Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
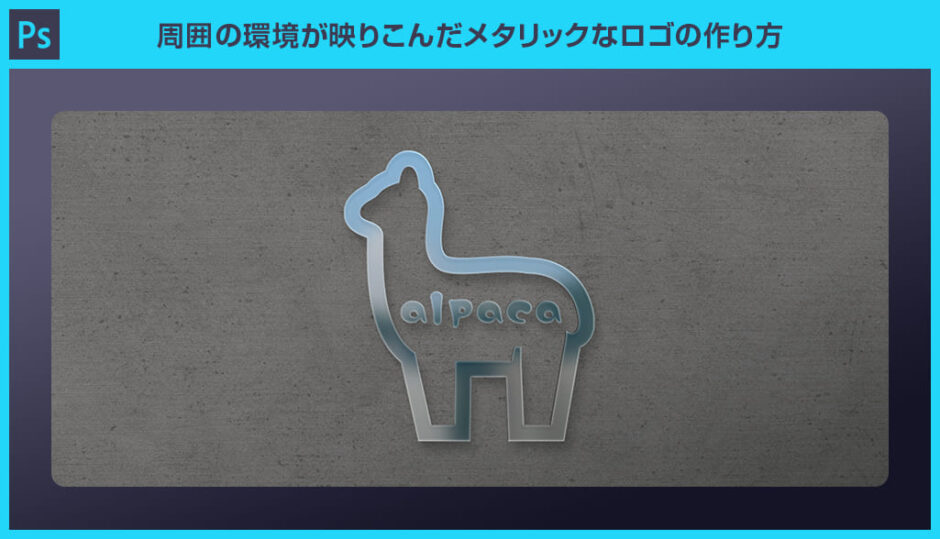
Photoshop(フォトショップ)でクロームやシルバーのようなメタリックな質感に周囲の環境が映りこんだロゴをゼロから作る方法をフォトショ初心者の方に分かりやすく解説します。
Photoshopの基礎的な機能を活用し、リアルな質感を簡単に再現できます。
フォトショップ初心者の方でも順に進めていけば再現できる内容です。
これからPhotoshopを学ばれる方、フォトショ経験の浅い方にもオススメのコンテンツですよ!
何ができるの?
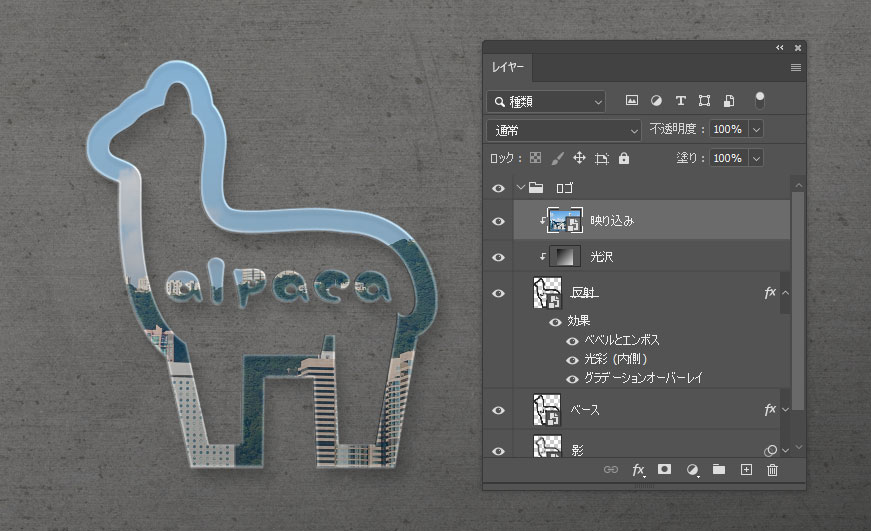
左図のようにメタリックな質感のロゴに周囲の環境が反射して映りこんだ表現が作れます。
一度エフェクトを作ればロゴや環境は後から簡単に変更可能。
制作の難易度は低め、Photoshopを使った質感制作テクニックの基本が学習できます。
手軽にできる髪色の変更方法
それではPhotoshopでメタリックな質感に反射した環境を映りこませる方法を解説します。
