Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)フィルターの描画(全8種)の使い方を徹底解説します。
描画フィルターを使った画像加工がフォトショ初心者の方にも再現できる様、サンプルを交えながら詳しく解説いたします!
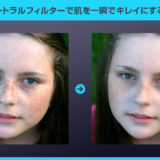
何ができるの?

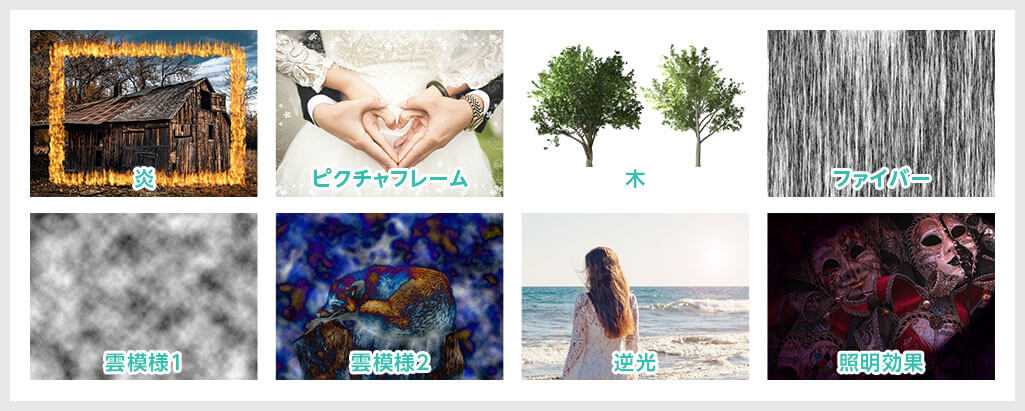
描画フィルターを適用すると上記のような加工を簡単に出来ます。
手を動かして作画する必要はありません。
各ツールの設定項目を少し触るだけで表現できるので誰でも簡単に使えます!
描画フィルターの場所
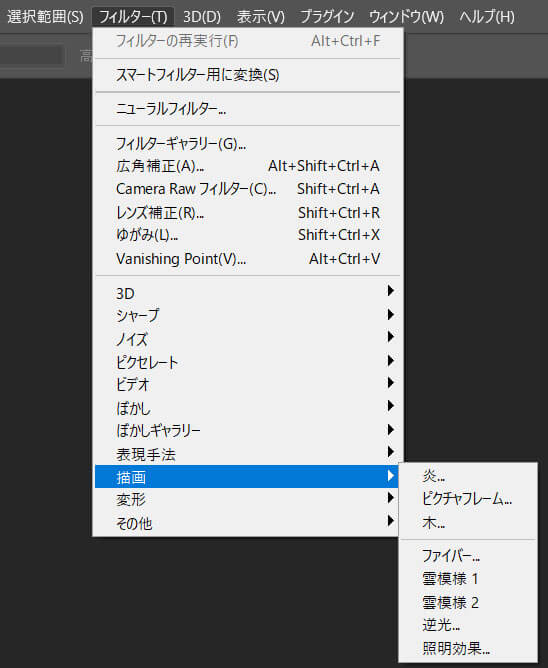
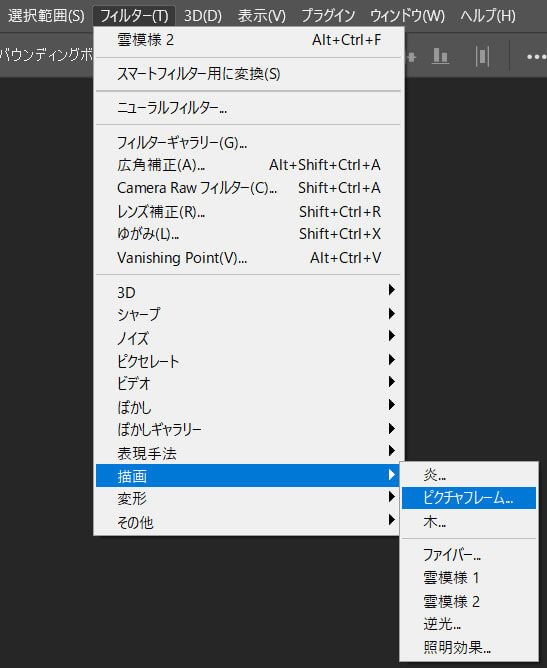
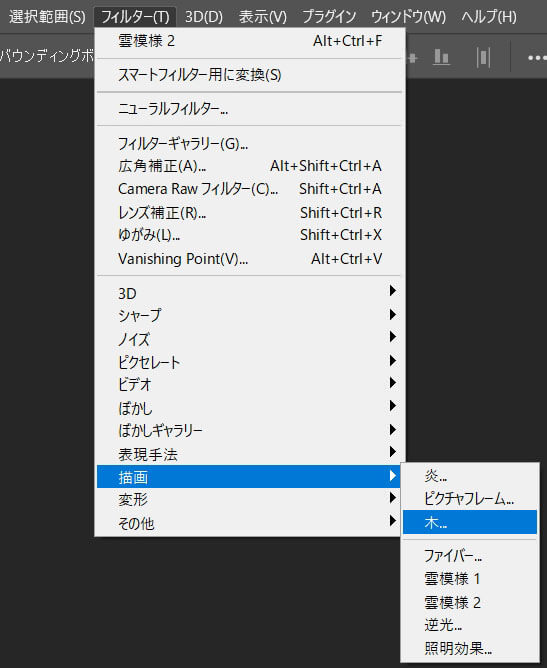
