Illustrator(イラストレーター)で1980年代に流行ったレトロフューチャー風にデザインされたロゴの作り方を解説します。
昔の人が描いた近未来的な世界観漂う、少しイモ臭いロゴ。
昔のCDショップ等でよく見かけた懐かしのレトロフューチャー風ロゴが作れるテキストエフェクトの作り方をイラレ初心者の方にも分かりやすく解説いたします!
この記事の目次
上記のようにIllustratorで1980年代に流行したレトロフューチャーな世界観のロゴが作れます。
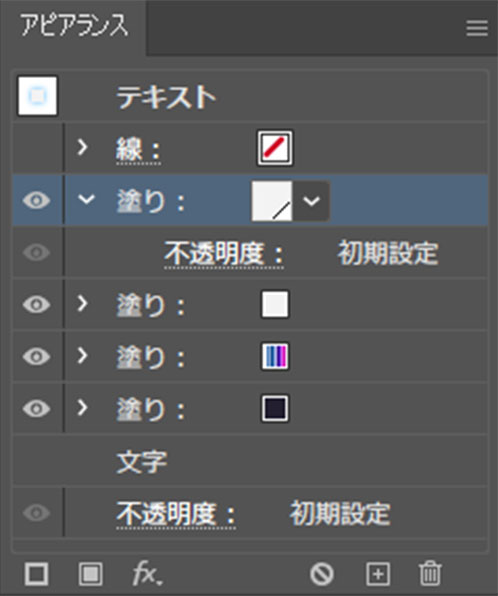
アピアランスを使って再現するので汎用性が高いデータが作れますよ!
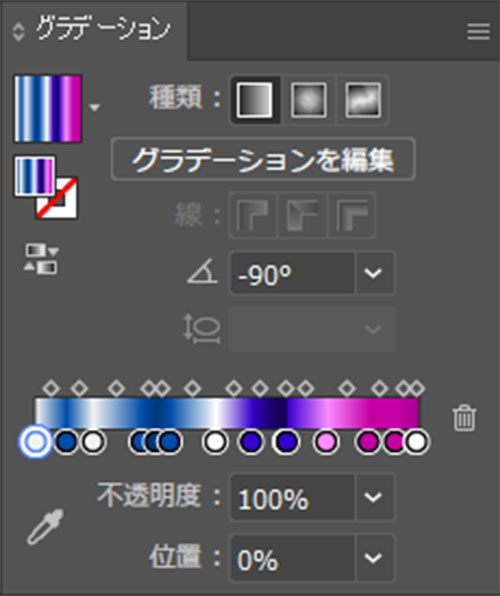
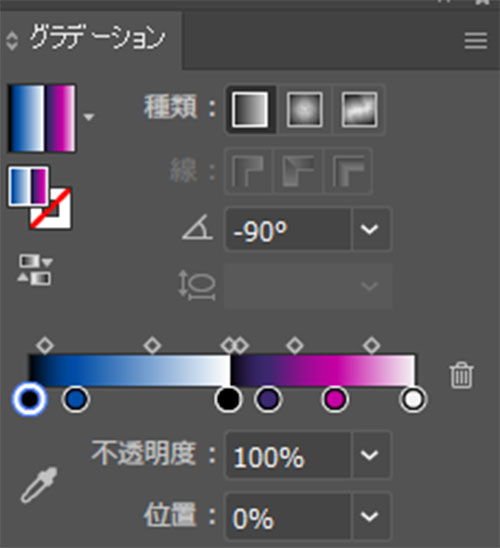
角度:-90°
グラデーション設定は左から順に下記です。
グラデ1(色:#f2f2f2 位置:0%)
グラデ2(色:#004db6 位置:8%)
グラデ3(色:#f2f2f2 位置:15%)
グラデ4(色:#024eb7 位置:28%)
グラデ5(色:#023886 位置:31%)
グラデ6(色:#004db6 位置:35%)
グラデ7(色:#f2f2f2 位置:45%)
グラデ8(色:#ffffff 位置:47%)
グラデ9(色:#3800cb 位置:56%)
グラデ10(色:#180058 位置:61%)
グラデ11(色:#3800cb 位置:65%)
グラデ12(色:#fa8bff 位置:75%)
グラデ13(色:#c400a4 位置:85%)
グラデ14(色:#a8008f 位置:90%)
グラデ15(色:#c400a4 位置:95%)
