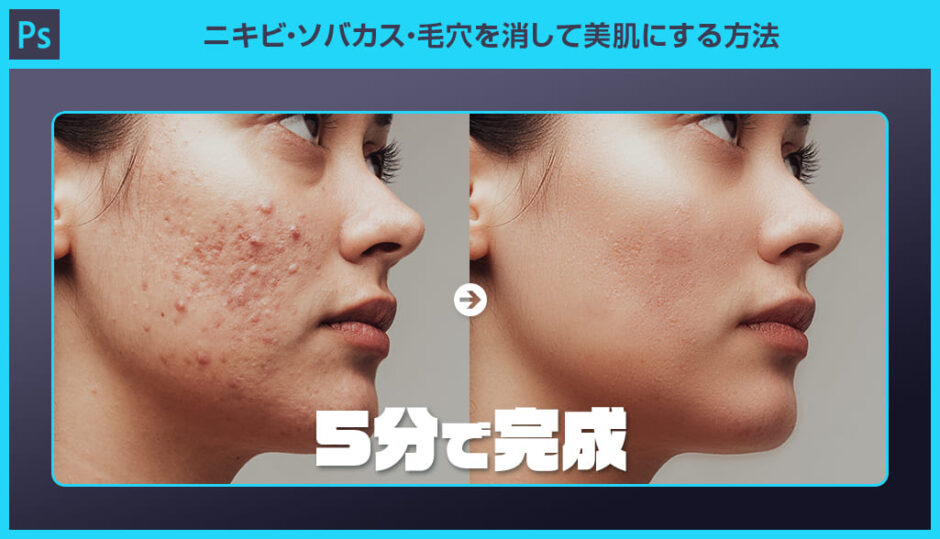
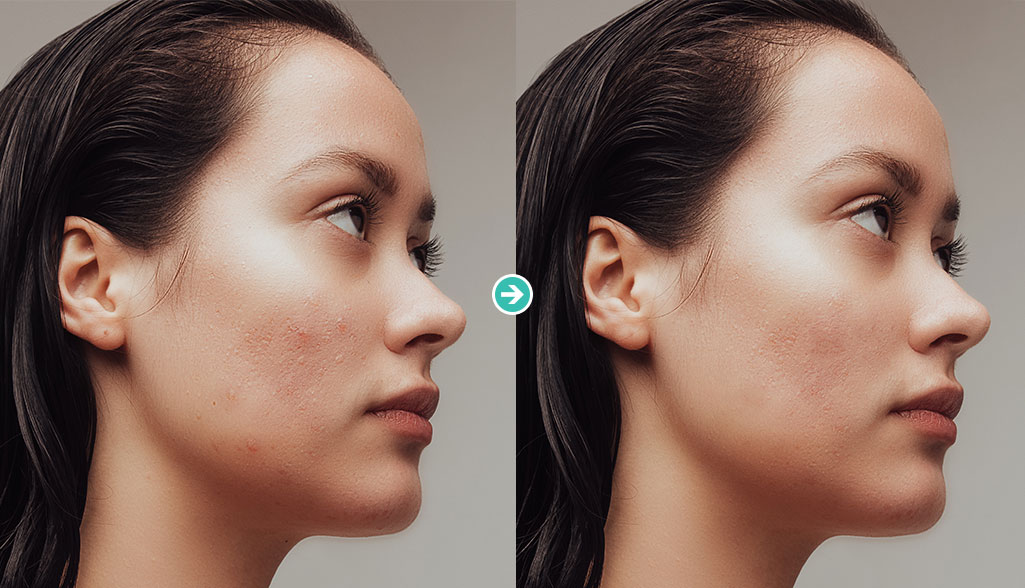
Photoshop(フォトショップ)を使ってニキビやソバカス・開いた毛穴・ホクロなどで荒れた肌を美肌にする方法をフォトショ初心者の方に詳しく解説します。
所要時間は5分!
