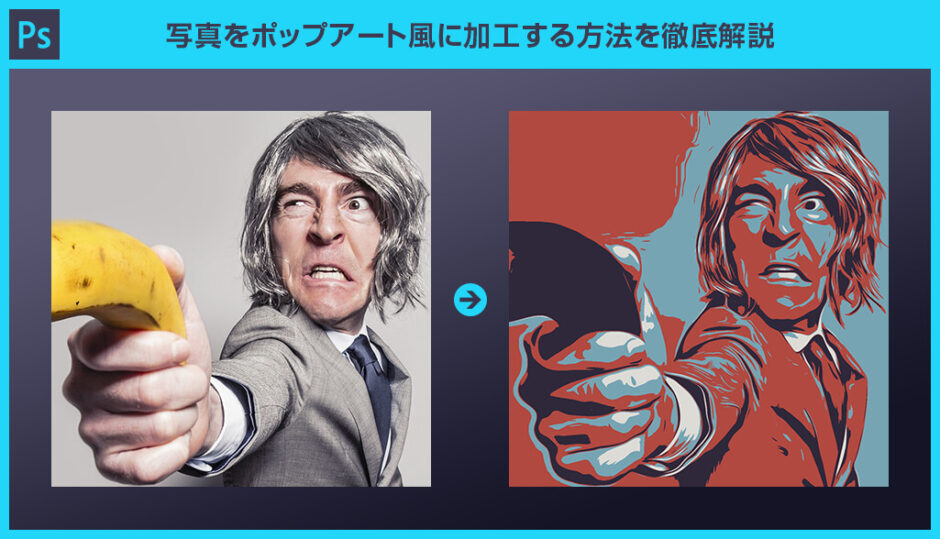
Photoshop(フォトショップ)で写真をポップアート風に加工する方法を徹底解説します。
フォトショ初心者の方にも再現できるよう、順を追ってポップアートの作り方を解説します。
写真のイメージを激変させてバナー・Webサイト・フライヤー等の印刷物といったクリエイティブに活用してみませんか?
これからPhotoshopを始められる方、更にフォトショップを使いこなされたい方にオススメですよ。
この記事の目次
普通の写真をポップアート風に加工した例です。
Photoshopを使えば写真の雰囲気をガラリと変える事が可能!
アンディ・ウォーホルやロイ・リキテンスタインなど、1960年代のアメリカで流行したポップアートのような表現をされたい方にオススメです。
フォトショップを使って写真をポップアート風に加工する方法です。
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
ドラッグ&ドロップで読み込み可能。
スマートオブジェクトに変換しておきましょう。
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。
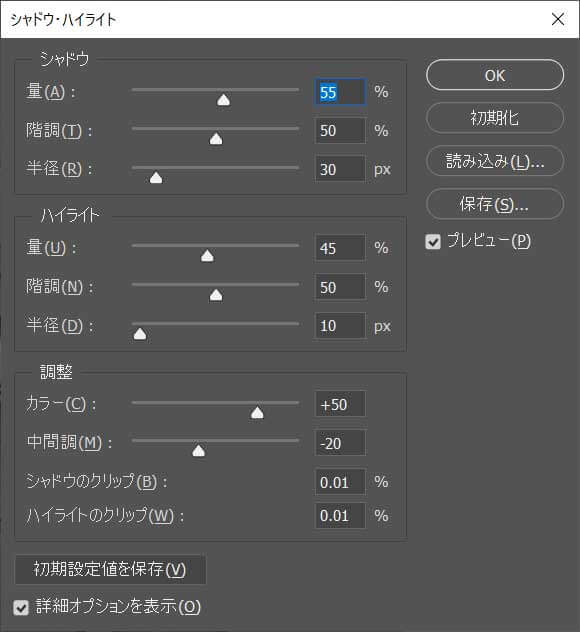
[ イメージ ] → [ 色調補正 ] → [ シャドウ・ハイライト ] を適用。
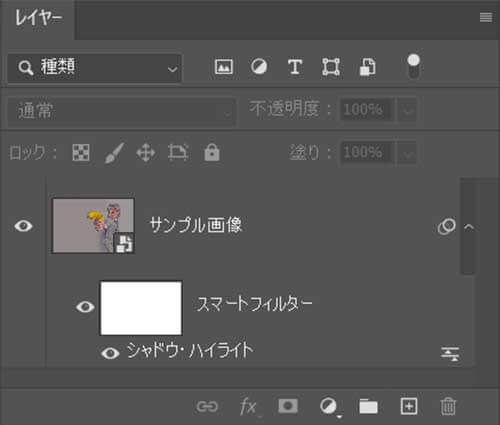
するとレイヤーパネルに [ スマートフィルター ] が追加されます。
色調補正などが再編集できる便利機能です。
左下の [ 詳細オプションを表示 ] にチェック。
シャドウ
量:55% 諧調:50% 半径:30px
ハイライト
量:45% 諧調:50% 半径:10px
諧調