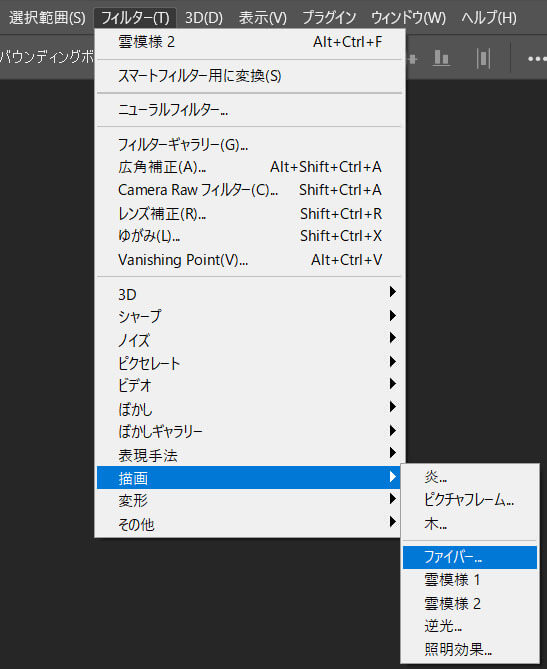
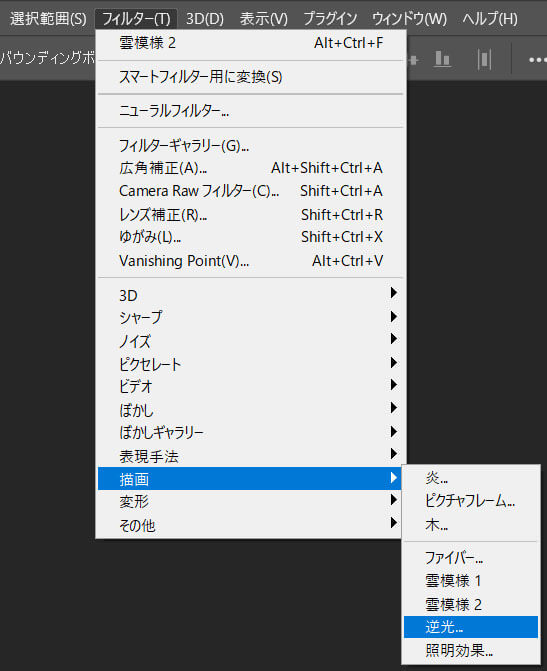
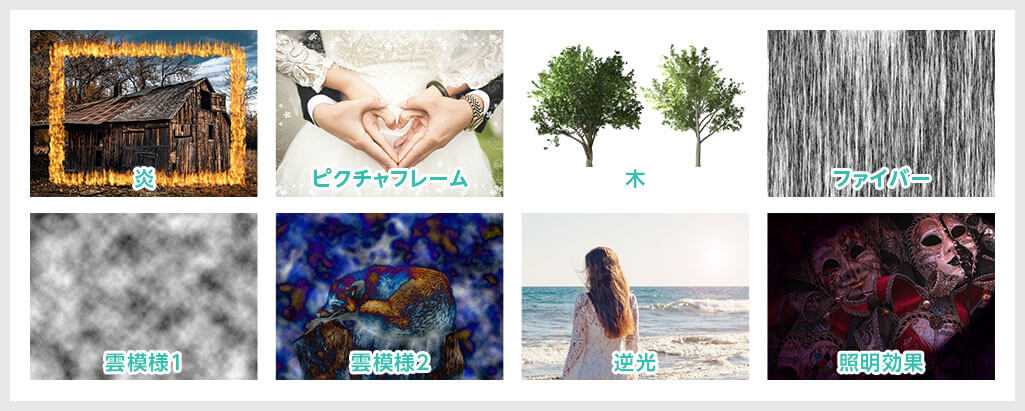
フォトショップの画面上部にある [ フィルター ] → [ 描画 ] 内に全8種の描画フィルターがあります。
[ 炎 ] 、[ ピクチャフレーム ] 、[ 木 ] 、[ ファイバー ] 、[ 雲模様1 ] 、[ 雲模様2 ] 、[ 逆光 ] 、[ 照明効果 ] が存在します。
描画フィルター(全8種)の使い方
それでは [ 炎 ] 、[ ピクチャフレーム ] 、[ 木 ] 、[ ファイバー ] 、[ 雲模様1 ] 、[ 雲模様2 ] 、[ 逆光 ] 、[ 照明効果 ] の全8種類の描画フィルターの使い方を解説します。
初心者の方でも再現できるように詳しく解説いたします!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
