Photoshop(フォトショップ)でヴィンテージな質感で作られた2色の活版印刷を再現する方法をフォトショ初心者の方に分かりやすく解説解説します。
Photoshopの基本操作からよく使う応用操作、テクスチャの使い方やチャンネルの活用方法など、レタッチやデザインなど制作全般で活用するテクニックを網羅的に学習できます。
デザイン初心者の方、これからWebデザインやバナー、チラシなどのグラフィック制作をされたい方にオススメのコンテンツです!
この記事の目次
上記のようなグラフィックがPhotoshopを使ってゼロから作成できます。
サンプルグラフィックの制作時間は約15分。
テクスチャの具体的な活用方法を実践し、効率的なクリエイティブのテクニックが学習可能。
Photoshopに不慣れな方でもチュートリアル通りに進めていけば再現できる内容ですよ。
それではPhotoshopでヴィンテージな質感で作られた2色の活版印刷風グラフィックを作成してみましょう。
フォトショ初心者の方にも再現できるよう、詳しく解説いたします!
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
背景を作る
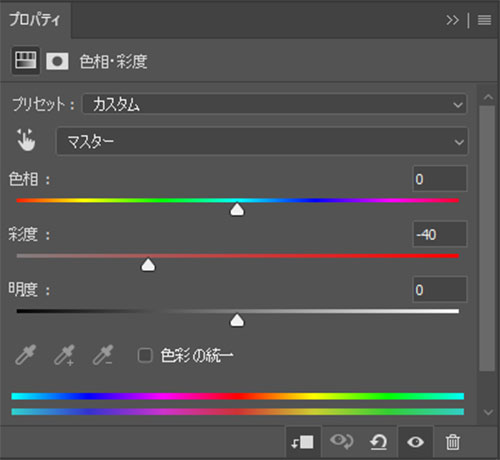
デザインの背景を作成しましょう。
テクスチャを変えるだけで雰囲気を大幅に変えられますよ。
サンプルは私が愛用している [ Set of 13 old paper backgrounds ] の3番目のテクスチャを活用しました。非常に高品質な古紙のテクスチャですよ。
アイコンを作る
メインビジュアルとなるアイコンを配置し、質感を付与します。
チャンネルを活用した選択範囲の作成テクニックはPhotoshopでよく使いますよ。