順に進めていけばフォトショ初心者の方にも再現できる内容です。
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
背景を作る
STEP.1
新規ドキュメントを作成
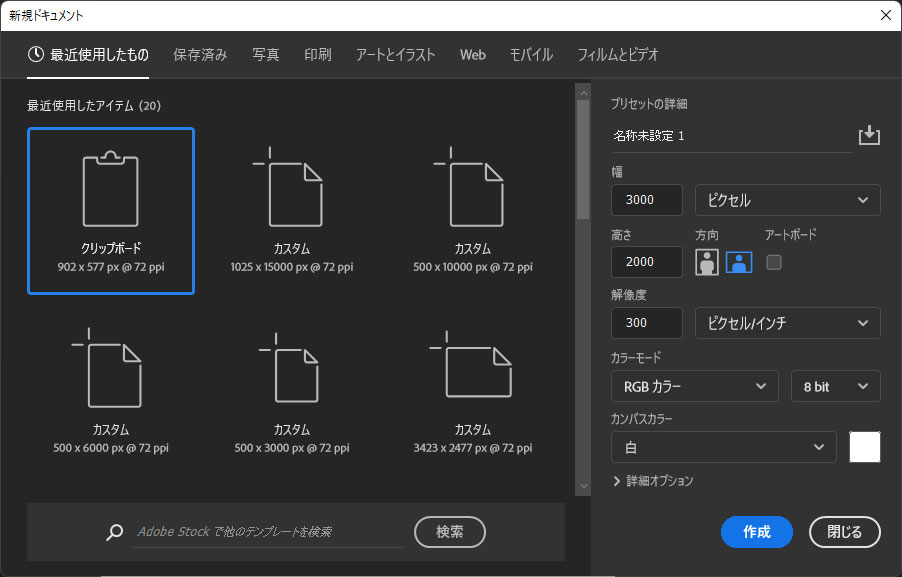
Photoshopを開いて新規ドキュメントを作成します。
サンプルのサイズは下記です。
幅:3000px
高さ:2000px
解像度:300
STEP.3
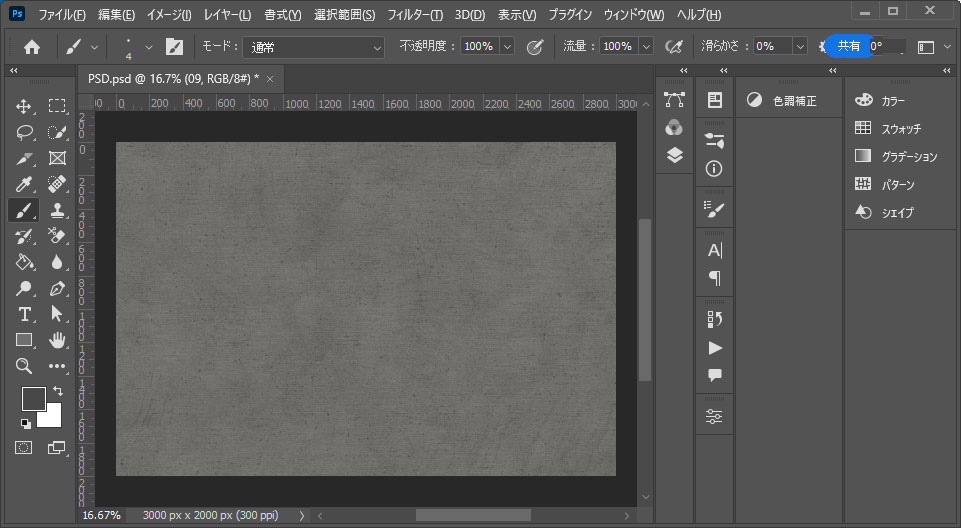
テクスチャを配置
お好みのテクスチャを準備します。
サンプルは
コチラの高品質なコンクリートのテクスチャを活用しました。
テクスチャをドラッグ&ドロップすると配置できます。
不透明度:80%
FINISH
グラデーションで立体感を付与する
グラデーションの詳細設定です。
左から順に
グラデ① 位置:0% 色:#272729 不透明度:100%
グラデ② 位置:100% 色:#e3e3ec 不透明度:20%
レイヤーの描画モード:オーバーレイ
不透明度:50%