炎
STEP.1
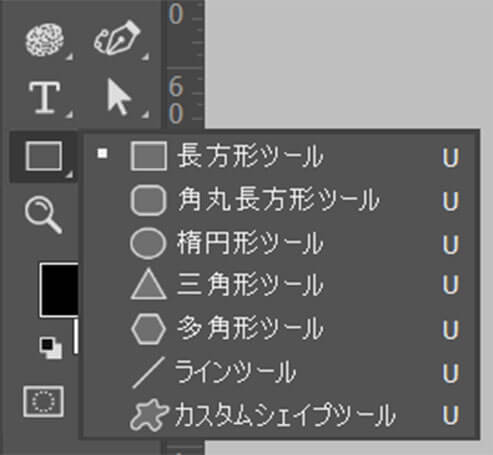
図形ツールを選択
[
長方形ツール ] や [
楕円形ツール ] をはじめとした図形ツールを選択します。
オリジナルの図形を作成したい方は [
ペンツール ] を選択します。
サンプルは [
長方形ツール ] を選択しました。
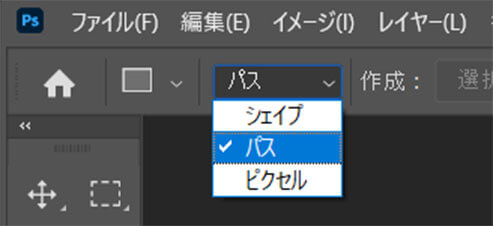
画面左上からツールモードを選択します。
[ シェイプ ] 、[ パス ] 、[ ピクセル ] の3種類から選択できます。
[ パス ] を選択しましょう。
STEP.2
図形を描く
図形を描きます。
※なお、無料で使える汎用性抜群のシェイプ素材は
コチラで解説しています。
STEP.3
新規レイヤーを追加し、作業用パスを選択
新規レイヤーを追加し、クリックしてアクティブにします。
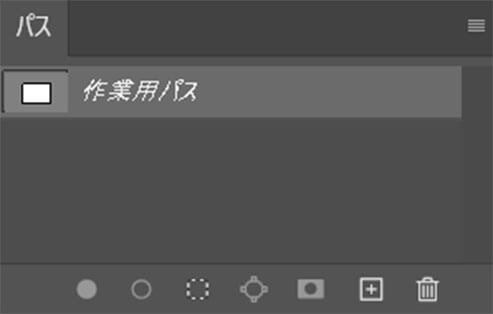
[ パス ] のパネルを確認してみましょう。
