Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
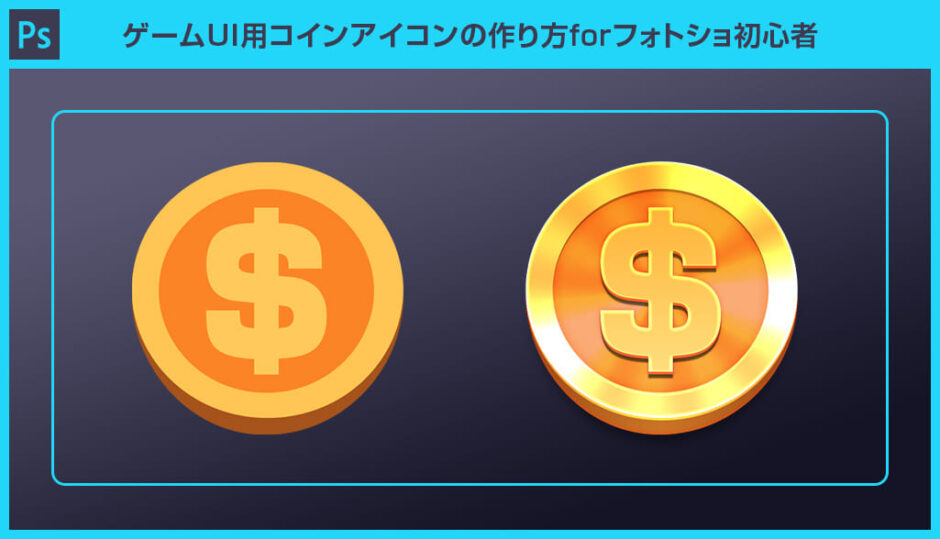
Photoshop(フォトショップ)を使ってゲームUI等でよく使われるコインアイコンの作り方をフォトショ初心者の方に詳しく解説します。
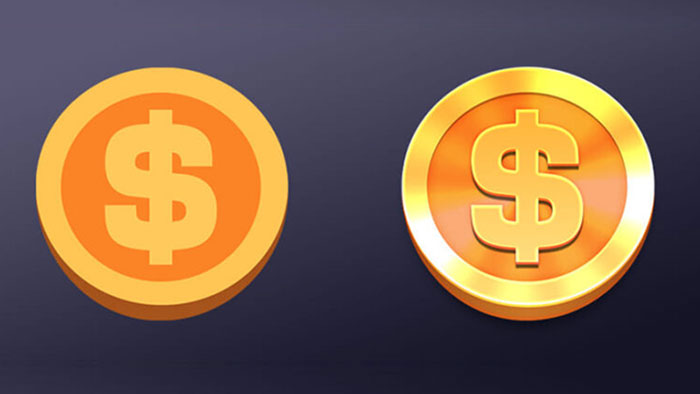
イラスト調のメタリックな質感のコインがゼロから作成可能。
画力が無くても問題なし、Photoshopを使った細かな質感表現を完全解説いたします!
何が作れるの?
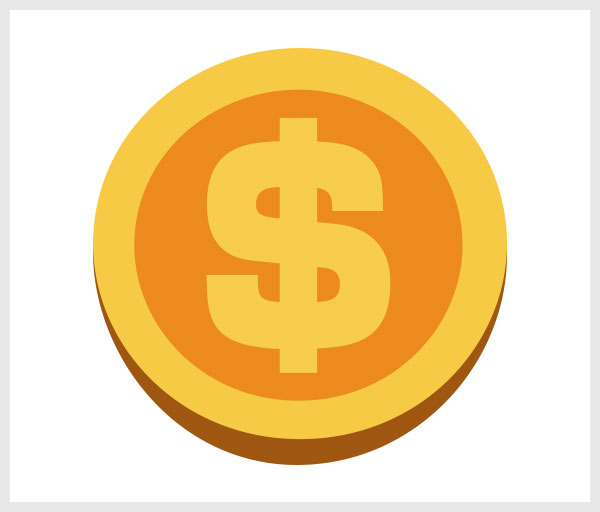
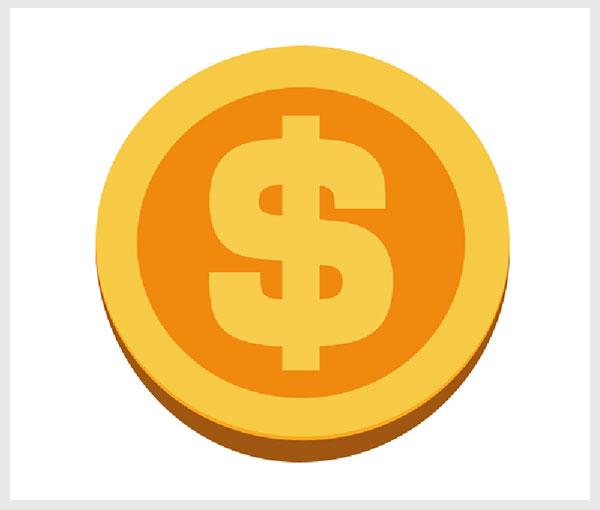
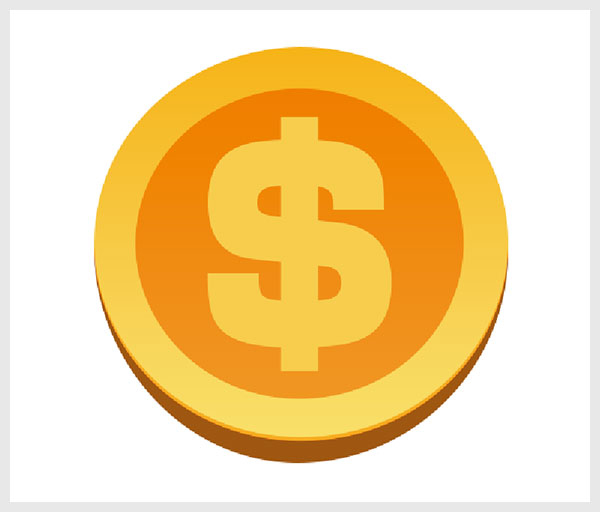
左図のようなコインアイコンをPhotoshopでゼロから作成します。イラスト調のメタリックな質感ですが、ブラシツールなどのペイントツールは一切使わず、レイヤー効果のみを使って表現します。
フォトショ初心者の方でも順に進めていけば再現可能!
