Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)で写真を夏らしい色味にレタッチする方法をフォトショ初心者の方に詳しく解説します。せっかく夏に撮影した写真なのにイマイチ鮮やかさが足りない、暗い、華が無い等の補正をゼロから行えます。
ハワイで撮影したようなパキっとした鮮やかな青味がかった色味にレタッチできますよ。
何ができるの?

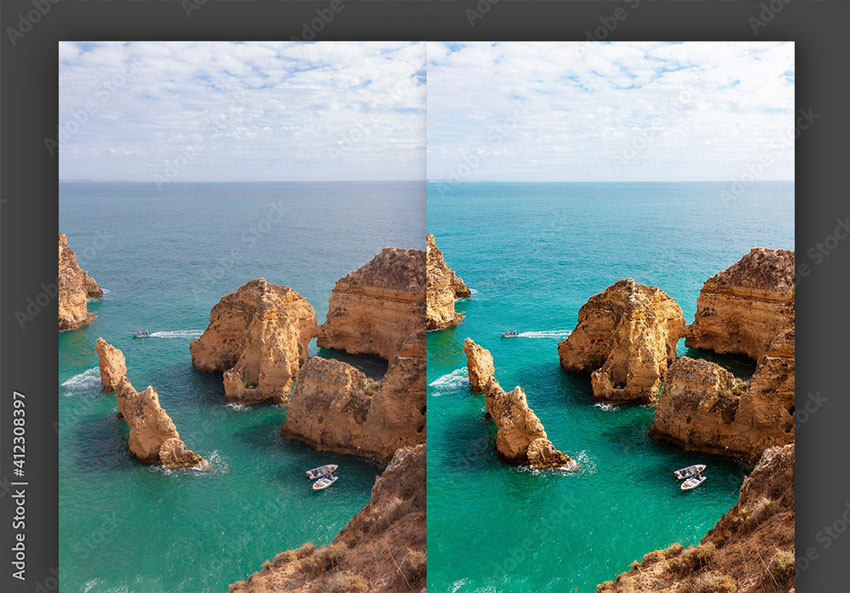
上記の様に夏が舞台のイマイチな色味の写真を鮮やかなブルー系の色味にレタッチできます。映画のワンシーンの様な雰囲気に仕上げられるのでWebサイトやバナー、チラシやポスターなどの印刷物のメインビジュアル等に活用できますよ。
写真を夏色にレタッチする方法
それでは写真を夏の雰囲気漂う色味にレタッチしていきましょう。
