Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)のレイヤースタイルを使ってイラスト調の鉄球を描く方法をフォトショ初心者の方に詳しく解説します。
ゲームUIのアイコン制作等に使える作画テクニックです。
Photoshopを使ったデザイン制作を学習されたい学生さん必見ですよ!
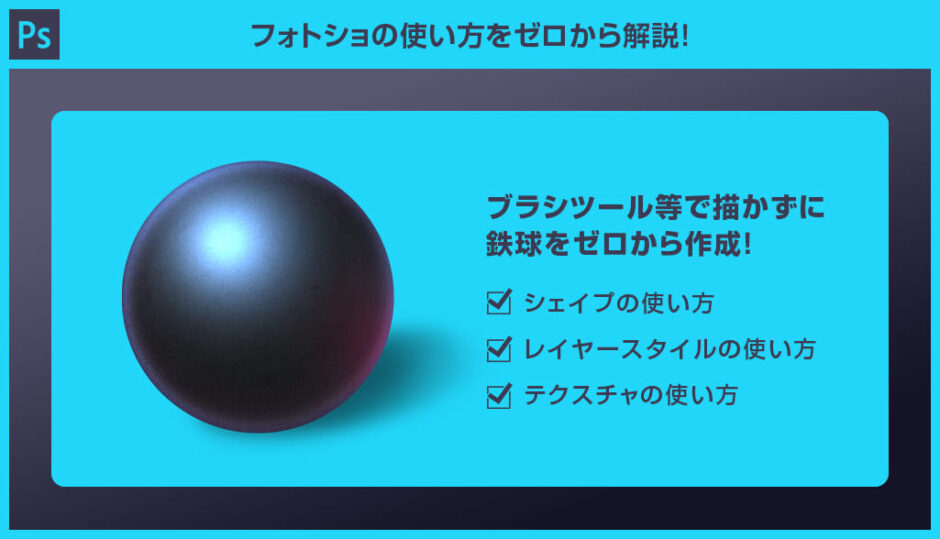
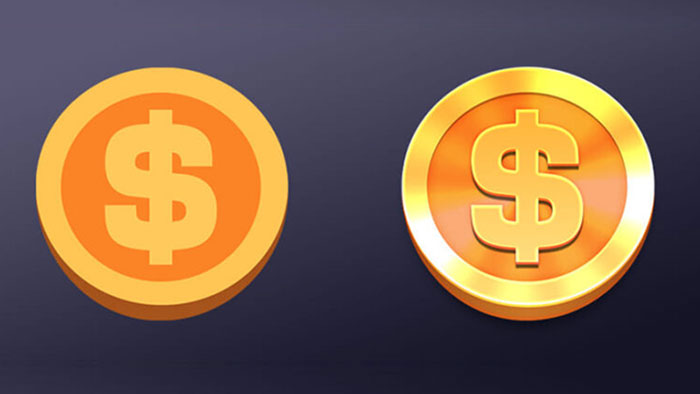
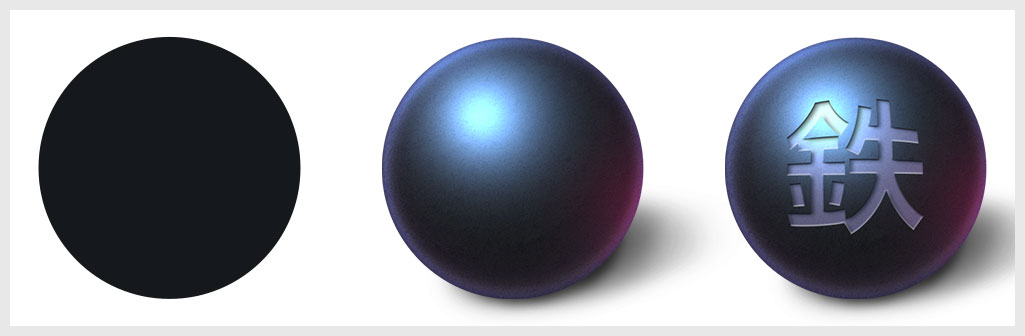
何が作れるの?

