Photoshop(フォトショップ)の被写体を選択を活用し、人物の切り抜きを一瞬で終わらせる方法をフォトショ初心者の方に詳しく解説します。
髪の毛などの複雑な選択範囲も超短時間かつ高精度に作成可能!
選択範囲の作成を超効率化できるチート機能です。
これからPhotoshopを始められる方、更にフォトショップを使いこなしたい方にオススメですよ。
この記事の目次
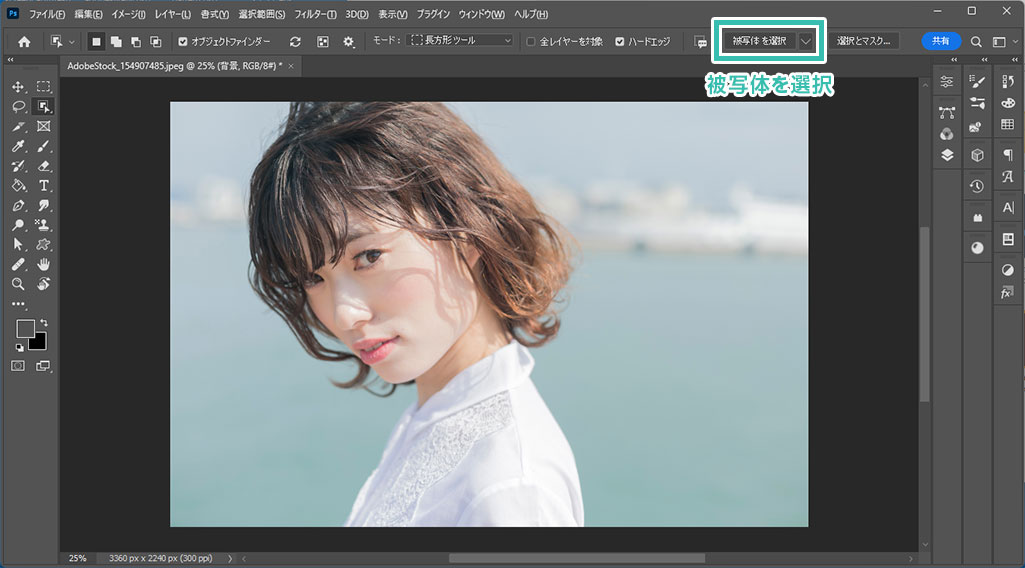
Photoshopの [ 被写体を選択 ] を使えば人物を僅か数分で切り抜く事ができます。
複雑な髪の毛のマスクも自動で作成してくれる超便利機能!
超高速で精度の高い選択範囲が作成できる [ 被写体を選択 ] をゼロからマスターできるコンテンツです。
Photoshopの被写体の選択の使い方をゼロから解説します。
フォトショ初心者の方にも再現できるように順を追って解説いたします!
