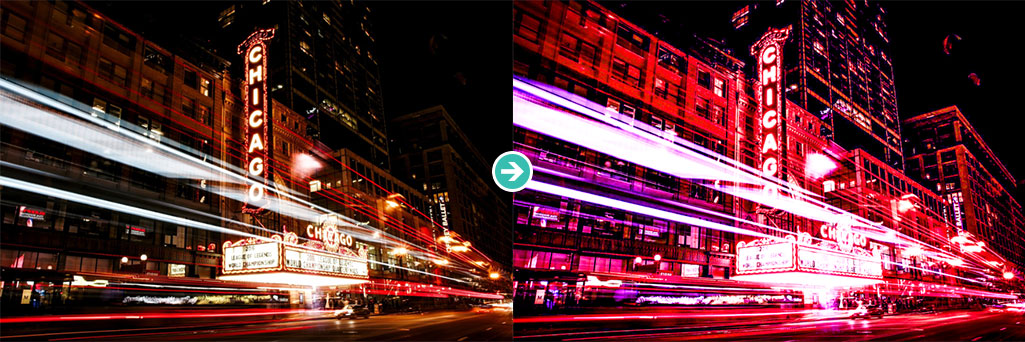
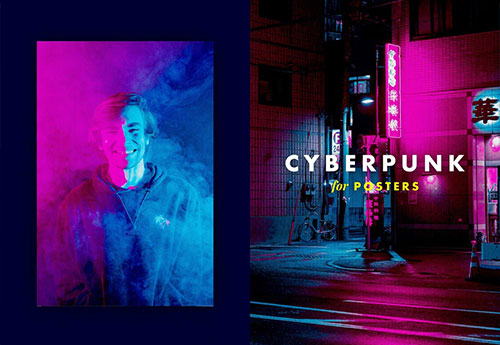
Photoshop(フォトショップ)を使ってサイバーパンク風の加工をお手軽に行う方法を解説します。
ブレードランナーをはじめとしたSF作品を彷彿させるサイバーパンク風の世界観が再現できます。
面倒なマスク処理やブラシツール等を使った加筆の必要ナシ!
フォトショ初心者の方にも短時間でサイバーパンク風のグラフィックが簡単に作れるチュートリアルです。
Webサイトやバナーデザイン、チラシをはじめとした印刷物全般のメインビジュアルなど、幅広いクリエイティブに活用できるレタッチテクニックを網羅的に学習できます。
この記事の目次
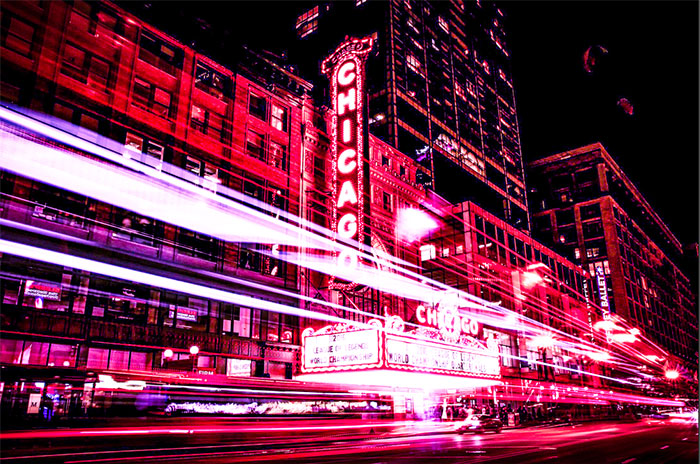
上記のように普通の画像をネオンがギラギラと光るAKIRAの世界観のようなサイバーパンク風にできます。
ハイライト部分にマスクやブラシツールを使った加筆など、面倒な処理は一切ナシ!