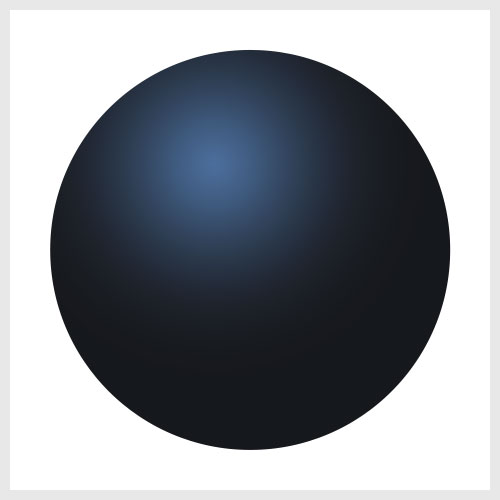
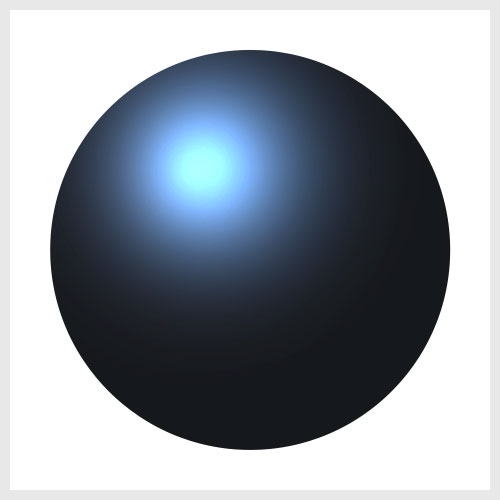
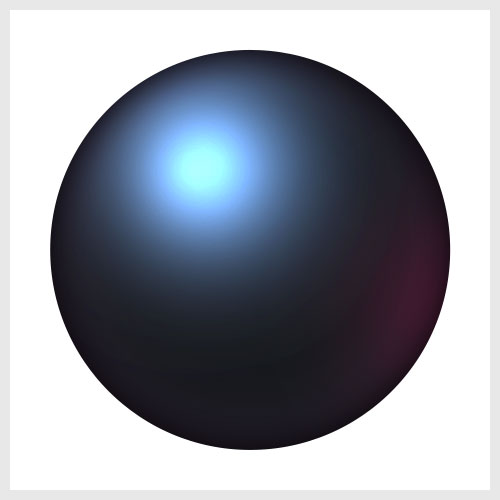
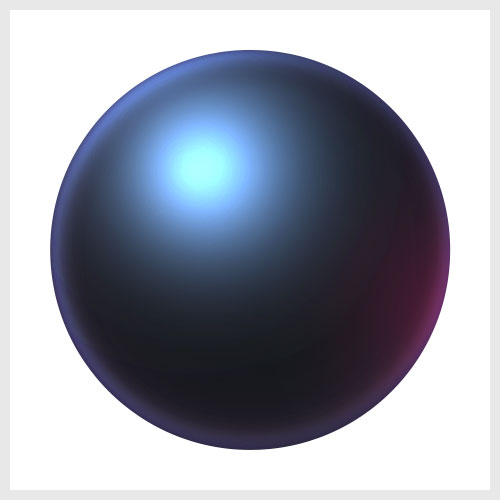
上図のような鉄球をPhotoshopのレイヤースタイルを使って再現します。
ブラシツールなどを使った描画テクニックは一切不要!
正円のシェイプレイヤーに複数のレイヤー効果を組合わせて立体感のある鉄球を作成してみましょう!
フォトショ初心者の方にも再現できるよう、順を追って作り方を解説いたします。
レイヤースタイルで作る鉄球イラスト
Photoshopを使った鉄球イラストの作り方を解説します。
フォトショ初心者の方にも再現できるよう、順を追って詳しく解説いたします!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
鉄球のベースオブジェクトを作成
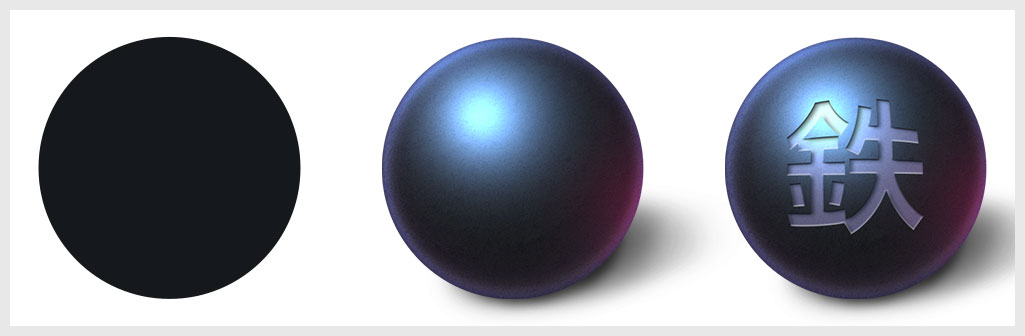
まずは鉄球のベースとなるオブジェクトを作成しましょう。
STEP.1
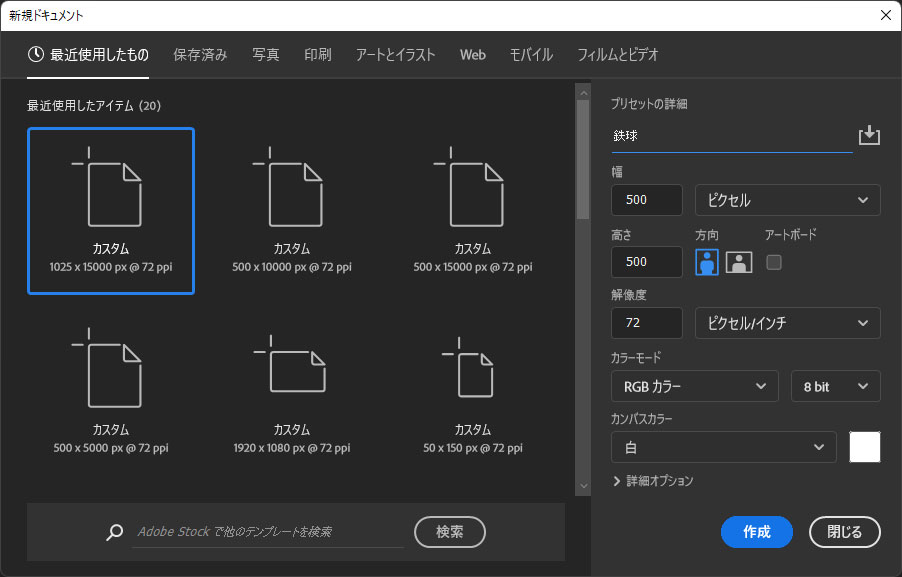
新規ドキュメントを作成
[ Ctrl + N ] (Mac:⌘ + N) で新規ドキュメントを作成します。
高さ:500px
幅:500px
解像度:72px/inch
