Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)でブラウン管テレビに表示される走査線を作る方法を解説します。
ファミコン時代の赤色がにじんだブラウン管テレビの映りをフォトショ初心者の方にも再現できるよう、走査線の作り方を詳しく解説します。
1980年代を感じさせるレトロな雰囲気を表現する手法の一つですよ。
Webデザイン、各種印刷物のビジュアル作成、UIデザインのあしらい等に活用できます。
何が作れるの?

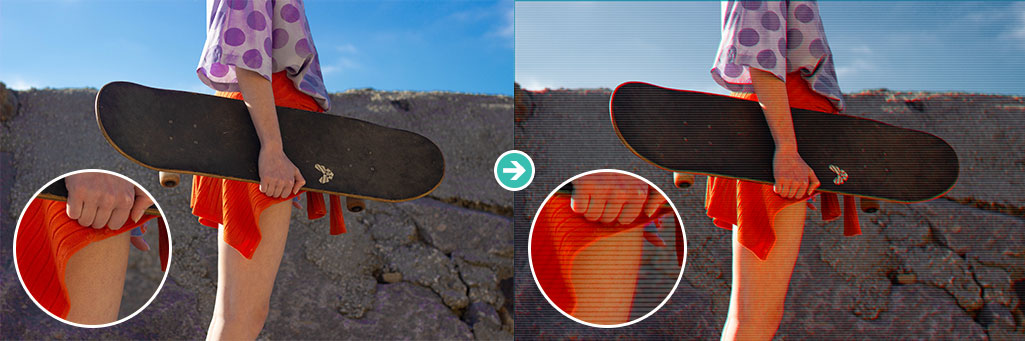
Photoshop(フォトショップ)でブラウン管テレビに映る走査線の作り方を解説します。
また走査線の作り方と併せて、ブラウン管テレビ風のレタッチテクニックも解説。
難しくないので是非試してみて下さい!
走査線の作り方
走査線の作り方を2種類解説します。
フォトショ初心者の方にも再現できるよう、詳しく解説いたします!
ところでPhotoshopは導入されていますか?
まだの方は事前にAdobe公式サイトから入手しておきましょう。
ハーフトーンパターンを使った方法
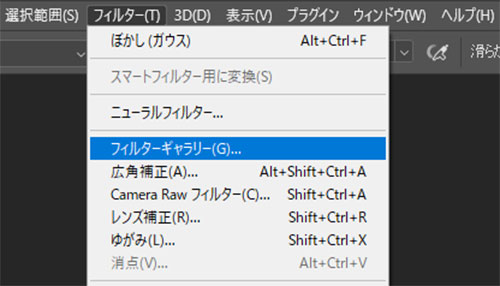
一つ目はフィルターギャラリーのハーフトーンパターンを使った方法です。
Photoshopで走査線のみ作るのであれば一番お手軽な方法です。
STEP.1
画像を準備する
加工したい画像素材を準備します。
素材にこだわりたい方は
AdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくは
コチラで解説しています。
STEP.2
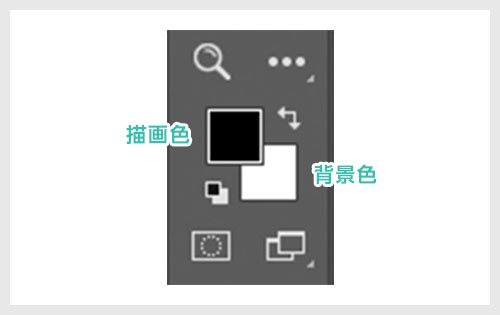
描画色・背景色を初期設定にする
[ D ] を押して初期設定の描画色を黒、背景色を白に戻しておきましょう。
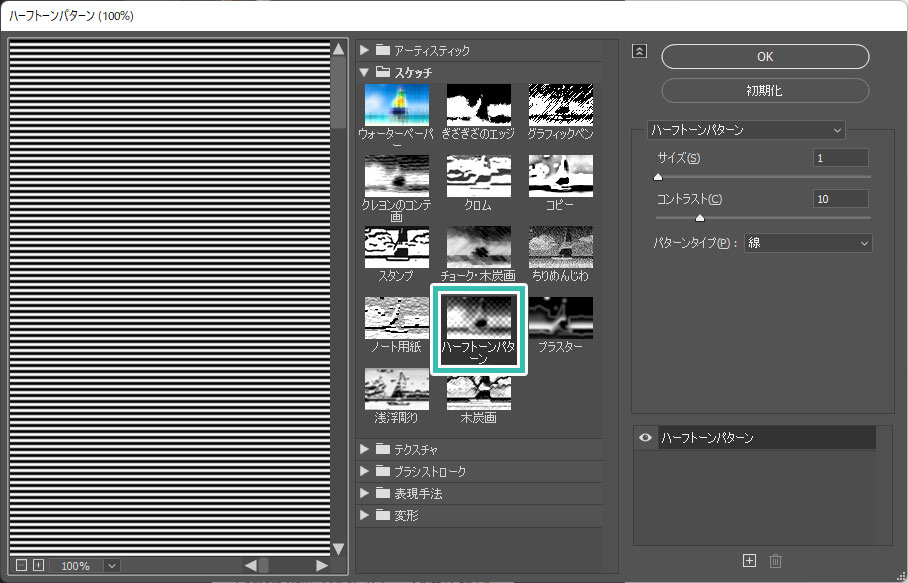
