Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)で写真を鉛筆で描いたスケッチ風に加工する方法をフォトショ初心者の方に詳しく解説いたします。
デッサン力や画力は一切不要!
フォトショップを使った簡単な画像加工だけで写真をスケッチ風にする事ができます。
Photoshopに不慣れな方でも再現できるよう、詳しく作り方を解説いたします!
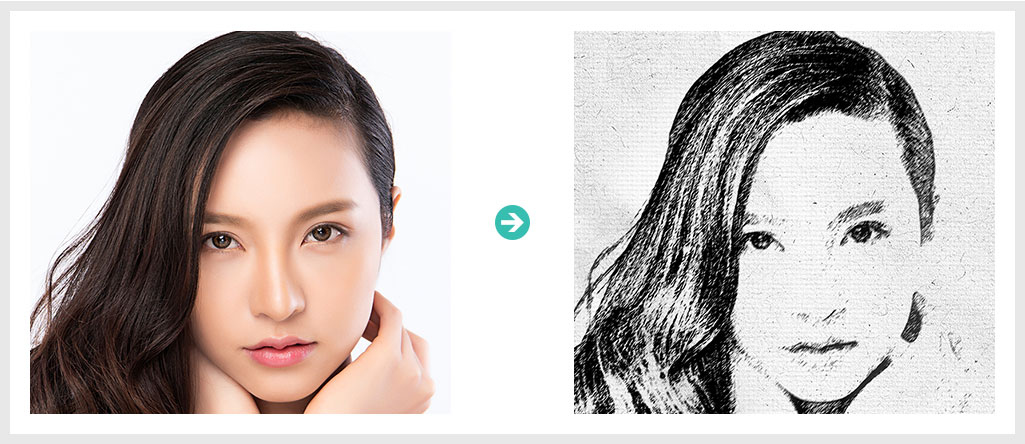
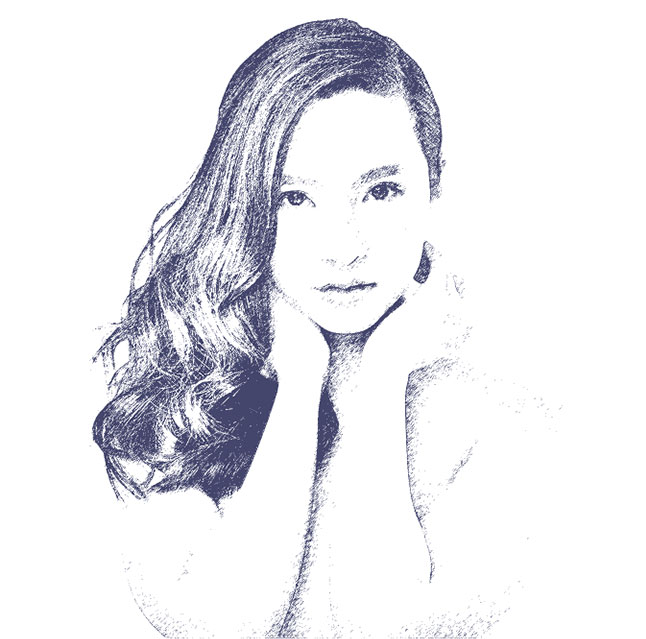
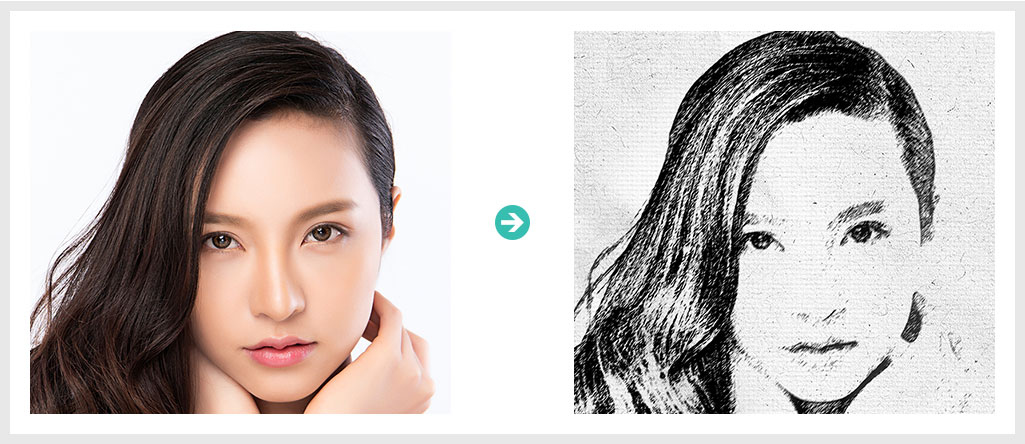
何が作れるの?