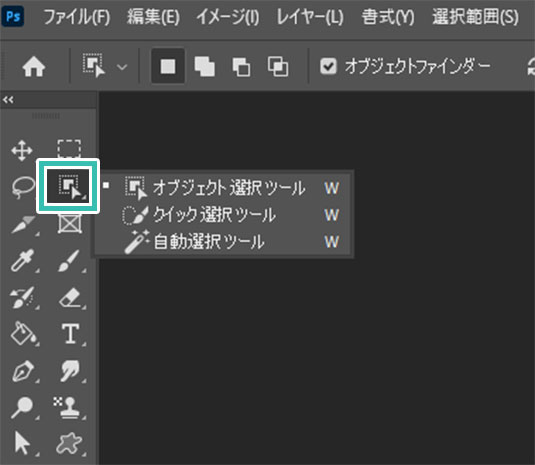
被写体を選択の基本操作
サンプルはコチラの画像を使用しました。
※ [ Shift + W ] を押す度に上記ツールを切り替えられます。
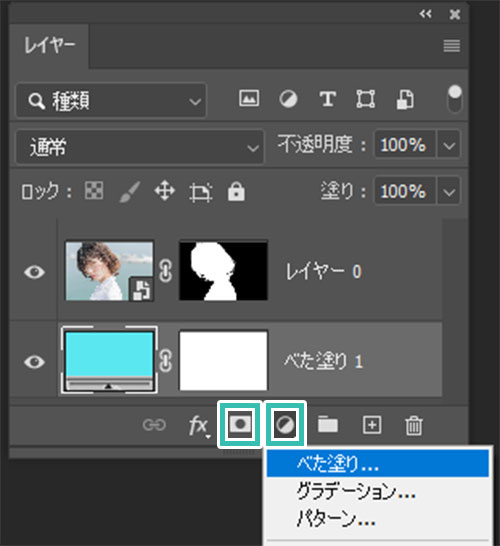
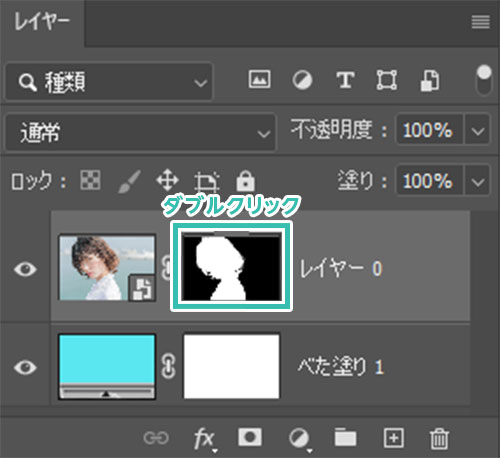
サンプルは [ べた塗りまたは新規調整レイヤーを追加 ] → [ べた塗り ] を追加し、背景色を変更しました。
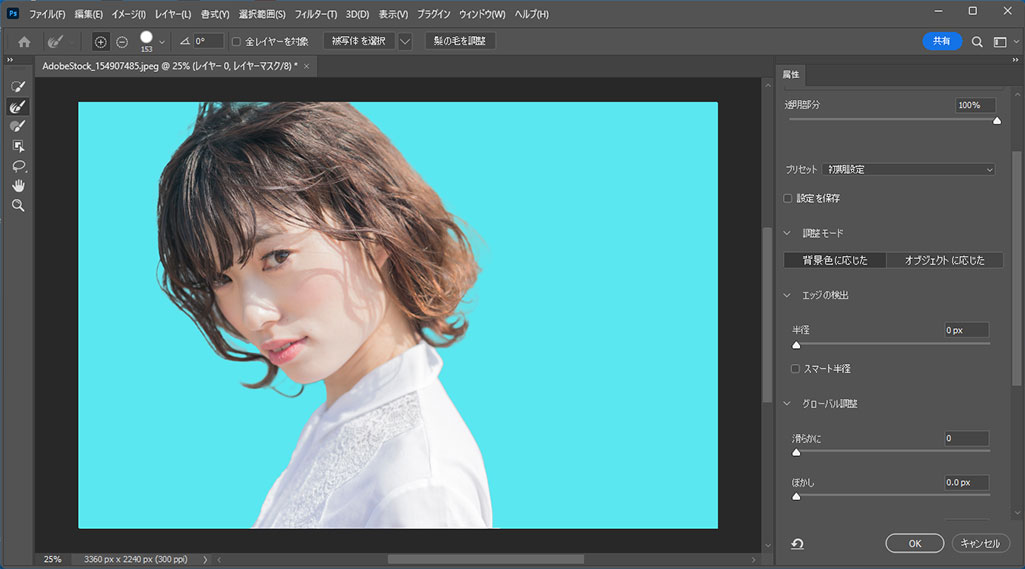
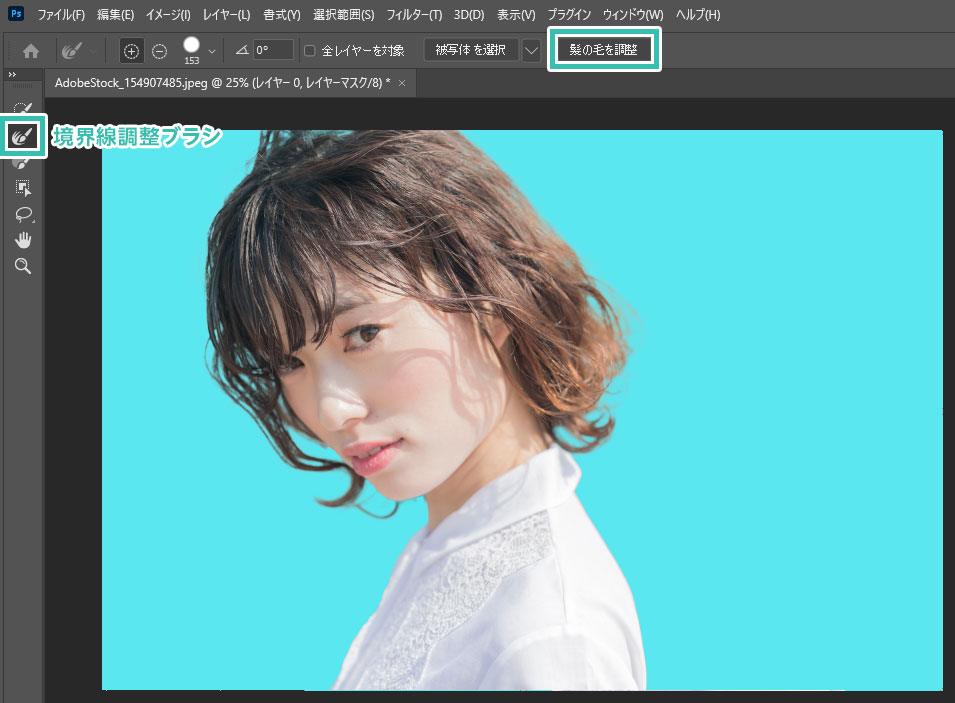
