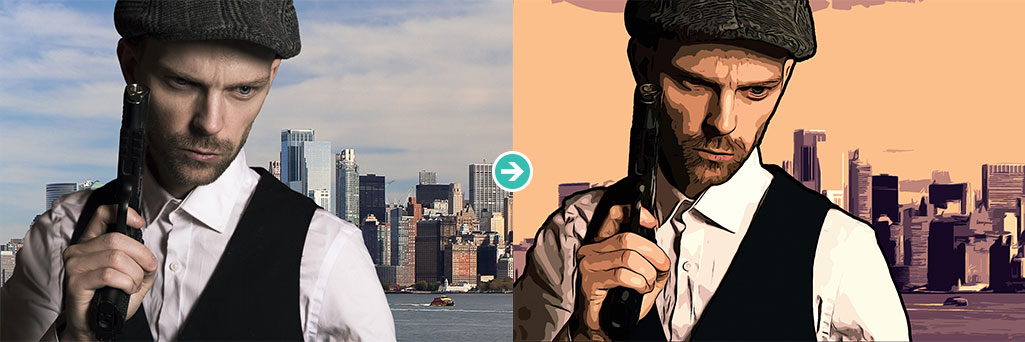
Photoshop(フォトショップ)で画像の色数を減らして単純化し、簡単にイラスト風加工する方法をフォトショ初心者の方に解説します。
ポスタリゼーションやカットアウトの使い方をマスターし、効率的なレタッチ術を身に付けてみませんか?
手描きイラストとの親和性が高いお手軽な写真加工テクニックです。
これからPhotoshopを始められる方、まだフォトショップに不慣れな方にオススメのコンテンツです。
この記事の目次
Photoshopでカットアウトを追加・編集方法する方法です。
アニメ風や漫画風の加工などのベースとしてよく使いますよ。
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
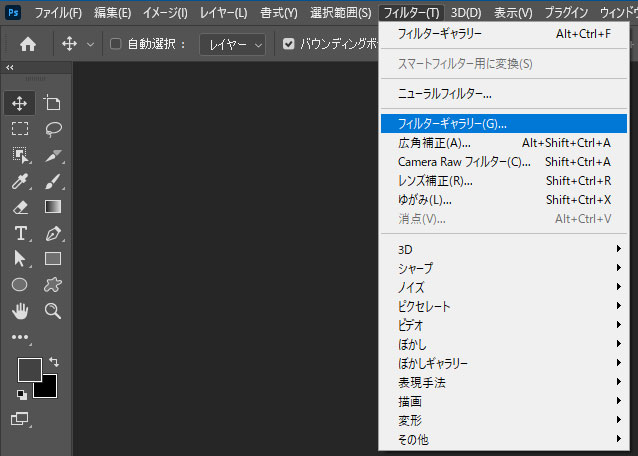
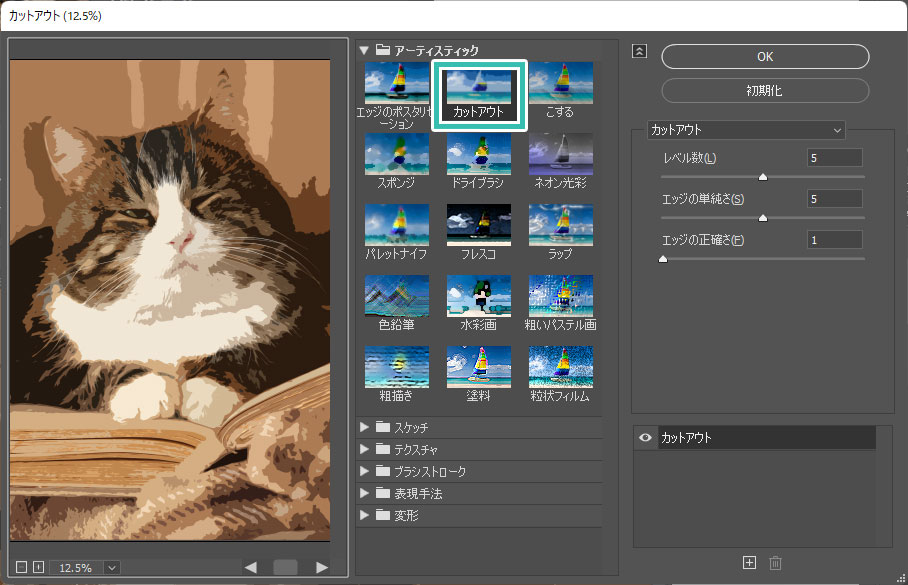
カットアウトの使い方
サンプルはコチラの画像を使用しました。
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。
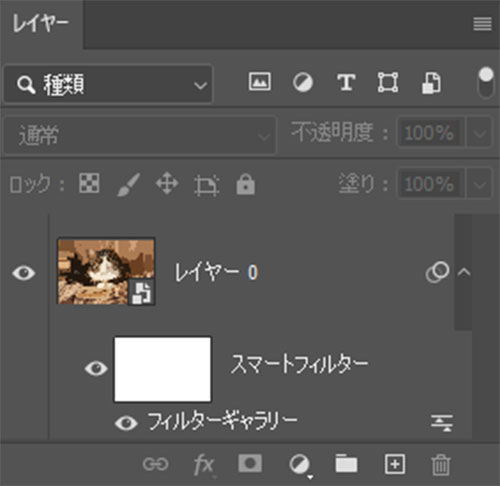
[ スマートフィルター ] 内の [ フィルターギャラリー ] をダブルクリックすると再編集できます。
※ [ スマートオブジェクトに変換 ] しておかないとスマートフィルターは追加されませんので要注意!