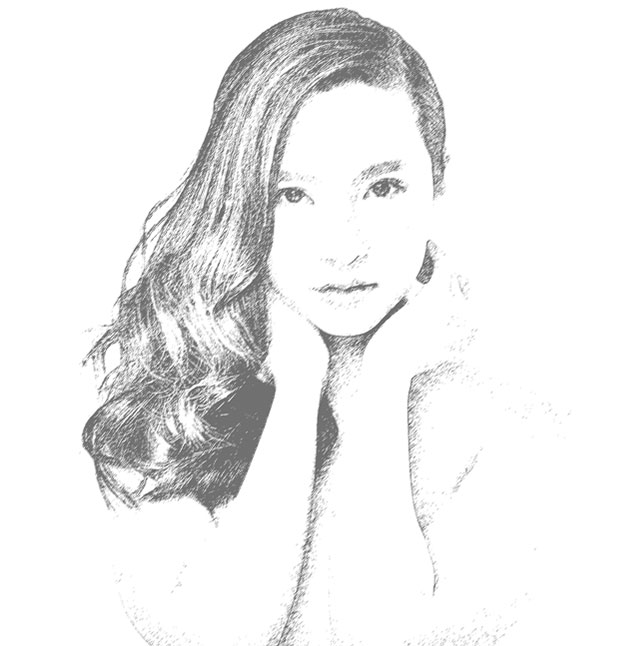
Photoshopを使って上図のように写真を鉛筆で描いたようなスケッチ風に加工する事ができます。
画力ゼロの方でも問題無し!
サクッとスケッチ風に加工する事ができますよ。
鉛筆スケッチ風にする方法
それではPhotoshopを使って写真を鉛筆で描いたスケッチ風に加工する方法を解説します。
フォトショ初心者の方にも再現できるよう詳しく解説いたします!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
写真①を編集する
まずは写真①レイヤーの調整から進めていきましょう。
STEP.1
画像を読み込む
Photoshopに画像を読み込みます。
サンプルは
コチラの画像を利用しました。
「ザ・ファブル」に登場する佐藤洋子のような美人さんですね。
[
スマートオブジェクトに変換 ] し、[
Ctrl +
J ] でレイヤーをコピーします。
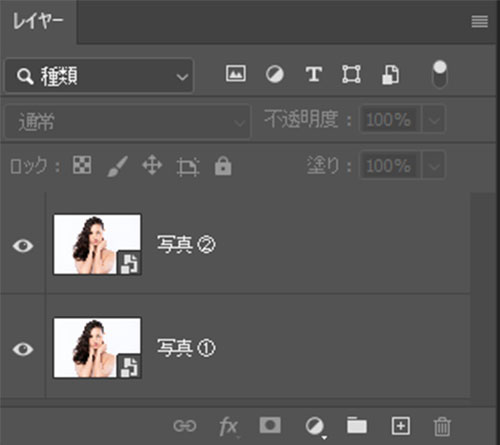