あっという間に滑らかで美しい肌に加工する事ができます。
更にフォトショップを使ったレタッチテクニックを向上させたい方にオススメのコンテンツです。
この記事の目次
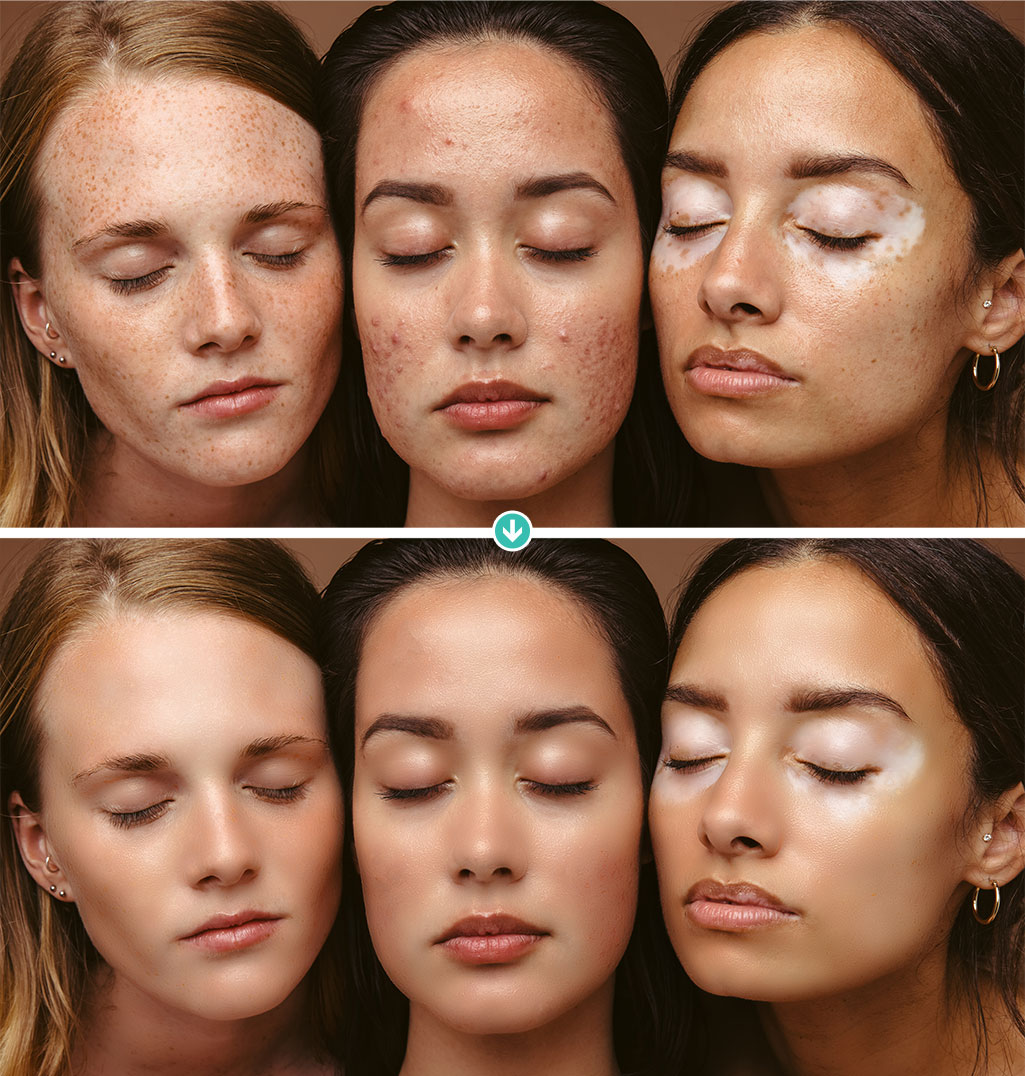
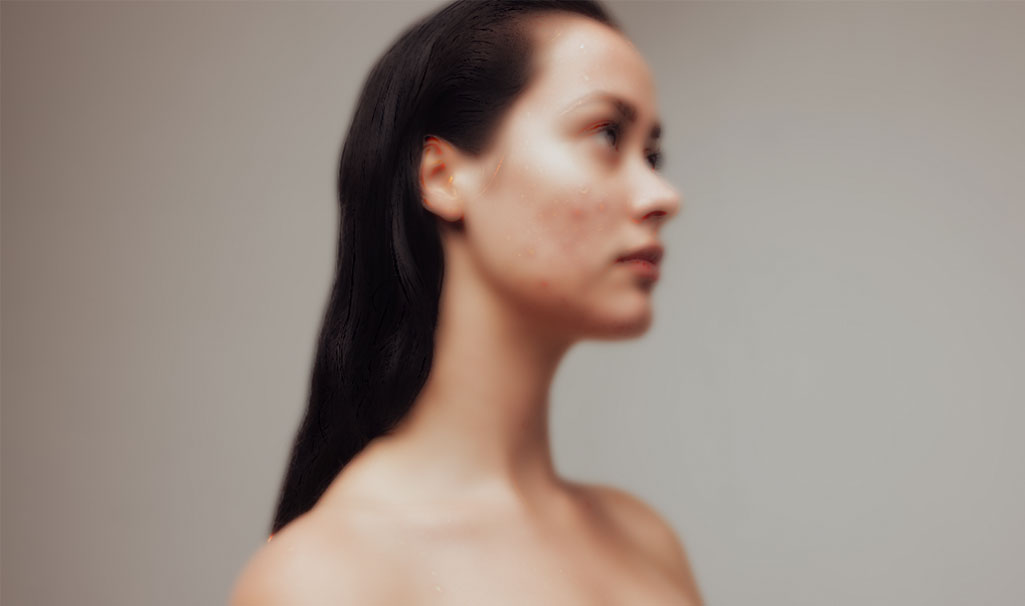
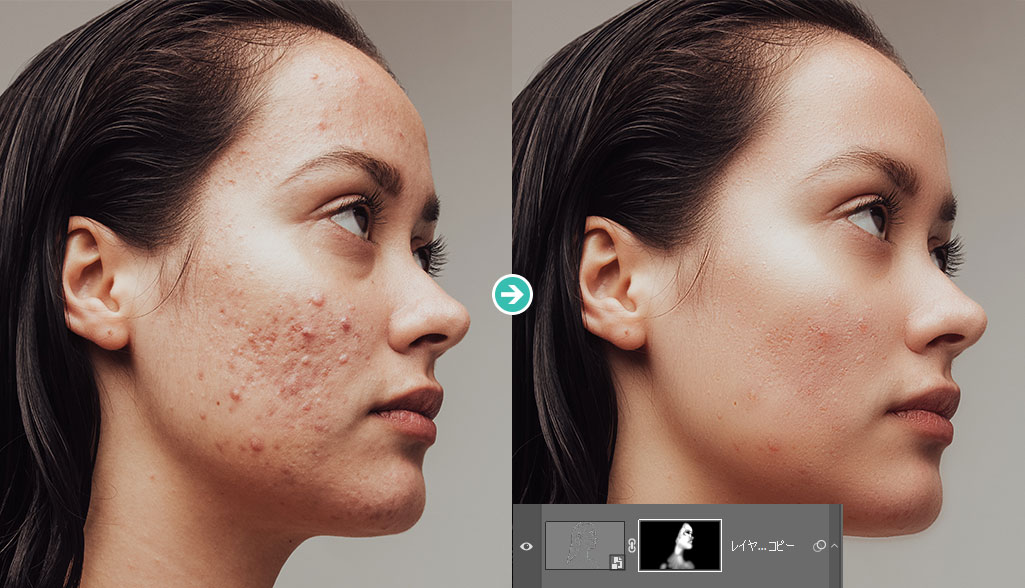
