Photoshop(フォトショップ)の調整ブラシツールを使ったレタッチの基本から応用までをフォトショ初心者の方に詳しく解説します。
画像の特定部位に対しての色変更などが簡単にできる便利な機能の調整ブラシツールをマスターできます。
Photoshopを始められる方、より深くフォトショップを学習されたい方にオススメのコンテンツですよ。
この記事の目次
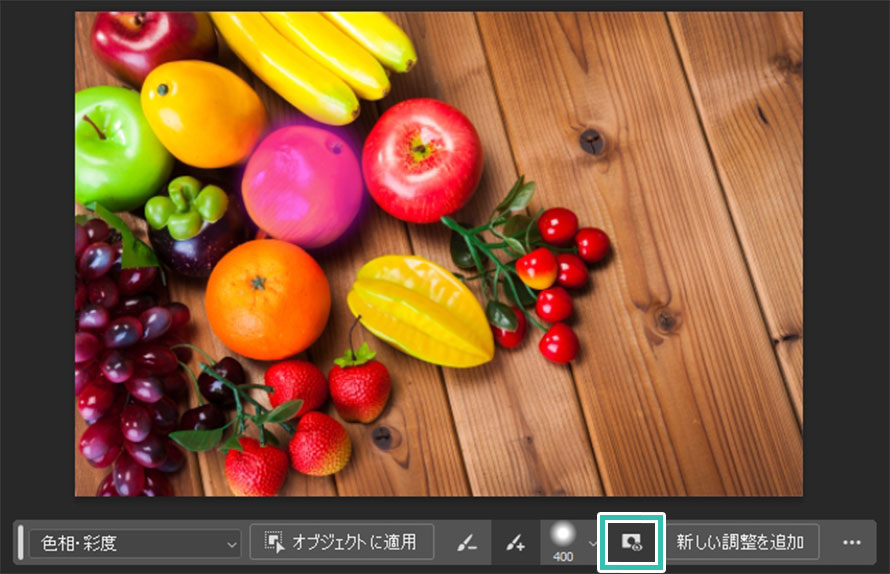
上記のように調整ブラシツールを使う事で簡単に画像の任意の場所に対して色補正ができます。
従来の調整レイヤーを使ったレタッチを更に手数を少なくした便利な機能、それが調整ブラシツール!
調整ブラシツールの基本的な操作から応用操作まで、ゼロからマスターできるコンテンツです。
Photoshopの調整ブラシツールを使ったレタッチテクニックを解説します。
フォトショ初心者の方にも再現できますよ!
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
