Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)でインクしぶきの中にペンで描いた人物画をデザインしたようなグラフィックの作り方をフォトショ初心者の方に詳しく解説します。
質感のあるグラフィックをお手軽に作成できるテクニック。
Webサイトやバナー、フライヤーなどの紙面デザインなど、様々な制作に活用できますよ。
Photoshopを使ったクリエイティブテクニックを網羅的に学習できるコンテンツです。
何が作れるの?
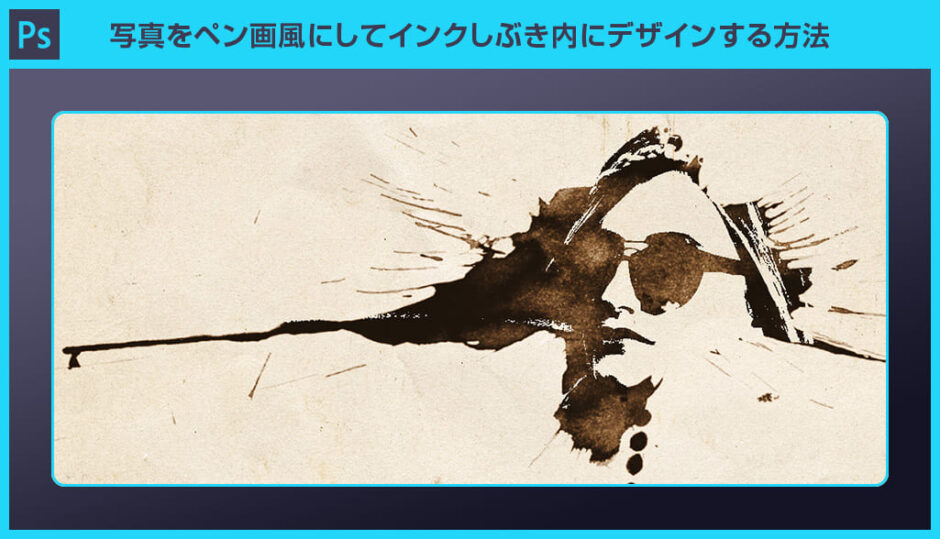
Photoshop(フォトショップ)で普通の人物写真をインクで描いたような雰囲気に変える事ができます。
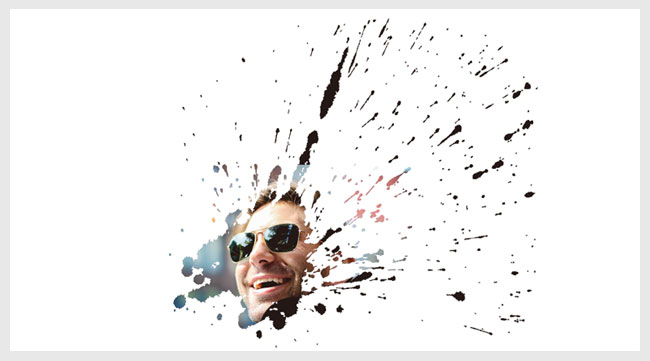
周囲に飛び散ったインクの中に人物の顔が浮き上がったようなアート風のグラフィックをゼロから作ってみませんか?フォトショ初心者の方にも再現できるよう、順を追ってメイキングを解説いたします!
