Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
商用利用可能で高品質なドット絵のゲームUI素材を20点厳選しました。
IllustratorやPhotoshop等で活用できるベクターイラスト素材なので、拡大・縮小等の編集を行っても一切劣化せず、使い勝手が抜群なのが特徴です。
レトロゲームのゲームUI素材として最適ですが、レトロゲーム風のWebデザインやバナー、チラシやポートフォリオ等の紙面デザインにも流用可能!
イラレ初心者、デザイン初心者の方からプロのデザイナーまで幅広い層の方にオススメのコンテンツです。
ドット絵のゲームUI素材
高品質なドット絵のゲームUI素材20選です。
全て商用利用可能なベクターイラスト素材なので使い勝手が抜群ですよ。
Illustrator等で素材を編集して活用するのもアリですよ!
Illustratorを導入しましょう
当記事の内容を実践するにはIllustratorが必須です。
未導入の方は
Illustrator公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
#01 Pixel Art Interface
ゼルダの伝説のようなアクションRPGなどに適したドット絵のゲームUI素材です。ゲージのパーツが端と引き伸ばし用のパーツに分かれており、細かい所まで作りこまれています。
ダウンロードする
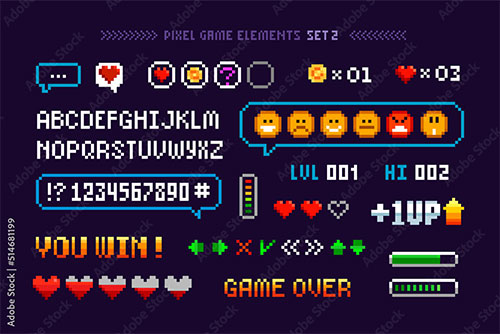
#02 Pixel game menu resources, level, live bars and buttons.
ファミコンやスーパーファミコンのドット絵のようなインターフェースデザインが施されたベクターイラスト素材です。
ダウンロードする
#03 Vector Pixel Art 8-bit winner trophy cups
1980年代~90年代にかけて作られたレトロゲーム風のドット絵ゲームUI素材です。アイコンやゲージなど、汎用的なUI素材が収録されています。
ダウンロードする
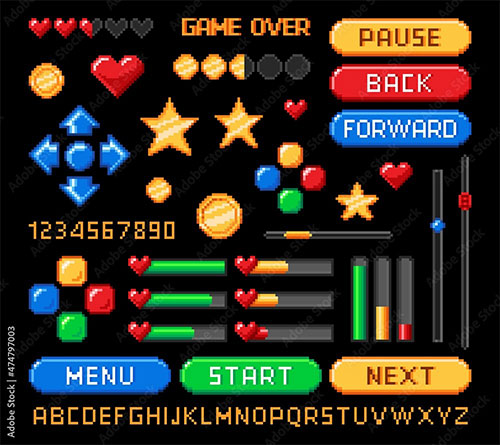
#04 Pixel art 8bit game interface, retro buttons and loading bars
カラフルなドット絵のゲームユーザーインターフェース素材です。ベクター素材なので拡大・縮小を行ってもドットのエッジがキレイなままですよ。
ダウンロードする
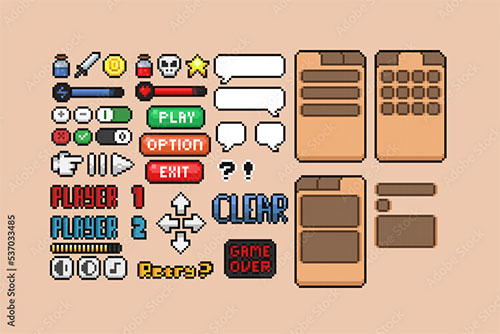
#05 simple game ui collection set in pixel art style
シンプルなドット絵のゲームUI素材です。ウィンドウやアイコン、ゲージ、各種ボタンデザイン等、ゲームUIに必要な汎用パーツ一式が収録されています。
ダウンロードする
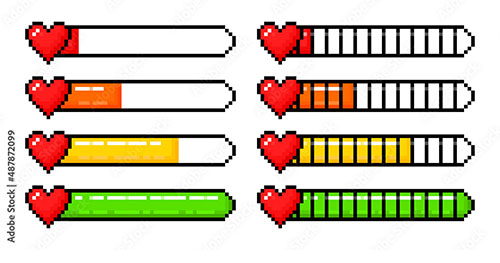
#06 Health bar video game pixel style element. Mana indicator 8 bit set.