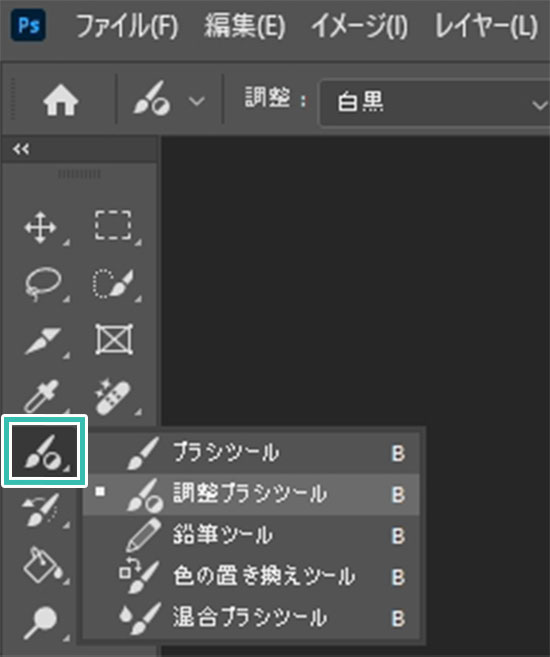
調整ブラシツールの場所
[ Shift + B ] を押す度に各種ブラシツールを切り替えできるショートカットもあります。
※ツールバーをカスタマイズする方法はコチラの記事で詳しく解説しています。
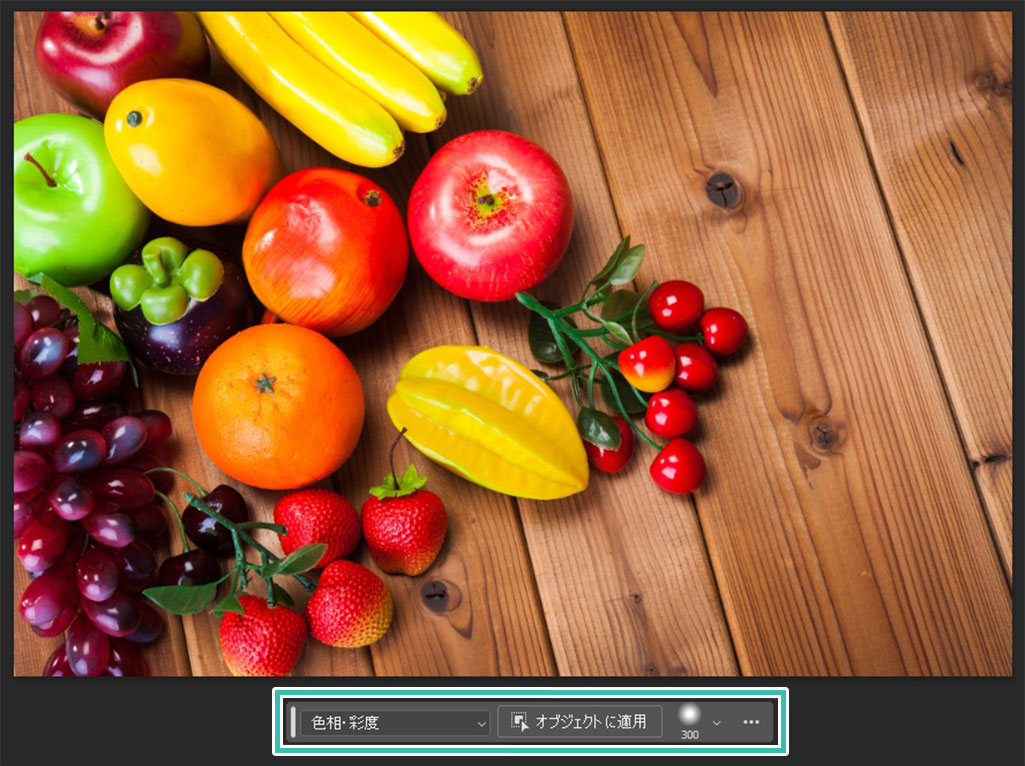
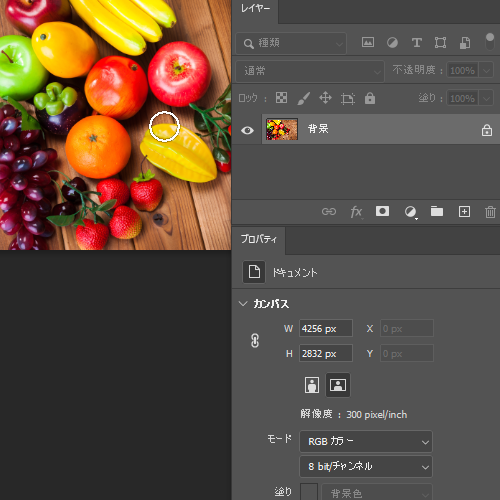
調整ブラシツールの基本操作
※非表示の場合は画面上部の [ ウィンドウ ] → [ コンテキストタスクバー ] で表示できます。
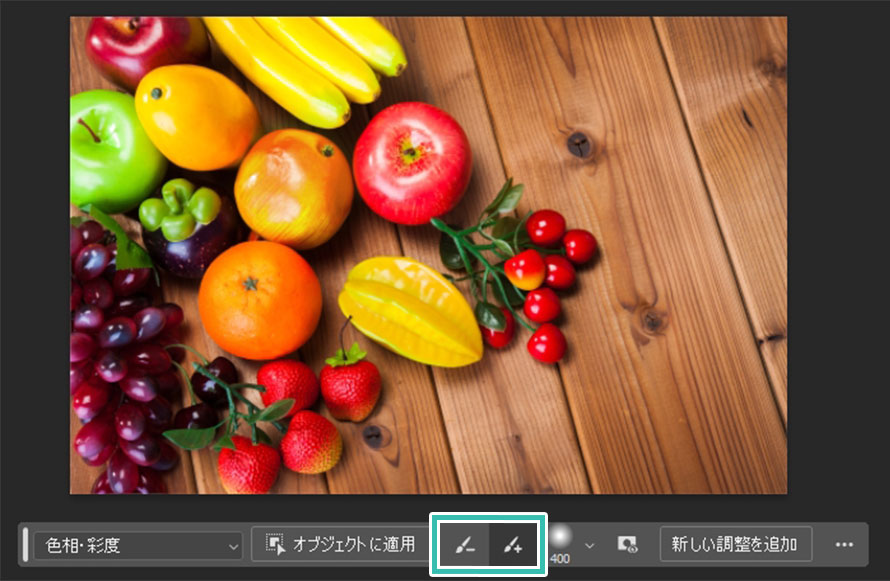
画面上部のオプションで操作しても構いませんが、コンテキストメニューでの操作が素早くてオススメ。
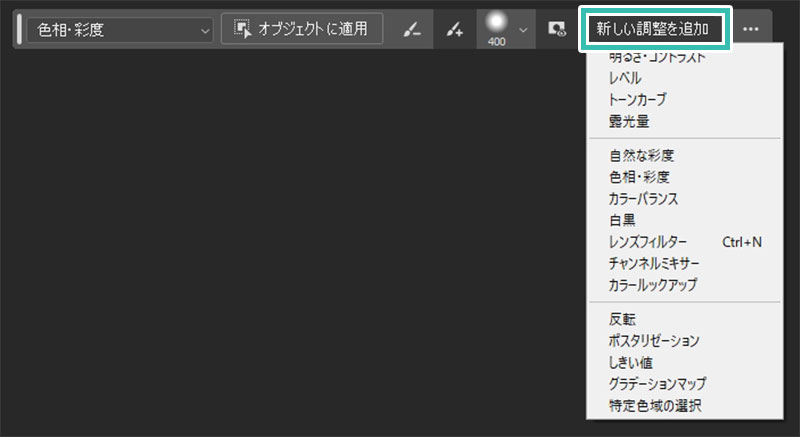