飛び散ったインクに浮かび上がるポートレートグラフィックの作り方
それではPhotoshopを使ってインクステインエフェクトの作り方を解説します。
一気に画像の雰囲気が変えられますよ!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
STEP.1
新規ドキュメントを作成
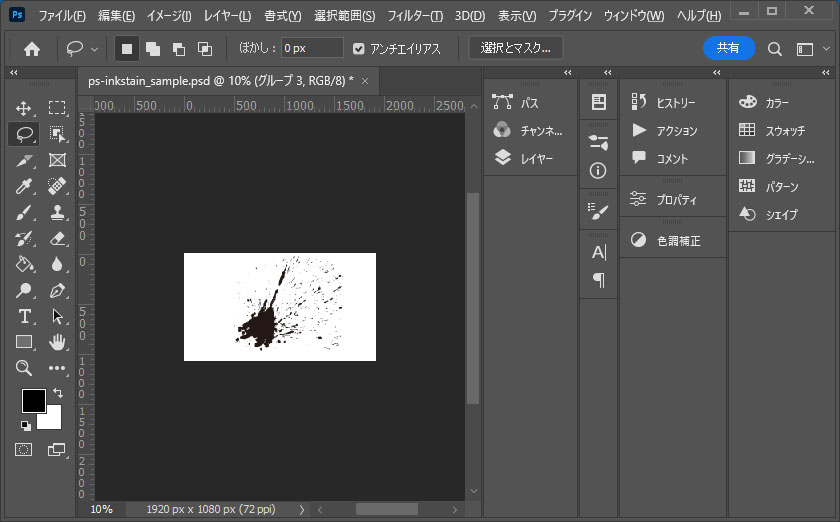
新規ドキュメントを作成します。
サンプルのサイズは下記です。
横幅:1920px
高さ:1080px
解像度:72px/inch
STEP.2
インク素材をダウンロード
インクのしぶき素材をダウンロードします。
サンプルは
コチラの素材を活用しました。
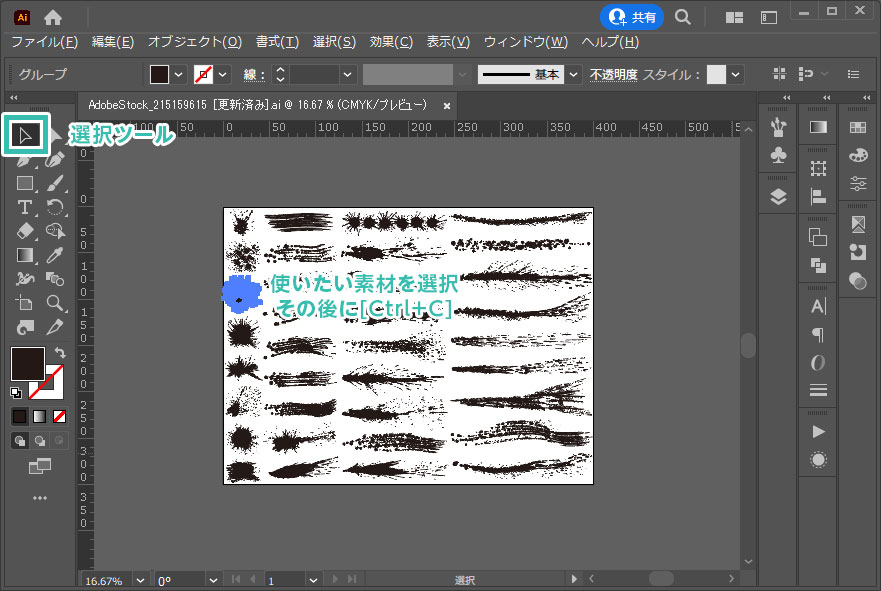
ダウンロードしたAI素材をIllustratorで開くとズラリとしぶき素材が収録されています。
※イラレ未導入の方は
Illustrator公式サイトから入手できます。
活用したい素材を [
選択ツール(V) ] で選択。
その後 [
Ctrl +
C ] (Mac:
Command +
C) でコピーします。
Photoshopに戻り、[
Ctrl +
V ] (Mac:
Command +
V) でコピーします。
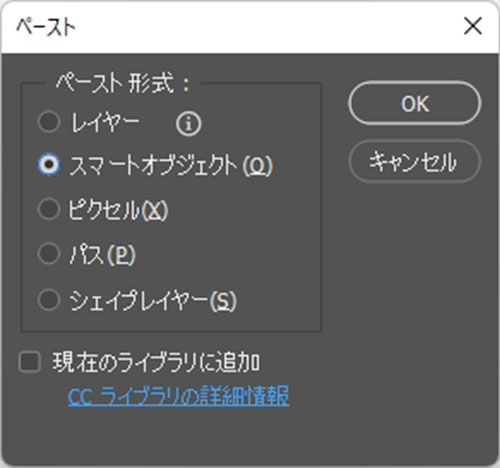
ペースト形式は [
スマートオブジェクト ] を選択しましょう。
IllustratorからPhotoshopへインクのしぶきがコピペできました。
ペースト形式の違いは
コチラの記事で詳しく解説しています。
STEP.3
写真素材を準備
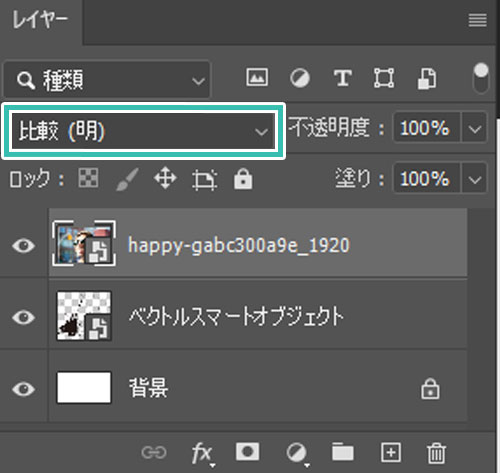
レイヤーの描画モードを [ 比較(明) ] に変更しましょう。
するとインクテクスチャ内に画像が表示されるようになります。
STEP.4
2諧調化する
