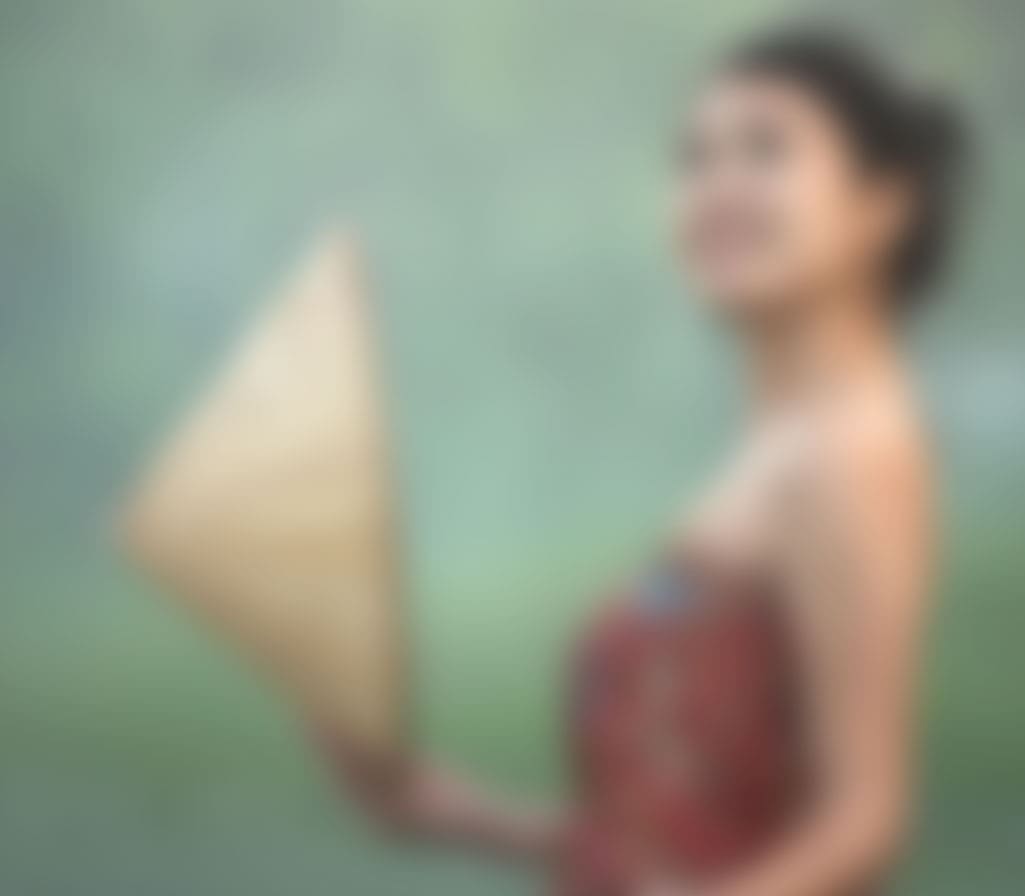
Photoshop(フォトショップ)を使って画像を摺りガラス(曇りガラス)越しに見たような表現をリアルに再現する方法を徹底解説します。
フォトショ初心者の方にも再現できるよう、順を追ってすりガラス加工のテクニックを解説します。
ワンランク上のPhotoshopを使った表現を学んでみませんか?
この記事の目次
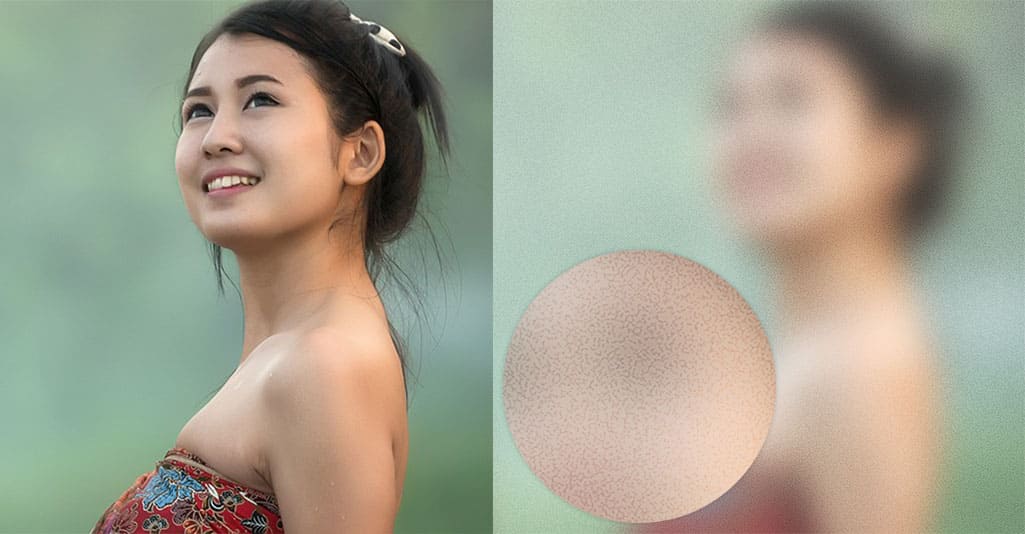
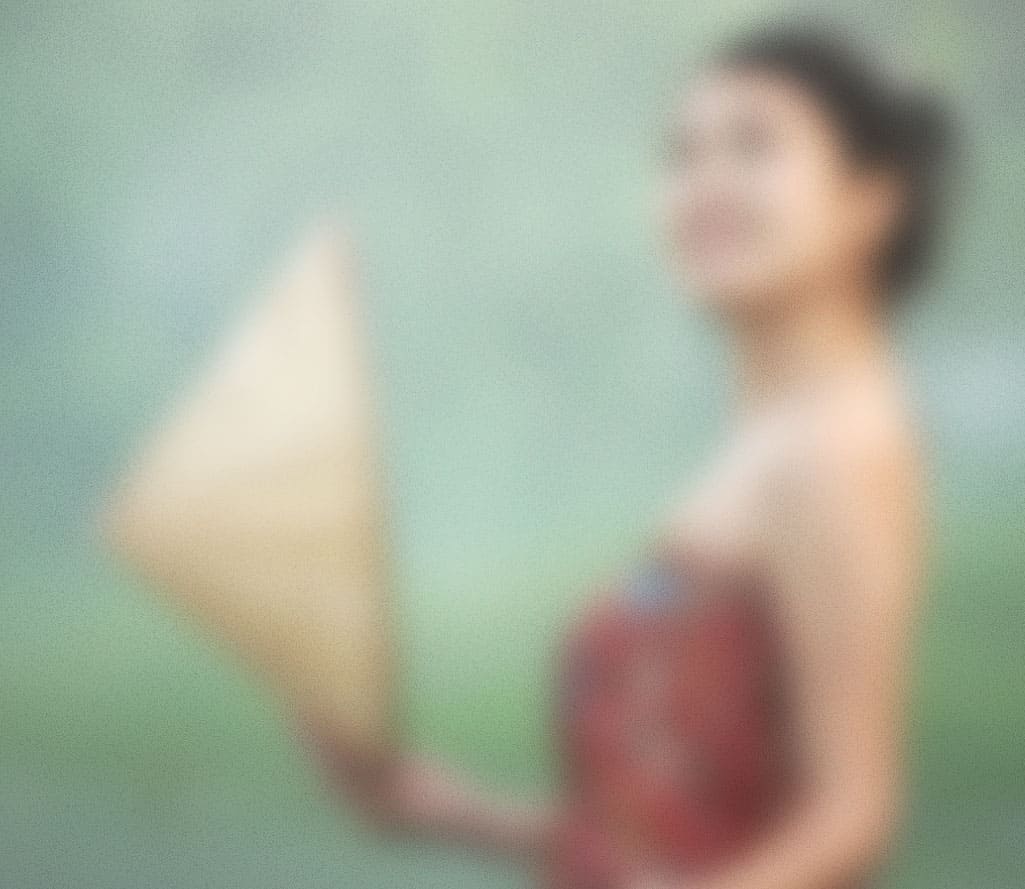
上記のように普通の画像を「すりガラス越し」に見たような表現ができます。
すりガラスや曇りガラス特有のテクスチャー感も再現!
Photoshop初心者の方にも再現できますよ。
Photoshopですりガラスを再現する方法です。
下記チュートリアル通りに進めていけば完成しますよ!