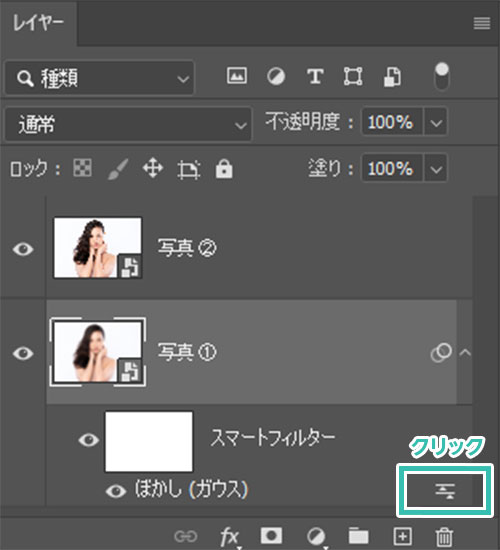
下から順に写真①、写真②という名称に変更しました。
STEP.2
ぼかし(ガウス)を適用
写真①レイヤーをアクティブにします。
[
フィルター ] → [
ぼかし ] → [
ぼかし(ガウス) ] を適用します。
半径:50.0pixel
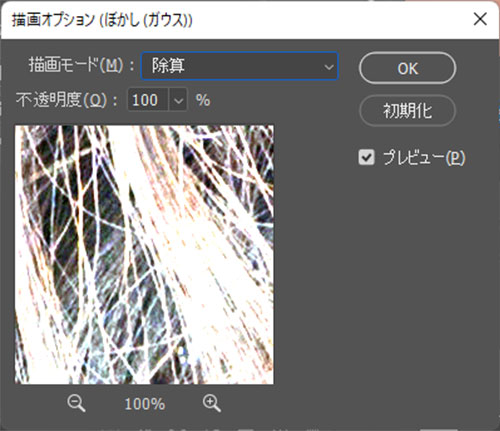
レイヤーパネルを開き、フィルターの描画オプションをダブルクリックして開きます。
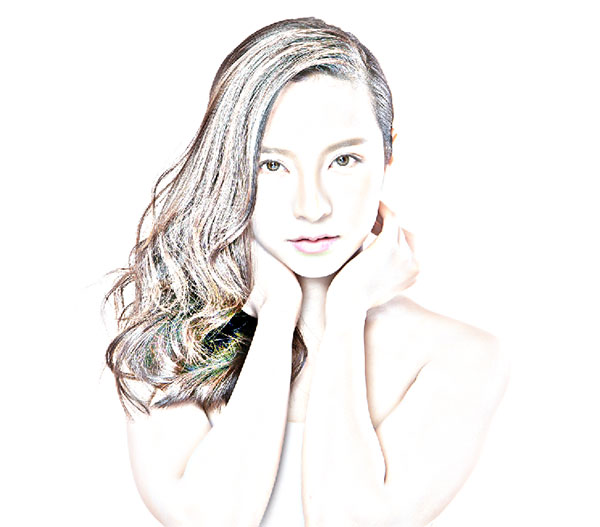
すると左図の状態にできます。
※分かりやすい様に写真②レイヤーを一旦非表示にしています。
STEP.3
エッジの光彩を設定
[
フィルター ] → [
フィルターギャラリー ] をクリック。
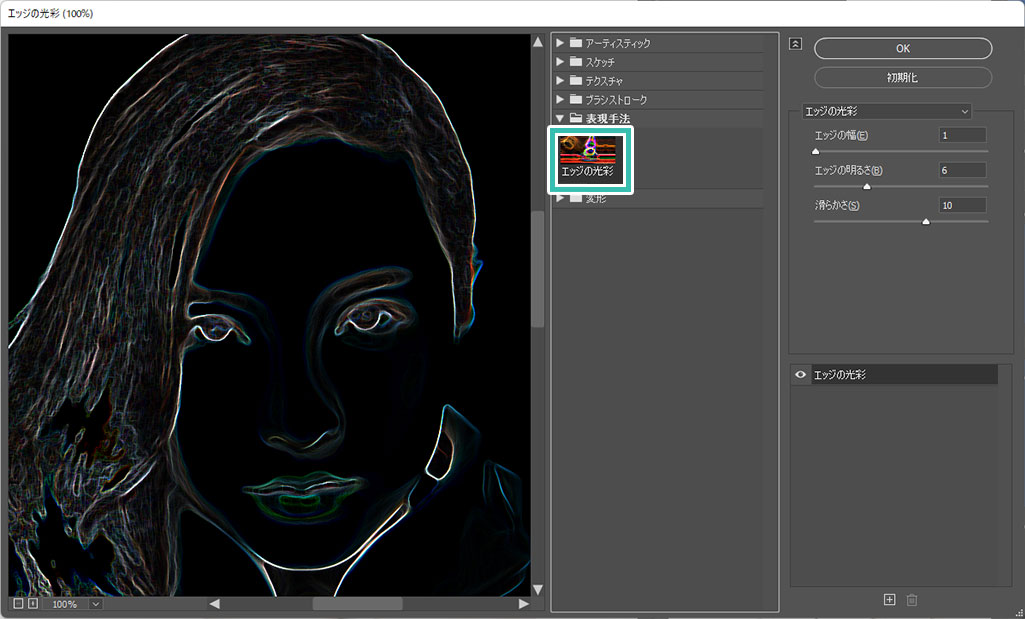
[
表現手法 ] → [
エッジの光彩 ] を選択します。
エッジの幅:1
エッジの明るさ:6
滑らかさ:10
STEP.4