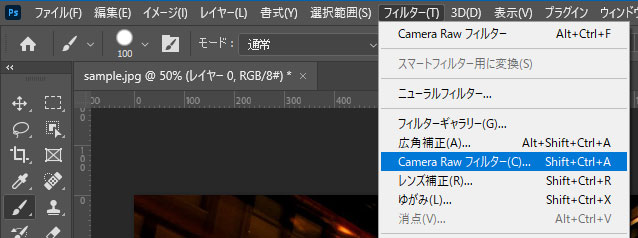
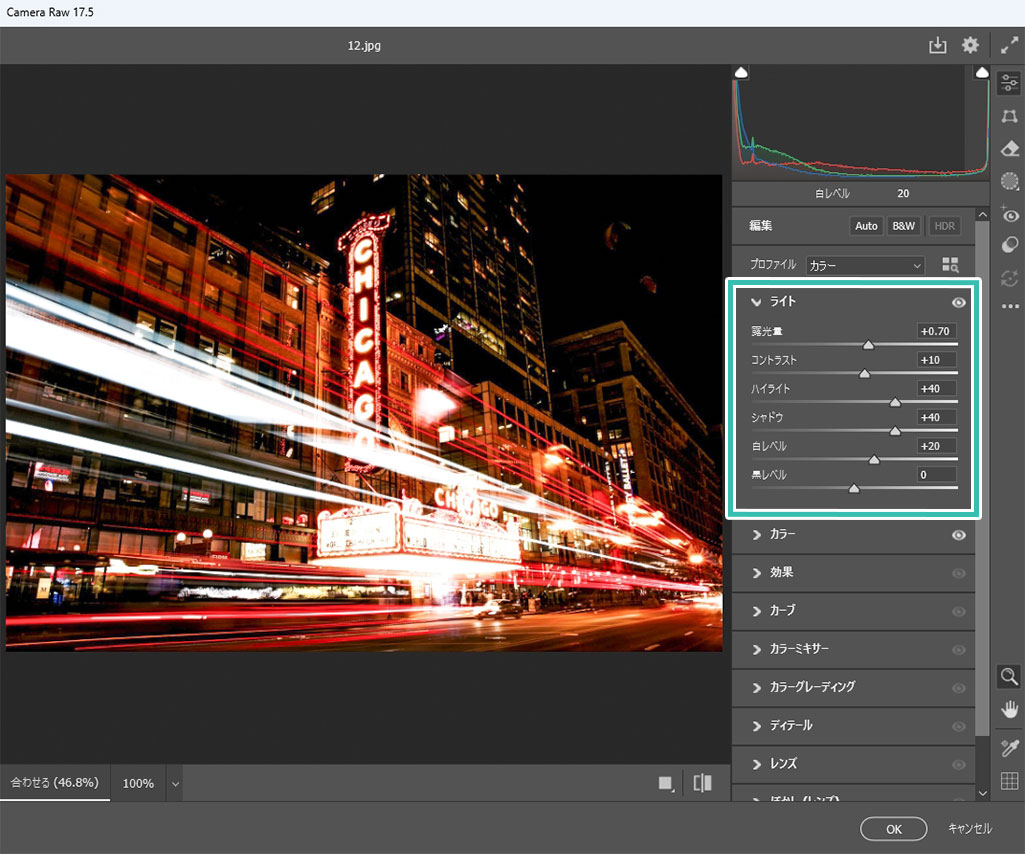
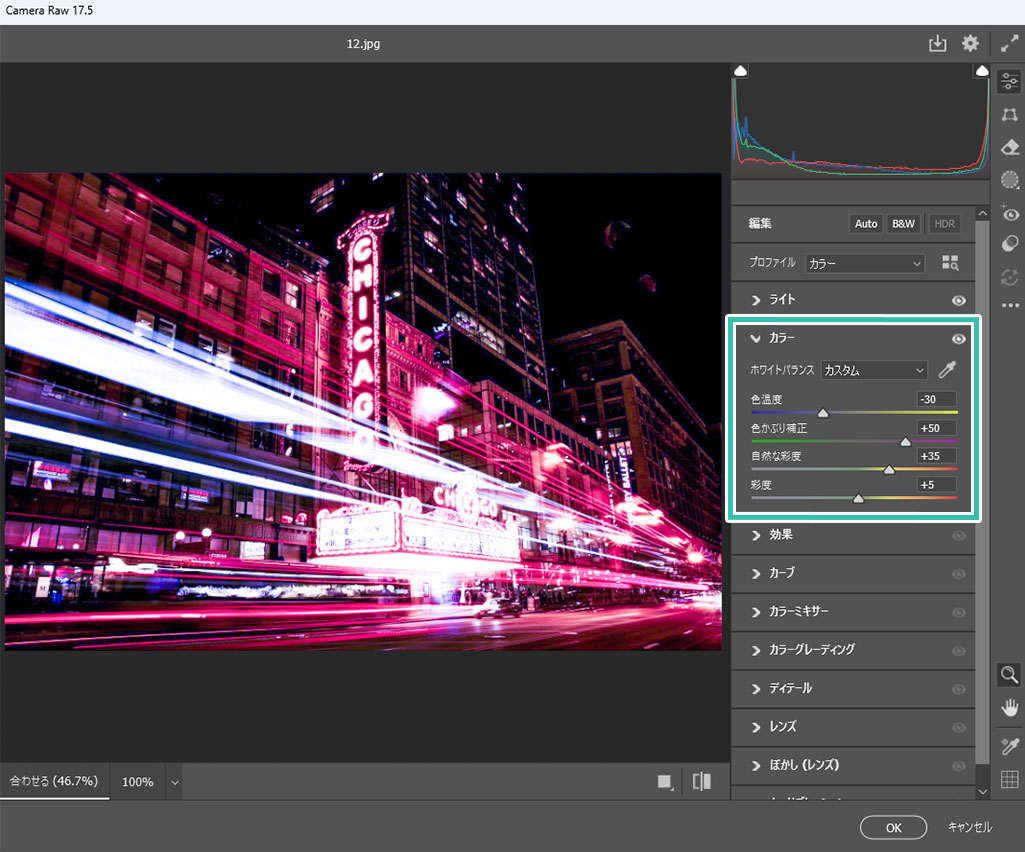
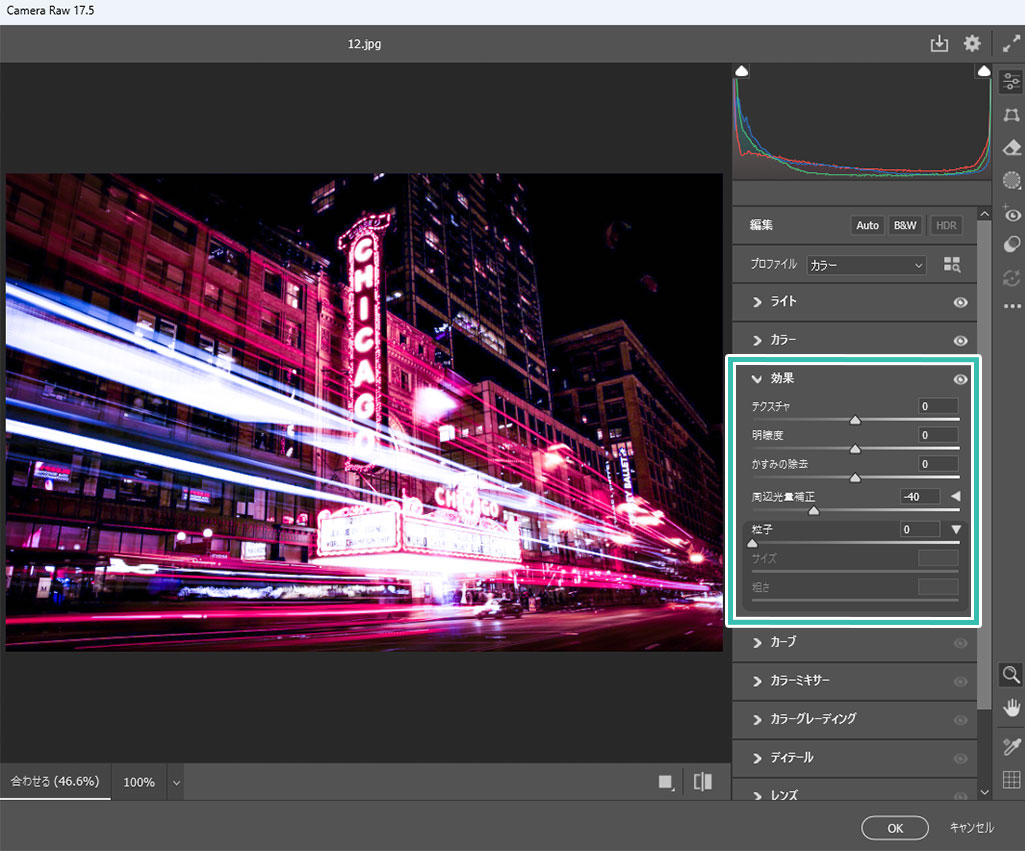
CameraRawフィルターのスライダーバーを調整するだけでサイバーパンクな世界観が再現できます。
それではPhotoshopを使ったお手軽サイバーパンク風加工の方法を解説いたします。
フォトショ初心者の方にもチュートリアル通り進めていけば作れますよ!