ゲームUI制作でよく行うレイヤー効果での質感表現を学習されたい方にオススメのコンテンツです。
ゲームUI用のコインアイコンの作り方
Photoshopを使ったゲーム風のコインアイコンの作り方を解説します。
フォトショ初心者の方にも再現できるよう、順を追って詳しく解説いたします!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
フォトプラン公式サイトから入手可能。
(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
コインのベースオブジェクトを作成
まずはベタ塗りのコインのベースとなるオブジェクトを作成しましょう。
STEP.1
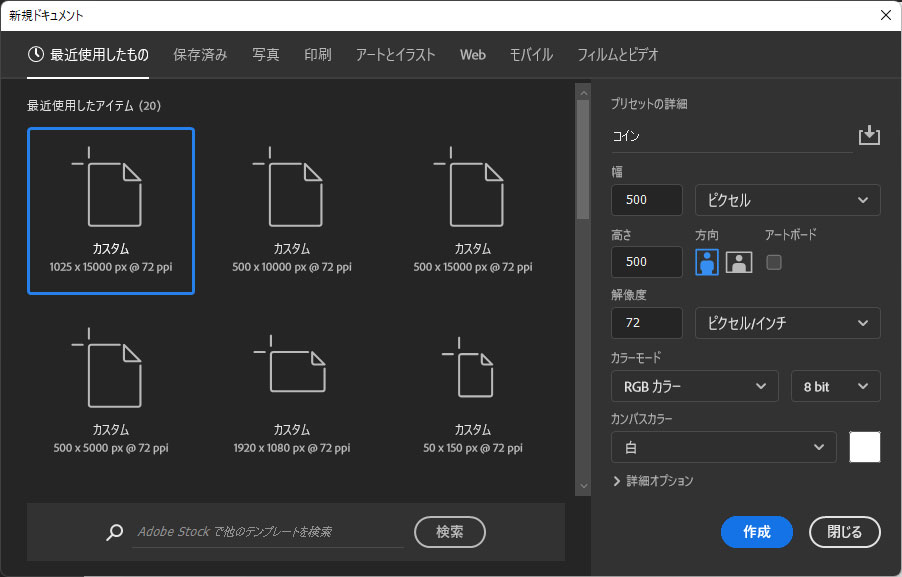
新規ドキュメントを作成
[ Ctrl + N ] (Mac:⌘ + N) で新規ドキュメントを作成します。
高さ:500px
幅:500px
解像度:72px/inch
STEP.2
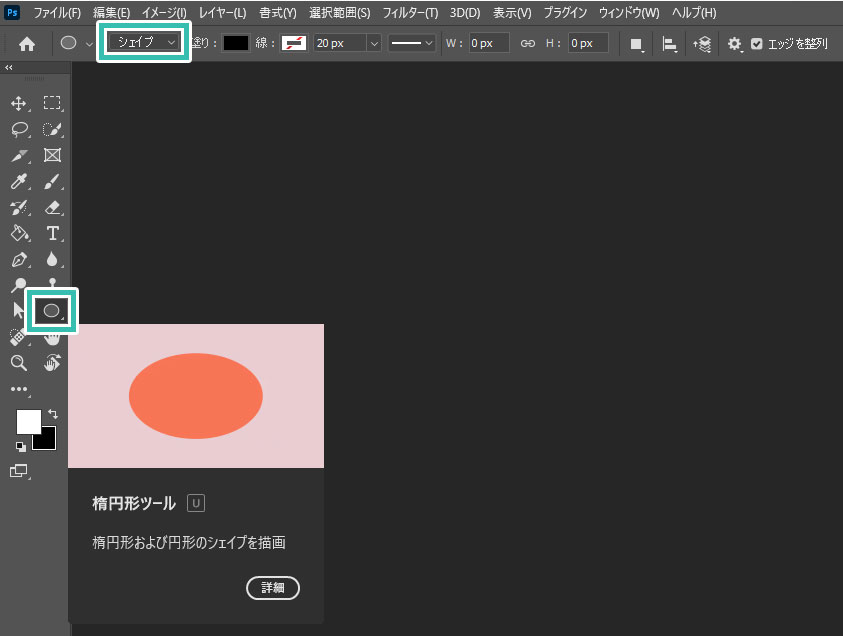
楕円形ツールを選択
ツールバーから [ 楕円形ツール ] を選択します。
ショートカットは [ U ] です。
画面左上のツールモードは [ シェイプ ] にしておきましょう。
STEP.3
正円を作成
[ Shift ] を押しながらドラッグすると正円が描けます。
コインのベースを作成しましょう。
直径:400px
塗り:ffc554
線:無し
※画面をクリックし、幅と高さに400pxを入力するのも可。
STEP.4
中身の凹凸と厚みを追加
STEP.3で作成した正円を [ Ctrl + J ] (Mac:⌘ + J) でコピー。
[ Ctrl + T ] (Mac:⌘ + T) でバウンディングボックスを表示させ、一回り小さい正円を作成して凹凸用の丸を作成します。
塗り:#f8883b
線:無し
同様の手順でSTEP.3で作成した正円を [ Ctrl + J ] (Mac:⌘ + J) でコピー。
位置を少し下げ、立体感を出します。
