Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)でリアルな虹を作成し、写真やイラストに合成する方法を徹底解説します。
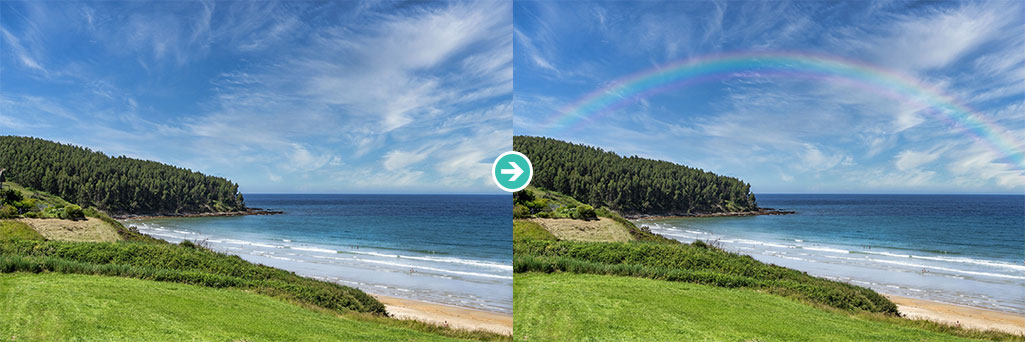
空の写真など、本来何もない空間にリアルな虹を追加する事が可能。
これからPhotoshopを始められる方、更にフォトショを使いこなしたい方にオススメのコンテンツ。
フォトショ初心者の方にも再現できるよう、順を追って虹のメイキングを紹介します!
どんな加工ができるの?

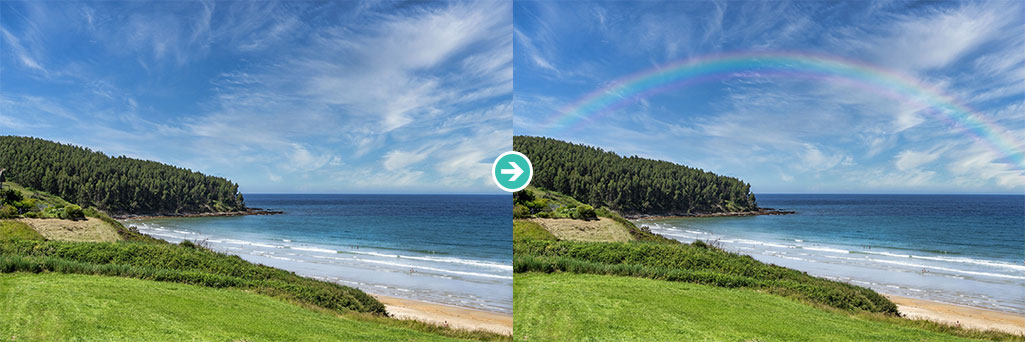
上記のように虹を自作して写真やイラストに合成させることができます。
フォトショップを使って晴れた青空に虹を追加し、更に楽し気なシチュエーションが作れますよ!
虹の作り方の手順
Photoshopを使った虹の作り方と合成方法を解説します。
フォトショ初心者の方にも再現できるよう、順を追って解説いたします!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
STEP.1
元画像を読み込む
Photoshopに虹を追加したい写真やイラストを読み込みます。
素材にこだわりたい方は
AdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくは
コチラで解説しています。
STEP.2
グラデーションツールを選択
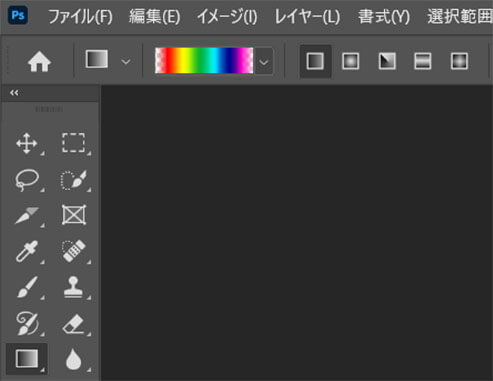
ツールバーから [
グラデーションツール(G) ] を選択します。
[
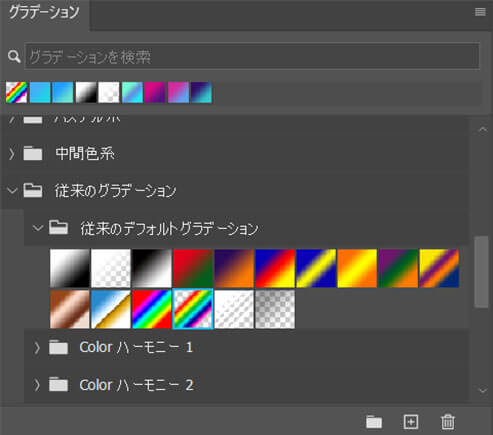
グラデーションパネル ] → [
従来のグラデーション ] → [
透明(虹) ] を選択します。
※ [
虹色 ] の中には入っていないので注意!
従来のグラデーションはどこ?
