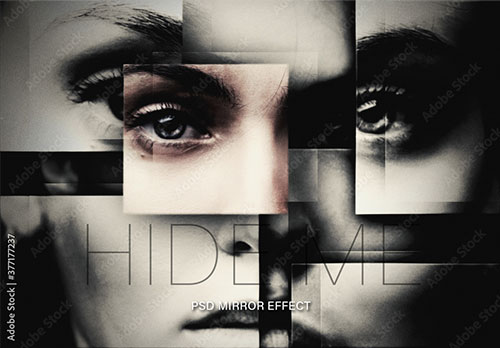
#06 Fractal Mirror Pieces Photo Effect
対象画像を矩形に切って重ね合わせたようなフラクタルミラーの表現ができるフォトエフェクトPSDです。画像を差し替えるだけでアート性の高い作品が一瞬で作れますよ。
ダウンロード
#07 Dual Light and Neon Effect
非常に色鮮やかで派手なデュアルライトが表現できるフォトエフェクトPSDです。画像の雰囲気を大幅に変える事ができる素材ですよ。
ダウンロード
#08 Double Smoked Light Effect
まるでコンサート会場のスモークのようなエフェクトとダブルライトがセットになったエフェクトPSDです。
ダウンロード
#09 Hologram Photo Effect
まるでSF映画に登場するホログラムのような質感が再現できるフォトエフェクトPSDです。非常に高解像度かつ高品質なエフェクトですが商用利用可能です。
ダウンロード
#10 Cyberpunk and Cutout Effect
カットアウトとサイバーパンクのエフェクトを重ね掛けできるフォトエフェクトPSDです。カットアウトあり、無しの選択や色味など細かく調整できるテンプレートですよ。
ダウンロード
様々なエフェクトPSD
商用利用可能で高品質な様々なエフェクトPSDを厳選しました。併せてチェックされてみませんか?
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)でリムライトの色を自在に変更する方法についてでした。
短時間かつ精度の高い人物のマスクの作成、リムライトの選択範囲をサクッと作成、そして色変更。
どれもPhotoshopを使う上でよく使うテクニックです。レタッチやデザイン制作、イラスト制作等で必ず役立つので是非マスターしておきましょう。
また、noteで当記事で作成したサンプルPSDを配布しております。
ではまた!
フォトエフェクトの作り方まとめ
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
様々なエフェクトPSD
商用利用可能で高品質なフォトエフェクトPSDを厳選しました。クリエイティブを劇的に効率化できる素材を併せてチェックされてみませんか?
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!