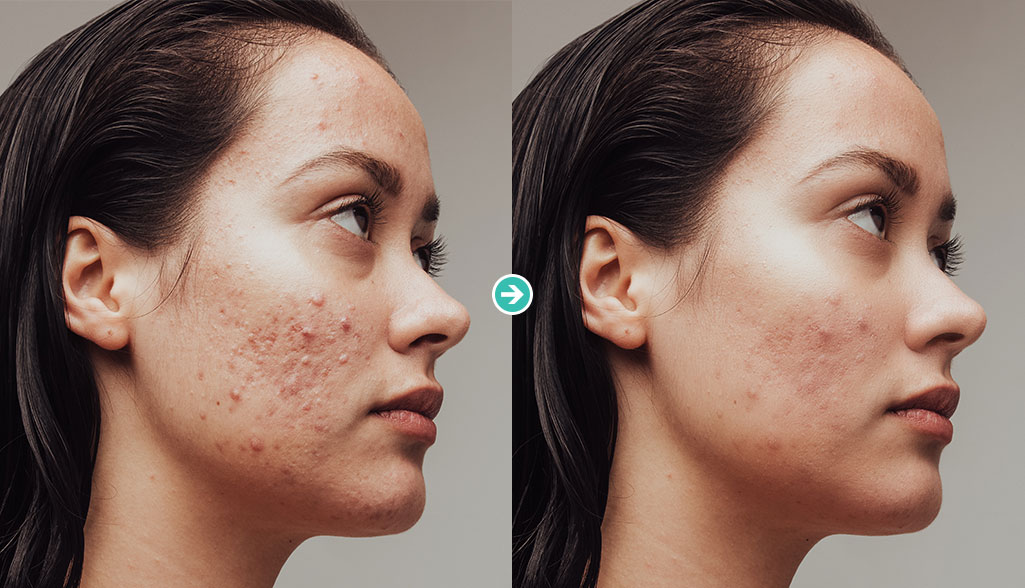
上記のようにニキビやソバカス、毛穴の開き等でボコボコに荒れた肌を滑らかにする事ができます。
Webサイトやチラシのメインビジュアル、バナー等に掲載する人物の肌を綺麗にしたり、汎用性の高いフォトショテクニックの一つ。
効率的で効果的な美肌レタッチテクニックをゼロからマスターできますよ!
Photoshopで美肌にするテクニックを解説します。
フォトショップ初心者の方でも再現可能な内容です!
