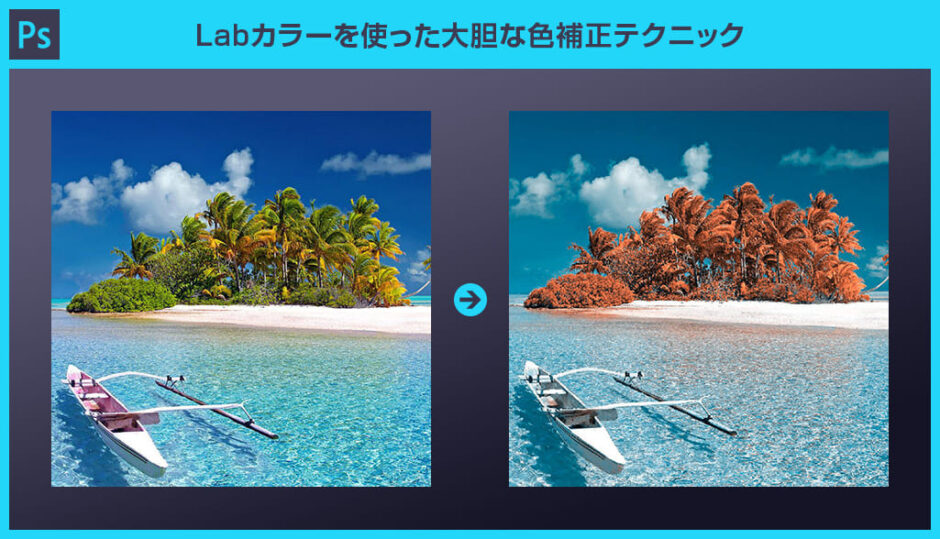
Photoshop(フォトショップ)のLabカラーを使った大胆な色補正テクニックをフォトショ初心者の方に解説します。超お手軽にできるレタッチテクニックですが得られる効果は大きい色変更の小技です。
RGB、CMYK、グレースケールはよく使いますが、Labカラーはあまり使われた事が無い方が多いかもしれません。しかし当コンテンツの色補正テクニックを知るとちょくちょくLabカラーを使いたくなりますよ!
この記事の目次
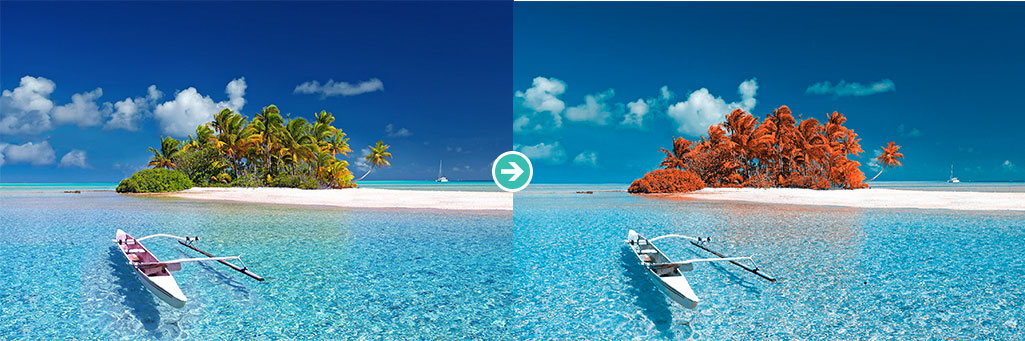
上記のようにLabカラーモードを活用し、画像の色味を大幅に変更することができます。
制作時間はわずか1分、緑色の植物が褐色になり、別の惑星のような世界観に変化させられますよ。
Photoshopのカラーモードの違いはコチラの記事で詳しく解説しています。
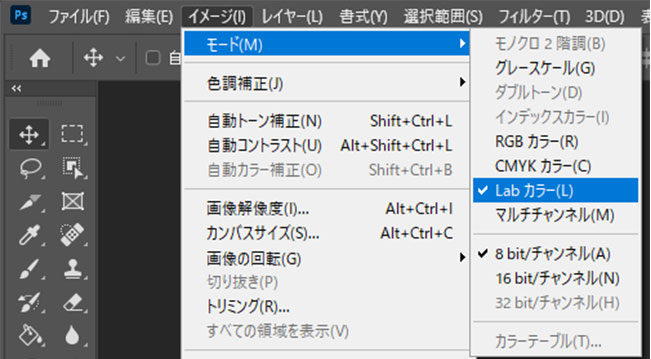
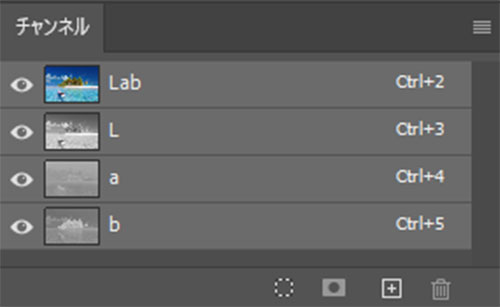
それではPhotoshopのLabカラーを使った色の変更テクニックを解説します。
フォトショ初心者の方にも再現できるよう、詳しく解説いたします!
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。
制作時間は僅か1分、ちょっとした手順で大きな結果を得られるレタッチテクニックですよ。
Photoshop(フォトショップ)を使えばこのような加工が簡単にできます。未導入の方はAdobe公式サイトから入手できますよ。
Photoshop初心者の方でも再現できるよう、順を追って解説いたします!
画像の色味変更に特化した高品質なエフェクトPSDです。
全て商用利用可能!
Photoshop初心者の方でもサンプルのようなプロの仕上がりを短時間で再現できるチートアイテムですよ。








Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)のLabカラーを使った大胆な色補正テクニックについてでした。
制作時間は1分ですが、非常に魅力的なグラフィックを作れる小技です。
一気に画像の印象を変えたい時に是非お試しください。
なお、当記事で作成したLabカラーを使ったレタッチのPSDはnoteで公開しております。
ではまた!
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材