Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshopを使ったスマホゲームのUI(ユーザーインターフェース)の作り方講座の中編です。
ポートフォリオにゲームUI画面を掲載するとゲーム会社の採用担当の目を惹く可能性が高まります。
前編でシェイプツールや文字ツールを使って要素を全て配置する所まで解説しました。
中編ではアイコンやボタン等の各要素に質感を付けたいと思います。
では始めていきましょう!
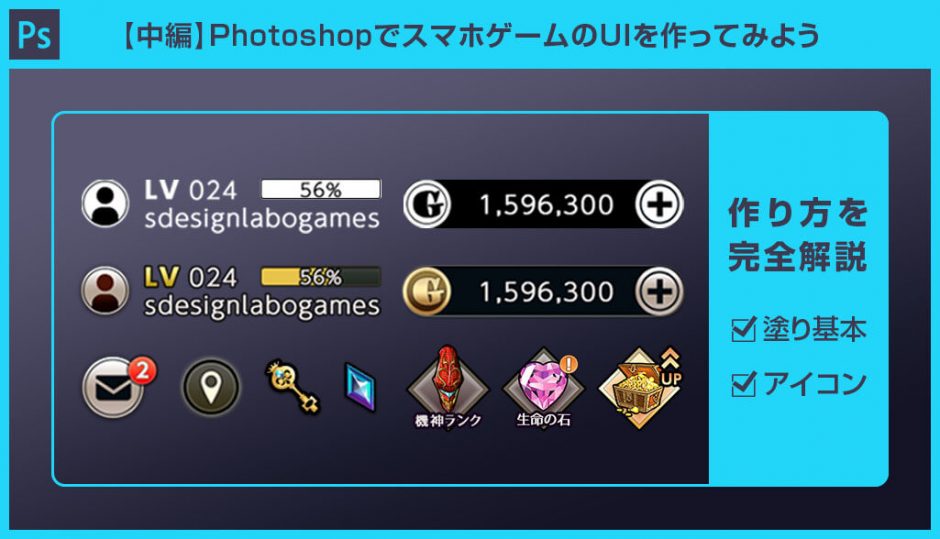
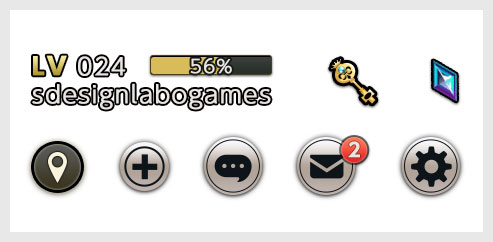
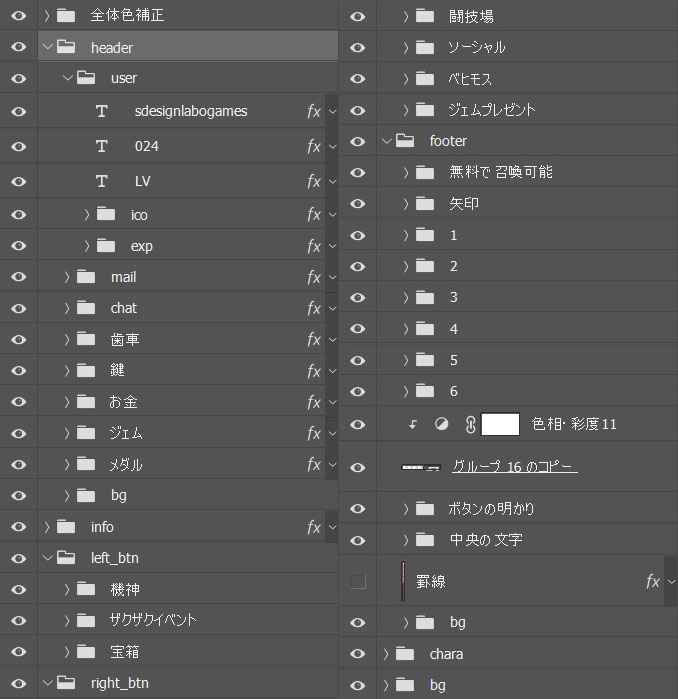
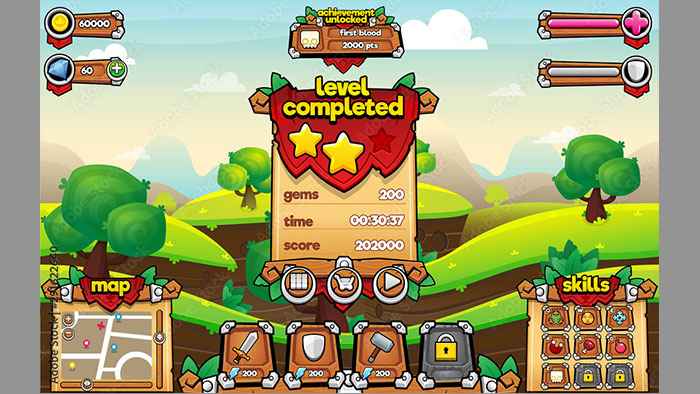
前編で作ったところ

前編までで作ったスマホゲームのUI(マイページ画面)です。
まだ線画の状態なので、これらの要素にフォトショで質感を付けていきます。
なお、当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
フォトショ未導入の方は事前にAdobe公式サイトから入手しておきましょう。
質感付与はレイヤー効果を活用

上図のように質感をつけるにはレイヤー効果(レイヤースタイル)を活用します。
ブラシツールを使った手描きによる質感は今回は使用しません。
よく使うレイヤー効果
よく使うレイヤー効果(レイヤースタイル)が「グラデーションオーバーレイ」、「境界線」、「ドロップシャドウ」、「光彩(内側)」、「シャドウ(内側)」あたりです。
