Photoshop(フォトショップ)でリアルな雷を作る方法を徹底解説します。
空一面に雷を追加したり一部に雷を落としたり。
写真やイラストを彩る雷素材として、ゲームや動画の中で活用する雷テクスチャとしてなど。
高品質な雷表現を自作するテクニックがゼロから身に付けられます。
これからPhotoshopを始められる方、更にフォトショテクニックを磨かれたい方にオススメのコンテンツ。
フォトショ初心者の方にも素材を使わずゼロから直しに強い雷が作れるよう、詳しく解説いたします!
この記事の目次
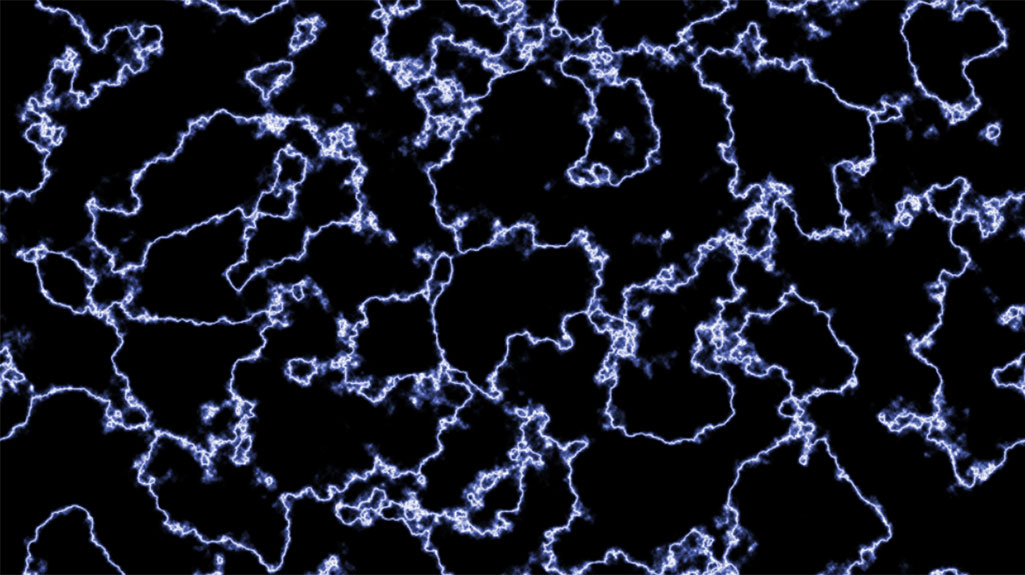
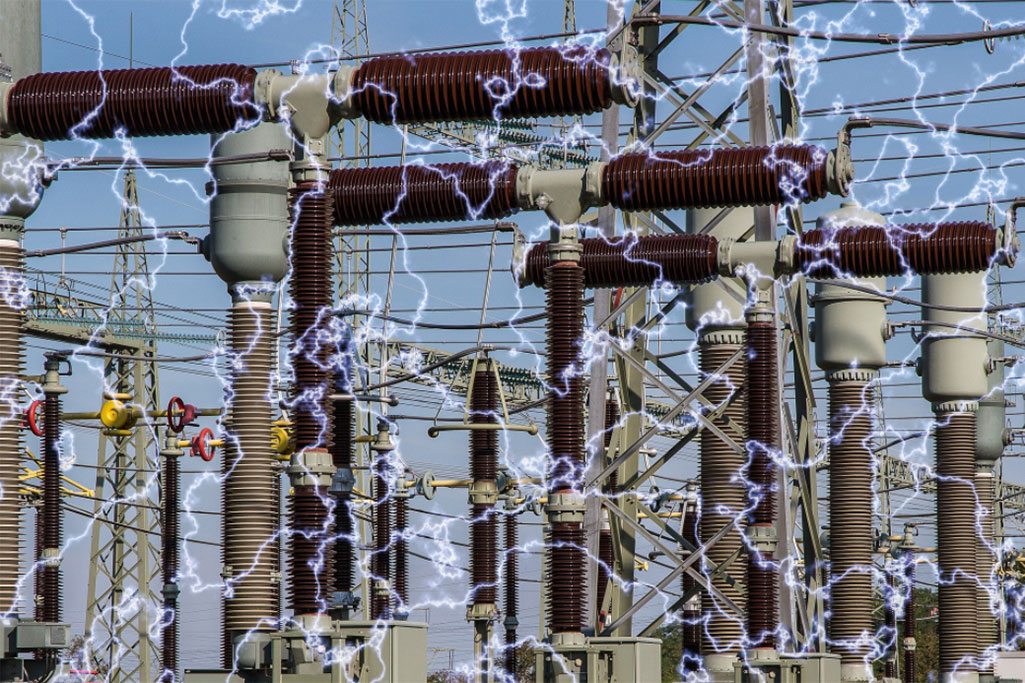
Photoshop(フォトショップ)を使えば上記のようにゼロからリアルな雷を作る事ができます。
画面全体を雷で覆ったり、一部に雷を適用したり、表現方法は自由自在!