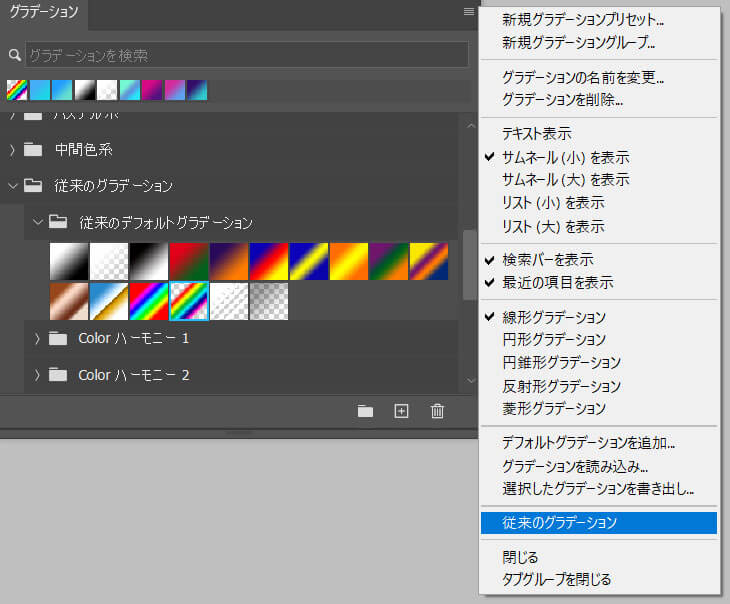
[ 従来のグラデーション ] は初期設定では非表示です。
[ グラデーションパネル右上の3本線ボタン ] → [ 従来のグラデーション ] をクリック。
するとグラデーションプリセットの最下部に従来のグラデーションが追加されます。
STEP.3
新規レイヤーに虹を描く
新規レイヤーを追加します。
画面上部のオプションが一番左の [ 線形グラデーション ] になっている事を確認して下さい。
ドラッグで虹の直線を描きます。
するとドラッグした幅内に虹が描かれます。
STEP.4
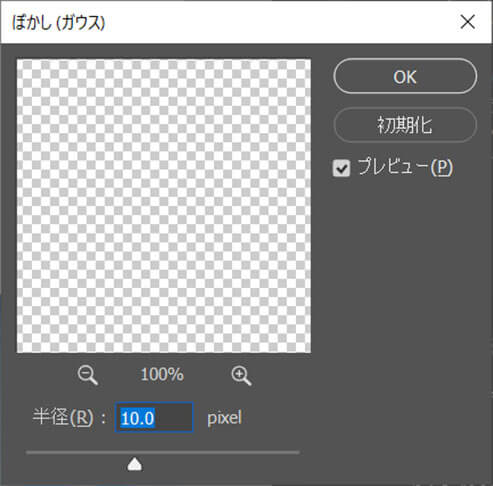
ぼかし(ガウス)を適用
[
フィルター ] → [
ぼかし ] → [
ぼかし(ガウス) ] を適用します。
横幅1920pxのキャンバスで今回は10pxのぼかしを適用。
お好みで調整してください。
スマートオブジェクトに変換しておくと便利
ぼかし適用前にスマートオブジェクトに変換しておくと後からぼかし具合が調整できます。
[
レイヤーパネル ] → [
対象レイヤーを右クリック ] → [
スマートオブジェクトに変換 ]
スマートオブジェクトは
コチラで詳しく解説しています。
STEP.5
ワープの円弧を適用
[
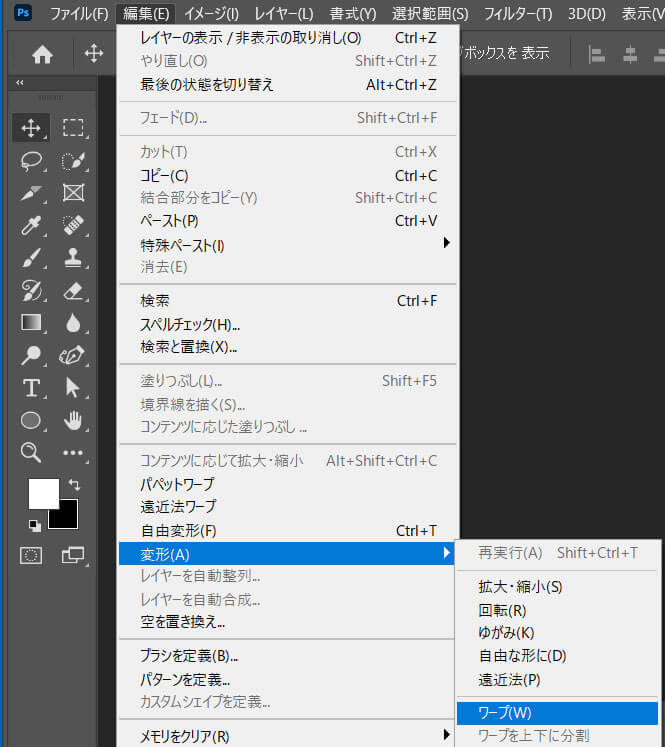
編集 ] → [
変形 ] → [
ワープ ] を適用。
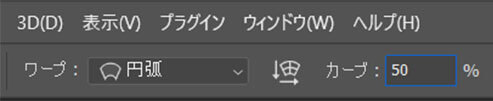
画面上部のオプションを設定します。
ワープ:円弧 カーブ:50.0%
形状はお好みで変更してください。
すると左図のような状態になります。
直線だった虹が弧を描きました。
STEP.6
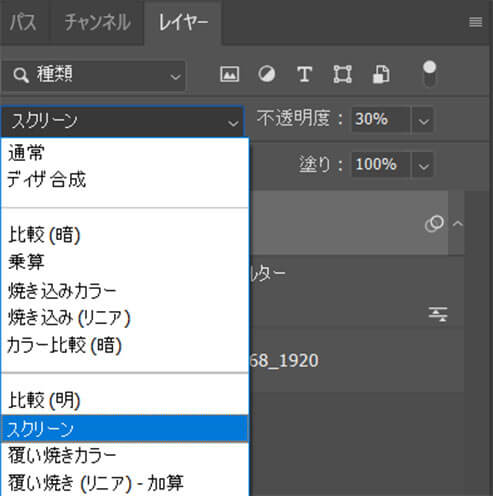
描画モードをスクリーンに変更
レイヤーの描画モードを [ スクリーン ] に変更します。
すると左図のような状態になります。
背景の空と上手く馴染んできました。
FINISH
不透明度を調整したら完成
最後にレイヤーパネル右上にある不透明度のスライダーを調整したら完成です。
サンプルは不透明度を30%に設定しました。
Photoshopがあれば虹を簡単に作れますよ。
フォトショ未導入の方は
Adobe公式サイトから入手可能!
コチラの記事で非常に高品質な虹が追加できるフォトエフェクトPSDの使い方と作例をフォトショ初心者の方に解説しています。1分でリアルな虹が作れるチート素材ですよ
さらに高品質な虹の表現ができるPSD
先のチュートリアルで紹介した虹を更に発展させたエフェクトモックアップです。
全て商用利用可能!
ノンデザイナーの方でも超短時間でプロ顔負けの品質にできるPSDモックアップですよ。
#01 Rainbow Light Leak Overlay Bundle
画面に虹の光のような表現を追加できるエフェクトモックアップです。
非常に綺麗な光の表現が可能です。
ダウンロード
#02 Rainbow Effect Mockup
様々な形状のリアルな虹が追加できるエフェクトPSDです。
あらかじめ全て作られているので後は写真素材を当てはめるだけ!
