Photoshop(フォトショップ)で被写体が着ている服のデザインを5分で別物に差し替える方法をフォトショ初心者の方に詳しく解説します。
元のシャツのシワに沿わせて重ねるレイヤーを変形させたり、たった5分でありふれた白のシャツを柄物に自然な仕上がりで変更できます。
更にフォトショップを上達させたい方にオススメのレタッチテクニックですよ。
この記事の目次
上記のようなPhotoshopを使ったレタッチが5分で実現できるコンテンツです。
シャツやズボンの柄変更だけでなく、カーテンなどの複雑なシワがある要素に沿わせて重ねるレイヤーを変形させ、自然な仕上がりで合成できるテクニックがマスターできます。
Photoshopを使った衣類のデザイン変更テクニックを解説します。
フォトショップ初心者の方でも再現可能な内容です!
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
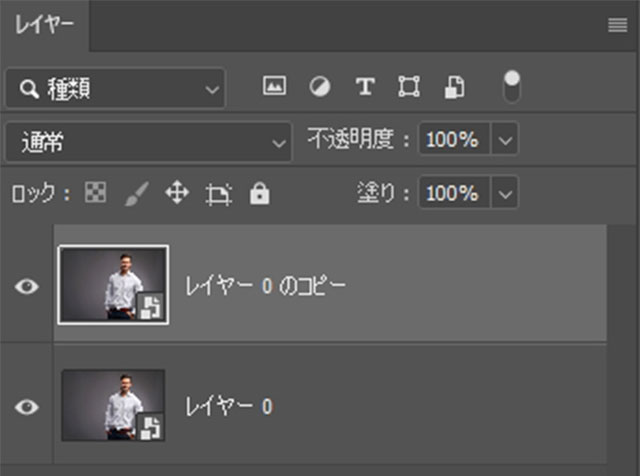
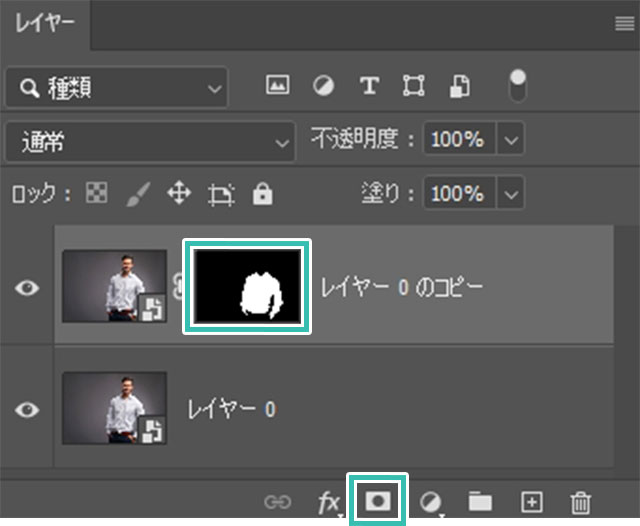
変更箇所の選択範囲を作成して保存
※選択とマスクのショートカットは [ Alt + Ctrl + R ] (Mac:Option + ⌘ + R)
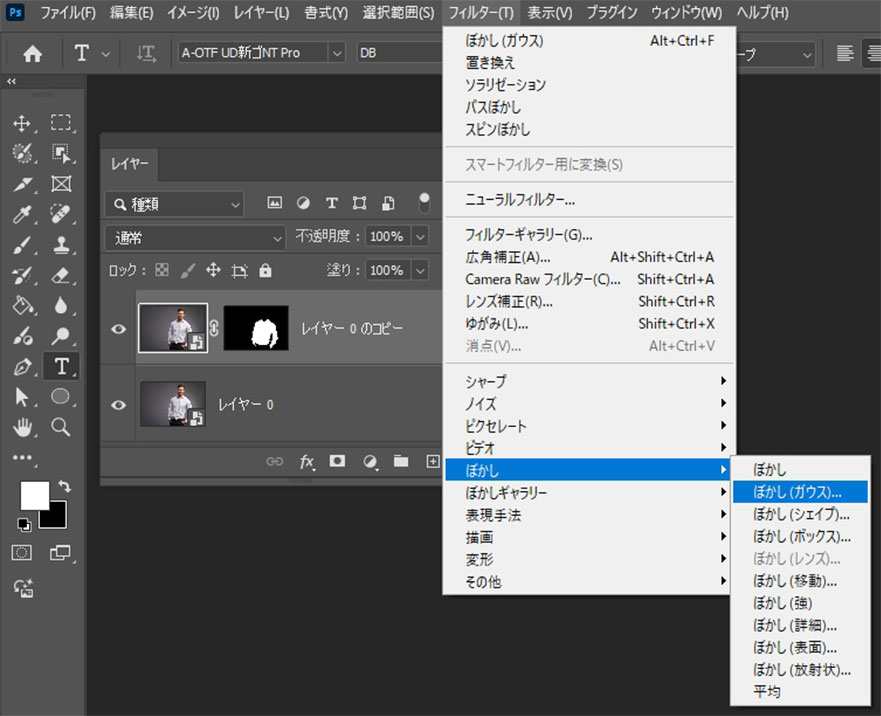
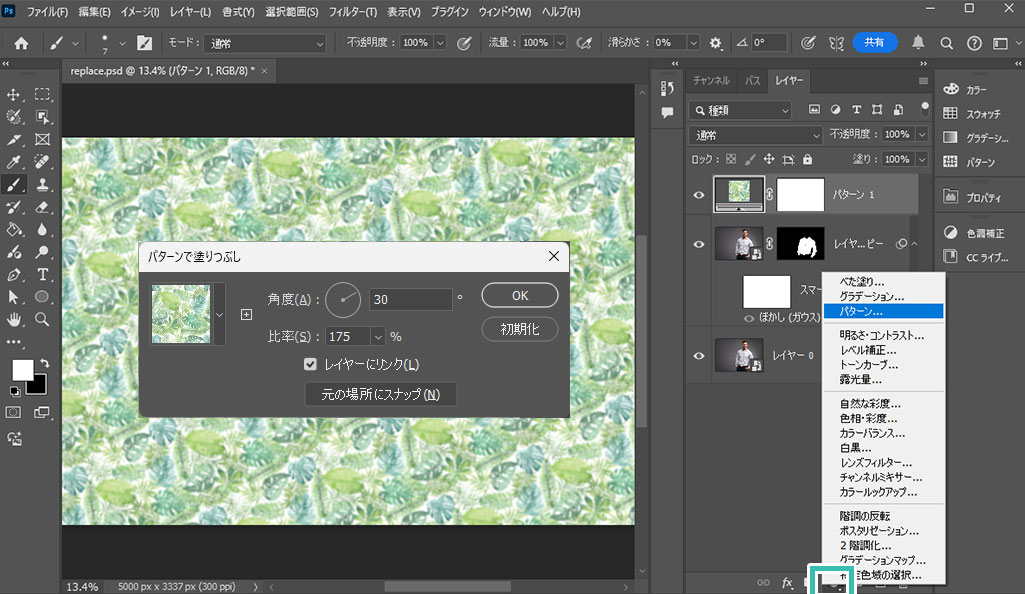