これらを使えば大体それっぽく作れますよ。
ヘッダー部分に質感を付ける
画面上部のヘッダー部分に質感を付けていきましょう。
アイコンだけでなく、下地も忘れず質感を付けてゲームUIの世界観を表現します。
アイコンベースの作り方
アイコンに質感を付けてみたいと思います。
ジャンルにもよりますが、スマホゲームのボタン類はうっすらグラデーションがかかっていたり、金属的な表現のものが結構多いです。
そんなに難しくないので、Photoshopを使って1つ作れば「なるほどね」ってな感じで慣れますよ。
STEP.1
グラデーションオーバーレイを追加する
シェイプで作成したベース下地の正円にレイヤー効果のグラデーションオーバーレイを追加します。
レイヤーパネルの下部に [
fx ] と書かれた小さなアイコンを押すと表示されます。
詳しくは
コチラを参照してください。
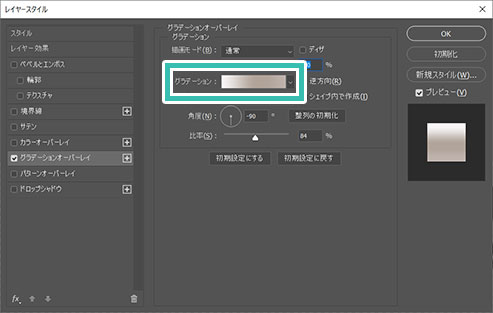
STEP.2
グラデーションオーバーレイの色を設定する
グラデーションをクリックし、色を決めます。
サンプルは始点が(#f8f6f7)、中間に(#b1a499)、終点が(#beb2ac)です。
※グラデーションオーバーレイは
コチラの記事でも詳しく解説しています。
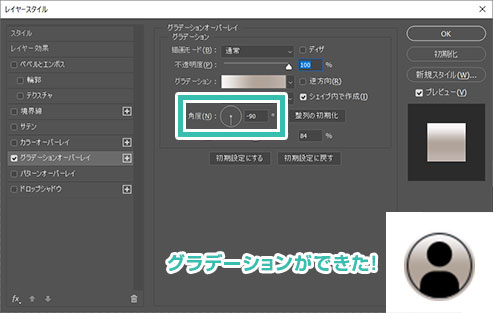
STEP.3
グラデーションの向きを決める
角度でグラデーションの向きを変更します。
上から下にかけてグラデーションをかけたいので-90°にしています。
設定ができたら右上の [ OK ] をクリックします。
下地にグラデーションが追加されました!
