Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
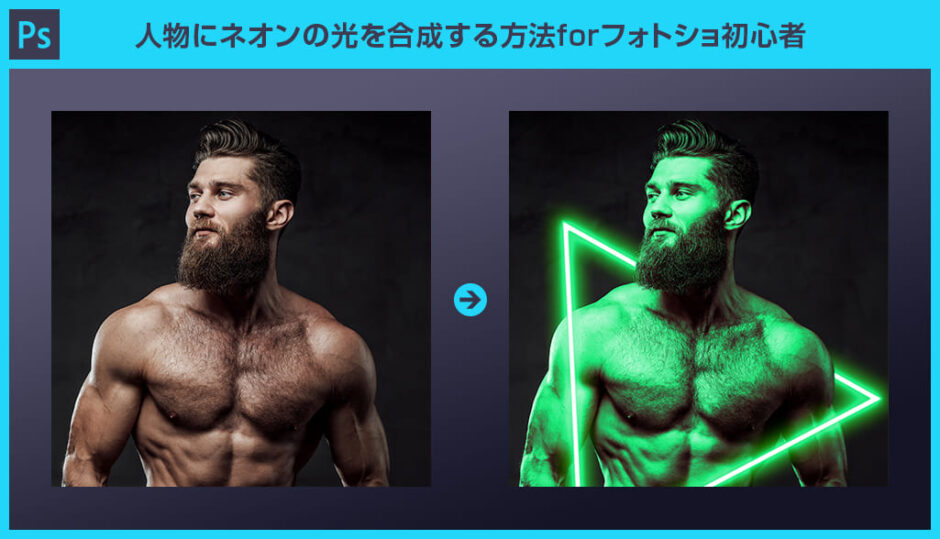
Photoshop(フォトショップ)で人物写真に怪しく光るネオンの光を追加する方法をフォトショ初心者の方に分かりやすく解説します。
加工の難易度は低めですが、インパクトのあるグラフィックが作れるテクニックです。
Photoshop初心者の方がワンランク上の操作を学習されるのに適したコンテンツですよ!
どんな事ができるの?
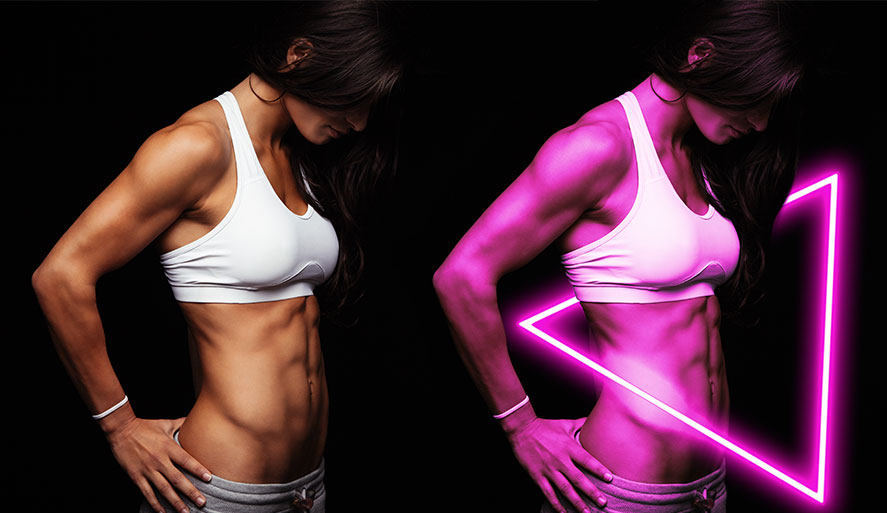
上記のようにPhotoshopで人物の周囲にネオン風のオブジェクトを追加したグラフィックが作れます。
サンプル制作の所要時間は約15分、不慣れな方でも30分もあれば作成できますよ。
人物にネオンサインを追加する方法
Photoshopを使って人物にネオン管を追加してみましょう。
