Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)を使ったRGBずらし(色ずれ)の作り方解説します。
TikTok(ティックトック)のロゴをはじめ、写真やイラストにRGBずらし(色ずれ)を適用する方法をサンプルを例に詳しく解説します。
フォトショ初心者の方にも色ずれが再現できるよう、分かりやすく解説いたします!
TikTok風ロゴの作り方
TikTok(ティックトック)のロゴをよく見るとRGBずらし(色ずれ)を使っていることが分かります。
そんなTikTok(ティックトック)のロゴをPhotoshopで再現する方法です。
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
STEP.1
ロゴの下地を作る
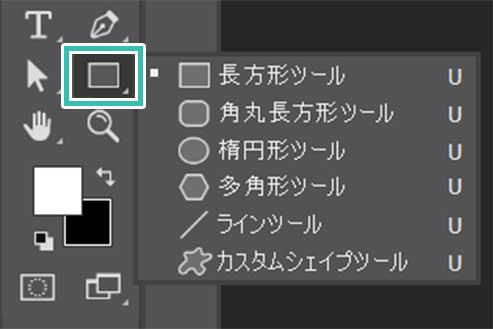
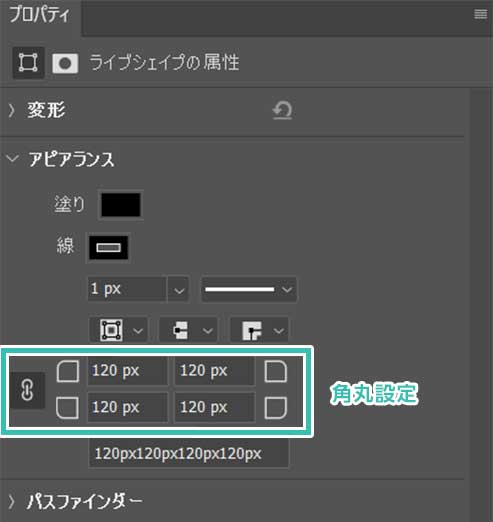
[ 長方形ツール(U) ] でロゴの下地を作ります。
[ Shift ] を押しながらドラッグすると正方形が作れます。
STEP.2
文字とアイコンを配置
文字とアイコンを配置します。
文字ツールの使い方は
コチラで解説しています。
STEP.3
アイコンレイヤーを複製