なお、最新のPhotoshopが未導入の方は事前にフォトプラン公式サイト(月額は最安の1,180円)から入手しておきましょう。
サンプルは [ Old black background. ] を活用しました。
ドラッグ&ドロップで配置し、サイズ調整を行いましょう。
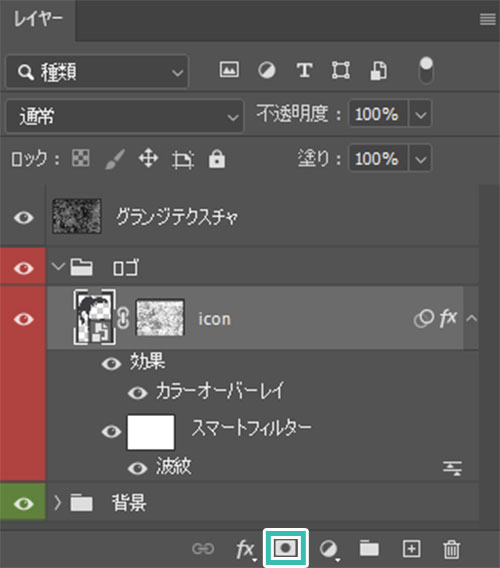
最前面のレイヤーに配置し、テクスチャが表示されるようにします。
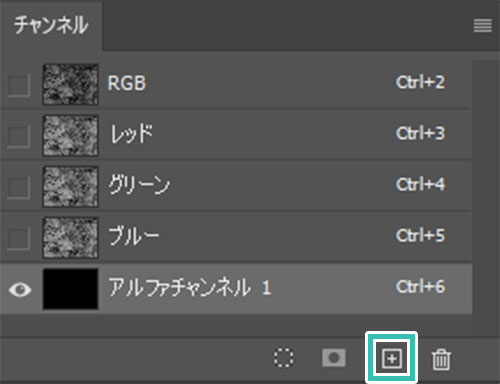
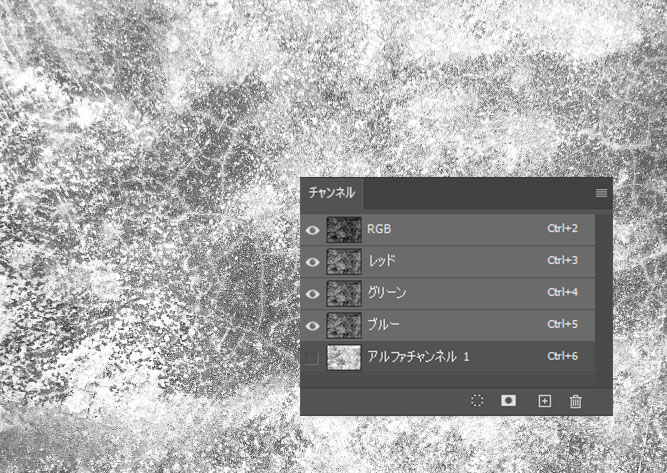
非表示の場合は [ ウィンドウ ] → [ チャンネル ] で表示できます。
パネル右下の [ 新規チャンネルを作成 ] をクリックし、[ アルファチャンネル1 ] を追加します。
[ アルファチャンネル1 ] をクリックしてアクティブにし、[ Alt + BackSpace ] (Mac:Option + BackSpace) を押すと選択範囲の形状で塗りつぶされます。
その後 [ Ctrl + D ] (Mac:Command + D) で選択を解除します。
文字を作る
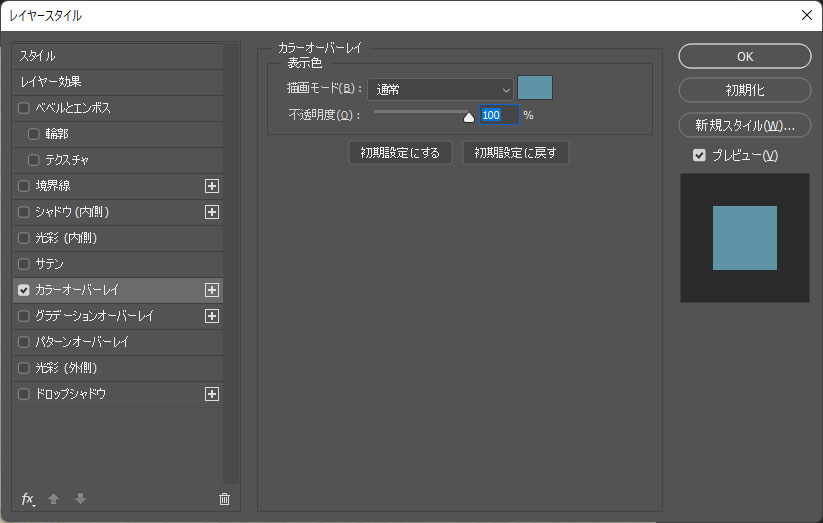
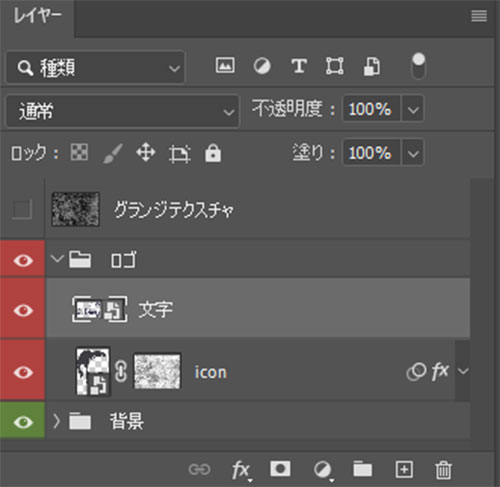
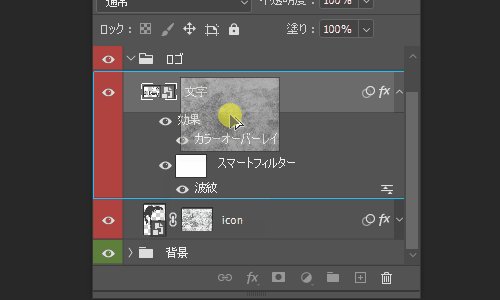
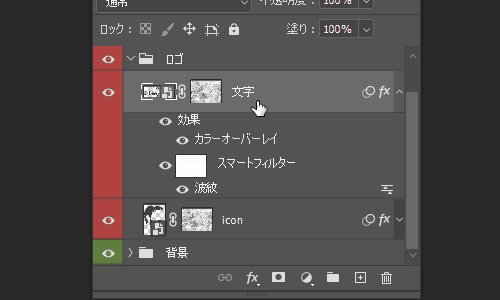
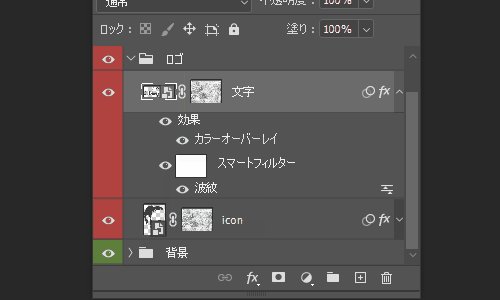
文字を入力して質感付与を行います。
ゼロから質感を作る必要は無し!
