Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)で木目のテクスチャにペンキのような塗料を塗り、木目に沿ってペンキが剥げたような質感を5分で表現する事ができます。
Webサイトやバナー、UIデザイン等、各種制作に応用できるフォトショテクニックです。
木目テクスチャにペンキを塗ったような質感が超短時間で作成可能!
これからPhotoshopを始められる方、更にフォトショを学習されたい方にオススメのコンテンツです。
何ができるの?
上記の様に木目テクスチャにペンキで塗り、塗料が少し剥げたような表現ができます。
木目以外に錆びた金属やコンクリートなど、様々な素材にも適用可能です。
作成時間は5分、時間をかけたややこしいマスクの必要は一切ナシ!
Photoshop初心者の方でも手軽に自然なペンキの剥げを再現する事ができますよ。
木目にペンキを塗った質感を作る方法
Photoshopで木目テクスチャにペンキを塗った質感を再現する方法を解説します。
フォトショ初心者の方にも再現できるように順を追って解説いたします!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
STEP.1
ドキュメントにテクスチャを配置
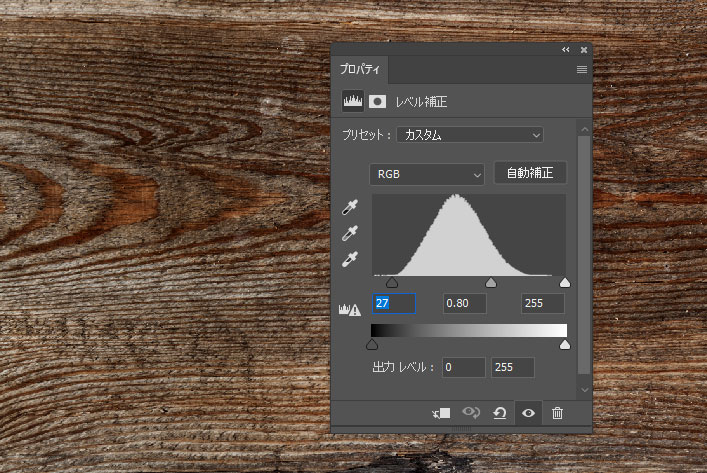
[
レベル補正 ] を使って木目テクスチャの色を少し濃くしました。
サンプルの設定は下記です。
シャドウ入力レベル:27
中間調入力レベル:0.80
ハイライト入力レベル:255
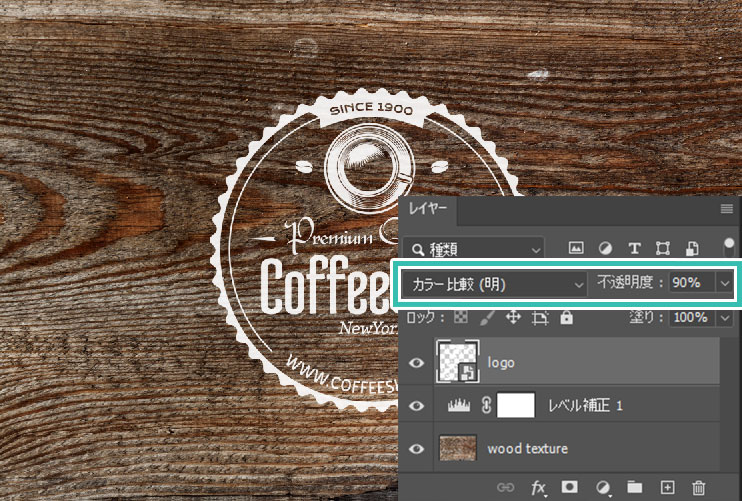
STEP.3
描画モードと不透明度を設定
レイヤーの描画モードは [ カラー比較(明) ]
不透明度は [ 90% ]
すると左図の状態にできます。
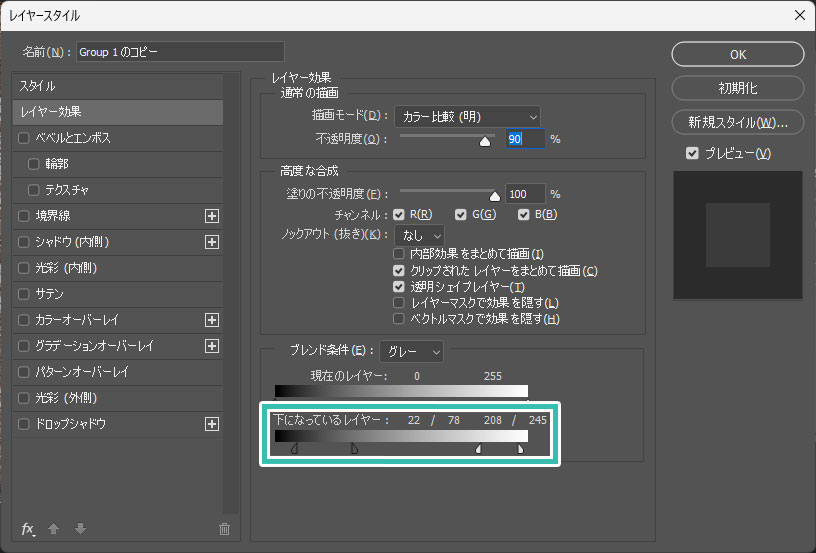
STEP.4
ブレンドを設定
レイヤーパネル下部の [
fx ] をクリックし、[
レイヤー効果 ] を開きます。
ブレンド条件:グレー
下になっているレイヤー:22 / 78 208 / 245
※ [ Alt ] (Mac:Option) を押しながらカーソルをドラッグするとカーソルを二つに分割できます。
すると左図のようにペンキがかすれたような表現が再現できます。
FINISH
落ち影を追加
落ち影を追加してみるのも表現を深める手法の一つです。サンプルは [
Plant Shadows Pack ] の04を活用し、葉っぱの落ち影を追加しました。
レイヤーの描画モードを [
ソフトライト ] にし、レイヤーの不透明度を少し下げて馴染ませましょう。
以上でPhotoshopを使って木目のテクスチャにかすれたペンキで描いた質感を再現する方法でした。
FINISH
その他テクスチャで同様の操作
木目だけでなく、金属やコンクリートなどのテクスチャに同様の加工を施した例です。
[
Rust Metal Backgrounds ] や [
Cement Wall Textures x10 ] といった高品質で数多くのテクスチャが収録された素材パックを持っておくと非常に便利ですよ。
レイヤー効果のブレンドはテクスチャの質感を手前のグラフィックに反映する事ができる便利な機能です。
Webデザイン、ゲーム制作、UI制作など、幅広い制作に活用できるフォトショップの基本テクニックの一つなので是非活用して下さい。
高品質な木目のモックアップPSD素材
商用利用可能で高品質な木目のモックアップPSD素材です。
ロゴや文字を差し替えるだけでサンプルのような高品質なグラフィックが作成可能ですよ!