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。
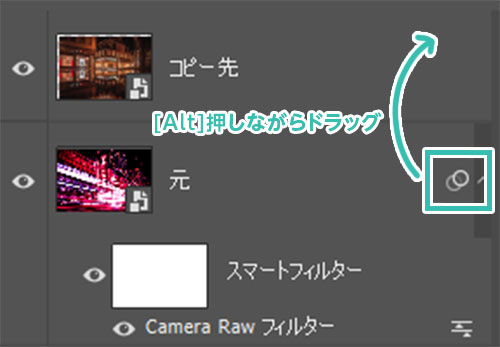
スマートフィルターを使用するために必要な処理です。
※スマートオブジェクトはコチラの記事で詳しく解説しています。
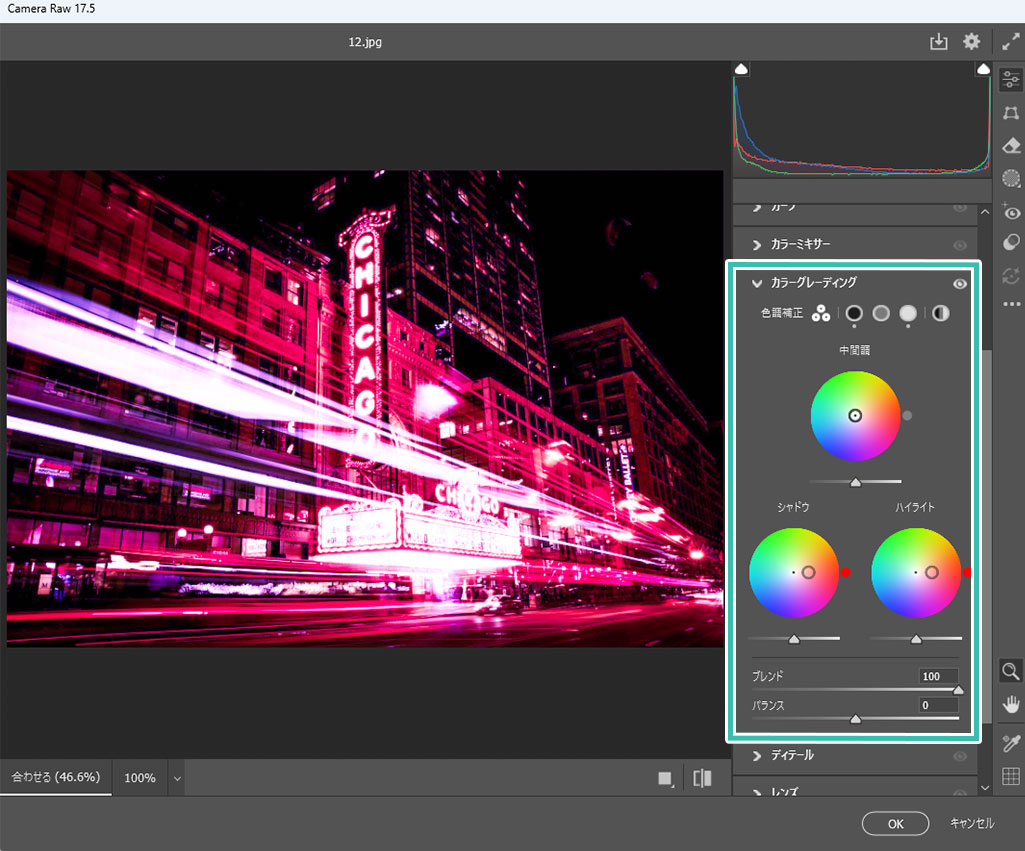
シャドウ:色味を赤 H:0 S:35 L:0
ハイライト:色味を赤 H:0 S:38 L:0
ブレンド:100 バランス:0
すると全体的にネオンのような発光効果が得られます。
ブラシツールやマスクなどの面倒な処理をせず、スライダーバーを調整するだけでアニメ映画のAKIRAのようなサイバーパンク風の世界観が再現できます。
フォトショ、イラレ、お好きなソフトで作ってみませんか?
上記で解説したサイバーパンク風の加工を更に発展させたエフェクトPSDです。
全て商用利用可能!
フォトショ初心者の方でも非常に短時間で高品質な仕上がりにできるモックアップを厳選しました。








Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)でサイバーパンク風の加工をお手軽に行う方法についてでした。
ブレードランナーをはじめとしたSF作品が好きな方にはたまらない世界観であるサイバーパンク。
普段撮影している何気ない写真に適用すると全く違う作品にできますよ。
CameraRawフィルターは簡単操作で非常に大きな効果が得られる優秀な機能です。
まだ触れられていない方は一度お試しください!
また、noteで当記事で作成したサンプルPSDを配布しております。
ではまた!
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材