Photoshopを使った雷の作り方です。
雷ベースの作り方とベースを元にした加工方法を解説いたします。
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
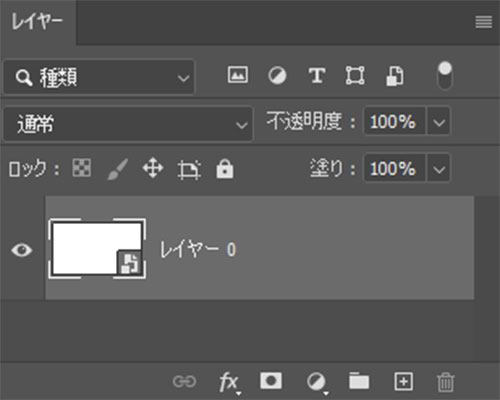
雷のベース素材を作成
するとレイヤー名が [ レイヤー 0 ] に変更されます。
※お好みの名前に変更してください。
なお、スマートオブジェクトはコチラの記事で詳しく解説しております。
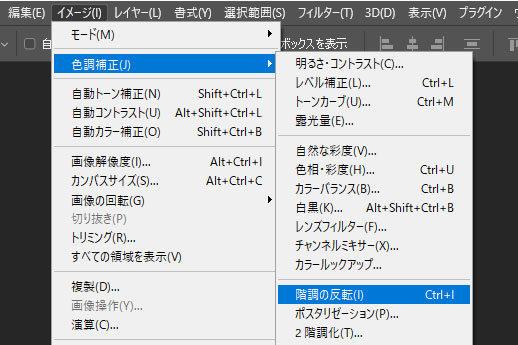
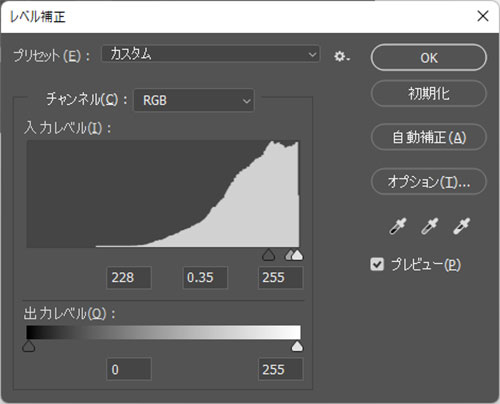
ショートカットは [ Ctrl + L ] (Mac:Command + L)