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
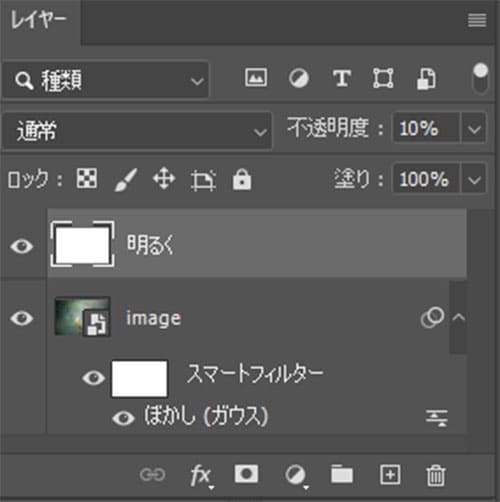
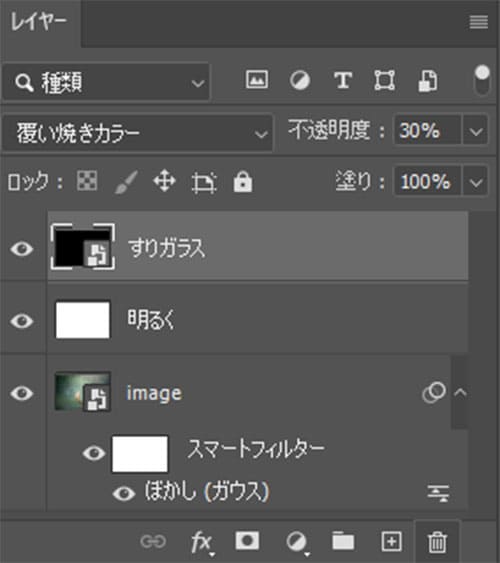
事前に [ スマートオブジェクト ] に変換しておきましょう。
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。
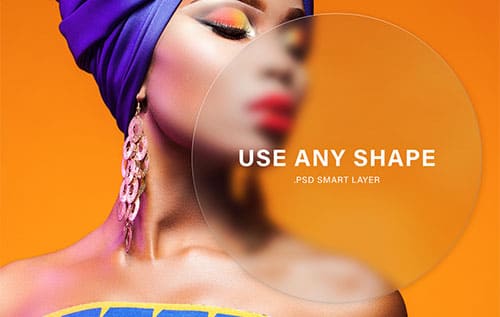
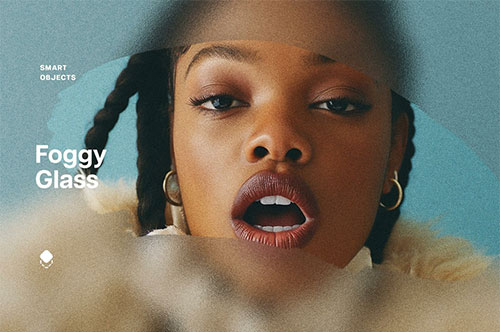
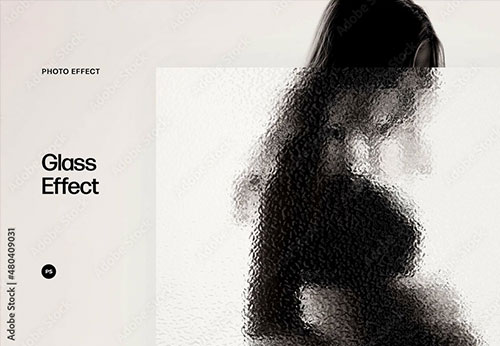
上記で解説したすりガラス(曇りガラス)を更に発展させた表現方法ができるエフェクトです。
全て商用利用可能!