塗り:#a6531b
線:無し
FINISH
$を追加
[
文字ツール ] で「$」を作成します。
太めのフォントがオススメですよ。
塗り:#ffc95b
線:無し
オリジナルの通貨を想定したアイコンでも構いません。
以上でコインのベースが作成できました。
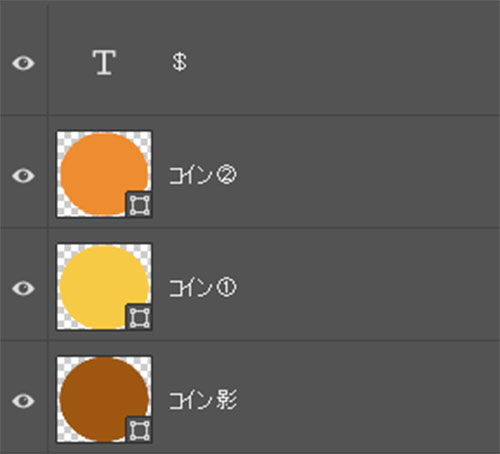
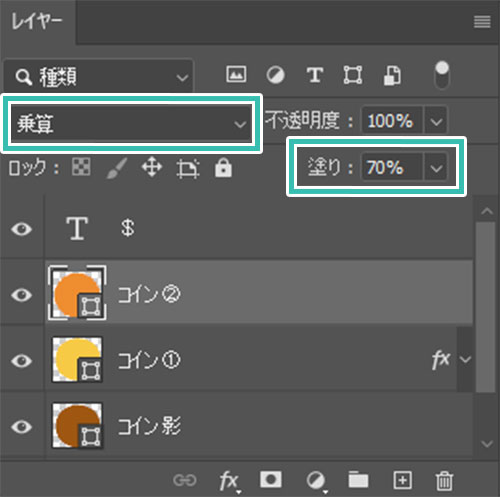
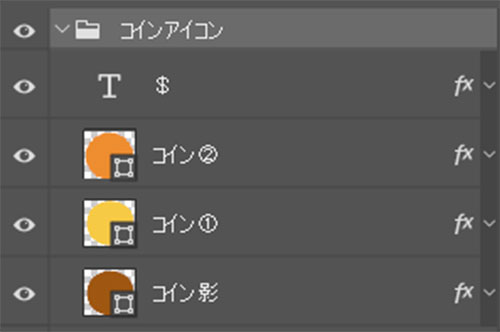
レイヤー構成です。
レイヤー名は上から順に
・$
・コイン②
・コイン①
・コイン影
としました。
レイヤー効果で質感付与:コイン①
コイン①レイヤーに質感を付けていきます。
Photoshopの便利機能であるレイヤースタイルをどんどん追加していきます。
STEP.1
ドロップシャドウを追加
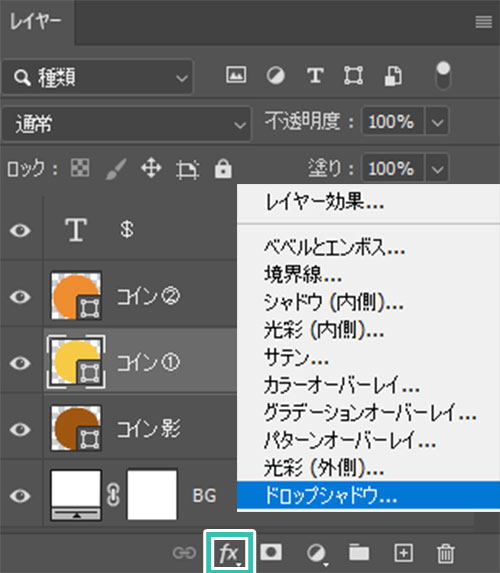
コイン①レイヤーをアクティブにします。
レイヤーパネル下部の [
レイヤースタイルを追加 ] → [
ドロップシャドウ ] をクリックします。
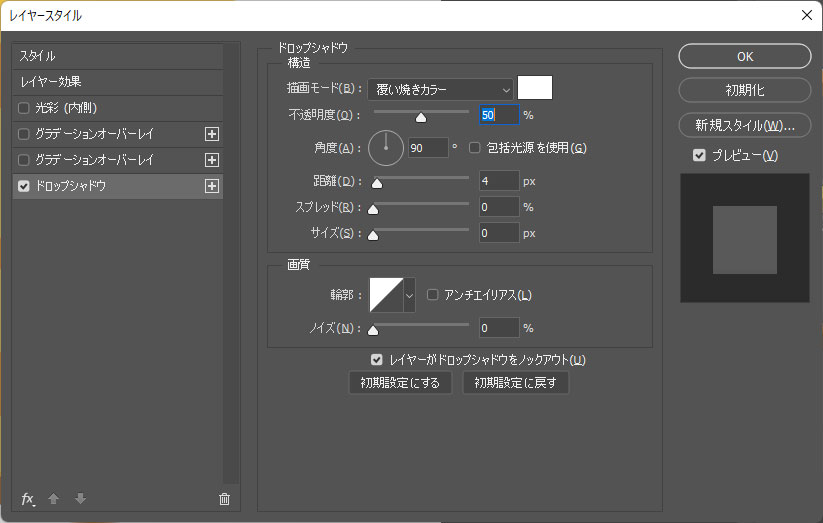
ドロップシャドウの詳細設定を行います。
描画モード:覆い焼きカラー 色:#ffffff
不透明度:50% 角度:90°
距離:4px スプレッド:0% サイズ:0px
輪郭:線形 ノイズ:0%
レイヤーがドロップシャドウをノックアウトにチェック
すると左図のようにドロップシャドウが追加されました。
STEP.2
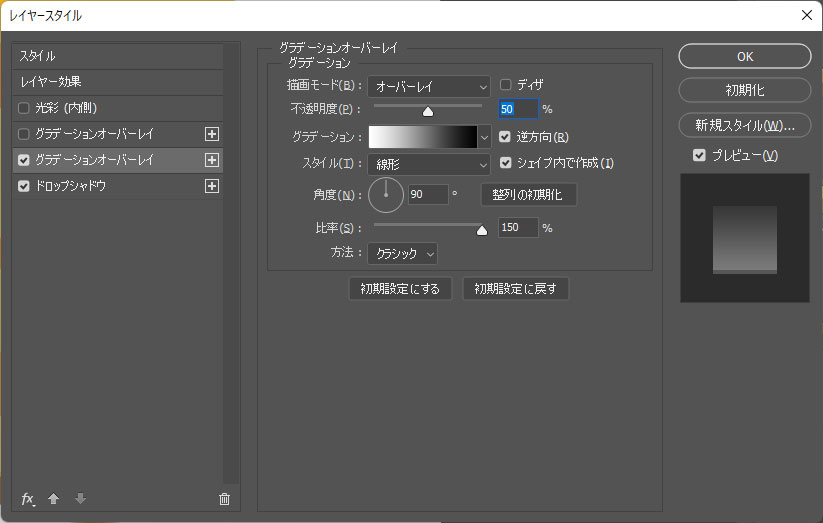
グラデーションオーバーレイを追加①
レイヤースタイル左メニューから [
グラデーションオーバーレイ ] を追加します。
描画モード:オーバーレイ 不透明度:50%
スタイル:線形 逆方向にチェック
シェイプ内で作成にチェック
角度:90° 比率:150% 方法:クラシック
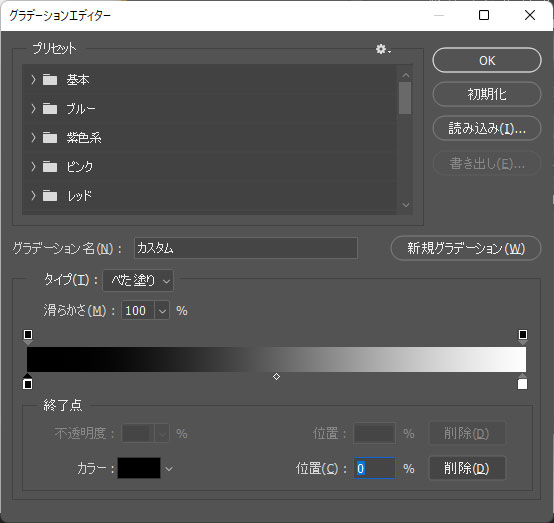