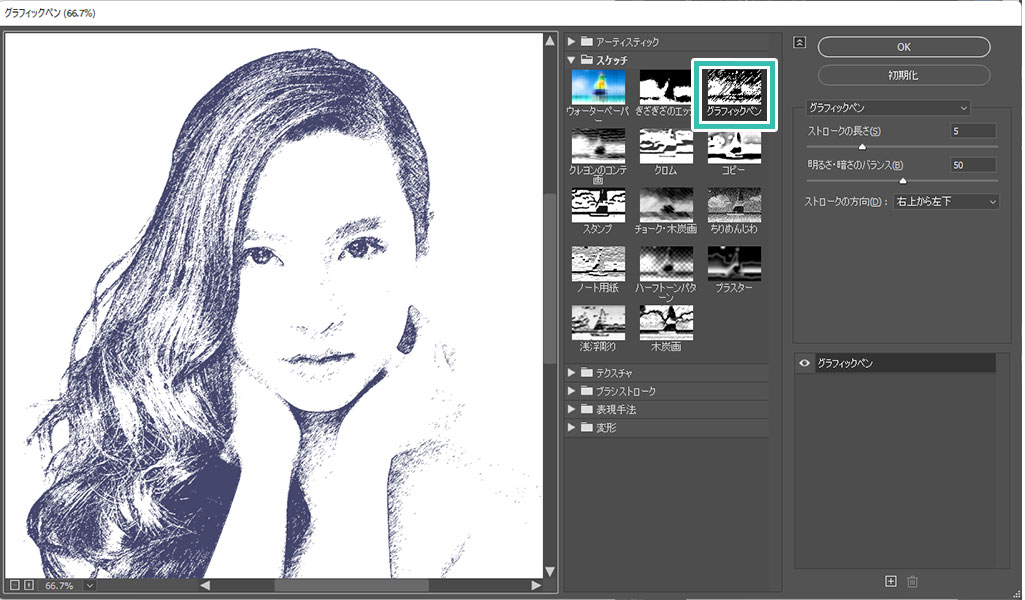
グラフィックペンを設定
[
フィルター ] → [
フィルターギャラリー ] をクリック。
[
スケッチ ] → [
グラフィックペン ] を選択します。
ストロークの長さ:5
明るさ・暗さのバランス:50
ストロークの咆哮:右上から左下
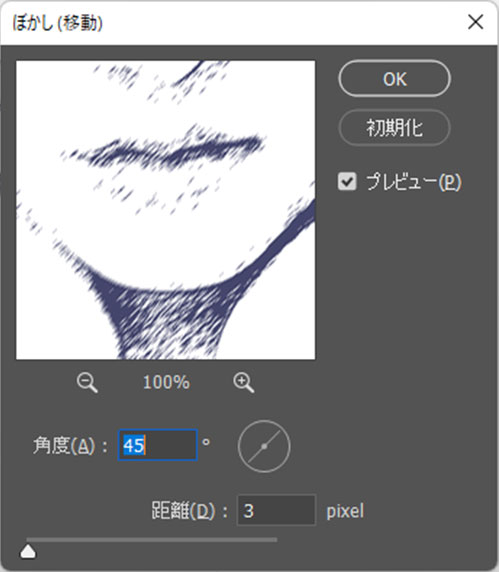
STEP.5
ぼかし(移動)を適用
[
フィルター ] → [
ぼかし ] → [
ぼかし(移動) ] を適用します。
角度:45°
距離:3pixel
FINISH
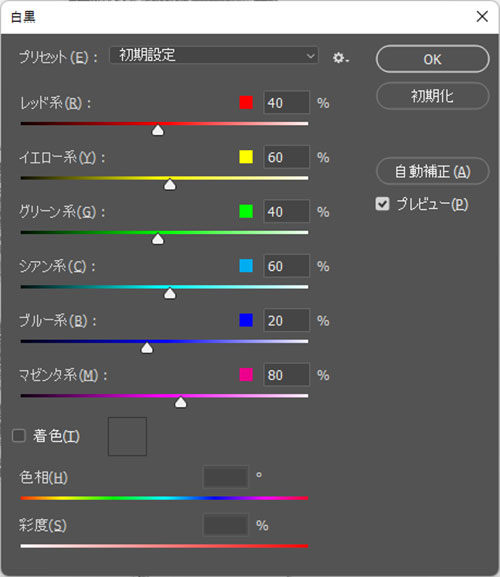
白黒にする
[
イメージ ] → [
色調補正 ] → [
白黒 ] を適用します。
※ショートカットは [
Alt +
Shift +
Ctrl +
B ] (Mac:
Option +
Shift + ⌘ +
B) です。
設定値は変えず、初期設定のままでOK。
1分でスケッチ風にできるエフェクトPSD
