Photoshop(フォトショップ)で写真を線画のスケッチ風タッチにする方法を解説します。
建築デザインのスケッチにピッタリの表現が簡単に作成可能。
もちろんWebデザインやバナーデザイン、チラシをはじめとした印刷物やUIデザイン等、Photoshopを活用したクリエイティブ全般に使えるテクニックです。
フォトショ初心者の方でも再現できるよう、順を追って詳しくスケッチ風加工の方法を解説いたします!
この記事の目次
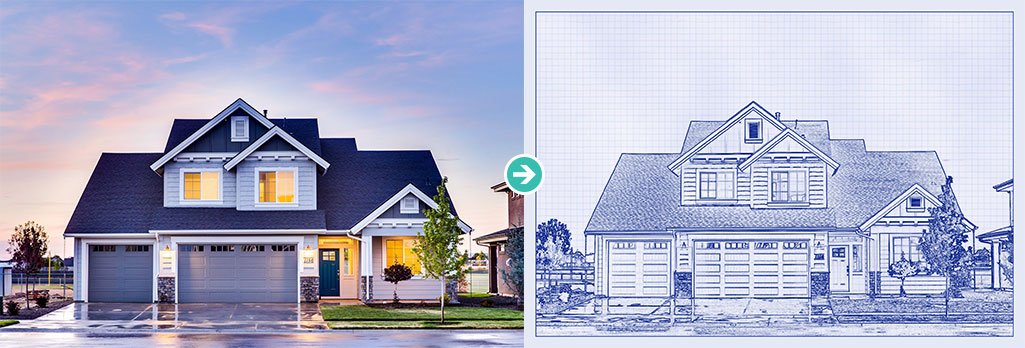
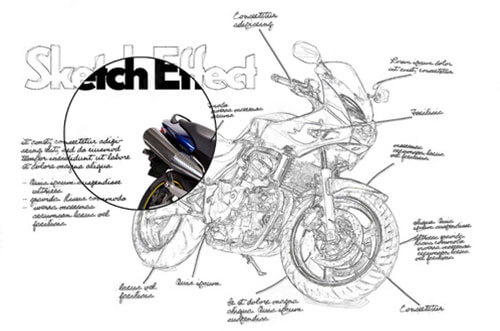
建築系の線画スケッチのような表現が可能です。
デッサン力といった作画に必要な能力は一切不要!
フォトショップがあれば誰でも簡単に上記のような線画表現ができます。
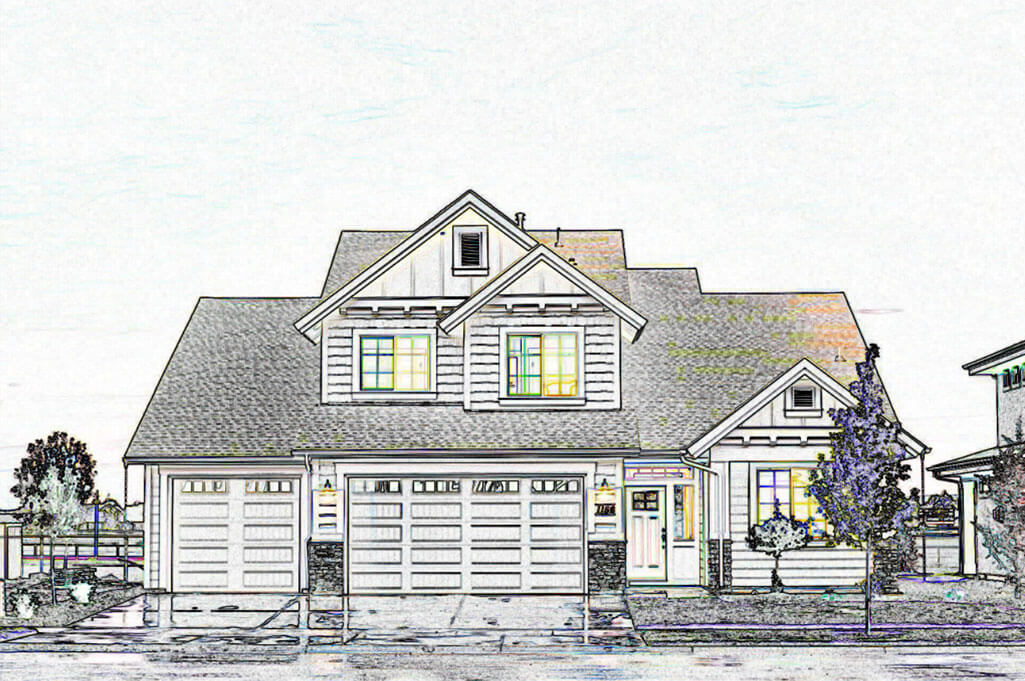
鉛筆で描いた様なタッチをフォトショで再現する方法を解説します。
Photoshop初心者の方にも再現できるよう、順を追って詳しく解説いたします。
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
ドラッグ&ドロップで読み込み可能。
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。
[ レイヤーパネル ] → [ 対象レイヤーを右クリック ] → [ スマートオブジェクトに変換 ]
レイヤーサムネールの右下にアイコンが追加されます。