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
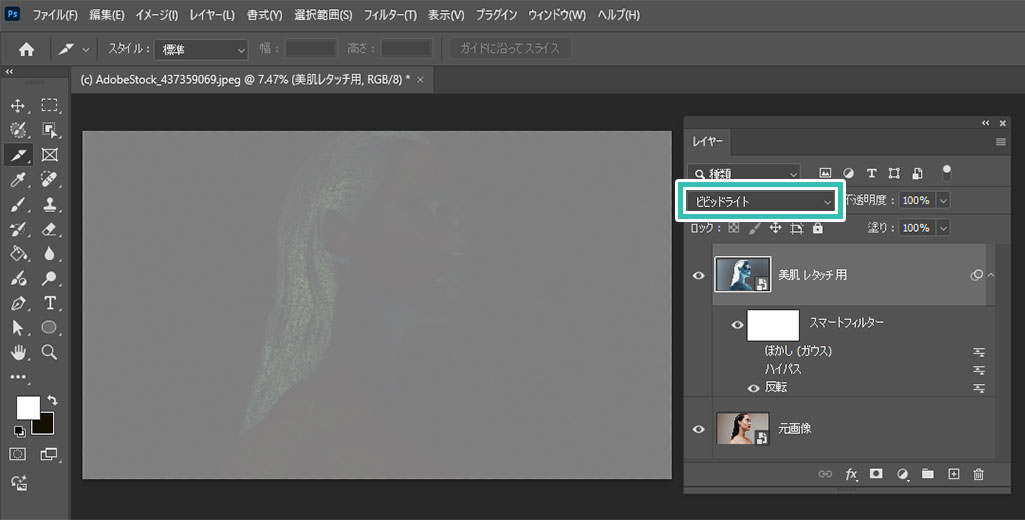
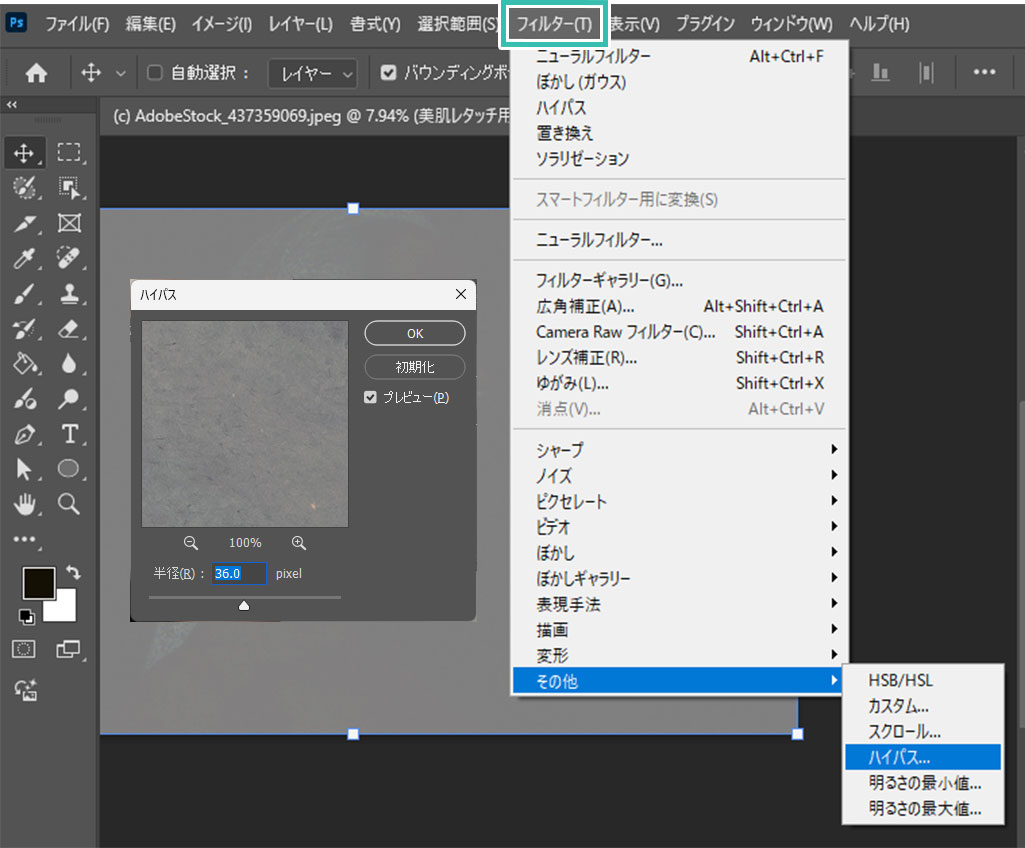
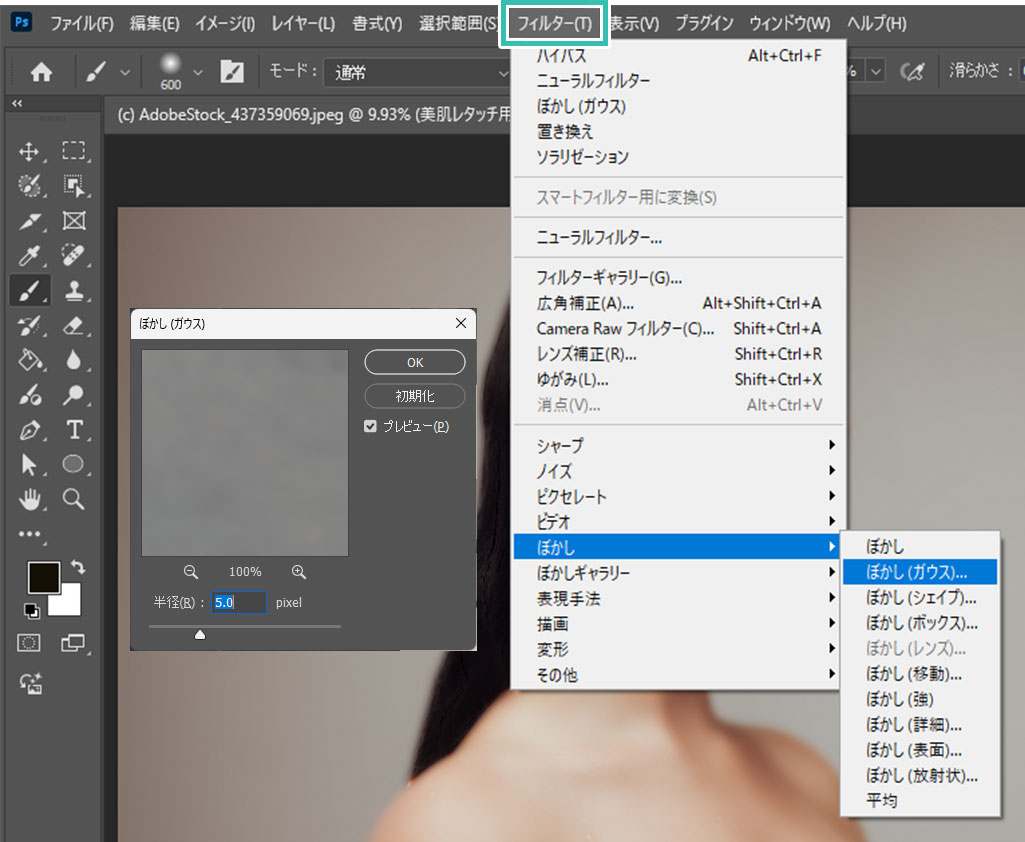
ハイパスとぼかしを使った方法
ハイパスとぼかしを使って肌全体を滑らかにします。
美肌レタッチのベースとして活用できるテクニックですよ。
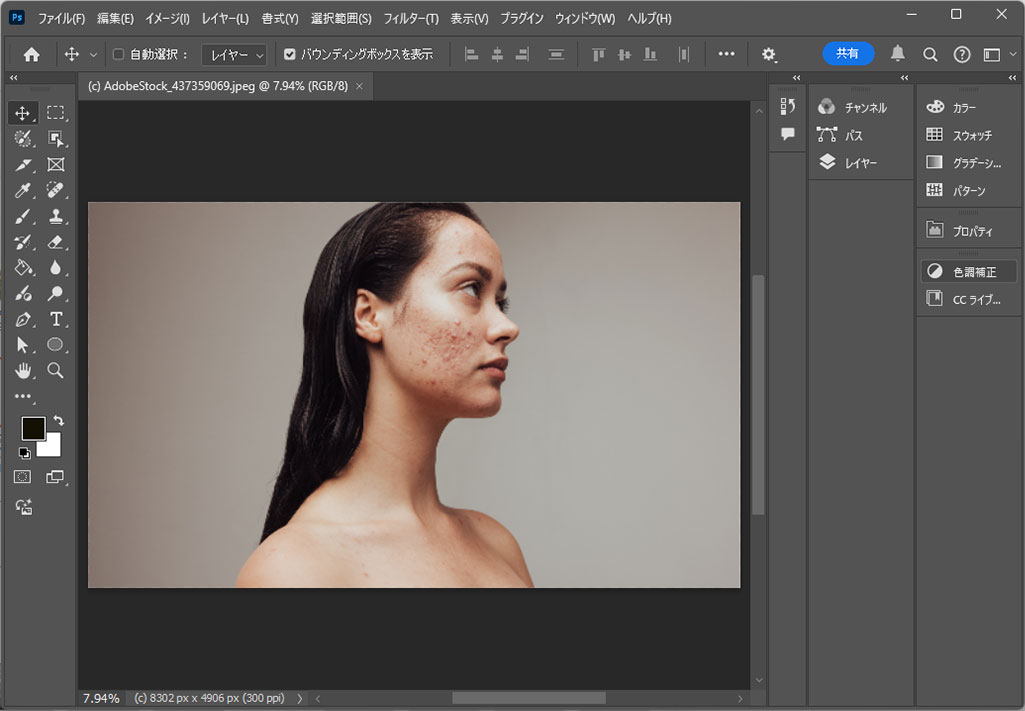