STEP.2
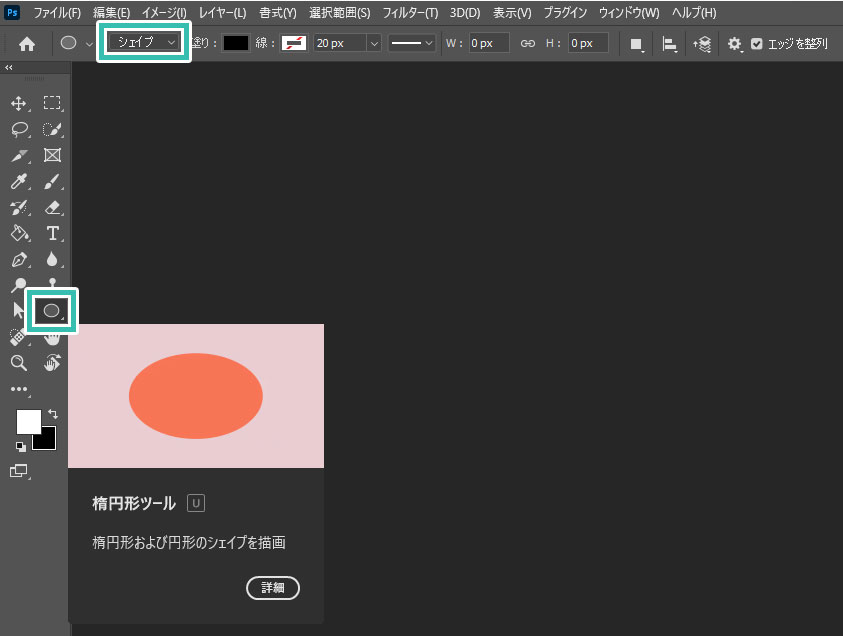
楕円形ツールを選択
ツールバーから [ 楕円形ツール ] を選択します。
ショートカットは [ U ] です。
画面左上のツールモードは [ シェイプ ] にしておきましょう。
FINISH
正円を作成
[ Shift ] を押しながらドラッグすると正円が描けます。
コインのベースを作成しましょう。
直径:400px
塗り:#16181c
線:無し
※画面をクリックし、幅と高さに400pxを入力するのも可。
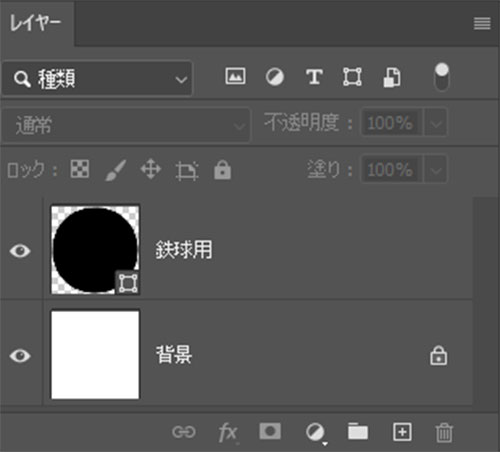
レイヤー構成です。
白い背景の手前に正円のシェイプオブジェクトが配置された極めてシンプルな構成です。
レイヤースタイルで質感を付ける
Photoshopのレイヤースタイルを組合わせて立体感のある球体表現をしてみましょう。
フォトショ未導入の方は事前にAdobe公式サイトから入手しておきましょう。
STEP.1
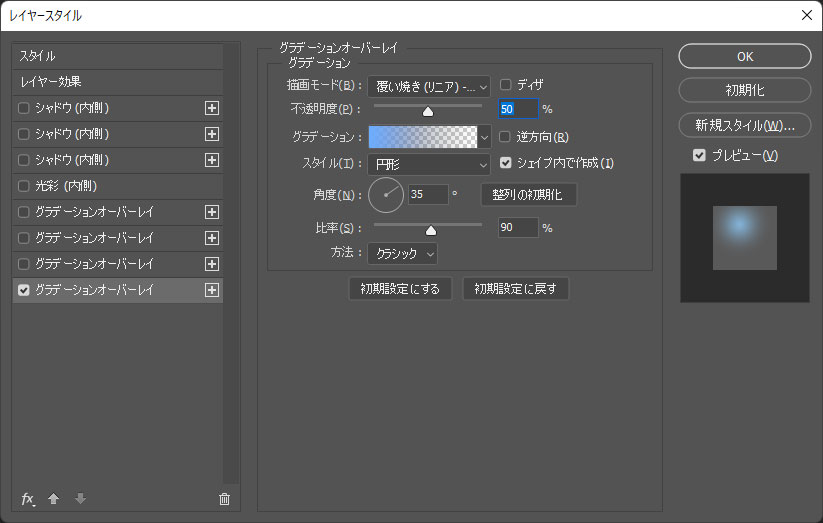
グラデーションオーバーレイを追加①
描画モード:覆い焼きカラー 不透明度:50%
スタイル:円形 シェイプ内で作成にチェック
角度:35° 比率:90% 方法:クラシック
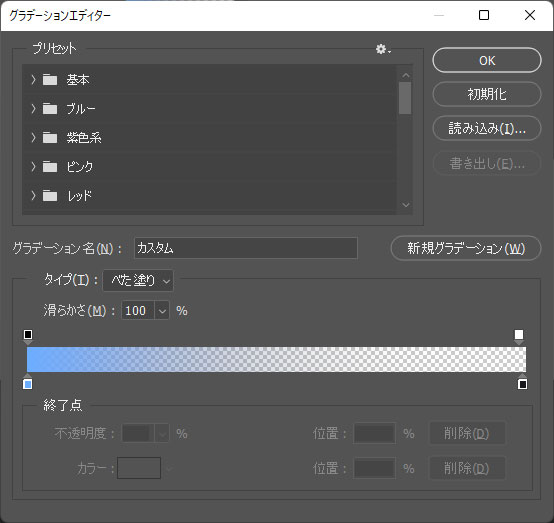
グラデーションの詳細設定
グラデ① 色:#53b2fc 位置:0%
グラデ② 色:#16181c 位置:100% 不透明度:0%