フォトショ初心者の方にも再現できるよう、順を追って解説いたします!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
ネオンのオブジェクトを作成
STEP.1
画像をスマートオブジェクトに変換
加工したい画像をPhotoshopに読み込みます。
サンプルは
コチラの画像を活用しました。
ネオン効果を追加するので暗い背景の方が映えますよ。
STEP.2
シェイプを作成
ネオンの元となるオブジェクトを作成します。
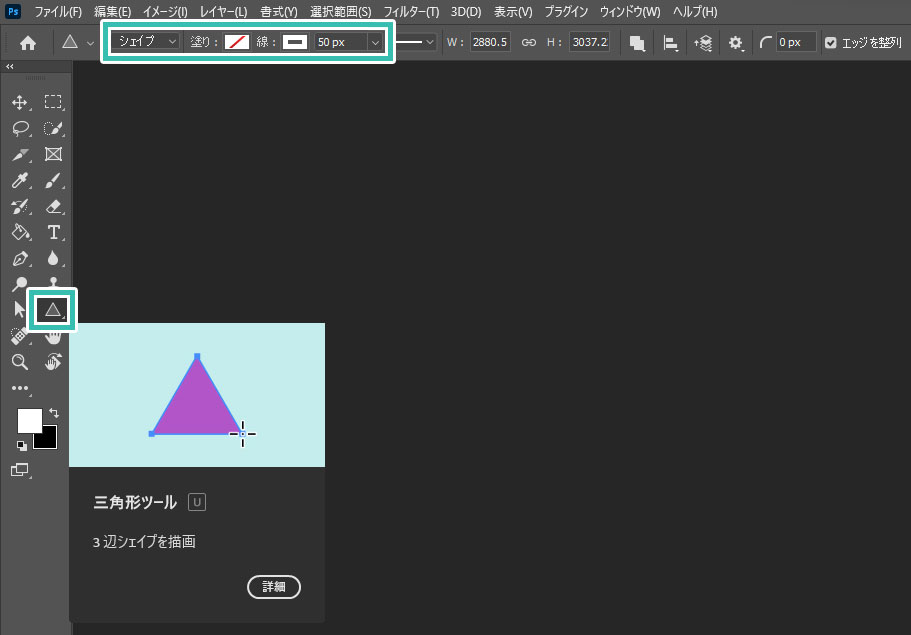
サンプルは [ 三角形ツール ] を選択しました。
ツールモード:シェイプ
塗り:無し
線:50px(お好みで調整してください)
ドラッグで三角形を作成しましょう。
三角形を作成後に [ Ctrl + T ] (Mac:⌘ + T) で変形モードにし、バウンディングボックスで回転させる事もできます。
STEP.3
三角形のシェイプをコピー
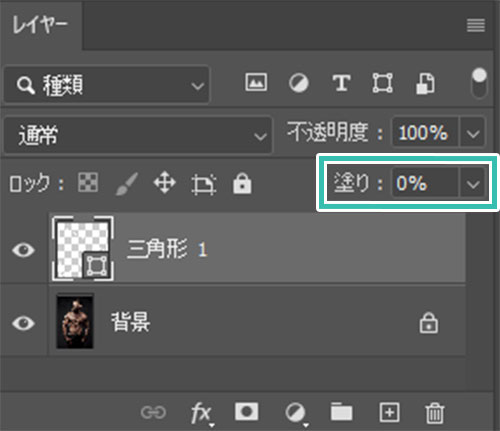
