当Illustrator(イラストレーター)講座ではペンツールとパスの編集方法について徹底解説します。
練習用ファイルを用意しておりますので、実践しながらペンツールの使い方を学べます!
ペンツールはその名の通りペンで線を描くツールです。
使いこなせるようになると様々なアートワークを自在に描けるイラレの超便利なツール!
…しかし使い方にクセがあります。
慣れないうちは何だこの使いにくいツールは…ってなるかもしれません。
だがしかし、慣れると非常に便利な神ツールに変身します。
是非ペンツールを思いのまま使えるようになりましょう!
この記事の目次
wikipediaより
ベジェ曲線(ベジェきょくせん、Bézier Curve)またはベジエ曲線とは、N 個の制御点から得られる N − 1 次曲線である。フランスの自動車メーカー、シトロエン社のド・カステリョ(英語版) とルノー社のピエール・ベジェにより独立に考案された。ド・カステリョの方が先んじていたが、その論文が公知とならなかったためベジェの名が冠されている[1]。コンピューター上で滑らかな曲線を描くのに2次ベジェ曲線 (Quadratic Bézier curve) や 3次ベジェ曲線 (Cubic Bézier curve) などが広く利用されている。
原語(フランス語)における Bézier の発音はベズィエに近く、「ベジェ曲線」より「ベジエ曲線」の方がこれに忠実と言えるが、いずれの呼称も用いられている。
早い話がベジエ曲線を使うとコンピュータ上で綺麗で滑らかな線が描けるって事ですね。
なお、ベジエ曲線はIllustratorだけでなくPhotoshopでもよく使う機能です。
是非使いこなせるように頑張ってください!
当サイトではイラレ初心者でも使いこなせるようになる為の方法を徹底解説しています。

