Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
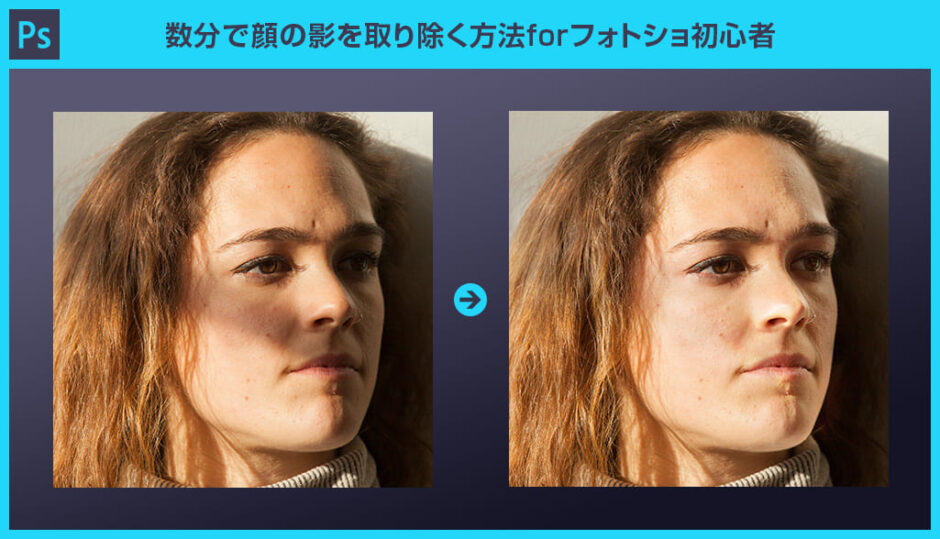
Photoshop(フォトショップ)で顔に被った影を手軽に取り除く方法をフォトショ初心者の方に詳しく解説します。
顔写真の一部に周囲の影が落ち、色が変わってしまった写真を数分で補正する方法です。
レタッチの難易度は高くないのでPhotoshopを始められたばかりの方でも簡単に再現できますよ。
選択範囲の作成や調整、トーンカーブなど、フォトショ操作でよく使う基本機能の合わせ技でサクッとレタッチしてみませんか?
何ができるの?

上記のように顔の一部に影が落ちて色が変わってしまった写真を補正する事ができます。
作業時間は10分未満。
影部分の色を周囲の色と違和感なく合わせるレタッチテクニックをゼロから学習できます。
Photoshopの操作でよく使う基本的な機能を掛け合わせた写真補正の導入テクを実践してみましょう!
手軽にできる髪色の変更方法
それではPhotoshopで顔に映りこんだ影を取り除いてみましょう。
フォトショ初心者の方にも再現できるよう、詳しく解説いたします!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
トーンカーブで色調整
STEP.1
画像を準備してPhotoshopに読み込む
まずは画像を準備し、Photoshopに読み込みます。
サンプルは
コチラの画像を活用しています。
STEP.2