カラー:+50 中間調:-20
シャドウのクリップ:0.01% ハイライトのクリップ:0.01%
最後に右上の [ OK ] をクリックして確定します。
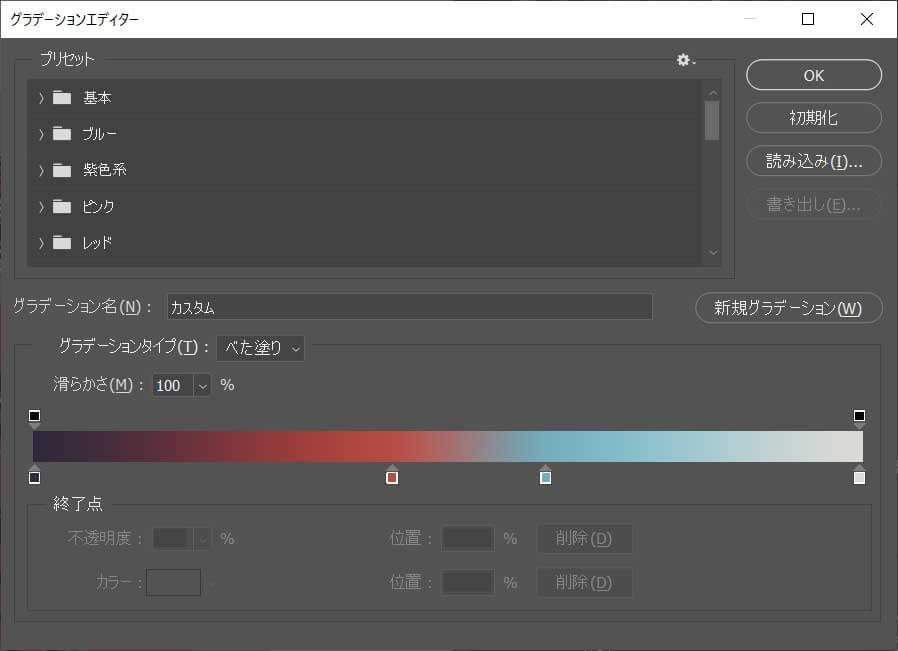
グラデーションの色味は左から
#2f283b , #b54d45 , #76adbd , #dcdbd6
お好みで調整してください。
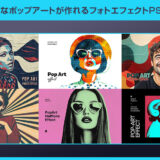
上記で紹介したポップアート加工をさらに発展させたPSDファイルです。
全て商用利用可能!
フォトショップ初心者の方でも超短時間でサンプルのような仕上りにできるチートアイテムです。





ポップアート加工だけでなく、紙の質感もリアルに再現できる高品質なエフェクトですよ。
ダウンロード

フォトショ初心者の方でも一瞬でプロの仕事が再現できますよ!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で写真をポップアート風に加工する方法についてでした。
ビビッドな色味でパンチのある絵が短時間で作れます。
仕上がったポップアート風の画像に文字やデザインを追加してバナーやWebサイトなど、様々な用途に活用できます。
また、作成したPSDは簡単に別の画像に流用可能。
同じテイストのポップアート風画像を簡単に量産できますよ。
また、noteにて当記事で作成したエフェクトPSDを配布しています。
ではまた!
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








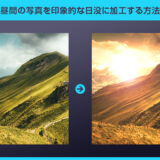
写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材