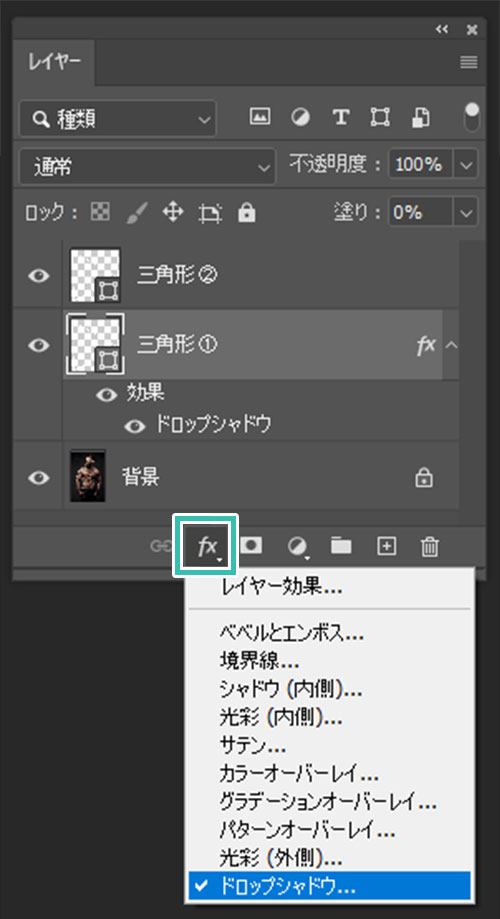
レイヤーパネルを確認すると左図のようにシェイプレイヤーが追加されます。
[ 塗りを0% ] にしましょう。
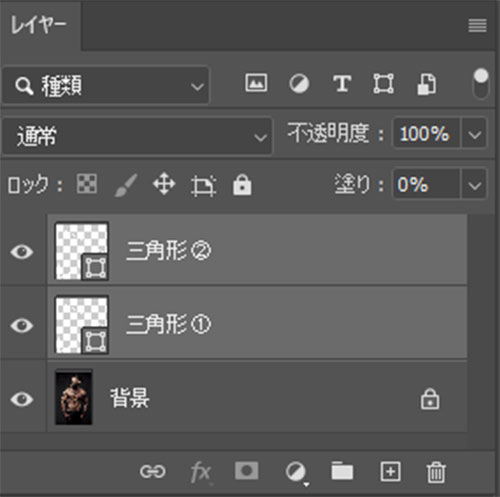
その後 [ Ctrl + J ] (Mac:⌘ + J) で三角形のシェイプをコピーします。
名称を三角形①、三角形②に変更しました。
STEP.4
三角形①を編集
三角形①レイヤーをクリックしてアクティブにします。
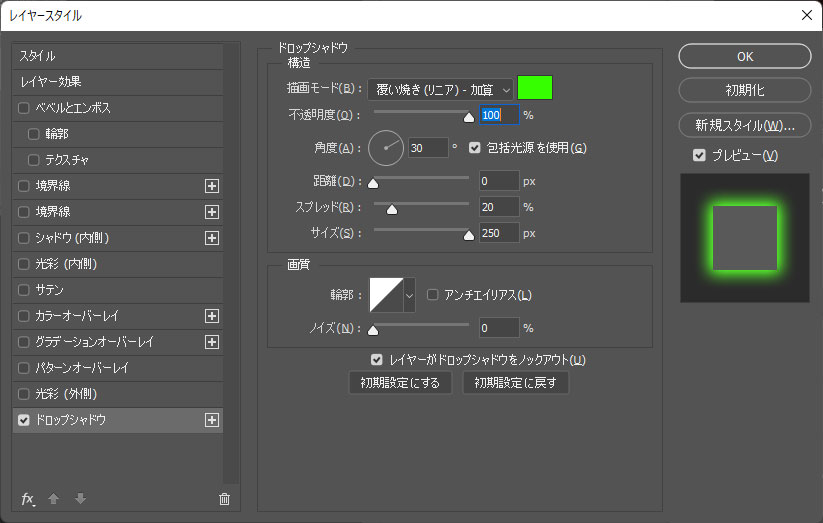
レイヤーパネル下部から [ レイヤースタイルを追加 ] → [ ドロップシャドウ ] を追加します。
描画モード:覆い焼き(リニア)- 加算
色:#36ff00
不透明度:100% 角度:30° 包括光源を使用にチェック
距離:0px スプレッド:20% サイズ:250px
輪郭:線形: ノイズ:0%
レイヤーがドロップシャドウをノックアウトにチェック
STEP.5
三角形②を編集