練習用のAIファイルを用意しております。
当記事は [ illustrator_05_pentool_CS5.ai ] をベースに進めていきます。
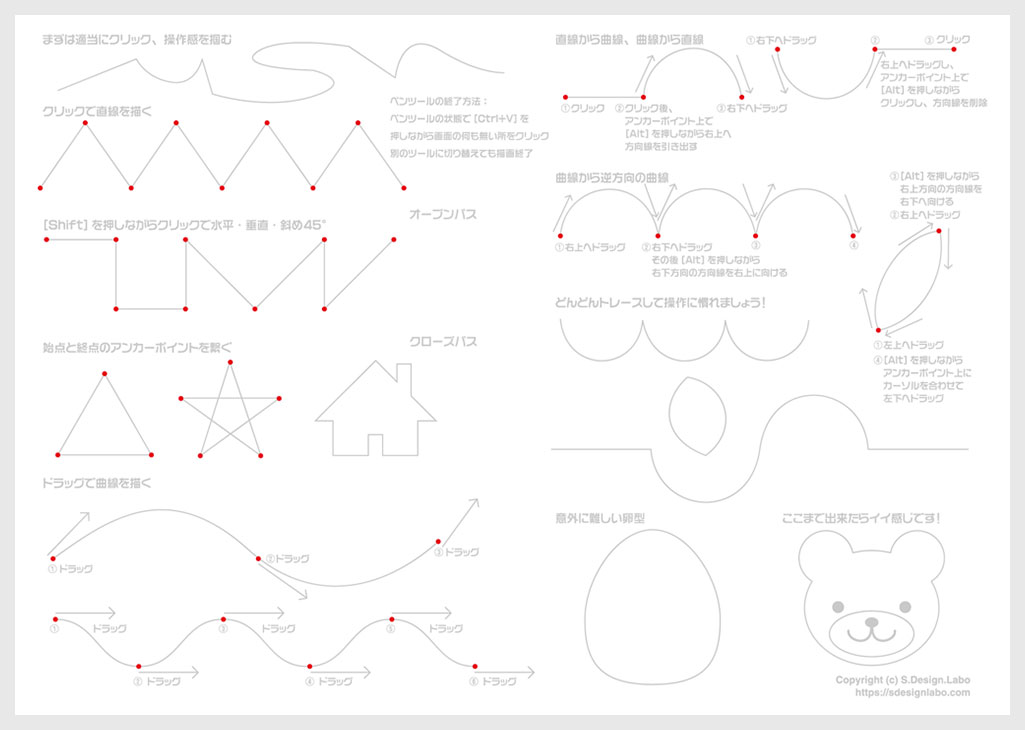
上図のようなトレース練習素材が色々と入っています。
下記「練習ファイルをダウンロード」ボタンをクリックしてファイルをダウンロード後にzipファイルを解凍し、[ illustrator_05_pentool_CS5.ai ] を開きましょう。
※Illustratorが必須なので未導入の方は事前にAdobe公式サイトから入手しておきましょう。
ダウンロードしたAIファイル内の「ココに描いてください」レイヤーに描いてください。
なおロックされた「下絵」レイヤーには元の絵が入っていますので操作は不要です。
※バージョンCS5以降を推奨。
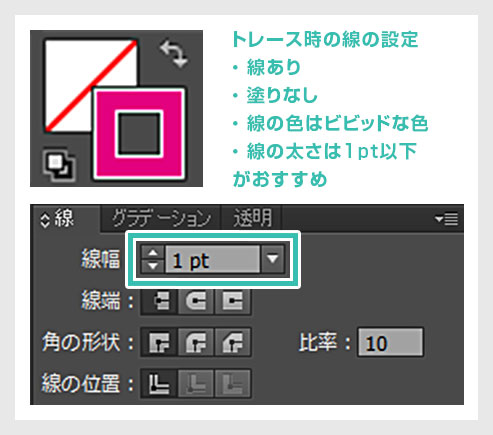
では早速ペンツールを使ってみましょう。
(白地に赤い斜線のアイコンが無しです)
塗りの設定が入ったままトレースをすると、下の絵が見えなくなってしまいます。
線の色はマゼンタ100%とかビビッドで分かりやすい色味に、線幅は1pt以下にしておくとトレースしやすいです。
まずは簡単な直線から描いてみましょう。
直線を描くには [ クリック ] をします。
[ドラッグ ] をすると曲線になります。
まずは [ クリック ] 操作のみ使用して直線を描いてください。
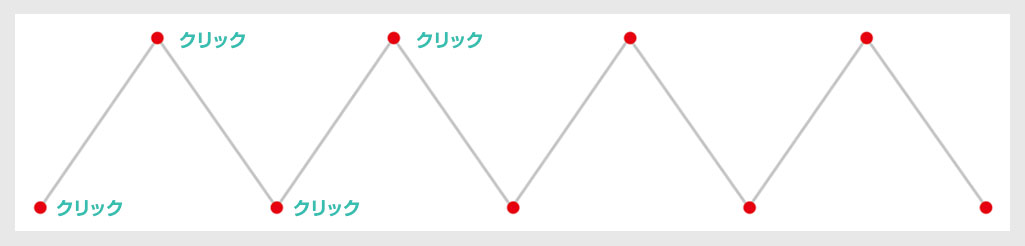
クリックで直線を描く

上記の下絵を元に直線を練習してみましょう。
Illustratorは導入されていますか?