すると平面的だったテクスチャに少し立体感を付与する事ができました。
以上で背景の完成です。
ロゴの質感を作る
STEP.1
ロゴを配置
ロゴを準備し、ドキュメントに配置します。
サンプルのロゴ色は#282828です。
なお、商用利用可能で高品質なロゴはコチラの記事で解説しています。
配置したロゴは [
スマートオブジェクトに変換 ] します。
[
Ctrl +
J ] (Mac:
Command +
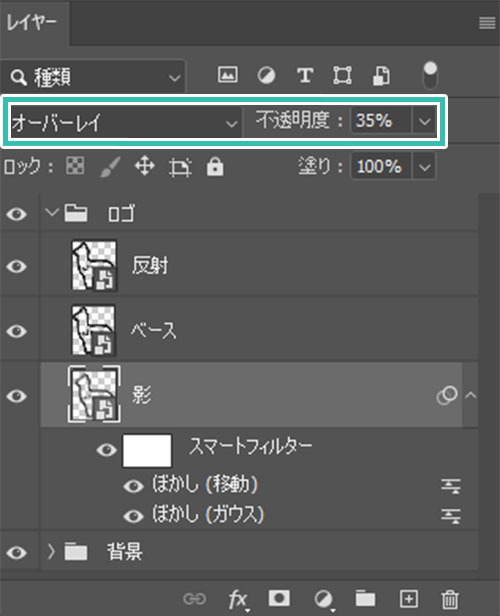
J) でロゴのレイヤーをコピーし、左図のように計3つ作成。レイヤー名を変更しておきましょう。
STEP.2
影を設定
影レイヤーをクリックしてアクティブにします。
[
フィルター ] → [
ぼかし ] → [
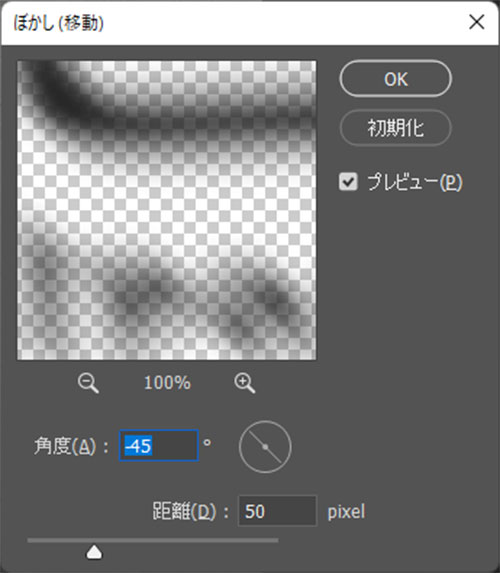
ぼかし(移動) ] を適用します。
角度:-45°
距離:50pixel
[
フィルター ] → [
ぼかし ] → [
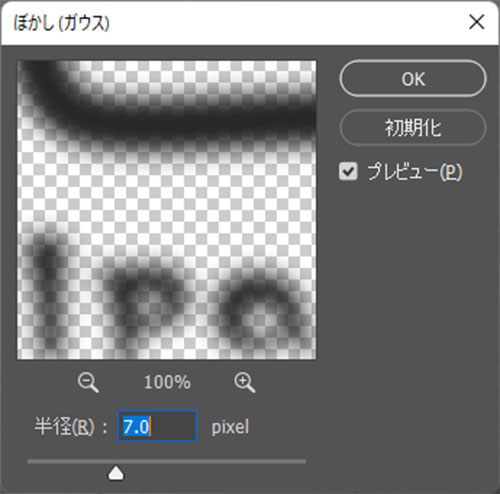
ぼかし(ガウス) ] を適用します。
半径:7.0pixel
レイヤーの描画モード:オーバーレイ