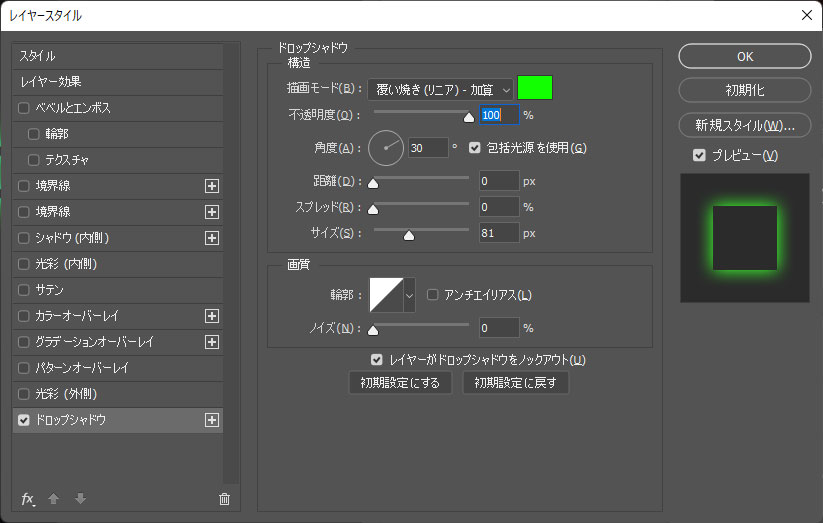
三角形②レイヤーをアクティブにし、レイヤースタイルのドロップシャドウを追加します。
描画モード:覆い焼き(リニア)- 加算 色:#36ff00
不透明度:100% 角度:30° 包括光源を使用にチェック
距離:0px スプレッド:0% サイズ:80px
輪郭:線形: ノイズ:0%
レイヤーがドロップシャドウをノックアウトにチェック
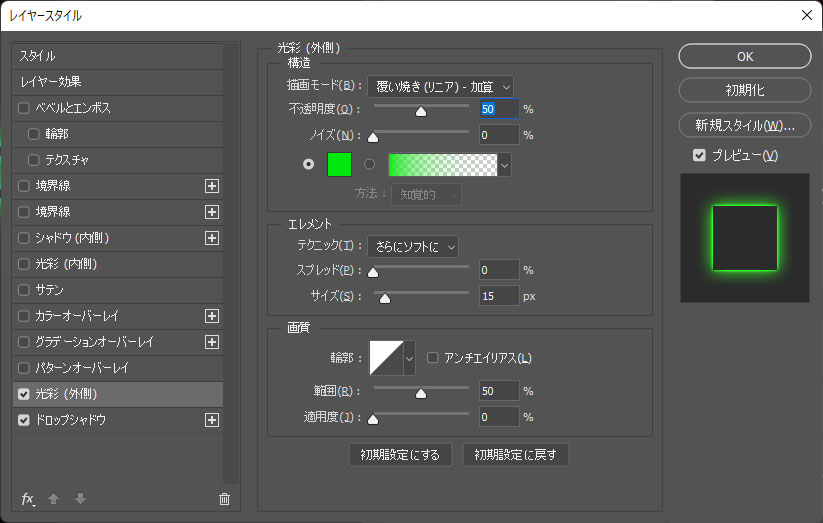
レイヤースタイルの光彩(外側)を追加します。
描画モード:覆い焼き(リニア)- 加算
不透明度:50% ノイズ:0% 色:#36ff00
テクニック:さらにソフトに スプレッド:0% サイズ:15px
輪郭:線形: 範囲:50% 適用度:0%
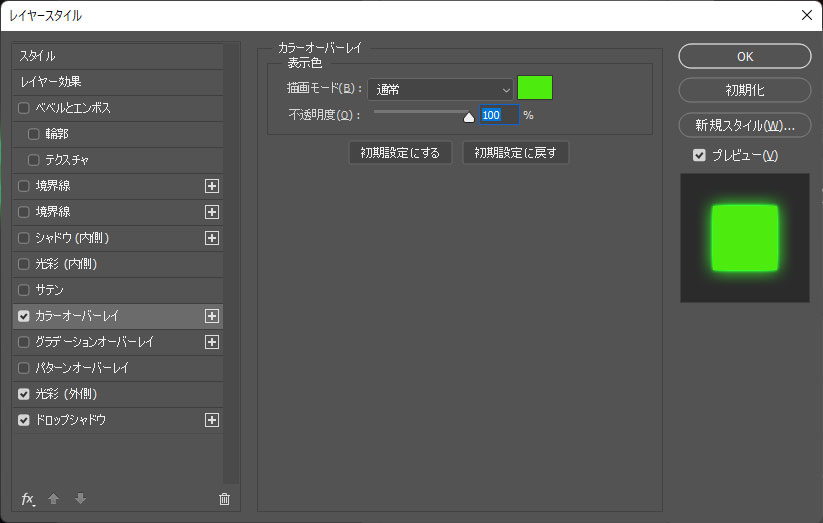
レイヤースタイルのカラーオーバーレイを追加します。
描画モード:通常
色:#36ff00
不透明度:100%