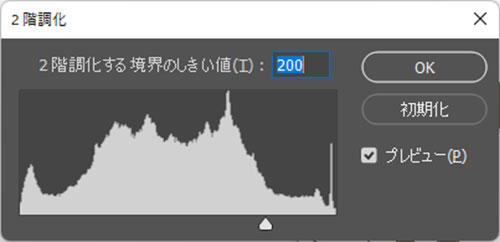
[ イメージ ] → [ 色調補正 ] → [ 2諧調化 ] を適用します。
2諧調化する境界のしきい値:お好みで(サンプルは200)
STEP.5
色相・彩度を変更
[
塗りつぶしまたは調整レイヤーを新規作成 ] → [
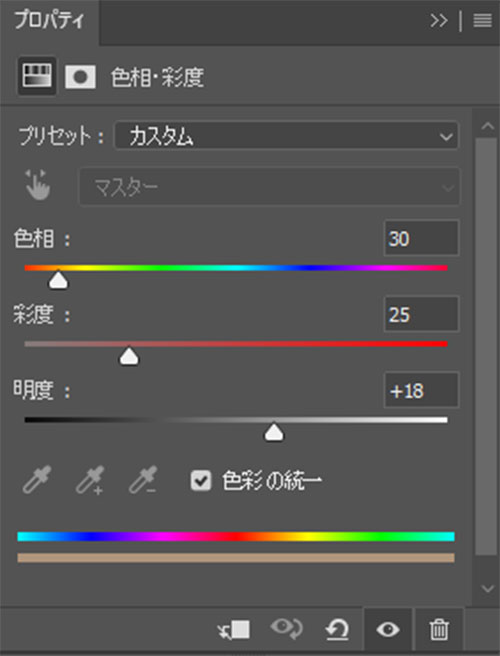
色相・彩度 ] を追加します。
色相:30
彩度:25
明度:+18
すると真っ黒のインクの色が少し変わりました。
色味はお好みで調整してください。
STEP.6
古紙テクスチャを準備
古紙のテクスチャを準備します。
サンプルは
コチラの素材を活用しました。
レイヤーの最上部に配置し、描画モードを [ 乗算 ] に変更。
すると左図のように古紙の質感が重ねられます。
STEP.7
カラールックアップを設定
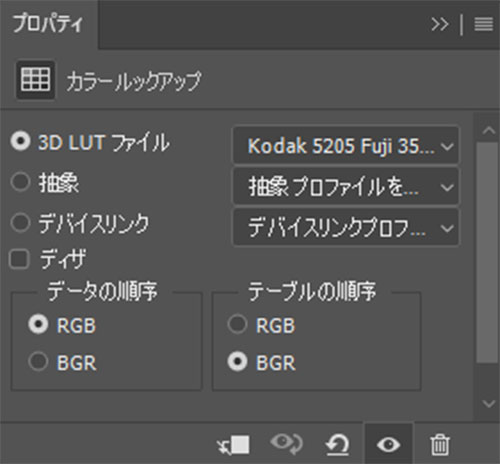
[ 塗りつぶしまたは調整レイヤーを新規作成 ] → [ カラールックアップ ] を追加します。
3D LUTファイルにチェック
[ Kodak 5205 Fuji 3510(by Adobe).cube ] を選択。
データの順序:RGB
テーブルの順序:BGR
インクステインのグラフィック全体の色味が変わりました。
FINISH
完成
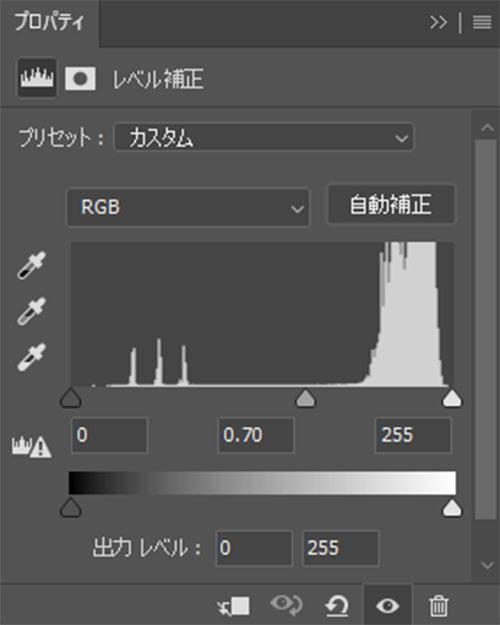
最後に [
塗りつぶしまたは調整レイヤーを新規作成 ] → [
レベル補正 ] を追加します。
シャドウ入力レベル:0
中間調入力レベル:0.70
ハイライト入力レベル:255
以上でインクが飛び散った中にイラスト風に加工したグラフィックが完成しました。人物写真を使ってお手軽にカッコいい絵が作れますよ。
人物画像やインクテクスチャを変えた例です。スマートフィルターをコピペするとパターン違いも簡単に作成可能!
