Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
SF系のゲームのUI制作に最適なベクター素材を33点厳選しました。
全て商用利用可能なので安心して活用いただけます!
スマホゲームやPS5やSwitch、PCゲームといったコンシューマーゲームなど、幅広い分野のゲーム制作に活用できるゲームUIキットです。
Illustrator(イラストレーター)で編集できるベクター画像なので拡大・縮小を行っても劣化しません。
もちろんPhotoshopやPremire、AfterEffectといったその他Adobe製品でも活用可能!
高品質なSFゲームUI素材を活用し、制作のスピードアップとクオリティアップをされませんか?
SF系ゲームUI素材33選
Illustratorで編集可能なSFゲームUIのベクターイラスト33選です。
全て商用利用可能なので安心して活用できますよ。
ベクターイラストなので拡大・縮小をしても劣化しません。
Photoshopなどの画像編集ソフトにもインポートできる万能ゲームUI素材です!
詳しいインポートの方法はコチラの記事で解説しています。
Illustratorを導入しましょう
当記事の内容を実践するにはIllustratorが必須です。
未導入の方は
Illustrator公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
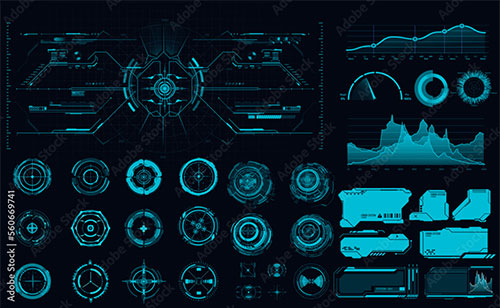
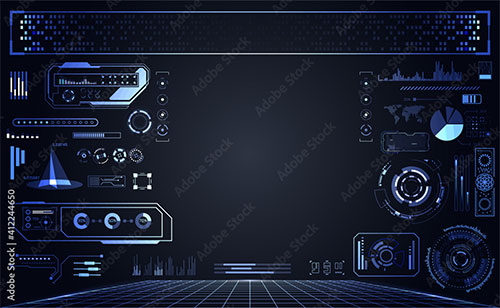
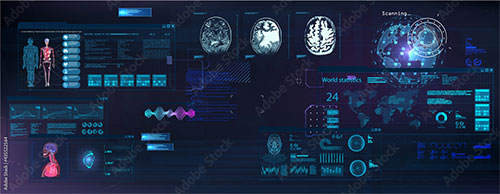
#01 Sci-fi futuristic hud dashboard display virtual reality technology screen.
SFの仮想現実世界に表示されるHUD(ヘッドアップディスプレイ)の素材が収録されたベクターイラスト素材です。レーダーや枠、各種HUD要素が一通り収録されています。
ダウンロードする
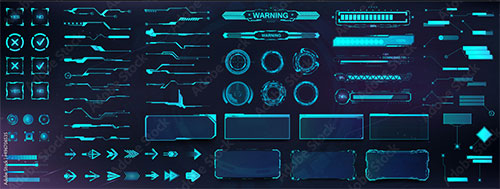
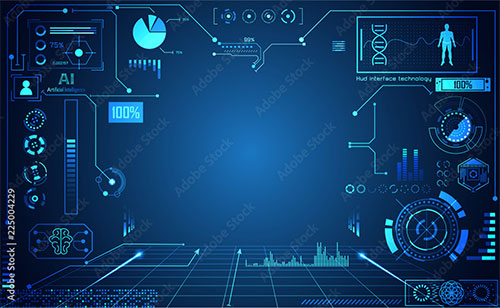
#02 Sci-fi futuristic hud dashboard display virtual reality technology screen.