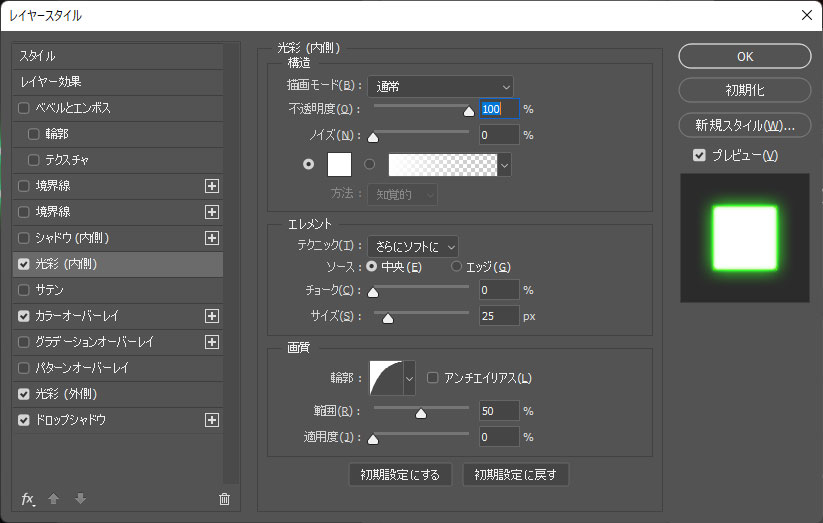
光彩(内側)を追加します。
描画モード:通常 不透明度:100% ノイズ:0% 色:#ffffff
テクニック:さらにソフトに ソース:中央
チョーク:0% サイズ:25px
輪郭:半円 範囲:50% 適用度:0%
FINISH
不要部分をマスクする
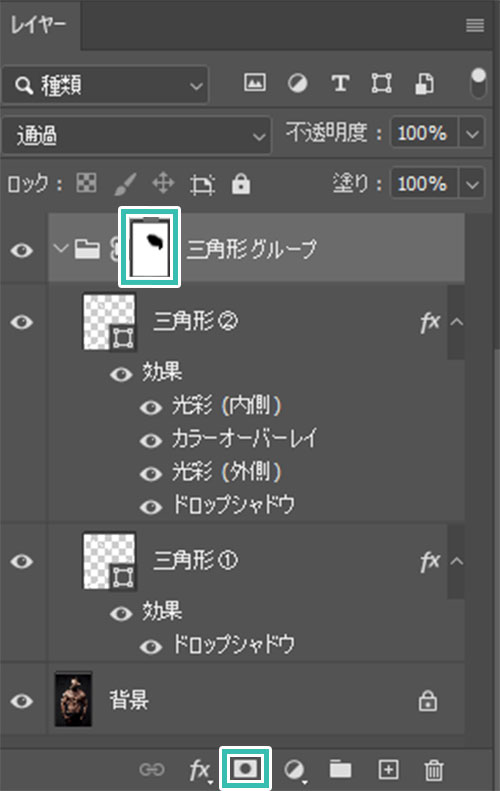
三角形のシェイプレイヤーを [
Ctrl +
G ] (Mac:
⌘ +
G) でグループ化します。
レイヤーマスクを追加し、不要な部分をマスクしましょう。
※レイヤーマスクの使い方は
コチラ。
ネオンの一部をマスクできました。
ネオン作成は約10分程度で作れます。
OMAKE
1分でネオン加工ができるフォトエフェクト
コチラの記事でたった1分で写真にネオンエフェクトを付与できるフォトエフェクトの使い方と作例をフォトショ初心者の方に詳しく解説しています。
商用利用可能なプロが作成したエフェクトを活用し、時短とクオリティアップを両立されてみませんか?