STEP.2
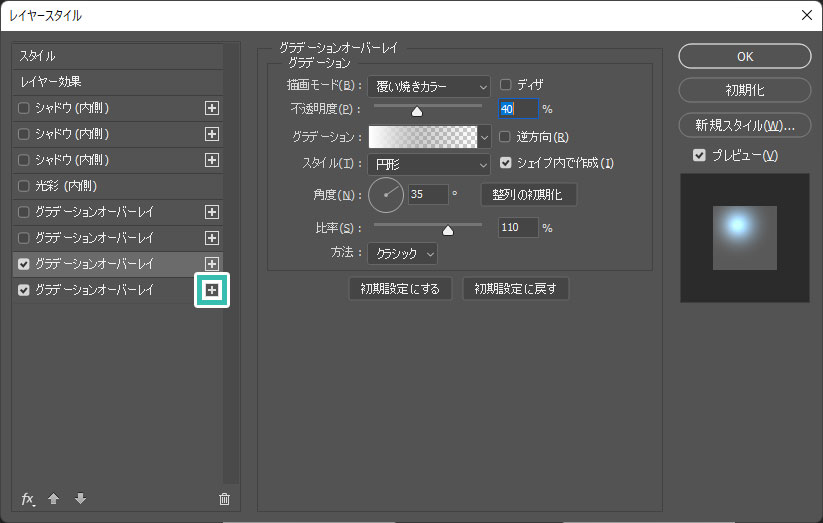
グラデーションオーバーレイを追加②
レイヤースタイル左メニューのグラデーションオーバーレイ右側にある [ + ] をクリックし、2つ目のグラデーションオーバーレイを追加します。
描画モード:覆い焼きカラー 不透明度:40%
スタイル:円形 シェイプ内で作成にチェック
角度:35° 比率:110% 方法:クラシック
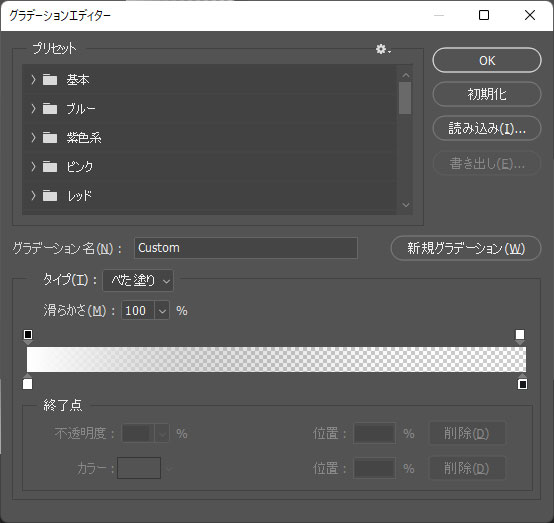
グラデーションの詳細設定
グラデ① 色:#ffffff 位置:0%
グラデ② 色:#16181c 位置:100% 不透明度:0%
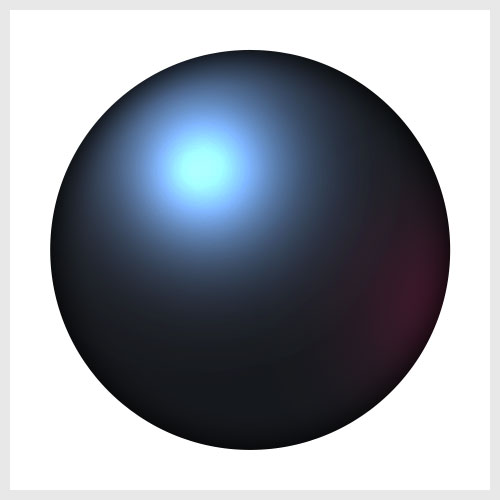
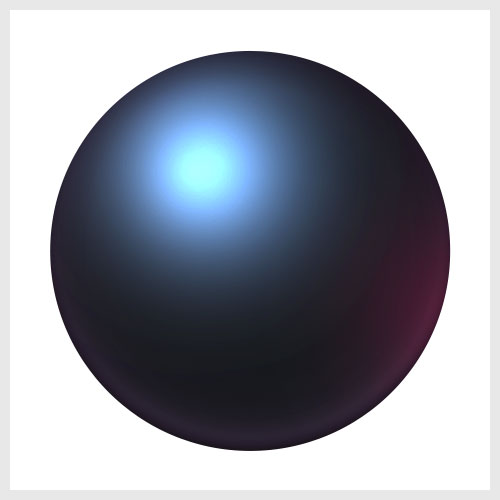
ハイライトが強まり、より立体感のある球体表現ができました。
STEP.3
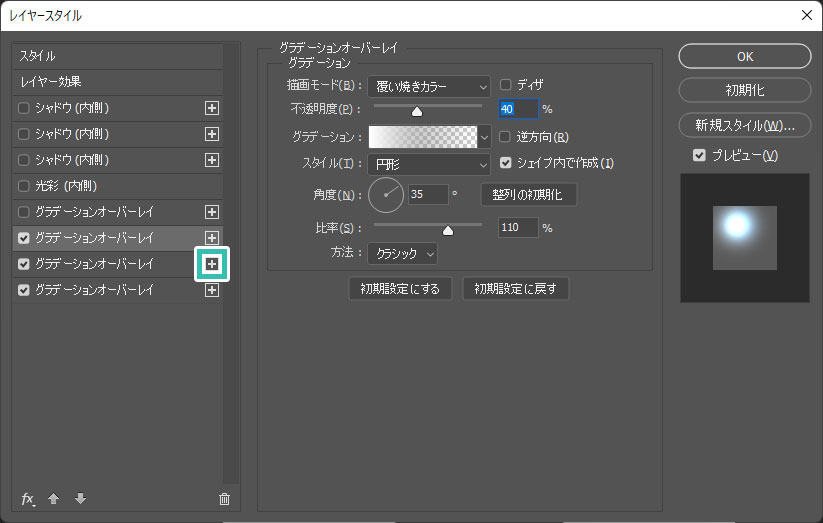
グラデーションオーバーレイを追加③
レイヤースタイル左メニューのグラデーションオーバーレイ右側にある [ + ] をクリックし、3つ目のグラデーションオーバーレイを追加します。
設定値はSTEP.2で作成したグラデーションオーバーレイと同様。
STEP.4
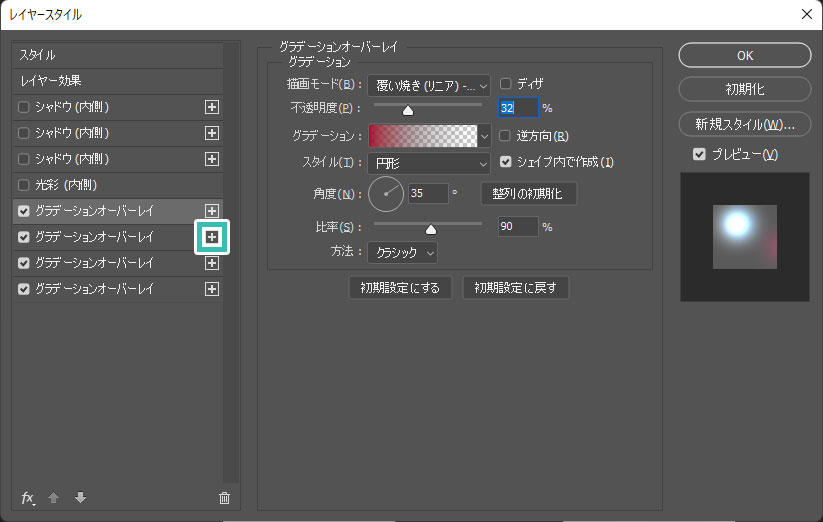
グラデーションオーバーレイを追加④
