Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
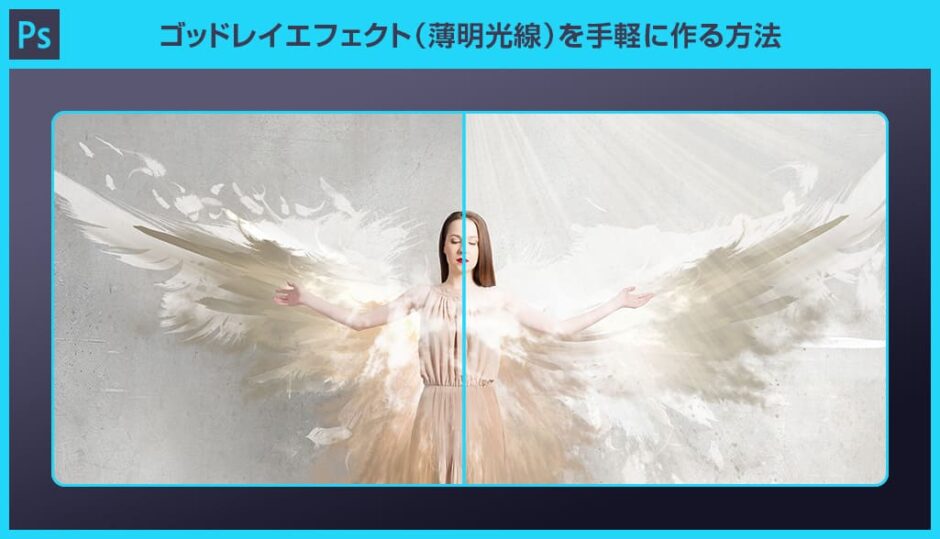
Photoshop(フォトショップ)でゴッドレイ(薄明光線)をお手軽に作る方法をフォトショ初心者の方に解説します。
天使の頭上に放射線状の光が差し込んでいるような表現が数分で再現可能!
写真やイラストの光エフェクトとして活用できる汎用的なPhotoshopテクニックが学習できますよ。
何ができるの?

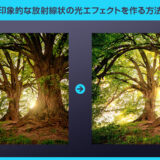
上記のように天使の頭上に光が差し込んでいるゴッドレイエフェクトが短時間で作成できます。
Photoshopをこれから始められる方にも再現できるできるよう、少ない手数で作れるチュートリアルです。
上記サンプルの作成時間は10分未満、初めての方でも20分程度あれば作れる内容。
フォトショップの基本的な機能を組合わせた内容、エフェクト作成の導入編です。
イラストの背景やゲーム・動画のエフェクト素材などに活用できますよ。
サンプルPSDも公開しております。
ゴッドレイ(薄明光線)の作り方
それではPhotoshopを使ったゴッドレイ(薄明光線)エフェクトを簡単に作る方法を解説します。
フォトショ初心者の方でも手順通り進めていけば再現できますよ!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
STEP.1
画像を読み込む
ゴッドレイ(薄明光線)エフェクトを追加したい画像をPhotoshopに読み込みます。
サンプルは「
Angel girl in dress」を利用しました。
この素材を元に天使降臨みたいなイメージにしたいと思います。
STEP.2
グラデーションを設定
[
塗りつぶしまたは調整レイヤーを新規作成 ] → [
グラデーション ] を追加します。
グラデーションバーをクリック。
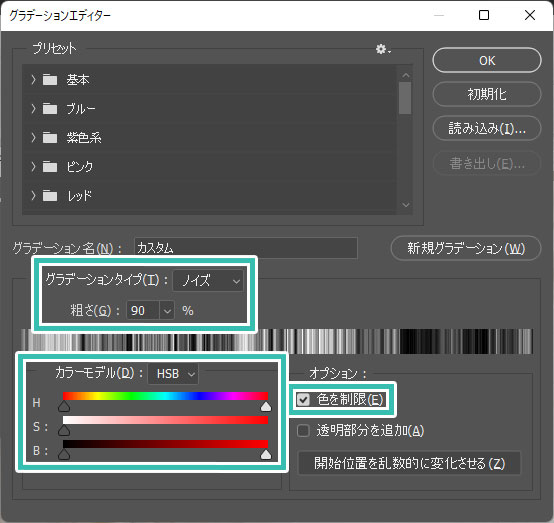
するとグラデーションエディターが開きます。
グラデーションタイプ:ノイズ 粗さ:90%
カラーモデル:HSB Sの白いカーソルを左端に移動
色を制限にチェック
最後に [
OK ] をクリックします。
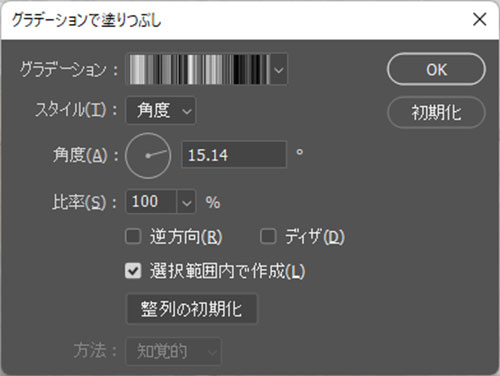
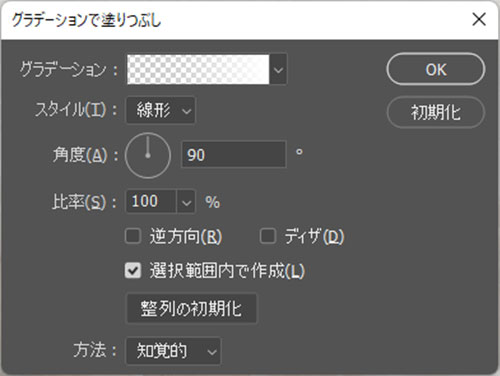
