Photoshop(フォトショップ)の生成塗りつぶし(旧:ジェネレーティブ塗りつぶし)の機能や使い方をフォトショ初心者の方に徹底解説します。
Photoshop v25.0以降で使えるレタッチの常識を覆す機能である生成塗りつぶし(ジェネレーティブ塗りつぶし)をマスターできるコンテンツです。
AIによる自動生成された画像とレタッチを組合わせ、別次元の画像編集が可能!
Photoshopを始められる方、更にフォトショップを使いこなしたい方にオススメのコンテンツです。
この記事の目次
下記はPhotoshopの生成塗りつぶし(ジェネレーティブ塗りつぶし)を使って作成するサンプルです。
生成塗りつぶし(ジェネレーティブ塗りつぶし)でよく使う4パターンの使用方法をゼロから学習できます。
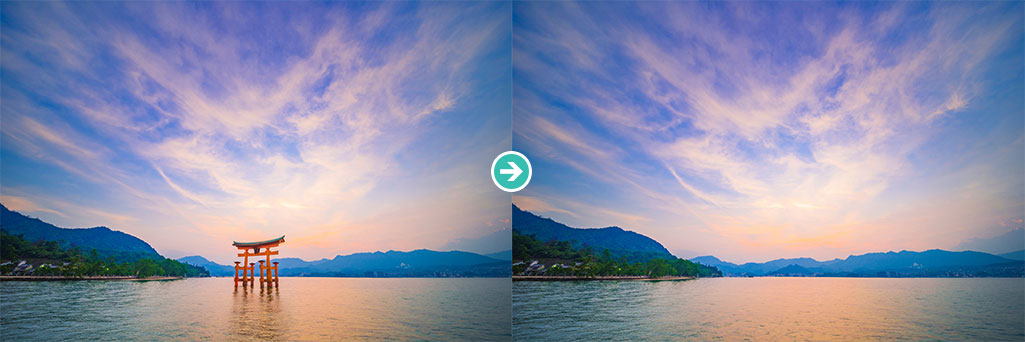