レイヤースタイル左メニューのグラデーションオーバーレイ右側にある [ + ] をクリックし、2つ目のグラデーションオーバーレイを追加します。
描画モード:覆い焼きカラー(リニア)- 加算 不透明度:32%
スタイル:円形 シェイプ内で作成にチェック
角度:35° 比率:90% 方法:クラシック
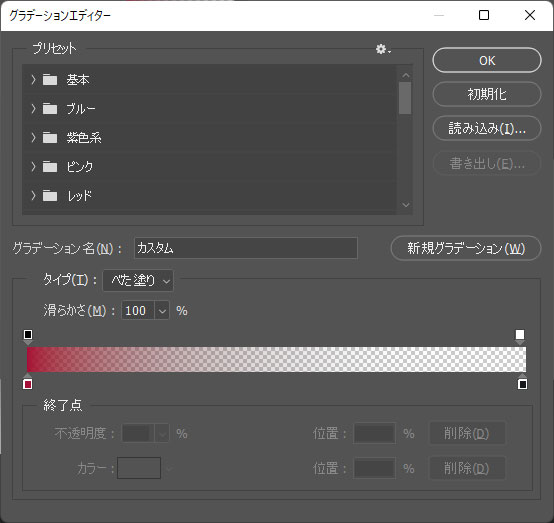
グラデーションの詳細設定
グラデ① 色:#b00036 位置:0%
グラデ② 色:#16181c 位置:100% 不透明度:0%
リムライト(照り返し)が追加できました。
お好みでリムライトの色は変更してください。
STEP.5
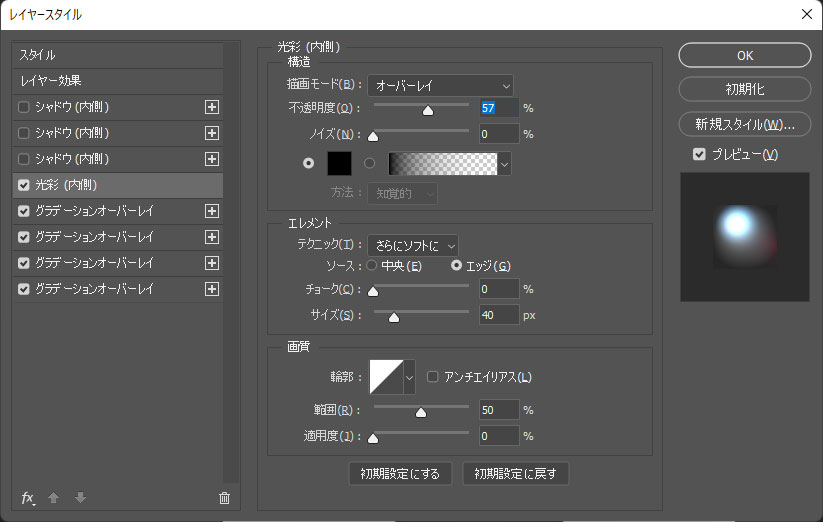
光彩(内側)を追加
[ 光彩(内側)] を追加します。
描画モード:オーバーレイ 不透明度:57%
ノイズ:0% 色:#000000
テクニック:さらにソフトに ソース:エッジ
チョーク:0% サイズ:40px
輪郭:線形 範囲:50% 適用度:0%
STEP.6
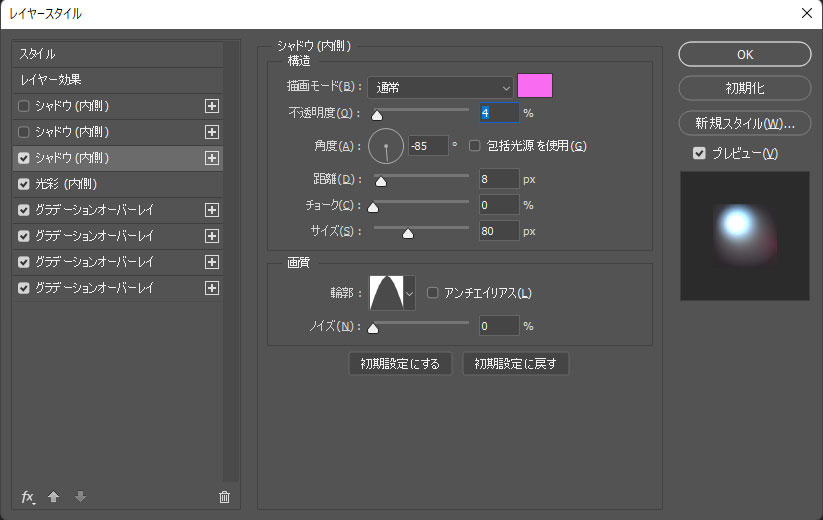
シャドウ(内側)を追加①
[ シャドウ(内側)] を追加します。
描画モード:通常 色:#ff72ed
不透明度:4% 角度:-85°
距離:8px チョーク:0% サイズ:80px
輪郭:円錐 ノイズ:0%
リムライトにうっすらと赤みを追加できました。
STEP.4で追加したリムライトの色味と合わせておきましょう。