黒背景に白のHUD要素が描かれたベクター素材です。非常に多くのUI要素が収録されており、SF系のゲームUI制作をする上で心強い素材の一つです。
ダウンロードする
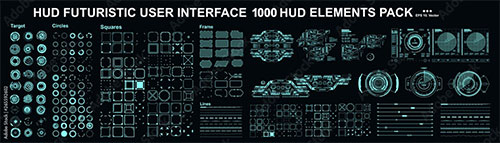
#03 HUD – futuristic user interface elements for GUI
未来的なゲームUI素材のベクターイラストです。デジタルの線、矢印、吹き出しやタイトル、サークルHUD、フレーム、パネルといった素材が収録されています。
ダウンロードする
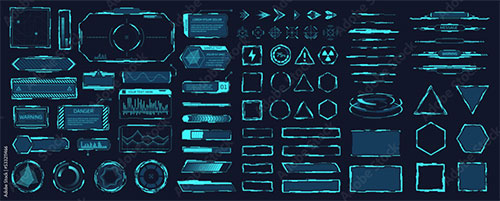
#04 HUD elements mega set pack.
1000個ものSF系HUD素材が収録されたメガパックです。必ず押さえておきたい素材の一つですよ。
ダウンロードする
#05 Scifi elements.
サイバーパンクやSF系のゲームに適したUIキットです。汎用的なフレームがメインのベクター素材ですよ。
ダウンロードする
#06 abstract technology ui futuristic concept hud
SFをテーマにした抽象的で未来的なコンセプトのゲームUI素材です。未来のホログラムなどに適したデザインですよ。
ダウンロードする
#07 abstract technology ui futuristic concept hud
プラチナゲームズ制作のヴァンキッシュのUIに表示されるようなゲームUIキットです。人類が宇宙コロニーに移住した世界が舞台のゲーム等に合いそうですね。
ダウンロードする
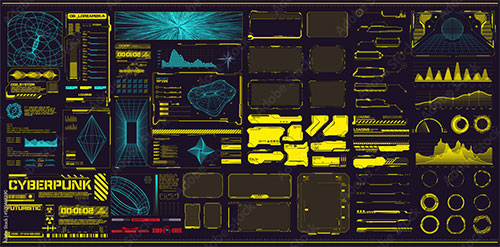
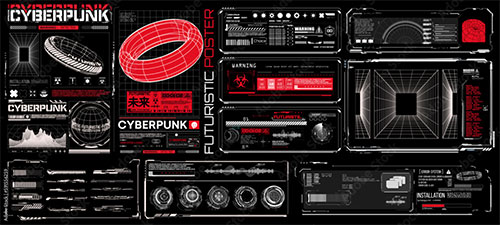
#08 Distorted structures, black and white retro cyberpunk style.
サイバーパンク風のゲームに合うUIキットです。Illustratorで編集可能なベクター素材なので使い勝手が抜群ですよ!もちろん商用利用可能です。
ダウンロードする
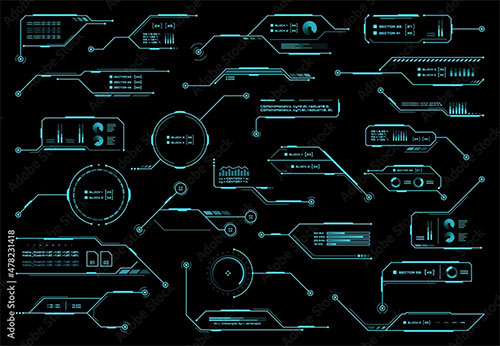
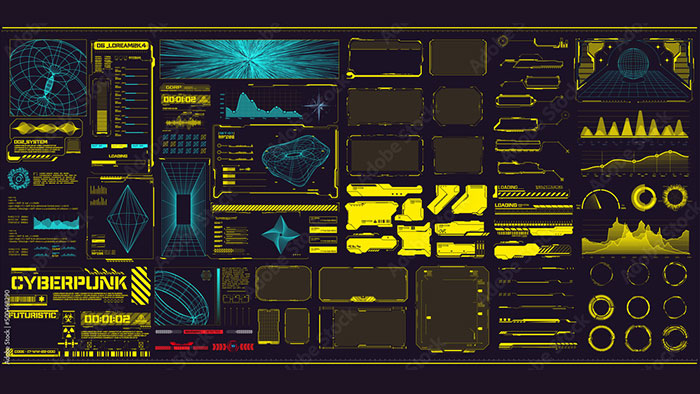
#09 Graphic box elements HUD, UI, GUI.