まだの方はAdobe公式サイトから入手しておきましょう。
クリックするとアンカーポイントを作成できます。
もう別の場所でもう一度クリックすると2個目のアンカーポイントを作成でき、直線が描けます。
練習ファイルの赤い点をクリックしてみましょう。
ペンツールを使用している際に [ Ctrl ] (Mac:Command) を押している間は、一時的に選択ツールまたはダイレクト選択ツールに切り替わります。
・[ 選択ツール ] → [ ペンツール ] の順にツールを切り替えると [ Ctrl ] を押している間だけ [ 選択ツール ] に切り替わります。
・[ ダイレクト選択ツール ] → [ ペンツール ] の順にツールを切り替えると [ Ctrl ] を押している間だけ [ ダイレクト選択ツール ] に切り替わります。
その特性を利用し、描画を終了する時は [ Ctrl ] を押しながら画面の何もない所をクリックするのが効率的です。別のツール使用時も同様の挙動になります。
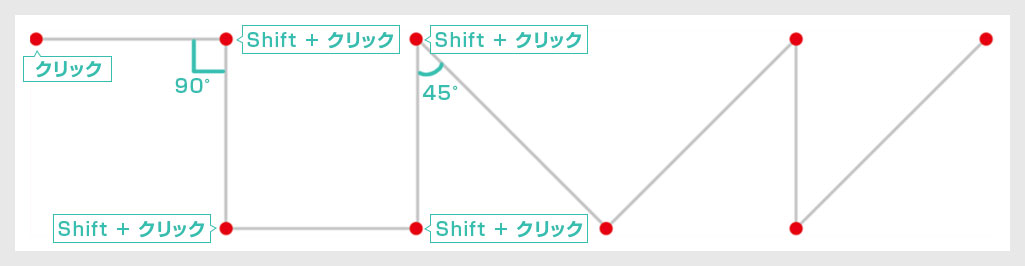
水平線、垂直線、斜め45°の線を描く
描く角度を限定して線を描く方法です。

始点をクリックした後、2つ目のアンカーポイントを [ Shift ] を押しながらクリックします。
角度を45°刻みに限定して線を描けます。
練習ファイルの赤い点を [ Shift ] を押しながらクリックして挙動を確かめてください。
例:選択ツールなら移動方向を水平、垂直、斜め45°に限定、長方形ツールなら正方形に、楕円形ツールなら正円に…等。比率を固定、水平垂直に関係する挙動が多いです。
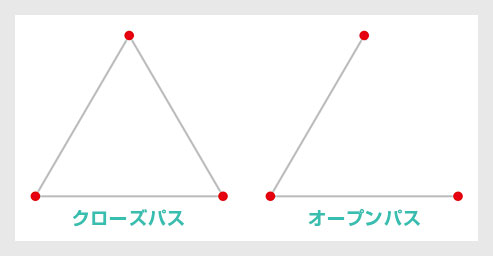
オープンパスとクローズパス
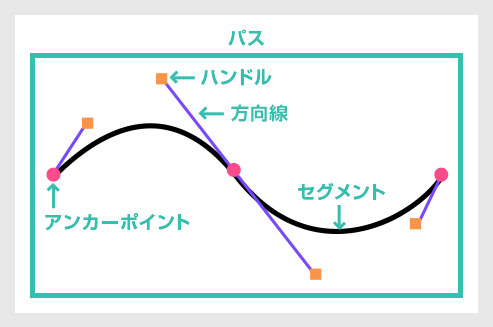
曲線にはアンカーポイントから方向線が左右に出ています。それら全てを含めて「パス」と呼びます。
曲線を調整するには方向線の先に付いている「ハンドル」を操作します。
次は曲線を描きます。ペンツールの本領発揮です。
初めての方は少しややこしいかもしれませんが、最初だけ頑張ってください。すぐに慣れます。
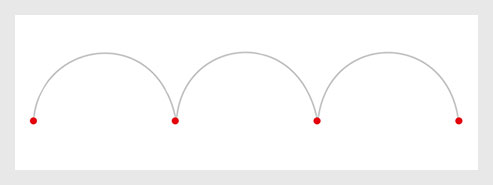
滑らかな曲線を描く
IllustratorはAdobe公式サイトからダウンロードできます。
- [ ペンツール ] を選択します。ショートカットは [ P ] です。
- 始点となる①にポインタを合わせて矢印の方向へドラッグします。
するとアンカ―ポイントと方向線が作成されます。 - 次の②にポインタを合わせて矢印の方向(曲線の進行方向)へドラッグします。
- ③の上にポインタを合わせて右上方向へドラッグします。
- 線の描画を終了するには [ Ctrl ] (Macは Command) を押しながらオブジェクトの無い箇所をクリックします。
ミスったら [ Ctrl + Z ] で無かった事に。
戻りすぎたっ!となったら [ Ctrl + Shift + Z ] (Mac:Command + Shift + Z) で一つ先の段階に。
リアル用Ctrl + Zはいつ出るのでしょうか?
