学生4名によるゲームUIの作例を紹介いたします。
オリジナルゲームを想定し、Photoshop(フォトショップ)やIllustrator(イラストレーター)でタイトル画面やメイン画面などのUIをゼロから作成した作例です。
これからゲームUIを自作してみたい方、ゲームUIデザイナーを目指されている方必見!
この記事の目次
オリジナルのゲームUIを紹介していただく学生さん4名です。
魅力的なキャラクターを生み出すイラスト制作がメインの方々ですが、UI制作もお手の物。
UIデザインだけでなく、ゲームの設定など企画段階から全て自作できる才能の持ち主ばかりですよ!
世村めゐさん
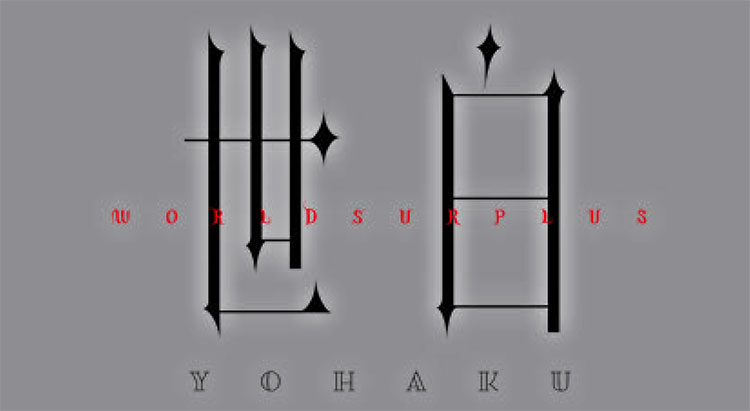
世白(YOHAKU)
@世村めゐ
『世白』は『余白』と同意です。
余白
文字が記してなく白く残っている部分。
目の向かない世界を切り取った、私だけのセカイ。
片隅のセカイ。私の脳の隅で存在しているセカイ。
『世白』をイメージする四字熟語:空即是色(クウソクゼシキ)
この世のすべて物事は実態がなく空であり、その空であるものがこの世のすべてであるということ。
ようこそ、ワタシのセカイへ___。
ロゴデザイン