ざっくりと選択範囲を作る
影部分の選択範囲をザックリと作ります。
サンプルは [
なげなわツール ] で簡単に作りました。
ペンタブがあればあっという間に選択範囲が作れますが、無い方は [
多角形選択ツール ] や [
ペンツール ] 等で選択範囲を作ると良いでしょう。
STEP.3
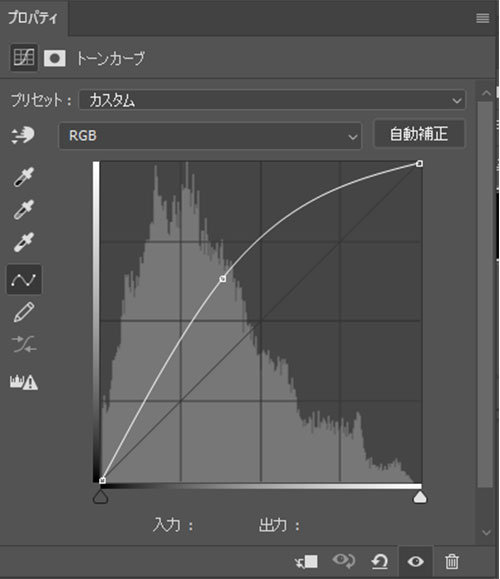
トーンカーブを調整
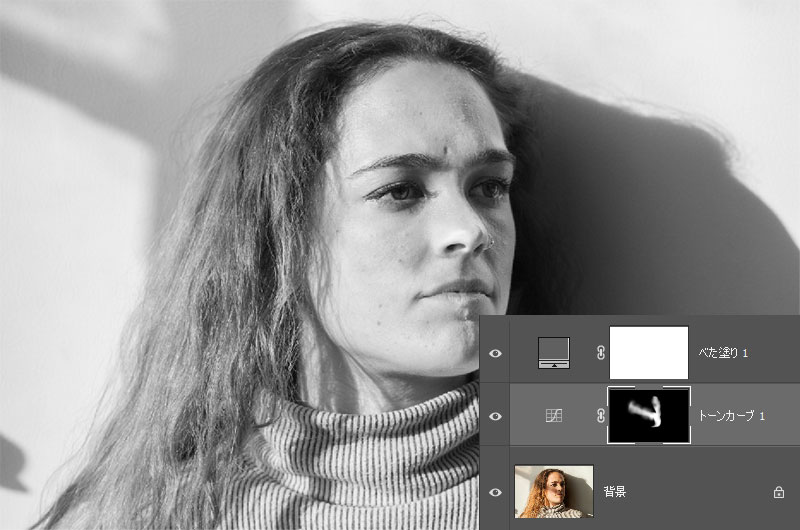
トーンカーブの形状を左図のように調整します。
後から調整するのでザックリで構いません。
すると対象個所が明るくなりました。
しかし他の個所とトーンが合っているか分かりづらいですね。
STEP.4
グレースケールで確認
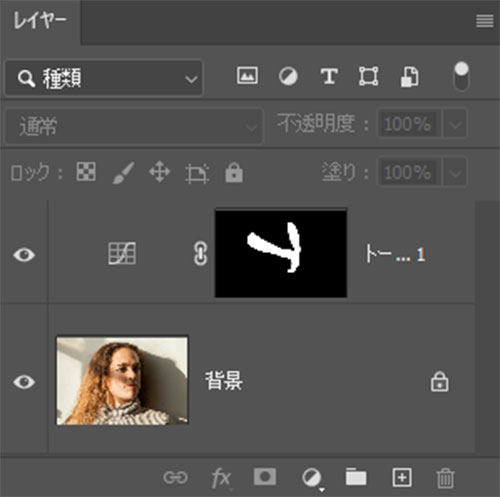
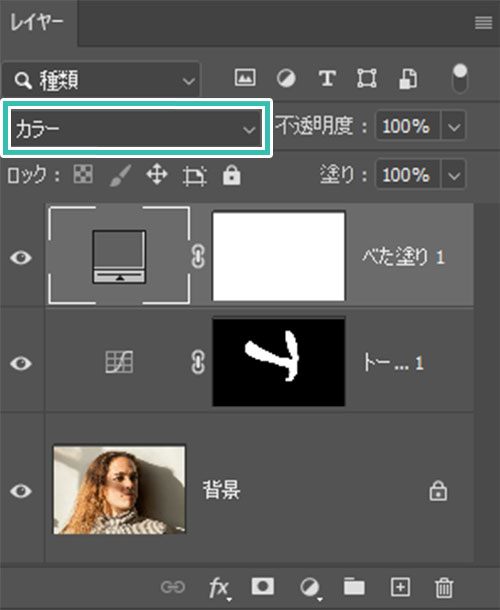
レイヤーの描画モードを [ カラー ] に変更します。
すると左図のようにグレースケールの見た目にできます。
FINISH
微調整を加えて完成
トーンカーブの調整を行い、トーンが合うように調整します。
グレースケールなのでカラー画像の時と比較して断然トーン調整がし易くなりますよ。
※グレーのべた塗りレイヤーを非表示にすると簡単にカラー画像に戻せます。
レイヤーマスクの調整
STEP.1
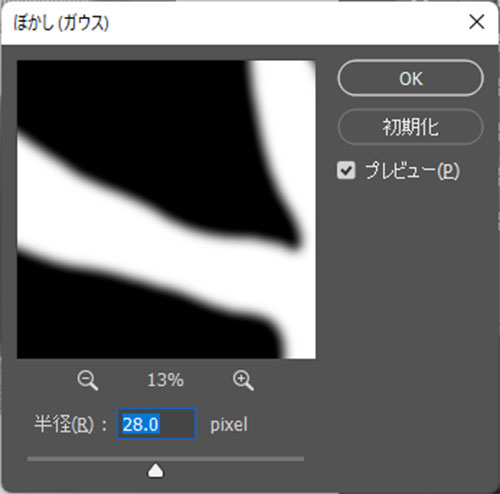
ぼかし(ガウス)を適用
トーンカーブレイヤーをアクティブにしたまま [
