Photoshop(フォトショップ)のファイル形式と特徴、用途について解説します。
フォトショップにはPSDやJPG、PNGといったよく使う形式をはじめ、様々な画像形式を扱えます。
各画像形式がどのような用途に適しているのかを知り、最適なファイル形式を選択しましょう。
では早速始めていきましょう!
この記事の目次
新規ドキュメントを作成するには、最終的に使うデータが何に使われるかを考慮する必要があります。
例えば印刷用なら入稿するファイル形式をどうするか、WEB媒体ならファイル形式をどうするか等。
目的を明確にしてデータ作成を行います。
今から解説する方法はWEBといったデジタル媒体での利用を想定したドキュメント作成についてです。
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
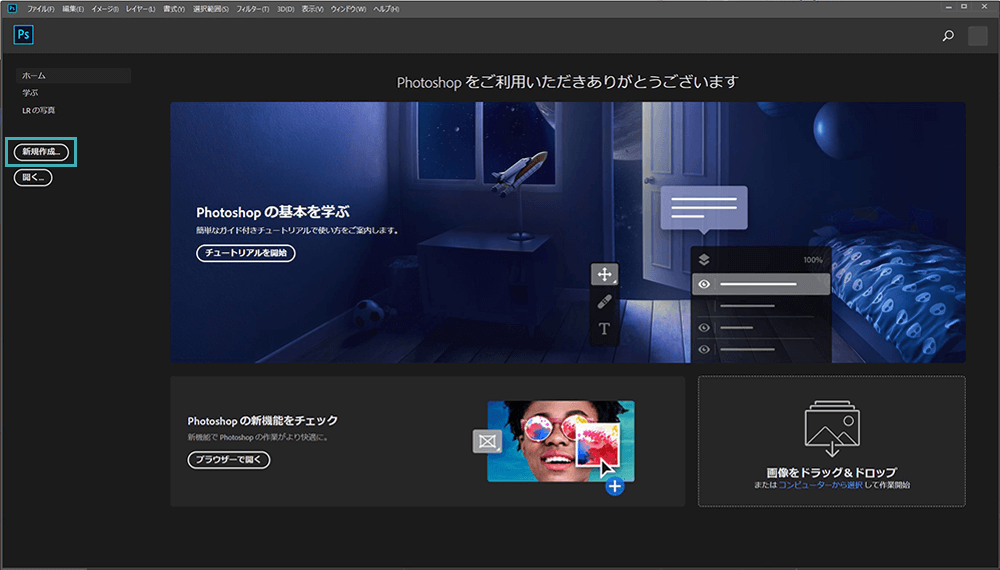
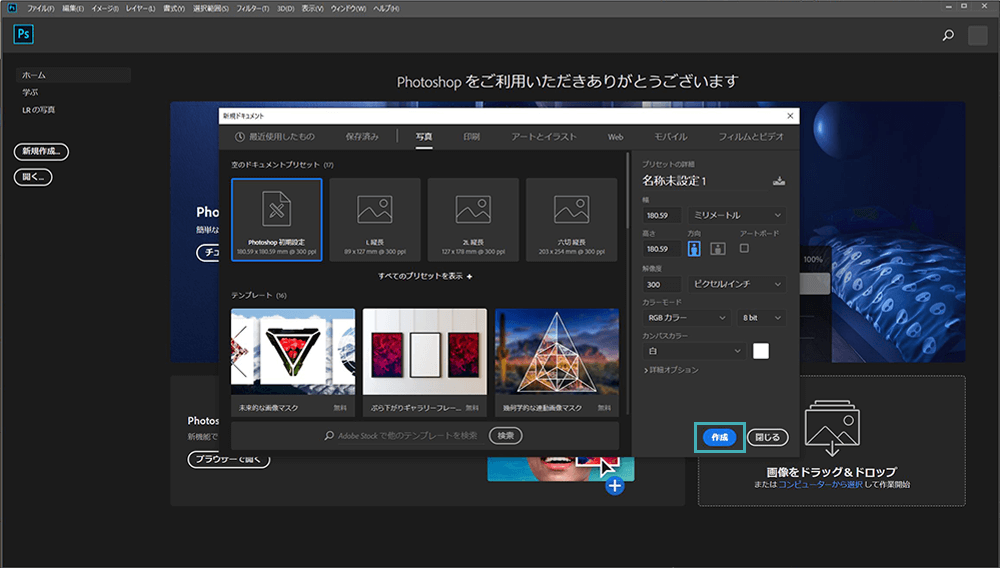
新規作成の流れ
Photoshopで保存できるファイル形式は数多くあります。
中でも「PSD」「JPEG」「PNG」の3種類は、よく使われるであろう形式になるかと思われます。
まず主要な3種のファイル形式について解説します。
PSD形式で保存
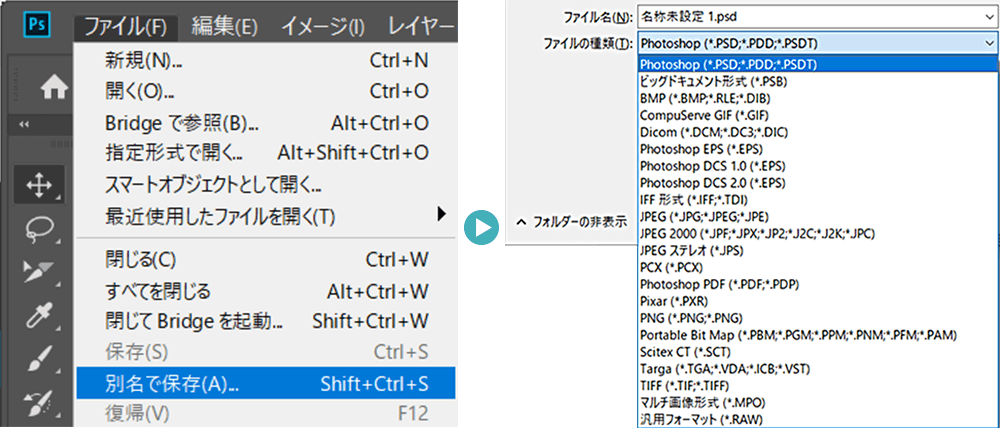
当サイトではPhotoshop(PSD)形式での保存を推奨しています。

ファイル名は任意の名前を入れて [ 保存 ] をクリックします。
PSD形式で保存をすると「filename.psd」のように.psdという拡張子が付きます。
これで一旦Photoshop形式(PSD形式)での保存は完了です。
基本的には「PSD形式」で保存します。
「♡」や「♰」等の環境依存文字は文字化けする可能性があるので、あまりオススメはできません。
JPG形式で保存
写真やグラデーション系画像の保存に向いています。
JPEG 形式では画像のカラー情報は全て保持されますが、一部のデータが破棄されることで、ファイルサイズが圧縮されます。
圧縮のレベルは選択可能。
圧縮レベルが高いと画質は悪くなりますが、ファイルサイズは小さくなり、圧縮レベルが低いと画質は良くなりますが、ファイルサイズは大きくなります。
(一般的なWebサイト用途なら画質6~8あれば十分)
JPEG は、Webで写真等の色数が多い画像を表示するのに向いている形式の一つです。
PNG形式で保存
イラスト・テキスト系の画像に向いています。
透過が使えるのが特徴、Webでよく使います。
ファイルサイズは大きいですが、画質は綺麗です。
番外編:WebP形式
上記形式と比較し、より少ない容量で高画質な次世代画像形式に「WebP(ウェッピー)」が存在します。
初期設定のPhotoshopでは使えませんが、プラグインを追加する事で利用できます。
今後はWebP(ウェッピー)が主流になるのでプラグインを追加される事をオススメします。
WebPの使い方はコチラの記事で徹底解説しておりますので併せてチェックされてみませんか?
Photoshopで書き出せる形式は非常に多いです。
使用頻度の高いファイル形式、よく見かけるファイル形式を抜粋して紹介します。
ビッグドキュメント(PSB)形式