アイコンのレイヤーを2つ複製し、計3つのアイコンレイヤーにします。
[ Ctrl + J ] で選択レイヤーを複製できます。
ついでにレイヤー名を変更しておきます。
STEP.4
レイヤー効果のチャンネルを設定
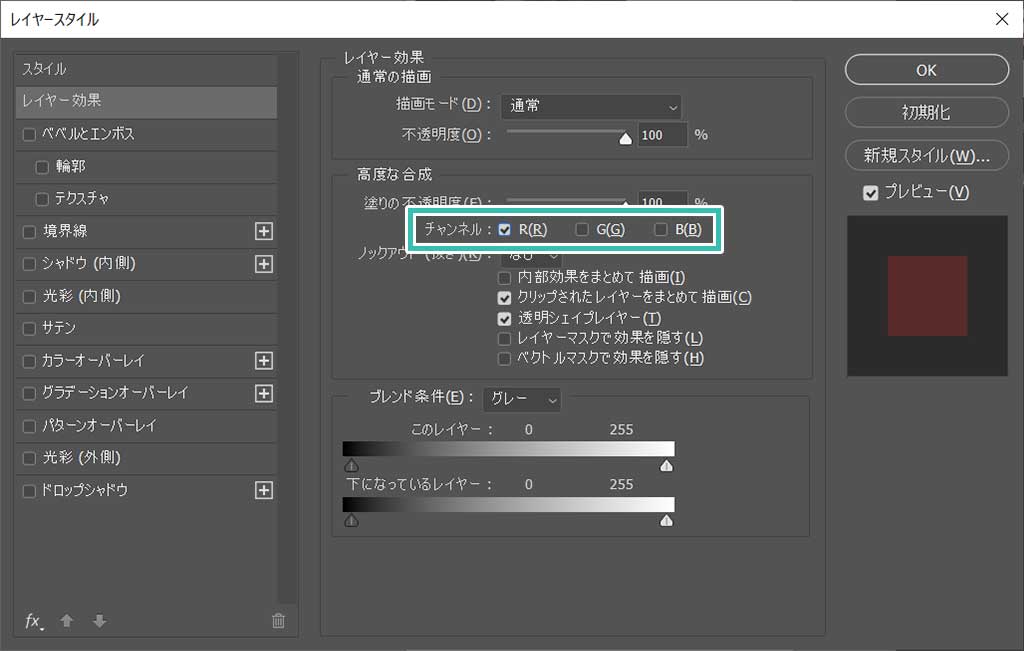
レイヤーパネル下部の [ fx ] をクリックし、[ レイヤースタイル ] を設定します。
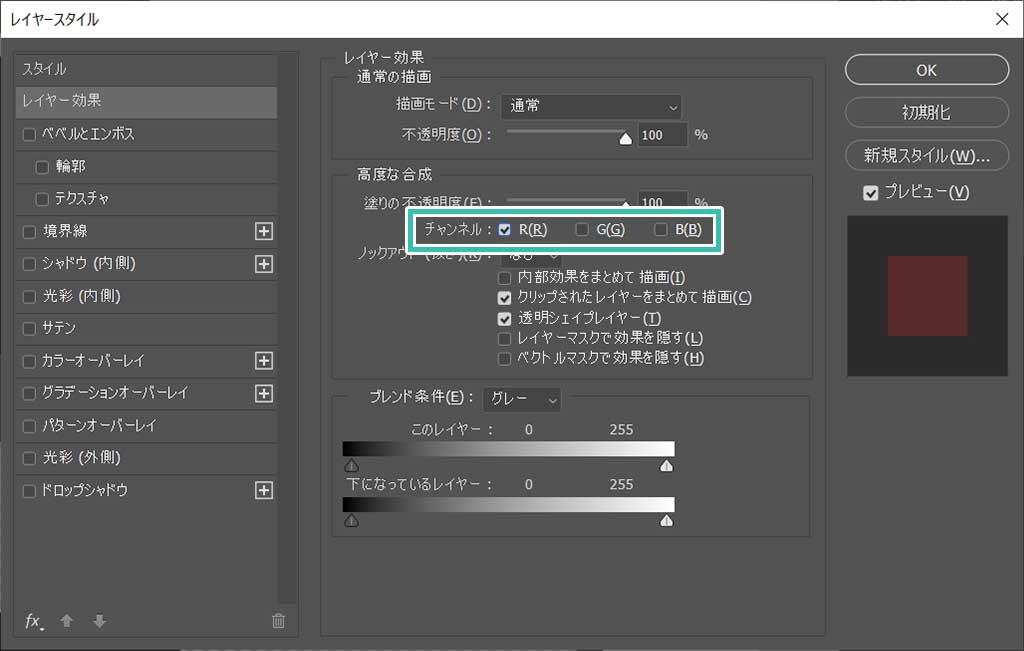
[ レイヤースタイル ] 内の [ チャンネル ] を変更します。
上から1番目のアイコンレイヤーは [ R ] のみチェック。
上から2番目のアイコンレイヤーは [ B ] のみチェック。
上から3番目のアイコンレイヤーは [ G ] のみチェック。
R,G,Bのチャンネルが合わさって色が構成されています。
STEP.5
Rチャンネルのレイヤーを移動
1番上の [ R ] のみ表示させているロゴレイヤーを [ 移動ツール(V) ] で少し移動させます。
すると色ずれが発生します。
[ B ] や [ G ] を移動させると違った色が発生するので試してみて下さい。
FINISH
完成
同様の手順で文字の一部に色ずれを適用すれば完成です。
TicTac(ティックタック)というロゴの出来上がり!