フィルター ] → [
ぼかし ] → [
ぼかし(ガウス) ] を適用します。
半径:28pixel
※編集する画像に合わせて設定値は調整してください。
すると左図のようにレイヤーマスクの周囲がぼかされました。
STEP.2
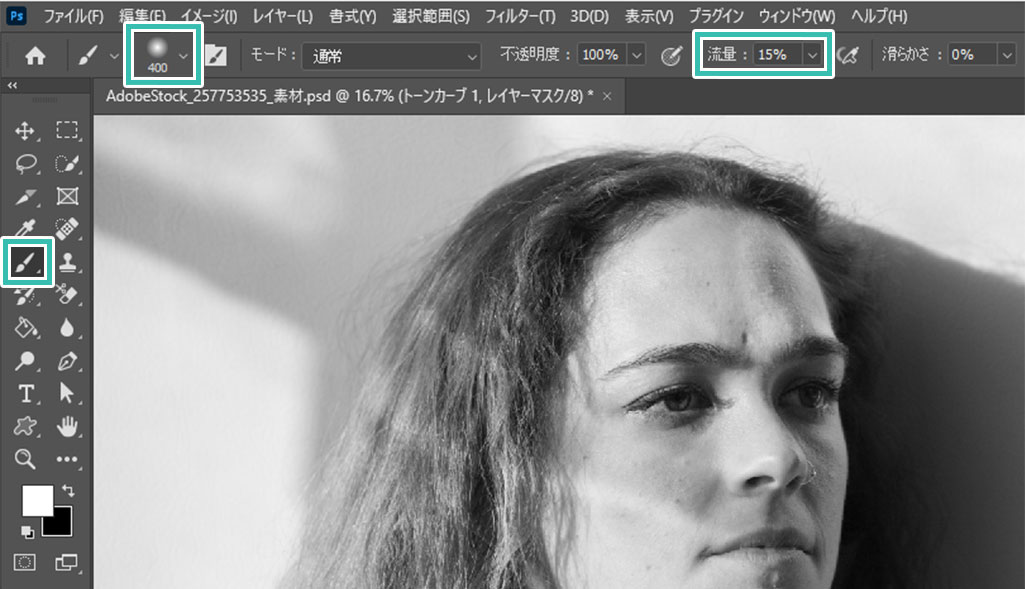
ブラシツールで調整
[
B ] を押して [
ブラシツール ] に切り替えます。
ブラシの先端は [
ソフト円ブラシ ] を選択。
流量:15%
] でブラシサイズを大きく。
[ でブラシサイズを小さく。
レイヤーマスクの境界をブラシツールで馴染ませます。
黒で塗るとトーンカーブの補正が除外。
白で塗るとトーンカーブの補正が追加されます。
ブラシサイズや流量、不透明度等を微調整しながら馴染ませていきましょう。
トーンカーブも都度調整を加え、違和感の無いグレースケールの写真にします。
STEP.3
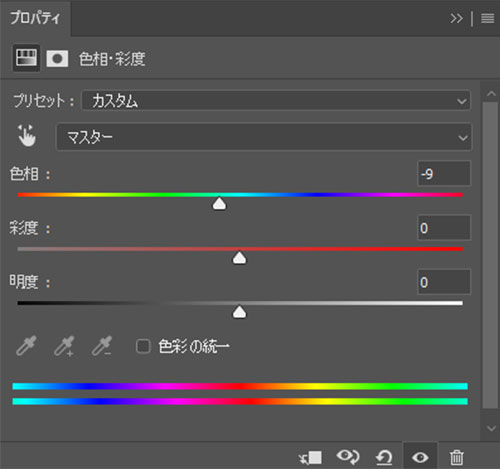
色相・彩度を調整
グレースケールでの色味調整が完成したら、グレーの塗りつぶしレイヤーを非表示にしてカラー画像に戻しましょう。
目の下の色味が少し悪いですね。
対象個所を [
なげなわツール ] や [
多角形選択ツール ] 等でザックリと選択します。
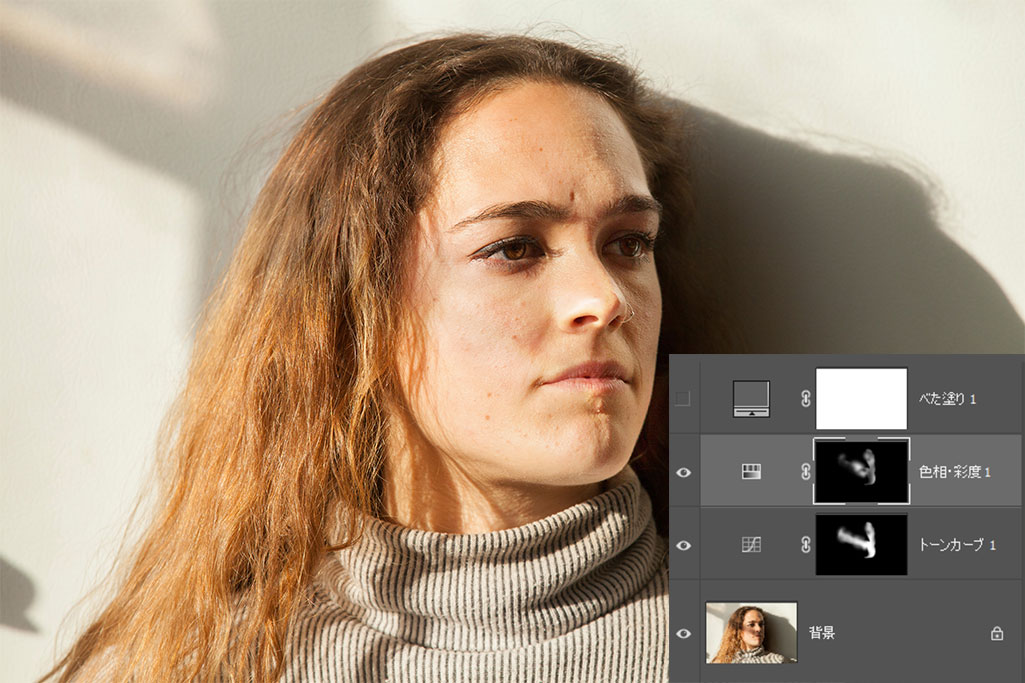
FINISH
ブラシツールで調整したら完成
STEP.2と同様にブラシツールでフチを馴染ませたら完成です。
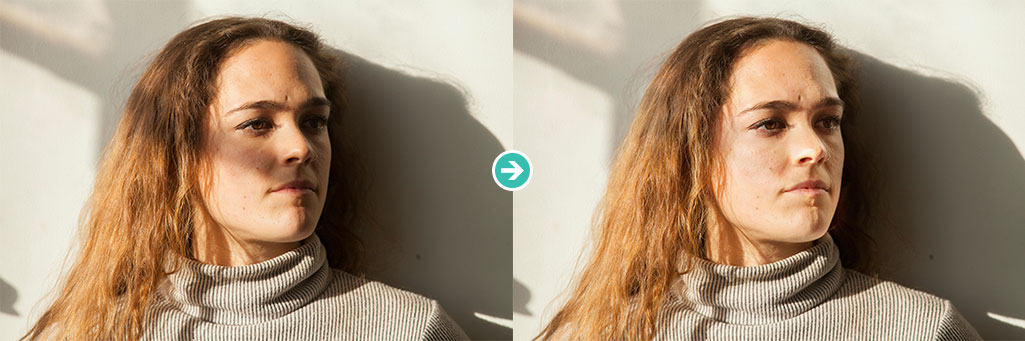