グラデーションの詳細設定
グラデ① 色:#000000 位置:0%
グラデ② 色:#ffffff 位置:100%
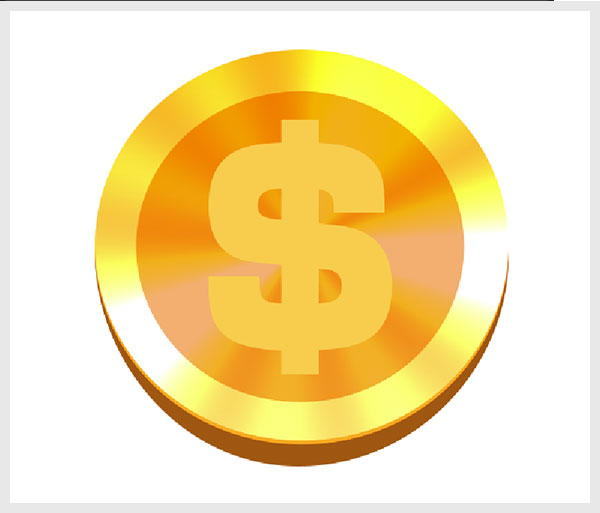
コインにうっすらとグラデーションが追加されました。
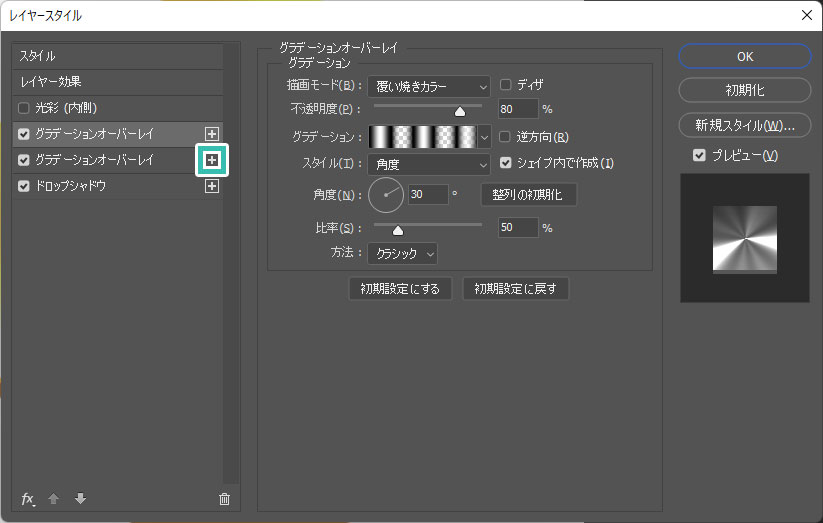
STEP.3
グラデーションオーバーレイを追加②
レイヤースタイル左メニューのグラデーションオーバーレイ右側にある [ + ] をクリックし、2つ目のグラデーションオーバーレイを追加します。
描画モード:覆い焼きカラー 不透明度:80%
スタイル:角度 シェイプ内で作成にチェック
角度:30° 比率:50% 方法:クラシック
グラデーションの詳細設定
グラデ① 色:#000000 位置:0%
グラデ② 色:#ffffff 位置:10%
グラデ③ 色:#000000 位置:20% 不透明度:0%
グラデ④ 色:#ffffff 位置:30%
グラデ⑤ 色:#000000 位置:40%
グラデ⑥ 色:#ffffff 位置:50%
グラデ⑦ 色:#ffffff 位置:60%
グラデ⑧ 色:#000000 位置:70% 不透明度:0%
グラデ⑨ 色:#ffffff 位置:80%
グラデ⑩ 色:#000000 位置:90% 不透明度:50%
グラデ⑪ 色:#ffffff 位置:100%
FINISH
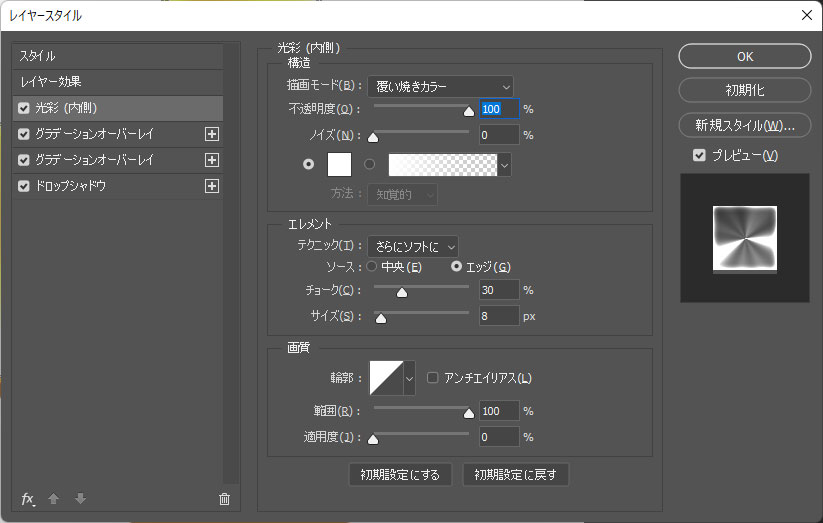
光彩(内側)を追加
[ 光彩(内側)] を追加します。
描画モード:覆い焼きカラー 不透明度:100%
ノイズ:0% 色:#ffffff
テクニック:さらにソフトに ソース:エッジ
チョーク:30% サイズ:8px
輪郭:線形 範囲:100% 適用度:0%
周囲にハイライトが追加できました。
以上でコイン①のレイヤースタイル設定が完了です。
レイヤー効果で質感付与:コイン②
コイン②レイヤーの質感を付与し、凹凸感を出していきましょう。
Photoshopは導入されていますか?