シャドウ入力レベルを調整:228
中間調入力レベルを調整:0.35
ハイライト入力レベルを調整:255
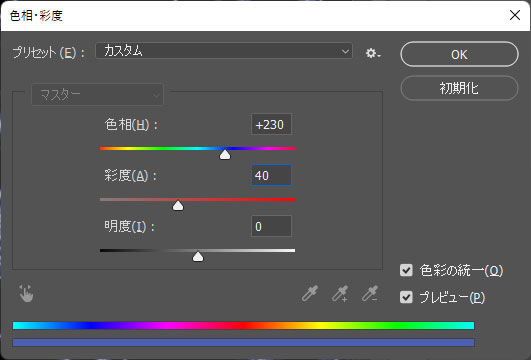
ショートカットは [ Ctrl + U ] (Mac:Command + U)
色相:230
彩度:40
明度:0
色相の統一にチェック
色はお好みで調整してください。
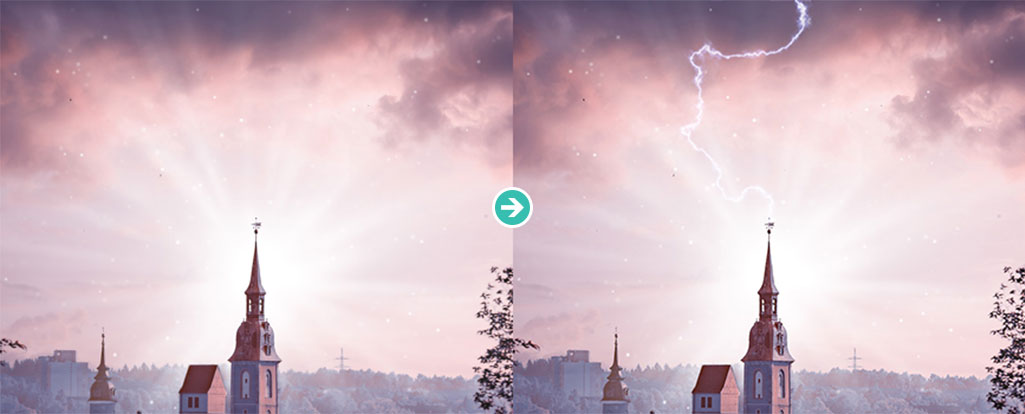
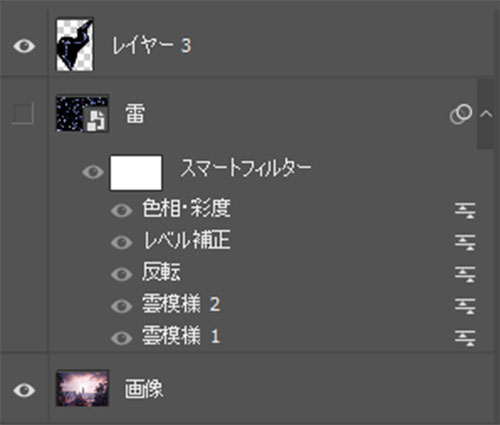
任意の場所に雷を適用する
塔の頂上に雷を落としてみましょう。
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。
