Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
ゲームUIに適した高品質なバッジのベクターイラスト素材を26点厳選しました。
全て商用利用可能!
ゲームUIのアイコンやイラスト素材、Webデザインやバナーデザインの素材、フライヤーやポートフォリオなど各種印刷物の素材等に活用できるバッジのベクター素材です。
もちろんPhotoshopやPremire、AfterEffectといったその他Adobe製品でも活用可能!
高品質なバッジのベクター素材を活用し、制作スピードとクオリティを向上されてみませんか?
バッジのベクター素材26選
Illustratorで編集可能な様々なバッジをモチーフにしたベクターイラスト26選です。
全て商用利用可能なので安心して活用できますよ。
ベクターイラストなので拡大・縮小をしても劣化しません。
Photoshopなどの画像編集ソフトにもインポートできる万能イラスト素材です!
詳しいインポートの方法はコチラの記事で解説していますよ。
Illustratorを導入しましょう
当記事の内容を実践するにはIllustratorが必須です。
未導入の方は
Adobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
#01 Blue award badges with gold frames.
ゴールドのフレームが装飾された青色系で統一された報酬のバッジ素材です。ゲーム中の実績解除やアワード系のアイコンやイラストに活用できます。
ダウンロードする
#02 Game round metal button.
シルバーとゴールドの2色で構成されたサークル上のバッジテンプレートです。ベクターイラスト素材なので拡大・縮小等を行っても劣化しません。
ダウンロードする
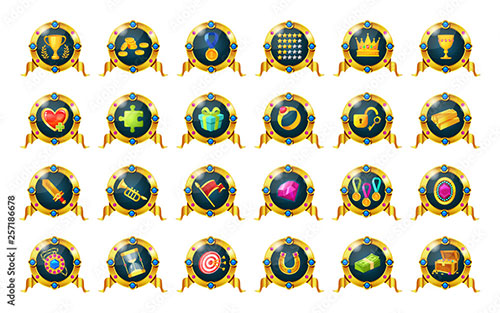
#03 Set of awards, badges, medals of achievements for games.
実績解除系のバッジアイコンのベクター素材です。24種類ものアイコンパターンが収録されており、ゲームUI制作にそのまま活用できますよ。
ダウンロードする
#04 Luxury frames for game ranking badges.
深みのある赤と金で構成された高級感のあるバッジアイコンセットです。ランキングバッジだけでなく、実績解除や所属しているチームや軍隊のロゴなどにも活用できますよ。
ダウンロードする
#05 Fantasy golden circular avatar frames for game ui design
ファンタジー系のゲームUIのアバターフレーム等に使えるベクター素材です。
ダウンロードする
#06 Game rank gem badge ui award achievement in vector.
ブロンズ、シルバー、ゴールドの3色で構成されたランキングバッジのアイコン素材です。
ダウンロードする
#07 Ranking badges with star and fantasy frame for game ui design.
中世ヨーロッパのファンタジー系の世界観に適したランキングバッジのベクター素材です。クラッシュオブクランのような世界観にも適していますよ。
ダウンロードする
#08 Set of military game rank badges isolated on background.
近未来SF系のスマホゲームのランキングや階級章に適したバッジのベクター素材です。
ダウンロードする
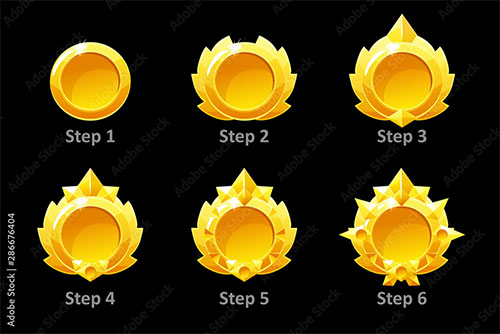
#09 Awards medals for Gui Game. Vector golden template award 6 step by steps.
6段階に進化する黄金のバッジのUI素材です。カジュアルなスマホゲームのランク表示の下地に使えるフレーム素材ですよ。
ダウンロードする
#10 Wooden game interface banner.
木目素材で作られたゲームUIのフレーム素材です。画面左上のユーザーネームや階級、体力表示等の個所などに適しています。
ダウンロードする
#11 Ranking badges with star and fantasy frame for game ui, gui design.
21種類ものデザインのバッジに星などのモチーフが描かれたゲームUI素材です。細部まで描きこまれたベクター素材なので使い勝手バツグンですよ。
ダウンロードする
#12 Game star level.
ランクアップやレベルのUI素材に適したベクターイラスト素材です。フレーム単体と羽やリボンがあしらわれた差分が収録されています。
ダウンロードする
#13 Game UI assets set.
金・銀・銅の3種類のメタルで構成されたアワード系に適したベクター素材です。スマホゲームのUI素材として最適ですよ。
ダウンロードする
#14 Set stone shield, frame with gemstones
石の質感で構成された盾形のバッジ素材です。他にもアイコンやプログレスバーなどのUI素材も収録されています。
ダウンロードする
#15 Game badges with level number.
レベル表記がセットになったスマホゲームに適したバッジのUI素材です。六角形、菱形、円形の3種類のバッジデザインが収録されています。
ダウンロードする
#16 Golden game badge, vector rank medal award set
中世ファンタジー系のスマホゲーム等に適したランキングバッジのUI素材です。ステージクリア時の評価、レベルアップ、報酬画面などに適しています。
ダウンロードする
#17 Golden game avatar frames, award badges, level ui icons.