[ スケッチ ] → [ ハーフトーンパターン ] をクリックしましょう。
サイズ:1(画像サイズに合わせて要調整)
コントラスト:10
パターンタイプ:線
最後に右上の [ OK ] をクリック。
FINISH
完成
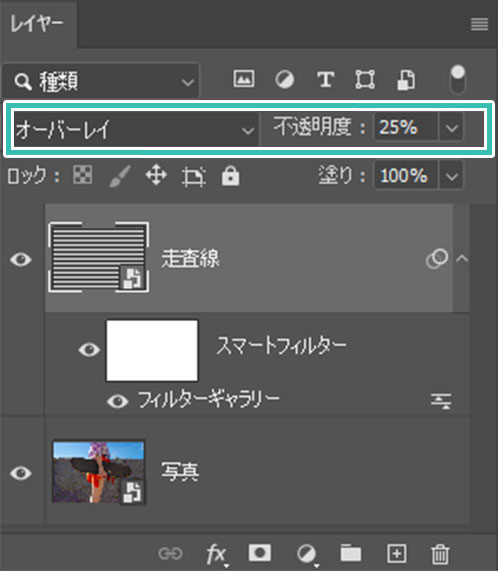
レイヤーパネルの設定を変更しましょう。
描画モード:オーバーレイ
不透明度:25%
するとPhotoshopで簡単に走査線のような表現ができます。
単に走査線を追加するだけなら一番お手軽な方法です。
グリッチエフェクトの作り方
Photoshopでグリッチエフェクトの作り方を詳しく解説しています。ワンランク上の走査線表現をフォトショ初心者の方にも再現可能できるよう徹底解説!
詳しくは
コチラの記事をご覧ください。
パターンを定義して作成する方法
二つ目は走査線のパターンを定義し、パターンオーバーレイで作る方法です。
より汎用性の高い作り方ができるのでハーフトーンパターンよりオススメの方法ですよ。
STEP.1
パターン用のドキュメントを作成
Photoshopを未導入の方は
Adobe公式サイトから入手しておきましょう。
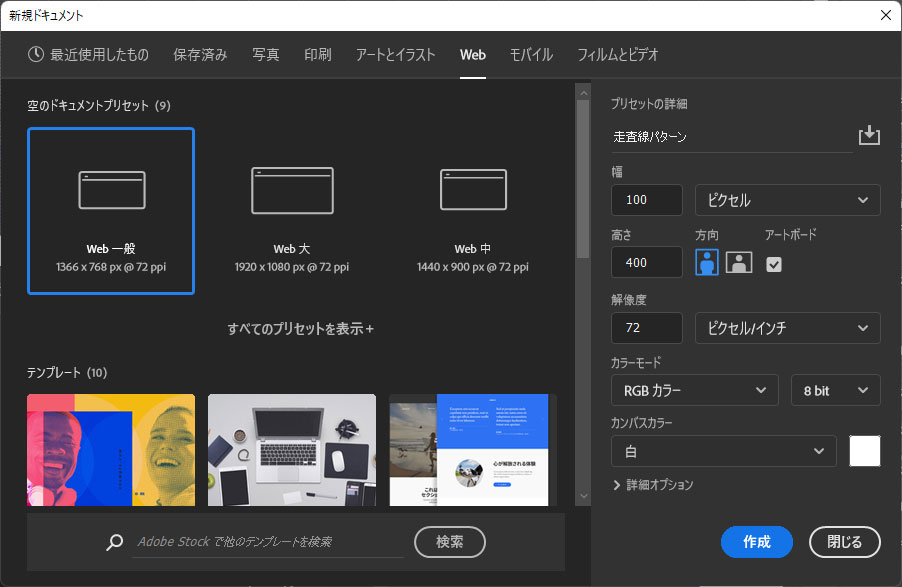
新規ドキュメントを作成します。
幅:100px
高さ:400px
解像度:72px/inch
STEP.2
パターン素材を作る
[
長方形ツール ] を選択します。
※ショートカットは [
U ]
ツールモードは [
シェイプ ] を選択。
塗りの色は黒、線は無しにしておきましょう。
画面をクリックし、[ 長方形を作成 ] のダイアログ画面を開きます。
幅:100px
高さ:100px
正方形を作成し、キャンバスの上部にキッチリ合わせます。
STEP.3
パターンを定義する
[
編集 ] → [
パターンを定義 ] → [
パターン名を入力してOK ]
パターン定義は