おまけ
デザイン違い
ロゴの配置や背景にも色ずれを適用したバージョンです。
横ロゴですね。
イラストや写真でも応用可能
ロゴだけでなく、写真やイラストにもRGBずらしを適用する事ができます。
お手軽に雰囲気を変えられます。
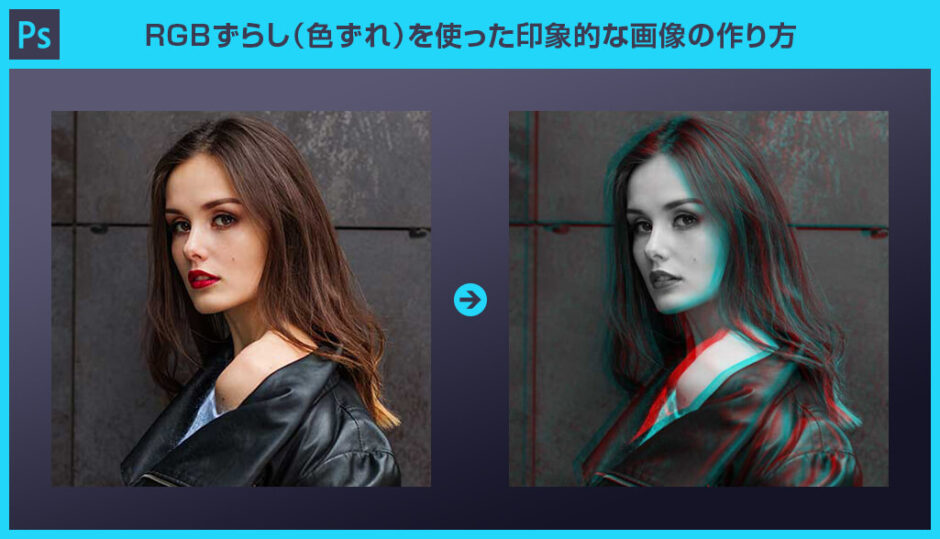
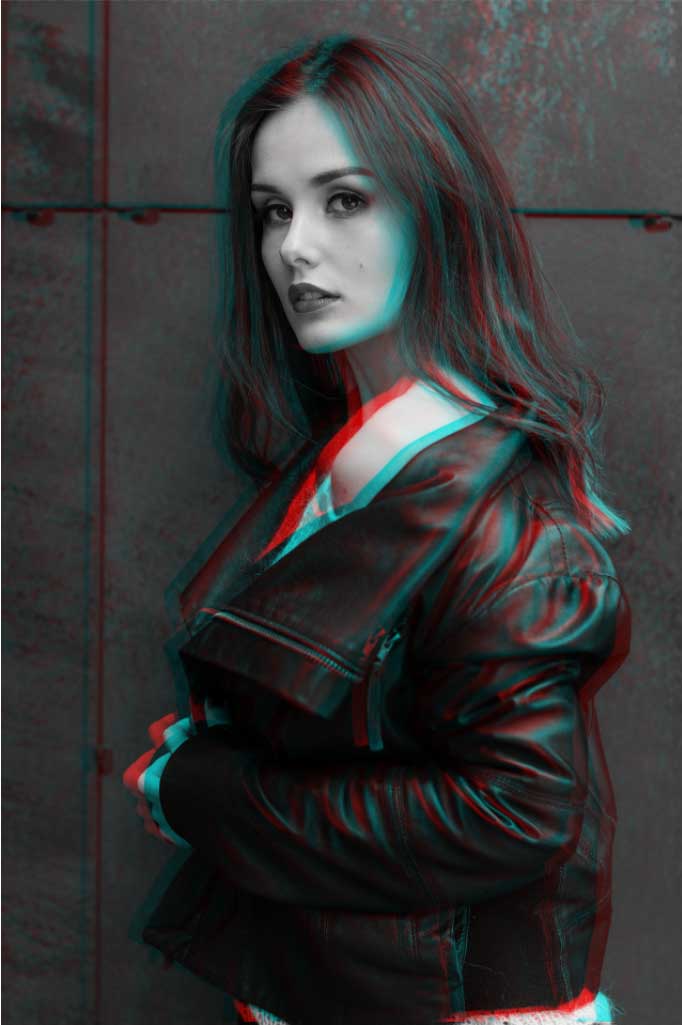
写真も簡単に余韻のある印象に
人物写真にRGBずらし(色ずれ)を適用させて簡単にオシャレな加工ができます。
Photoshopの準備は出来ていますか?
まだの方は
Adobe公式サイトから入手できます。
それではチュートリアルを始めていきます!