サンプルは [ Stress and depression due to skin problems ] を活用しました。
なかなか立体感のある肌荒れ状況です。
にきびやホクロをピンポイントで修正
先のハイパスとぼかしを使ったレタッチで修正しきれなかったにきびやホクロなどを修正する方法です。
ピンポイントで肌荒れを修正したい時に使えるテクニックですよ。
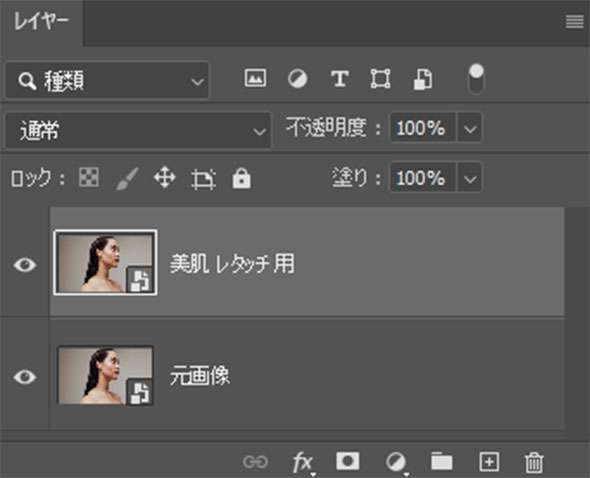
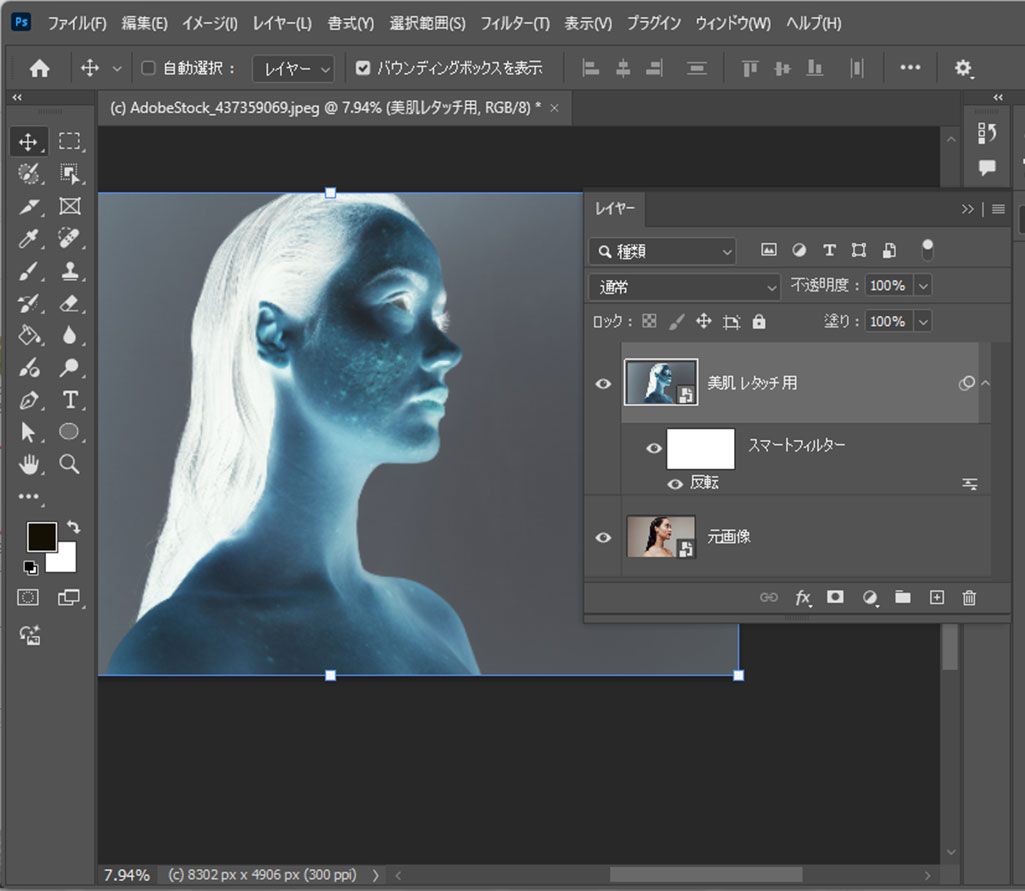
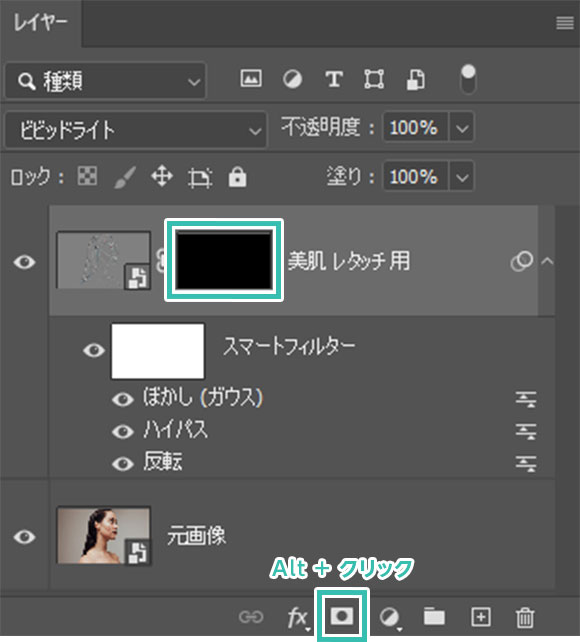