STEP.3
人アイコンも同様に
中身の人型アイコンも同様にグラデーションオーバーレイを適用します。始点の色が(#4c1e0e)、終点が(#160702)で設定しています。
FINISH
ドロップシャドウを追加して完成
最後にベース正円にレイヤー効果のドロップシャドウを追加して完成です。
無料のグラデーション素材
無料の高品質なグラデーション素材です。.grdをダブルクリックするだけで汎用的に使えるグラデーションがインストールできます。
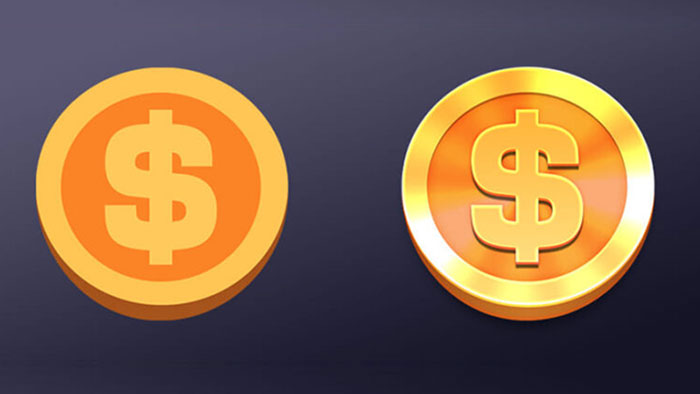
硬貨アイコンの作り方
硬貨(金素材)のアイコンに質感を付けてみたいと思います。
こういう金っぽい質感表現はよく使います。先のアイコンベースと基本は同じです。
STEP.1
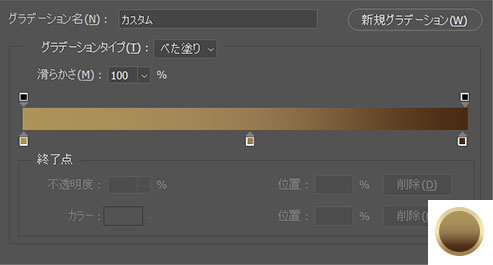
ベースを作成する
ベースとなる下地をシェイプで作成し、[
グラデーションオーバーレイ ] を適用します。
グラデーションの向きは-90°です。
サンプルは始点を(#ddcca1)、中間を(#f6e5b1)、終点を(#a5804d)で設定しています。お好みで色は調整してください。
STEP.2
内側を作成する
一回り小さい正円をシェイプで作成し、グラデーションオーバーレイで色を付けます。
サンプルは始点が(#ac945a)、中間が(#967c51)、終点が(#492b13)です。
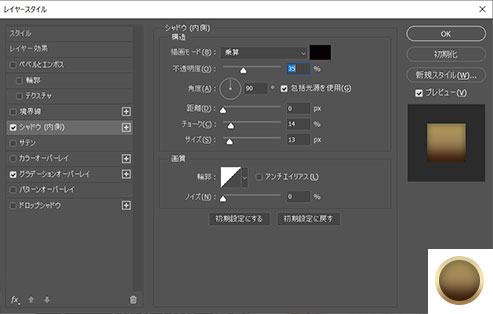
STEP.3
ヘコミを表現する
レイヤー効果のシャドウ(内側)を追加してヘコミを表現します。
サンプルは色を(#050103)、不透明度35%、距離:0px、チョーク:14%、サイズ:13pxで設定しています。
FINISH
Gにベースのレイヤー効果をコピーして完成
中身のGに対してベースのレイヤー効果をコピーして完成です。
fx上にカーソルを合わせ、[ Alt ] を押しながらGのレイヤー上にドラッグするとレイヤー効果をコピペできます。
ドロップシャドウを落として立体感を追加すればよりいい感じになるかと思います。
下地の作り方
STEP.1
ベースの塗りを設定する
数値の下地となるパーツは長方形ツールで作成します。プロパティパネルから角丸に変形します。
非表示の場合は [
ウィンドウ ] → [
プロパティ ] で表示可。
※角丸長方形ツールを使う必要はありません。
塗りの色は(#0d1419)で設定しています。
おまけ:
イラレの角丸長方形作成テク※Illustratorを導入されていない方は
コチラの公式サイトから入手できます。
STEP.2
フチに影とハイライトを追加する
シャドウ(内側)、光彩(外側)、ドロップシャドウを追加して完成です。
白背景だと分かりづらいですが、うっすらと光彩をフチに入れておくと黒背景で目立つようになります。