極めて短い時間でプロと同様の加工を行う事ができるチートアイテムです。




ダウンロードする


Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)を使って画像をすりガラス(曇りガラス)越しに見た表現を再現する方法についてでした。
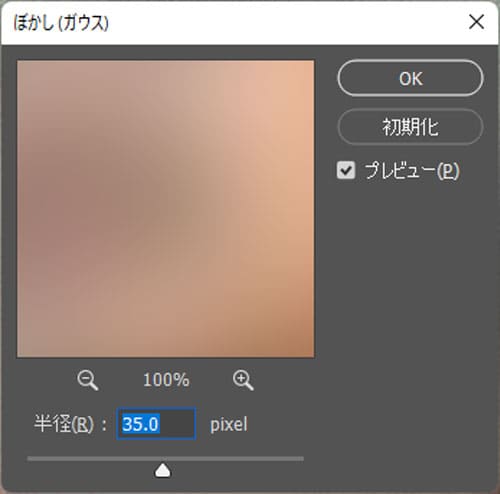
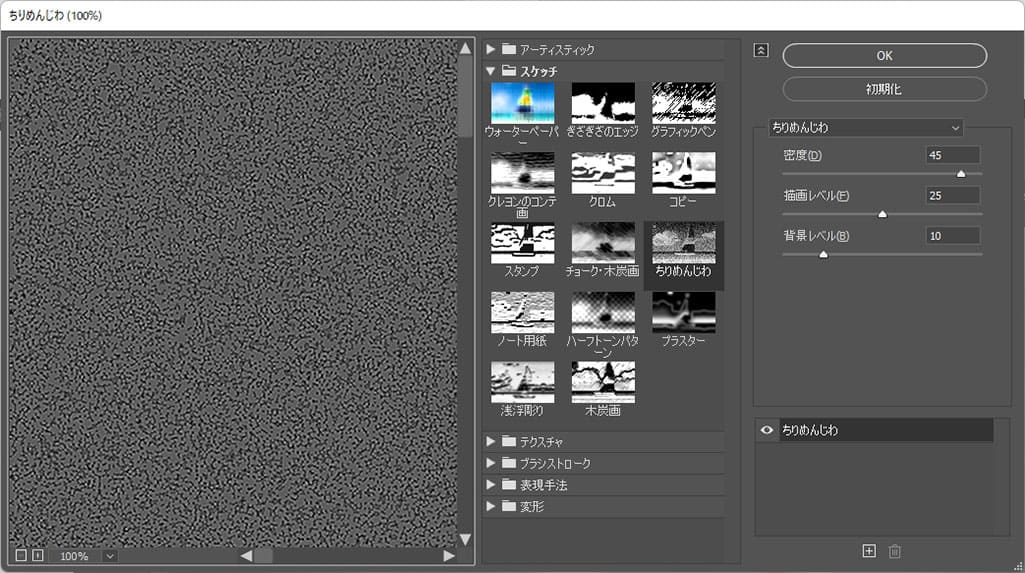
ぼかし(ガウス)とフィルターの合わせ技でよりリアルな表現ができます。
一度PSDを作ってしまえばスマートフィルターをコピペするだけで他の画像にも適用可能ですよ。
また、noteで当記事で作成したエフェクトPSDを配布しています。
ではまた!
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材