色補正を加える
仕上げに全体の色補正を行いましょう。
STEP.1
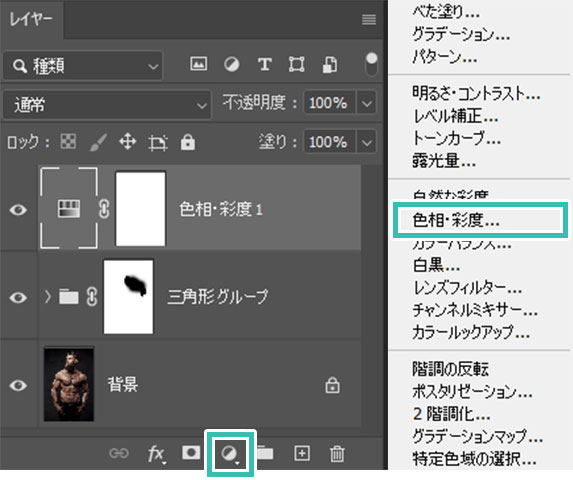
色相・彩度を追加
[ 塗りつぶしまたは調整レイヤーを新規作成 ] → [ 色相・彩度 ] を追加します。
STEP.2
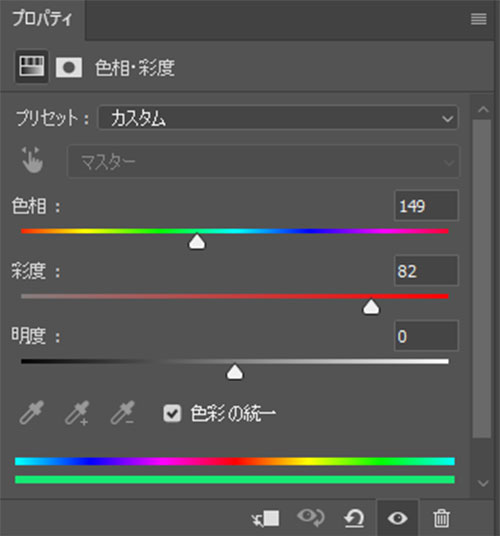
プロパティを変更
プロパティが開くので下記設定を加えました。
色相:+149
彩度:82
明度:0
色彩の統一にチェック
※お好みで色味は変更してください。
すると色味が左図のように蛍光グリーンで統一されました。
ハルクのようなイメージですね。
FINISH
レイヤー効果のブレンドを追加
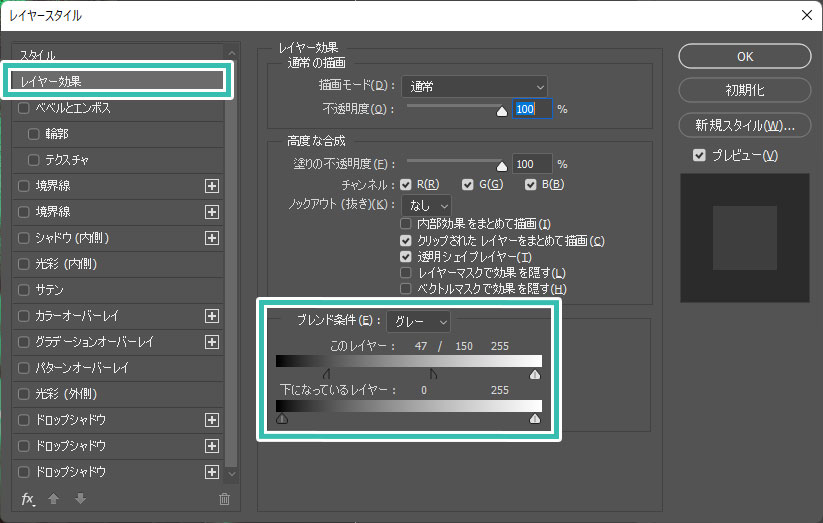
[ レイヤースタイルを追加 ] → [ レイヤー効果 ] をクリック。
ブレンド条件:グレー
このレイヤー:47 / 150 255
[ Alt ] (Mac:Option) を押しながらスライダーのカーソルをドラッグすると分割されます。
するとシャドウの部分のみ元の色味が浮かび上がり、より立体感のある絵になりました。
以上でPhotoshopを使ったネオンエフェクトの作成が完了です。
左図は同じ手順で別の画像にネオンを作成した例です。
制作に必要な時間は計15分も掛かりませんよ。
更に高品質なネオンエフェクト
先に紹介したネオンエフェクトを更に発展させたエフェクトPSD素材です。
全て商用利用可能な素材なので安心して活用できますよ!