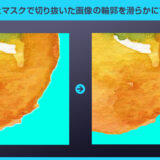
選択とマスクで選択範囲を編集
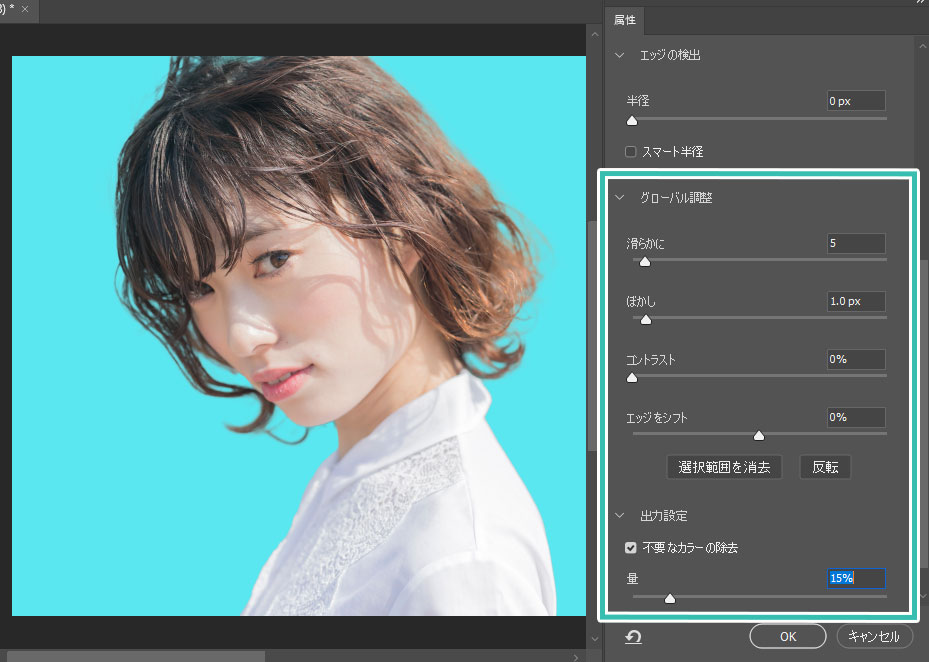
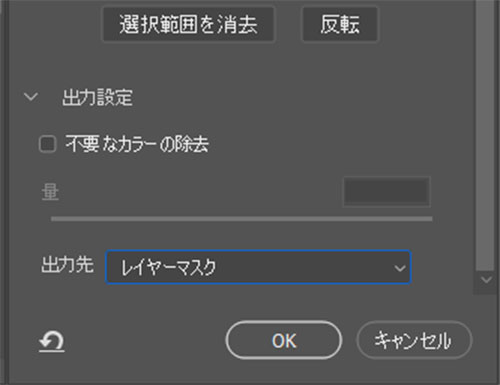
既存のレイヤーマスクに上書きする場合は [ レイヤーマスク ] を選択し、[ OK ] をクリック。
※ [ 不要なカラーを除去 ] を設定した場合は選択範囲とレイヤーマスクが利用不可。
他に新規レイヤー、新規レイヤー(レイヤーマスクあり)、新規ドキュメント、新規ドキュメント(レイヤーマスクあり)が設定できます。
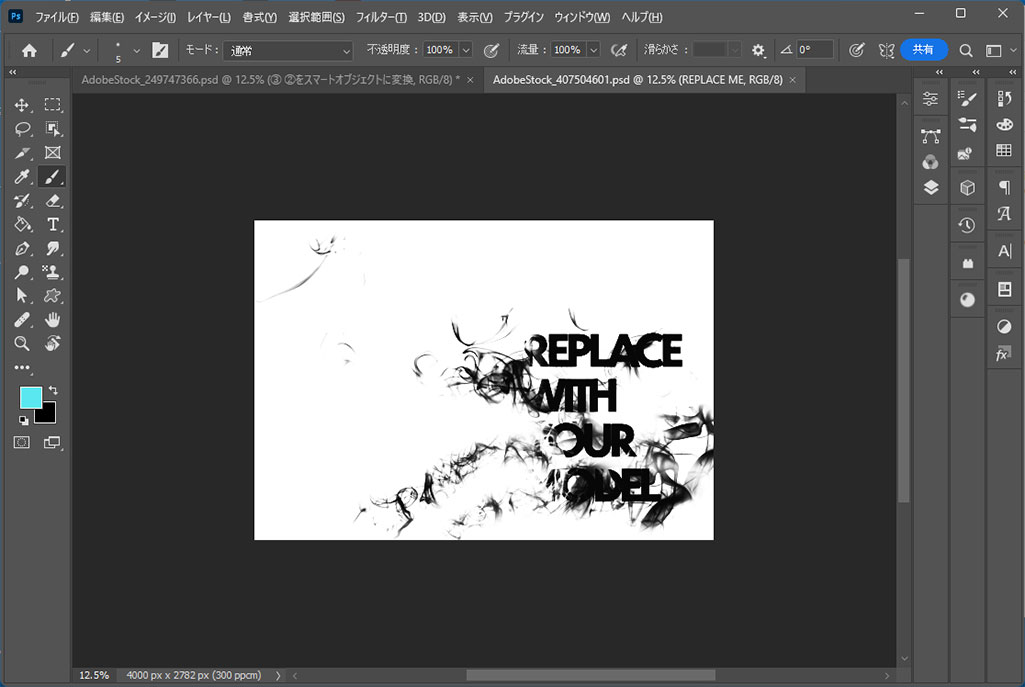