生成塗りつぶし(ジェネレーティブ塗りつぶし)を使えば画像内の特定オブジェクトを一瞬で消す事ができます。ザックリと選択範囲を作成後、生成塗りつぶし(ジェネレーティブ塗りつぶし)を実行するだけ!
Webサイトのメインビジュアルや背景、バナー素材、チラシやポートフォリオ等の各種印刷物やUIなど。
各種制作物の背景が足りない場合がありますよね。
Photoshopの生成塗りつぶし(ジェネレーティブ塗りつぶし)を使えば簡単に画像を自然な仕上がりで拡張できます。
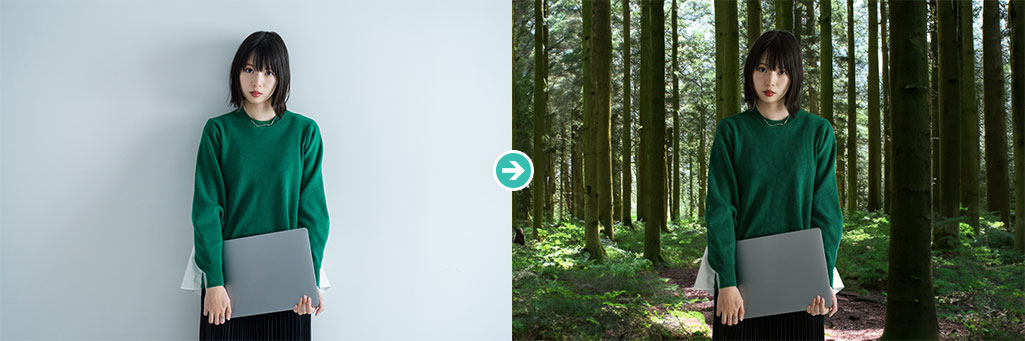
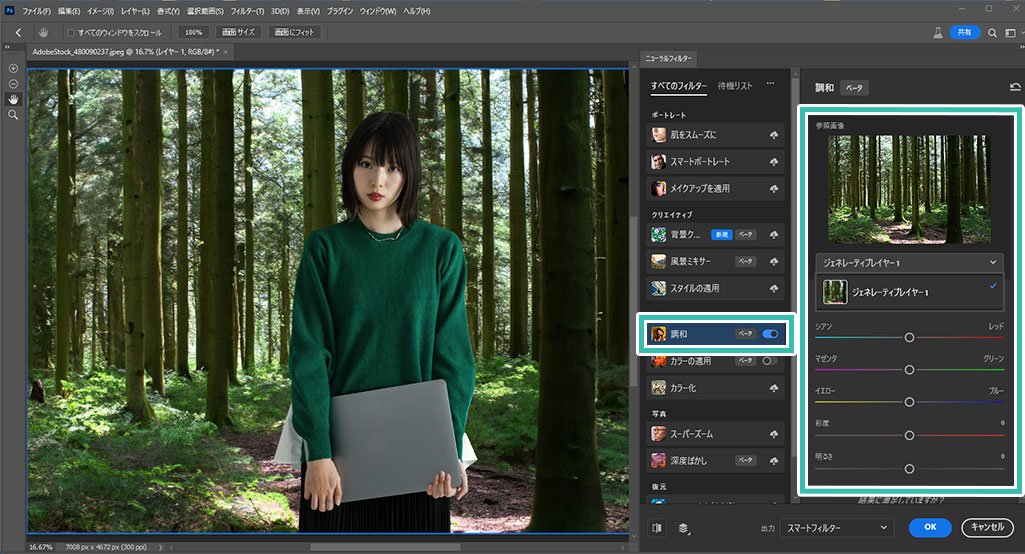
対象物以外をマスクし、背景をAIで自動生成して対象物と色を馴染ませるといった一連の工程を僅か3分で実現できます。複雑なレタッチテクニックは不要!被写体を選択、生成塗りつぶし、調和の3つを使えばサンプルのような作品が数分で作成可能ですよ!