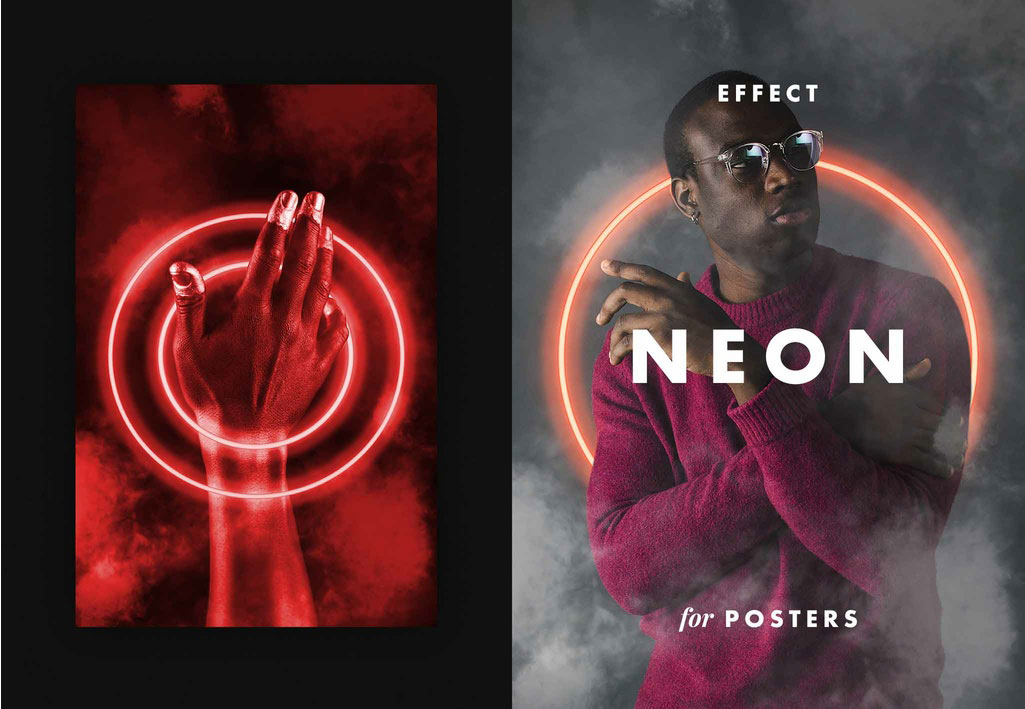
#01 Neon Halo Poster Photo Effect Mockup
美しいネオンリングや煙エフェクトなどが追加できるフォトエフェクト素材です。はめ込む画像の色味も自由に編集できますよ。
ダウンロードする
#02 Dual Light and Neon Effect
一瞬でデュアルライトエフェクトが追加できるフォトエフェクト素材です。もちろんサンプルで使用している青と紫以外の色味も自由に設定可能です。
ダウンロードする
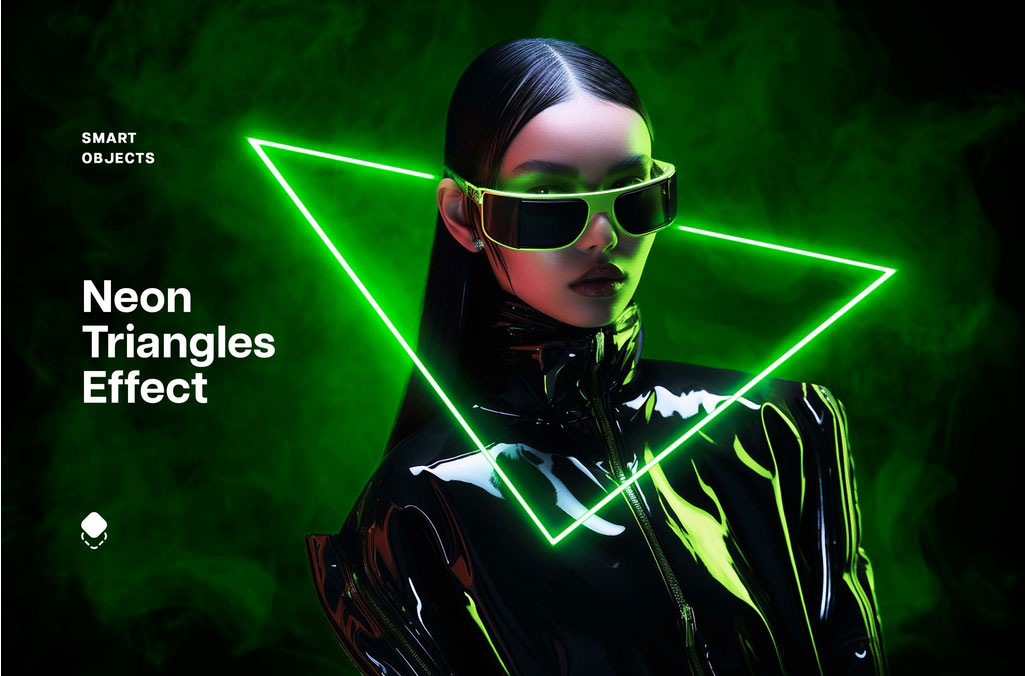
#03 Green Neon Triangles Effect Mockup With Generative AI Preview
グリーン系の色味で構成されたネオンの三角形オブジェクトや霧エフェクトが追加できるPSD素材です。スマートオブジェクトの中身を差し替えるだけでなので誰にでも簡単に扱えますよ。
ダウンロードする
#04 Glowing Portrait Photo Effect Mockup
はめ込んだ対象物の周囲に青いオーラエフェクトが追加できるフォトエフェクト素材です。写真だけでなく、文字やアイコン・イラスト等にも適用できますよ。
ダウンロードする
#05 Glowing Portrait Photo Effect Mockup
青と紫で妖しく光るエフェクトが追加できるポートレートフォトエフェクト素材です。背景を削除した写真素材をスマートオブジェクトレイヤーにはめ込むだけ。1分で完成しますよ。
ダウンロードする
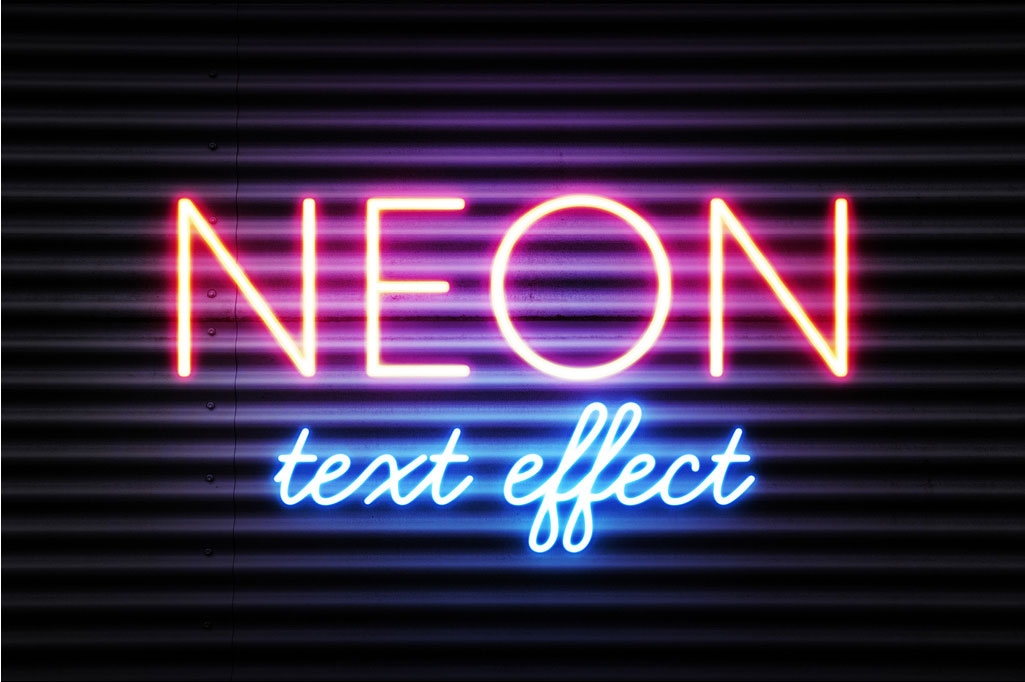