Photoshop初心者の方でも順を追って進めていけば再現可能ですよ。
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
CameraRawフィルターでレタッチ
STEP.1
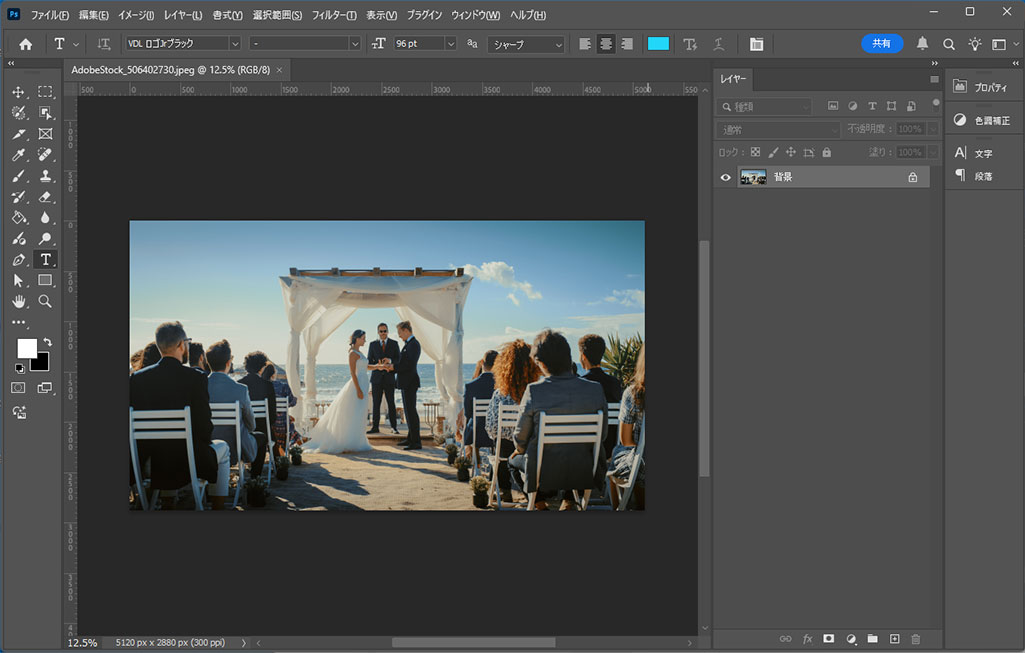
写真を読み込む
レイヤーを [
スマートオブジェクトに変換 ] しておきましょう。スマートオブジェクト化は写真を非破壊でレタッチする上で必要不可欠な処理です。
STEP.2
CameraRawフィルターを設定
Photoshop画面上部から [
フィルター ] → [
CameraRawフィルター ] を開きます。
※ショートカットは [
Shift +
Ctrl +
A ] (Mac:
Shift +
⌘ +
A)
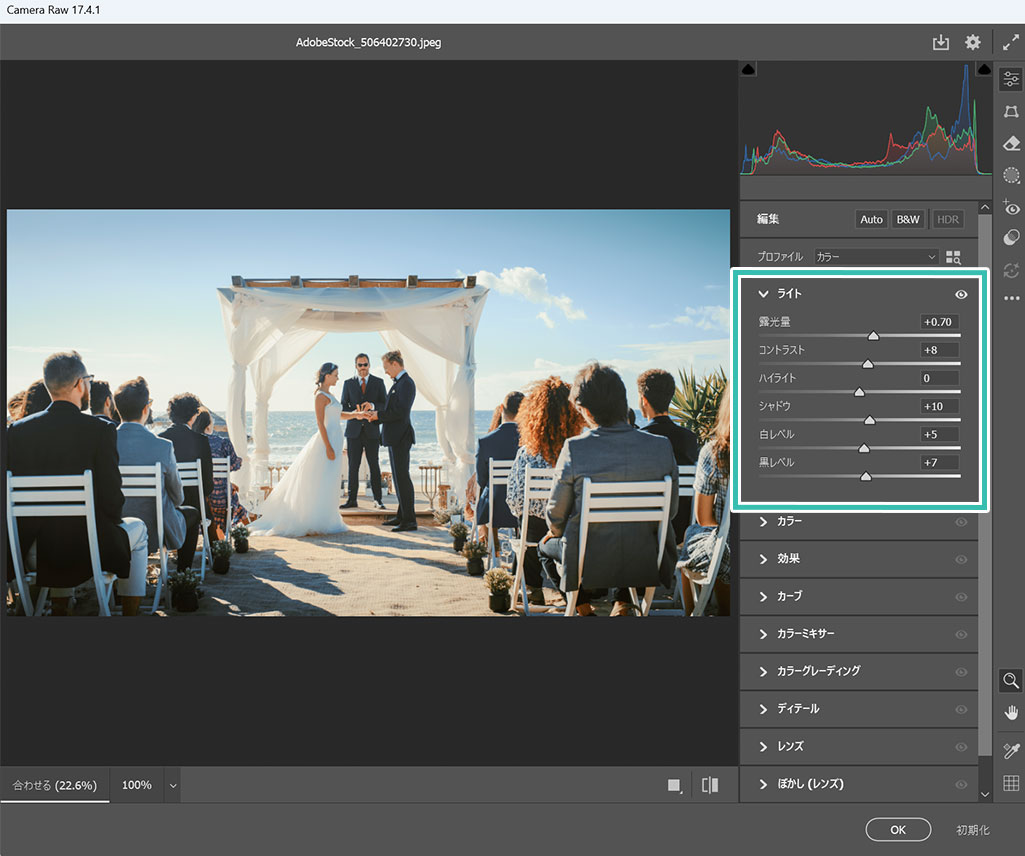