STEP.2で描いた図形の形で作業用パスが作成されています。
クリックして [ 作業用パス ] を選択します。
※非表示の場合は [ ウィンドウ ] → [ パス ] で表示できます。
STEP.4
炎の設定を行う
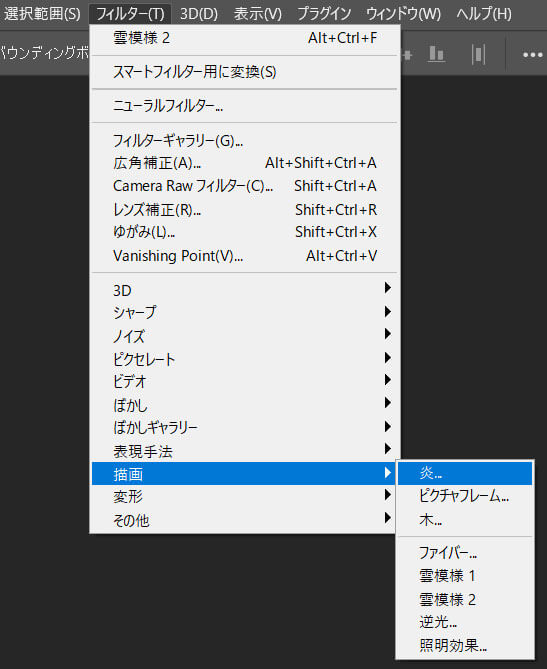
[ フィルター ] → [ 描画 ] → [ 炎 ] を適用します。
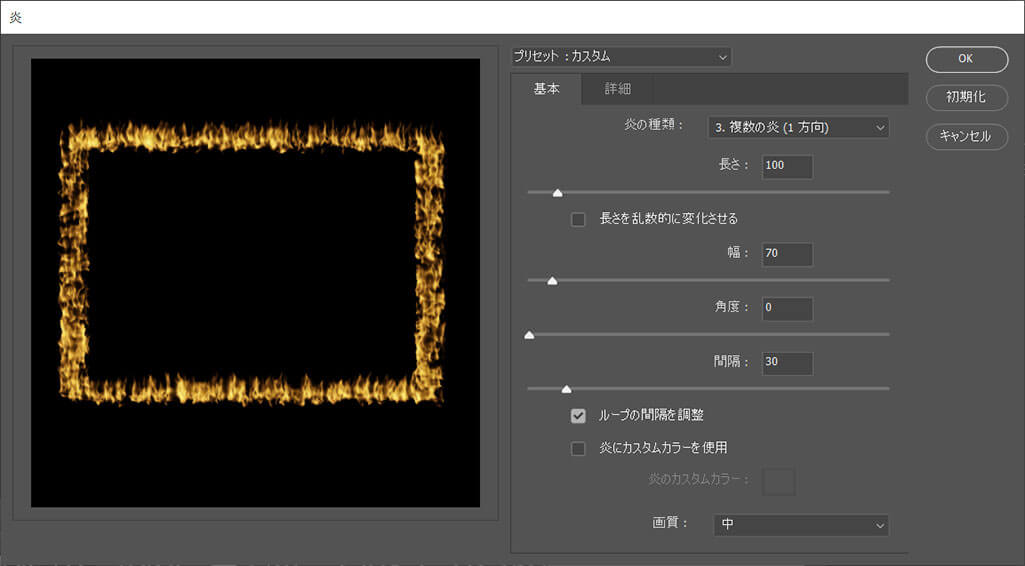
すると炎のダイアログ画面が開きます。
描きたい炎の設定が行えます。
さらに細かく設定したい場合は [ 詳細タブ ] で設定できます。
設定ができたら [ OK ] をクリックします。
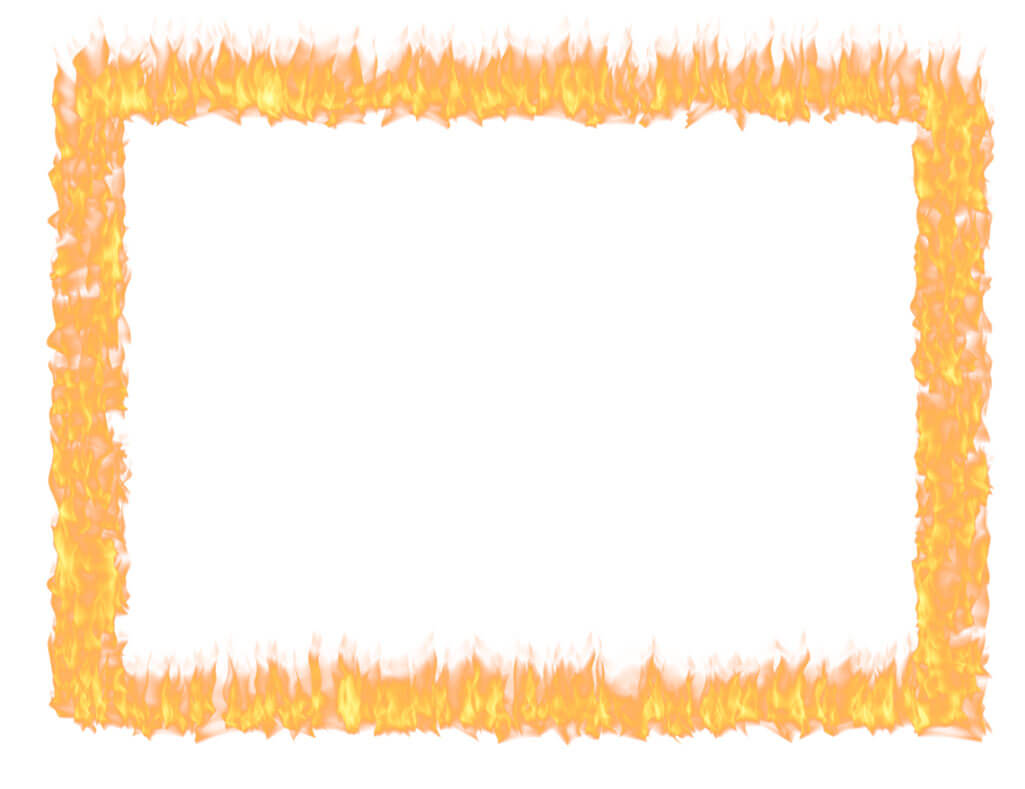
FINISH
完成
炎単体だと微妙な色ですが、他の写真の上に重ねるとリアルな炎の色に変わります。
ピクチャフレーム
STEP.1
図形ツールを選択
Photoshopは導入されていますか?