ロゴは各所でよく使う素材なので、白と黒の両バージョンを作成しました。
@世村めゐ
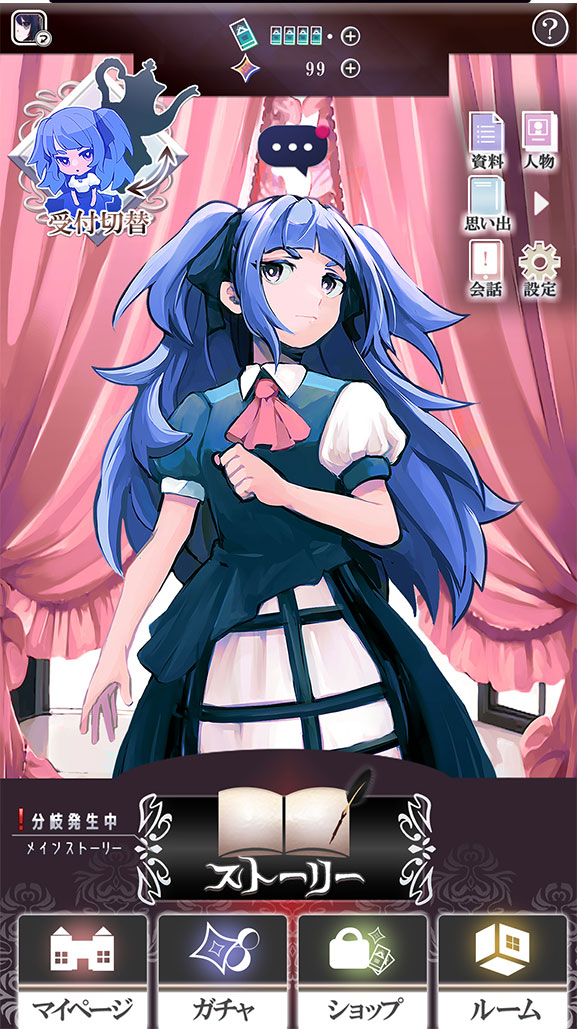
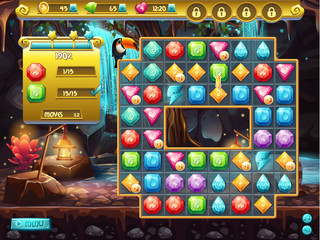
ホーム画面
スマホゲームのホーム画面なので情報量が非常に多く、制作に手間が掛かりました。
押したくなるボタンとスタイリッシュなデザインの落としどころに悩みました。
@世村めゐ
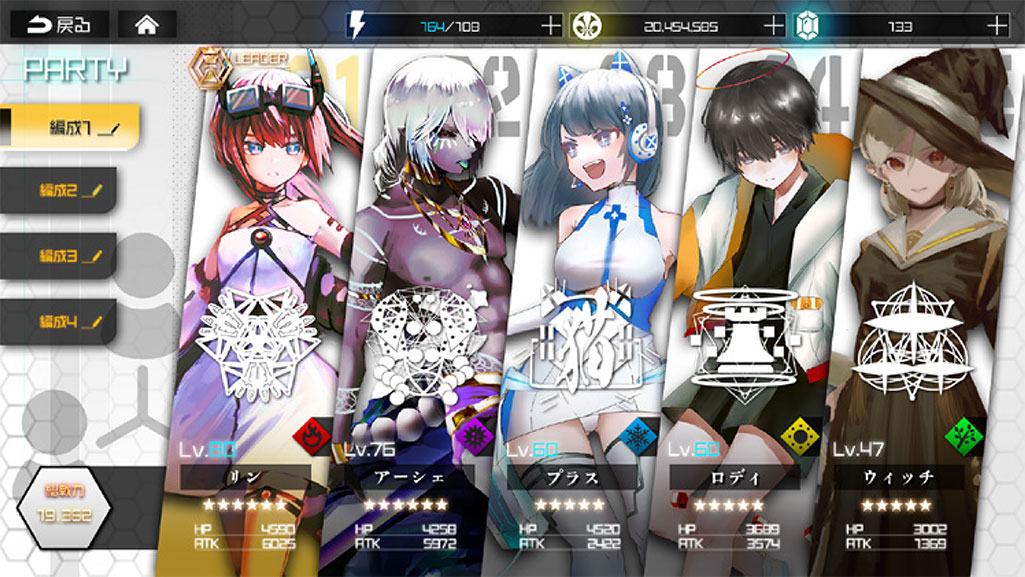
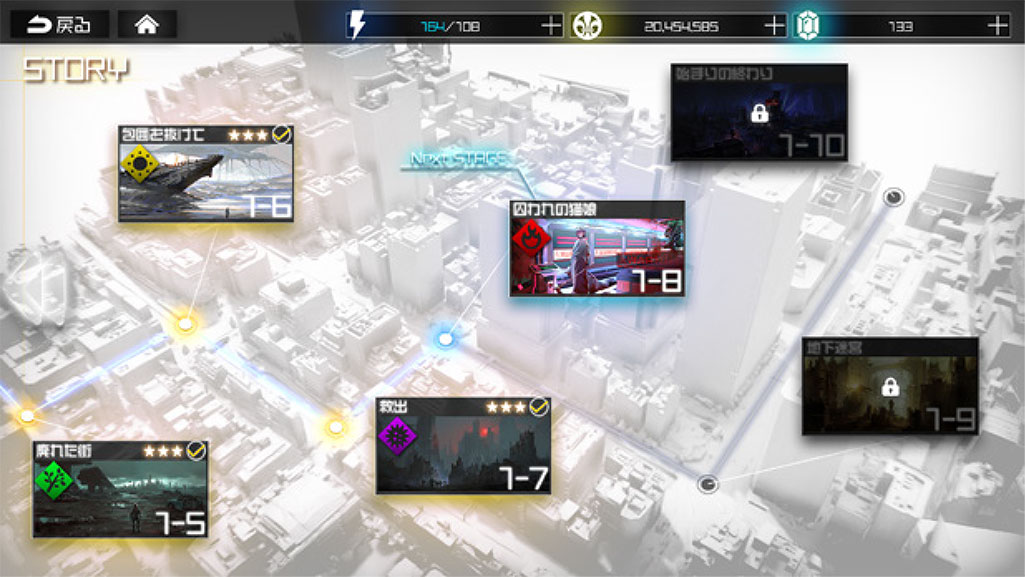
編成画面・ステージ選択画面のUI
キャラ編成画面とストーリーのマップ画面です。
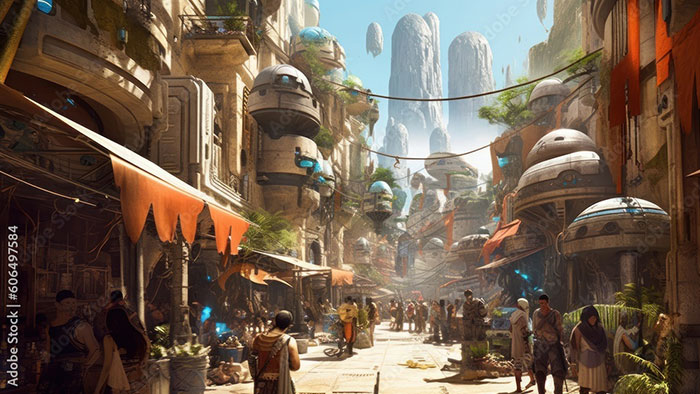
近未来的なSFテイストとファンタジー要素を適度にミックスさせた世界観に仕上げました。
@世村めゐ
彗さん

Melancolic Logic(メランコリック・ロジック)
@彗
ホーム画面
ホーム画面です。作成したUIの中で最も要素が多い画面なので一番手間が掛かりました。
UI全体の指標として作成したページ、他の画面はホームをベースに作成しています。