右メニューから [ ライト ] の設定を行います。
露光量:+0.70
コントラスト:+8
シャドウ:+10
白レベル:+5
黒レベル:+7
写真は大幅に明るくなりました。上記の設定値は写真に合わせて調整して下さい。
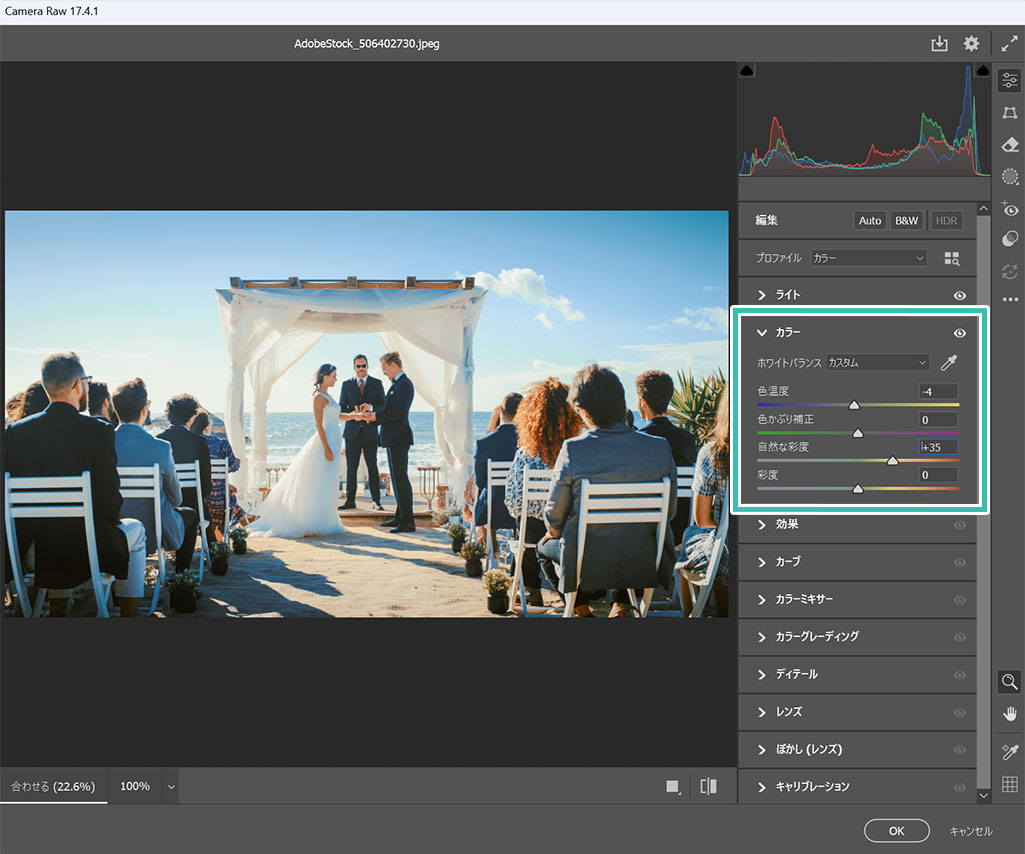
次に [ カラー ] の設定を行います。
色温度:-4
自然な彩度:+35
色温度を下げる事で夏の青みが少し追加できました。
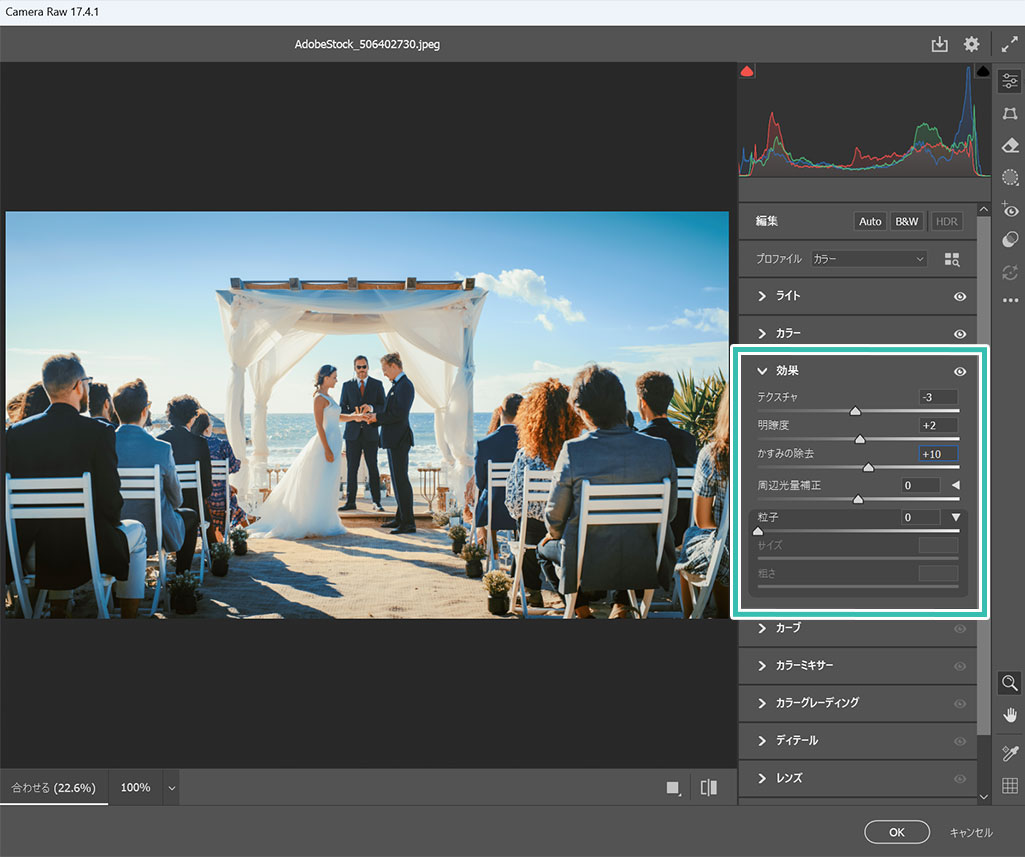
次は [ 効果 ] の設定を行います。
テクスチャ:-3
明瞭度:+2
かすみの除去:+10
若干もやっとしていた写真のイメージがシャキッとしましたね。
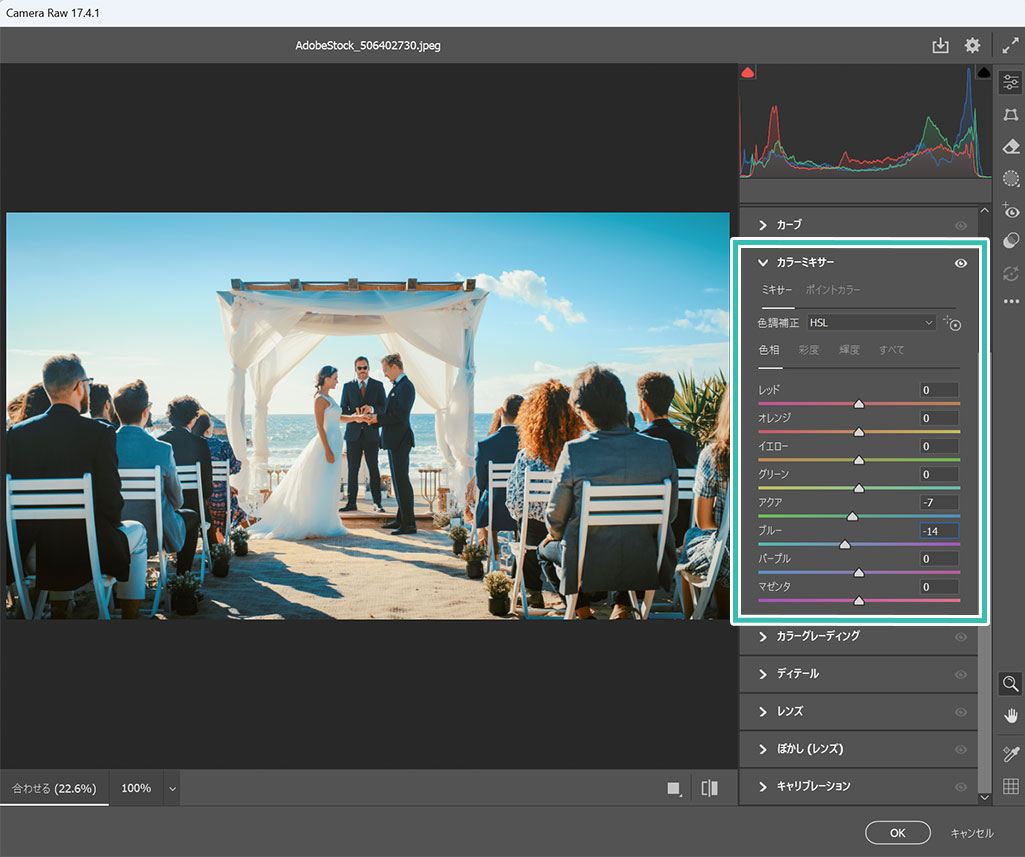
同様の手順で [ カラーミキサー ] の設定を加えます。
アクア:-7
ブルー:-14