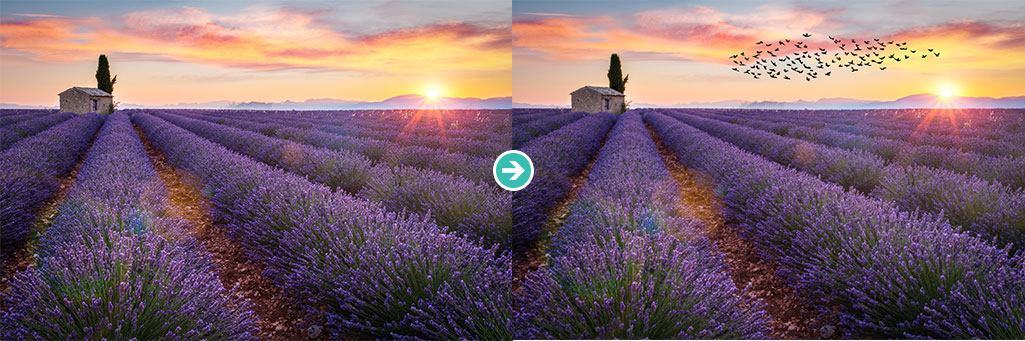
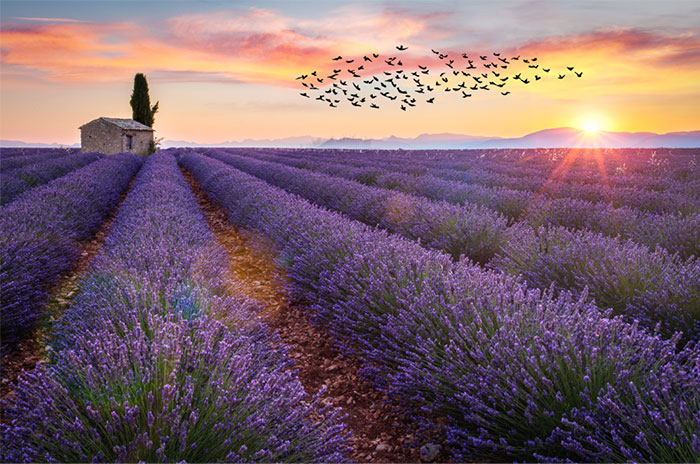
上記のように画像内に新たな要素をAI生成し、一瞬で追加する事ができます。
元画像は編集しないので元に戻す事も可能です。
現在は正式版のPhotoshopではなく、Photoshop(Beta)で生成塗りつぶし(ジェネレーティブ塗りつぶし)が使えます。Photoshop v25.0から生成塗りつぶしが正式に搭載されました。
最新のフォトショップを導入すれば使えますよ。
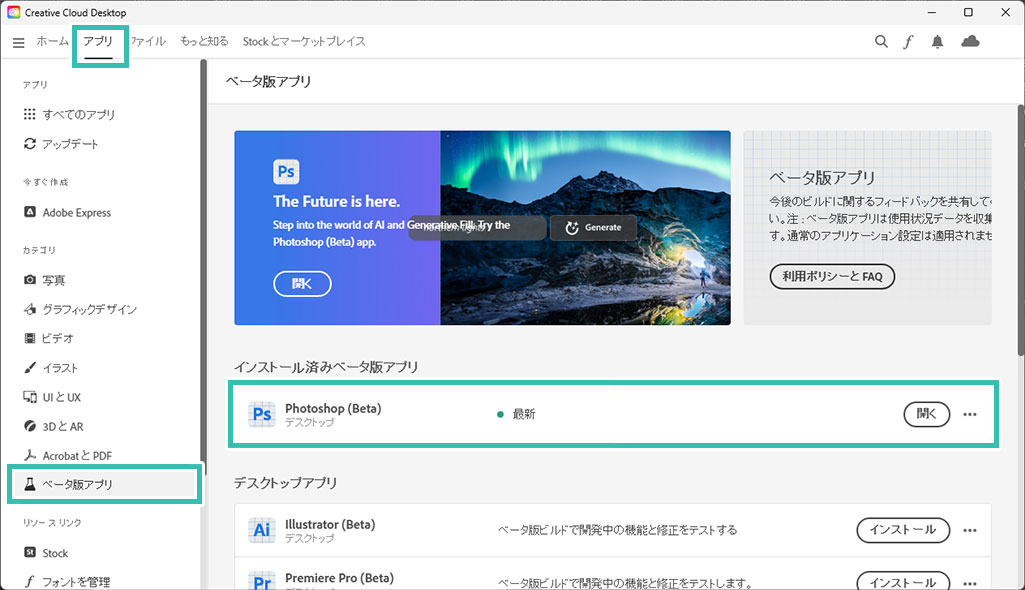
※なお、Beta版Photoshopは下記手順でインストールできます。