[ グラデーションで塗りつぶし ] の設定を行います。
スタイル:角度 角度:任意
比率:100% 選択範囲内で作成にチェック 方法:知覚的
画面をドラッグし、光源の位置を変更
[ OK ] をクリックして確定します。
すると左図のような白と黒の放射線状のエフェクトが作れました。
放射線をランダムで変える
グラデーションエディター右下にある [
開始位置を乱数的に変化させる ] をクリックすると、放射線グラデーションの形状をランダムで変える事ができます。
何度かクリックし、イメージに近い放射線を見つけてください。
STEP.3
放射線光エフェクトを編集
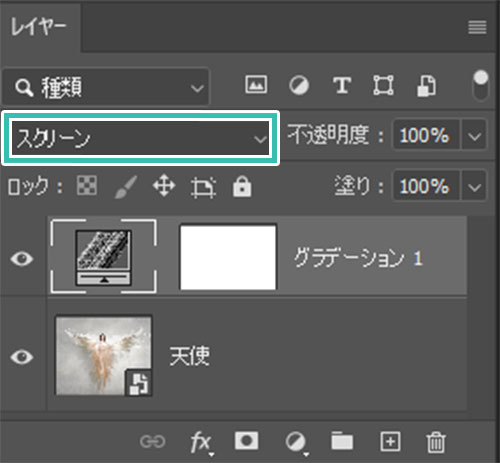
レイヤーの描画モードを [ スクリーン ] に変更します。
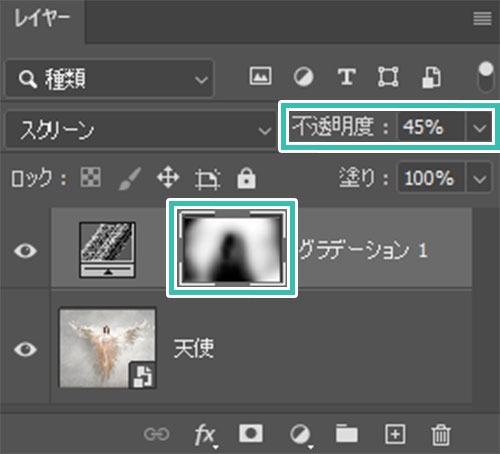
不透明度:45%に変更
[
レイヤーマスクサムネール ] をクリックし、[
ブラシツール ] でマスクします。
黒色でマスク、白色で表示
[
ソフト円ブラシ ] のような周囲がボケたブラシでマスクするといい感じですよ。
うるさかったゴッドレイエフェクトが馴染みました。
顔や重要なパーツと被っている箇所はマスクしておくのがポイントです。
STEP.4
色補正を行う
[
塗りつぶしまたは調整レイヤーを新規作成 ] → [
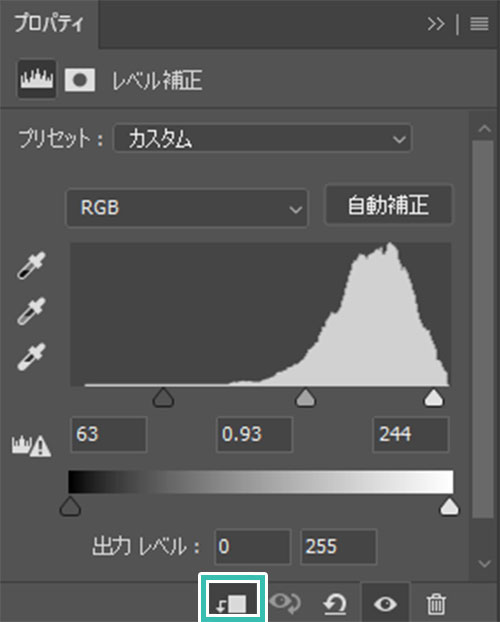
レベル補正 ] を追加。
シャドウ入力レベル:63
中間調入力レベル:0.93
ハイライト入力レベル:244
ついでに放射線エフェクトに対してクリップしておきましょう。
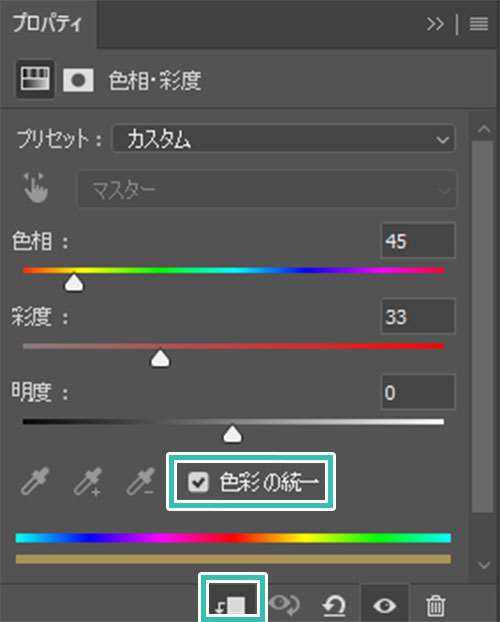
同様の手順で [
塗りつぶしまたは調整レイヤーを新規作成 ] → [
色相・彩度 ] を追加。
※色彩の統一にチェック
色相:45
彩度:33
明度:0
こちらも放射線エフェクトに対してクリップしておきましょう。
STEP.5
画面上部を白くする
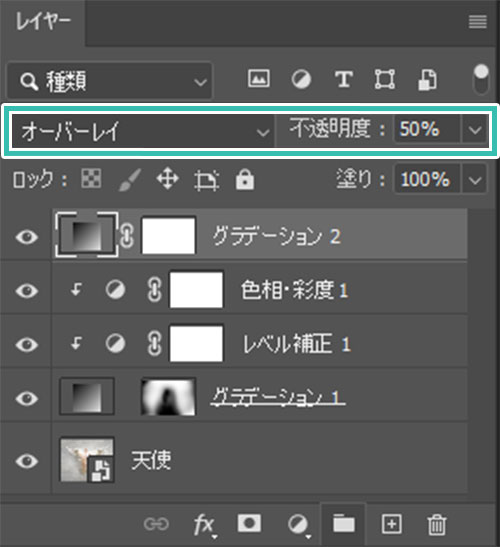
[ 塗りつぶしまたは調整レイヤーを新規作成 ] → [ グラデーション ] を追加。
スタイル:線形 角度:90°
比率:100% 選択範囲内で作成 方法:知覚的
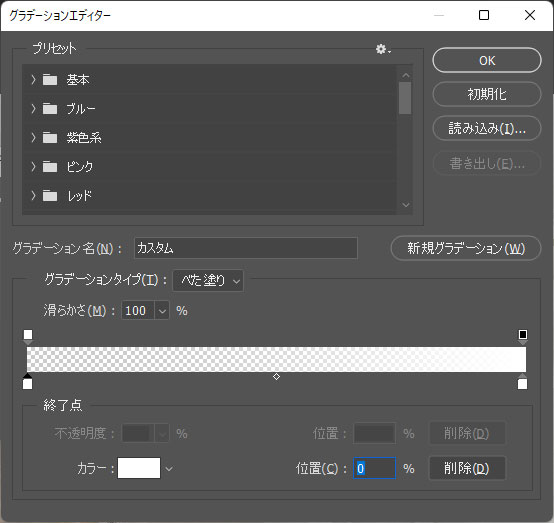
グラデーションをクリックし、[ グラデーションエディタ ] を開きます。
