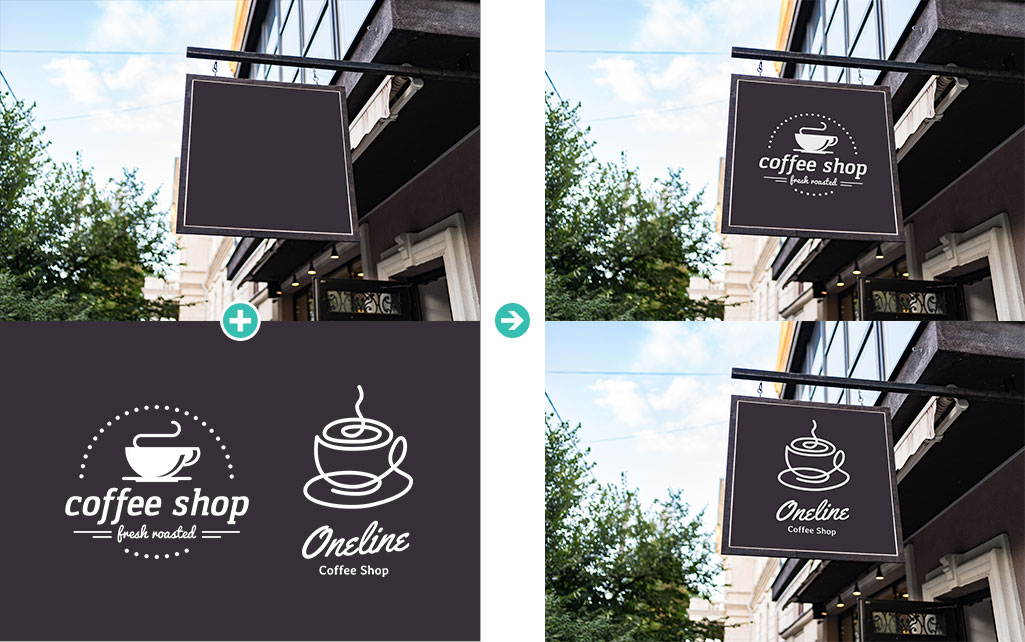
Photoshop(フォトショップ)で看板画像を便利なモックアップにする方法を解説します。
ロゴなどを作成し、実際の利用シーンを表現する際に活躍するモックアップを自作できます。
例えばデザイン提案資料やポートフォリオなど、作品素材だけでなく利用シーンが想像できるような見せ方をする事でデザイン自体の説得力を劇的に高める事が可能!
より相手に制作物の魅力を伝える為の効率的なモックアップをゼロから自作してみませんか?
この記事の目次
上記のようにPhotoshopで看板にロゴなどのデザインを効率的にはめ込む事ができます。
遠近感のある変形を都度行わず、デザイン違いのロゴなどを効率的にはめ込めます。
提案書やポートフォリオなどにデザインのパターン違いを掲載する際に便利なテクニックですよ。
Photoshop(フォトショップ)で看板にデザインをはめ込む方法を解説します。
フォトショ初心者の方にも再現できるよう、詳しく解説いたします!