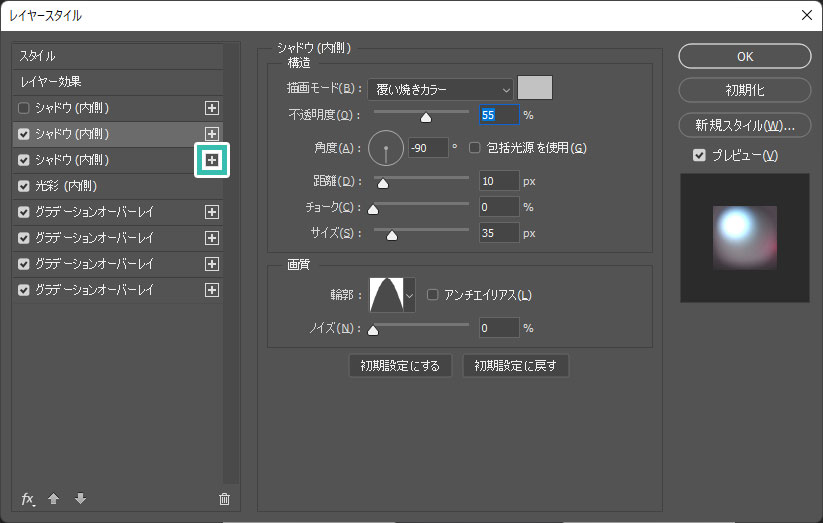
STEP.7
シャドウ(内側)を追加②
レイヤースタイル左メニューのシャドウ(内側)右側にある [ + ] をクリックし、2つ目のシャドウ(内側)を追加します。
描画モード:覆い焼きカラー 色:#c2c2c2
不透明度:55% 角度:-90°
距離:10px チョーク:0% サイズ:35px
輪郭:円錐 ノイズ:0%
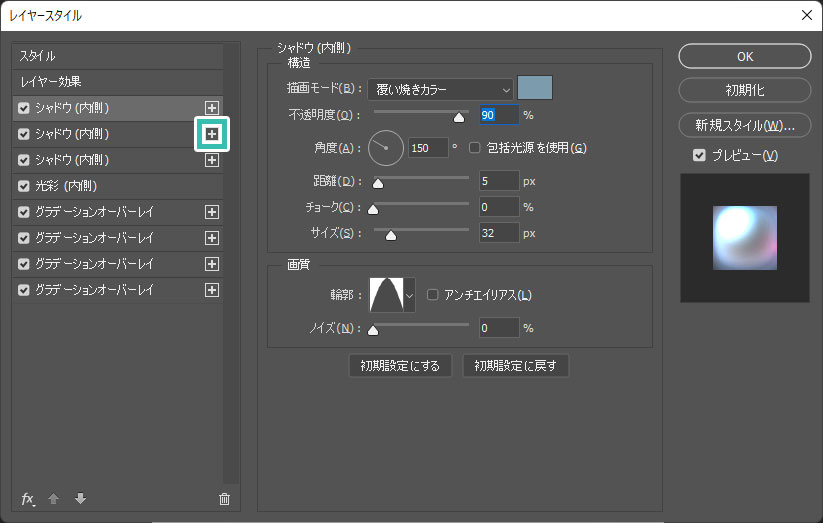
FINISH
シャドウ(内側)を追加③
さらに3つ目のシャドウ(内側)を追加します。
描画モード:覆い焼きカラー 色:#769dac
不透明度:90% 角度:150°
距離:5px チョーク:0% サイズ:32px
輪郭:円錐 ノイズ:0%
青っぽいハイライトを球体の周囲に追加できました。
以上でPhotoshopのレイヤースタイルを使った質感付与の終了です。
テクスチャを重ねて仕上げる
STEP.2
テクスチャを配置
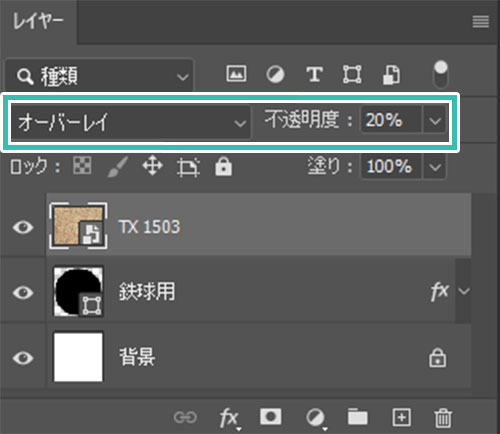
鉄球のPSD内に砂テクスチャを配置します。
描画モード:オーバーレイ
不透明度:20%
FINISH
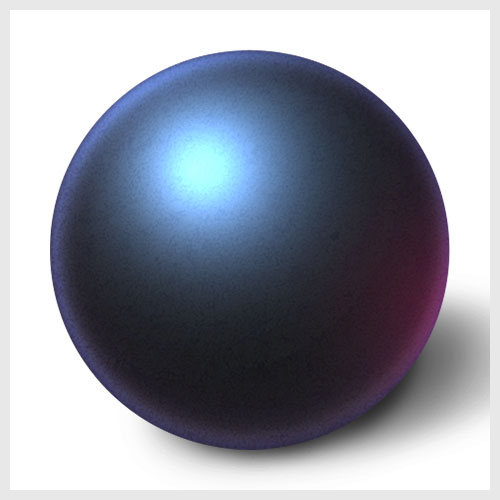
完成
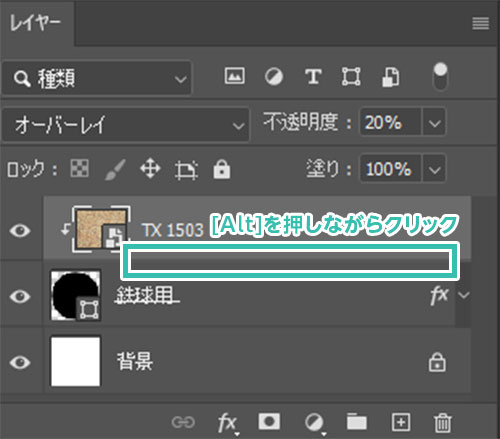
クリッピングマスクを適用します。