不透明度:35%
STEP.3
ベースを設定
ベースレイヤーをクリックしてアクティブにします。
[
レイヤースタイルを追加 ] → [
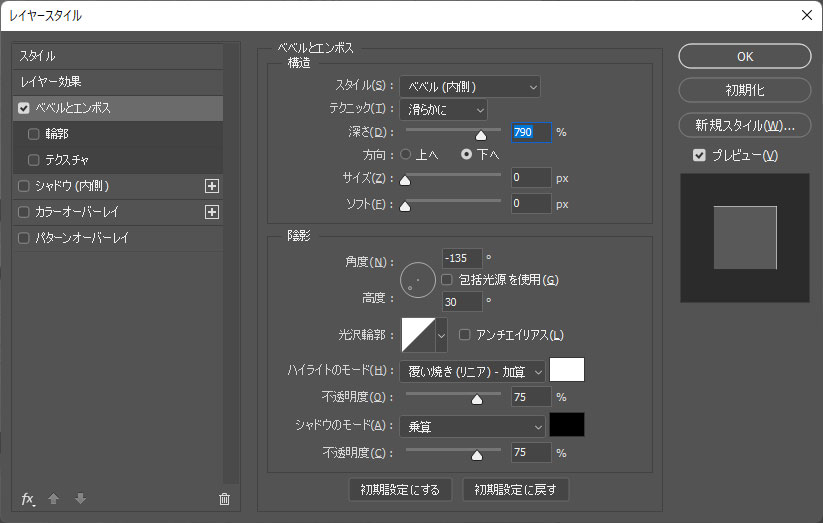
ベベルとエンボス ] をクリック。
スタイル:ベベル(内側) テクニック:滑らかに
深さ:790% 方向:下へ サイズ:0px ソフト:0px
角度:-135° 高度:30° 光沢輪郭:線形
ハイライトのモード:覆い焼き(リニア) – 加算 色:#ffffff 不透明度:75%
シャドウのモード:乗算 色:#000000 不透明度:75%
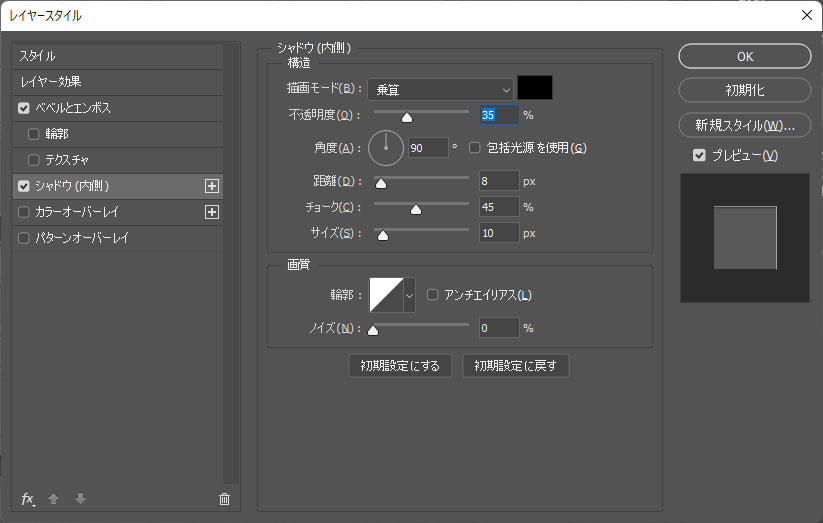
[
レイヤースタイルを追加 ] → [
シャドウ(内側) ] をクリック。
描画モード:乗算 色:#000000 不透明度:35%
角度:90° 距離:8px チョーク:45% サイズ:10px
輪郭:線形 ノイズ:0%
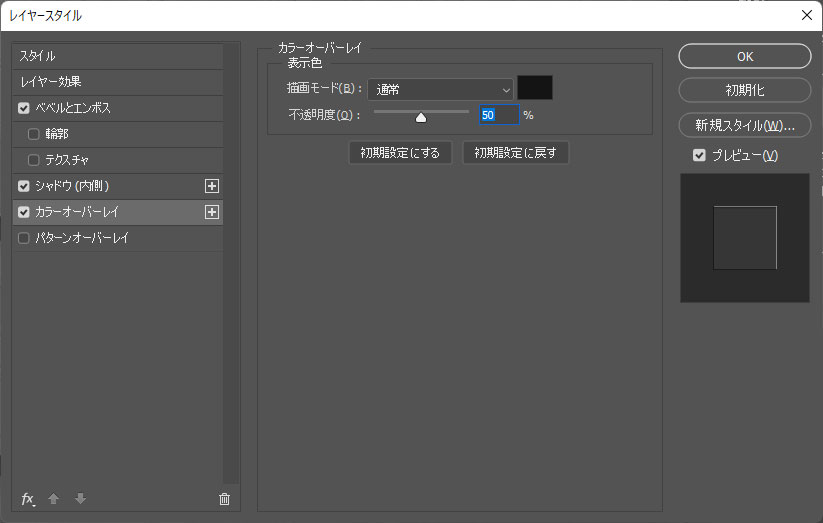
[
レイヤースタイルを追加 ] → [
カラーオーバーレイ ] をクリックしましょう。