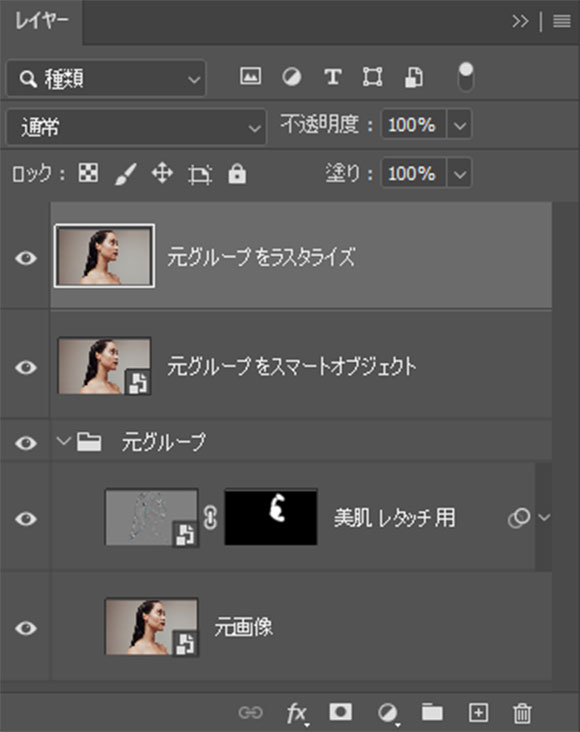
元画像とレタッチ用レイヤーを [ Ctrl + G ] (Mac:⌘ + G) でグループ化し、[ Ctrl + J ] でグループをコピーします。
コピーしたグループを右クリックメニューから [ スマートオブジェクトに変換 ] します。更に右クリックメニューから [ レイヤーをラスタライズ ] します。
ドラッグで広範囲を修正する事も出来ますが、不自然になりがちなのでちょこっとした修正にオススメです。
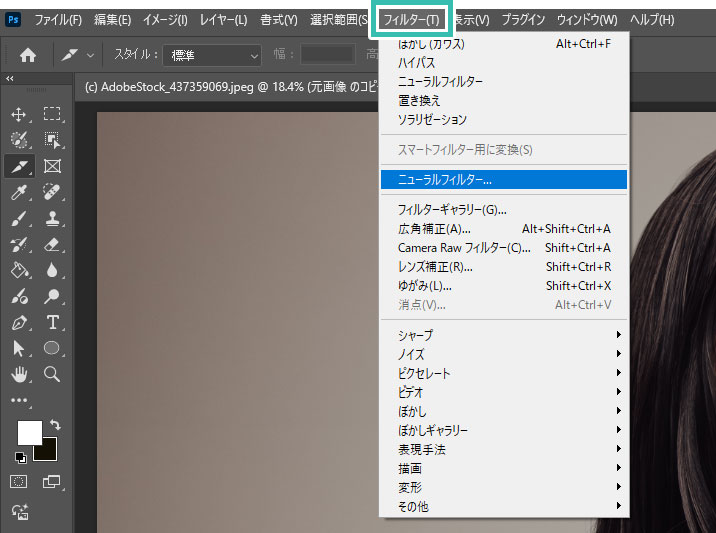