まだの方は
Adobe公式サイトから入手できます。
[
炎 ] の作り方の [
STEP.3 ] まで同じ作業です。
サンプルも同様の素材を使って解説します。
STEP.2
ピクチャフレームの設定を行う
[ フィルター ] → [ 描画 ] → [ ピクチャフレーム ] を適用します。
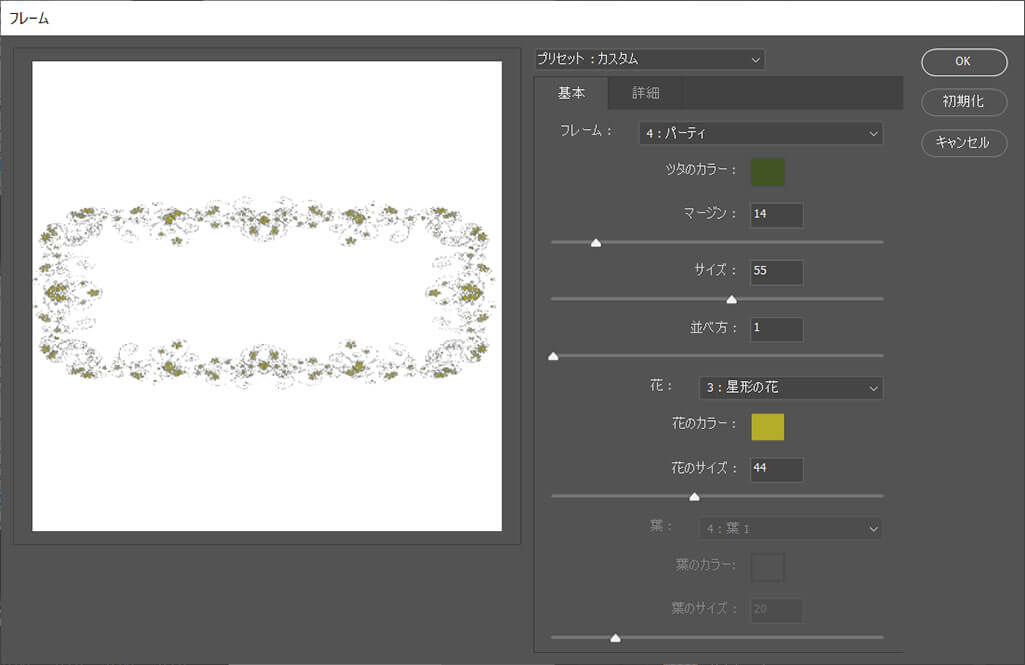
するとフレームのダイアログ画面が開きます。
さらに細かく設定したい場合は [ 詳細タブ ] で設定できます。
プレビューを確認しながら描きたいフレームを設定、できたら [ OK ] をクリックします。
FINISH
完成
フレーム内に写真を入れたり
レイヤー効果を使って色を変えたりして加工を楽しんでみましょう。
木
STEP.1
木の設定を行う
新規レイヤーを作成します。
[ フィルター ] → [ 描画 ] → [ 木 ] を適用します。
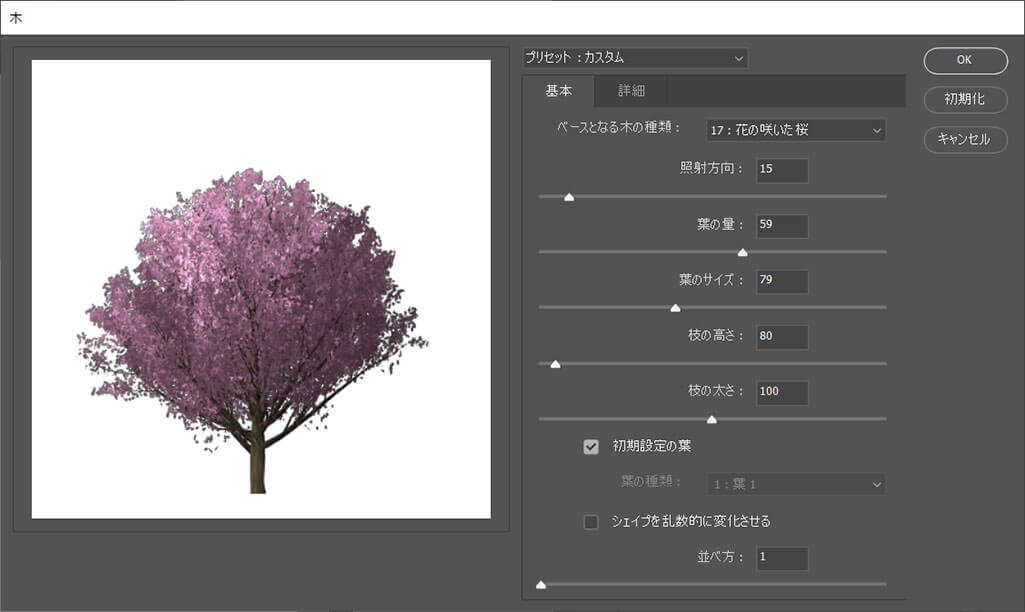
すると木のダイアログ画面が開きます。
さらに細かく設定したい場合は [ 詳細タブ ] で設定できます。
プレビューを確認しながら描きたい木を設定、できたら [ OK ] をクリックします。
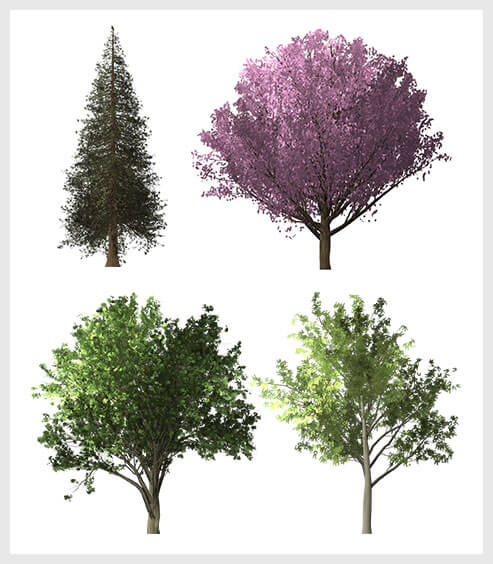
FINISH
完成
簡単に木を描けます。
Photoshopを使えば複雑な画像加工を簡単に行えますよ。