描画モード:通常
色:#141414
不透明度:50%
STEP.4
反射を設定①
反射レイヤーをクリックしてアクティブにします。
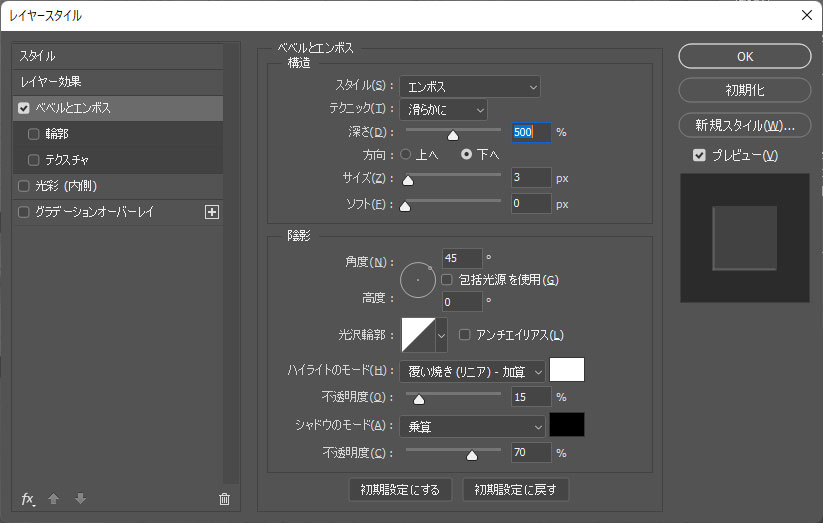
[
レイヤースタイルを追加 ] → [
ベベルとエンボス ] をクリック。
スタイル:エンボス テクニック:滑らかに
深さ:500% 方向:下へ サイズ:3px ソフト:0px
角度:45° 高度:0° 光沢輪郭:線形
ハイライトのモード:覆い焼き(リニア) – 加算 色:#ffffff 不透明度:15%
シャドウのモード:乗算 色:#000000 不透明度:70%
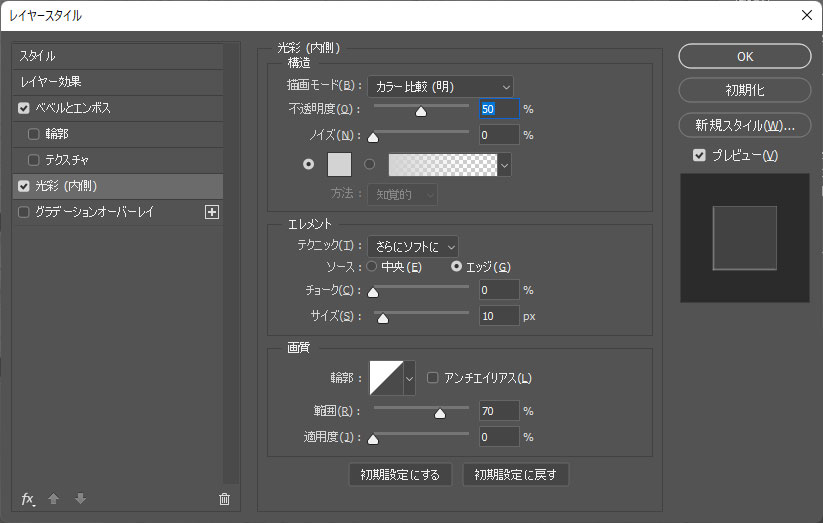
[
レイヤースタイルを追加 ] → [
光彩(内側) ] をクリック。
描画モード:カラー比較(明) 不透明度:50% ノイズ:0% 色:#d3d3d3
テクニック:さらにソフトに ソース:エッジ チョーク:0% サイズ:10px
輪郭:線形 範囲:70% 適用度:0%
[
レイヤースタイルを追加 ] → [
グラデーションオーバーレイ ] をクリック。