おまけ:ニュートラルフィルター
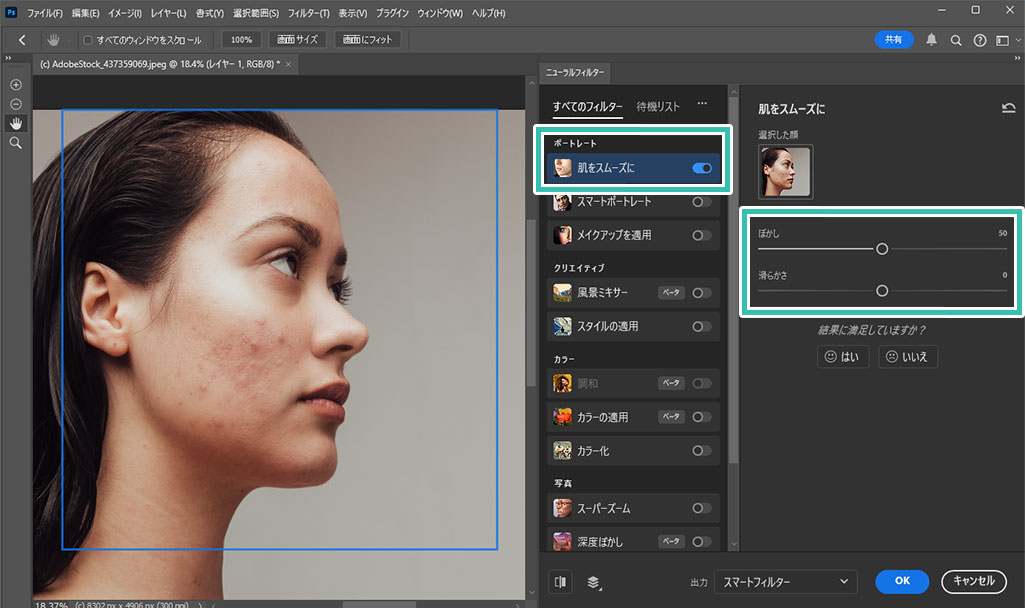
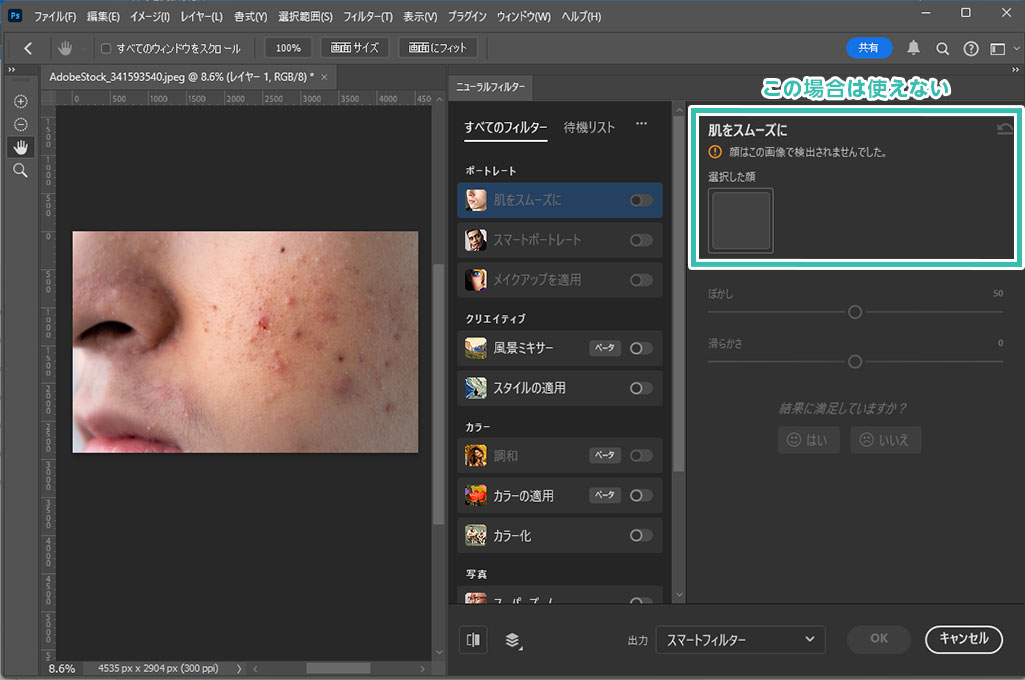
ニュートラルフィルターに [ 肌をスムーズに ] という機能があります。
数クリックで荒れた肌をきれいにできる便利機能ですが、得手不得手があるので使える個所は限定的です。
気になる個所はレイヤーをラスタライズしてから [ スポット修復ブラシツール ] でピンポイントで修正しましょう。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
以上、Photoshop(フォトショップ)を使った美肌レタッチテクニックについてでした。
簡単操作でにきび・ソバカス・開いた毛穴・ホクロなどを滑らかにする事ができます。
Webサイトやチラシのメインビジュアルに使う人物、バナー素材の人物など、素材となる人物の肌が汚いとクリエイティブの品質も悪くなりがちです。
しかし当テクニックを活用すると手軽に美肌にする事が可能!
美肌レタッチを活用し、日々のクリエイティブをレベルアップさせてください!
ではまた!
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材