@彗
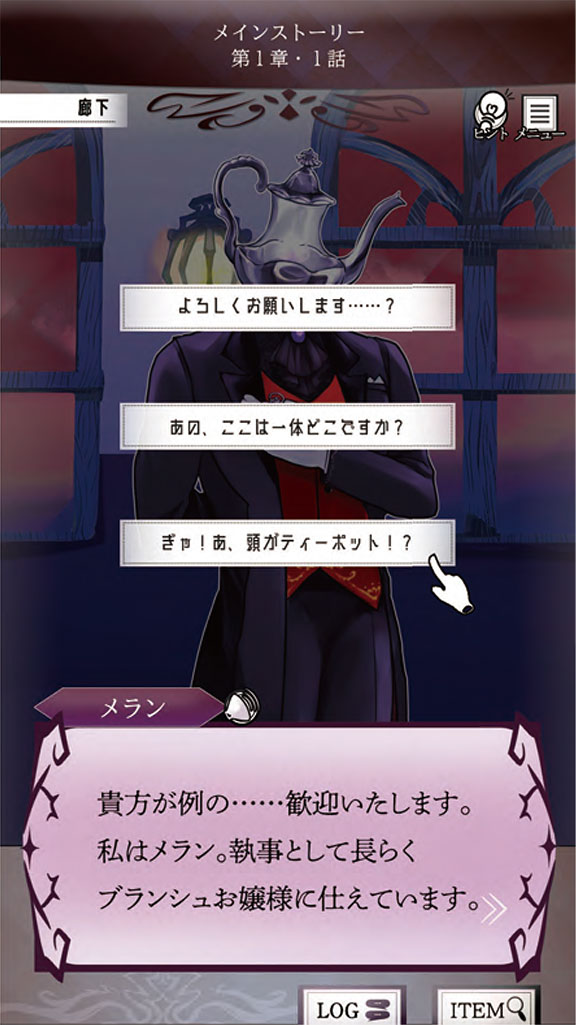
メインストーリー
メインストーリーでは選択肢によってキャラクターの好感度が上下します。
なお、好感度はスチルの有無やストーリー展開に影響。
@彗
サイドストーリー
メインストーリーの進行度や好感度によって解放され、本編とはまた違うストーリーを楽しめるコンテンツ。キャラクターによって未来や過去の話が読めます。
@彗
つづるさん

押したくなるような透き通ったボタンを意識しながら制作しています。
使用ツール:Photoshop,Illustrator 制作時間:18時間
PLUG-CHANGE(プラグ チェンジ)
@つづる
時代は2050年。
動物達の中には夢があり、その夢が形態の進化につながった動物たちがいた。
しかしその進化はやがてウイルスとして人間に影響を与えるようになる。
飼っていたペンギンの進化の影響で翼が生えてしまった主人公「黒森皇一」は、ウイルスの治療法、研究をするチームに入り影響を阻止するために動きだす。
タイトルロゴ
タイトル名は、変身につながるという意味です。
A の色がついた丸はウイルスをイメージ、変身の核はウイルスということを表現しています。また、近未来感を残すためシンプルな丸にしました。