ドット絵で描かれた体力ゲージのUI素材です。8種類のゲージデザインが収録されています。
ダウンロードする
#07 Pixel Art gamepad controls and buttons for 8-bit retro video game design
スーパーファミコンのコントローラー風のイラストが描かれたドット絵のゲームUI素材です。ゲームの操作説明画面のUI等に活用できますよ。
ダウンロードする
#08 Pixel Arcade game elements with icons, signs and font alphabet.
紫色をテーマカラーにして描かれたドット絵のUI素材です。文字やウィンドウ、顔アイコンや矢印など、ファミコンのゲームUIによく使われる素材一式が収録れています。
ダウンロードする
#09 Pixel Art 8 bit arcade game elements with icons and font alphabet.
初期ゲームボーイのようなグレーと黒の液晶画面表示のようなドット絵ゲームUI素材です。アイコンや文字パーツなど、レトロゲームのUI素材として必要十分の内容がベクターイラストで作られています。
ダウンロードする
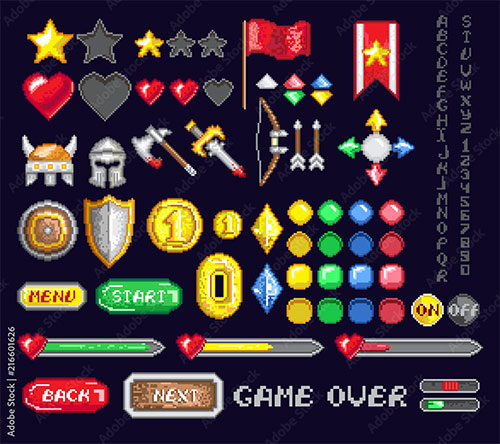
#10 Colorful set of pixel icons for game design and interface on dark blue background
レトロな洋物アーケードゲームのUIを模して造られたドット絵のゲームUI素材です。中世ファンタジーを舞台にしたアクションゲーム等に合いそうなUI素材です。
ダウンロードする
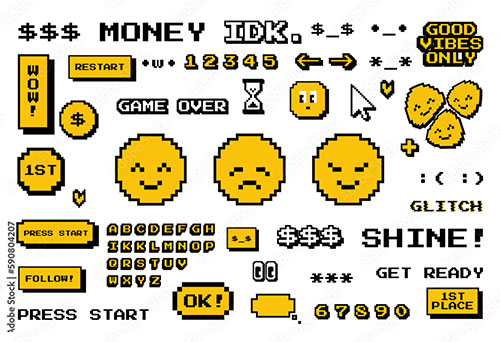
#11 ixel Arcade Icons, Shapes.
黄色と黒で構成されたインパクトのあるドット絵のUI素材です。パックマンを彷彿させるような顔アイコンイラストや文字、ウィンドウ、アイコンデザインが収録されています。
ダウンロードする
#12 Pixel art 8 bit loading progress bar elements set
ドット絵で描かれたローディングバー、体力ゲージ、ハートアイコン等が収録されたゲームUIのベクターイラスト素材です。Illustratorがあれば色や形状を簡単に編集できますよ。
ダウンロードする
#13 8-bit pixel alphabet.
レトロなアクション系のアーケードゲームでよく見かけるデザインのドット絵フォント素材です。ストリートファイター2やメタルスラッグを彷彿させますね。英数字が収録れています。
ダウンロードする
#14 Pixel art frames. Retro game UI play buttons
ドット絵風で描かれた吹き出しやボタンフレームのUI素材です。AI・EPS形式で作られているのでIllustratorやPhotoshopで簡単に編集可能!