当チュートリアルを発展させた更に高品質な雷表現ができるエフェクトPSDです。
全て商用利用可能!
フォトショ初心者の方でもサンプルのようなプロのレタッチ作品を超短時間で作成できます。





Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)でリアルな雷を作る方法についてでした。
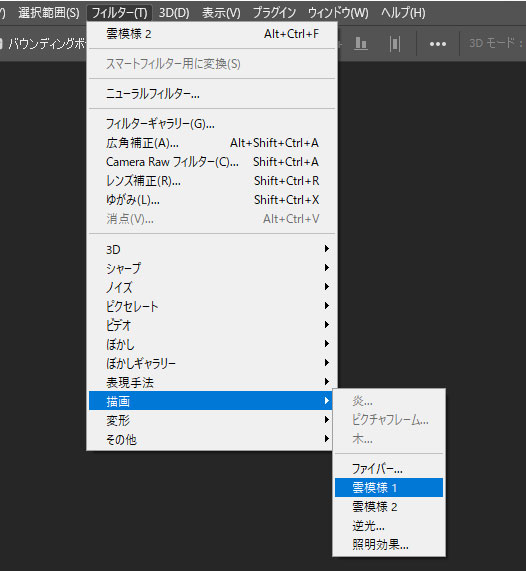
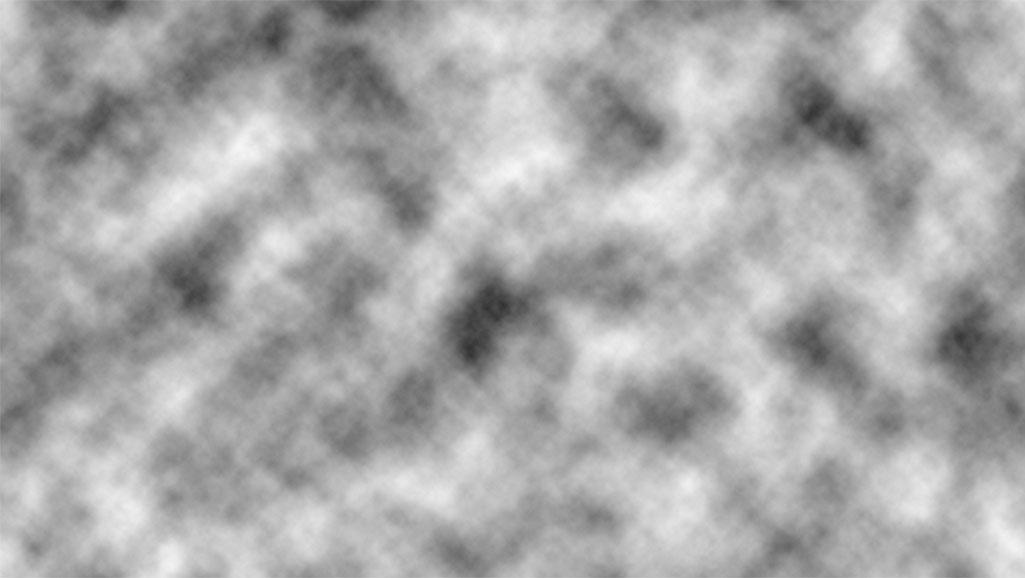
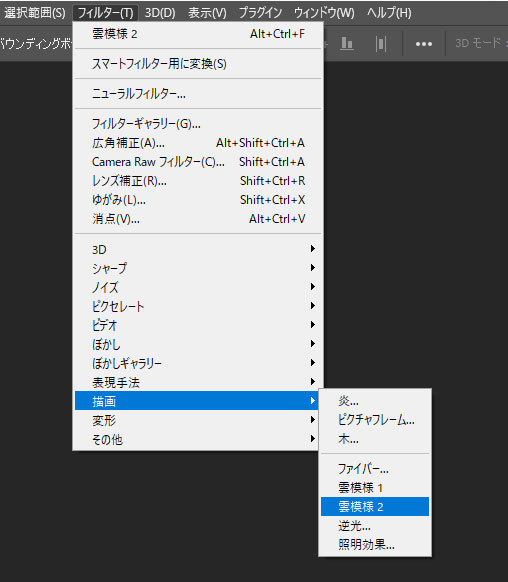
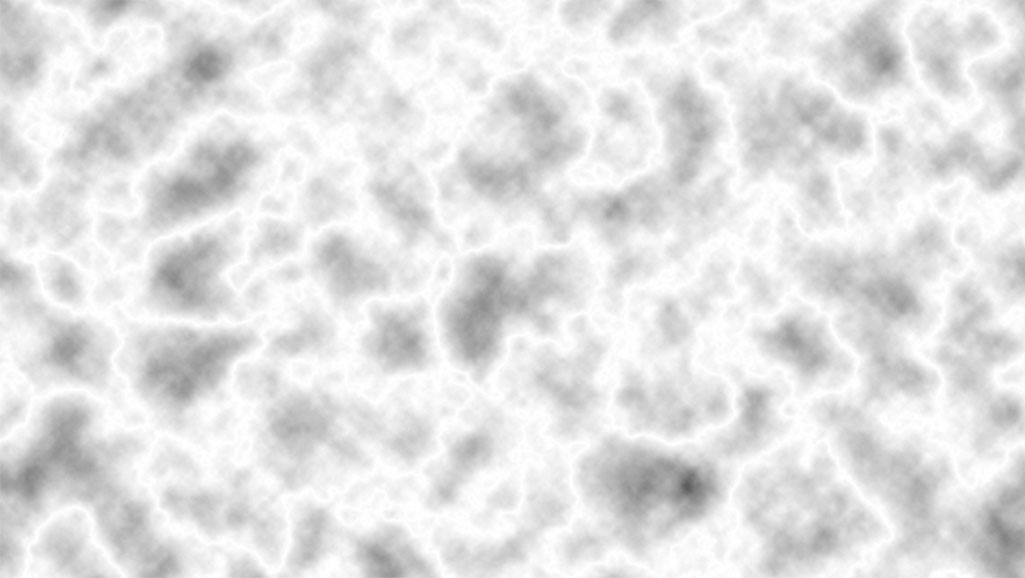