他の要素にも質感を付ける
その他のアイコンもレイヤー効果(レイヤースタイル)を使って質感を付けます。
新着通知の赤丸も面倒がらずにグラデーションで軽く質感を付けます。なお、青色の宝石は
コチラの素材をベースに作成しています。
調整レイヤーで色味を変えたりハイライトや赤みを加えて質感に調整を入れてます。
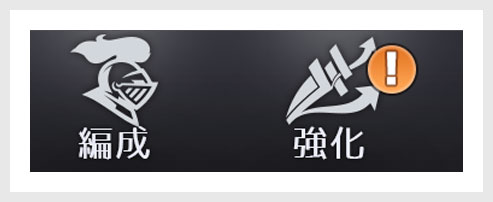
左メニューに質感を付ける
UI画面左側のボタン類に質感を付けてみましょう。
Photoshopを使えば単なる菱形をボタンっぽく押せる見た目に変える事ができますよ。
機神ランクアイコンの作り方
機神ランクって何ってか?知りません。
ゼノブレイドの機神界フィールドのBGMが好きです。
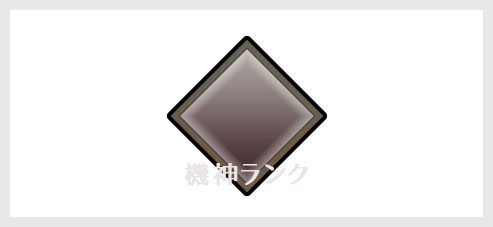
STEP.1
ベースの土台にグラデーションオーバーレイを追加
ひし形のシェイプにレイヤー効果の [
グラデーションオーバーレイ ] を追加します。
サンプルは(#6e5a47)と(#656256)でグラデーションを作っています。好みで変えてください。
併せて黒色の境界線(4px)を追加します。
STEP.2
内側の土台にもレイヤー効果を追加する
コピペしたひし形を縮小し、レイヤー効果を追加します。
サンプルの設定は下記です。
境界線 ⇒ 色:#000000、線:1px、不透明度:55%
光彩(内側) ⇒ 色:#ffffff、不透明度:45%、チョーク:0%、サイズ:11px
グラデーションオーバーレイ:始点:#a59c99、終点:#462e2f
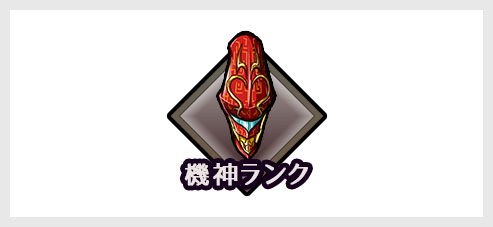
STEP.3
アイコンを配置します
アイコンを配置します。
サンプルは過去の没絵を切り抜いて配置しました。
FINISH
文字に境界線を追加して完成
文字にレイヤー効果の境界線(太さ:5px、色:#000000)を追加したら完成です。
ゲームUIのテンプレート素材
商用利用可能なゲームUIのテンプレート素材です。作業を高速化されたい方にオススメの素材ですよ。
生命の石、宝箱アイコン
生命の石、宝箱のアイコンも先程の機神ランクアイコンと同じ手順で作成、コピペで簡単に作れます。
新着表示、UPの小さなパーツにもグラデーションオーバーレイ、ドロップシャドウ、光彩(内側)を使って質感を付けておきます。
宝石のイラストは
コチラ、宝箱のイラストは
コチラの素材を利用しています。
使える素材は使って時間短縮を図ります。そのまま使わず
調整レイヤーを使って調整を入れておきましょう。
素材を有効活用して時短する
全ての要素を自作してゲームUIを制作、オリジナリティ100%でいいですね。
しかし
素材を上手く活用して時短する事もプロにとって大切な事です。
2億点を超す高品質素材が存在する
AdobeStockは文字通り最強の素材サイトです。