コチラの記事で詳しく解説しています。
パターン登録後は画面を閉じてOKです。
STEP.4
パターンを適用する
走査線を追加したい画像をPhotoshopに読み込みます。
素材にこだわりたい方は
AdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくは
コチラで解説しています。
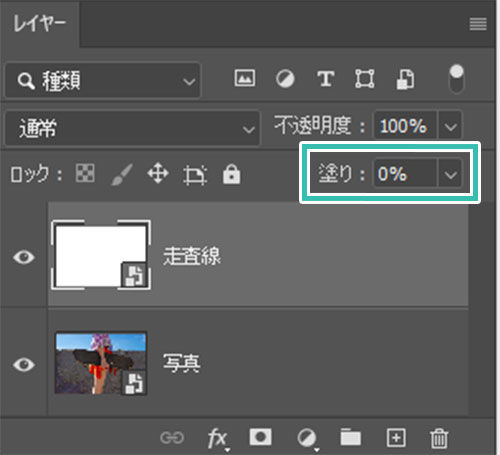
新規レイヤーを作成し、白で塗りつぶします。
その後、レイヤーパネル右上の [ 塗り ] を0%に変更。
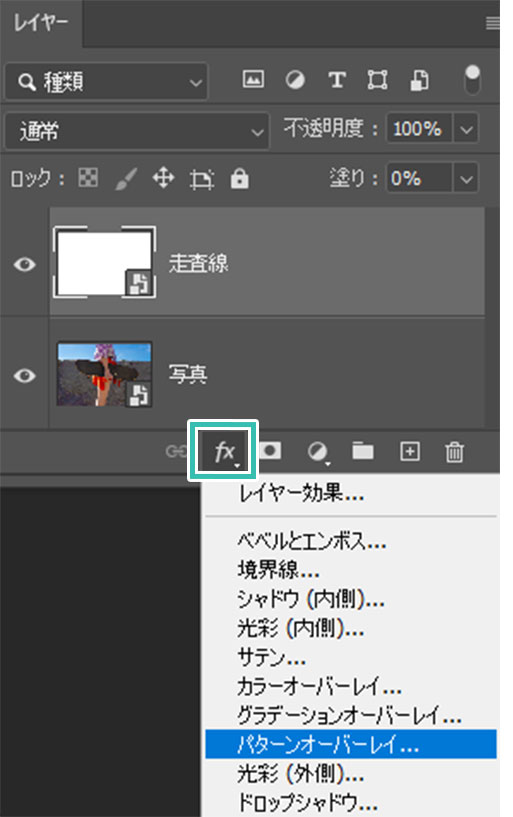
レイヤーパネル下部の [ レイヤースタイルを追加 ] → [ パターンオーバーレイ ] を適用します。
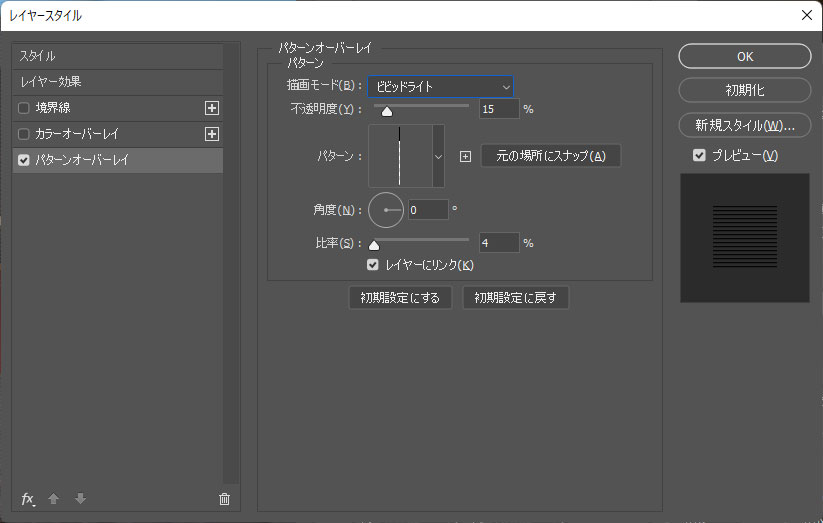
パターンオーバーレイのダイアログ画面が開きます。
描画モード:ビビッドライト
不透明度:15%
パターン:先ほど登録した走査線パターン
角度:0°
比率:4%(画像サイズに合わせて要調整)
最後に [ OK ] をクリック。
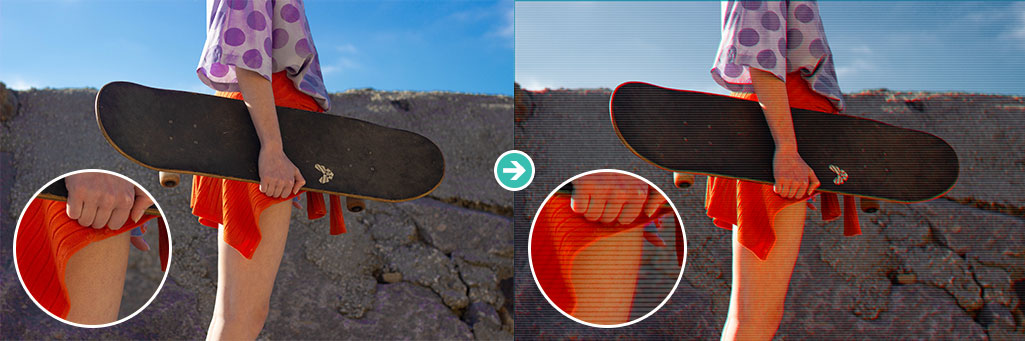
FINISH
完成
以上でPhotoshopのパターンオーバーレイを使った走査線が完成しました。
パターンを登録しておくと大きさや角度などを細かく調整できます。
汎用性が高い方法なのでオススメですよ。
調整を加えてレトロ感を出す
走査線を追加しただけでは当時のブラウン管テレビの質感にはなりません。
少し調整を加え、よりリアルな走査線表現をしてみましょう。
下記メイキングはパターンを定義して走査線を作成する手法の続きです。
STEP.1
チャンネルを分解
写真素材のレイヤーを [
Ctrl +
J ] (Mac:
Command +
J) でコピーし、計3つの写真レイヤーを作成。
レイヤーパネル下部の [
レイヤースタイルを追加 ] → [