写真に青みが大幅に追加されます。ハワイなど海外のビーチで撮影した雰囲気がより強調することができます。
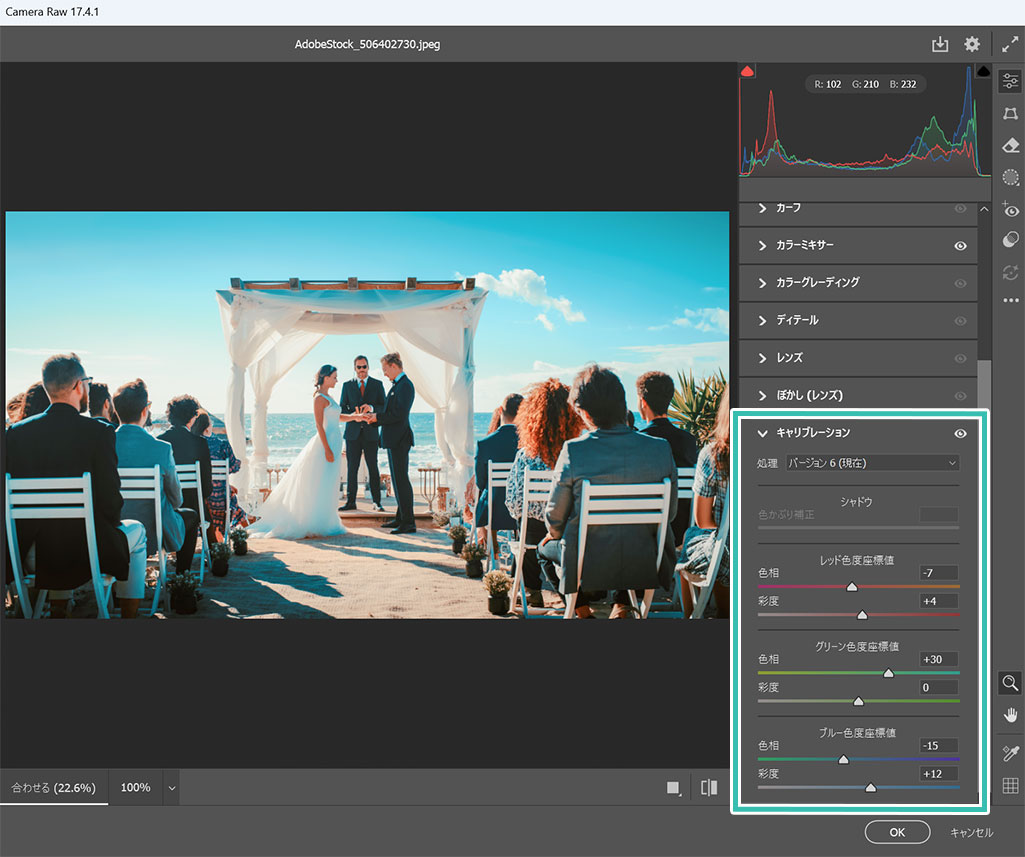
CameraRawフィルターの設定として最後に [ キャリブレーション ] を設定しましょう。
レッド色度座標値
色相:-7 再度:+4
グリーン色度座標値
色相:30 再度:0
ブルー色度座標値
色相:-15 再度:+12
最後に右下の [ OK ] をクリックします。
STEP.3
CameraRawフィルターの設定完了
以上でCameraRawフィルターの設定が完了しました。写真の雰囲気が大幅に変わりましたね。
CameraRawフィルターを使えば一つのフィルターで明るさや色味など、様々な要素が調整できます。この状態でも夏らしさがよく出ていますが、更に調整を加えていきましょう。
スマートフィルターに追加