左メニューの [ カテゴリ ] → [ ベータ版アプリ ] をクリックすると [ Photoshop(Beta) ] が見つかります。[ インストール ] をクリックしたら完了。
より詳しい手順はコチラの記事で解説しています。
それではPhotoshopの生成塗りつぶし(ジェネレーティブ塗りつぶし)の使い方を解説します。
フォトショ初心者の方にも使いこなせるよう徹底解説いたします!
要素を削除する方法
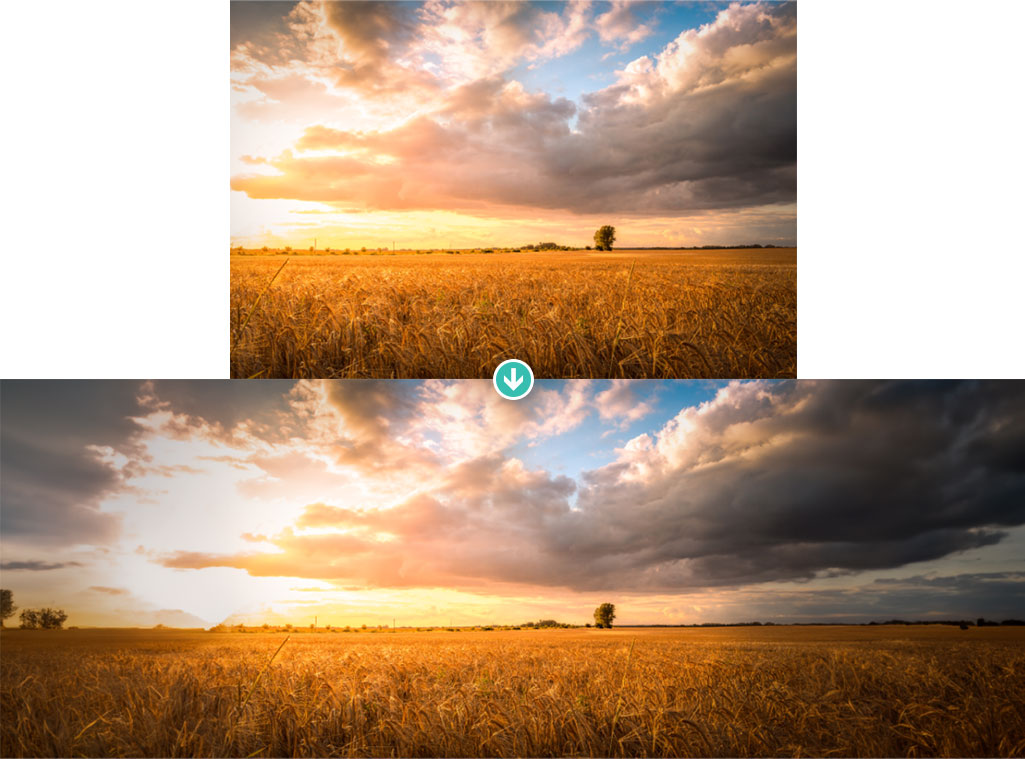
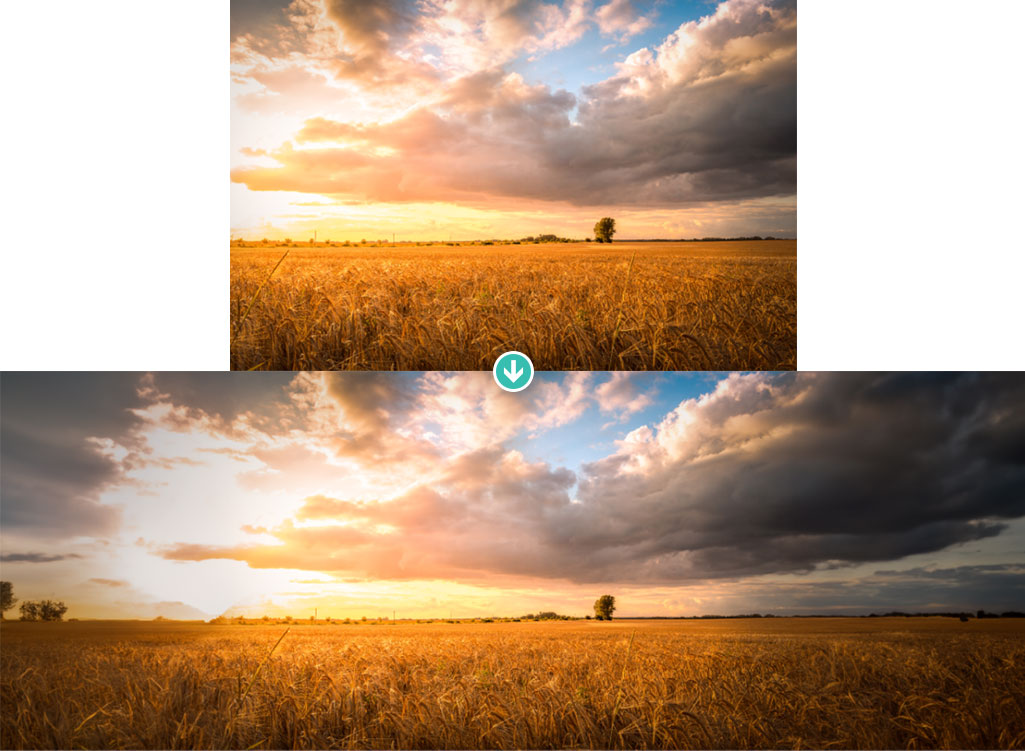
AI生成で画像を拡張する方法
上記のように長さが足りない画像をAIが自動的に自然な仕上がりに拡張してくれます。
Webサイトやバナーの背景に使いたいけど、画像の長さが足りない…
そんな経験をされた方にとっておきの機能ですよ!