レイヤー効果 ] をクリック。チャンネルのチェックマークを各レイヤーごとにR・G・Bのみ表示します。(詳しくは
コチラの記事)
※スマートオブジェクトに変換しておくと後の編集が楽です。
STEP.2
赤の滲みを作る
Rチャンネルのレイヤーのみ、少し移動させて赤がはみ出た絵にします。
ついでに [
フィルター ] → [
ぼかし ] → [
ぼかし(ガウス) ] を追加し、赤の滲みを表現します。
FINISH
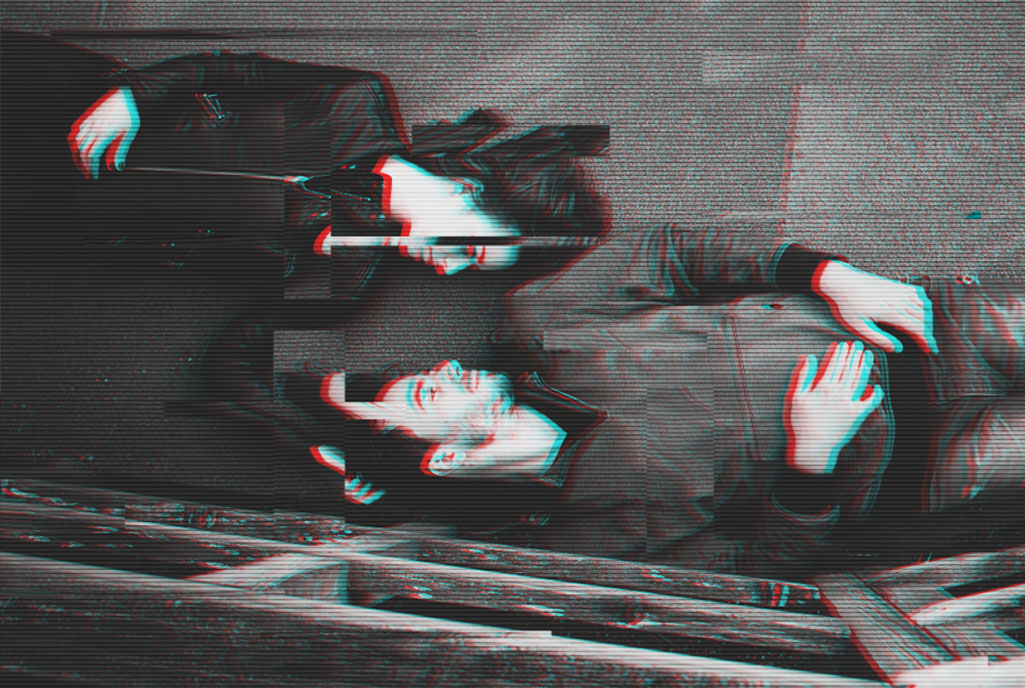
完成
以上でPhotoshopを使った色補正の完成です。
昔のブラウン管テレビ特有の強めの赤色が滲んだような表現ができました。
ブラウン管テレビにはめ込む方法
[
編集 ] → [
変形 ] → [
多方向に伸縮 ] を使えば簡単に斜めから撮影した画面にはめ込むことができます。
コチラの記事でパースのあるオブジェクトにはめ込む方法を解説していますよ。
高品質なレトロモニタエフェクトPSD
上記で紹介した走査線を更に発展させた超高品質なレトロモニタエフェクトPSD素材です。
全て商用利用可能な素材なので安心して活用できますよ。
#01 CRT Monitor Effect
まるでインベーダーゲームのような雰囲気のCRTモニター表現ができるフォトエフェクト素材です。レイヤー分けされたPSDで作られており、対象のスマートオブジェクトを差し替えるだけで完成しますよ。デザインパターンが4種類収録されています。
ダウンロードする
#02 Vintage TV Photo Effect Mockup With Generative AI
背景を切り抜いた人物などを配置するだけで80年代アメリカのヴィンテージなテレビ番組のような表現が再現できるフォトエフェクト素材です。背景素材付なのが非常に親切です。
ダウンロードする
#03 Hidden Camera Photo Effect Mockup