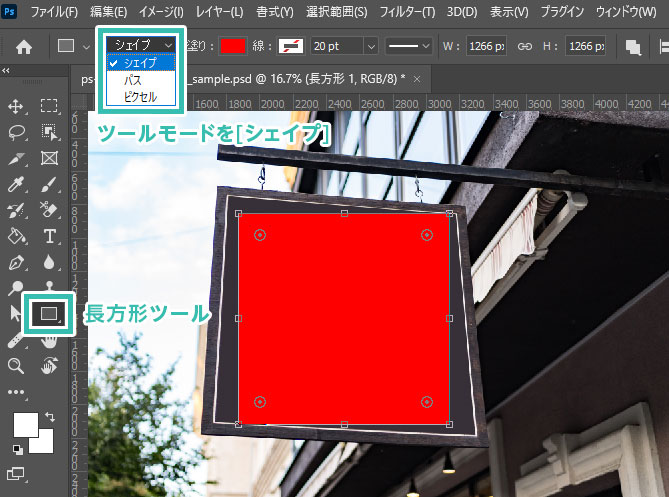
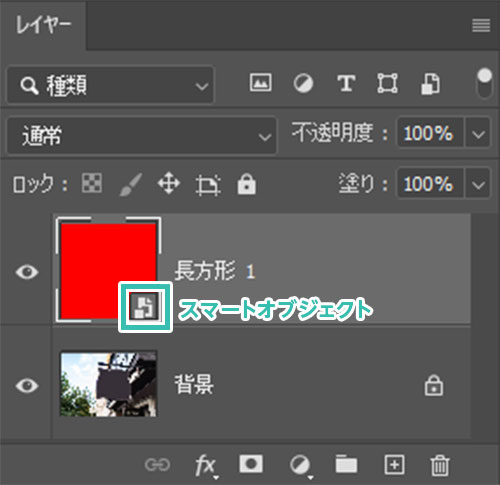
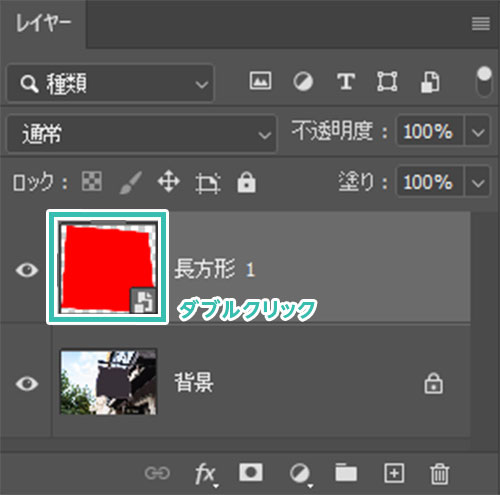
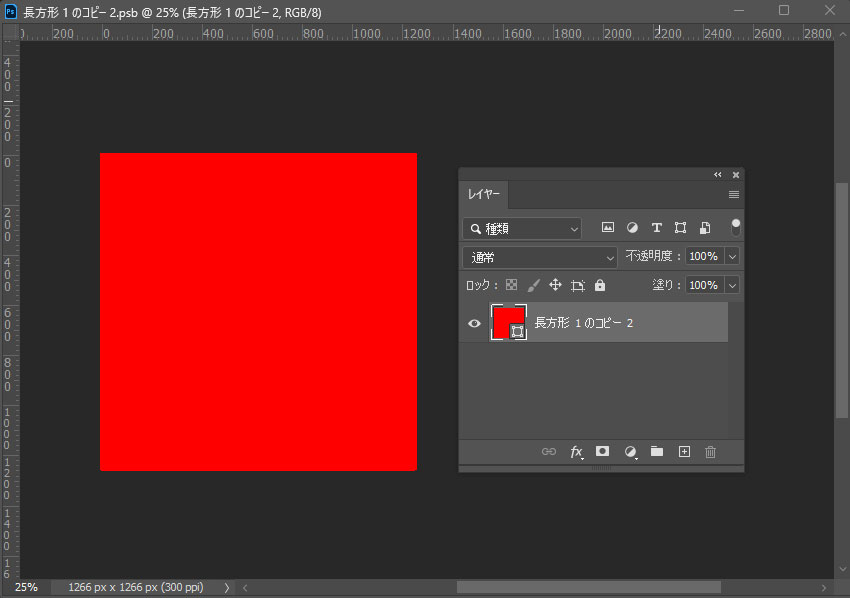
はめ込み用のシェイプを作成

以上ではめ込みの下準備が整いました。
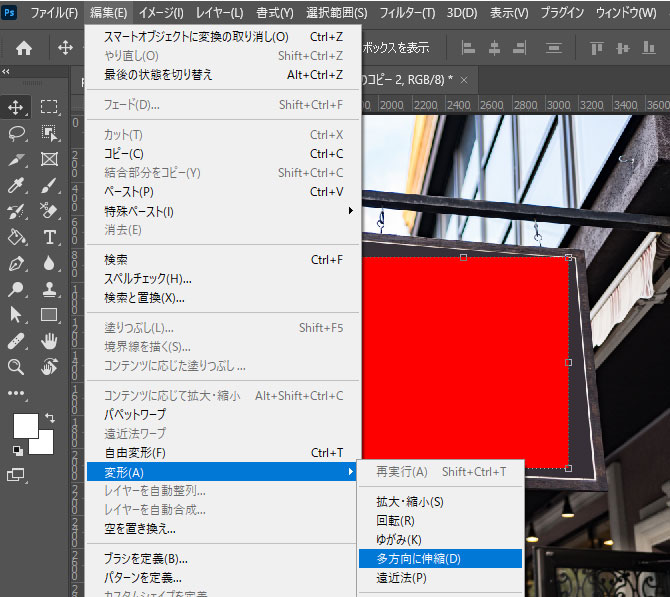
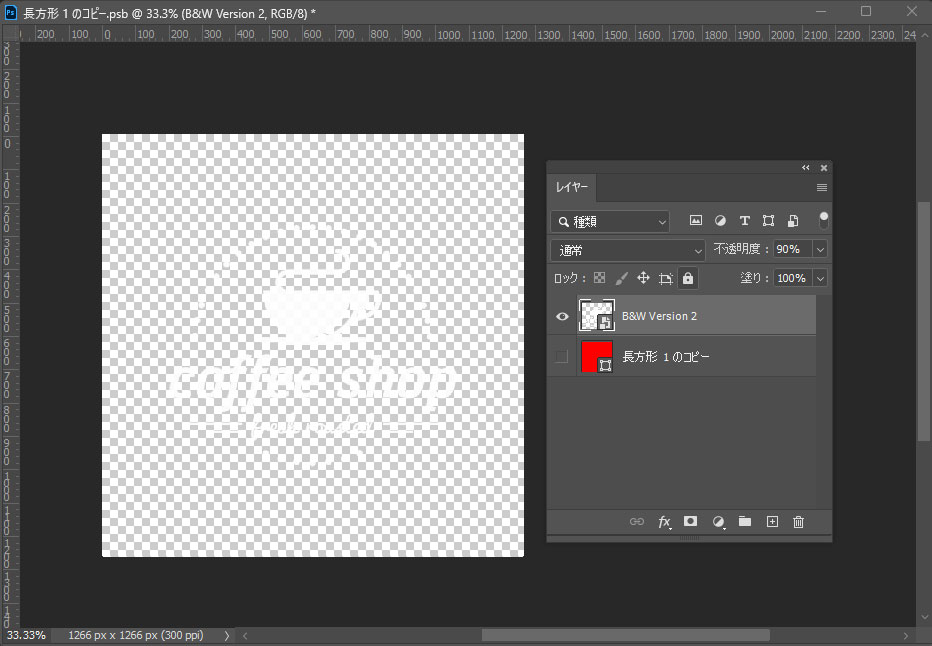
デザインをはめ込む
次は実際にデザイン素材をはめ込んでいきます。
※フォトショ未導入の方は事前にAdobe公式サイトから入手しておきましょう。
Photoshop(フォトショップ)で活用できる商用利用可能で高品質なモックアップPSDです。
汎用的に使える看板をはじめ、様々なモックアップを厳選しました。





Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で使い勝手の良いモックアップを自作する方法についてでした。
看板だけでなく、雑誌や本、ボトルなど様々な素材で活用できるモックアップ作成テクニックです。
デザイン単体をそのまま見せるより、モックアップにはめ込んでリアルな利用シーンでプレゼンするとより説得力が高まります。
ポートフォリオやデザイン提案資料など、作成したデザインをよりリアルに、そして魅力的に伝える上で強力なモックアップを活用し、更にPhotoshopを活用したクリエイティブを加速させてください。
ではまた!
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材