AI生成の背景で塗りつぶす方法
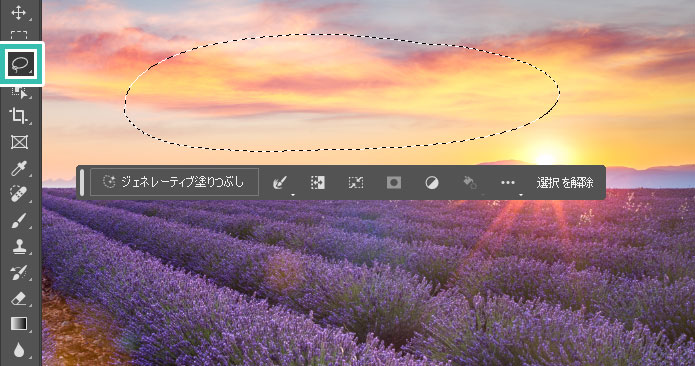
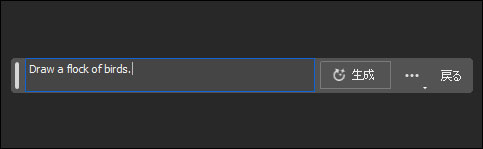
画像にAI生成した要素を追加する方法
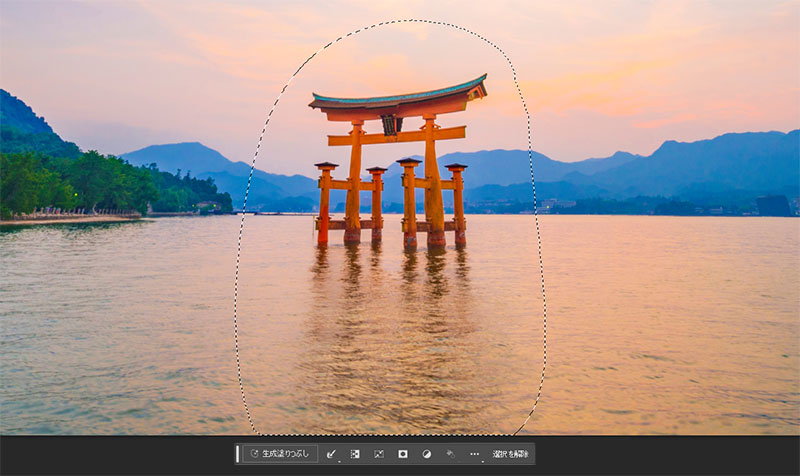
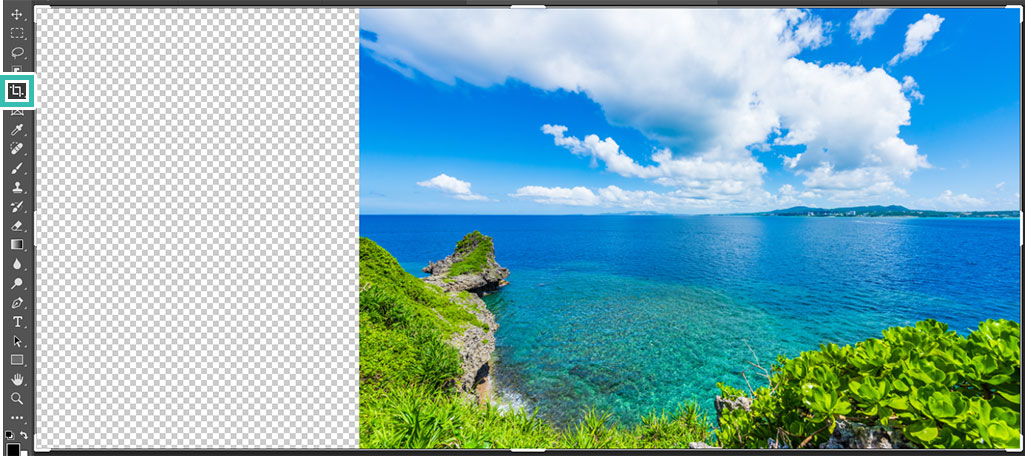
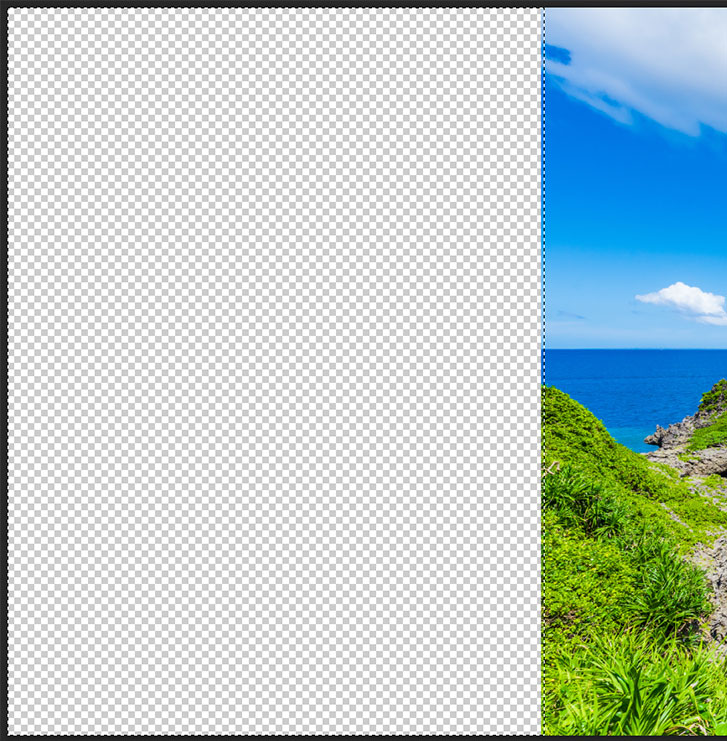
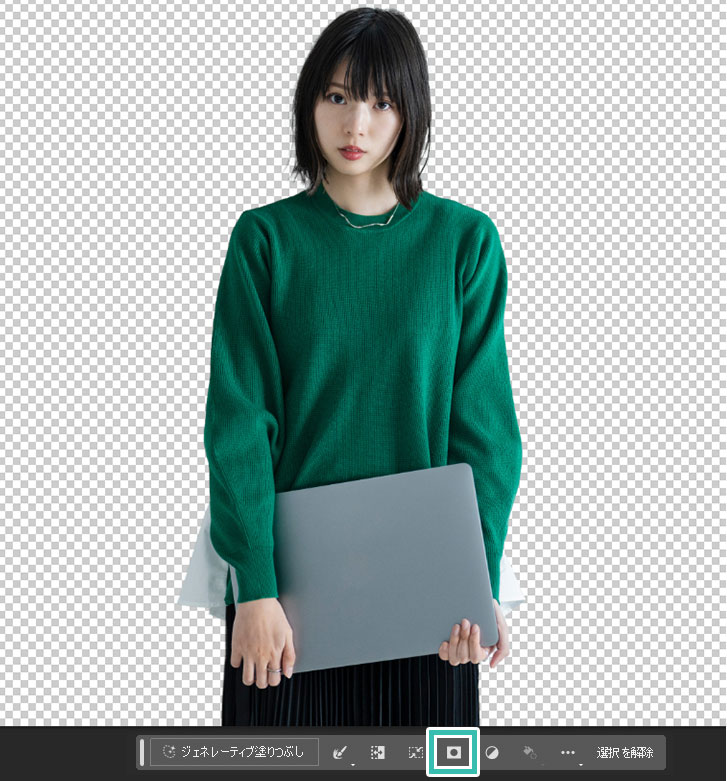
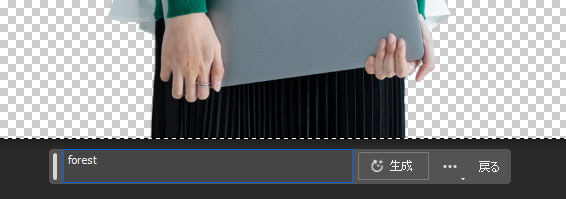
サンプルは [ なげなわツール ] でザックリと選択範囲を作成。
その他フォトショップでよく使う選択範囲の作成を活用しても構いません。
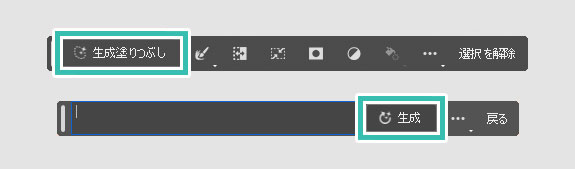
[ コンテキストタスクバー ] → [ 生成塗りつぶし ] をクリック。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)の生成塗りつぶし(ジェネレーティブ塗りつぶし)の機能と使い方についてでした。
AIによる自動生成を使ったレタッチができる、フォトショを使った画像編集を激変させる機能です。
現段階では生成塗りつぶしはPhotoshop(Beta)のみで使える機能です。
興味のある方はコチラで紹介している方法でBeta版をインストールしてお試しください。
今後はAI生成によるレタッチが主流になる事が予測されます。
基本的な操作は簡単ですが、生成用の文言(呪文)がミソです。
現段階では英語のみ使用可能ですが、今後は多言語化が実装されると考えられます。
より魅力的なグラフィックを作成できる呪文が重要になりそうですね。
ではまた!
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材