ダウンロードする
#15 8-bit Pixel Arcade game elements with icons
ドット絵のアイコン、ゲージ、フォントなどが収録されたUIキットです。レトロゲームの素材は勿論、Webサイトやバナーのデザイン素材として、チラシやポートフォリオの素材としてなど、様々な用途に活用できます。
ダウンロードする
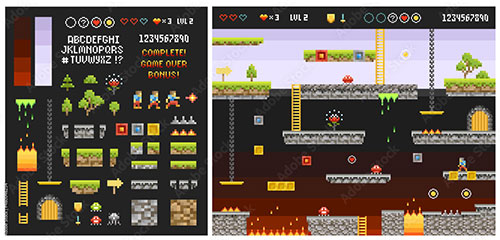
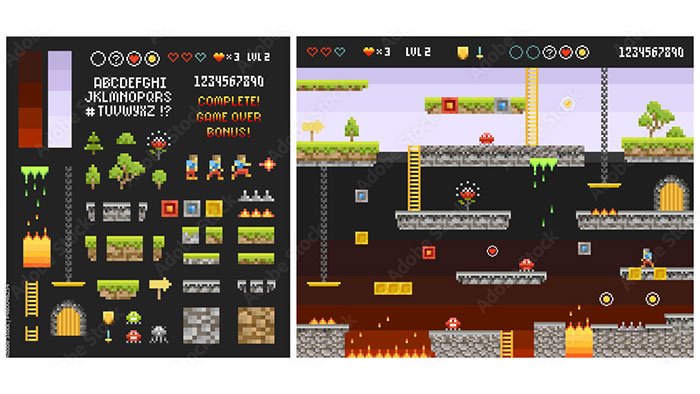
#16 Pixel art 8-bit video game level design of texture patterns
レトロな横スクロールアクションゲームのUIに適したベクターイラスト素材です。木や床、扉などの背景パーツも数多く収録されているのでステージのグラフィック作成にも適していますよ。
ダウンロードする
#17 Pixel Art 8 bit arcade game elements with icons and font alphabet.
ゲームボーイの液晶画面のような2色で構成されたシューティングゲーム用のドット絵ゲームUI素材です。慙愧表示、スコア表示、そして自機や敵きゃらのドット絵素材などが収録されていますよ。
ダウンロードする
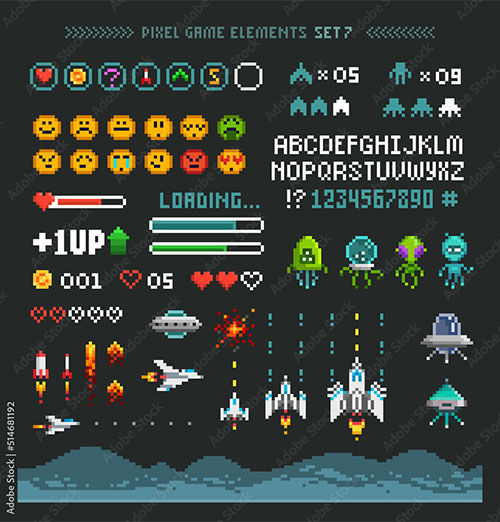
#18 Pixel space arcade game elements with icons.
レトロなアーケードシューティングゲームを模したドット絵のゲームUI素材セットです。縦シュー、横シュー、どちらのゲーム制作にも活用できます。
ダウンロードする
#19 8bit pixel art game asset of space planets, rockets and starcraft
SF系の縦シューティングゲームに特化したゲームのベクターイラスト素材セットです。ゲージや文字、アイコンなどのUI素材、機体や弾など、シューティングゲームに必要な素材の多くが収録されていますよ。
ダウンロードする
#20 Space Arcade game interface elements with Pixel Art icons
グラディウスを彷彿させるような世界観のシューティングゲームに適したドット絵のゲームUIキットです。アイコン、プログレスバー、フォント、ウィンドウ等のUIや自機や敵キャラ、弾等の素材も収録されています。
ダウンロードする
ワンランク上のテンプレート素材
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、商用利用可能で高品質なドット絵のゲームUI素材20選でした。
全てベクターイラスト素材なので編集しても劣化しません。
レトロゲームのゲームUIとしてだけでなく、レトロゲーム風Webサイトやバナー、フライヤーやポートフォリオなど、様々な制作に使えるUI素材です。
日々のクリエイティブをより効率化できるドット絵のゲームUI素材を活用し、品質アップと時短を両立させましょう。
ではまた!
ゲームUI制作テクニックと素材まとめ
ゲームUIを制作する上で役立つテクニック、ゲームUI制作を劇的に効率化できる高品質&商用利用可能な素材をまとめました。
ゲームUI制作に役立つテクニック
ゲームUIを自作する上で役立つPhotoshopのテクニックを解説しています。
初めてゲームUI制作をされる方にも分かりやすく解説いたします!
ゲームUI制作に役立つ高品質素材
商用利用可能で高品質なゲームUIのベクター素材や背景イラスト素材を厳選しました。
PhotoshopやIllustrator等で活用できるゲームUI制作を劇的に効率化できるチート素材ですよ!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!
InDesignは活用されていますか?
Illustratorだけでなく、InDesign(インデザイン)も活用されているでしょうか?
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方は
Adobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート40選は
コチラ!