@つづる
ホーム画面
黒地に要所要所で差し色を入れて情報の強弱を付けました。
カッコいい近未来SFを感じさせるUIを目指しました。
@つづる
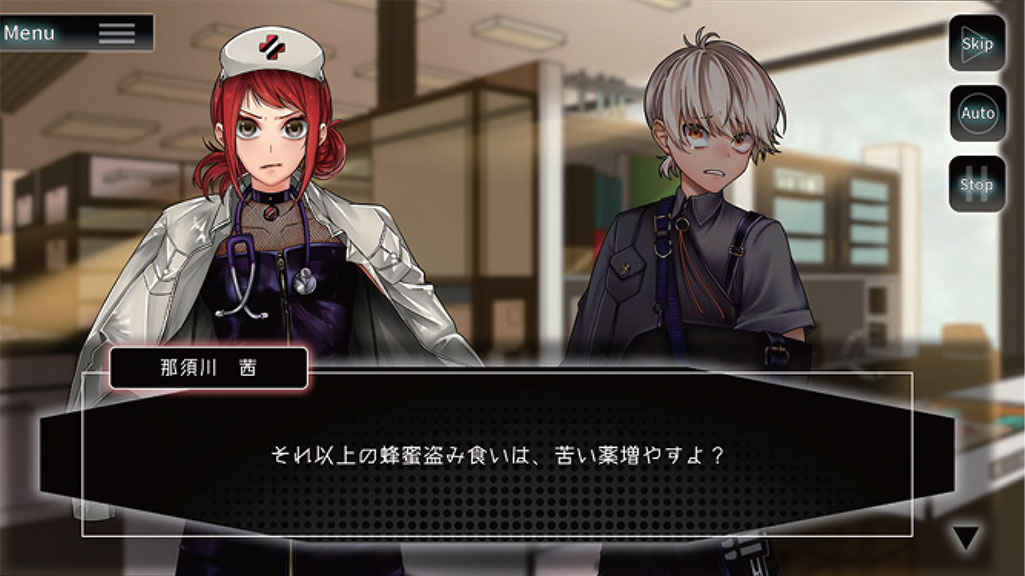
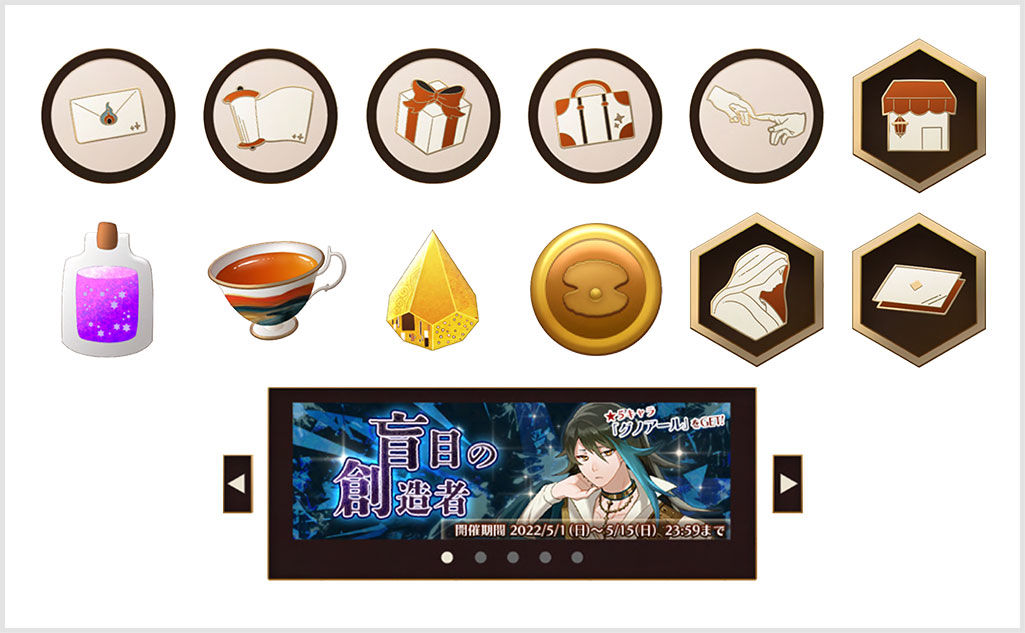
会話シーン・UI素材
アイコンのベースはIllustrator(イラストレーター)で作成し、単色のアイコンをPhotoshopにスマートオブジェクトとしてインポートしてレイヤー効果で色やデザインを追加しました。
@つづる
ワタビさん

FAKE ARTIST(フェイク アーティスト)
過去の絵画文化が流行している世界が舞台。
ある日、有名な贋作氏である祖父が亡くなり、彼の作品が次々と「本物だ」と売られてしまう。
作品を取り戻すために贋作の情報や証拠となるアイテムを集め、この作品最大の魅力「交渉術」を使ったシステムで贋作を取り戻そう。
ジャンル:絵画×推理ファンタジーアドベンチャー
ターゲット層:10~30代の男女
想定プラットフォーム:コンシューマー
制作期間:3か月
@ワタビ
タイトル画面