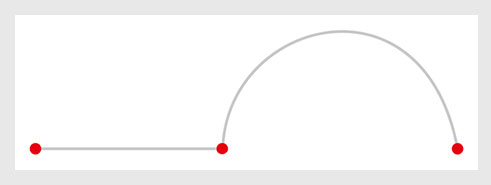
直線から曲線を描く
- [ ペンツール (P) ] を選択し、始点①をクリックし次の②をクリックして直線を描く
- ②のアンカーポイントにポインタを合わせ、[ Alt ] (Mac:Option) を押しながら一時的に [ アンカーポイント切り替えツール ] にし、上方向にドラッグし、方向線を引き出す
- 終点③にポインタを合わせ、右下方向にドラッグする
- [ Ctrl ] (Mac:Command) を押しながらオブジェクトの無い所をクリックして線の描画を終了
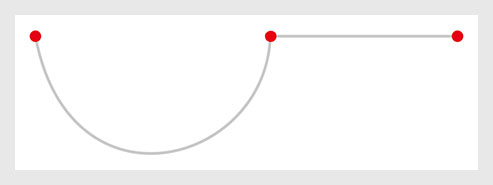
曲線から直線を描く
- [ ペンツール (P) ] を選択し、始点①から右下方向へドラッグする
- ②のアンカーポイントにカーソルを合わせ、右上方向へドラッグする
- ②のアンカーポイント上にカーソルを合わせ、クリックして右上方向の方向線を削除する
- 終点③にポインタを合わせ、クリックして直線を描く
- [ Ctrl ] (Mac:Command) を押しながらオブジェクトの無い所をクリックして線の描画を終了
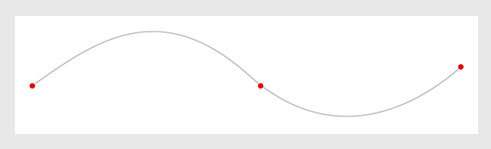
曲線から逆方向の曲線を描く
- [ ペンツール (P) ] を選択し、始点①にポインタを合わせて右上にドラッグ
- 次の②にポインタを合わせて右下方向にドラッグ
- ②のアンカーポイント上で [ Alt ] (Mac:Option) を押しながら一時的に [ アンカーポイントの切り替えツール ] にし、右下方向線の先のハンドル(小さな点)を右上方向へドラッグして方向線の向きを変える
- ③にアンカーポイントを合わせて右下方向へドラッグ
- ③のアンカーポイント上で [ Alt ] (Mac:Option)
- を押しながら一時的に [ アンカーポイントの切り替えツール ] にし、右下のハンドルを右上方向へドラッグして方向線の向きを変える
- ④にアンカーポイントを合わせて右下方向へドラッグ
- [ Ctrl ] (Mac:Command) を押しながらオブジェクトの無い所をクリックして線の描画を終了