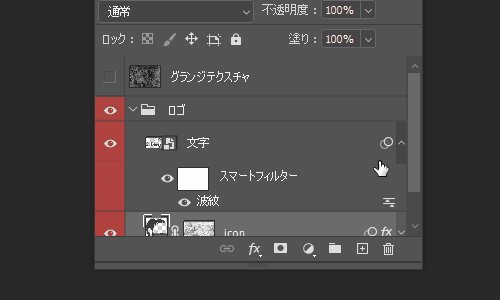
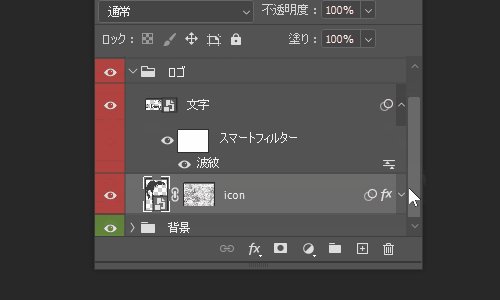
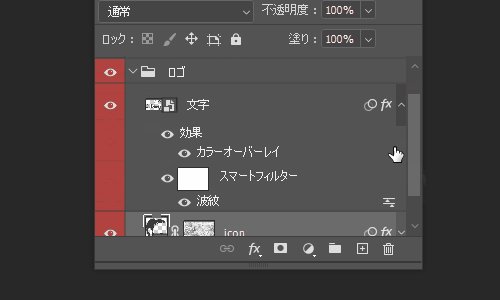
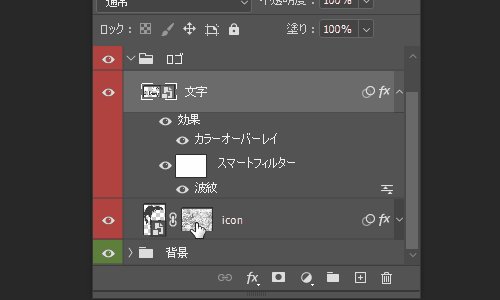
アイコンで作成した質感をコピーし、微調整するだけなのであっという間に完成しますよ。
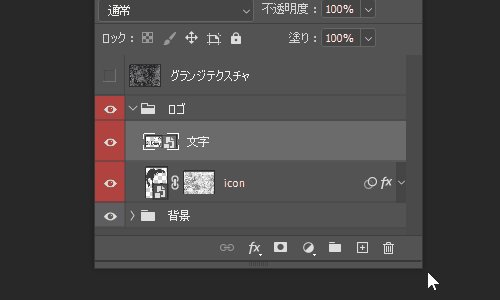
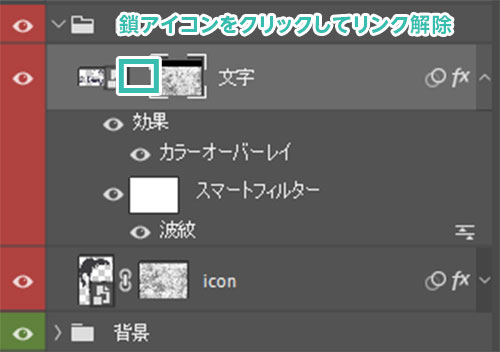
※鎖アイコンをクリックするとリンク解除。
あとはレイヤーマスクサムネールをクリックし、アクティブにしてから [ 移動ツール ] でレイヤーマスクの位置をずらすと手軽に別のグランジテクスチャっぽくできます。
ただの写真や文字をヴィンテージ風に加工できるエフェクトモックアップです。
全て商用利用可能!
短時間で超高品質な作品に仕上げられますよ。





制作の品質向上とスピードアップを同時に行える優秀素材ばかりです。
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)でヴィンテージな質感の活版印刷風グラフィックの作り方でした。
手軽にカッコいいグラフィックが作れるテクニックです。
チャンネルを使ってテクスチャの選択範囲を限定的に作る手法はPhotoshopでよく使います。
グランジテクスチャの汚し部分だけでマスクを作成する方法を知っておくと、様々なテクスチャで応用ができますよ。
是非オリジナルデザインで作成してみて下さい!
ではまた!
フォトショの中級~上級テクニックを網羅的に学習できます。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材