Switch版、スマホ版の2種類を作成しました。
@ワタビ
ホーム画面
エドヴァルド・ムンク:ムンクの叫び
アルフォンス・ミュシャ:椿姫
グスタム・クリムト:接吻
サンドロ・ポッティチェリ:ヴィーナスの誕生
ウィリアム・アドルフ・プグロー:天使の歌
ミケランジェロ・ブオナローティ:アダムの創造
フィンセント・ヴィレム・ファン・ゴッホ:夜のカフェテラス
絵画を題材にしたゲームなので、多くの絵画作品をモチーフにUIを制作しました。
絵画好きの方が「クスっ」として欲しいと思い仕上げました。
また、使用色は控えめに、3色程度でまとまりのあるアイコンを目指しています。
@ワタビ
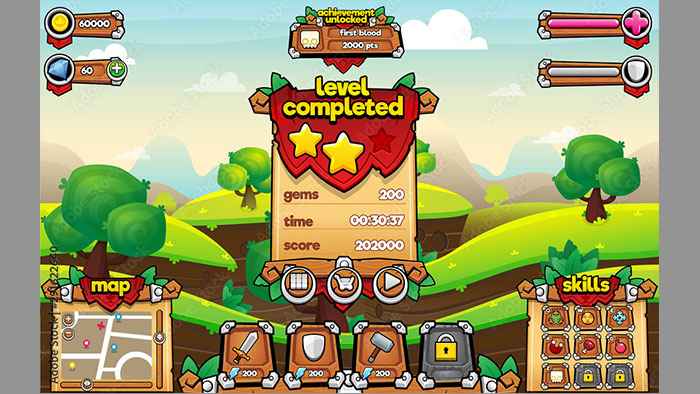
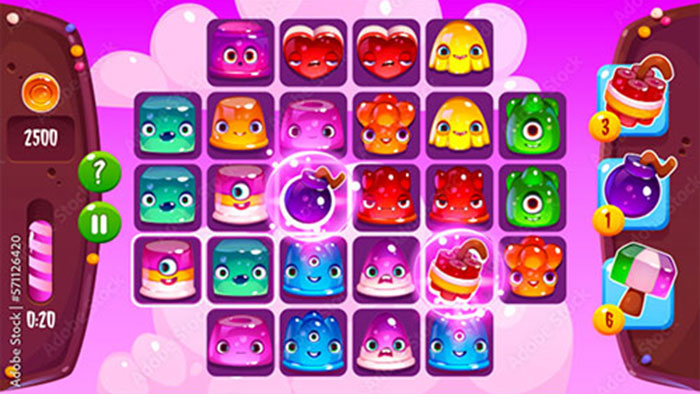
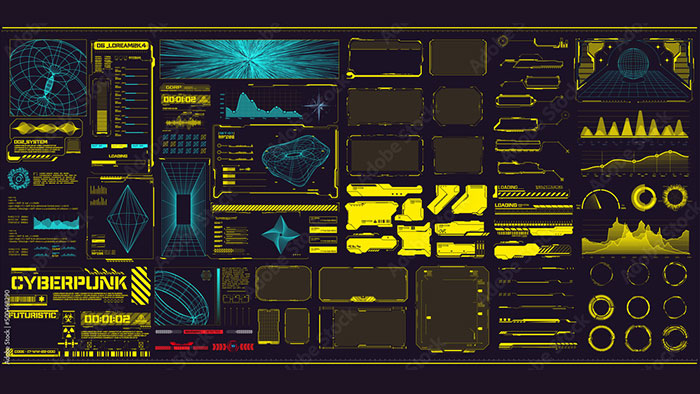
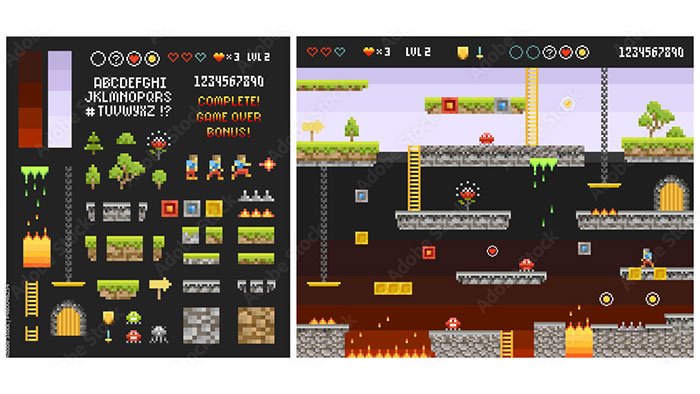
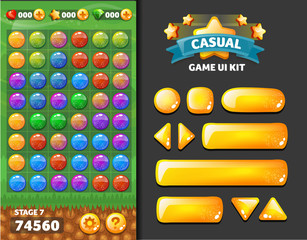
ゲームUI制作を加速させるワンランク上の素材を厳選して紹介します。
全て商用利用可能!