カットアウトの使用例
フィルターギャラリーのカットアウトを活用した画像加工テクニックの一例です。
Photoshop初心者の方でもゼロから作れるよう、詳しくメイキングを解説しています。
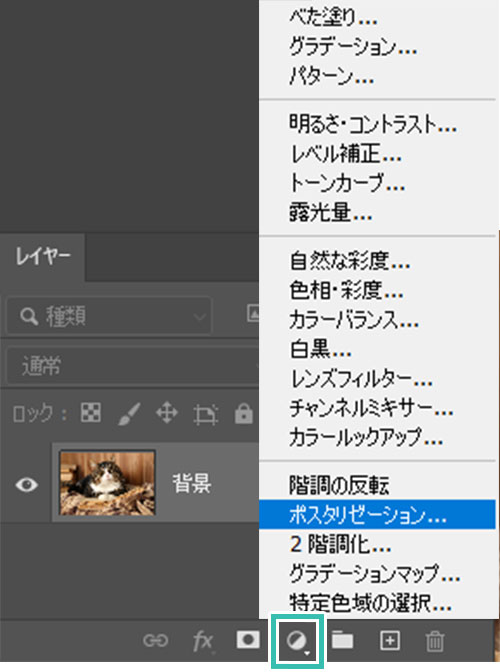
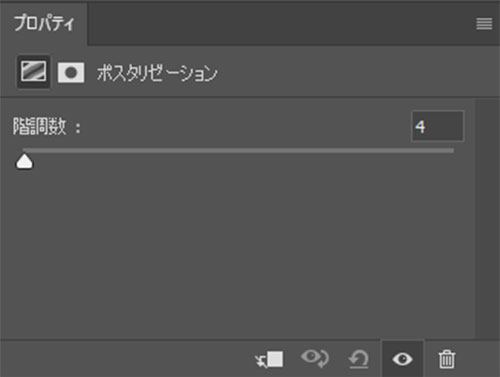
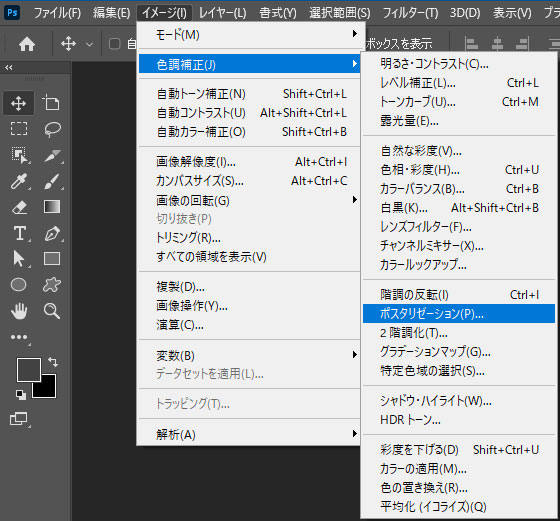
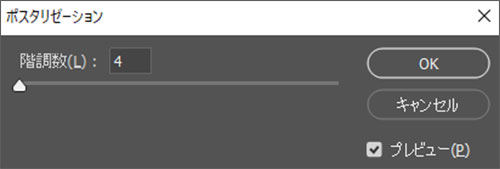
Photoshopでポスタリゼーションを追加・編集方法する方法です。
簡単に色の諧調数を減らす事ができます。
フォトショ未導入の方は事前にAdobe公式サイトから入手しておきましょう。
なお、ポスタリゼーションは機能単体だけを使う事は少なく、他の機能と組み合わせて表現を深める事が多いです。
調整レイヤーを使う方法
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。
スマートフィルターを使う方法
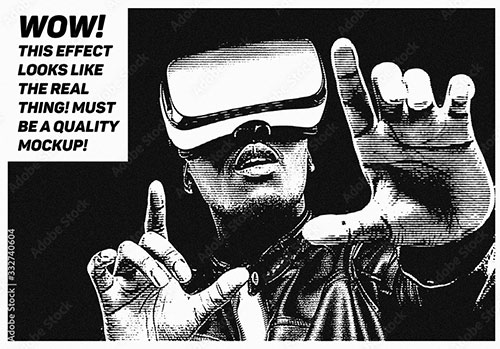
商用利用可能で超高品質なイラスト風加工ができるエフェクトPSDです。
Photoshopと対象のPSDがあれば誰でも超短時間でサンプルのような作品が作成できますよ!








Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で画像の色数を減らし、単純化をしてイラスト風に加工する方法についてでした。
カットアウトとポスタリゼーションは度々使う機能なので是非使いこなしてください。
特にカットアウトはアニメ風やマンガ風加工などでよく使う機能です。
手軽にイラスト加工をされたい際に大活躍しますよ。
ではまた!
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材