#06 Neon Text Effect
夜の街で見かけるネオン管のような表現ができるテキストエフェクト素材です。文字やアイコン等を入力するだけで質感が再現できますよ。
ダウンロードする
#07 Cyberpunk Text With Neon Effect Mockup
サイバーパンク風のロゴが簡単に作れるテキストエフェクト素材です。メタリックなロゴに周囲の環境が反射しているような表現が作れますよ。
ダウンロードする
ネオンサイン風のテキストエフェクトの作り方
ネオンサイン風テキストエフェクトの作り方をや商用可能で高品質なネオンエフェクトのPSD素材を解説しています。併せてチェックされてみませんか?
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)で人物の周囲にネオン管を追加する方法についてでした。
シェイプで好きな形状を作成し、レイヤースタイルで質感を与えてマスクを作成するだけ。
最後に色の補正を加えれば簡単にインパクトのあるネオングラフィックの完成です!
背景が暗い写真を選択すると雰囲気のある作品が作りやすいですよ。
また、noteで当記事で作成したサンプルPSDを配布しております。
ではまた!
フォトエフェクトの作り方まとめ
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
様々なエフェクトPSD
商用利用可能で高品質なフォトエフェクトPSDを厳選しました。クリエイティブを劇的に効率化できる素材を併せてチェックされてみませんか?
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!