6段階でバッジのデザインがゴージャスになるUI素材です。アバターのフレームやレベル表記等に適しています。
ダウンロードする
#18 Luxury frames for game ranking badges.
深みのあるゴールドと赤色で構成された高級感のあるランキングバッジのテンプレート素材です。スマートフォンゲーム、コンシューマーゲーム等のゲームUIのアイコン素材としてピッタリですよ。
ダウンロードする
#19 Level up badge reward icon gold, silver, bronze for ui games.
レベルアップや報酬のバッジ等に適したフレーム素材です。金銀銅で構成されており、よくあるRPGのバッジ以外にもシューティングゲームのスコアアイテムにも使えそうですね。
ダウンロードする
#20 Ranking badges with star and fantasy frame for game ui design.
マットな塗りで構成されたランキングバッジのゲームUI素材です。マットなゴールドと石のような質感で構成された落ち着いた表現のUIに適しています。
ダウンロードする
#21 Set of military game progress badges isolated on background.
ミリタリー系の世界観のゲームUIに適したバッジ素材です。6段階の素材が収録されており、差分作成が効率化できます。
ダウンロードする
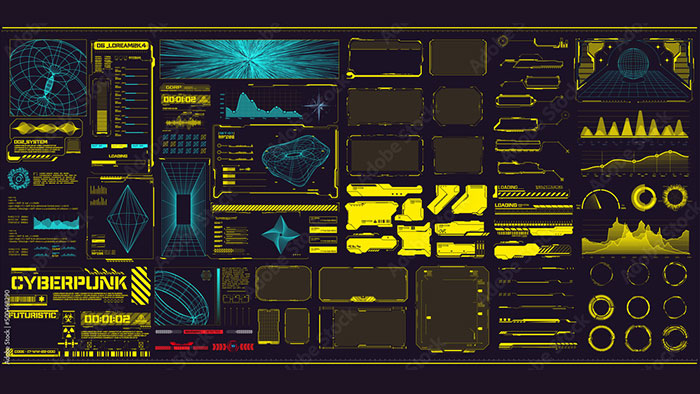
#22 Neon circle set, circular game frame kit
きらびやかなSF系のネオンサークルのフレーム素材10点セットです。
ダウンロードする
#23 Precious stones in gold and silver frames in medieval style badges
中世ヨーロッパ風ファンタジーゲームに適したバッジのテンプレート素材です。12種類のバッジ素材が収録されており、中身のアイコンを変えると様々な報酬バッジとして活用できます。
ダウンロードする
#24 Game ui fantasy frames, rank frames
46種類もの非常に高品質なファンタジー系のフレーム素材が収録されたベクターイラストです。Illustratorで編集可能なEPS形式なので色や形状の変更が簡単にできますよ。
ダウンロードする
#25 Game ui fantasy frames, rank frames, Ui game borders evolution wooden
28種類ものファンタジー系のフレームアイコンが収録されたベクター素材です。スマホゲームのUI素材として最適、Photoshopにスマートオブジェクトそのまま活用できます。
ダウンロードする
#26 Champion badge pixel art set.
ファミコンやスーパーファミコンのドット絵風のバッジ素材です。5段階のバッジが収録されており、ベクター素材なので拡縮しても一切劣化しません。
ダウンロードする
ゲーム制作を高速化できる素材
商用利用可能で高品質なゲーム制作に適した素材を厳選しました。併せてチェックされてみませんか?
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Illustrator(イラストレーター)で編集可能なバッジのベクターイラスト素材26選でした。
全てベクターイラストなので拡大・縮小を行っても劣化無し、非常に扱いやすい素材です。
またIllustratorだけでなく、Photoshopにインポートさせて活用する事も可能です。
スマホゲームやコンシューマーゲームのUI素材として、Webデザインやバナーデザイン等、そしてチラシやポートフォリオ等の印刷物など、様々な制作物に活用できるバッジ素材です。
上手く活用し、IllustratorをはじめとしたAdobe製品を使った制作をより加速させてください!
ではまた!
ポートフォリオを作ろう!
ポートフォリオ作りのヒントになりそうな記事を掲載しております。
デザイナーの就職・活動に必要なポートフォリオに迷った際に参考にしてください。
ポートフォリオ 目次一覧
ゲームUI制作テクニックと素材まとめ
ゲームUIを制作する上で役立つテクニック、ゲームUI制作を劇的に効率化できる高品質&商用利用可能な素材をまとめました。
ゲームUI制作に役立つテクニック
ゲームUIを自作する上で役立つPhotoshopのテクニックを解説しています。
初めてゲームUI制作をされる方にも分かりやすく解説いたします!
ゲームUI制作に役立つ高品質素材
商用利用可能で高品質なゲームUIのベクター素材や背景イラスト素材を厳選しました。
PhotoshopやIllustrator等で活用できるゲームUI制作を劇的に効率化できるチート素材ですよ!
InDesignは活用されていますか?
Illustratorだけでなく、InDesign(インデザイン)も活用されているでしょうか?
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方は
Adobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート42選は
コチラ!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!