画像だけでなくPSDやAI形式のテンプレート素材を使うと…一瞬で商用可能な作品が出来上がります
フッターに質感を付ける
フッターは下部のボタン類のエリアを指しています。
ベタ塗りも良いですが、わずかに質感を付けるだけで見た目がガラリと変わりますよ。
下地を作成する
フッター部分に下地を作成します。
微妙にグラデーションを加えています。
おまけで6つのボタンの下地に軽く明かりとシャドウを追加しています。
アイコンの処理
アイコンと文字にはドロップシャドウを軽く加えてうっすらと浮いたようなイメージにしています。
小さな新着表示にも質感を付けておきます。
赤い吹き出しの境界線は濃い茶色を使って背景色と馴染ませています。
中央の文字類を調整
白っぽい文字も完全な白(#ffffff)ではなく、若干グレーっぽい白にしてみたり、色を調整しておきます。
左右の矢印はグラデーションオーバーレイで色を付け、ドロップシャドウで影を落とします。
ゲームUIの学生作品を紹介
4名の学生さんによるゲームUIの作例を紹介しています。初めてゲームUI制作を手掛ける方にとって非常に参考になりますよ!
PSDを配布中です!
fantiaで当記事のPSDデータを配布しております。全ての要素をレイヤー分けして編集可能な状態になっていますよ。
PSDを参考にしながら作り方を学ぶと、より理解が深まるかと思います!
なお、サンプルPSDを開くにはPhotoshopが必要です。
Adobe公式サイトからPhotoshopを導入しておきましょう。
fantiaからダウンロードする
後編に続く

ここまで完成、質感を付けると全体像が見えてきましたね。
制作開始から約3.5時間程です。
レイヤースタイルを上手くコピペして時間短縮をしてみましょう。
以上でゲームUI制作講座の中編の終了です、おつかれさまでした。
何となくゲームUI画面の仕上がりが見えてきたのではないでしょうか?
今回の内容はレイヤー効果 (レイヤースタイル) を使った質感の付け方についてでした。
意外とこの機能を知らない、使わない方が多いです。
使うと非常に便利な機能なので是非使い方をマスターしてください!
後編で残りのアイコンやバナーを作って完成まで持っていきたいと思います。
高品質なゲームUI素材
ゲームUI制作を加速させるワンランク上の素材を厳選して紹介します。
全て商用利用可能!
手間のかかるゲームUI制作の手間と劇的に軽減できます。
全48点の厳選ゲームUI素材はコチラで紹介しておりますので、是非ご覧ください!
(※背景素材はコチラ)
#01 Illustration of the fairy forest at night with flashlights and e
妖精の森がテーマのUIテンプレートです。
ウィンドウ、ボタン、アイコン、ゲージなど、UI制作でよく使う素材は一通り含まれているので初心者の方にもオススメ!