スマートオブジェクトはコチラで詳しく解説しています。
彩度を-100にし、グレースケールに変更します。
[ イメージ ] → [ 色調補正 ] → [ 色相・彩度 ]
または [ 調整レイヤー ] → [ 色相・彩度 ] でも構いません。
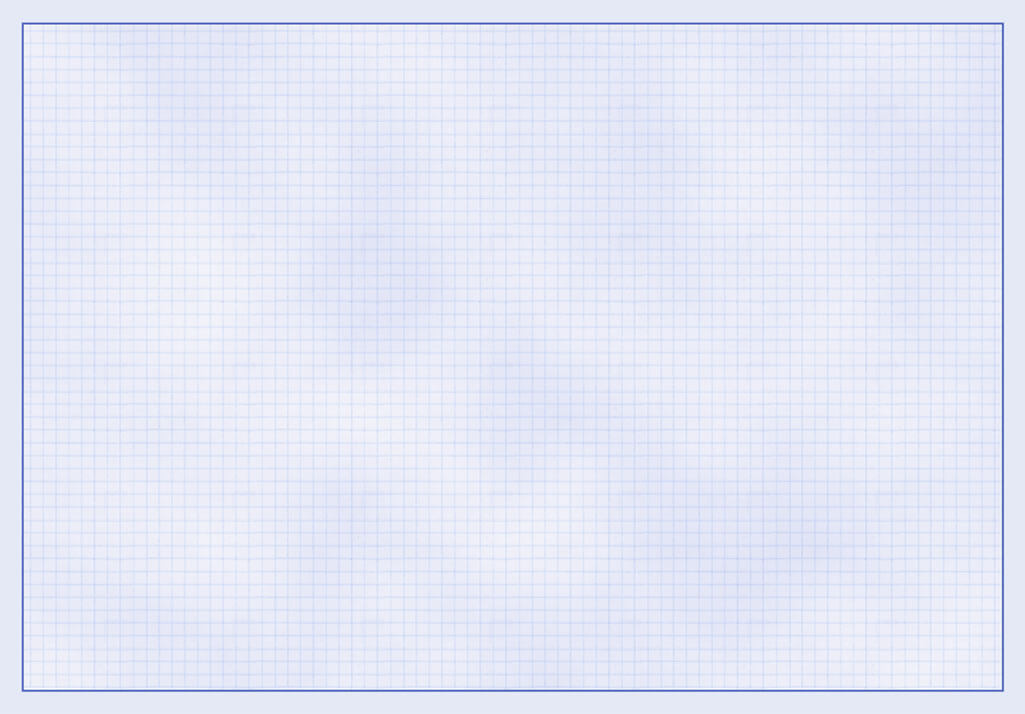
レイヤーの描画モードを [ スクリーン ] に変更しましょう。
すると絵全体の色味が青系で統一されます。
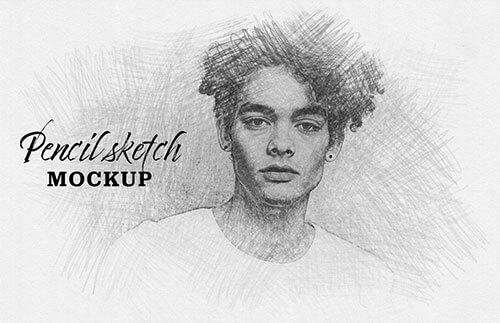
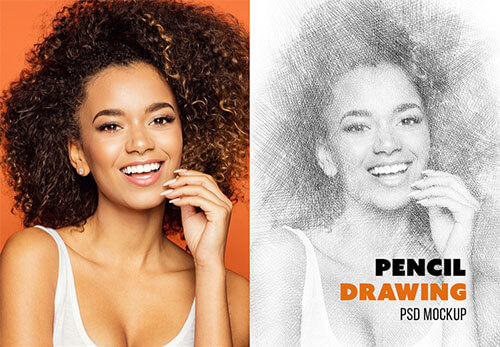
さらに高品質な鉛筆タッチを再現できるモックアップPSDです。
全て商用利用可能!
フォトショ初心者の方でもあっという間にサンプルのような仕上りにする事ができます。








全て商用利用可能!
併せてチェックされてみませんか?
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で線画スケッチ風のタッチを再現する方法についてでした。
単に輪郭検出だけを使わず、他の機能を併用する事で更にリアルな手書き表現が可能です。
全て手作業で描くとなると膨大な時間と手間が必要ですが、フォトショップによる画像加工なら短時間で量産が可能!上手く使いこなしてクリエイティブの効率化を図りましょう。
ではまた!
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材