最強グラフィックソフトのフォトショップ未導入の方は
Adobe公式サイトから入手できますよ。
鉛筆タッチにできるエフェクトPSD
わずか1分で画像を超高品質な鉛筆タッチ風に加工できるエフェクトPSDです。全て商用利用可能なテンプレート!時短と高品質な作品作りを両立させたい方は必見ですよ。
更に高品質なインクエフェクトPSD
上記で解説した飛び散ったインク内に描いたペン画風のエフェクトを更に発展させた高品質なエフェクトPSDです。全て商用可能!
わずか数分でサンプルのような作品がフォトショ初心者の方に再現可能なチートアイテムばかりです。
#01 Ink Splatter Portrait Effect
複数のインクしぶきのパターンが収録されたインクスプラッターのポートレートエフェクトPSDです。画像を差し替えるだけ、1分あればサンプルのような作品が作れる優れもの!4000px x 3000pxと高解像度なので印刷用途にも最適です。
ダウンロードする
#02 Ink and watercolor Portrait Effect
インクと水彩で描いたような白黒のグラフィックが作れるエフェクトPSDです。写真に見えない加工がフォトショ初心者の方にも超短時間で実現できます。
ダウンロードする
#03 Comic Paint Drip Effect
写真をアメコミのようなタッチにでき、尚且つ塗料が垂れているような表現ができるエフェクトモックアップです。PSD内の画像を一つ変更するだけで簡単に再現可能!
ダウンロードする
#04 Splats Paint Portrait Effect
ビビッドで色とりどりなしぶきがデザインされたポートレートエフェクトPSDです。ペンキで荒く飛び散らせたしぶきがアーティスティックな雰囲気を演出してくれます。
ダウンロードする
#05 Worn Stamp Effect
まるでスタンプのような質感を再現できるエフェクトPSDです。周囲の文字は編集可能、中央に配置する画像があれば簡単にオリジナルスタンプが作成できますよ。
ダウンロードする
#06 Photo Sketch Effect Mockup
非常にリアルで高品質な鉛筆画タッチが再現できるエフェクトPSDです。長辺が4800pxの高解像度、ポートフォリオに載せるデッサンと言われても分からない仕上がりですよ。
ダウンロードする
#07 Realistic Watercolor Paint Effect Mockup
写真や画像を一瞬で水彩画にできるエフェクトPSDです。写真加工に見えない高品質な加工ができる優秀な水彩エフェクトですよ。
ダウンロードする
#08 Rich Oil Painting Photo Effect
よくある油彩加工の表現とは一味違うオイルペイントエフェクトモックアップです。写真加工感の無い、手描きイラストタッチが1分で完全再現できますよ!
ダウンロードする
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)でインクしぶきの中にペンで描いた人物画をデザインしたグラフィックの作り方についてでした。
Photoshopでひと手間加えるだけでカッコいいグラフィックが作成可能!
レイヤーの描画モードを [ 比較(明) ] にすると簡単に下地のインクテクスチャのみ表示させられます。
ヴィンテージテクスチャやインクテクスチャを変更し、是非オリジナルのインクステインエフェクトを作成してみて下さい。
なお、当記事で作成したエフェクトはnoteで公開しております。
ではまた!
フォトエフェクトの作り方まとめ
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
様々なエフェクトPSD
商用利用可能で高品質なフォトエフェクトPSDを厳選しました。クリエイティブを劇的に効率化できる素材を併せてチェックされてみませんか?
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!