描画モード:覆い焼きカラー 不透明度:38% グラデーション:次図参照
スタイル:線形 シェイプ内で作成にチェック
角度:90° 比率:100% 方法:クラシック
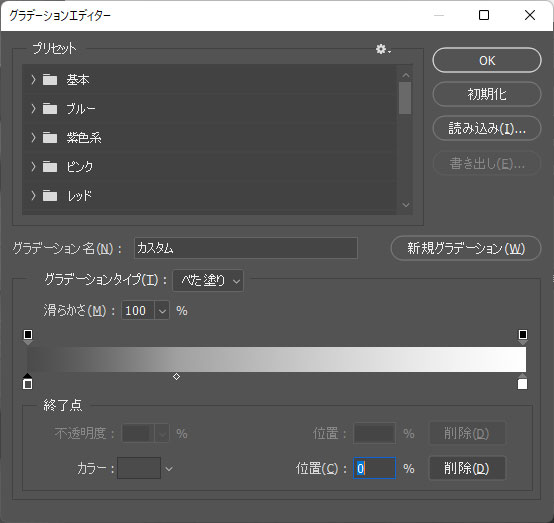
左から順にグラデーションの設定です。
グラデ① 色:#4b4b4b 位置:0% 不透明度:100%
グラデ② 色:#ffffff 位置:100% 不透明度:100%
FINISH
反射を設定②
ロゴの反射の設定を行います。
[
塗りつぶしまたは調整レイヤーを新規作成 ] → [
グラデーション ] を追加。
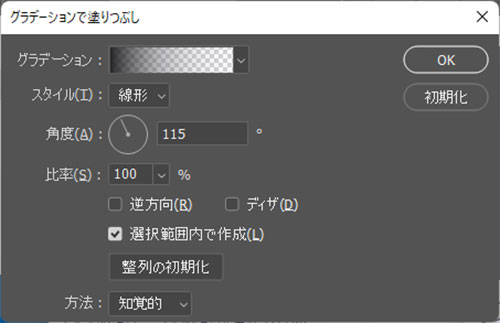
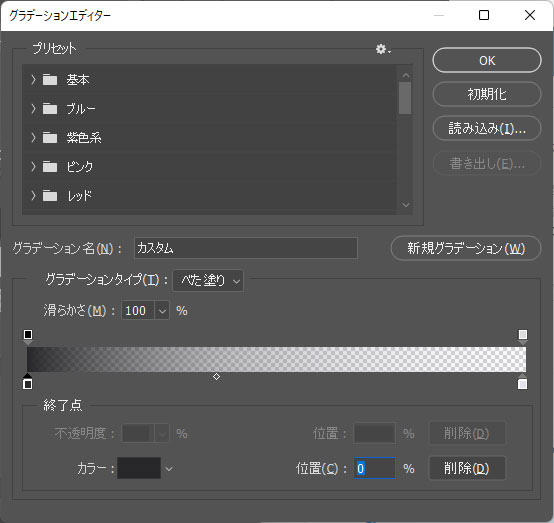
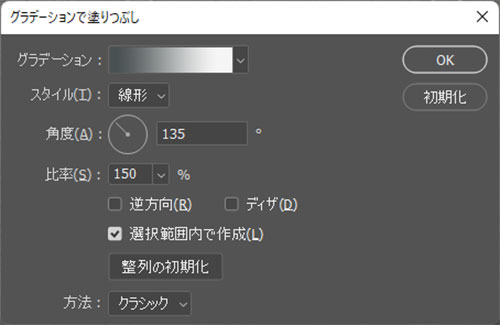
グラデーション:次図参照
スタイル:線形 角度:135° 比率150%
選択範囲内で作成にチェック 方法:クラシック
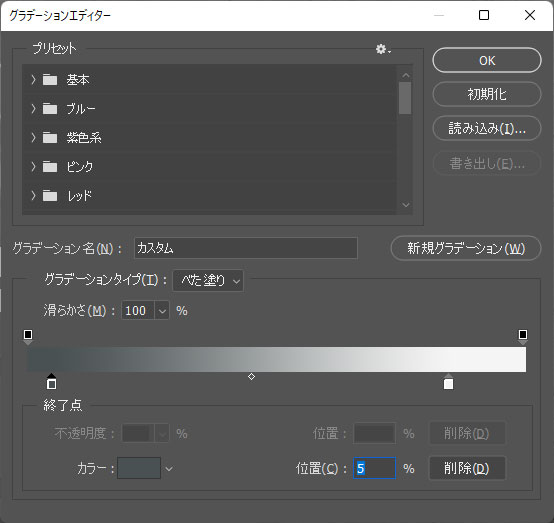
左から順にグラデーションの設定です。