コチラの記事で僅か1分でスケッチ風の表現ができるエフェクトPSDの使い方と作例を徹底解説しています。
エフェクトの制作時間はゼロ、プロの鉛筆スケッチ風加工がフォトショ初心者の方にも再現可能です!
風合いの違うスケッチ表現3種、カラーのスケッチ、白黒の鉛筆スケッチなど、複数のエフェクトが収録されたチートアイテムですよ!
写真②を編集する
次に写真②レイヤーを編集していきましょう。
Photoshop未導入の方は事前にAdobe公式サイトから入手しておきましょう。
STEP.1
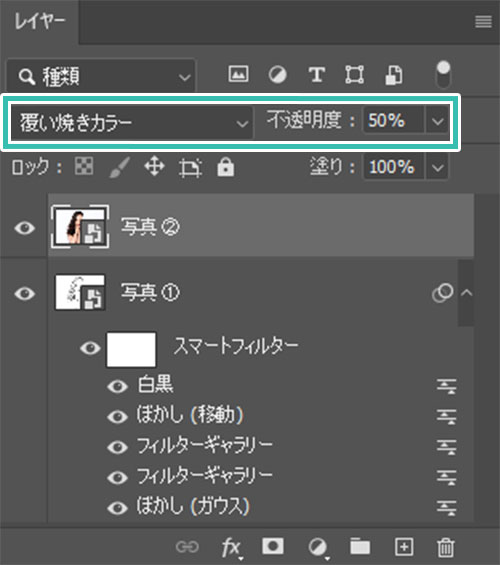
写真②レイヤーを設定
写真②レイヤーをアクティブにします。
レイヤーの描画モード:覆い焼きカラー
不透明度:50%
STEP.2
ぼかし(ガウス)を設定
[
フィルター ] → [
ぼかし ] → [
ぼかし(ガウス) ] を適用します。
半径:30.0pixel
FINISH
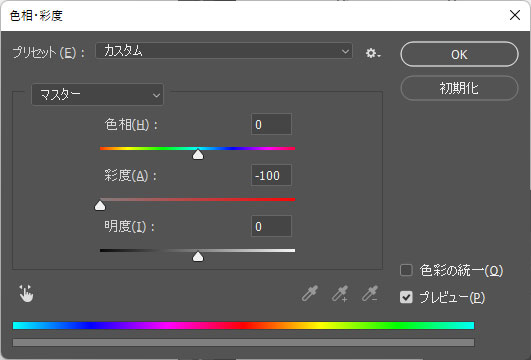
白黒にする
[
イメージ ] → [
色調補正 ] → [