STEP.1
素材をダウンロード
素材写真を準備します。
美人さんですね。
素材にこだわりたい方は
AdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくは
コチラで解説しています。
STEP.2
レイヤーを複製してグレースケール化
[
Ctrl +
J ] (Mac:
Command +
J) でレイヤーを複製します。
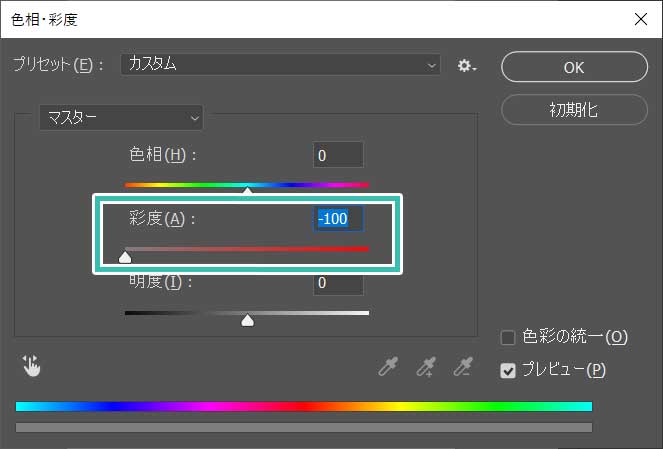
複製したレイヤーに対して [
Ctrl +
U ] (Mac:
Command +
U) → [
色相・彩度 ] を開き、彩度を-100にしてグレースケールにします。
STEP.3
グレースケールレイヤーを複製してRにチェック
グレースケールにしたレイヤーを [ Ctrl + J ] (Mac:Command + J) で複製します。
[ レイヤー効果 ] の [ チャンネル ] を [ R ] のみチェックを入れます。
設定が完了したら [ OK ] をクリックし、ダイアログ画面を閉じます。
STEP.4
色ずれを発生させる
移動ツールで先程のレイヤーを少し移動させ、色ずれを発生させます。
ただ顔がぐちゃっとしてよく分からなくなりました。
FINISH
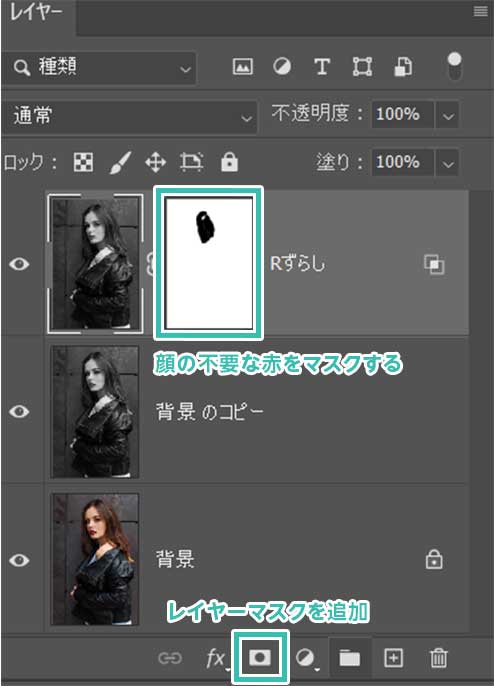
レイヤーマスクで顔周辺を調整したら完成
顔周辺の色ずれがうるさいので、[
レイヤーマスク ] を追加し、余分な赤を消したら完成です。
[
ソフト円ブラシ ] のような、フチがぼけたブラシの先端でササっと消してみましょう。
OMAKE
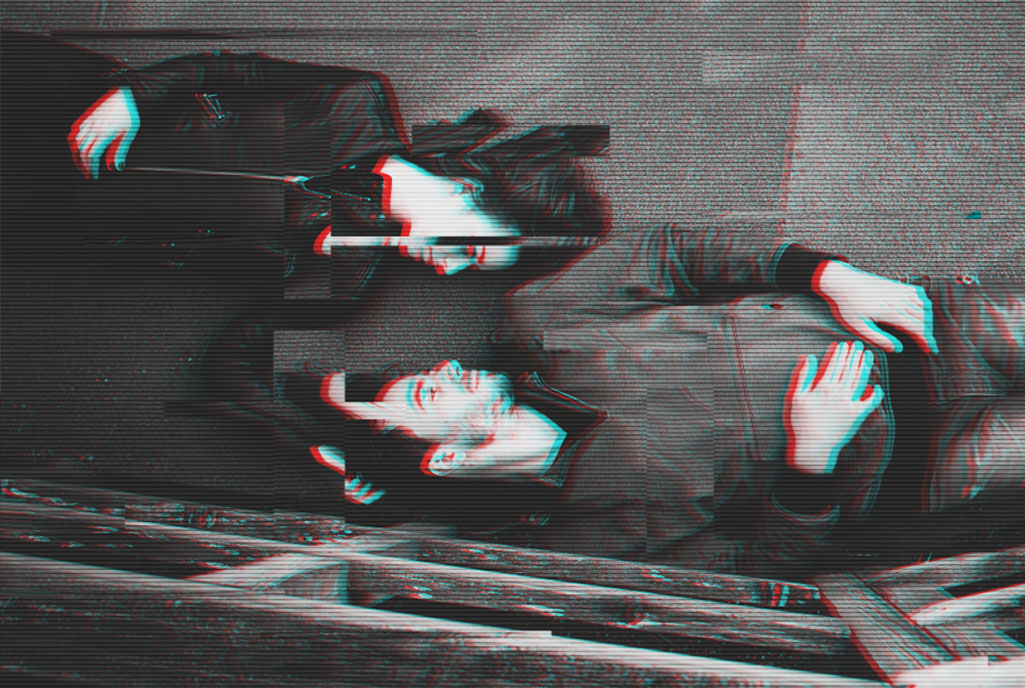
グリッチエフェクトの作り方
色ずれ(アナグリフ画像)を発展させてグリッチエフェクトも作成可能。
詳しい作り方は
コチラの記事で解説しています。
レイヤー単位でRGBずらしができる
イラストでもRGBずらしは可能です。
例えば普通に塗った「砂塚あきら」です。
噛まれるとすごい歯形が付きそうですね。
ハイライトの部分だけRGBずらし(色収差)を適用してみると一風変わった表現ができます。画面全体のRGBをずらすだけでなく、レイヤー単位で細かく調整する事ができます。
少ない作業量でイラストの印象を変えたい時に便利です。
差分イラストの作成方法を完全解説
イラスト制作に便利なCLIP STUDIO PAINTを使った差分イラストの作成方法を解説しています。
初心者の方でも差分イラストが作れます。
なお、クリスタの公式サイトは
コチラ
。
PSDをダウンロード
TikTok風ロゴや写真加工のサンプルをnoteとfantiaで公開中です。
PSDを編集するにはPhotoshopが必須!
未導入の方はAdobe公式サイトから入手しておきましょう。
高品質な色ずれが作れるエフェクトPSD