未導入の方は
Adobe公式サイトから入手できます。
パスに沿って木を作成できる
パスを作成して木を作成するとパスの形に添わせる事ができます。
枝の生えたフレームのような表現が簡単にできますよ。
ファイバー
STEP.1
新規レイヤーを作成し、ファイバーをクリック
新規レイヤーを追加し、アクティブにします。
[ フィルター ] → [ 描画 ] → [ ファイバー ] をクリック。
STEP.2
ファイバーの詳細設定
するとダイアログ画面が開きます。
[ 変化 ] と [ 強さ ] の設定値を変更しましょう。
雲模様1
新規レイヤーを追加し、アクティブにします。
あとは [ フィルター ] → [ 描画 ] → [ 雲模様1 ] をクリックします。
雲模様1の活用例
あまり使い道が無さそうに見える雲模様1ですが、使い方を工夫するとリアルな雷を簡単に作れます。併せてチェックされてみませんか?
雲模様2
STEP.1
画像を読み込む
写真やイラスト等の画像を読み込みます。
さらに素材にこだわりたい方は
AdobeStockが最強です。
商用利用可能な2億5000万点以上もの高品質素材が制作を加速させます。
STEP.2
スマートオブジェクトに変換
[
レイヤー ] → [
右クリック ] → [
スマートオブジェクトに変換 ] を適用します。
※スマートオブジェクトについて
コチラの記事で詳しく解説しています。