グラデ16(色:#ffffff 位置:100%)

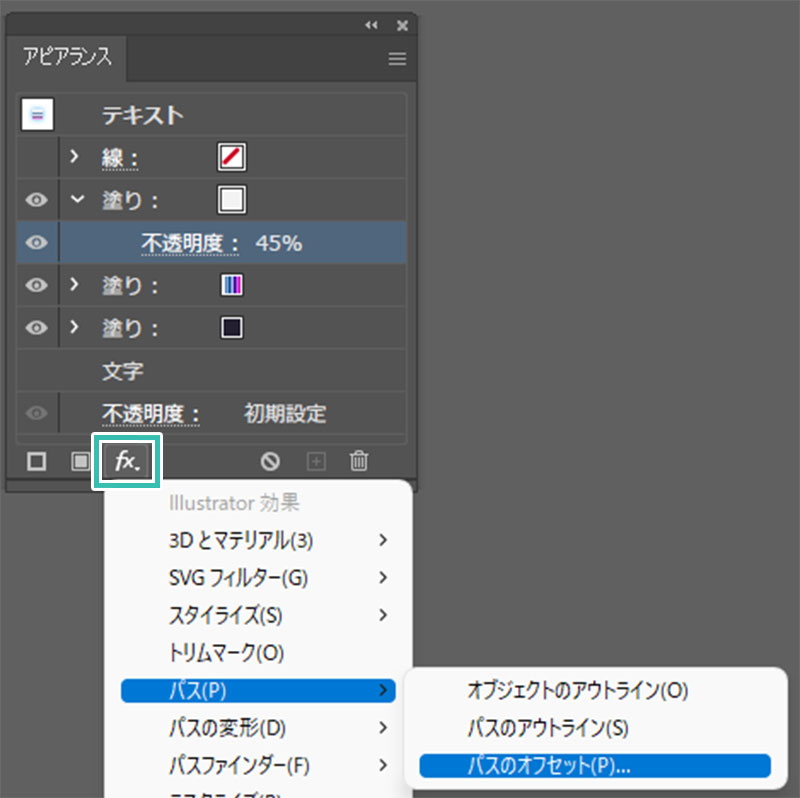
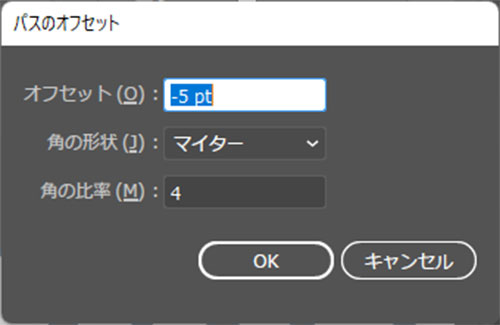
オフセット:-5pt
角の形状:マイター
角の比率:4
角度:-90°
グラデーション設定は左から順に下記です。
グラデ1(色:#000000 位置:0%)
グラデ2(色:#004db6 位置:12%)
グラデ3(色:#ffffff 位置:50%)
グラデ4(色:#000000 位置:50.5%)
グラデ5(色:#3b286f 位置:62%)
グラデ6(色:#c400b3 位置:80%)
グラデ7(色:#f2f2f2 位置:100%)
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)で1980年代に流行ったレトロフューチャー風ロゴの作り方でした。
クドい色使いや質感など、昭和後期の時代で使われがちな要素で昔の人が思い描いた近未来像を再現。
BGMにTMネットワークの曲が流れそうな世界観ですね。
流行はまた巡りますが、まさか1980年代が来るとは思いもよりませんでした。
近いうちに肩パッドやグチャグチャのソバージュ系パーマ、ボディコンなどがやってくるかもしれませんね。
ではまた!
Illustratorのアピアランスを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればジャンプします。

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート40選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材