先に紹介したRGBずらしを更に発展させた表現ができるPSDモックアップを紹介します。
全て商用利用可能!
ダウンロードして対象画像に適用するだけで再現できます。
高品質なグラフィックを数分で制作したい方にオススメです。
#01 Anaglyph Glitch Effect
色ずれと画像の一部がバグってズレたような表現ができます。走査線の表現も追加でき、超短時間で画像を別モノに変化させられる高品質なエフェクトPSDですよ。
ダウンロード
#02 Anaglyph Effect Mockup
ふんわりと柔らかで色数の多い色ずれ加工ができるエフェクトPSDです。メインビジュアル用の画像として活用できるレベルですね。
ダウンロード
#03 Stereo Anaglyph Photo Effect Mockup
モノトーン化した画像に複数のRGBずらしとノイズ加工を加えたような表現ができるエフェクトPSDです。制作に必要な時間を極力減らし、高品質な結果を求められている方にオススメですよ。
ダウンロード
#04 Stereo Leak Lens Glitch Photo Effect Mockup
昔のブラウン管テレビのような光の滲み表現ができるエフェクトPSDです。色ずれだけでなく、空間が歪んだような表現とノイズ混じりの質感がハイセンスです。
ダウンロード
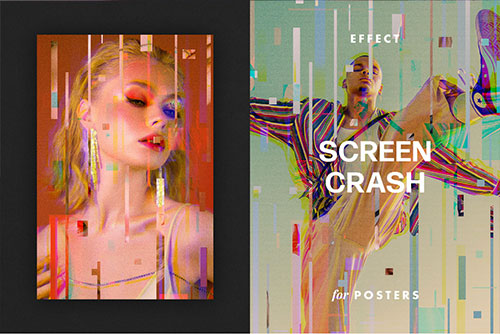
#05 Screen Crash Poster Digital Glitch Photo Effect Mockup
色ずれと画面のバグが合わさった高品質なエフェクトモックアップPSDです。画像にエフェクトを適用させるだけでサンプルのような画像が作れますよ。
ダウンロード
Photoshop用の高品質なエフェクト集
Photoshopで使える商用利用可能な高品質エフェクトをピックアップしました。
フォトショ初心者の方でもプロの品質を圧倒的短時間で実現できるチートアイテムです。
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)によるRGBずらし(色ずれ)を使ったロゴ制作や、写真・イラストの加工についてでした。
印象的な画像表現、ロゴ表現にピッタリな加工テクニックです。
色ずれは原理を知ってしまえば後は簡単な作業ですよ。
お手軽に雰囲気を変えられるので是非一度お試しください。
ではまた!
フォトエフェクトの作り方まとめ
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
様々なエフェクトPSD
商用利用可能で高品質なフォトエフェクトPSDを厳選しました。クリエイティブを劇的に効率化できる素材を併せてチェックされてみませんか?
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!