黒バックに黄色のHUDがデザインされたゲームUIキットです。フレーム、レーダー、各種アイコンなど、ゲームUIを作る上で必要な素材が一通り揃っています。
ダウンロードする
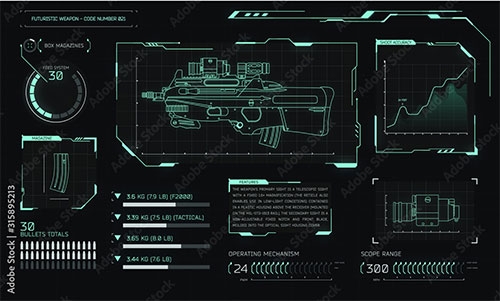
#10 Game interface with futuristic weapon and graphs
未来的なアサルトライフルが描かれたゲームUIキットです。武器強化画面のUI制作にも適した素材が揃っていますよ。
ダウンロードする
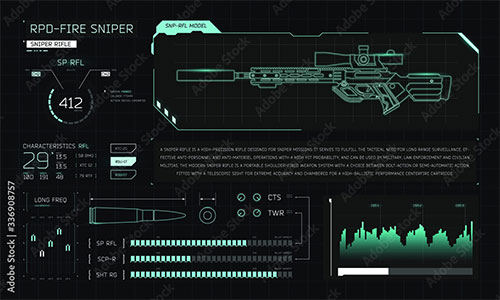
#11 UI game sniper rifle vector weapon infographics
SF世界のスナイパーライフルが描かれたゲームUIキットです。先のアサルトライフルのゲームUIとセットで活用すると表現の幅が広げられます。
ダウンロードする
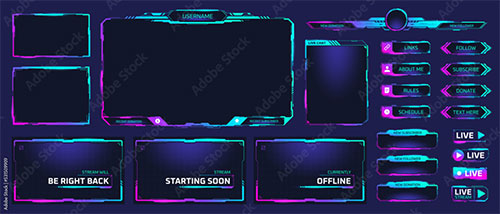
#12 Game stream frames.
近未来SFの世界観に適したフレーム素材のベクターイラストです。シアンとパープルのグラデーションが美しいですね。
ダウンロードする
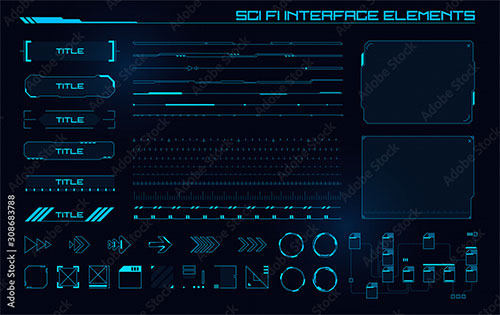
#13 Set of Sci Fi Modern User Interface Elements.
未来的でモダンなイメージのSF系ゲームUIキットです。フレームやアイコン、バーデザイン等のベクター素材が収録されています。
ダウンロードする
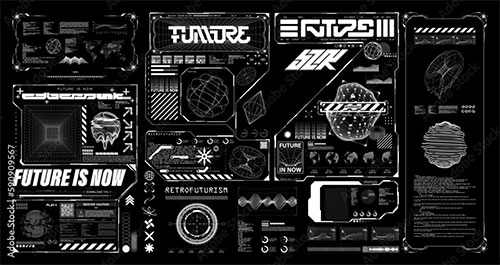
#14 Hi-tech retrofuturistic graphic elements.
黒背景に白のHUDが描かれたサイバーパンクやSFの世界観のユーザーインターフェース素材です。ベクターイラストなので拡大・縮小を行っても劣化しません。
ダウンロードする
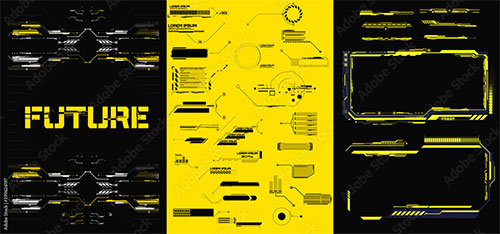
#15 Abstract digital technology UI, UX Futuristic HUD, FUI, Virtual Interface.