[ Alt ] (Mac:Option) を押しながらテクスチャと球体の境目をクリックすればクリッピングマスクができます。
※詳しい方法はコチラ
[ Ctrl + T ] (Mac:⌘ + T) でテクスチャの大きさをお好みで調整してください。
以上でPhotoshopを使ったずっしりとした質感の鉄球が完成しました。
球体の背面に影を落としてみるのも良いでしょう。
文字やアイコン等にベベルとエンボスを適用して凹みを表現する事も簡単にできます。
ブラシツールなどのペイントツールで描く必要は無し!
レイヤースタイルとテクスチャで簡単にイラスト調の球体表現が可能ですよ。
オリジナルゲームUIの作り方
PhotoshopでオリジナルデザインのゲームUIをゼロから作る方法を詳しく解説しています。併せてチェックされてみませんか?
高品質なゲームUI素材
ゲームUI制作を加速させるワンランク上の素材を厳選して紹介します。
全て商用利用可能!
手間のかかるゲームUI制作の手間と劇的に軽減できます。
全48点の厳選ゲームUI素材はコチラで紹介しておりますので、是非ご覧ください!
(※背景素材はコチラ)
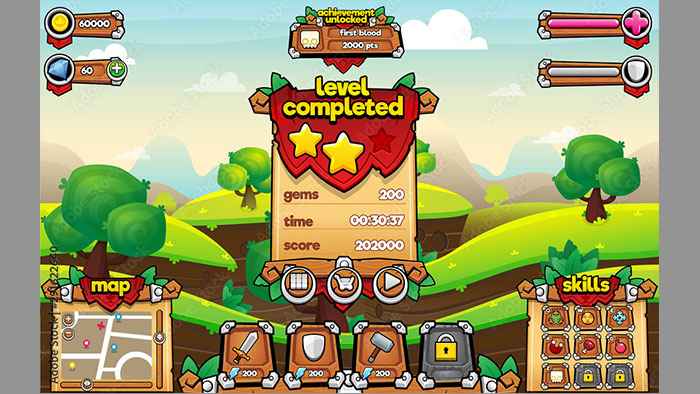
#01 Illustration of the fairy forest at night with flashlights and e
妖精の森がテーマのUIテンプレートです。
ウィンドウ、ボタン、アイコン、ゲージなど、UI制作でよく使う素材は一通り含まれているので初心者の方にもオススメ!
