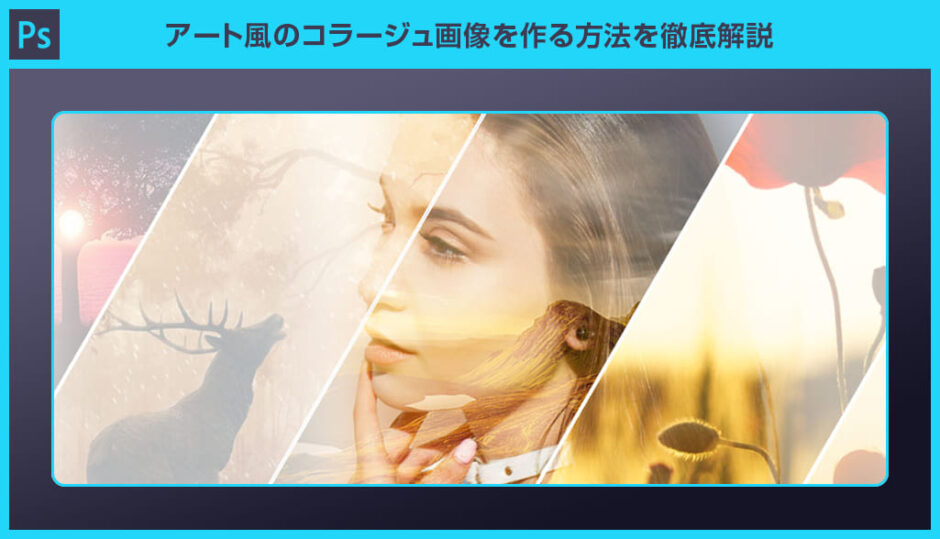
Photoshop(フォトショップ)でアート風のコラージュ作品の作り方を詳しく解説します。
所謂「多重露光加工(Multiple Exposure)」を活用したコラージュテクニックです。
1枚の元画像に描画モードを変えた複数の画像を重ね、複雑な表現を簡単にできますよ。
フォトショ初心者、ノンデザイナーの方にもアート風のコラージュ表現が再現できるよう、順を追ってメイキングを解説いたします!
この記事の目次
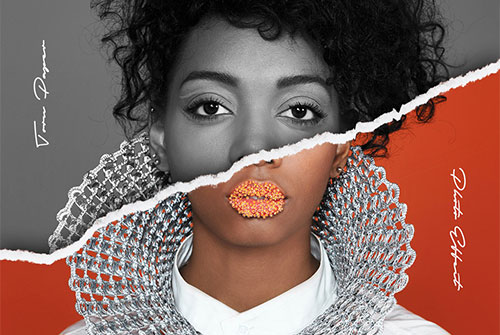
Photoshopで上記のような表現をすることができます。
元となる人物画像の手前に複数の画像を重ね、ストーリー性の高い一枚絵を作れます。
フォトショ初心者の方にも再現できるよう、順を追って作り方を解説します。
アート風のコラージュ作品の作り方を解説します。
画像を複雑に重ね合わせて簡単に質感高い作品制作が可能です。
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。
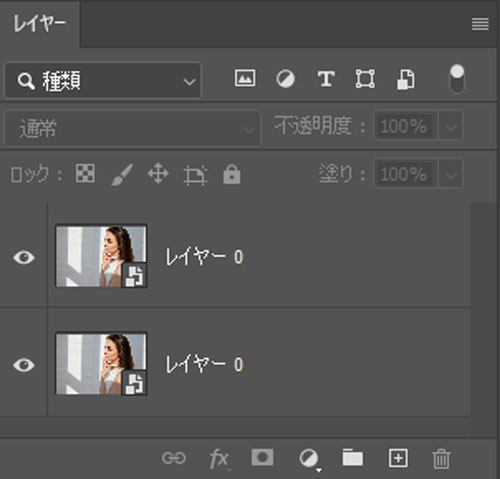
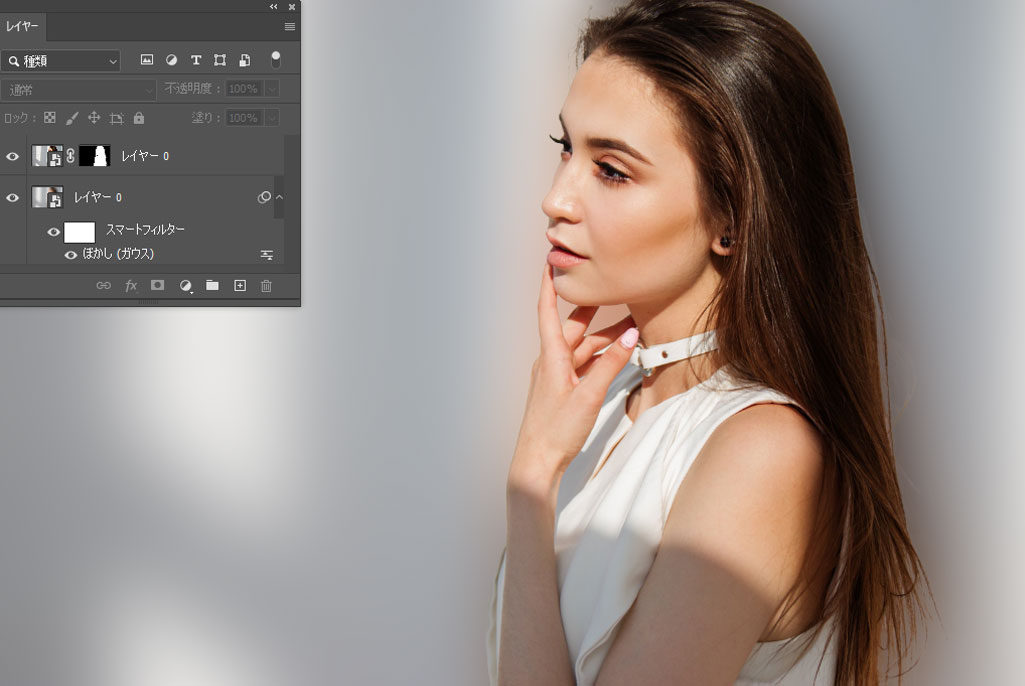
その後レイヤーパネルを右クリックし [ スマートオブジェクトに変換 ] をクリックします。
左図のように [ Ctrl + J ] (Mac:Command + J) でレイヤーを複製しておきましょう。