明るさ・コントラスト、レベル、トーンカーブ、露光量、自然な彩度、色相・彩度、カラーバランス、白黒、レンズフィルター、チャンネルミキサー、カラールックアップ、反転、ポスタリゼーション、しきい値、グラデーションマップ、特定色域の選択
お好きな内容を選択しましょう。

すると対象個所の調整レイヤーが追加されます。
同時にPhotoshopの画面上へ自動的に [ プロパティ ] が表示されます。(調整レイヤーの内容によって変化します。)
お好みで調整しましょう。
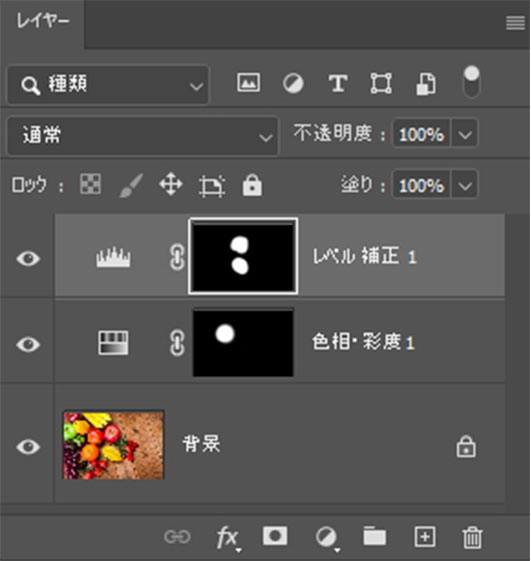
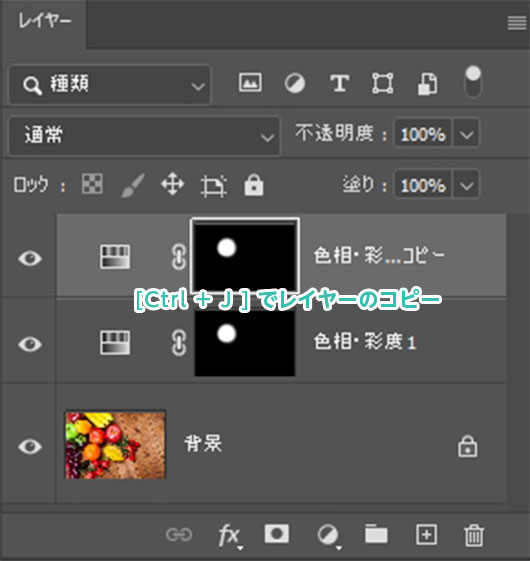
同じレイヤーマスクで別の調整を追加
※フォトショ未導入の方は事前にAdobe公式サイトから入手しておきましょう。
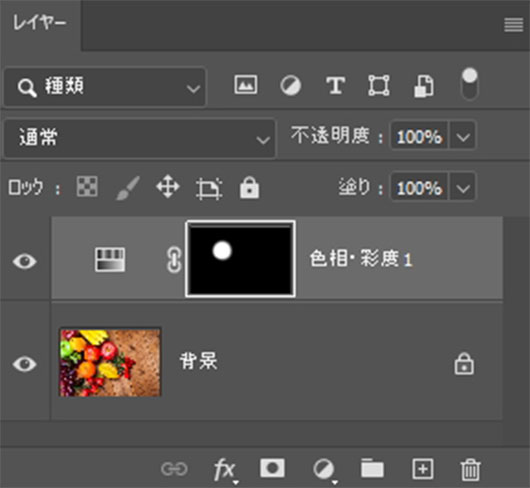
レイヤーパネルを確認すると調整レイヤーとレイヤーマスクが追加されている事が確認できます。
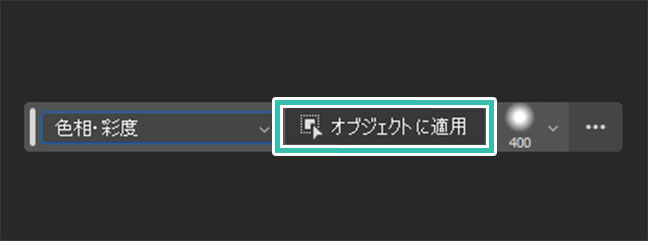
自動でオブジェクトを選択して調整

クリックするとピンク色の選択範囲内で調整レイヤーが追加されます。

すると自動的にリュックサックが選択され、レイヤーマスクが作成されます。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)の調整ブラシツールで画像をレタッチする方法でした。
従来はレイヤーパネル下部から調整レイヤーを追加していましたが、調整ブラシツールは調整レイヤーの追加とマスクの編集が同時に行える便利機能です。
より効率的なレタッチが実現するので、Webデザイン、チラシやパンフレットなどをはじめとしたDTP、UIデザイン等、各種クリエイティブで役立つ機能です。
同時にコンテキストタスクバーとプロパティパネルもよく使うので是非活用して下さい!
ではまた!
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材