まだの方はフォトプラン公式サイト(月額は最安の1,180円)から入手しておきましょう。
STEP.1
コイン②のレイヤーを編集
コイン②をアクティブにします。
描画モード:乗算
塗り:70%
STEP.2
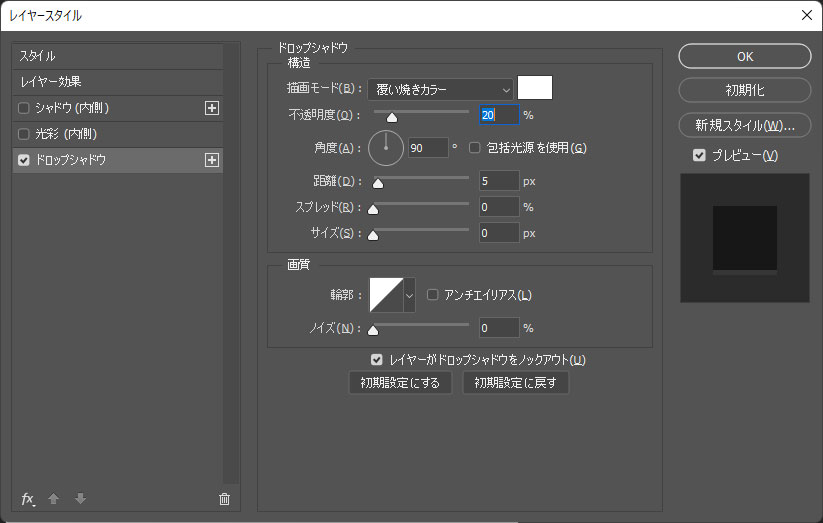
ドロップシャドウを追加
[ ドロップシャドウ ] を追加します。
描画モード:覆い焼きカラー 色:#ffffff
不透明度:20% 角度:90°
距離:5px スプレッド:0% サイズ:0px
輪郭:線形 ノイズ:0%
レイヤーがドロップシャドウをノックアウトにチェック
STEP.3
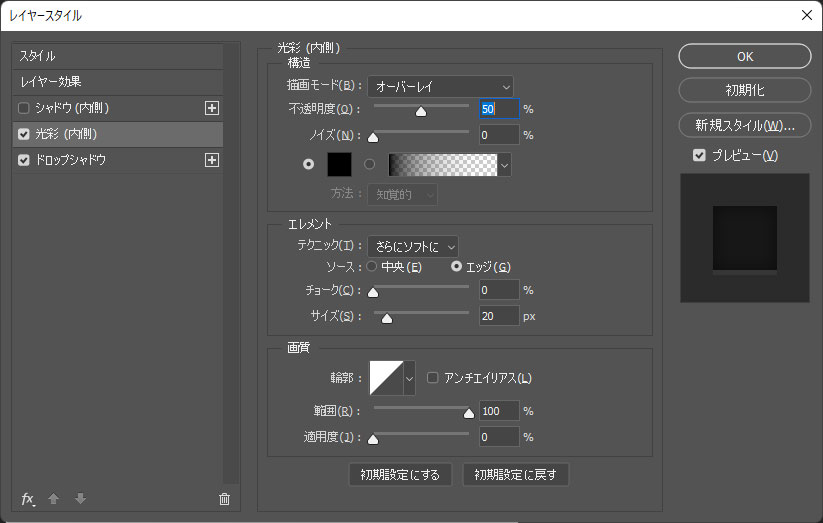
光彩(内側)を追加
[ 光彩(内側)] を追加します。
描画モード:オーバーレイ 不透明度:50%
ノイズ:0% 色:#000000
テクニック:さらにソフトに ソース:エッジ
チョーク:0% サイズ:20px
輪郭:線形 範囲:100% 適用度:0%
FINISH
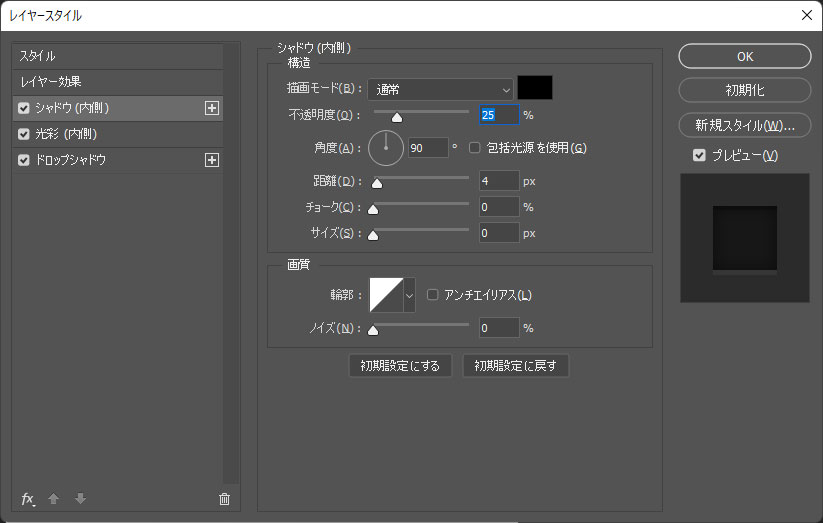
シャドウ(内側)を追加
[ シャドウ(内側)] を追加します。
描画モード:通常 色:#000000
不透明度:25% 角度:90°
距離:4px チョーク:0% サイズ:0px
輪郭:線形 ノイズ:0%
内側にパキっとした影が追加できました。
これでコイン②の設定が完了です。
レイヤー効果で質感付与:コイン影
コイン影を設定し、よりコインの立体感を出していきましょう。
STEP.1
ドロップシャドウを追加
コイン影をクリックしてアクティブにし、[ ドロップシャドウ ] を追加します。
描画モード:通常 色:#ffffff 不透明度:35% 角度:90°
距離:20px スプレッド:0% サイズ:20px
輪郭:カスタム(サムネイルの形状を参照) ノイズ:0%
レイヤーがドロップシャドウをノックアウトにチェック
STEP.2
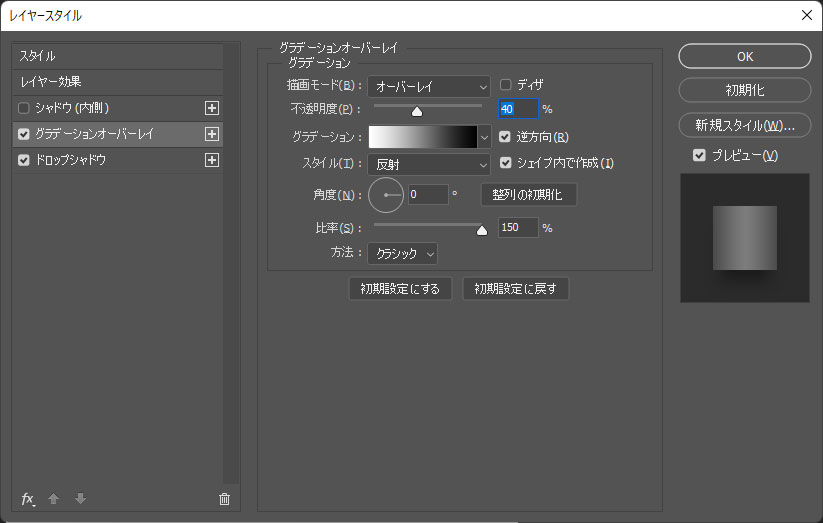
グラデーションオーバーレイを追加
[ グラデーションオーバーレイ ] を追加します。
描画モード:オーバーレイ 不透明度:40%
スタイル:反射 逆方向にチェック
シェイプ内で作成にチェック
角度:0° 比率:150% 方法:クラシック
グラデーションの詳細設定
グラデ① 色:#000000 位置:0%
グラデ② 色:#ffffff 位置:100%
STEP.3
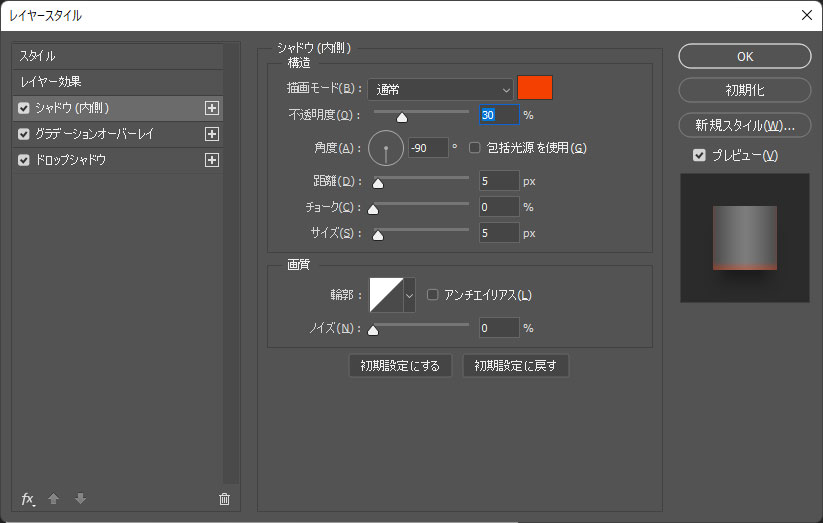
シャドウ(内側)を追加
[ シャドウ(内側)] を追加します。
描画モード:通常 色:#ff3601
不透明度:30% 角度:-90°
距離:5px チョーク:0% サイズ:5px
輪郭:線形 ノイズ:0%
うっすらとシャドウの色味が赤色っぽくできました。
以上でコイン影の設定が完了しました。
レイヤー効果で質感付与:$
最後に$の質感付与を行い、コインアイコンを仕上げましょう。
完成まであと少しです!