FINISH
雲模様2を適用
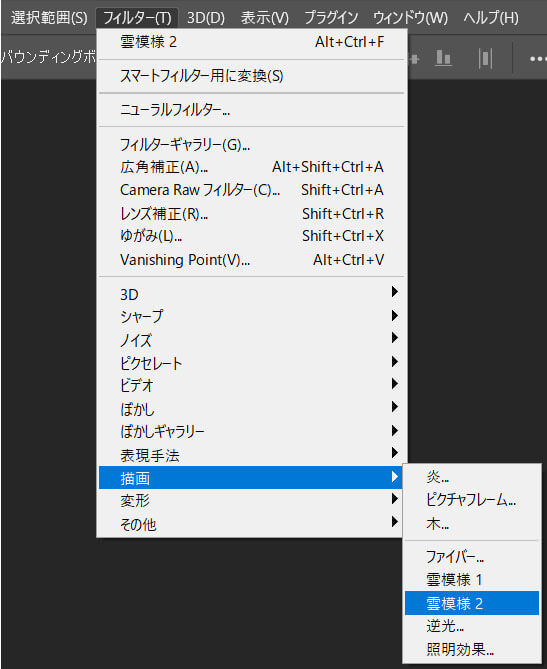
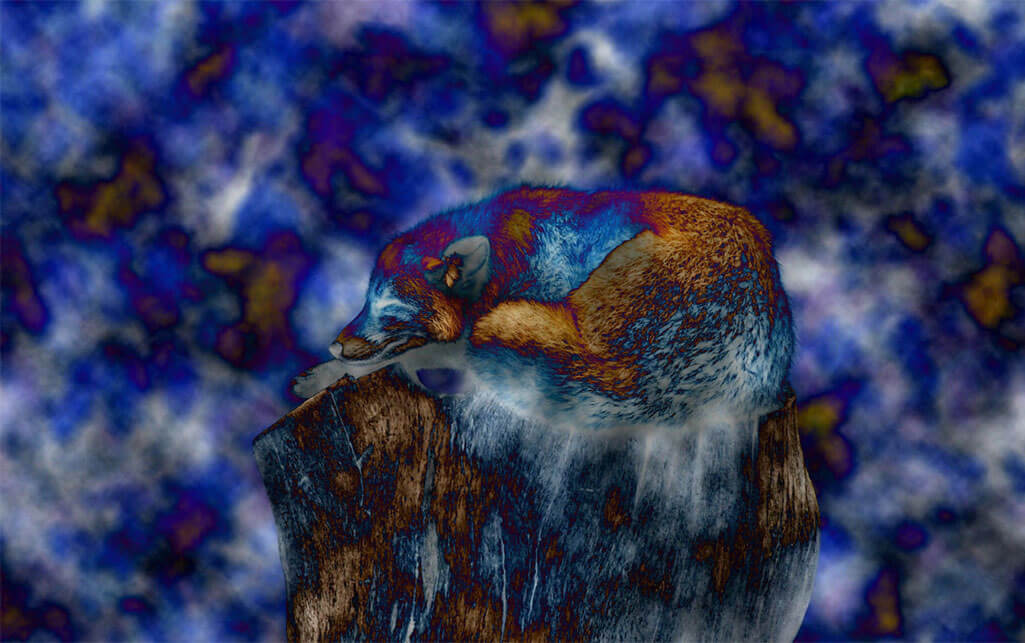
[ フィルター ] → [ 描画 ] → [ 雲模様2 ] を適用します。
すると雲模様2が適用されます。
設定項目はありません。
スマートフィルターなら元画像を破壊しない
効果をキャンセルしたい場合はレイヤーパネルの [
スマートフィルター ] を非表示または削除すると元の画像に戻ります。
詳しくは
コチラで解説しています。
逆光
STEP.1
画像を読み込む
写真やイラスト等の画像を読み込みます。
読み込んだ画像は [
レイヤー ] → [
右クリック ] → [
スマートオブジェクトに変換 ] を適用します。
※スマートオブジェクトについて
コチラの記事で詳しく解説しています。
STEP.2
逆光を適用
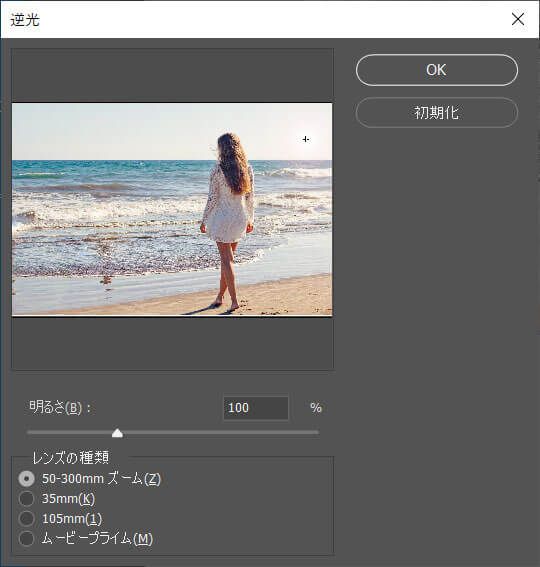
[ フィルター ] → [ 描画 ] → [ 逆光 ] を適用します。
すると逆光のダイアログ画面が開きます。
[ 明るさ ] と [ レンズの種類 ] を設定します。
レンズフレアはドラッグすると場所を移動できます。
スマートフィルターなら元画像を破壊しない
逆光を活用し、写真を印象的な仕上がりにするチュートリアルです。
併せてチェックされてみませんか?