非常に高解像度だったり、差分要素が多い、ファイルサイズが2GBを超える場合も。
PSDが扱えるファイルサイズの上限は2GBまでです。
2GBを超える大容量のPSDを保存する際にPSB形式で保存します。
大容量ファイルを作る際はPSBを使いましょう。
また、高さが30,000pxを超えるとPSDで保存できません。PSB形式で保存しましょう。
BMP形式
Windowsの標準的な画像ファイル形式で、ビットマップ画像を保存するための形式です。
正直使いません。
CompuServe GIF
WEBでよく使われている画像形式です。軽量でアイコン、単色イラスト等に向いています。
昔はよく使われていましたが、現在はPNGがあるので使用頻度が減りました。
Photoshop EPS
EPSとはEncapsulated PostScriptの略で、Adobe社が開発したPostScriptを基盤とした、ベクターデータとビットマップデータの両方を含む画像ファイル形式を指します。
印刷の目的で開発された画像形式なので、高品質の印刷が保証できるとされています。
EPS形式を推奨している印刷業者も多いです。
RAW
RAWとは、デジタルカメラ内のイメージセンサーに写る光をそのまま記録したデータを指します。
あくまで光を記録したものなので、そのままの状態では「写真データ」として開くことはできません。
JPEG等の画像形式と比較して、1つのデータあたりの情報量が多いため、写真の歪みや色味、明るさなど細部にわたって調整することができます。
高品質な画像を作るためにRAWデータからの現像作業を行います。
画像データとして開くためにはJPEGフォーマットなどに「現像」する必要があります。
Camera Rawでは、RAWデータの現像ができます。
複数のファイル形式が存在していますが、Photoshopで作成したデータはPSD形式(Photoshop形式)で保存したものをマスターデータし、用途に応じて別名で形式を変えて書き出す事をオススメします。
2GBを超える大容量の場合はPSB形式で保存し、その後に別名で任意の形式で書き出しましょう。
単なる文字や写真を超短時間で全く違った表現にできる高品質なエフェクトです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのフォトショエフェクトです。





もちろん文字だけでなく様々なグラフィックに適用可能!全て商用利用可能です。
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で使えるファイル形式についてでした。
基本的にはPSD形式をベースとして保存し、他形式は都度書き出す方法がオススメです。
ある程度作成してから保存でいいや、そろそろ保存しようかなー、って時にPhotoshopが落ちる事も( ;∀;)
ほんの数秒の操作を面倒くさがった代償が数分、数十分なんて事も…
自動復元機能や他にも復元する方法がありますが、まずは確実かつ簡単に防げる「こまめな保存」がオススメです。
おつかれさまでした。
次回の講座内容は、今回作成した真っ白なキャンバスに画像を読み込ませて色々と触ります。
まずはざっくりとPhotoshopの操作に慣れていきましょう。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材