STEP.1
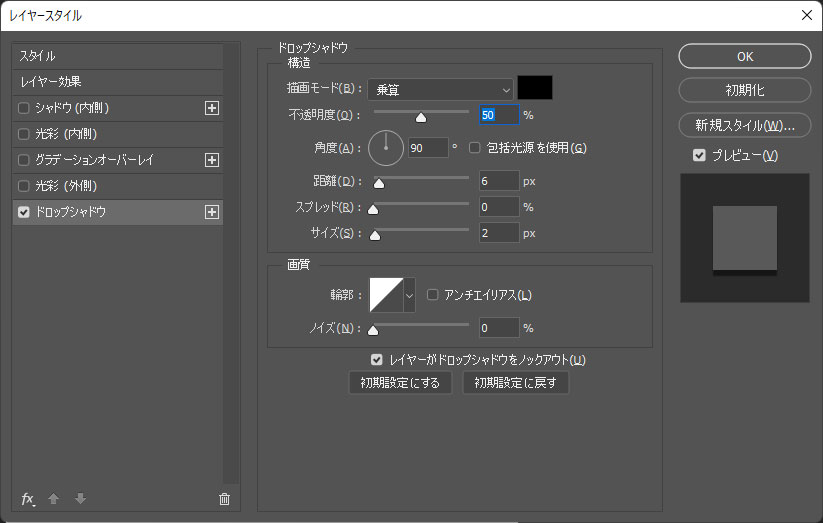
ドロップシャドウを追加
$レイヤーをアクティブにし、[ ドロップシャドウ ] を追加します。
描画モード:乗算 色:#000000 不透明度:50% 角度:90°
距離:6px スプレッド:0% サイズ:2px
輪郭:線形 ノイズ:0%
レイヤーがドロップシャドウをノックアウトにチェック
STEP.2
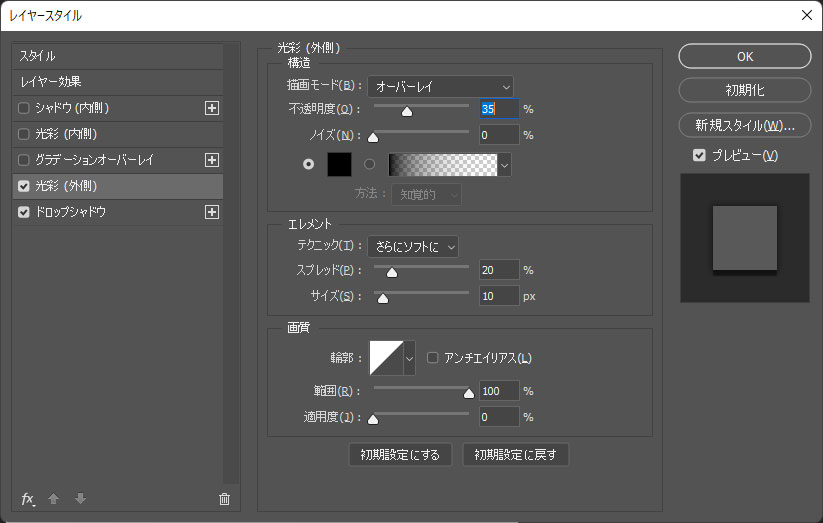
光彩(外側)を追加
[ 光彩(外側)] を追加します。
描画モード:オーバーレイ 不透明度:35%
ノイズ:0% 色:#000000
テクニック:さらにソフトに スプレッド:20% サイズ:10px
輪郭:線形 範囲:100% 適用度:0%
STEP.3
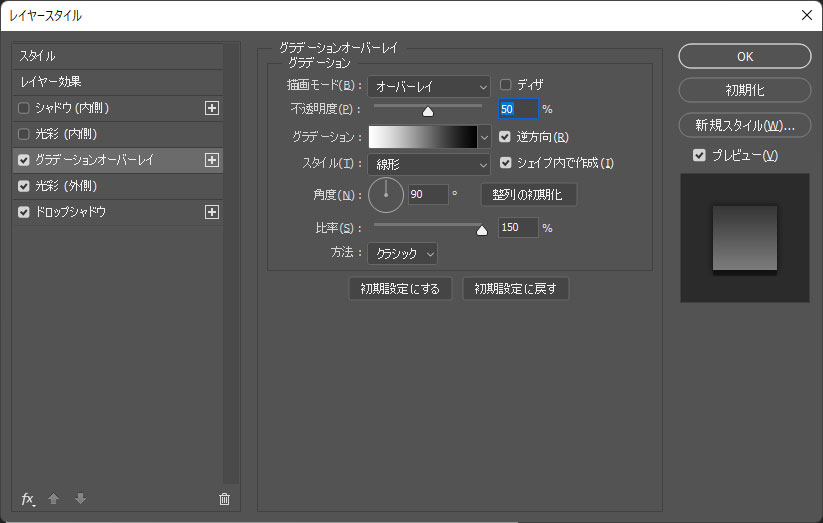
グラデーションオーバーレイを追加
[ グラデーションオーバーレイ ] を追加します。
描画モード:オーバーレイ 不透明度:50%
スタイル:線形 逆方向にチェック
シェイプ内で作成にチェック
角度:90° 比率:150% 方法:クラシック
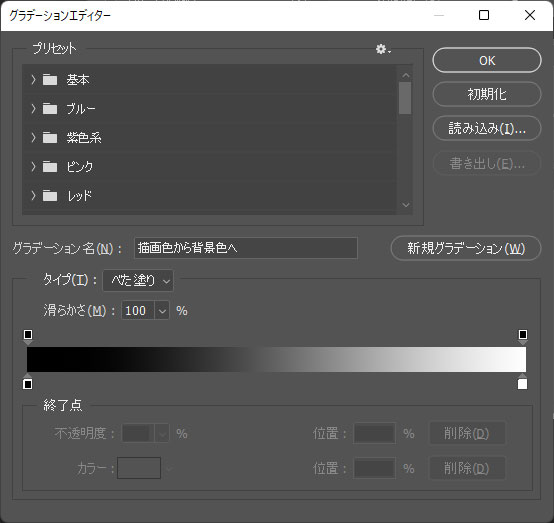
グラデーションの詳細設定
グラデ① 色:#000000 位置:0%
グラデ② 色:#ffffff 位置:100%
$にグラデーションが追加され、少し立体感が出ました。
STEP.4
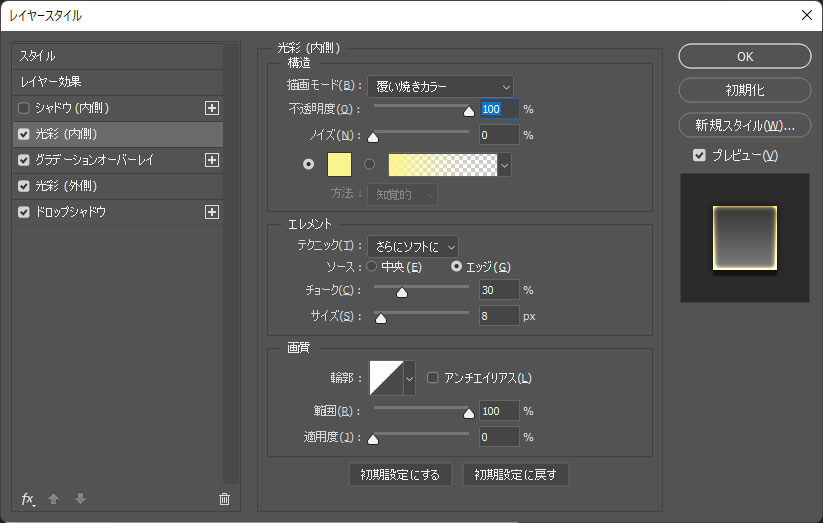
光彩(内側)を追加
[ 光彩(内側)] を追加します。
描画モード:覆い焼きカラー 不透明度:100%
ノイズ:0% 色:#fff196
テクニック:さらにソフトに ソース:エッジ
チョーク:30% サイズ:8px
輪郭:線形 範囲:100% 適用度:0%