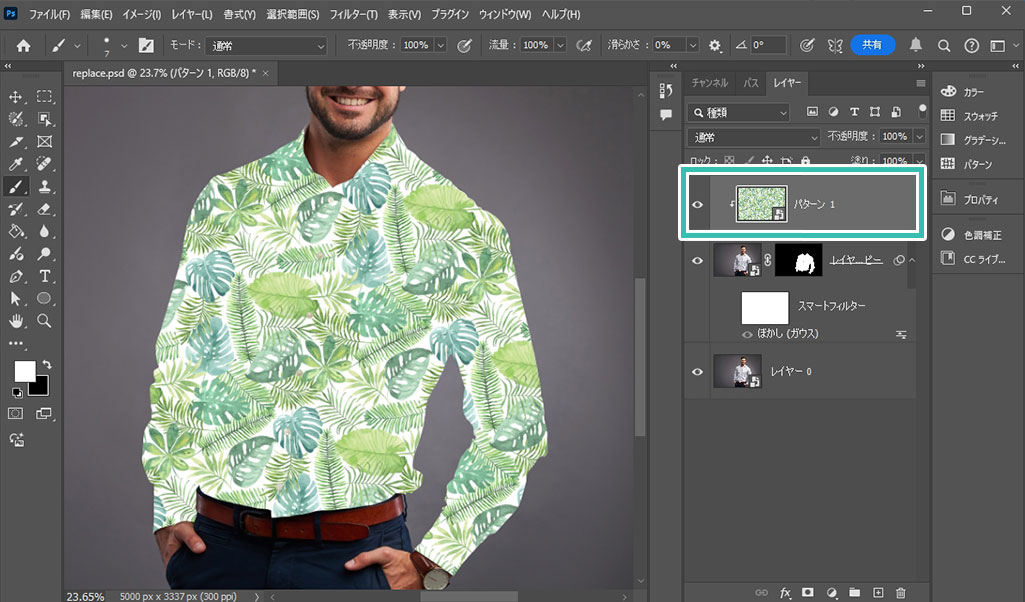
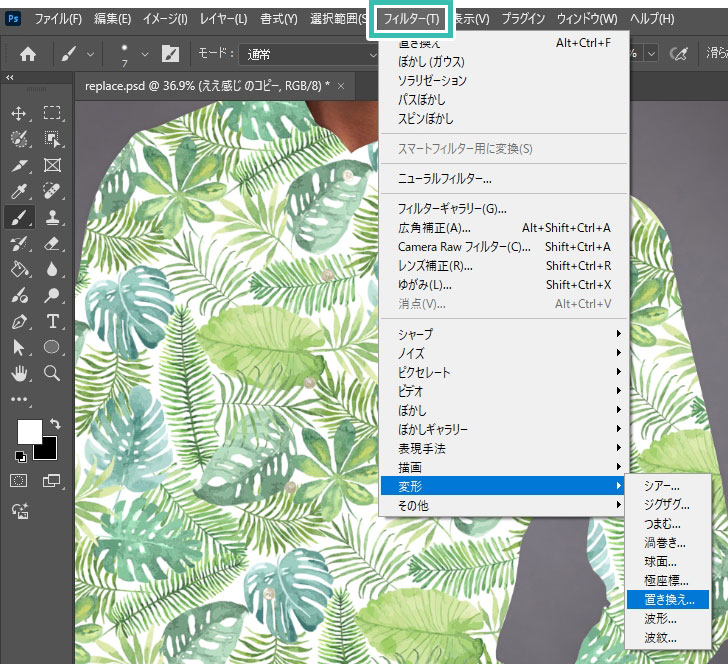
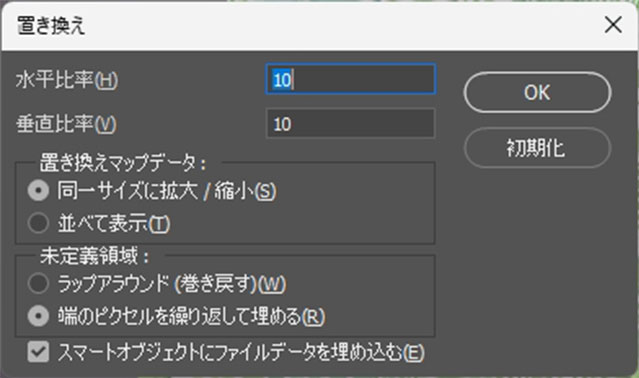
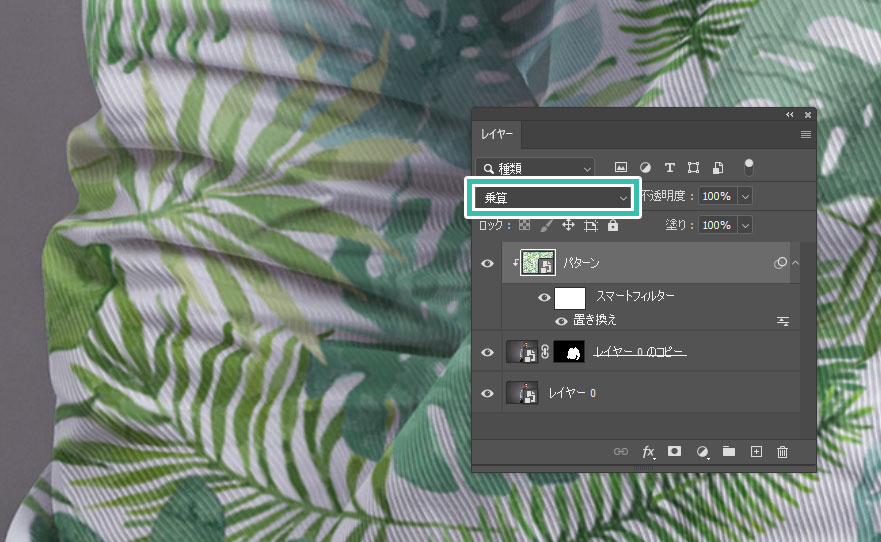
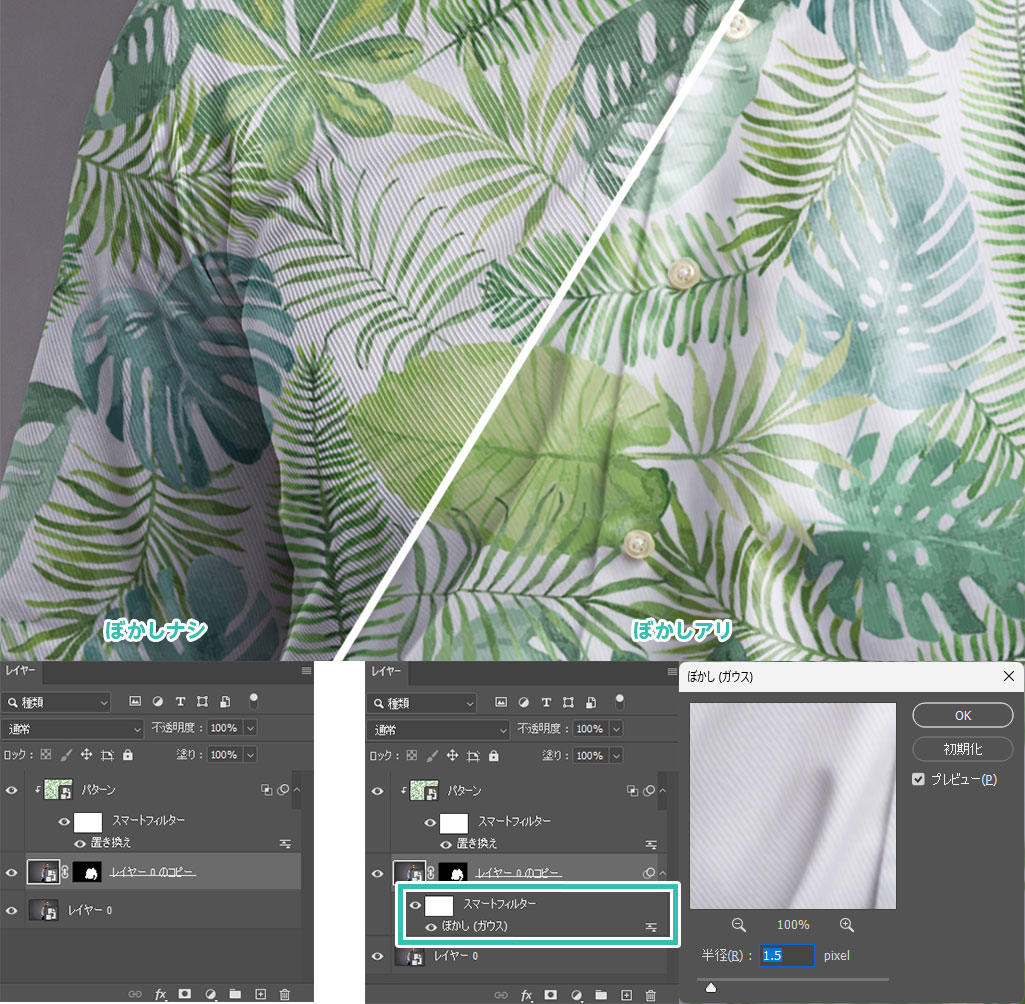
置き換えを適用&馴染ませる
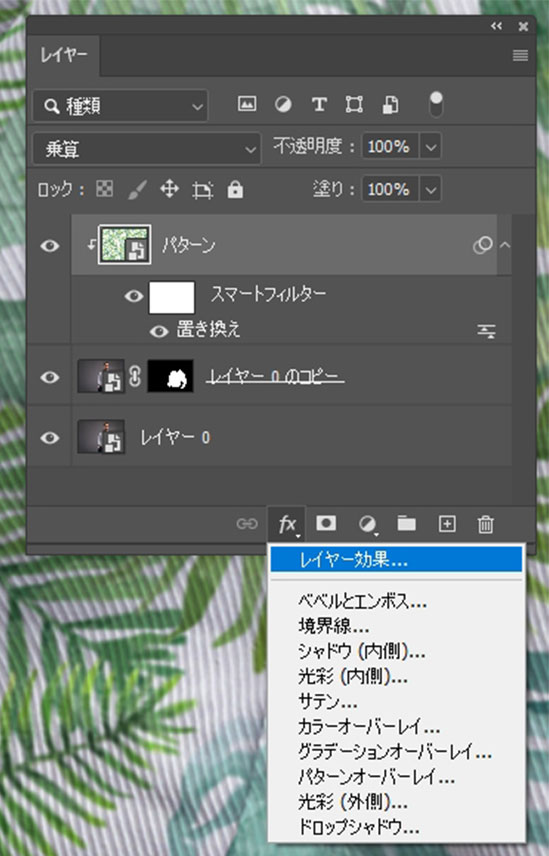
元画像のハイライトが適用され、より自然な仕上がりでパターンのレイヤーが馴染ませられます。
※コチラの記事でブレンドを使ったロゴ制作テクニックを解説しています。
所要時間は5分未満。元の服の陰影やシワのイメージを踏襲しながら新たなデザインのはめ込みが簡単にできます。
置き換えを適用する事でリアリティのあるレタッチができます。一見分からない細かな部分ですが、こういった細部が制作では重要です。
パキっとしたノーマルマップの様な質感が好みで無い方はお好みで調整して下さい。
Photoshopで使える高品質なモックアップテンプレートです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのテンプレートです。




全て商用利用可能!
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
以上、Photoshop(フォトショップ)の置き換えを使った衣類の差し替えテクニックでした。
同じ被写体、同じポーズでデザイン違いの素材をはめ込みたい時などに使えます。
シワに沿ってデザインが歪んでいる箇所など、細部まで作り込みをする事でリアリティが増します。
また、レイヤースタイル内のブレンドを併用する事で光の当たり方を手軽に自然な仕上がりにできます。
様々なクリエイティブに応用できるテクニックなので是非ご活用ください!
ではまた!
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材