色相・彩度 ] を適用します。
※ショートカットは [
Ctrl +
U ] (Mac:⌘ +
U) です。
彩度:-100
全体の調整
STEP.1
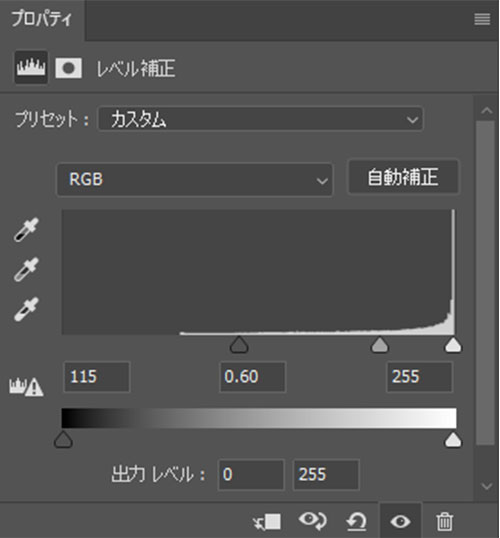
レベル補正を追加
コントラストが弱いので色調整を行います。
[
塗りつぶしまたは調整レイヤーを新規作成 ] → [
レベル補正 ] を追加。
シャドウ入力レベル:115
中間調入力レベル:0.6
ハイライト入力レベル:255
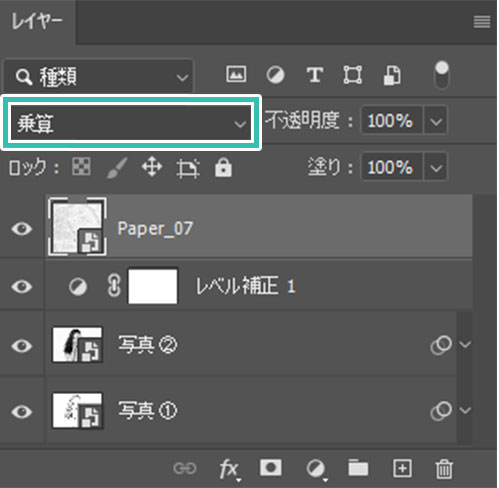
STEP.2
紙テクスチャを重ねる
テクスチャレイヤーの描画モードを [ 乗算 ] に変更。
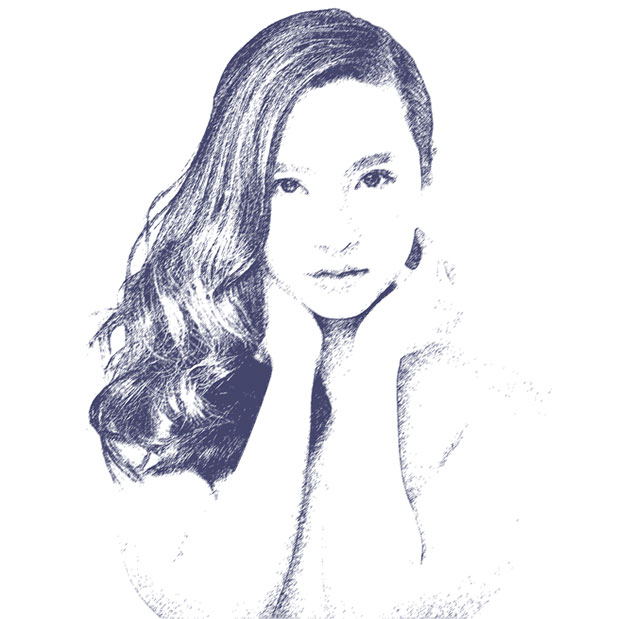
FINISH
完成
以上でPhotoshopを使って写真を鉛筆で描いたスケッチ風に変更する事ができました。
更に高品質な鉛筆タッチのエフェクト
上記で解説した鉛筆で描いたスケッチ風のタッチを更に発展させた高品質なエフェクトPSDです。
全て商用可能!