グラデ① 色:#495152 位置:5% 不透明度:100%
グラデ② 色:#f5f5f5 位置:85% 不透明度:100%
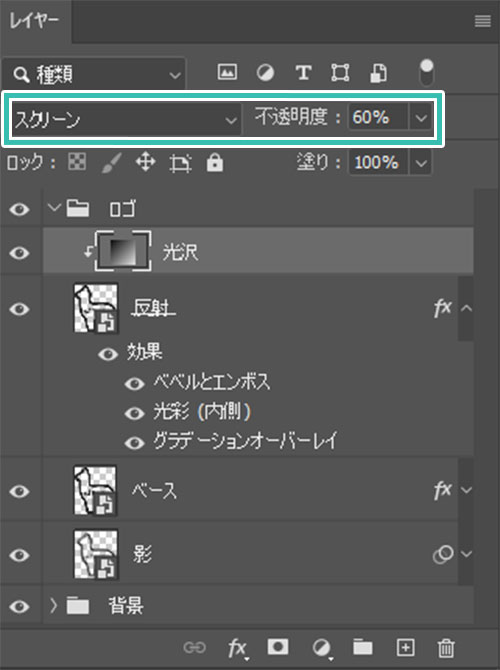
反射レイヤーにクリップします。
レイヤーの描画モード:スクリーン
不透明度:60%
反射させたい環境画像を準備し読み込みます。
サンプル画像は
コチラの素材を活用しました。
スマートオブジェクトに変換し、左図のように
クリッピングマスクで重ねましょう。
[
フィルター ] → [
ぼかし ] → [
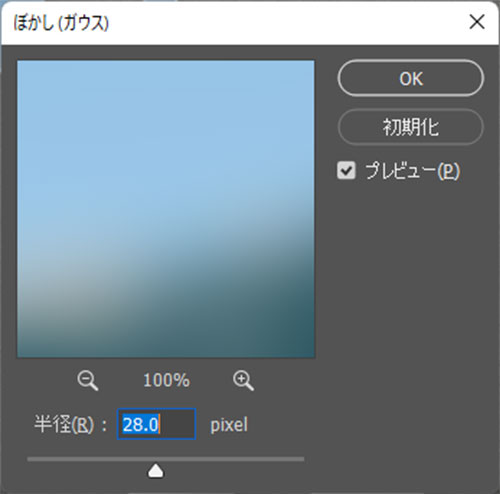
ぼかし(ガウス) ] を適用します。
ぼかし:28pixel
以上でPhotoshopでメタリックな質感に周囲の環境を反射させたロゴが作れました。
スマートオブジェクトにしておくと編集が楽
スマートオブジェクトのレイヤーサムネールをダブルクリックすると別ウィンドウでPSBファイルが開きます。
お好きなロゴや環境テクスチャに差し替えると別デザインへ簡単に変更できますよ。
高品質なロゴのモックアップ
様々な質感のロゴが作れるモックアップPSD素材です。
全て商用利用可能!