STEP.1
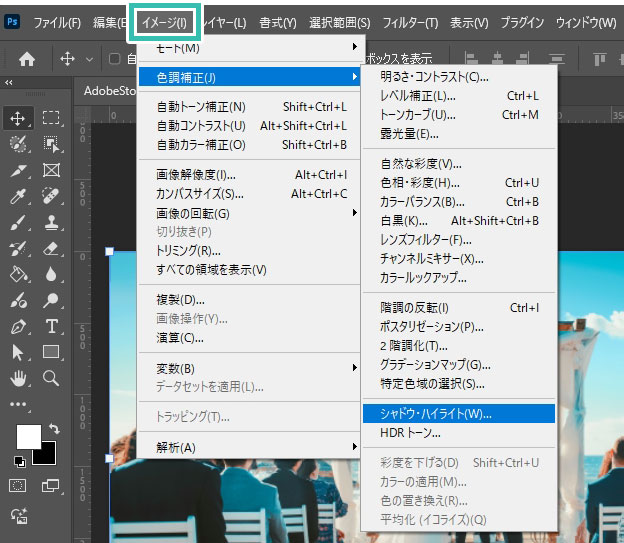
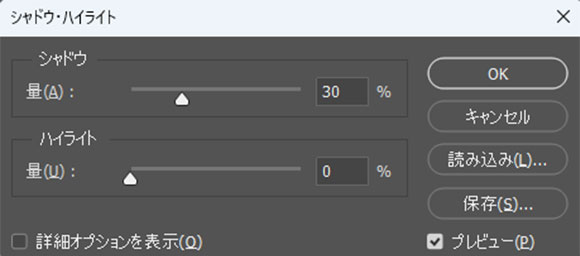
シャドウ・ハイライトを追加
[ イメージ ] → [ 色調補正 ] → [ シャドウ・ハイライト ] を追加します。影部分の明るさを少し強調していきます。
シャドウの量:30%
※お好みで調整して下さい。
設定後は [ OK ] をクリック。
STEP.2
アンシャープマスクを追加
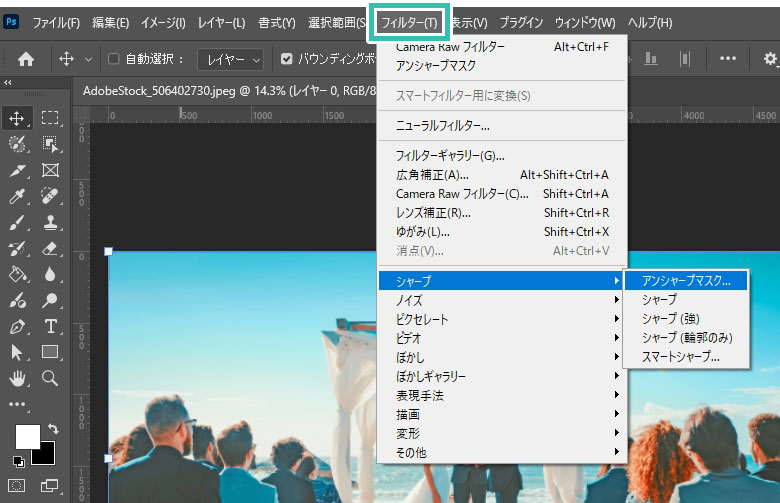
[
フィルター ] → [
シャープ ] → [
アンシャープマスク ] を追加します。夏らしいパキっとした写真映りを再現していきましょう。
アンシャープマスクの設定を行います。
量:40%
半径:5.0pixel
設定後は [ OK ] をクリック。
STEP.3