ダウンロード
※この作者のその他ゲームUI素材は
コチラ。
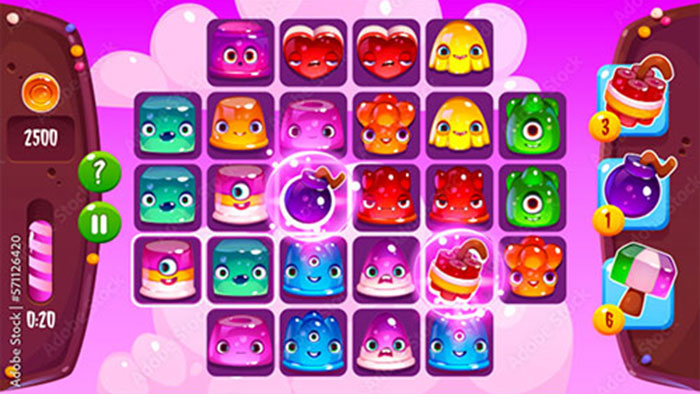
#02 User interface the playing field for a computer game
タイトルロゴだけ追加したらグラフィックの仕事は終わり!みたいなUIテンプレート一式です。
そのままパズルゲームとして使えるレベルですね。
ダウンロード
※この作者のその他ゲームUI素材は
コチラ。
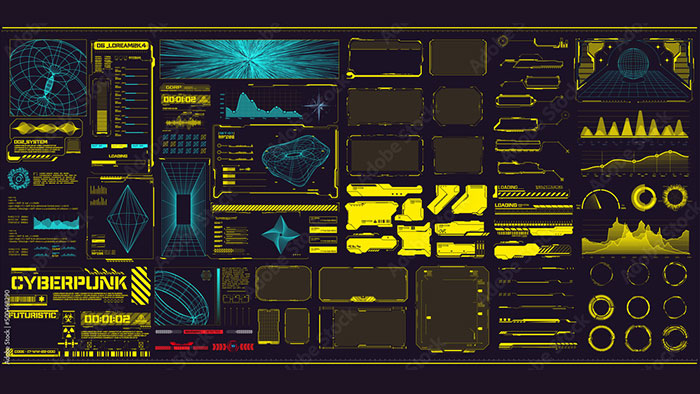
#03 Radar screen. Vector illustration for your design. Technology background. Futuristic user interface. HUD.
SF系で使う素材が一通り収録されたUIキットです。
一部に赤っぽい色味を加えるだけで全く違った印象の絵になりそうですね。
ダウンロード
#04 Sci-fi Game GUI Pack
カジュアルなSF系ゲームに適したUIテンプレートです。
ウィンドウ、アイコン、ボタン、ゲージ等、よく使う素材は網羅されているので使い勝手が抜群!
ダウンロード
※この作者のその他ゲームUI素材は
コチラ。
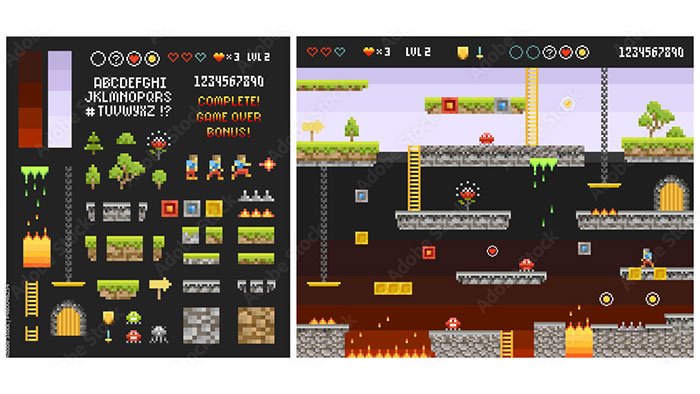
#05 background and buttons for mobile game development, ui design kit
そのままパズルゲームの素材として使えそうなUIキットです。
追加するのはカットイン用のキャラくらいですね。
ダウンロード
#06 Sunset in fantasy forest
非常にハイクオリティな森のが描かれた背景素材です。RPGによくあるはじまりの森にピッタリなイメージですね。
ダウンロードする
昼間は
コチラ
#07 Fantasy art landscape with giant statue - digital illustration
ロードオブザリングに登場しそうなスケール感のある背景イラスト素材です。
フィールドマップの遠景にうっすらと見える巨像にようやく近づけた時の感じがあります。
ダウンロードする
#08 knight fighting dragon
ドラゴンと剣士が戦っているイメージのイラスト素材です。
非常にハイクオリティです。
ダウンロードする
#09 Fantasy Traditional Japanese House - Day
和風の伝統的な日本家屋の背景イラスト素材です。
和風、和風ファンタジーには必須素材ですね。
ダウンロードする
夜は
コチラ
#10 Fantasy natural environment
幻想的なファンタジー世界の自然環境を描いた背景素材です。手前にキャラの立ち絵を置いてセリフを配置するといい感じのゲーム画面が作れます。
ダウンロードする
ゲームUI制作を300%加速させるテンプレート
下記でゲームUI制作を劇的に加速させるテンプレートや背景素材を紹介しています。
全て商用利用が可能、高品質な素材でゲーム制作を効率化させましょう!
ゲームUI制作テクニックと素材まとめ
ゲームUIを制作する上で役立つテクニック、ゲームUI制作を劇的に効率化できる高品質&商用利用可能な素材をまとめました。
ゲームUI制作に役立つテクニック
ゲームUIを自作する上で役立つPhotoshopのテクニックを解説しています。
初めてゲームUI制作をされる方にも分かりやすく解説いたします!
ゲームUI制作に役立つ高品質素材
商用利用可能で高品質なゲームUIのベクター素材や背景イラスト素材を厳選しました。
PhotoshopやIllustrator等で活用できるゲームUI制作を劇的に効率化できるチート素材ですよ!
おわりに
以上、Photoshop(フォトショップ)を使ったずっしりとした鉄球を再現する方法についてでした。
イラストテイストの質感なので、ゲームUIのアイコン等に適しています。
ブラシツールなどを使った描画は画力が必要ですが、当記事の方法はレイヤースタイルやテクスチャを使って再現するので画力は不要です。
よりPhotoshopの使い方を上達させたい方、ゲームUIのデザイン力を高めたい方などは是非お試しください。また、noteで当記事で作成したPSD素材を配布しています。
ではまた!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!