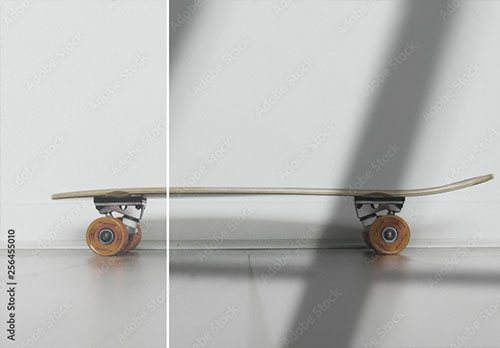
Photoshop(フォトショップ)で窓ガラスに反射して映りこんだ風景を簡単に作る方法をフォトショ初心者の方に分かりやすく解説します。
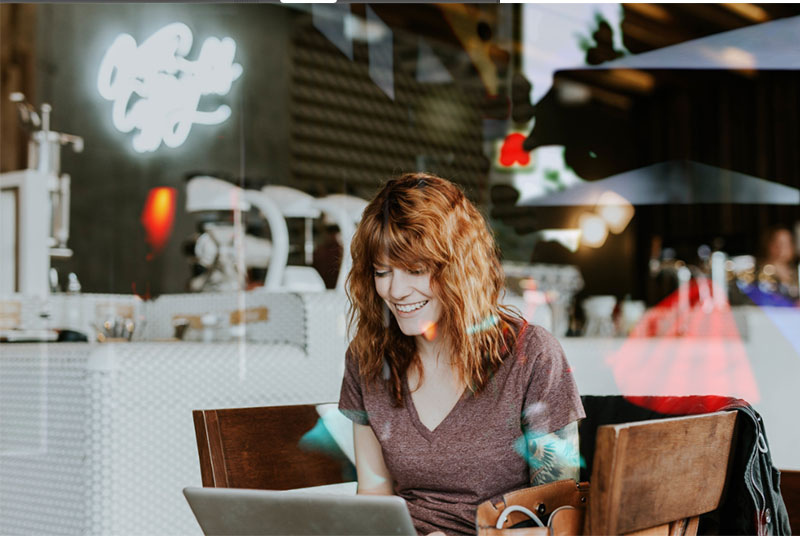
何の変哲もない室内の画像に、まるで窓ガラス越しに撮影したかのような反射効果を加えられます。
Photoshopをはじめられたばかりで操作に不慣れな方でも再現できる内容ですよ!
この記事の目次
上記のように単なる室内の画像に対して疑似的に窓ガラスに反射した風景を付与する事ができます。
サンプルの制作時間はわずか3分!
Photoshopに不慣れな方でも10分もあれば作れる内容です。
※サンプルPSDはコチラで公開しております。
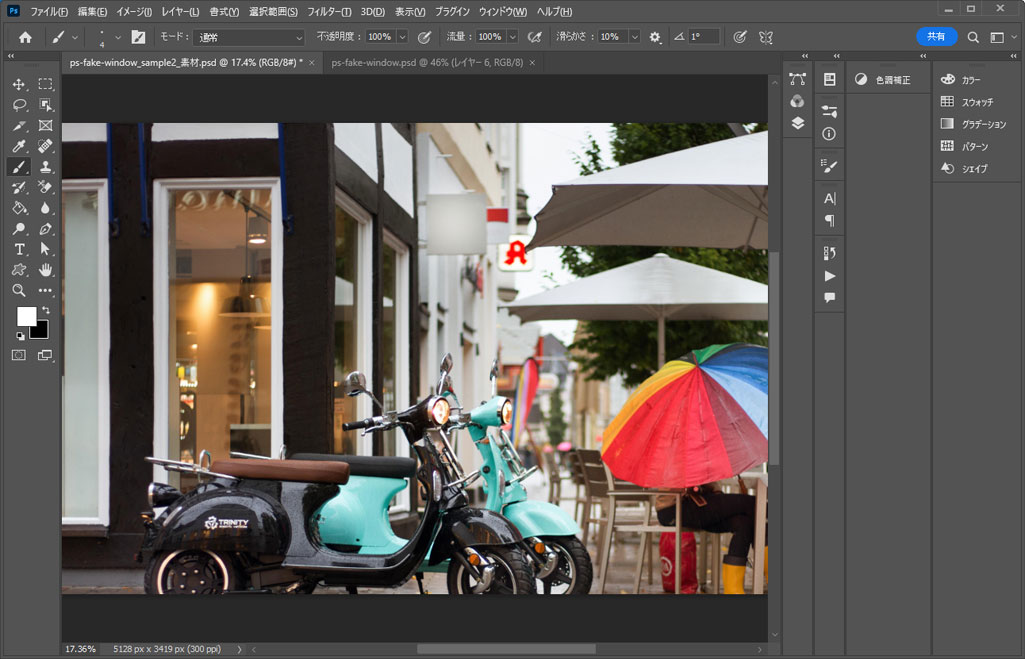
それではPhotoshopで窓ガラスに反射した風景を追加していきましょう。
フォトショ初心者の方にも再現できるよう、詳しく解説いたします!