完成
以上でスマートフィルターを使った追加のレタッチが完了しました。
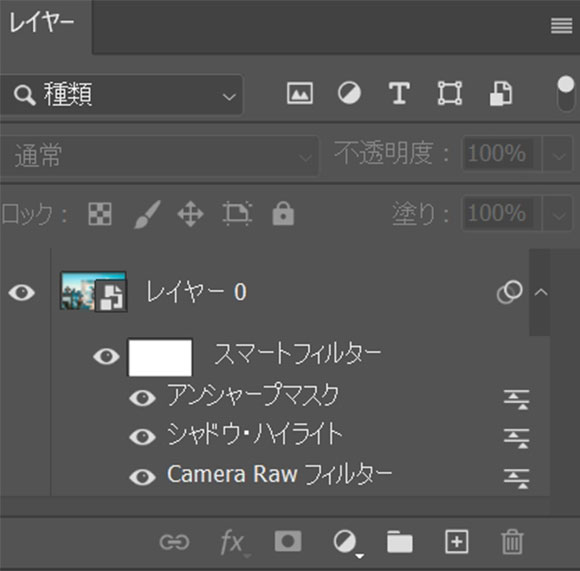
レイヤー内のスマートフィルターで再編集可能
レイヤーパネルを開くと [
スマートフィルター ] が追加されている事が確認できます。編集したい項目をダブルクリックすると再度CameraRawフィルターをはじめとした各項目が再設定可能ですよ。
調整レイヤーを加えたら完成
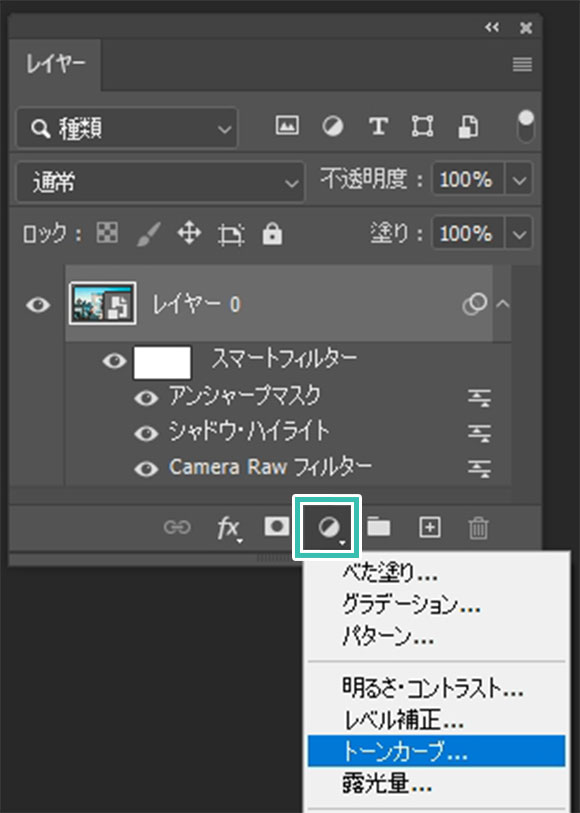
STEP.1
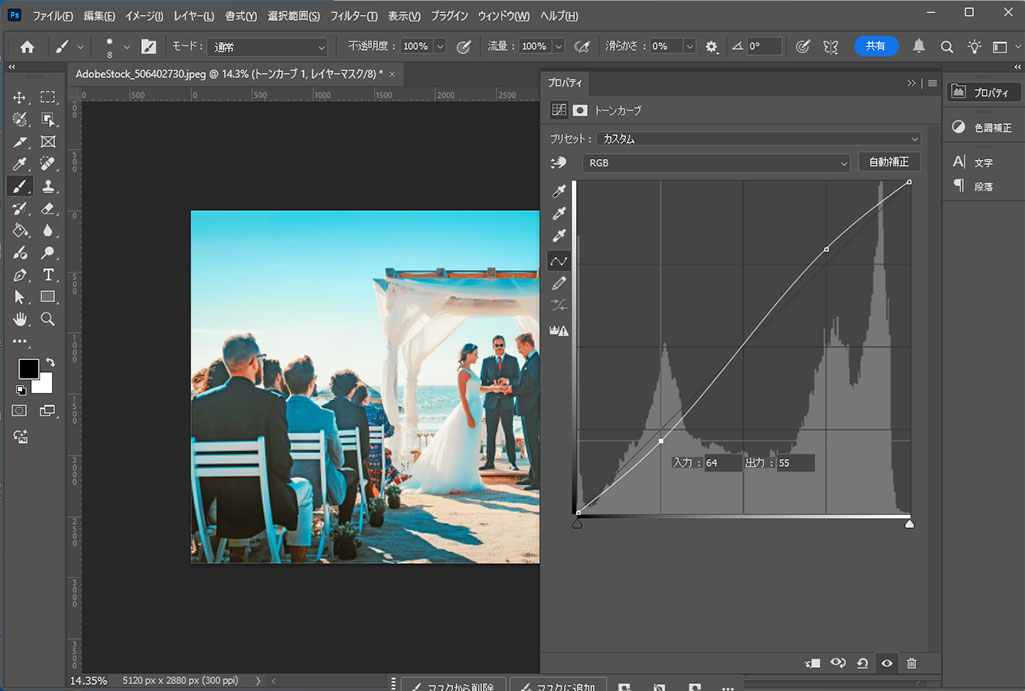
トーンカーブを追加・編集
左図の様に緩やかなS字カーブを描くようにトーンカーブを調整しましょう。明るい個所はより明るく、暗い個所はより暗く、写真のコントラストを強める事ができます。
STEP.2