ペンツールで描いた線は後から自由に編集できます。
それでは先程描いた山のような形状が3つ並んでいるオブジェクトを編集してみましょう。
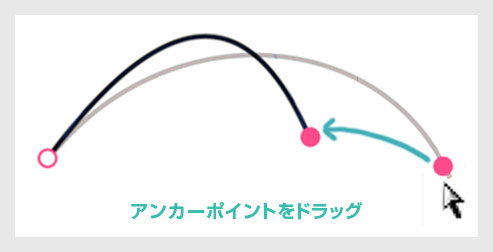
ダイレクト選択ツールで曲線を編集する
写真加工を施したい個所をペンツールで作成し適用、といった事が容易にできます。
Photoshopの利便性・汎用性はIllustratorより高く、使われている業種もより広いです。
まだ導入されていない方はAdobe公式サイトから入手できます。
アンカーポイントを操作して線の編集をしてみましょう。
細かいグラフィックや思い通りのイラストを制作する上で必須の操作方法です。
アンカーポイントの追加、削除、切り替え
アンカーポイントを追加、削除したり切り替えの操作ができます。
直線を曲線にしたり、曲線を直線に変えたり、アンカーポイントを追加して複雑な形状にしたりアンカーポイントを削除したり、といった操作をしてみましょう。
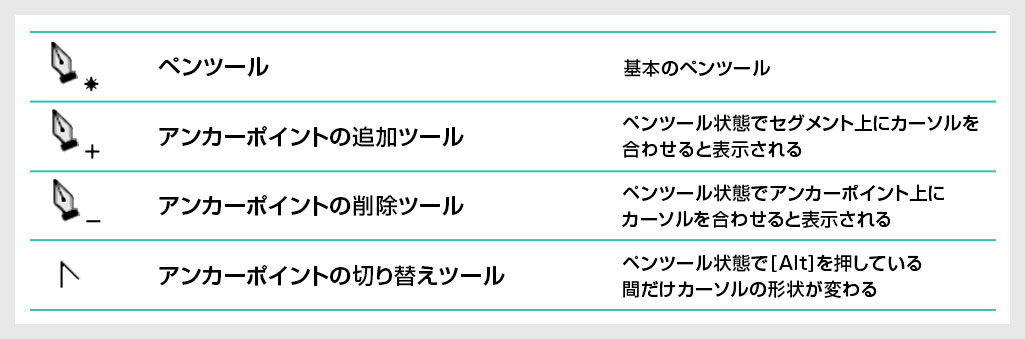
追加、削除、切り替えツール一式
しかし、[ ペンツール + Alt ] (Mac:ペンツール + Option)でこれらツールアイコンは必要ありません。
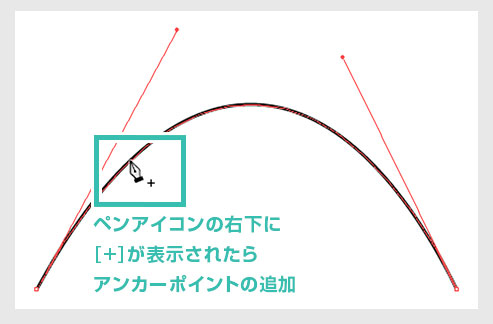
ペンツール使用時のポインタの形状

アンカーポイントの追加
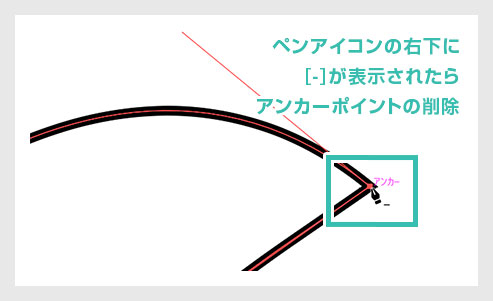
アンカーポイントの削除
※オープンパス(パスの始点と終点が繋がっていない開かれたパス)の始点と終点は上記方法では削除できません。
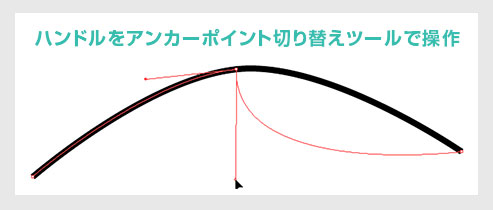
アンカーポイントの切り替えツールを使いこなす
ペンツールを選択している状態で [ Alt ] (Mac:Command) を押している間だけ [ アンカーポイントの切り替えツール ] にできます。アンカーポイントの切り替えツールは頻繁に使うツールなのでショートカットで覚えておくと便利!
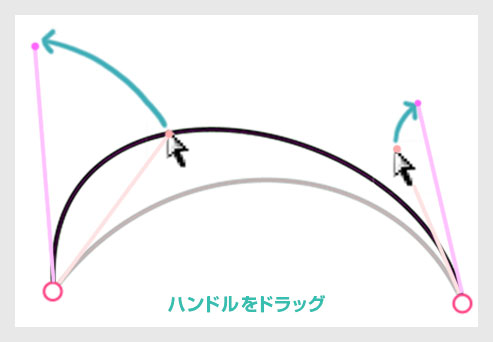
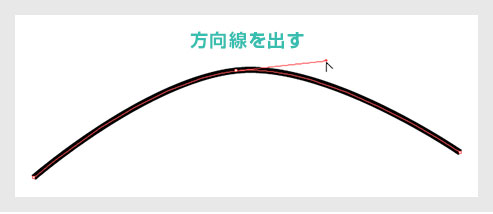