黄色と黒で構成されたパンチのあるゲームUIキットです。フレーム素材や説明のバーなど、SFゲームでよく使われる素材が収録されています。
ダウンロードする
#16 HUD, UI – interface graphic pack.
矢印アイコンやサークルフレーム、メッセージフレームなどが収録されたSFゲームUI素材です。
ダウンロードする
#17 HUD UI for Business App.
SF系のスマホゲームなどに適したHUDのUIキットです。黄色、赤、青などのビビッドな差し色が散りばめられたシンプルなデザインなので使い勝手が良いですよ。
ダウンロードする
#18 Collection of modern abstract posters.
SF系のポスターデザインやゲームUIデザインに適したUIキットです。アイコンやフレームなど、豊富なHUDデザインが大量に収録されています。
ダウンロードする
#19 Set of Tribal User Interface Elements.
非常に繊細で細い線で描かれたユーザーインターフェース素材です。星座を彷彿させるイメージに仕上がっています。
ダウンロードする
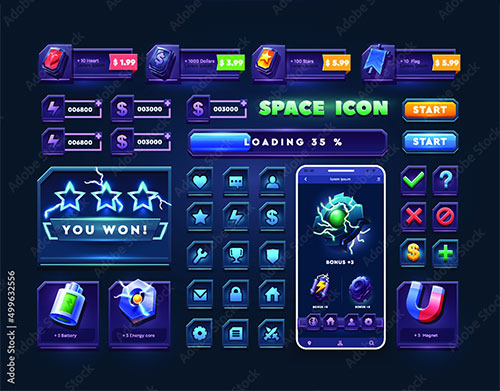
#20 Set of icons and buttons for 2d space game.
スマホのカジュアルなSF系のゲームに適したゲームUIキットです。ボタンアイコンがメインに収録されており、イラレがあれば簡単に色変更や形状を変化させられますよ。
ダウンロードする
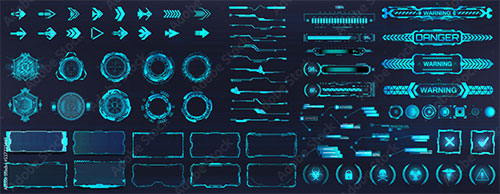
#21 Futuristic ui elements. Sci-fi digital frames, arrows, callout titles, optical aim.
ミントブルーで構成された未来的なUIデザインキットです。テキストフレーム、レーダー、アイコン素材など、ゲームUI制作でよく使う要素が収録されています。
ダウンロードする
#22 Sci-fi futuristic hud dashboard display virtual reality technology screen.
黒バックに黄色とシアンのUIデザインが施されたゲームUIのベクターイラスト素材です。サイバーパンクやSF系の世界観に最適な素材です。
ダウンロードする
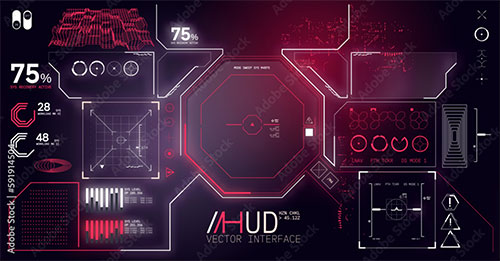
#23 Futuristic cyberpunk user interface HUD display elements kit.
黒バックに赤と白の差し色のUIがデザインされたゲームHUDのベクターイラスト素材です。Illustratorで編集可能、Photoshopでもスマートオブジェクトとして素材をそのまま活用できます。
ダウンロードする
#24 Modern futuristic digital frames for games.
SF系のフレームデザインが4種類収録されたベクター素材です。強化画面やガチャ画面などにそのまま使えそうなデザインです。
ダウンロードする
#25 Sci-fi digital interface HUD elements mega set pack.
フレームやレーダー、ゲージデザインをはじめとしたSF系のHUDデザインキットです。スマホやコンシューマーゲームのUI素材として活用できます。
ダウンロードする
#26 Scifi futuristic HUD, GUI, UI interface set for game and VR design.
SFゲームのHUD表示でよく使われる素材が収録されたベクター素材です。EPSなのでIllustrator等で編集できますよ。
ダウンロードする
#27 Big cyberpunk collection of retro futuristic elements for design.