#01 Carved Wood Text Effect Mockup
木を彫りこんだような質感が再現できるテキストエフェクトのPSDモックアップです。非常に高品質で高解像度なロゴ等があっという間に作成できますよ。
ダウンロードする
#02 Wood Engraved Logo Mockup 01
レーザーによる精密な木彫り表現の質感が再現できるモックアップPSDです。文字やロゴ、アイコン等のグラフィックをはめ込むだけで再現可能です。
ダウンロードする
#03 Burned Wood Texture Effect Mockup
木の板に焼印を施したような質感が再現できるエフェクトモックアップです。対象のスマートオブジェクトの中身を差し替えるだけです。
ダウンロードする
#04 Engraved Wood Branding Effect Mockup
やすりなどで丁寧な処理が施された木彫り表現ができるエフェクトモックアップPSDです。滑らかな木彫り表現が可能です。
ダウンロードする
#05 Wood Engraved Logo Mockup 02
木を真っ二つにした断面に浅めの木彫り加工を施したロゴのモックアップPSDです。お好きなシェイプやテキストなどをはめ込んで活用すると便利ですよ。
ダウンロードする
#06 Wooden Coaster Mockup with Engraved Logo
木製のコースターのデザインができるモックアップPSDです。お店でよく見かける形式の木製コースターのデザインが簡単に再現可能です。
ダウンロードする
#07 Carved Wood Logo Mockup
濃い目の木目に濃い目の掘り込み加工ができるロゴデザインのモックアップPSDです。Webデザイン、UIデザイン、ゲーム制作、チラシ等の各種DTPなど、幅広いクリエイティブに活用できます。
ダウンロードする
#08 3D Wood Logo Sign Mockup on Dark Wall
コンクリートの壁面に木製の立体的なロゴがデザインできる看板のモックアップPSDです。オフィスや店舗等の入り口に掲げる看板に最適なモックアップですよ。
ダウンロードする
#09 Wood Engraved Logo Mockup
2種類の落ち着いた木目テクスチャに掘り込み加工ができるロゴのモックアップPSDテンプレートです。もちろん別のテクスチャをはめ込んで使う事も可能です。
ダウンロードする
#10 Woodcut Logo Mockup
斜め上から見たアングルの木目ロゴのモックアップ素材です。非常にリアルな彫り込み表現、周囲の落ち影の有無や素材の変更等も可能です。
ダウンロードする
#11 Engraved Wood Branding Paper Effect Mockup
強い圧力による凹凸が表現されたエフェクトモックアップPSDです。木目素材だけでなく、紙素材にも流用可能なエフェクトです。
ダウンロードする
#12 Wood on Wall Text Effect Mockup
暗めの壁に木製の立体的なサインが備え付けられたテキストエフェクトのモックアップPSDです。会社や飲食店などの看板デザインに適しています。
ダウンロードする
#13 Logo Mockup Template Style Effect Gold Wall Badge Mockup 3D Metal Text Wood Concrete
コンクリート製の壁面に円形の木製看板がレイアウトされたエフェクトPSDです。マットな金属と木目の質感の融合が非常にカッコイイですね。
ダウンロードする
木目エフェクトのPSD素材
商用利用可能で高品質な木目の質感付与ができるエフェクトPSDを20点厳選しました。併せてチェックされてみませんか?
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)で木目のテクスチャにペンキを塗ったような質感を再現する方法についてでした。
木目の隙間の形でペンキが剥げたような表現もあっという間に再現可能です。
もちろん木目だけでなく、金属や液体など、様々な質感のテクスチャにも応用可能!
Webデザインやゲーム制作、イラスト制作、UIデザイン、フライヤー等の各種DTPなど、レイヤー効果のブレンドは様々な制作に活用できるテクニックです。
上手く活用し、Photoshopを使ったクリエイティブを加速させてください!
また、noteで当記事で作成したエフェクトPSDを配布しています。
ではまた!
写真の雰囲気を激変させよう
写真の雰囲気を激変させるチュートリアル集です。
フォトショの中級~上級テクニックを網羅的に学習できます。
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!