ダウンロード
#03 Rainbow Sliced Photo Effect
虹色のスライスされた鏡のような表現ができるエフェクトモックアップです。
フォトショの知識は不要!
当PSDがあれば誰でも簡単にサンプルのような作品が作れます。
ダウンロード
#04 Rainbow Color Photo Effect Mockup
渋い虹のような光の表現ができるエフェクトモックアップです。写真の雰囲気を激変させられます。
ダウンロード
#05 Rainbow Color Text Effect
虹色のロゴを作れるエフェクトです。
ロゴデザインに迷った時にオススメです。
ダウンロード
#06 Event Poster Layout with Trendy Holographic Shapes Background
ホログラムのような質感が再現できるシェイプ素材です。
背景やオブジェクトの質感付与など、幅広い用途に使えます。
ダウンロード
#07 Prism and Kaleidoscope Effect Mockup
プリズムの光が溢れる万華鏡のような表現ができるエフェクトモックアップです。
ノンデザイナーの方でもあっという間にサンプルのような作品にできます。
ダウンロード
#08 Poster Prism Lens Photo Effect Mockup
プリズムレンズのような表現ができるエフェクトPSDです。
必要なものはフォトショップと当PSDのみ。
技術や知識は不要です。
ダウンロード
#09 Prism Lens Distortion Photo Effect Mockup
プリズムレンズによるゆがみ表現ができるエフェクトです。
非常にハイレベルなエフェクトですよ。
ダウンロード
#10 Editable Prism Kaleidoscope Effect
色ずれが起きたプリズムレンズの表現ができるエフェクトPSDです。光の屈折表現が秀逸ですね。
ダウンロード
様々なグラフィックを大変身させられるモックアップ
写真やイラスト、テキストなどを大変身させられるエフェクトモックアップです。
全て商用利用可能!ノンデザイナーの方でもあっという間にプロ顔負けの変更が可能です。
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)を使った虹の作り方と合成方法についてでした。
一昔前のフォトショにはグラデーションに透明(虹)が入っていましたが、現行フォトショップには非表示設定になっています。[ 従来のグラデーション ] を表示させることをお忘れなく!
写真やイラストを彩る要素の虹を自作し、制作物の品質を高めて下さい。
また、noteで当記事で作成したPSDを配布しております。
ではまた!
フォトエフェクトの作り方まとめ
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
様々なエフェクトPSD
商用利用可能で高品質なフォトエフェクトPSDを厳選しました。クリエイティブを劇的に効率化できる素材を併せてチェックされてみませんか?
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!