ダウンロード
※この作者のその他ゲームUI素材は
コチラ。
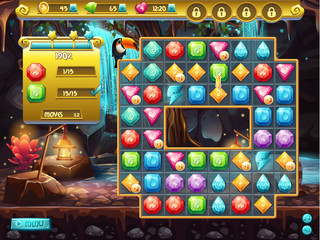
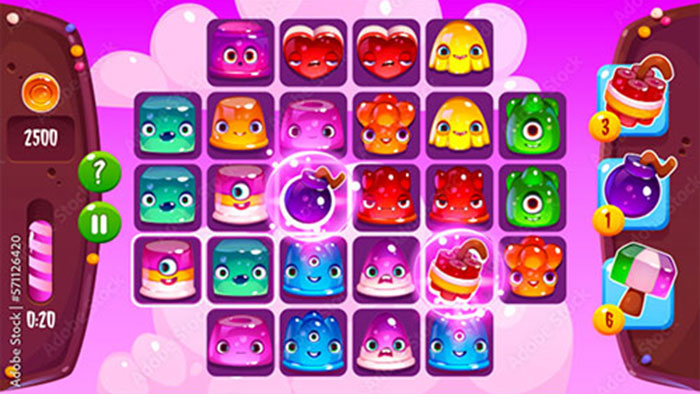
#02 User interface the playing field for a computer game
タイトルロゴだけ追加したらグラフィックの仕事は終わり!みたいなUIテンプレート一式です。
そのままパズルゲームとして使えるレベルですね。
ダウンロード
※この作者のその他ゲームUI素材は
コチラ。
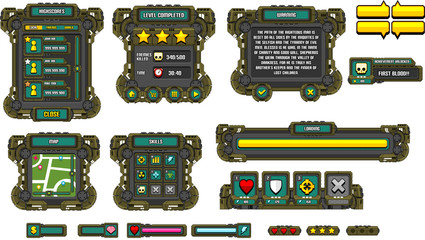
#03 Radar screen. Vector illustration for your design. Technology background. Futuristic user interface. HUD.
SF系で使う素材が一通り収録されたUIキットです。
一部に赤っぽい色味を加えるだけで全く違った印象の絵になりそうですね。
ダウンロード
#04 Sci-fi Game GUI Pack
カジュアルなSF系ゲームに適したUIテンプレートです。
ウィンドウ、アイコン、ボタン、ゲージ等、よく使う素材は網羅されているので使い勝手が抜群!
ダウンロード
※この作者のその他ゲームUI素材は
コチラ。
#05 background and buttons for mobile game development, ui design kit
そのままパズルゲームの素材として使えそうなUIキットです。
追加するのはカットイン用のキャラくらいですね。
ダウンロード
#06 Sunset in fantasy forest
非常にハイクオリティな森のが描かれた背景素材です。RPGによくあるはじまりの森にピッタリなイメージですね。
ダウンロードする
昼間は
コチラ
#07 Fantasy art landscape with giant statue - digital illustration
ロードオブザリングに登場しそうなスケール感のある背景イラスト素材です。
フィールドマップの遠景にうっすらと見える巨像にようやく近づけた時の感じがあります。
ダウンロードする
#08 knight fighting dragon
ドラゴンと剣士が戦っているイメージのイラスト素材です。
非常にハイクオリティです。
ダウンロードする
#09 Fantasy Traditional Japanese House - Day
和風の伝統的な日本家屋の背景イラスト素材です。
和風、和風ファンタジーには必須素材ですね。
ダウンロードする
夜は
コチラ
#10 Fantasy natural environment
幻想的なファンタジー世界の自然環境を描いた背景素材です。手前にキャラの立ち絵を置いてセリフを配置するといい感じのゲーム画面が作れます。
ダウンロードする
ゲームUI制作を300%加速させるテンプレート
下記でゲームUI制作を劇的に加速させるテンプレートや背景素材を紹介しています。
全て商用利用が可能、高品質な素材でゲーム制作を効率化させましょう!
ゲームUI制作テクニックと素材まとめ
ゲームUIを制作する上で役立つテクニック、ゲームUI制作を劇的に効率化できる高品質&商用利用可能な素材をまとめました。
ゲームUI制作に役立つテクニック
ゲームUIを自作する上で役立つPhotoshopのテクニックを解説しています。
初めてゲームUI制作をされる方にも分かりやすく解説いたします!
ゲームUI制作に役立つ高品質素材
商用利用可能で高品質なゲームUIのベクター素材や背景イラスト素材を厳選しました。
PhotoshopやIllustrator等で活用できるゲームUI制作を劇的に効率化できるチート素材ですよ!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!
併せて読んでみませんか?
下記記事でポートフォリオについて解説しております。
ゲーム業界、デザイン業界を目指されている方には必要になるであろう
ポートフォリオの基礎知識から制作方法やコツについて解説しております。
A4サイズのテンプレートも無料で配布しておりますのでご活用ください。