手間のかかるゲームUI制作の手間と劇的に軽減できます。
全48点の厳選ゲームUI素材はコチラで紹介しておりますので、是非ご覧ください!
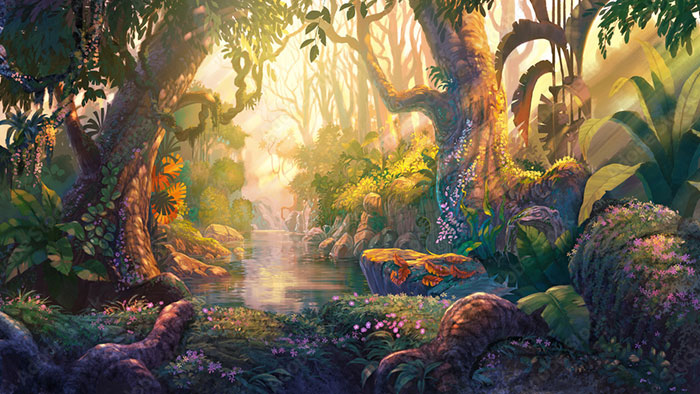
(※背景素材はコチラ)





全て商用利用が可能、高品質な素材でゲーム制作を効率化させましょう!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、学生さん4名によるPhotoshop(フォトショップ)を使ったゲームUIの作例についてでした。
メイン画面だけでなく、ゲームの設定やロゴ、タイトル画面に編成画面など、多岐に渡る展開で本当に存在していそうなUI作品ばかりです。
ゲーム業界を目指されている学生さんにオススメのコンテンツであるUI作品を強化し、就職活動を有利にしてみませんか?
ではまた!
ゲームUIを制作する上で役立つテクニック、ゲームUI制作を劇的に効率化できる高品質&商用利用可能な素材をまとめました。
ゲームUI制作に役立つテクニック
ゲームUIを自作する上で役立つPhotoshopのテクニックを解説しています。
初めてゲームUI制作をされる方にも分かりやすく解説いたします!
ゲームUI制作に役立つ高品質素材
商用利用可能で高品質なゲームUIのベクター素材や背景イラスト素材を厳選しました。
PhotoshopやIllustrator等で活用できるゲームUI制作を劇的に効率化できるチート素材ですよ!
フォトショ基本操作





















バナーやUIをデザイン






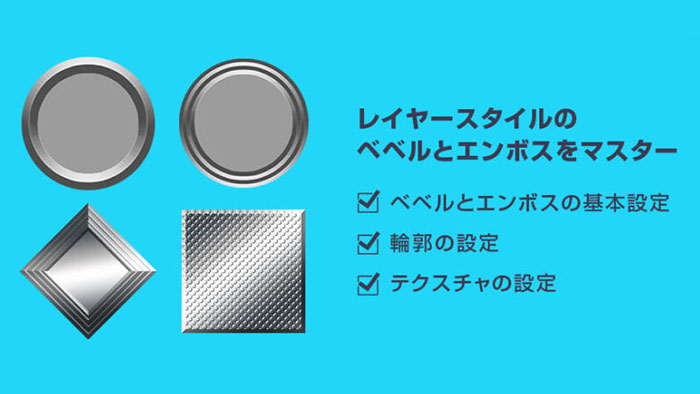
様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材













 世村めゐさん
世村めゐさん