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
ベース画像と同じPSD内に窓に反射して映りこむ風景用の画像も読み込みましょう。
ドラッグ&ドロップで配置できます。
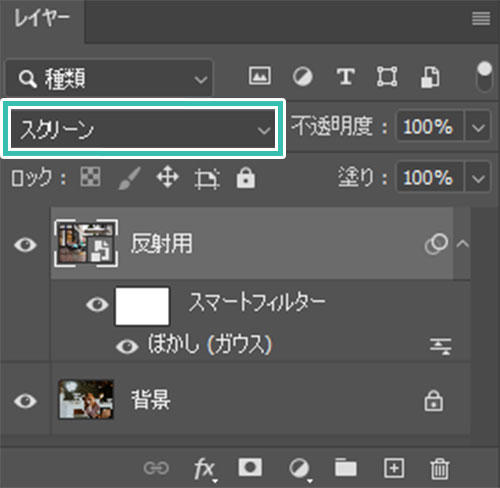
[ フィルター ] → [ ぼかし ] → [ ぼかし(ガウス) ] を適用します。
半径:18pixel
※設定値は画像に合わせて調整してください。(サンプルは長辺が5000pxの高解像度画像向けです。)
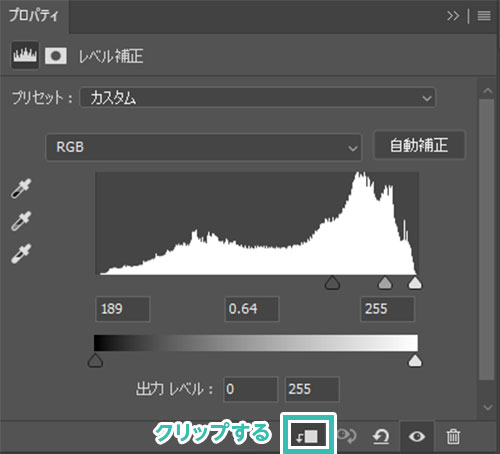
シャドウ入力レベル:189
中間調入力レベル:0.64
ハイライト入力レベル:255
※必ず映り込み用画像にクリップしておきましょう。
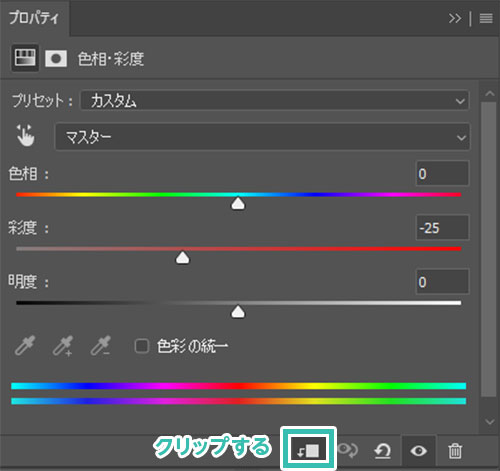
[ 塗りつぶしまたは調整レイヤーを新規作成 ] → [ 色相・彩度 ] を追加し、映り込み画像にクリップします。
彩度:-25
上記で紹介した窓ガラスに反射して映りこむ風景をより発展させた表現ができるエフェクトPSDです。
全て商用利用可能!
制作時間ゼロでプロのレタッチが再現できるチート素材ばかりですよ!







Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で窓に映りこんだ風景を追加する方法についてでした。
平面的な絵をリアルかつ簡単に加工できるテクニックです。
お店感、外から撮影した雰囲気の絵が欲しい時などに活躍しますよ。
なお、noteでサンプルPSDを配布しています。参考素材にご活用ください。
よりクオリティと説得力の高い絵作りをする際に役立ちます。
是非一度お試しください!
ではまた!
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材