昔の監視カメラ映像のような質感が再現できるエフェクトPSD素材です。色や走査線だけでなく、モニタ周囲のレンズの歪みも見事に再現されていますよ。
ダウンロードする
#04 Glitch VHS Photo Effect Mockup With Generative AI
古いVHSテープの映像が再現できるPSD形式のフォトエフェクト素材です。Photoshopでスマートオブジェクトの中身を変更するだけでサンプルのような表現が再現できるチートアイテムですよ。
ダウンロードする
#05 CRT Damage Screen Glitch Overlay.
故障したブラウン管テレビのテクスチャが15点も収録されたオーバーレイ素材です。バージョン違いの制作が簡単にできるので押さえておきたい素材の一つですよ。
ダウンロードする
更に多くのブラウン管テレビ風エフェクト
古いブラウン管テレビのような表現ができるフォトエフェクトのPSD素材20選です。併せてチェックされてみませんか?
フォトエフェクトの作り方まとめ
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
様々なエフェクトPSD
商用利用可能で高品質なフォトエフェクトPSDを厳選しました。クリエイティブを劇的に効率化できる素材を併せてチェックされてみませんか?
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
おわりに
以上、Photoshop(フォトショップ)で走査線を作成する方法についてでした。
フォトショ初心者の方にも簡単に懐かしのブラウン管テレビの映りが再現できます。
走査線を追加した後は赤みを強めてにじませるレタッチを加えるのがポイントですよ。
ぜひ1980年代を再現してデザインに活かしてください。
また、noteで当記事で作成したエフェクトPSDを配布しています。
ではまた!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!