黒背景に白と赤色のUI要素がデザインが施されたクールな世界観のゲームUIデザインキットです。
ダウンロードする
#28 HUD futuristic display and screen, info boxes, ui interface.
SF系デザインの注釈表示のようなエレメントが収録されたベクターイラスト素材です。WebデザインやゲームUI等のデザインに最適ですよ。
ダウンロードする
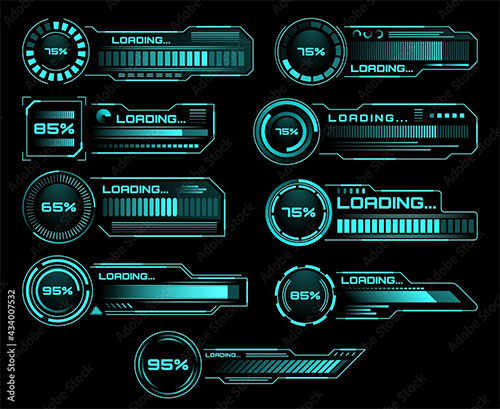
#29 HUD loading progress bars
ローディングのUIデザインに特化したベクターイラスト素材です。コンシューマーゲームのローディングの際、画面右下に表示されるアレにそのまま使えますよ。
ダウンロードする
#30 Futuristic navigate mapping technology, dashboard GPS map.
近未来SFゲームに使われるマップの要素が収録されたゲームUIキットです。コールオブデューティーのような近未来系FPSの世界観にも合います。
ダウンロードする
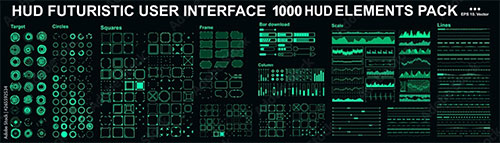
#31 HUD elements mega set pack.
汎用的に使えるHUD要素が1000個収録されたHUDデザインのメガパックです。
ダウンロードする
#32 Hud danger frames. Dangerous banner cyber box
警告表示に特化したHUDエレメントのUIキットです。赤と黒で構成されており、ボス戦前や危険が迫っている際に表示されるのに適しています。
ダウンロードする
#33 Sci-fi cyberpunk dashboard with world map
SF系ゲームデザインによく使われる要素が収録されたゲームUIキットです。暗い背景にUI要素が光る美しいデザインですね。
ダウンロードする
ゲーム制作を高速化できる素材
商用利用可能で高品質なゲーム制作に適した素材を厳選しました。併せてチェックされてみませんか?
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Illustrator(イラストレーター)で編集可能なSF系ゲームUIのベクターイラスト素材33選でした。
全てベクターイラストなので拡大・縮小を行っても劣化無し、非常に扱いやすい素材です。
またIllustratorだけでなく、Photoshopにインポートさせて活用する事も可能です。
スマホゲームやコンシューマーゲームなど、様々な分野で活躍できる素材ばかりですよ。
なお、コチラの記事でPhotoshopを使ったゲームUIの作り方を解説しています。
ぜひ併せてチェックして下さい!
ではまた!
ポートフォリオを作ろう!
ポートフォリオ作りのヒントになりそうな記事を掲載しております。
デザイナーの就職・活動に必要なポートフォリオに迷った際に参考にしてください。
ポートフォリオ 目次一覧
ゲームUI制作テクニックと素材まとめ
ゲームUIを制作する上で役立つテクニック、ゲームUI制作を劇的に効率化できる高品質&商用利用可能な素材をまとめました。
ゲームUI制作に役立つテクニック
ゲームUIを自作する上で役立つPhotoshopのテクニックを解説しています。
初めてゲームUI制作をされる方にも分かりやすく解説いたします!
ゲームUI制作に役立つ高品質素材
商用利用可能で高品質なゲームUIのベクター素材や背景イラスト素材を厳選しました。
PhotoshopやIllustrator等で活用できるゲームUI制作を劇的に効率化できるチート素材ですよ!
InDesignは活用されていますか?
Illustratorだけでなく、InDesign(インデザイン)も活用されているでしょうか?
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方は
Adobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート40選は
コチラ!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!