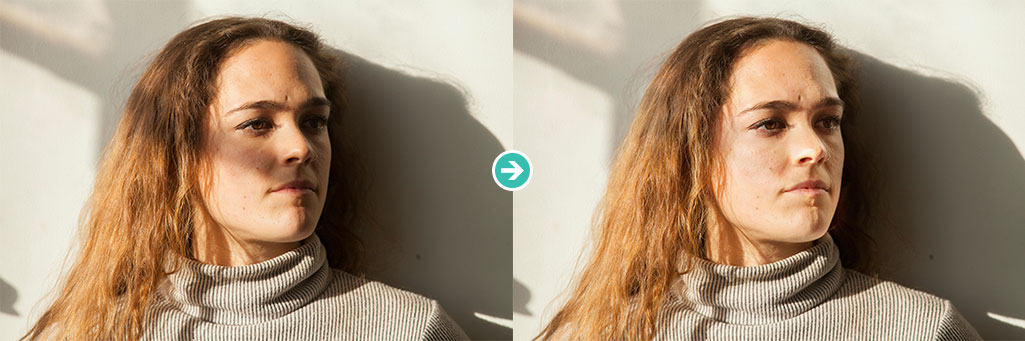
補正前の画像です。
10分未満の作業ですが、随分と印象が変わりましたね。
画像の一部の影を取り除く作業はPhotoshopを使ったレタッチでよく行う操作の一つ、覚えておくと便利ですよ。
手順さえ押さえておけば数分で実現できるレタッチ内容です。
高品質な落ち影のPSD素材
様々な写真やイラスト等に立体的な表現が付与できる落ち影のPSD素材です。
全て商用利用可能!
周囲の環境による落ち影が簡単に追加できますよ。
#01 10 Shadow Overlays
10種類もの高品質&高画質な影のオーバーレイテクスチャ素材が収録されたPSDです。対象となる画像に重なるだけで奥行き感のある絵にできますよ。
ダウンロード
#02 Window Shadow Photo Overlay Set
窓枠の落ち影が15種類も収録されたオーバーレイ系のPSD素材です。世界観を問わず汎用的に使える素材の一つです。
ダウンロード
#03 Floral Shadow Overlay Mockup
花や植物のシルエットを感じさせる落ち影が収録されたオーバーレイPSD素材です。高解像度素材なので大型印刷にも十分耐えられる品質です。
ダウンロード
#04 Shadow Overlays and poster mockup
壁に貼られたポスターと壁紙、落ち影のオーバーレイ素材などのテクスチャ素材が収録されたモックアップPSDです。ポスターやフライヤーなどのデザイン素材をはめ込むだけでリアルな利用シーンが再現できます。
ダウンロード
#05 10 Branch Shadow Overlays
葉っぱや枝など、様々な植物のシルエットを形どった落ち影が収録されたオーバーレイ系のPSDモックアップ素材です。高解像度素材が10点収録されており、汎用性抜群ですよ!
ダウンロード
様々なエフェクトPSD
商用利用可能で高品質な様々なエフェクトPSDを厳選しました。併せてチェックされてみませんか?
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)で顔の一部にかかった影を数分で取り除く方法についてでした。
トーンカーブとレイヤーマスクによる選択範囲を活用すれば簡単に指定範囲の色変更ができます。
また、グレースケールにすることでトーンの調整が容易になるので併せて覚えておくと便利ですよ。
フチをぼかしたレイヤーマスクを作成するにはマウスよりペンタブの方が断然便利!
これから先Photoshopを使われる方はペンタブの導入を検討されてみるのもアリですよ。
作業効率が圧倒的に向上する事間違いありません!
ではまた!
フォトエフェクトの作り方まとめ
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
様々なエフェクトPSD
商用利用可能で高品質なフォトエフェクトPSDを厳選しました。クリエイティブを劇的に効率化できる素材を併せてチェックされてみませんか?
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!