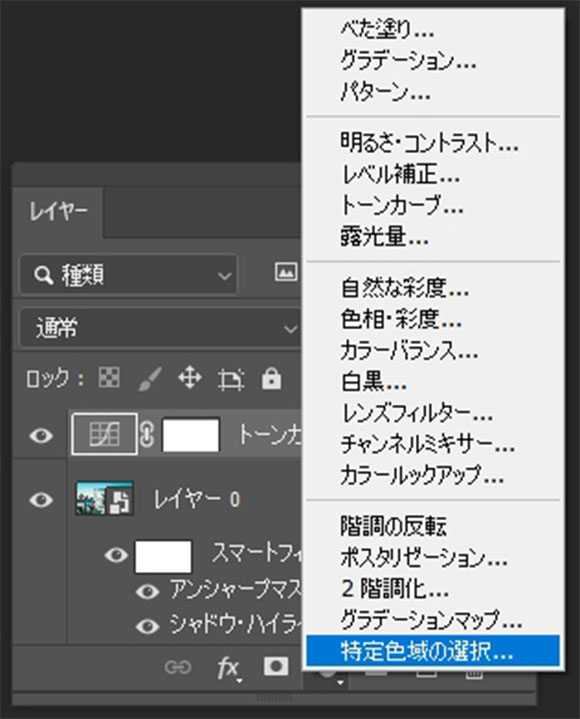
特定色域の選択を追加・編集
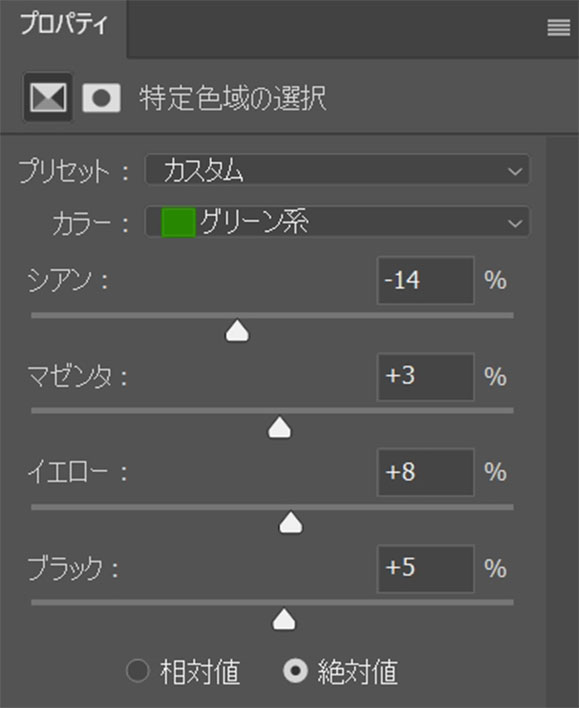
カラー:グリーン系
シアン:-14% マゼンタ:+3%
イエロー:+8% ブラック:+5%
※絶対値
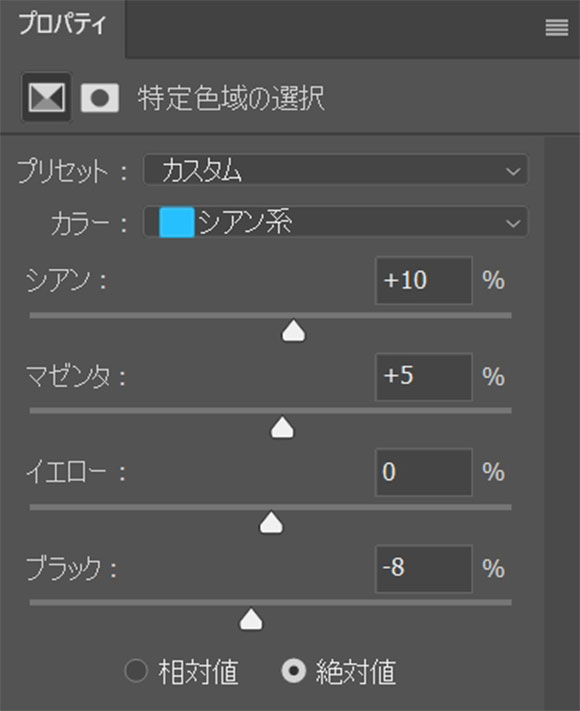
カラー:シアン系
シアン:+10% マゼンタ:+5%
イエロー:0% ブラック:-8%
※絶対値
STEP.3
完成
以上で写真を夏色にレタッチする事ができました。体的に青みがかったカラーにでき、尚且つ写真をパキっと鮮明にする事ができました。元画像と比較すると全く違う印象の絵にできましたね。
PhotoshopのCameraRawフィルターや調整レイヤーを組み合わせる事で海外の夏のビーチのような印象の絵作りも簡単にできるので色々とお試しください!