フォトショ初心者の方でも文字を差し替えるだけでサンプルのようなプロ品質が出せるチートアイテム!
超短時間で高品質な作品制作を効率的に行いたい方にオススメですよ。
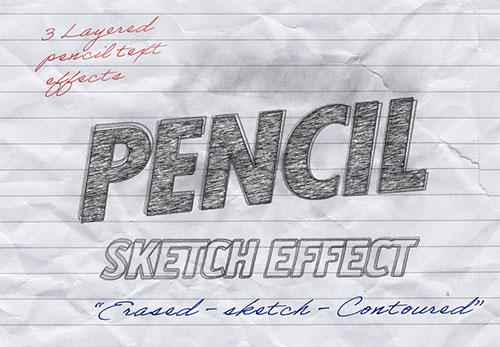
#01 Pencil Drawing Styles Text Effect Mockup
4つのタッチ、4つの紙テクスチャが収録された鉛筆タッチのテキストエフェクトPSDです。文字を差し替えるだけで高品質な鉛筆のスケッチ風のタッチが再現できます。
ダウンロードする
#02 Doodle Scribble Effect Mockup
ペンで描いた落書き風のタッチにできるテキストエフェクトです。複数のノートテクスチャも収録されており、ラフな手書き風タッチを再現したい時に便利な素材です。
ダウンロードする
#03 Pencil Sketch Effect Mockup
写真や画像をあっという間に手描きの鉛筆画のような質感にできるエフェクトモックアップです。もちろん商用利用可能、Webデザインやバナーデザイン、紙面デザイン等、様々な媒体に応用できる高品質かつ汎用的なテンプレート素材です。
ダウンロードする
#04 Photo Sketch Effect Mockup
見ての通り、写真加工とは思えない品質で鉛筆画タッチを再現できるエフェクトPSDです。長辺が4800pxもあり、非常に高解像度なグラフィックが作成できる高品質なエフェクトPSDです。
#05 Color Sketch Effects
カラーとモノクロのスケッチが再現できるエフェクトモックアップPSDです。指定のレイヤーの画像を差し替えるだけ、1分でサンプルのような仕上がりにできますよ。
ダウンロードする
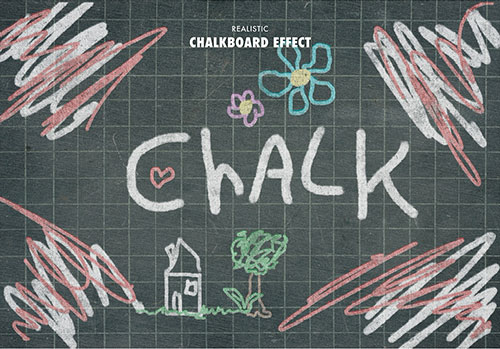
#06 Chalk Writing Text Effect Mockup
黒板にチョークで描いたようなタッチにできるテキストエフェクトです。3種類のチョーク表現が可能、ぜひ持っておきたい素材の一つです。
ダウンロードする
#07 Chalkboard Chalk Effect
使い込んだ黒板に描いたチョークの質感が再現できるエフェクトPSDです。ブラシツールなどでラフに描いた文字やイラストを超短時間でリアルなチョーク風の表現にできますよ。
ダウンロードする
フォトエフェクトの作り方まとめ
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
様々なエフェクトPSD
商用利用可能で高品質なフォトエフェクトPSDを厳選しました。クリエイティブを劇的に効率化できる素材を併せてチェックされてみませんか?
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
おわりに
以上、Photoshop(フォトショップ)で写真を鉛筆で描いたスケッチ風に加工する方法でした。
フィルターの組み合わせと高品質な紙テクスチャで簡単にスケッチ風に変化させられます。
Webサイトやバナーのメインビジュアル、DTPデザイン全般など、幅広いクリエイティブで使えるテクニックですよ。
また、noteで当記事で作成したサンプルPSDを配布しております。
ではまた!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!