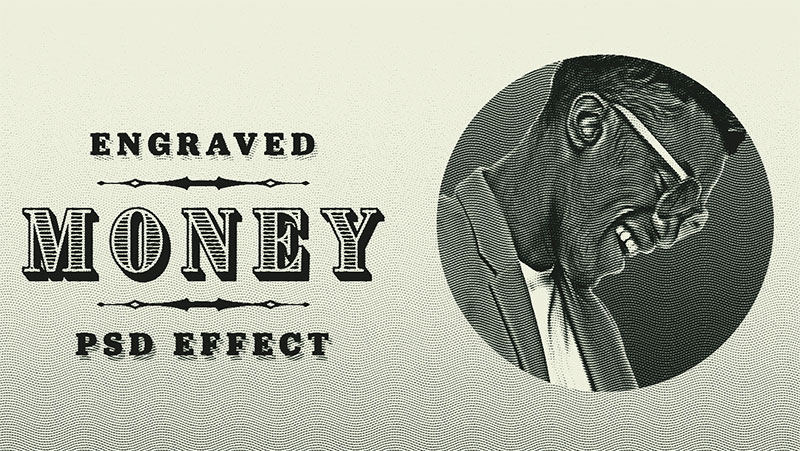
エフェクトを適用させてみよう
こちらも制作時間は1分、SF映画マトリックスのような世界観のグラフィックが一瞬で作成できました。
非常に高品質なフォトエフェクトを適用する際に、切り抜いた人物画像が役立ちますよ!
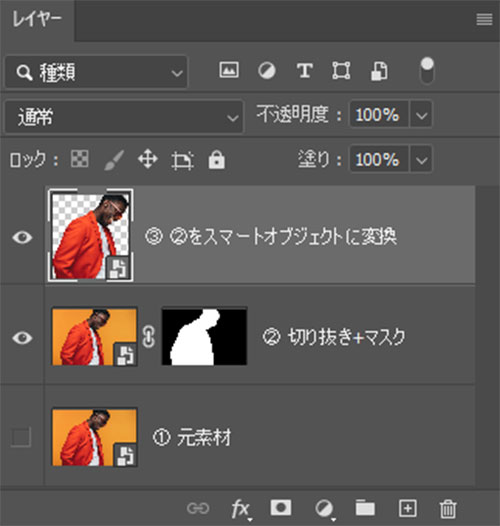
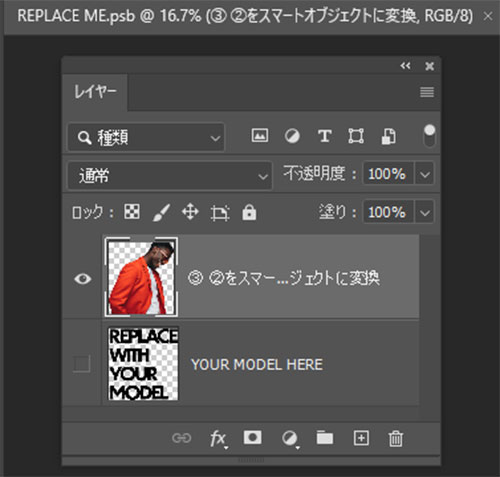
1つのスマートオブジェクトを差し替えるだけで複雑なエフェクトが適用できますよ!
その他ミラー系のエフェクトはコチラの記事で紹介しています。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)の被写体を選択で人物を一瞬で切り抜く方法についてでした。
人物の切り抜きを全て手作業で行うのは手間とスキルが必要ですが、[ 被写体を選択 ] を使えば誰でも一瞬で正確な選択範囲が作成可能!
特に髪の毛は複雑で選択範囲の作成が面倒な個所ですが、Adobe社が誇るAIであるAdobeSenseiが自動で美しい選択範囲を作成してくれます。
Photoshopを使ったクリエイティブを効率化させる上で欠かせない [ 被写体を選択 ] を使いこなし、制作物の品質向上と時短を実現させてください!
ではまた!
フォトショの中級~上級テクニックを網羅的に学習できます。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材