方向線を操作する
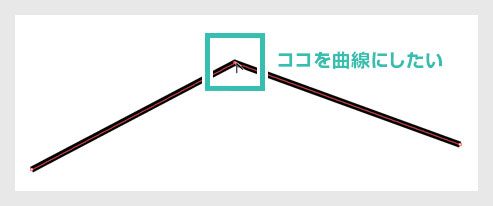
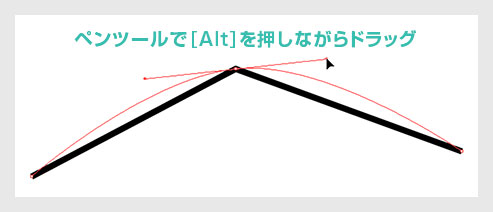
直線を曲線へと編集する
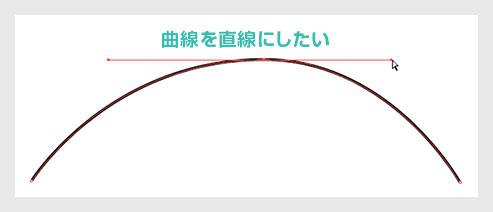
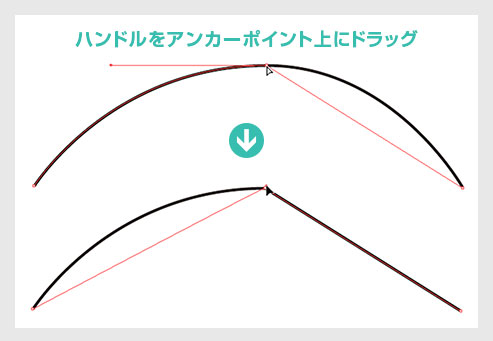
曲線を直線にする

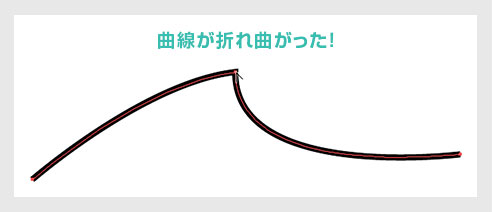
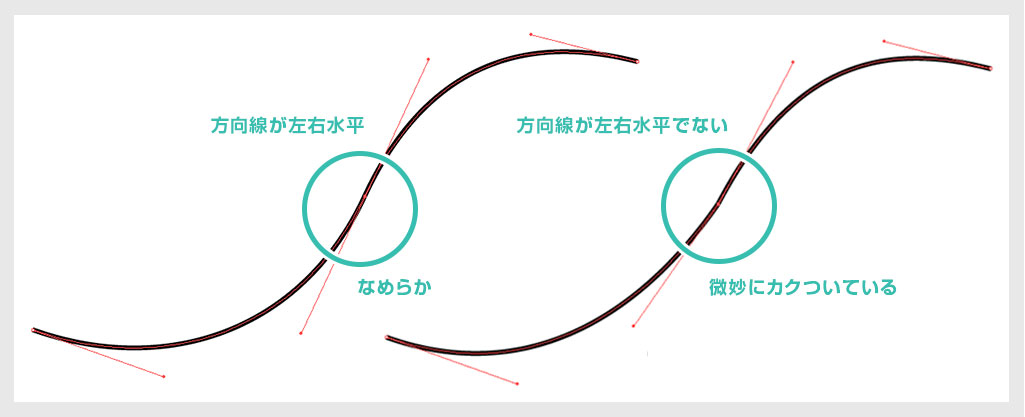
方向線を折り曲げてしまうと「カクッ」とした線になってしまいます。意図してカクつかせているなら問題ないのですが、滑らかな曲線を描く時は折り曲げられていない方向線にしましょう。
こういった細かい箇所にもこだわって作ると、より素晴らしい作品制作に繋がります。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)のペンツールの使い方基礎についてでした。
結構ボリュームがありましたが、ペンツールの基本部分なのでしっかり押さえておきましょう。
ペンツールは少し慣れが必要なツールです。
まずは当記事で紹介した内容を押さえておくといい感じで使えるようになります。
Illustratorだけでなく、Photoshopのペンツールにも応用が利くので覚えておくと便利です。
未導入の方はAdobe公式サイトから入手しておきましょう。
おつかれさまでした。
次回は「トレースのテクニック①」について解説していきたいと思います。
サンプルキャラクターの「ぴーちゃん」を使ってペンツールを使ったトレース方法について解説します。
 【Illustrator】ペンツールを使ったトレースのテクニックforイラレ初心者
【Illustrator】ペンツールを使ったトレースのテクニックforイラレ初心者

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート42選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材