グラデーションタイプ:べた塗り
滑らかさ:100%
グラデ① カラー:#ffffff 位置:0% 不透明度:0%
グラデ② カラー:#ffffff 位置:100% 不透明度:100%
レイヤーの描画モードを [ オーバーレイ ] に変更します。
お好みで不透明度を少し下げましょう。(サンプルは50%)
FINISH
完成
以上でゴッドレイエフェクト(薄明光線)が追加できました。
サンプルの作業量は10分未満です。
サンプルPSDは
noteと
fantiaで公開しております。
ゴッドレイエフェクトを加える前の画像と比較してみましょう。
随分と印象が変わりましたね。
Photoshopを使えば簡単に神々しい光エフェクトを作成する事が可能!フォトショ未導入の方は
Adobe公式サイトから入手できますよ。
エフェクトの作り方まとめ
Photoshopを使った様々な画像加工やテキストエフェクトの作り方をゼロから解説しています。更にフォトショップの使い方を知りたい方にオススメのコンテンツですよ。
高品質な光エフェクトの素材
高品質&商用利用可能な光エフェクトのテンプレートやテクスチャ素材です。
制作時間の短縮とクオリティアップが両立できる素材を活用し、クリエイティブを加速させましょう!
#01 Bright Light Backlight Text Effect
映画のタイトルのような表現をあっという間に再現できるテキストエフェクトPSDです。文字を差し替えるだけ、わずか数分でサンプルのような作品が作成可能ですよ。
ダウンロードする
#02 Light Burst or Beem Text Effect Mockup
先のテキストエフェクトよりややダークな世界観の光が追加できるPSDです。バットマンのような世界観に合いそうですね。
ダウンロードする
#03 Deep Space Sun Flare Text Effect
宇宙を感じさせる光が追加できるテキストエフェクトモックアップです。PSD形式で作られており、編集しやすいデータ構造になっています。
ダウンロードする
#04 Simple Light Window Effect
窓枠から漏れる光のような表現が再現できるエフェクトPSDです。落ち影の表現も非常にリアルですね。
ダウンロードする
#05 Light Window Effect
先の窓枠から漏れる光表現の夜版です。月明かりが光源のような光が非常に忠実に再現できますよ。
ダウンロードする
#06 Gold light flash or star shine light vector icons