非常に高度なPhotoshopのテクニックを駆使したロゴが誰でも一瞬で作れるチート素材ですよ。
#01 Snow and Ice Text Effect
凍てつく氷のようなロゴが作れるテキストエフェクトのPSD素材です。好きな文字や図形に適用するだけでサンプルのような仕上がりにできる優れもの!背景の吹雪の量も変更可能ですよ。
ダウンロード
#02 Old Gold Text Effect Mockup
古びた黄金の質感が作れるテキストエフェクトPSDです。ざらりとしたテクスチャ感や渋い黄金の色味など、非常に高品質な仕上がりです。
ダウンロード
#03 3D Glossy Metal Logo Sign Mockup on Dark Wall
立体的で艶のあるメタリックな質感のロゴが作れるテキストエフェクトです。Photoshopで編集可能なレイヤー分けされた扱いやすいPSD素材ですよ。
ダウンロード
#04 Shiny Chrome Text Effect
車のエンブレムのような高級感のある輝くクロームような質感が再現できるテキストエフェクトPSDです。ロゴや見出し、バナーや各種デザインの文字など、幅広い用途で活用できる汎用素材の一つです。
ダウンロード
#05 Wood Burn Text Effect Mockup
木に焼き印をしたような質感が再現できるテキストエフェクトPSDです。見ての通り細部まで非常にリアルな仕上がりです。長辺が7045pxもあるので大型い印刷にも耐えられる品質ですよ。
ダウンロード
#06 Grunge Text Effect Mockup
4種類のグランジ表現ができるテキストエフェクトです。グランジはデザイン制作で頻繁に使う表現なので是非持っておきたい素材の一つですね。
※配信終了
#07 Comic Text Effect Mockup Bundle with Graphic Elements
アメコミのセリフに使われるような質感がサクッと作れるテキストエフェクトPSDです。テキストだけでなく、フキダシ素材も複数収録されているので汎用性抜群!
ダウンロード
#08 Neon Sign Mockup
妖しく光るネオンの光が再現できるテキストエフェクトPSDです。バーなどのネオンサインを再現するのに最適な素材ですよ。
ダウンロード
様々なエフェクトPSD
商用利用可能で高品質な様々なエフェクトPSDを厳選しました。併せてチェックされてみませんか?
フォトエフェクトの作り方まとめ
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
様々なエフェクトPSD
商用利用可能で高品質なフォトエフェクトPSDを厳選しました。クリエイティブを劇的に効率化できる素材を併せてチェックされてみませんか?
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
おわりに
以上、Photoshop(フォトショップ)でメタリックな質感に周囲の環境が反射したロゴの作り方でした。
いい感じのオフィスやお店のサインボードに使われているような質感のロゴが簡単に再現できます。
一度エフェクトを作成してしまえば後から簡単にロゴや環境テクスチャの変更が可能!
初歩的なPhotoshopの知識のみで作れるのでフォトショ初心者の方にもオススメなチュートリアルです。
ロゴモックアップとしても活用できるので是非お試しください!
また、noteで当記事で作成したエフェクトPSDを配布しています。
ではまた!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!