FINISH
シャドウ(内側)を追加
[ シャドウ(内側)] を追加します。
描画モード:通常 色:#ff2400
不透明度:70% 角度:-90°
距離:4px チョーク:0% サイズ:0px
輪郭:線形 ノイズ:0%
以上でPhotoshopのレイヤースタイルを使ったコインアイコンの完成です。
ブラシツールなどは一切使わず、レイヤースタイルの設定値のみで金属系のイラストが作成できました。
ゲームのUI制作をする際にこのようなレイヤースタイルを使った質感付与はよく行いますよ。
オマケ:スマートオブジェクトが便利
UI制作をする上でアイコン素材をUIのPSD内へ大量に配置します。
下記はよりシンプルなレイヤー構成にする為のちょっとしたテクニックです。
STEP.1
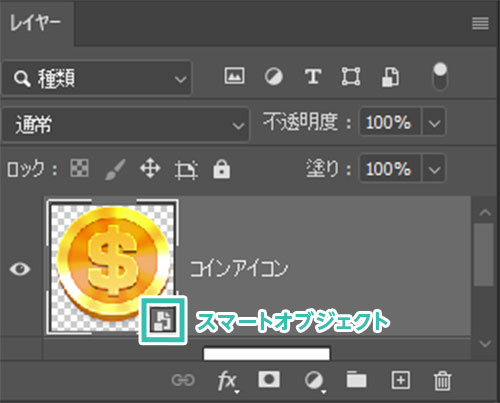
レイヤーグループを作成
例えば左図のように作成したコインのレイヤーをグループ化しておきます。
※レイヤーを選択後に [ Ctrl + G ] (Mac:⌘ + G) でグループ化。
FINISH
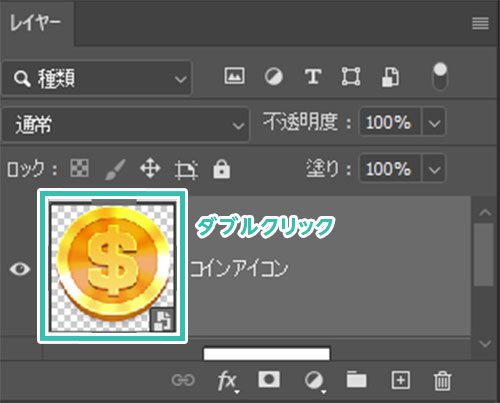
再編集可能
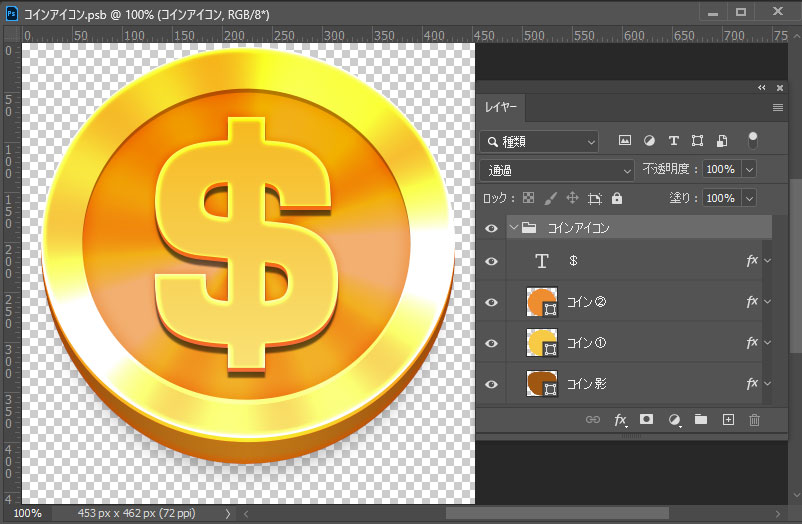
レイヤーサムネールをダブルクリックしてみましょう。
するとレイヤー分けされた編集可能なPSBファイルが別ウィンドウで開きます。
編集後は [ Ctrl + S ] (Mac:⌘ + S) で上書き保存しましょう。
各アイコン素材をスマートオブジェクト化しておき、ゲームUIのPSDに配置するとスッキリしたレイヤー構成のデータが作成できますよ。
オリジナルゲームUIの作り方
PhotoshopでオリジナルデザインのゲームUIをゼロから作る方法を詳しく解説しています。併せてチェックされてみませんか?