ツールパネルから [ オブジェクト選択ツール ] に切り替え、画面上部の [ 被写体を選択 ] をクリックします。
人物の形状で選択範囲が作成されたらレイヤーパネル下部の [ ベクトルマスクを追加 ] をクリック。
上記のようにPhotoshop(フォトショップ)を使えば簡単にアート風コラージュ作品が作れます。
フォトショはAdobe公式サイトから入手できますよ。
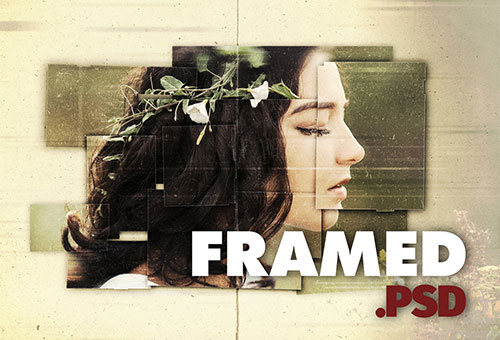
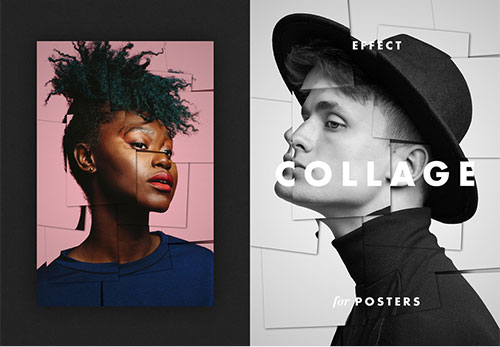
より高度なコラージュ作品が作れるPSDモックアップです。
全て商用利用可能!
Photoshop初心者の方でも超短時間でサンプルのような仕上がりにできますよ。






Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)でアート風のコラージュ作品の作り方でした。
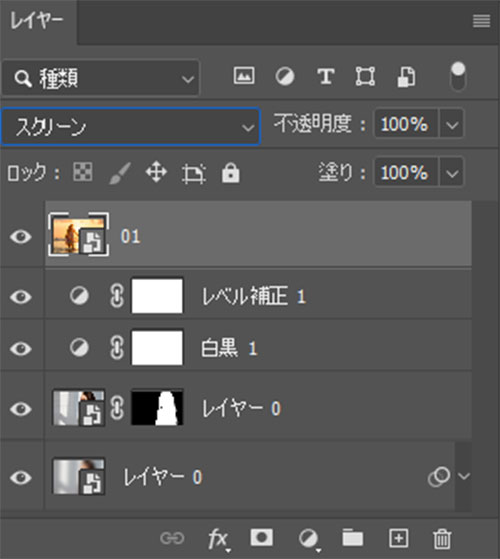
元画像に複数の画像を重ね合わせる際は [ スクリーン ] にするといい感じの仕上がりにできます。
あとはマスクの形状や枠をお好みで編集するだけ!
描画モードを変えて重ねるだけ、お手軽にアート作品が作れます。
1枚でストーリー性を感じさせる表現ができるので、結婚式の素材などに最適ですよ。
ではまた!
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材