光がモチーフのテクスチャ素材です。ゲームのエフェクトやイラストに光を追加したい時などに活躍する汎用素材、一つ持っておくと作業が捗りますよ。
ダウンロードする
#07 Creative vector illustration of light effect, bright lighting isolated on transparent background.
非常に多くの種類の光エフェクトが収録されたベクターデータです。拡縮しても劣化しないのでお好きな解像度で活用できますよ。
ダウンロードする
#08 Golden glitter bokeh lights and sparkles.
パーティクル系の光エフェクトテクスチャのセットです。手持ちのグラフィックに重ねるだけで雰囲気を大きく変える事ができる汎用的な素材です。
ダウンロードする
#09 Glow light effect. Star burst with sparkles. sunlight.
光源に重ねるのに特化した光エフェクトの詰め合わせです。イラストや写真の表現をよりリッチにできる便利な素材、持っておいて損はありません!
ダウンロードする
#10 Set of flashes, lights and sparks.
汎用的な光エフェクト素材と軌跡を描いたような光エフェクトのセットです。イラスト作成、レタッチだけでなくゲームエフェクトにも大活躍しますよ。
ダウンロードする
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)でお手軽にゴッドレイエフェクト(薄明光線)を追加する方法についてでした。
神々しいグラフィックだけでなく、背景をより印象的にしたい時や動画やゲームのテクスチャ素材など、汎用的に使えるテクニックです。
[ 塗りつぶしまたは調整レイヤーを新規作成 ] に入っているべた塗りやグラデーションを上手く使いこなして効率的なクリエイティブをマスターしてください!
ではまた!
フォトエフェクトの作り方まとめ
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
様々なエフェクトPSD
商用利用可能で高品質なフォトエフェクトPSDを厳選しました。クリエイティブを劇的に効率化できる素材を併せてチェックされてみませんか?
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!