高品質なゲームUI素材
ゲームUI制作を加速させるワンランク上の素材を厳選して紹介します。
全て商用利用可能!
手間のかかるゲームUI制作の手間と劇的に軽減できます。
全48点の厳選ゲームUI素材はコチラで紹介しておりますので、是非ご覧ください!
(※背景素材はコチラ)
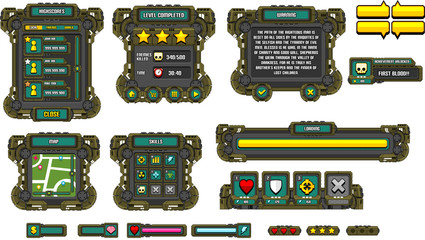
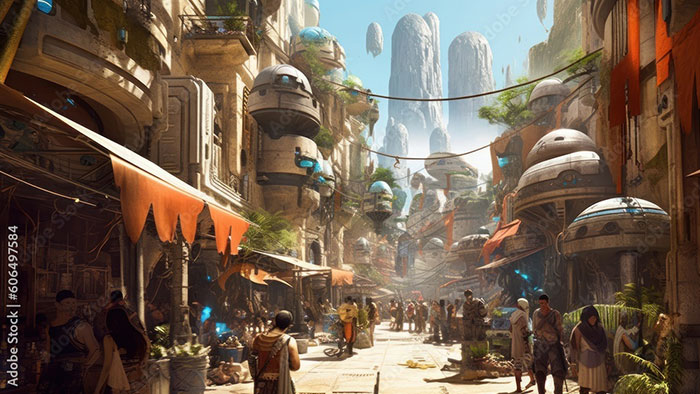
#01 Illustration of the fairy forest at night with flashlights and e
妖精の森がテーマのUIテンプレートです。
ウィンドウ、ボタン、アイコン、ゲージなど、UI制作でよく使う素材は一通り含まれているので初心者の方にもオススメ!
ダウンロード
※この作者のその他ゲームUI素材は
コチラ。
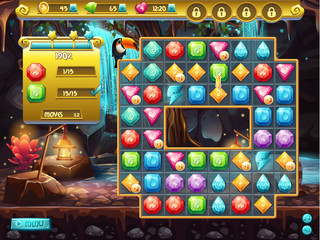
#02 User interface the playing field for a computer game
タイトルロゴだけ追加したらグラフィックの仕事は終わり!みたいなUIテンプレート一式です。
そのままパズルゲームとして使えるレベルですね。
ダウンロード
※この作者のその他ゲームUI素材は
コチラ。
#03 Radar screen. Vector illustration for your design. Technology background. Futuristic user interface. HUD.
SF系で使う素材が一通り収録されたUIキットです。
一部に赤っぽい色味を加えるだけで全く違った印象の絵になりそうですね。
ダウンロード
#04 Sci-fi Game GUI Pack
カジュアルなSF系ゲームに適したUIテンプレートです。
ウィンドウ、アイコン、ボタン、ゲージ等、よく使う素材は網羅されているので使い勝手が抜群!
ダウンロード
※この作者のその他ゲームUI素材は
コチラ。
#05 background and buttons for mobile game development, ui design kit
そのままパズルゲームの素材として使えそうなUIキットです。
追加するのはカットイン用のキャラくらいですね。
ダウンロード
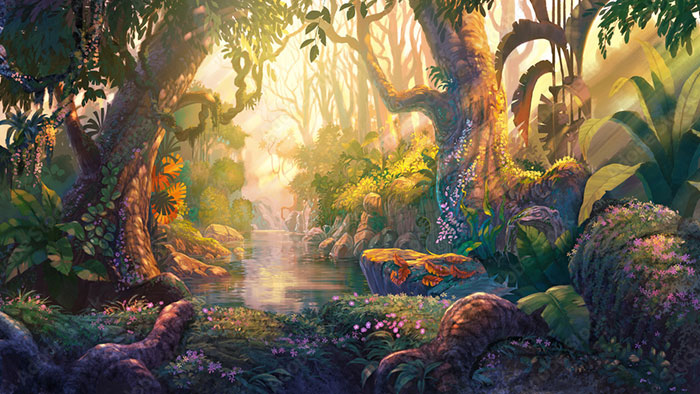
#06 Sunset in fantasy forest
非常にハイクオリティな森のが描かれた背景素材です。RPGによくあるはじまりの森にピッタリなイメージですね。
ダウンロードする
昼間は
コチラ
#07 Fantasy art landscape with giant statue - digital illustration
ロードオブザリングに登場しそうなスケール感のある背景イラスト素材です。
フィールドマップの遠景にうっすらと見える巨像にようやく近づけた時の感じがあります。
ダウンロードする
#08 knight fighting dragon
ドラゴンと剣士が戦っているイメージのイラスト素材です。
非常にハイクオリティです。
ダウンロードする
#09 Fantasy Traditional Japanese House - Day
和風の伝統的な日本家屋の背景イラスト素材です。
和風、和風ファンタジーには必須素材ですね。
ダウンロードする
夜は
コチラ
#10 Fantasy natural environment
幻想的なファンタジー世界の自然環境を描いた背景素材です。手前にキャラの立ち絵を置いてセリフを配置するといい感じのゲーム画面が作れます。
ダウンロードする
ゲームUI制作を300%加速させるテンプレート
下記でゲームUI制作を劇的に加速させるテンプレートや背景素材を紹介しています。
全て商用利用が可能、高品質な素材でゲーム制作を効率化させましょう!
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)でゲームUIでよく使われるコインアイコンを作る方法でした。
質感付与を行うにはブラシで描く必要があると思われている方が多いでしょう。
ゲームUIの世界観にもよりますが、レイヤースタイルのみを使って質感表現をする事は多々あります。
ドロップシャドウ、グラデーションオーバーレイ、光彩(内側)、シャドウ(内側)など、これらは立体感や質感を出す上でよく使います。
基本的な使い方は難しくありませんが、組み合わせ次第で様々な表現ができる非常に便利な機能です。
当記事の表現は一例なので、ご自身で更に面白い表現を探してみて下さい。
ではまた!
ゲームUI制作テクニックと素材まとめ
ゲームUIを制作する上で役立つテクニック、ゲームUI制作を劇的に効率化できる高品質&商用利用可能な素材をまとめました。
ゲームUI制作に役立つテクニック
ゲームUIを自作する上で役立つPhotoshopのテクニックを解説しています。
初めてゲームUI制作をされる方にも分かりやすく解説いたします!
ゲームUI制作に役立つ高品質素材
商用利用可能で高品質なゲームUIのベクター素材や背景イラスト素材を厳選しました。
PhotoshopやIllustrator等で活用できるゲームUI制作を劇的に効率化できるチート素材ですよ!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!