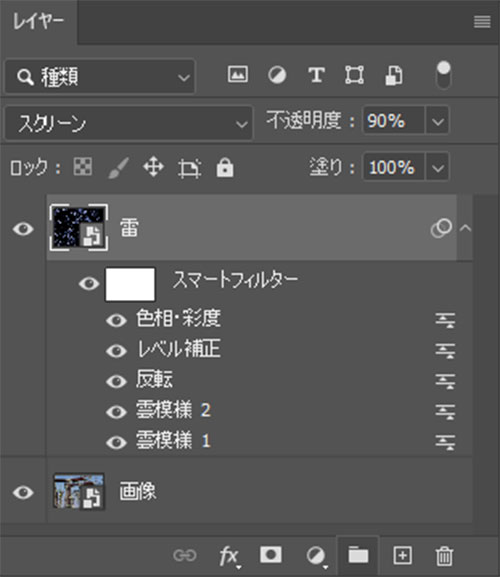
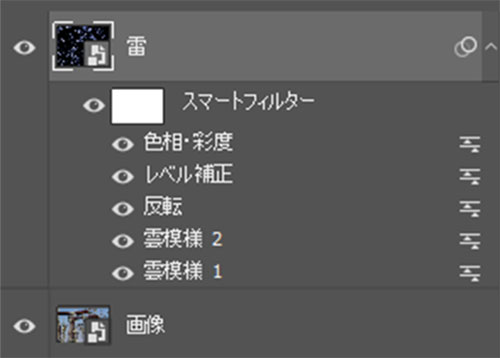
単体ではほぼ使わない機能であろう雲模様1と雲模様2。
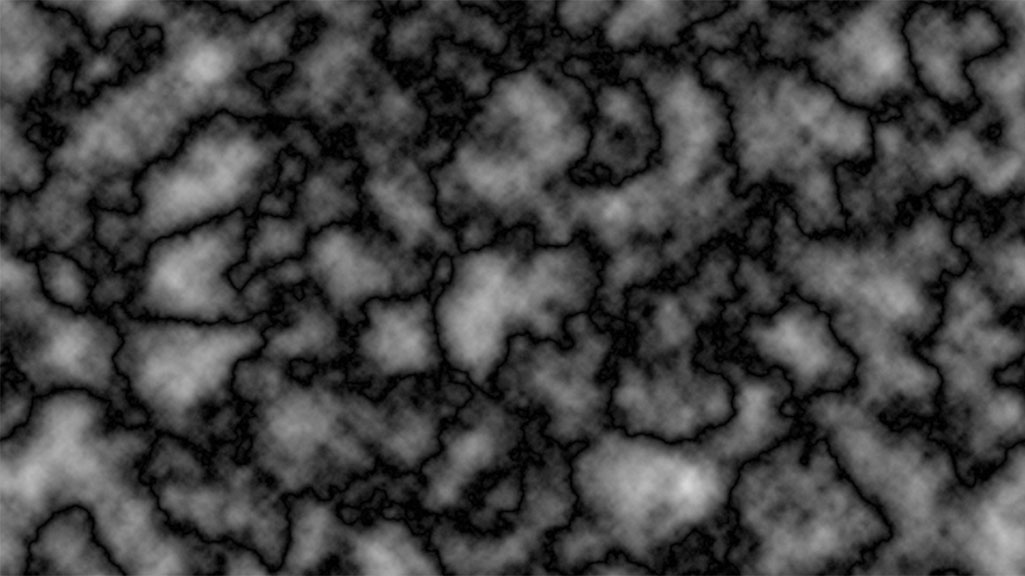
じつはこの二つを掛け合わせる事で簡単にリアルな雷が作れます。
そして事前にスマートオブジェクトに変換しておくと、スマートフィルターで後から調整可能ですよ。
編集しやすい雷素材が簡単に作れるので一度お試しください。
なお、当記事で作成した雷エフェクトはnoteで公開しております。
ではまた!
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材