照明効果
STEP.1
画像を読み込む
写真やイラスト等の画像を読み込みます。
読み込んだ画像は [
レイヤー ] → [
右クリック ] → [
スマートオブジェクトに変換 ] を適用します。
※スマートオブジェクトについて
コチラの記事で詳しく解説しています。
STEP.2
照明効果を適用
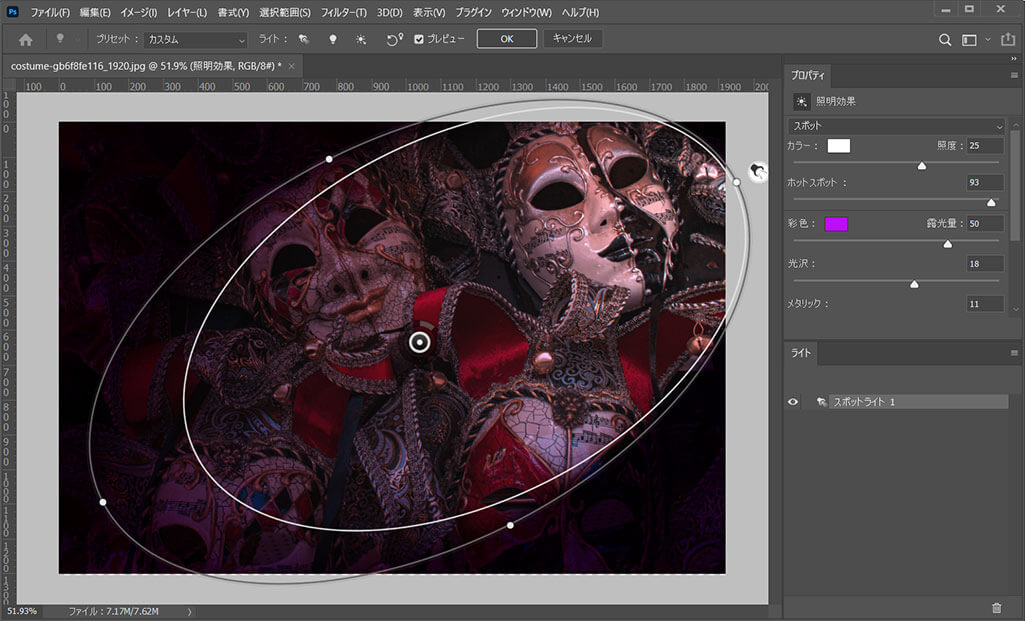
[ フィルター ] → [ 描画 ] → [ 照明効果 ] を適用します。
すると照明効果のダイアログ画面が開きます。
[ 証明の種類 ] 、 [ カラー ] 、[ ホットスポット ] 、[ 彩色 ] 、[ 光沢 ] 、[ メタリック ] 、[ 環境光 ] 、[ テクスチャ ] 等を設定します。
FINISH
完成
照明効果が追加できました。
サンプルは [ スポットライト ] を選択した例です。
[ 彩色 ] で照明の色を変更でき、画像の雰囲気を変える事ができます。
写真を大変身させる高品質エフェクト
単なる写真を超短時間で全く違った表現にできる高品質なエフェクトです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのフォトショエフェクトです。
#01 Hacker Digital Manipulation Effect Mockup
ただの1枚絵を簡単にハッカー風にできるエフェクトです。
0と1の模様が非常にカッコいいです。
ダウンロード
#02 Movie Style Glitch Effect Mockup
テレビの走査線や色ずれを見事に再現できるフォトショ用のエフェクトモックアップです。
ブラウン管のテレビの枠にはめると昔風の画面の出来上がり!
ダウンロード
#03 Autumn Color Grading Effect Mockup
どんな季節も一瞬で秋にできるフォトショエフェクトです。
青々とした夏であろうが関係無し!
ダウンロード
#04 Mosaic Pixel or Dot Effect Mockup
ドットで表現できるPhotoshop用のエフェクトモックアップです。
単なるカラーハーフトーンでは無く、ドットに質感が付与されているのでより高クオリティな表現が可能です。
ダウンロード
#05 Image Overlay Rain Effect Mockup
雨を簡単に降らせることができるエフェクトです。
リアルな雨表現もこのエフェクトなら一瞬!
ダウンロード
Photoshop用の高品質なエフェクト集
Photoshopで使える商用利用可能な高品質エフェクトをピックアップしました。
フォトショ初心者の方でもプロの品質を圧倒的短時間で実現できるチートアイテムです。
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)の描画フィルターについてでした。
パスを使った描画以外は少し使い勝手にクセがあります。
しかし制作の流れを一通り知っておけば難しい特に個所はありません。
手描きだと大変な表現も描画フィルターを使えばあっという間に。
上手く活用して制作の効率化に繋げてください。
ではまた!
フィルターの使い方を徹底解説
フォトショに搭載されている数多くのフィルターの使い方やサンプルをカテゴリ別に徹底解説しています。少ない労力で画像の雰囲気を激変させられますよ。
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!