写真を秋色にするテクニック
秋をより強く感じさせる写真のレタッチテクニックをPhotoshop初心者の方向けに詳しく解説しています。併せてチェックされてみませんか?
夏色にできるフォトエフェクトPSD
商用利用可能で高品質な夏の雰囲気を強調できるフォトエフェクトのPSD素材です。1分でサンプルの様なレタッチができるエフェクトPSDなので時短とクオリティアップの両立ができるチート素材ですよ!
#01 Before and After Photo Effect
インスタグラムのエフェクトの様な雰囲気の夏カラーにできるPSD形式のフォトエフェクト素材です。面倒な色調整などの操作は一切不要!画像を差し替えるだけなのでレタッチに必要な所要時間は1分未満ですよ。
ダウンロードする
#02 Adjustment Photo Effect
曇った空の下で撮影した冴えない写真を一気に映えるフォトジェニックな雰囲気に仕上げられるフォトエフェクト素材です。鮮やかでクッキリした写真が一瞬で作れますよ。
ダウンロードする
#03 Summer Before and After Color Gradin Effect
夏の雰囲気が漂う広告写真のような質感が出せるフォトエフェクトのPSD素材です。プロがレタッチした素材なので誰でも高品質な作品が作成可能です。
ダウンロードする
#04 Underwater Photo Effect with AI Texture
対象物を水中に沈んだ見た目にできるフォトエフェクト素材です。夏をテーマにしたポスターなどに使える品質が一瞬で出せます。
ダウンロードする
#05 Underwater Photo Effect
深海と泡をモチーフにしたフォトエフェクト素材です。人物写真などの対象物が海の中に沈んでいる様子が作成できますよ。
ダウンロードする
#06 Summer Glow Poster Photo Effect Mockup
夏の写真に映り込むキラキラの光エフェクトが付与できるフォトエフェクト素材です。写真等を明るく印象的な仕上がりにできますよ。
ダウンロードする
#07 Before and After Photo Effect
再度の低い華の無い写真を一気に鮮やか且つ明るい夏の印象にできるフォトエフェクト素材です。カラッと晴れた南国の空気感が出せますよ。
ダウンロードする
#08 Summer Glow Poster Photo Effect Mockup
夏に発生するグローエフェクトが再現できるフォトエフェクト素材です。レトロな印象のポスターデザイン等を作成する上で大活躍しますよ。
ダウンロードする
#09 Summer Photo Effect
少しオレンジ味を帯びた雰囲気の夏が再現できるフォトエフェクト素材です。レイヤー分けされたPSD形式の素材なので編集性抜群!スマートオブジェクト内の素材を差し替えるだけで、1分でサンプルの様な質感が再現できます。
ダウンロードする
#10 Underwater Photo Effect
水の底に沈んだようなグラフィックが再現できるフォトエフェクト素材です。水中の泡や波の表現など、非常にリアルな質感で再現できますよ。
ダウンロードする
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)で写真をより夏っぽい色味にレタッチする方法についてでした。
単に撮影した写真素材をそのまま使うより、少しレタッチを加える事でより夏らしさが演出できます。
サンプルは海外の写真素材なのでよりフォトジェニックな雰囲気に仕上げましたが、日本の夏ならもう少し抑えめにすると雰囲気が出せます。Webサイトやバナー、チラシやポスターなどの印刷物のメインビジュアル等のクオリティが格段に向上するので、是非お試しください!
なお、noteでサンプルPSDを配布しております。
ではまた!
フォトエフェクトの作り方まとめ
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
様々なエフェクトPSD
商用利用可能で高品質なフォトエフェクトPSDを厳選しました。クリエイティブを劇的に効率化できる素材を併せてチェックされてみませんか?
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!